
Michael Fisher
0
4556
427
 Пользователи WordPress очень хорошо знакомы с использованием тем. Они могут легко изменить внешний вид своего блога, просто переключая темы. Существует множество доступных тем WordPress, каждая из которых имеет свой уникальный внешний вид и функции..
Пользователи WordPress очень хорошо знакомы с использованием тем. Они могут легко изменить внешний вид своего блога, просто переключая темы. Существует множество доступных тем WordPress, каждая из которых имеет свой уникальный внешний вид и функции..
Как ни странно, среди этих тысяч сторонних тем с установкой WordPress были только две официальные темы: Классическая тема версии 1.5 и Тема по умолчанию версии 1.6. Что еще хуже, эти две официальные темы также не были слишком настраиваемыми.
Но разработчики WordPress хотели изменить это. Они выпустили последнюю версию WordPress - v 3.0 - вместе с совершенно новой настраиваемой официальной темой, которая называется Twenty-Ten theme (возможно, в ознаменование года ее выпуска - 2010).
Давайте посмотрим, какие возможности предлагает тема «Двадцать десять».
Целые виджеты Лотты
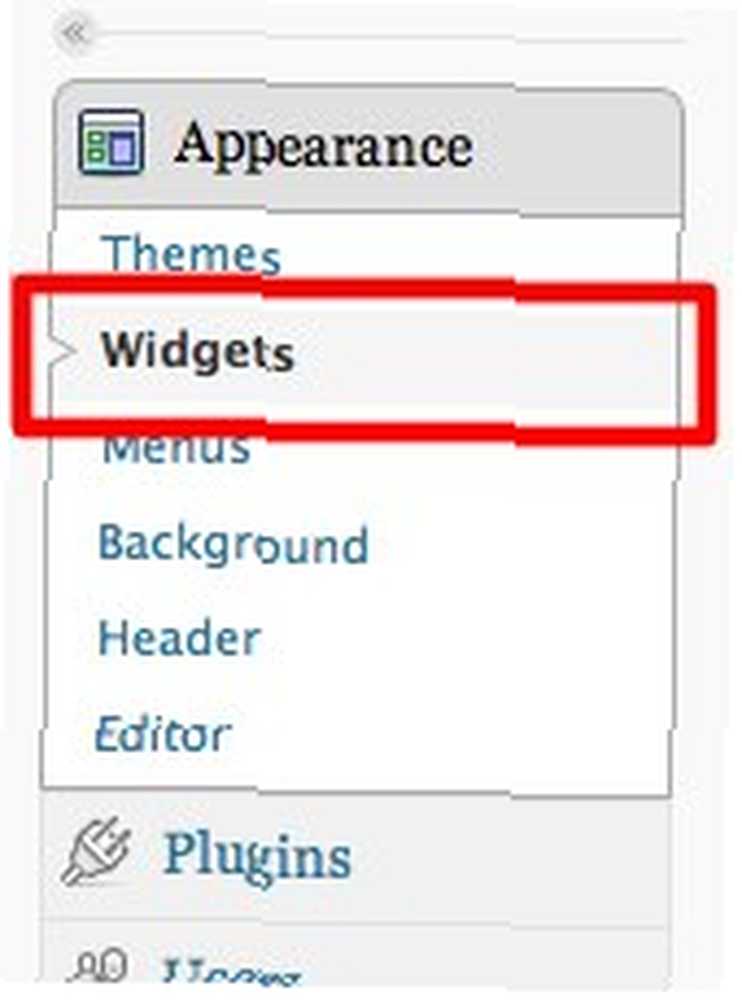
После обновления до WordPress 3.0 вы увидите тему Twenty-Ten под “Внешность” боковое меню. Активируйте тему, нажав на “активировать” ссылка на сайт.

Затем вы можете запустить ритуал настройки, нажав первое меню под Темой: “Виджеты“. Виджеты в WordPress - это улучшения темы. Вы можете использовать виджеты для добавления мини-функций из простого календаря в HTML-коды.

Есть несколько виджетов, которые вы можете использовать здесь. Те, кто живет и дышит WordPress, будут с ними знакомы.

Но что делает виджеты в Twenty-Ten особенными, так это области виджетов. Большинство тем дают пользователям одну или две области виджетов, а здесь их шесть..

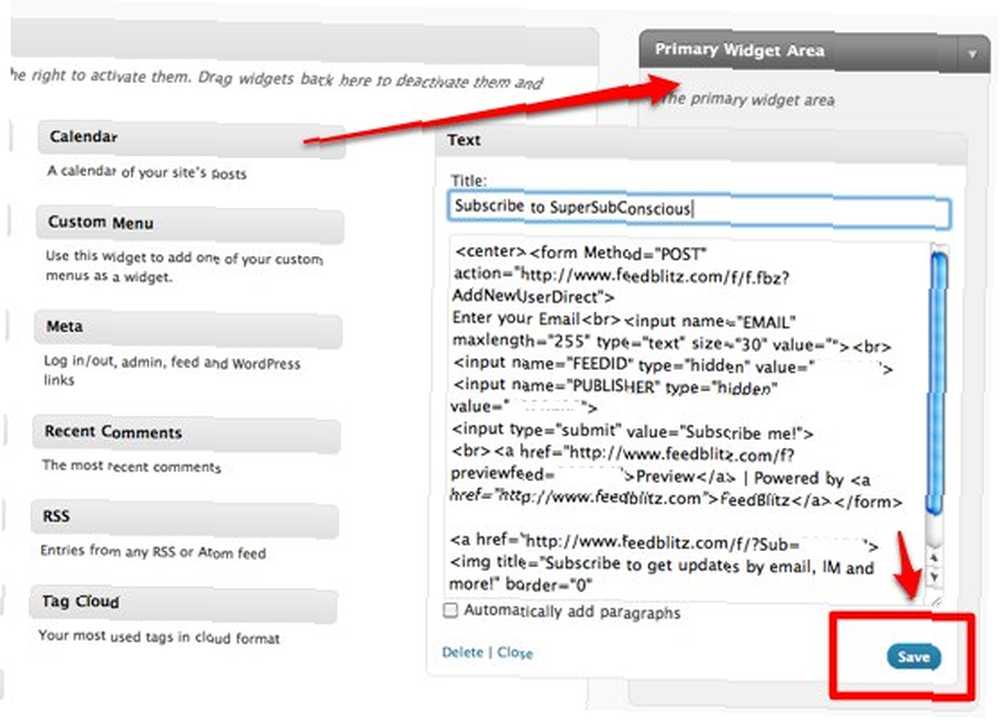
Для новичков WordPress вы можете использовать виджеты, перетаскивая их на нужные вам области виджетов. Мой личный фаворит - текстовый виджет, потому что вы можете разместить здесь настраиваемые коды.

