
Owen Little
0
1697
54
Одной из самых больших проблем любого веб-сайта являются изображения. Поэтому логично, что вы можете облегчить загрузку своих сайтов - и сделать их быстрее - разместив изображения на более быстром внешнем сервере. Эти серверы известны как CDN (сеть доставки контента) и обычно стоят по цене.
Сегодня мы рассмотрим некоторые бесплатные альтернативы хостинга изображений для размещения изображений в блоге WordPress на внешних серверах. Эти решения могут быть не такими высококлассными, как выделенные CDN, но я думаю, что они достаточно хороши для обычного повседневного блоггера..
Первая альтернатива - Loadtr
Самая простая альтернатива, которую я могу найти, - это Loadtr, потому что все, что вам нужно сделать, это добавить плагин WordPress. Проблема в том, что не все чувствуют себя комфортно, размещая свои изображения на неизвестном хостинге изображений. Если честно, я никогда не слышал о Loadtr раньше, поэтому я не могу сказать вам, хорош этот сервис или нет. Несмотря на то, что быстрый поиск в сети сказал мне, что Loadtr - это широко известная служба в Турции, название не знакомо в остальном мире..
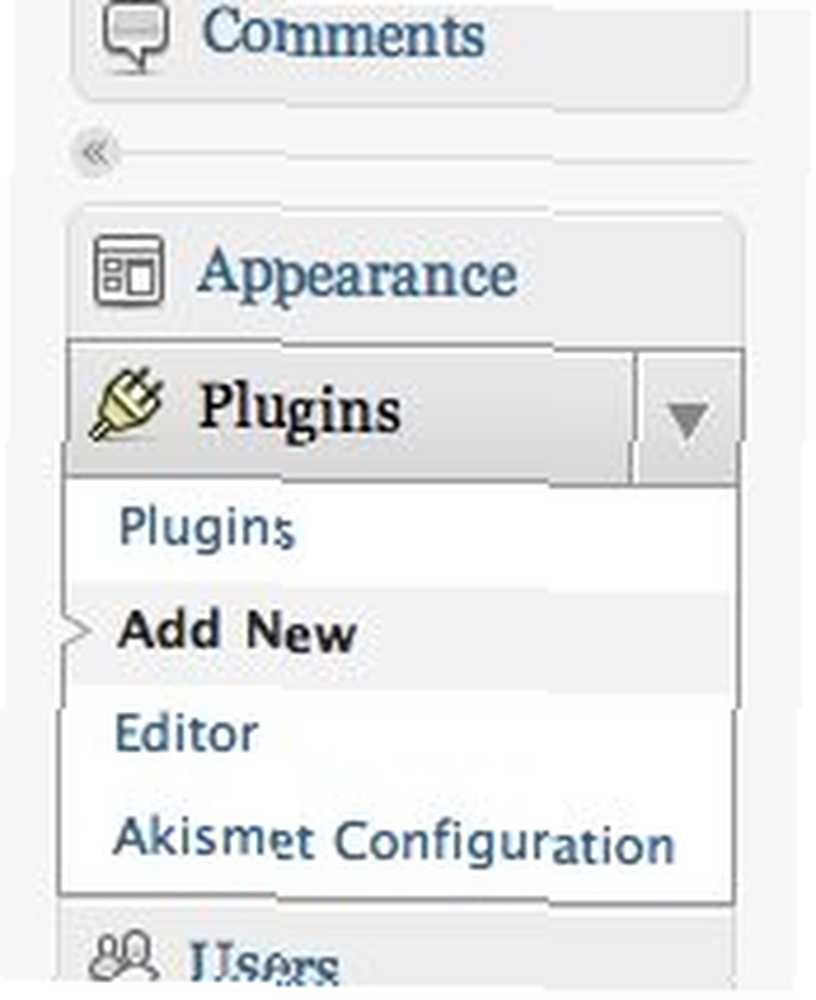
В любом случае, если вы считаете, что можете достаточно доверять Loadtr, чтобы использовать сервис для размещения изображений в вашем блоге, вы можете начать с “Плагины - Добавить новый” боковое меню в вашей установке WordPress.

