
Michael Cain
0
2200
195
 Если вы занятой человек, у которого на самом деле не так много времени для ежедневной проверки новостей, но вы хотите быть в курсе последних важных событий, таких как сильные штормы, фондовый рынок или серьезные изменения во всем мире графический дисплей гораздо эффективнее.
Если вы занятой человек, у которого на самом деле не так много времени для ежедневной проверки новостей, но вы хотите быть в курсе последних важных событий, таких как сильные штормы, фондовый рынок или серьезные изменения во всем мире графический дисплей гораздо эффективнее.
Вы, наверное, видели примеры некоторых биржевых брокеров, где есть монитор с множеством графиков, графиков и другой графики, отображающих данные в режиме реального времени. Или, может быть, вы видели эти крутые дисплеи центра запуска НАСА со всевозможными важными данными, прокручивающимися по экрану.
На мой взгляд, это лучший способ показать много информации на небольшом пространстве. И если вы работаете с двумя или тремя экранами, как у меня, то у вас есть место на мониторе, чтобы постоянно отображать дисплей - где вы можете одним взглядом увидеть, что происходит во всем мире.
В этой статье я расскажу вам о моих усилиях по созданию такого рода дисплеев с использованием очень простых инструментов и методов веб-дизайна. Я также собираюсь поделиться 15 лучшими виджетами онлайн-панели, которые я нашел в Интернете, которые помогли создать этот большой информационный дисплей мировой информации.
Построение отображения мировых данных в режиме реального времени
Одним из первых мест, где я побывал, чтобы создать такой информационный дисплей, является Netvibes. Мы часто освещали этот сайт, например, в удивительной статье Анджелы о том, как использовать его для управления своей жизнью. Как полностью управлять своей жизнью в Интернете, используя Netvibes. Как управлять своей жизнью, используя полностью онлайн, используя Netvibes. .
Мне также очень нравятся Netvibes, и после прочтения статьи Анджелы я фактически начал использовать ее для организации ссылок и инструментов для каждой из основных задач, которые мне приходится выполнять в Интернете. Приятно иметь все в одном месте. Однако, когда я попытался использовать HTML-гаджет для встраивания виджетов в страницу, я заметил, что он работает не очень хорошо. Вы можете изменить ширину, но высота, кажется, остается неизменной - обрезая большие виджеты.

После того, как вы попробовали несколько других сайтов - Protopage Как сделать портфолио вашего онлайн-работы с Protopage Как сделать портфолио вашего онлайн-работы с Protopage был другой, который не совсем правильно работал. Это добавило слишком много места по бокам виджетов и не позволило правильно изменить размер. Поэтому, потратив слишком много времени на то, чтобы заставить работать уже существующие страницы, я решил заняться дизайном страницы с нуля..
Я хотел найти решение, которое мог бы сделать каждый, независимо от опыта веб-дизайна. Моим инструментом веб-дизайна WYSIWYG является Kompozer. Единственным недостатком этого подхода является то, что он использует таблицы, которые в мире веб-дизайнеров считаются архаичными по сравнению с использованием CSS. Но для простоты мы собираемся использовать Kompozer и выложить виджеты прямо на странице..
