
Harry James
0
3551
845
 Многие считают, что минимизация размера файла таблицы стилей CSS - это хороший способ увеличить скорость загрузки вашего сайта. Действительно, уменьшив CSS-файл на несколько килобайт, серверу потребуется меньше времени для загрузки, что приведет к более быстрой веб-странице..
Многие считают, что минимизация размера файла таблицы стилей CSS - это хороший способ увеличить скорость загрузки вашего сайта. Действительно, уменьшив CSS-файл на несколько килобайт, серверу потребуется меньше времени для загрузки, что приведет к более быстрой веб-странице..
В случае, если ваши статьи попадут на главную страницу Digg, это также может быть одним из немногих решающих факторов (их гораздо больше), выйдет ли ваш сервер из строя или нет.
Некоторые из наиболее распространенных методов, используемых для минимизации / оптимизации таблицы стилей CSS, включают в себя устранение неиспользуемых селекторов, нежелательных пробелов, вкладок, комментариев и изменение сокращенного объявления на сокращенные обозначения..
Я знаю, что некоторые из вас здесь недостаточно разбираются в технологиях, чтобы редактировать свой собственный код CSS, поэтому здесь я предоставлю вам некоторые полезные инструменты, которые вы можете использовать для оптимизации своего кода CSS, даже если вы совершенно ничего не знаете о CSS кодирование.
Проверьте свой код CSS
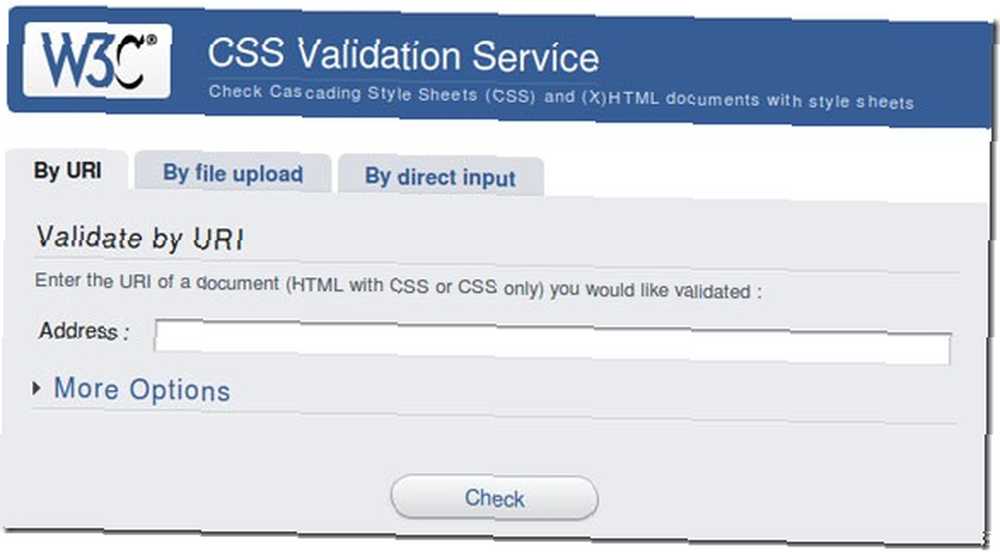
W3C CSS Validator
Валидатор W3C CSS - это инструмент, который вы можете использовать для проверки вашего CSS. Вы можете либо загрузить валидатор Java на свой компьютер и использовать его в автономном режиме, либо использовать онлайн-форму для проверки своего кода CSS.

Надстройка CSS Validator для Firefox
Чтобы вам было проще проверять свой CSS-код, в браузере можно установить это расширение для Firefox - CSS Validator. После установки вы можете легко и быстро проверить свой код, щелкнув правой кнопкой мыши.
CSSCheck
Даже если ваш код CSS проверен, это не значит, что он не содержит ошибок. Проверка только означает, что она соответствует стандартам CSS, установленным W3C. Если вы хотите проверить, а также рассмотреть несколько проблем совместимости браузера с вашей таблицей стилей, тогда CSSCheck - это хороший инструмент для вас..
CSS Analyzer
CSS Analyzer - полезный инструмент, который позволяет вам проверять вашу таблицу стилей на соответствие стандарту W3C, выполнять тест цветового контраста и тест, чтобы убедиться, что соответствующие размеры указаны в относительных единицах измерения..