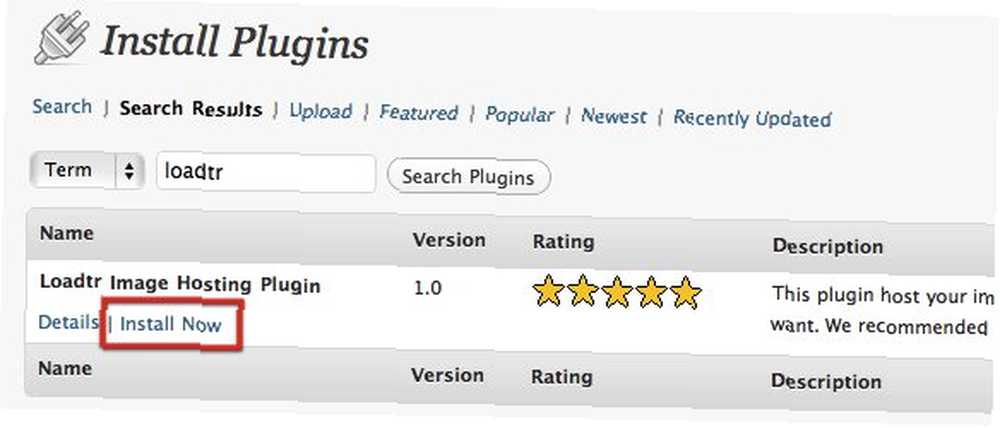
Затем найдите и установите плагин Loadtr WordPress.

Затем вы найдете дополнительное меню загрузки в режиме редактирования сообщений. Это красочный маленький значок рядом с другими значками загрузки над полем ввода.

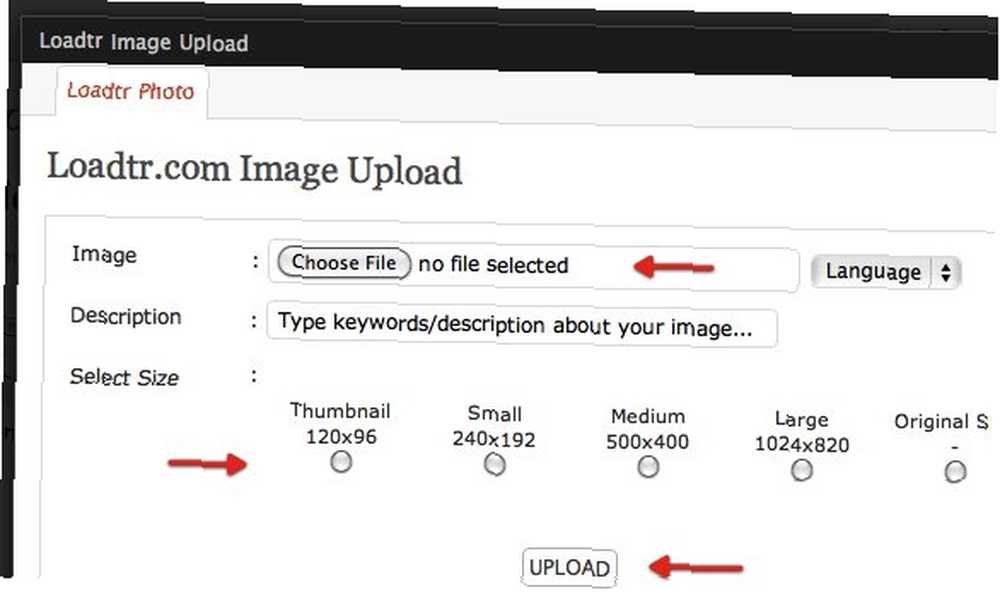
Нажатие на иконку вызовет инструмент загрузки изображений Loadtr. Вы можете выбрать файл изображения, который хотите загрузить, выбрать язык, дать краткое описание и выбрать нужный размер.

После того, как изображение загружено на сервер Loadtr, вы можете вставить его в свой пост, нажав “Отправить на почту” кнопка.

Затем вы можете опубликовать пост, и изображение будет отображаться без проблем в вашем блоге.

Вторая альтернатива - Dropbox
Еще одно место, где вы можете разместить свои изображения, - Dropbox. Есть несколько плагинов, которые помогут вам связать ваш блог WordPress с вашей учетной записью Dropbox, но я думаю, что лучший из них это Pressbox.