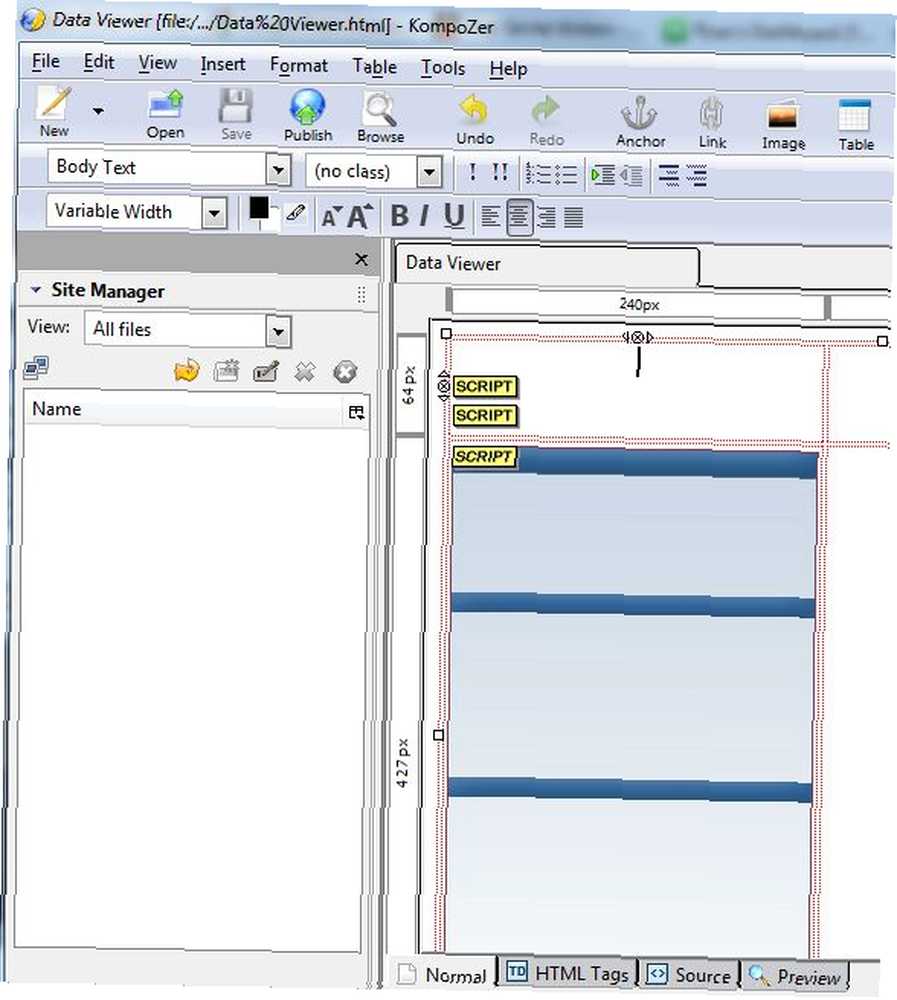
Вот как выглядит дизайн в Kompozer после того, как вы вставили таблицу - в этом случае я использую таблицу 4 на 4, но вы можете сделать ее любого размера.

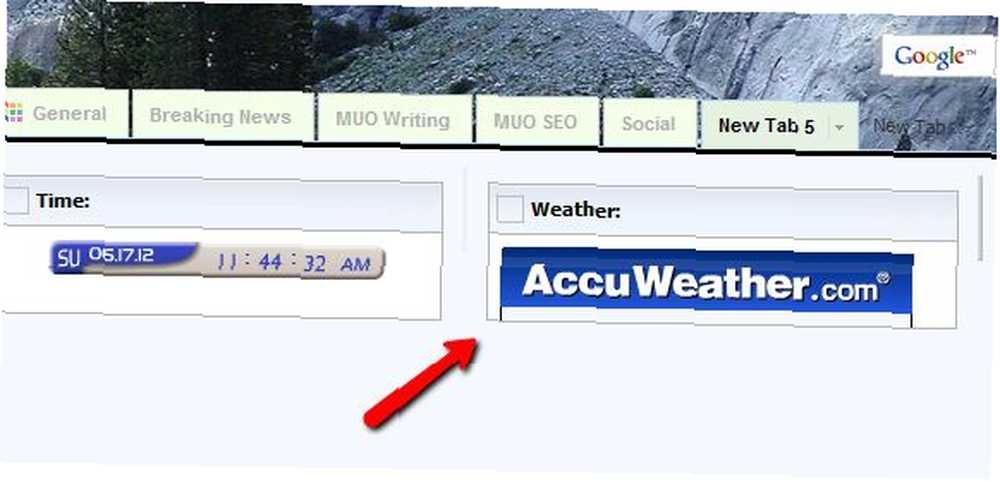
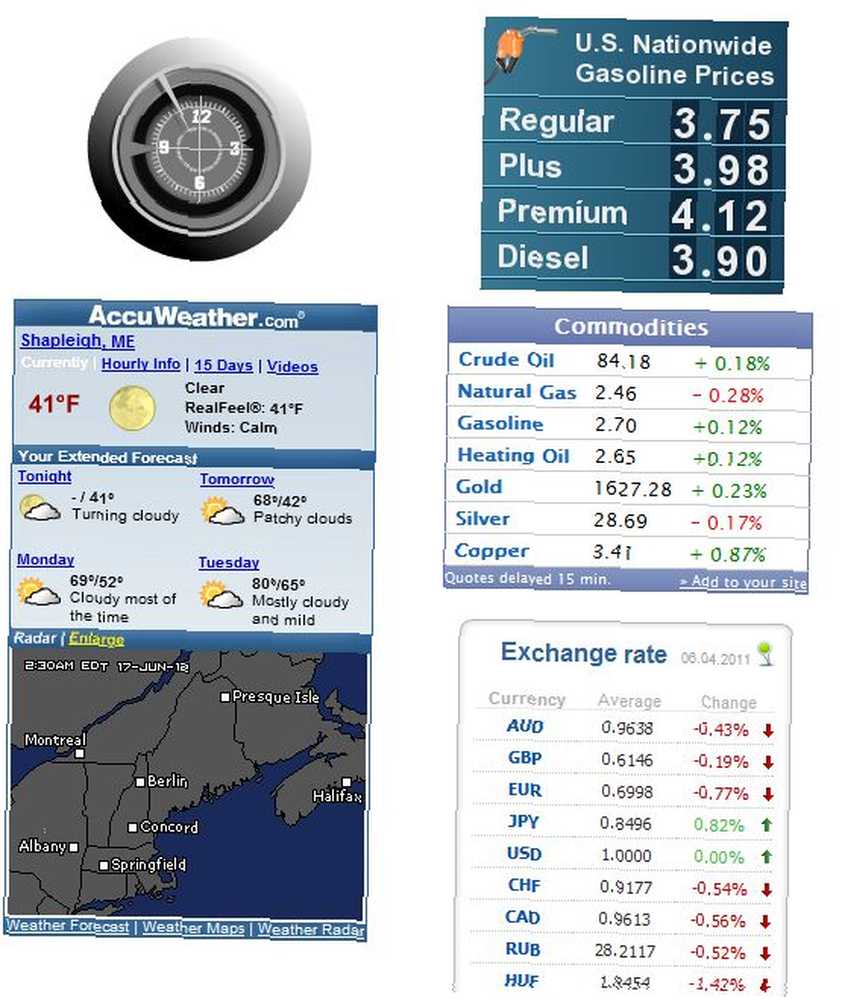
Сначала щелкните правой кнопкой мыши таблицу и измените свойства, чтобы линии не были цветными (невидимыми). Первым виджетом, который я вставил в верхнюю левую ячейку, был классный виджет часов от clocklink.com. В соответствии с этим, я добавил виджет погоды от Accuweather.com - один из моих любимых, потому