В случае, если вам интересно, тест цветового контраста должен проверить, что комбинации цветов переднего плана и фона обеспечивают достаточный контраст при просмотре кем-то с дефицитом цвета или при просмотре на черно-белом экране..
Очистите свой CSS-код
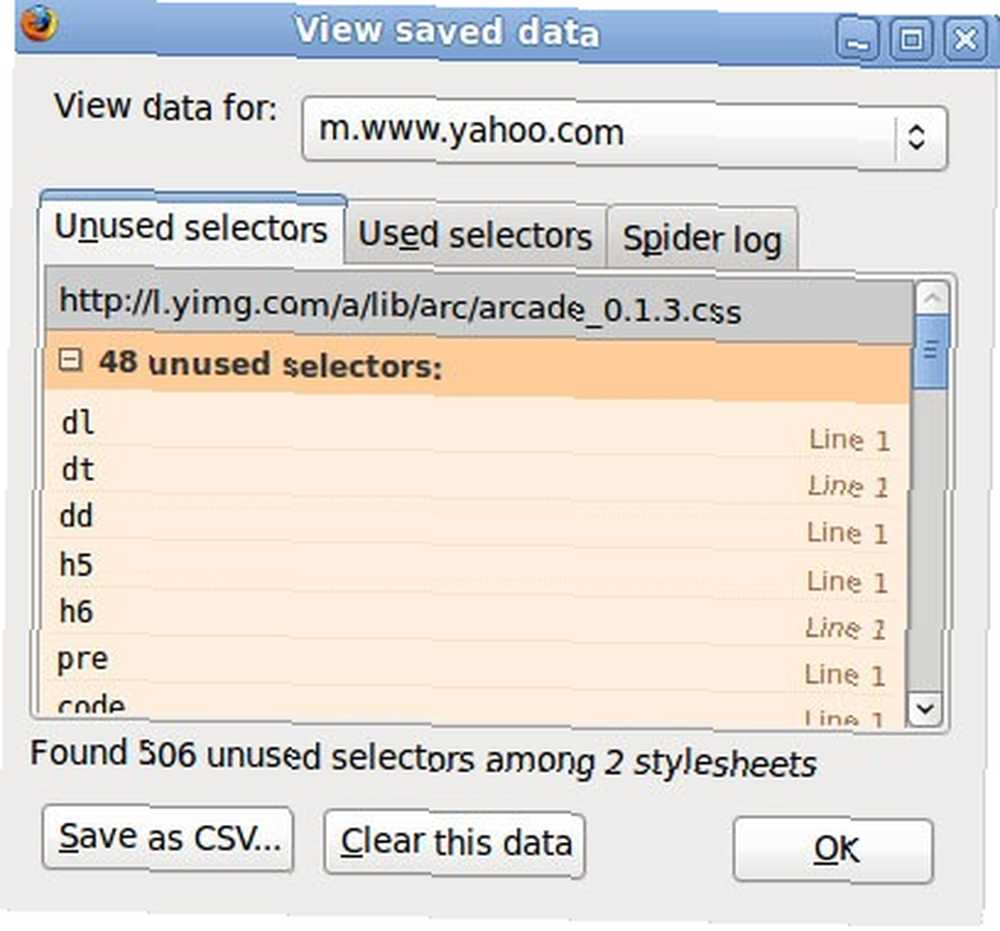
Dust-Me Селекторы
Dust-Me Selectors - это расширение Firefox, которое находит неиспользуемые CSS-селекторы на странице, которую вы просматриваете. Когда вы тестируете последующие страницы того же домена, результат сверяется с предыдущими данными, и все найденные селекторы вычеркиваются из списка. Вы можете использовать это, чтобы проверить отдельные страницы или заставить его пауковать весь сайт.
В конце вы получите отчет о селекторах, которые нигде не используются на сайте. Затем вы можете удалить эти селекторы из таблицы стилей (меньший код означает меньший размер файла).

