
Gabriel Brooks
0
3509
1052
 Предстоящие HTML5 10 веб-сайтов, чтобы увидеть, что такое HTML5 Все о 10 веб-сайтах, чтобы увидеть, что такое HTML5, все об обновлении 20-летнего языка разметки гипертекста обещает принести “Web” опыт работы на совершенно новом уровне, что позволяет браузеру делать больше как с визуальной точки зрения, так и с точки зрения данных. Несмотря на то, что HTML5 все еще далеко от полного развертывания, это не помешало многим разработчикам довести его до предела..
Предстоящие HTML5 10 веб-сайтов, чтобы увидеть, что такое HTML5 Все о 10 веб-сайтах, чтобы увидеть, что такое HTML5, все об обновлении 20-летнего языка разметки гипертекста обещает принести “Web” опыт работы на совершенно новом уровне, что позволяет браузеру делать больше как с визуальной точки зрения, так и с точки зрения данных. Несмотря на то, что HTML5 все еще далеко от полного развертывания, это не помешало многим разработчикам довести его до предела..
Посмотрите на эти удивительные веб-сайты, которые действительно дают вам хорошее представление о возможностях HTML5 как языка программирования, делая вещи в вашем веб-браузере, которые когда-то были возможны только во внешней программе или плагине. Я протестировал их в Chrome, и все они должны работать в браузере, совместимом с HTML5, например Chrome, Firefox 4, Safari или IE9. Это демонстрационные версии, а HTML5 все еще находится в стадии разработки, поэтому, если у вас возникли проблемы с их просмотром, вы можете попробовать использовать другой браузер. наслаждаться!
Аркадный Огонь - Центр города

Это отличная демонстрация, созданная Arcade Fire и Google, в которой представлены различные трюки HTML5 Canvas. Я не хочу портить вам сюрприз - введите адрес своего детства и наслаждайтесь видео и техническим волшебством.
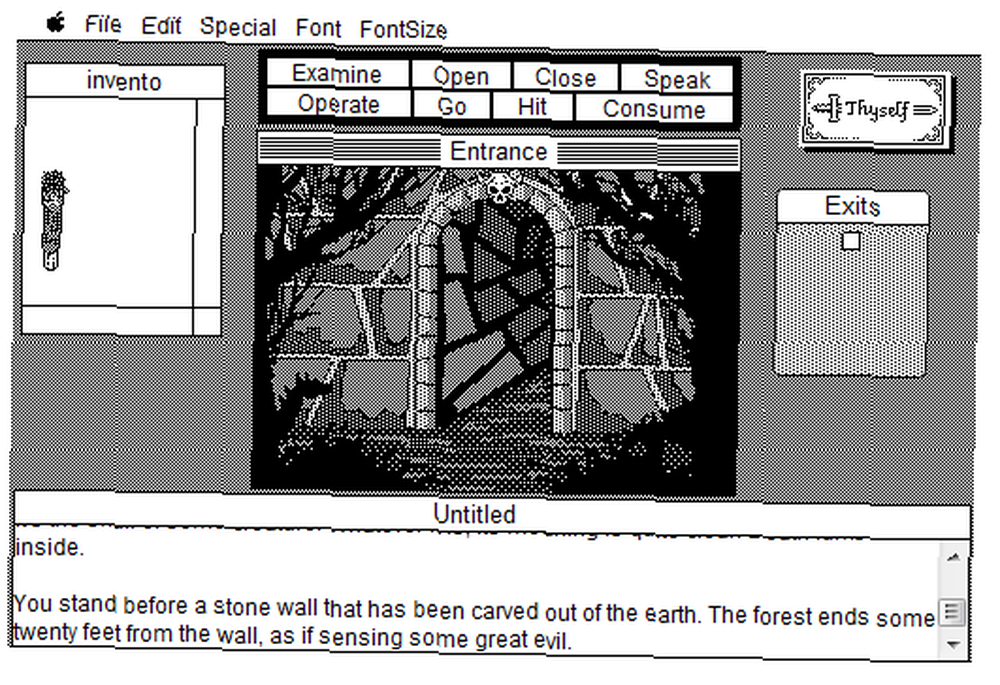
WebVenture