что он показывает классное графическое отображение радара о любых приближающихся штормах.

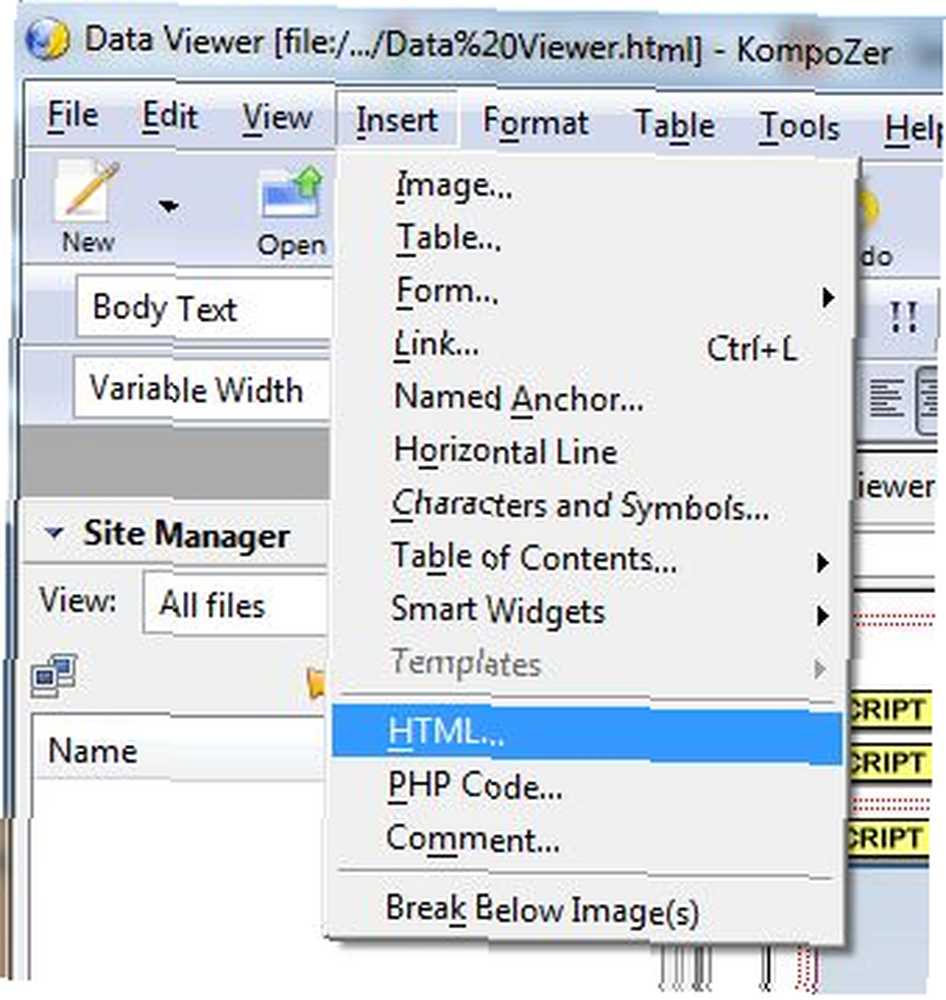
В каждом случае я просто щелкаю внутри ячейки, в которую хочу вставить код виджета, затем нажимаю меню Вставка и выбираю HTML. Просто вставьте код виджета в всплывающее окно.

Вы можете заметить, что ваш виджет не центрирован, или он отображается слишком далеко от вершины ячейки. Это легко исправить в Kompozer без каких-либо знаний в области программирования. Просто щелкните правой кнопкой мыши ячейку, выберите свойства ячейки таблицы, а затем измените выравнивание содержимого так, чтобы оно выглядело лучше всего..