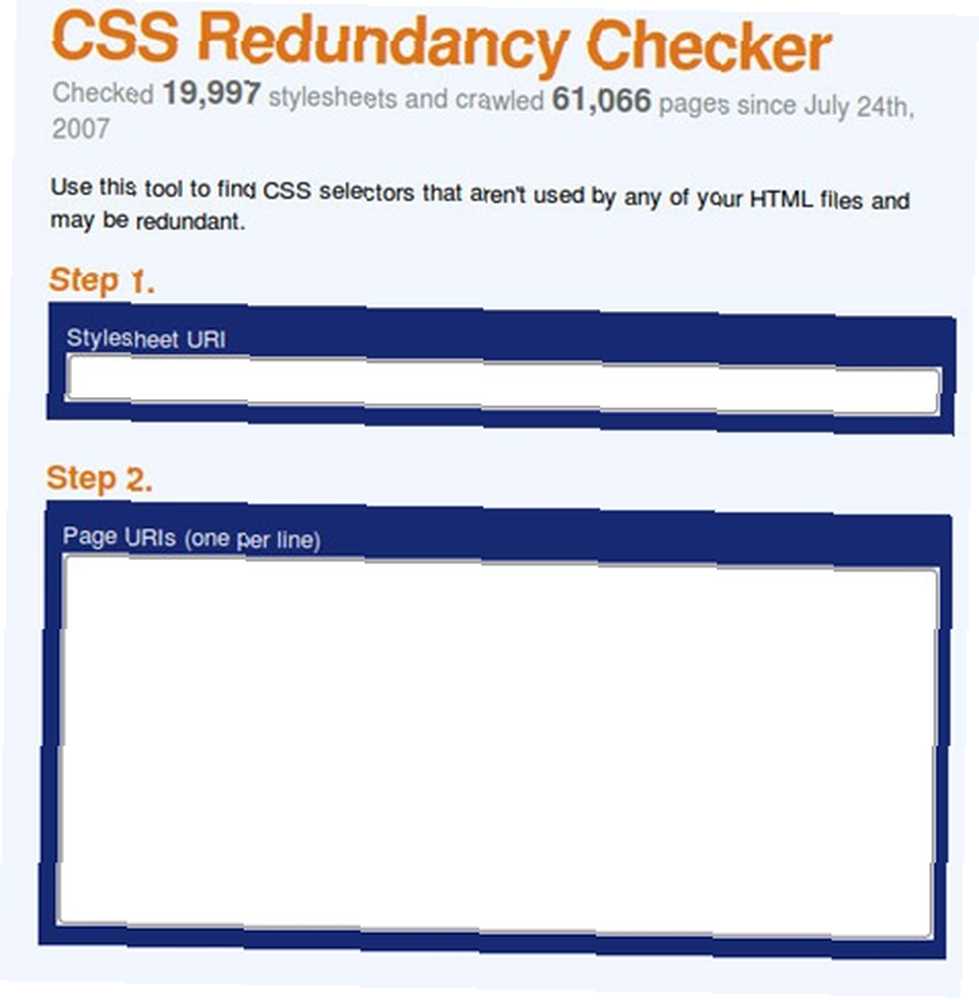
CSS Redundancy Checker
Подобно Dust-Me Selectors, этот инструмент проверяет ваш сайт на наличие неиспользуемых и избыточных CSS-селекторов. Единственное, что отличается, это то, что вам нужно вручную вводить URI для каждой страницы, которую вы хотите проверить.

Оптимизируйте и сожмите свой код CSS
После того, как вы завершили проверку правильности вашего CSS и очистили ненужный код, пришло время оптимизировать CSS-файл и уменьшить его до минимально возможного размера..
CSS Tidy
CSS Tidy - это программное обеспечение с открытым исходным кодом, которое вы можете использовать для оптимизации и сжатия вашего файла CSS. Он доступен в формате .exe (только для Windows) и в формате zip-сценария php (все платформы, для веб-разработчиков). CSS Tidy в основном удаляет комментарии, ненужные пробелы и заменяет часть кода на сокращение. Во время сжатия вы можете выбирать между удобочитаемостью кода или максимальным сжатием. В зависимости от длины вашего кода, вы можете легко достичь степени сжатия до 30% или более.