WebVenture - реализация HTML5 и Javascript игровой платформы MacVenture. Теперь вы можете играть в Deja Vu 1 & 2, Shadowgate и Uninvited прямо в вашем браузере! Другие реализации игр, такие как Wolfenstein 3D, работают над тем, чтобы перенести игры в ваш браузер..
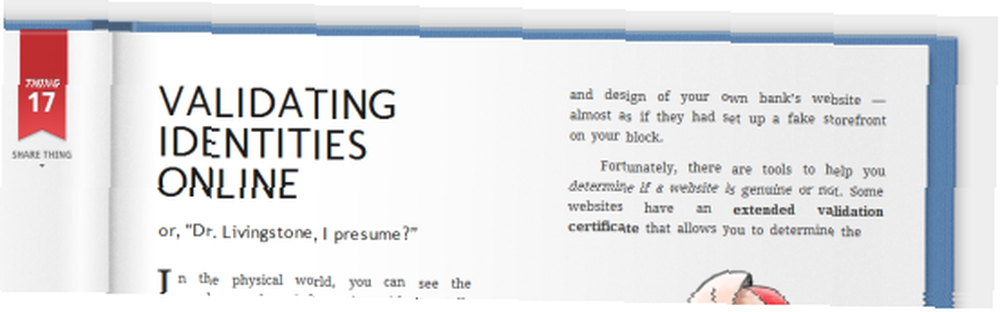
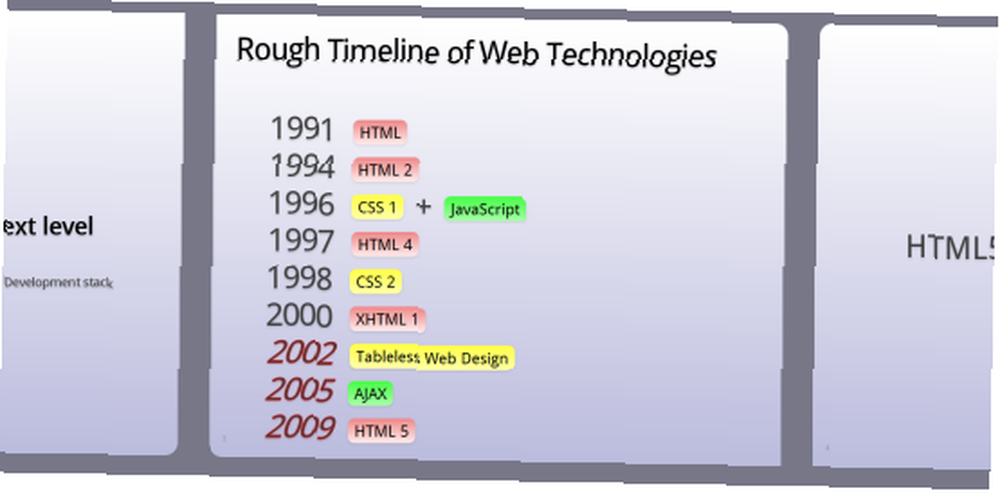
20 вещей, которые я узнал о браузерах и Интернете

Этот сайт от Google демонстрирует “книга” стилизованный подход к описанию того, как работают веб-браузеры и сколько работает базовых технологий. Впечатляющий с технической точки зрения, он также является хорошим учебником для читателей, которые хотели бы узнать больше о том, как работает сеть..
Совместный рисунок