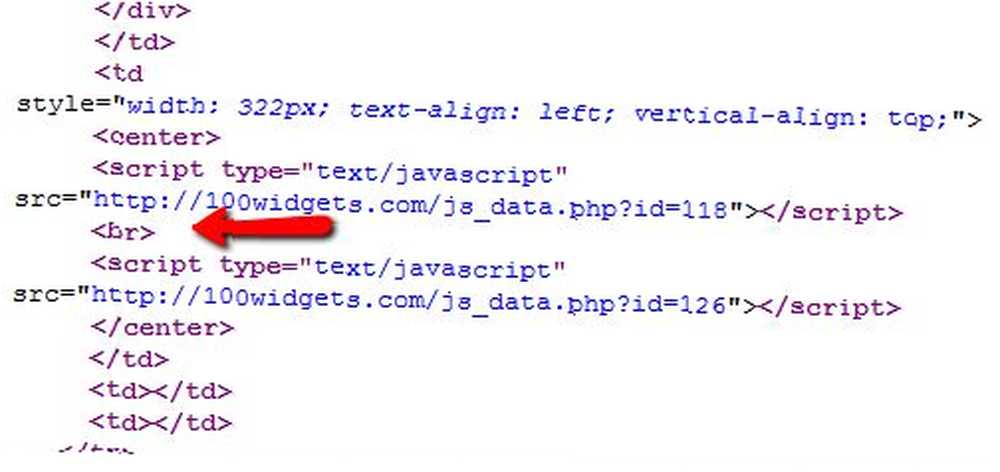
Чтобы проверить изменения, просто сохраните файл на локальном компьютере в виде файла HTML, а затем просмотрите файл в своем любимом браузере. Если у вас действительно есть проблемы, вы всегда можете вставить код, если вам действительно нужно. В Kompozer вы можете редактировать страницу, нажав на “источник” Вкладка. Например, была пара случаев, когда мне просто нужно было вставить разрыв
заставить пространство между некоторыми из виджетов, которые я поместил внутри той же ячейки.