После установки перейдите к “настройки” боковую панель и выберите Pressbox.

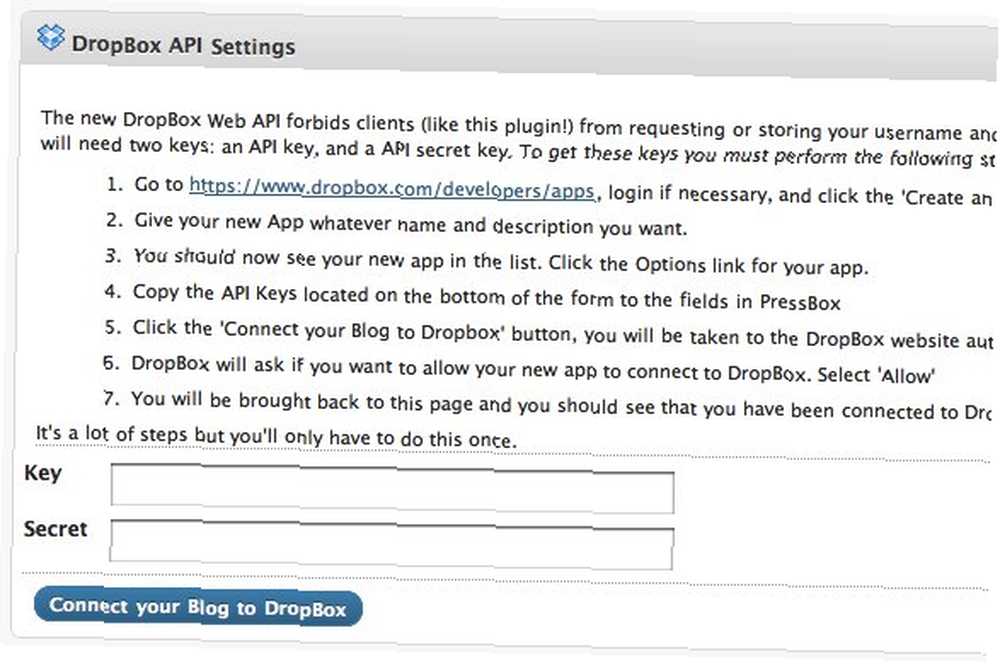
Вы увидите набор инструкций для получения Dropbox API. Оба “ключ” а также “секрет” коды необходимы для подключения вашего блога к Dropbox. Этот шаг необходим для предотвращения несанкционированного доступа к вашей учетной записи Dropbox. Следуйте инструкциям к письму и у вас все будет хорошо.

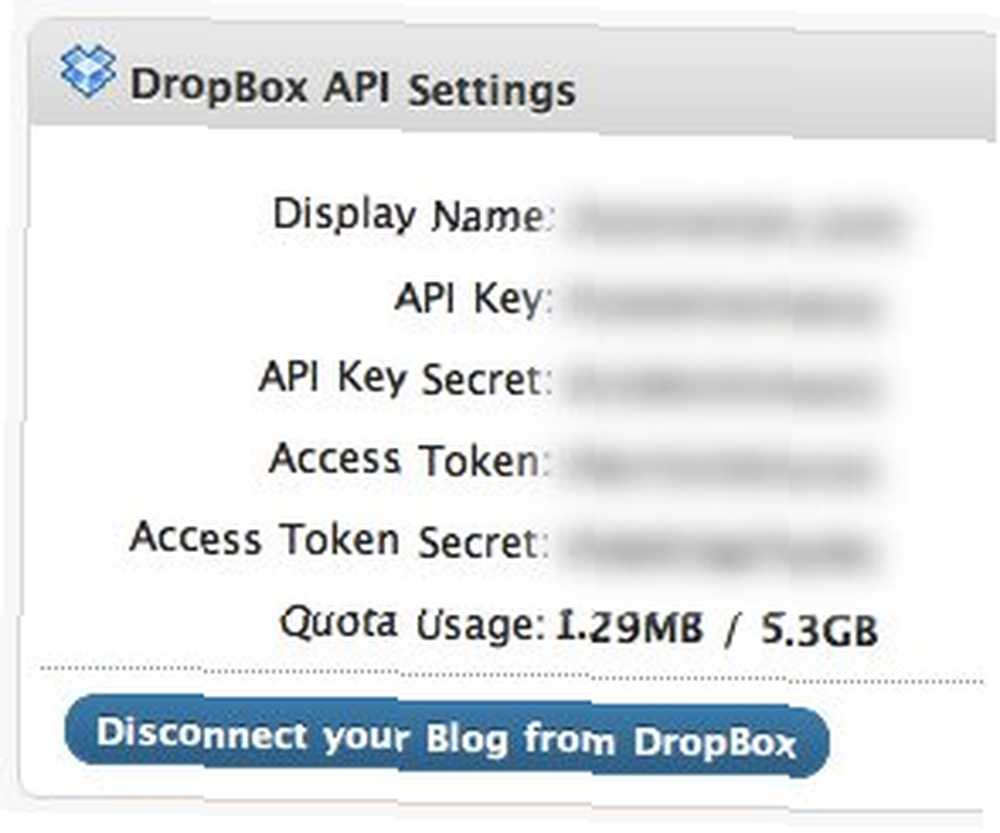
После получения кодов нажмите “Подключите свой блог к Dropbox” кнопку, и вы можете начать использовать изображения в папке Dropbox для ваших сообщений в блоге.