Эта демонстрация использует функцию веб-сокетов HTML5, чтобы позволить зрителям совместно - в то же время - рисовать на холсте.
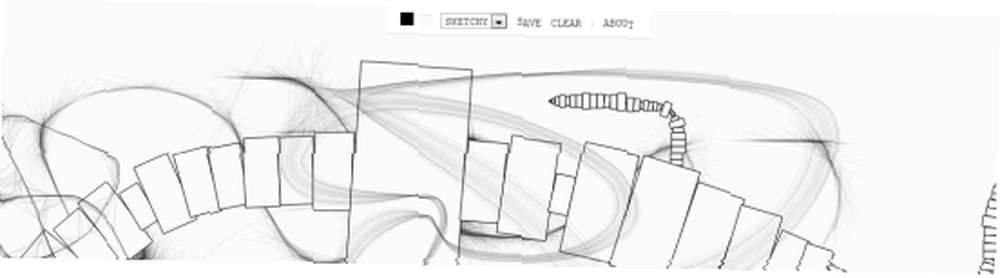
[НЕТ ДЛИННЫХ РАБОТ] SketchPad

SketchPad - это “покрасить” программа для интернета. Он поддерживает элементарные инструменты рисования и выполняется только в HTML5 и JavaScript..
Галактический Грабеж

Galactic Plunder - это 2D Space Shooter, реализованный в HTML5. Не совсем так, как в обычном шутере с боковой прокруткой, это сделано полностью в HTML5, что само по себе впечатляет.
Видео эффекты

HTML5 позволяет вам многое с видео в Интернете. В дополнение к тому, что вы можете воспроизводить его без веб-браузера и без плагинов, оно позволяет вам манипулировать этим видео. Эта демонстрация показывает, как вы можете “Взрывать” пиксели видео во время воспроизведения.
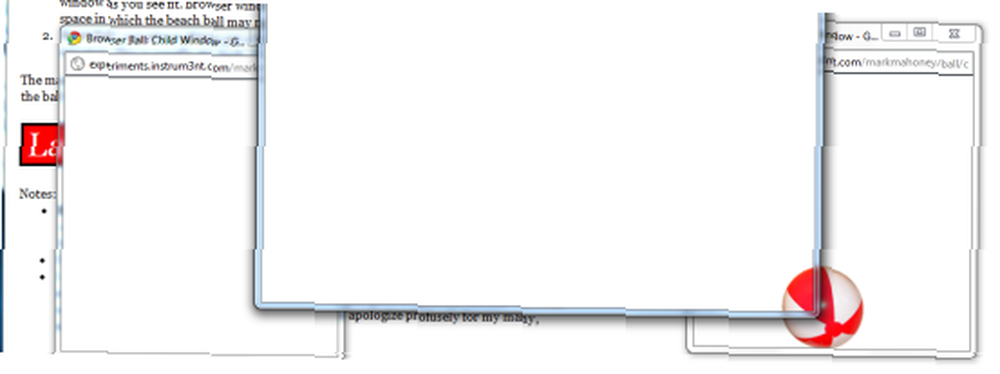
Несколько оконный шар

Это демонстрирует и эффект, также замеченный в видео Огня Аркады. HTML5 позволяет открывать несколько окон и перемещать объекты между ними.
HTML5Rocks (Google)

HTML5 Rocks - это слайд-шоу, демонстрирующее многие особенности языка HTML5. Если вы разработчик, он дает вам пример кода и позволяет вам увидеть возможности HTML5.
8-битный цветовой велоспорт (как в старых школьных играх)

Если вы были геймером в начале 90-х, вы с любовью запомните этот эффект. Поскольку вычислительные возможности были ограничены, графические дизайнеры использовали «хитрости» для эмуляции видео в статическом изображении. Этот эффект холста покажет вам, как это было сделано, а также включает в себя множество прекрасных примеров..
HTML5 Эксперименты от Hakim.se