Добавляя еще три лучших виджета, которые я нашел, я разработал информационный дисплей в реальном времени, показанный ниже. Я добавил три интересных виджета: виджет «Цены на газ» от gas-cost.net, а также виджет товаров и текущие обменные курсы от 100widgets.com..

Это все виджеты в реальном времени, отображающие текущие данные со всего мира. Теперь у меня есть самые свежие данные о ценах, курсах акций и погоде, все с одного взгляда. Но заполнена только половина веб-страницы, и у нас есть намного больше информации, чтобы построить на этой странице - еще два целых столбца данных, чтобы быть точным.
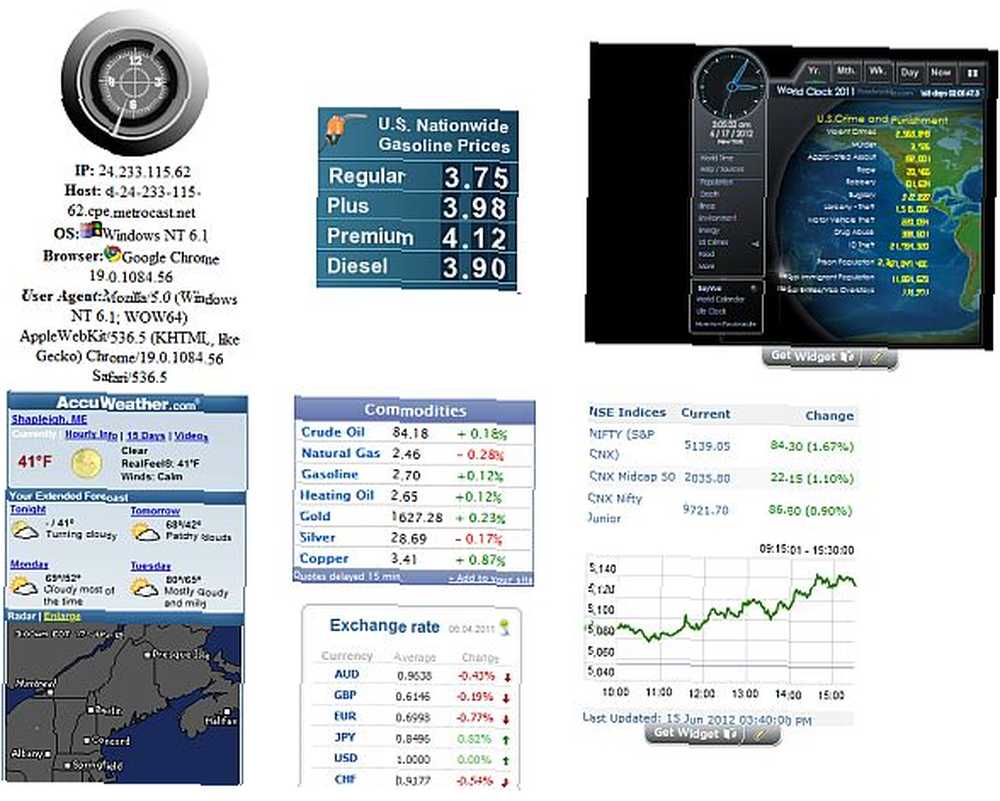
Другим действительно классным виджетом, который я добавил на страницу, был виджет конфигурации пользователя [Больше не доступен] со 100widgets.com. Это дает вам обратную связь относительно вашего текущего IP-адреса, информации о компьютере и версии Windows / браузера. Это полезно, когда вы находитесь в дороге и подключаетесь к своей странице из отеля или библиотеки и вам необходимо знать свой текущий IP-адрес. Я также добавил очень крутые мировые счетчики и фондовые индексы от widgetbox.com.