Поскольку CSS Tidy является проектом с открытым исходным кодом, существует несколько сайтов, которые используют код и превратили его в онлайн-инструмент для людей. Вот некоторые из них:
- ЧИСТЫЙ CSS
- Code Beautifier
- CSS Formatter и оптимизатор от портала CSS
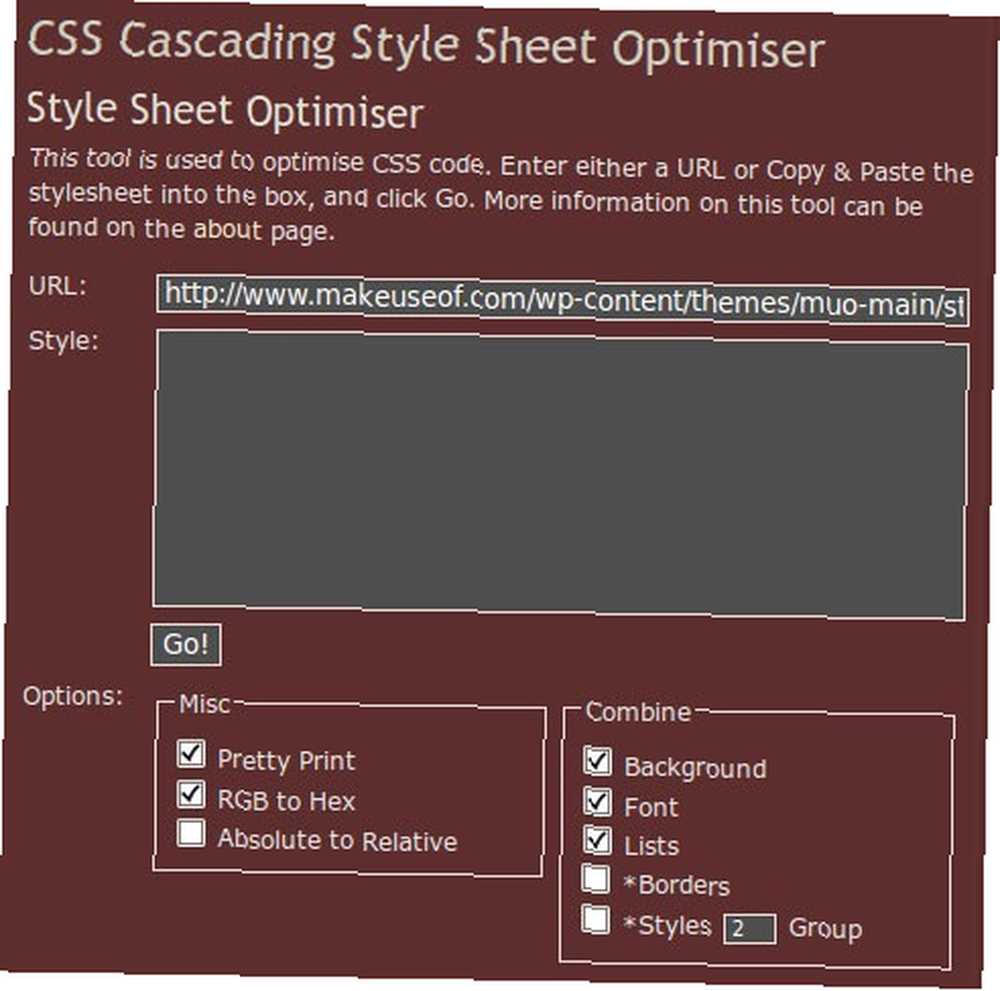
Другие оптимизаторы CSS
CSS-оптимизатор FlumpCakes
Простой оптимизатор с несколькими опциями на выбор.

Робсон CSS компрессор
Хотя это может выглядеть так же, как и у других, я обнаружил, что степень сжатия для Robson CSS Compressor самая высокая среди всех. Несмотря на то, что имеется несколько вариантов настройки параметров, оставление всех параметров без изменений (все параметры отмечены) всегда дает наилучший результат..
CSS Drive CSS Compressor
Компрессор CSS, предлагаемый CSS Drive, поставляется в двух режимах, которые вы можете использовать: обычный и расширенный. В обычном режиме вам нужно только выбрать, какой уровень сжатия вы хотите (Light, Normal или Super Compact), а CSS Compressor сделает все остальное. В расширенном режиме вам предоставляется больше возможностей и больше возможностей для оптимизации таблицы стилей..
CSS Optimizer [больше не доступен]
Оптимизатор CSS от mabblog.com [больше не доступен] - это приложение командной строки для Mac и Linux. Он предназначен для тех, кому удобнее пользоваться терминалом, а не онлайн-интерфейсом. Существует также простая онлайн-версия для тех, кто хочет быстро покончить с этим.
Надеемся, что инструментов, перечисленных здесь, достаточно для того, чтобы настроить и оптимизировать таблицу стилей CSS. Если вы использовали любые другие инструменты, которые более полезны, чем упомянутые выше, поделитесь ими с нами в комментариях.