На этом сайте приведено множество демонстраций игр и других интересных маленьких гаджетов, чтобы показать, что вы можете делать с HTML5. Хорошо для вдохновения и, возможно, немного отвлечься.
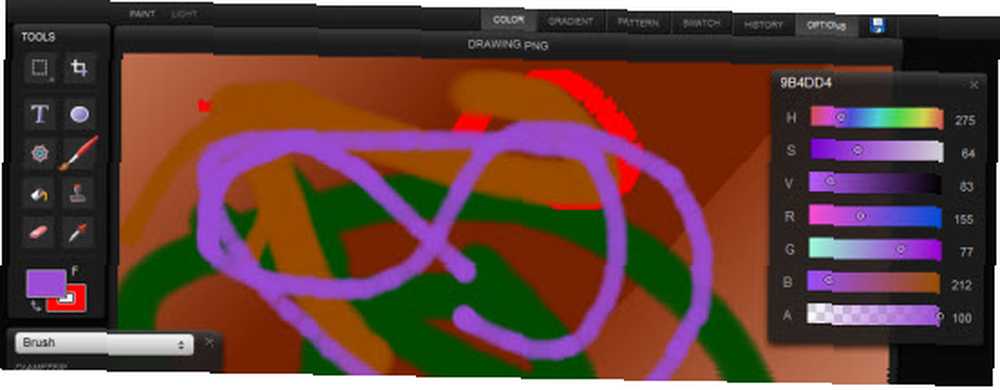
гармония

Harmony - это аккуратная маленькая программа для рисования, которая позволяет вам использовать классные кисти для рисования картины. Вы можете создавать такие вещи, как “мех” а также “Web” которые просто здорово увидеть в творчестве.
Twitter / Музыка Mashup

Этот аккуратный мэшап из @ 9elements содержит музыку и вращающиеся точки с постами в Твиттере о HTML5. Трудно описать на практике, нужно видеть, чтобы понять!
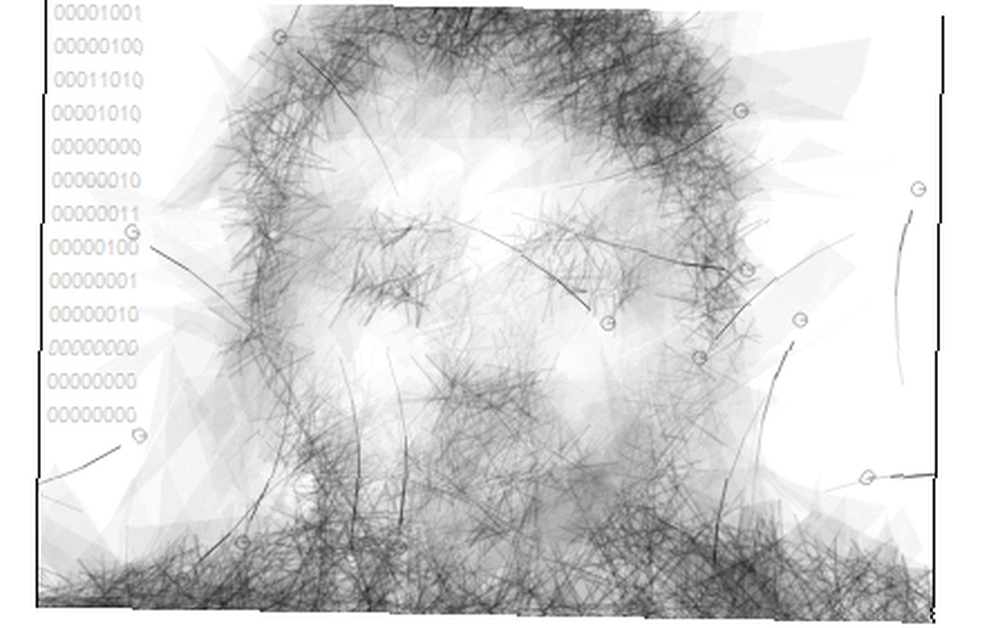
Radiohead / HTML5 Mashup

Еще один аккуратный мэшап, который рождает Radiohead Idioteque с рисунком Тома Йорка, который рисуется по ходу песни. Другая “видимо, чтобы поверить” эффект.
Хочу больше?
HTML5Demos / CanvasDemos

Эти два веб-сайта настроены на просмотр различных демонстраций HTML5 и эффектов HTML5 Canvas. Начиная от мирского до “прохладно”, если вы хотите больше, это места, чтобы пойти.
Сейчас в Интернете есть много демонстраций HTML5, и он уже на пути к тому, чтобы стать новым стандартом Интернета. У вас есть классные демо, которыми вы хотели бы поделиться? Пожалуйста, оставьте в комментариях ниже!