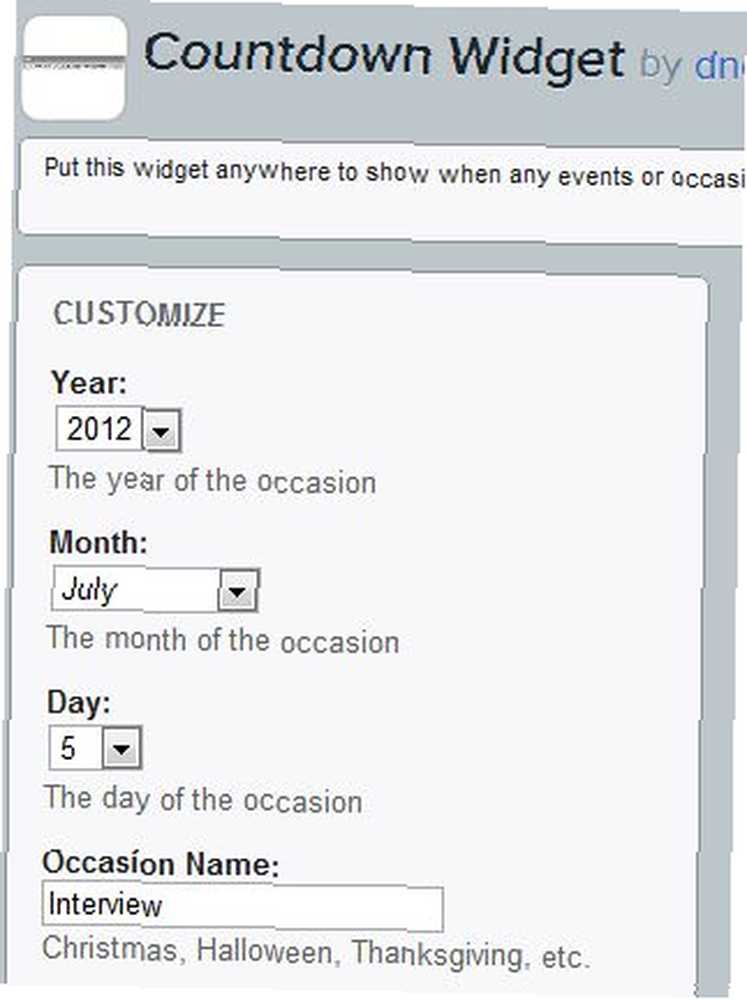
Несколько других полезных виджетов, о которых стоит упомянуть для такого полноэкранного отображения в реальном времени. Первый - это виджет обратного отсчета от widgetbox.com. Когда вы настраиваете его, вы назначаете ему дату и событие для обратного отсчета, и оно отображается в виджете в виде текстового обратного отсчета до этого события (см. Большой дисплей, показанный двумя изображениями ниже)..

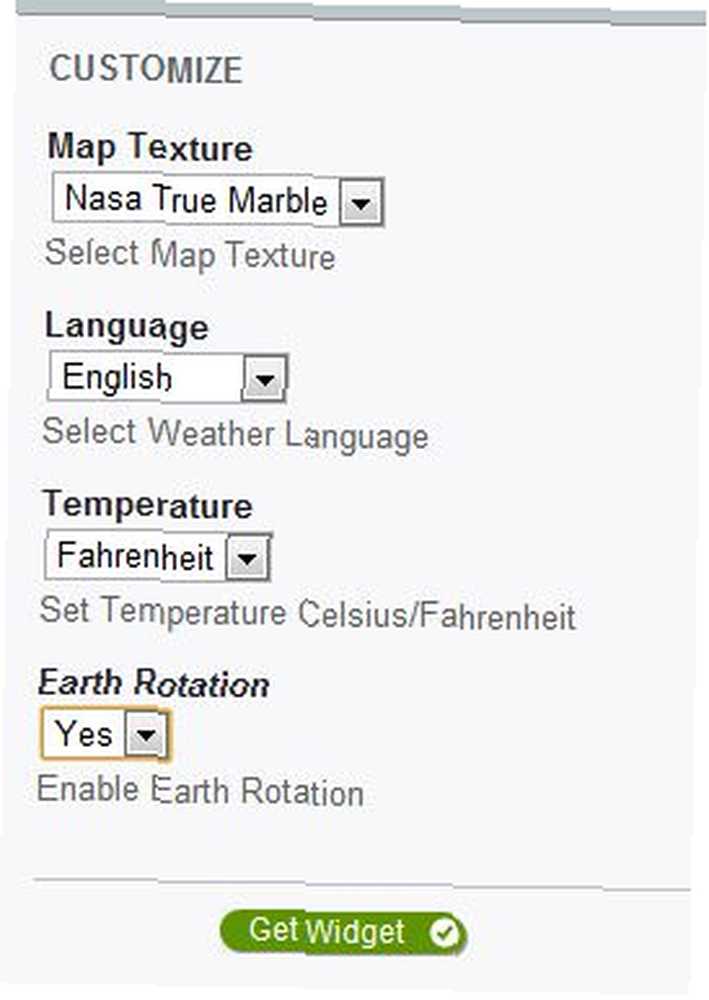
И никакое научное отображение данных не было бы полным без повернутого графического изображения Земли, отображающего информацию о температуре в реальном времени из любой точки планеты, которая вам нравится. Вы можете получить эти данные из виджета Weather-3D с Widgetbox.com.