Но зачем преодолевать все эти трудности, если использовать изображения из общей папки Dropbox так же просто, как копировать и вставлять общедоступные URL-адреса (как описано в этой статье. Как использовать Dropbox как бесплатное неблокируемое хранилище изображений для вашего блога. Как использовать Dropbox как бесплатное неблокируемое. Хранение изображений для вашего блога)? Ну, во-первых, Pressbox позволяет пользователям использовать изображения из любой папка в вашей учетной записи Dropbox. Во-вторых, пользователям не нужно переходить назад и вперед между своим блогом и учетной записью Dropbox, чтобы получить URL-адрес изображения. Вместо этого вы можете легко добавлять изображения, используя код Pressbox.
Pressbox также позволяет пользователям устанавливать путь по умолчанию для списка файлов и избранных папок. Вы можете использовать “/Фото” папка по умолчанию, но я бы посоветовал вам перейти на одну папку глубже. Создайте еще одну папку внутри Фото и используйте ее по умолчанию.

Если все настроено, вы можете легко поместить изображения блога в выбранную папку и добавить их, используя “[путь к почтовому ящику = / Папка / imagename.extension]“. Так что если вы хотите добавить sunset.jpg внутри папки «Изображения» вы напишите [pressbox path = / Pictures / sunset.jpg].
Вы также можете просматривать и вставлять нужные изображения через новый “Из Dropbox” меню в “Добавить изображение” всплывающее окно.

Единственное, что вы должны учитывать, если вы решите использовать Dropbox, это ограничение хранилища. Имея ограничение в 2 ГБ для бесплатных аккаунтов и средний размер изображения 100 КБ, вы можете хранить до 20 000 изображений. Хорошая идея - создать новую учетную запись Dropbox специально для этой цели..
Третий вариант - хотлинкинг
Если вы не предпочитаете ни Loadtr, ни Dropbox, тогда вы можете выбрать более традиционный (и ручной) подход - хранить ваши изображения в одном из доступных сервисов размещения изображений, таких как Photobucket. Загрузить изображения в Photobucket с помощью Firefox Загрузить изображения в Photobucket с помощью Firefox и Flickr - и горячая ссылка на изображения в ваших сообщениях в блоге.
Чтобы сделать это, вы должны убедиться, что используемые вами службы размещения изображений позволяют использовать хотлинкинг «Лучшие бесплатные хосты изображений» (HotLinking разрешен, без ограничений пропускной способности ...) «Лучшие хосты бесплатных изображений» (HotLinking разрешен, без ограничений пропускной способности…). Затем получите ссылку на изображение и вставьте ссылку через “С URL” вкладка в “Добавить изображение” окно.

Этот третий вариант может быть не таким удобным, как предыдущие два, но вы получаете спокойствие от надежного и надежного бесплатного хостинга изображений, который вам нравится.
Будете ли вы размещать изображения в своем блоге внешне? Какой из них является вашей предпочтительной альтернативой? Знаете ли вы другие альтернативы? Поделитесь своими мыслями и мнениями, используя комментарии ниже.