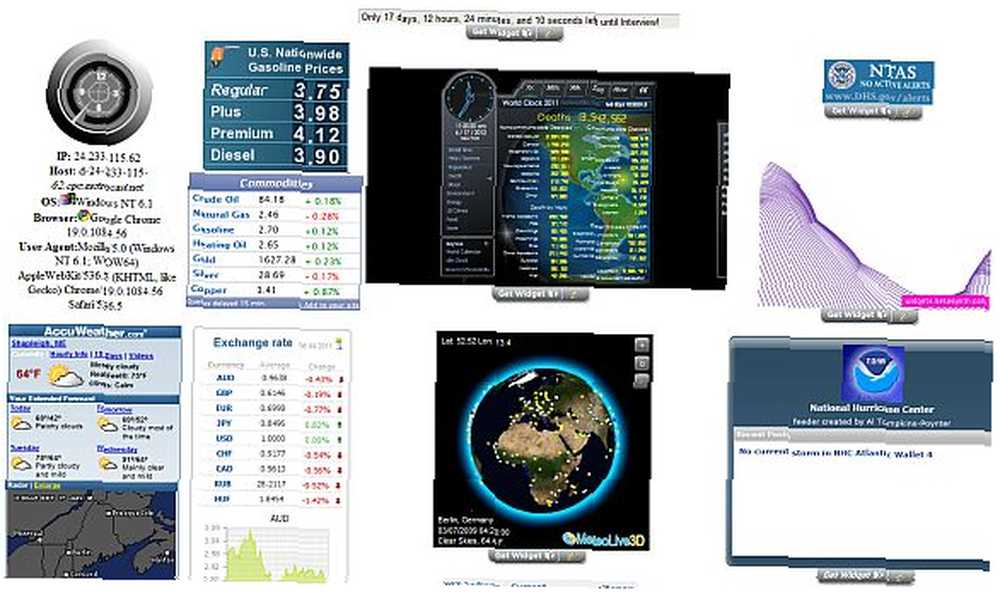
На изображении ниже моей полностраничной панели данных в режиме реального времени вы можете увидеть обратный отсчет в самом верху страницы (я вставил его по центру перед самой таблицей) и 3D-шар погоды чуть ниже виджета обратного отсчета мира. В последнем столбце таблицы я добавил текущий уровень угрозы DHS, сексуальные кривые (больше для украшения, чем все остальное - выглядит круто) и, наконец, виджет оповещений в режиме реального времени из Национального центра ураганов.

Когда страница, наконец, завершена, у меня теперь есть доступ к текущему времени, локальной и глобальной погоде, информации о фондовом рынке, текущим ценам на газ, текущим предупреждениям об ураганах, уровням национальной угрозы и, конечно же, множеству мировых данных в виджете обратного отсчета мира..
Вы можете настроить отображение такого рода на любую нужную информацию, выполнив поиск других информационных виджетов на любом из основных сайтов виджетов, а затем вставив их в свой макет, где захотите. Способность Kompozer легко центрировать и выравнивать ячейки позволит вам сделать весь дисплей чистым и по-настоящему крутым. Как только вы закончите, вы можете просто загрузить файл HTML на свой собственный веб-хостинг, чтобы вы могли получить к нему доступ из любой точки мира.
Создайте свою собственную информационную панель и сообщите нам, как она работает. Какие еще полезные виджеты вы обнаружили для информации в реальном времени? Поделитесь ими в области комментариев ниже - я хотел бы видеть, что другие классные виджеты люди нашли!
Image Credit: Телекоммуникационная графика через Shutterstock