Просто не забудьте ударить “Сохранить” кнопка после записи кода.
Еще одна приятная вещь в WordPress 3.0 и Twenty-Ten с точки зрения поддержки виджетов - это наличие “Неактивные виджеты” площадь. В предыдущей версии WordPress деактивация виджета означала потерю его настроек. Теперь вы можете временно деактивировать виджеты, сохраняя их настройки, перетаскивая их в эту область..

А если вы хотите снова активировать их, просто перетащите их обратно в область виджетов. Вам не нужно делать никаких настроек.
Что в меню?
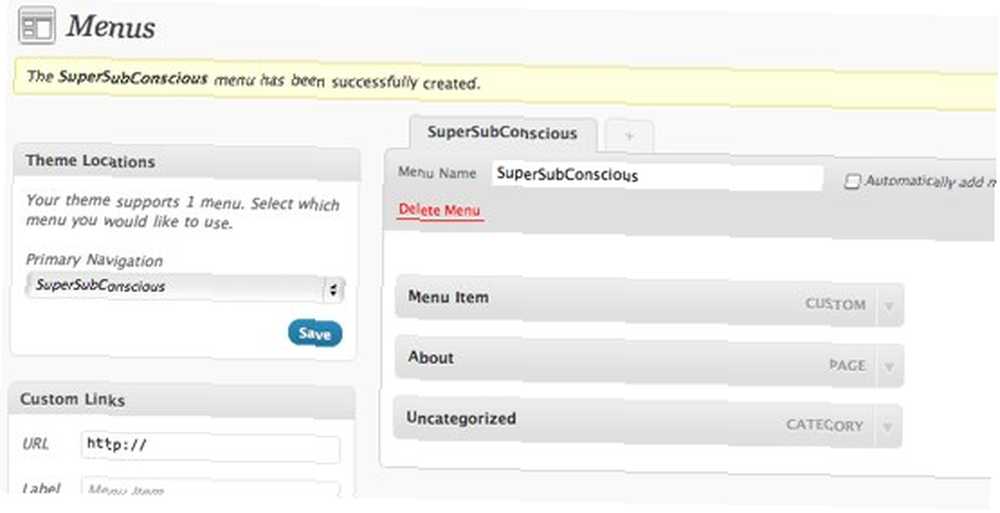
Следующий пункт под “Внешность” является “меню“. Мы немного обсудили эту тему в предыдущей статье. По сути, эта функция позволяет добавлять настраиваемую навигацию на страницу блога..

Вы можете добавить меню в качестве подменю, просто перетащив его в другое меню..

Вот как выглядят меню на странице блога.

Настройка фона и заголовка
Эта функция может быть очень распространена среди заядлых пользователей WordPress, которые интенсивно используют темы. Тем не менее, это долгожданное дополнение к расширению встроенной темы WordPress..
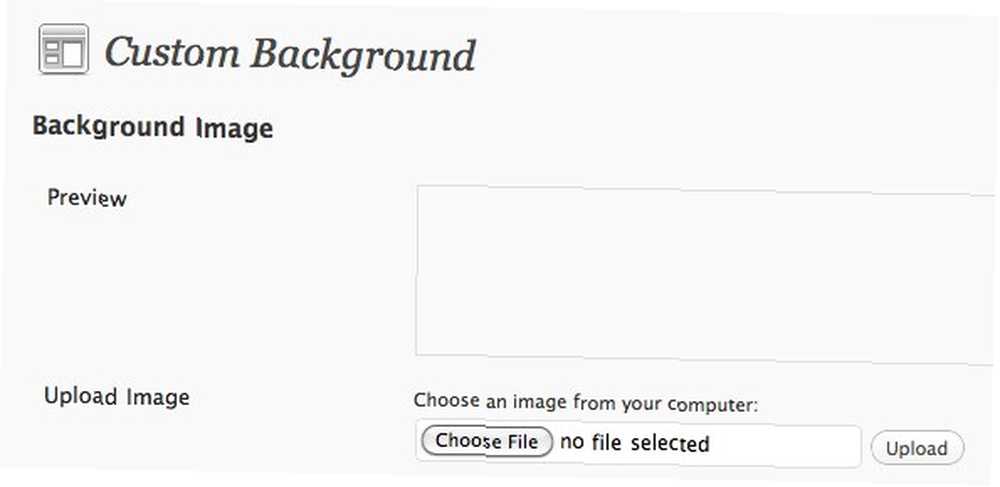
С Пользовательский Фон Вы можете загрузить выбранное изображение.

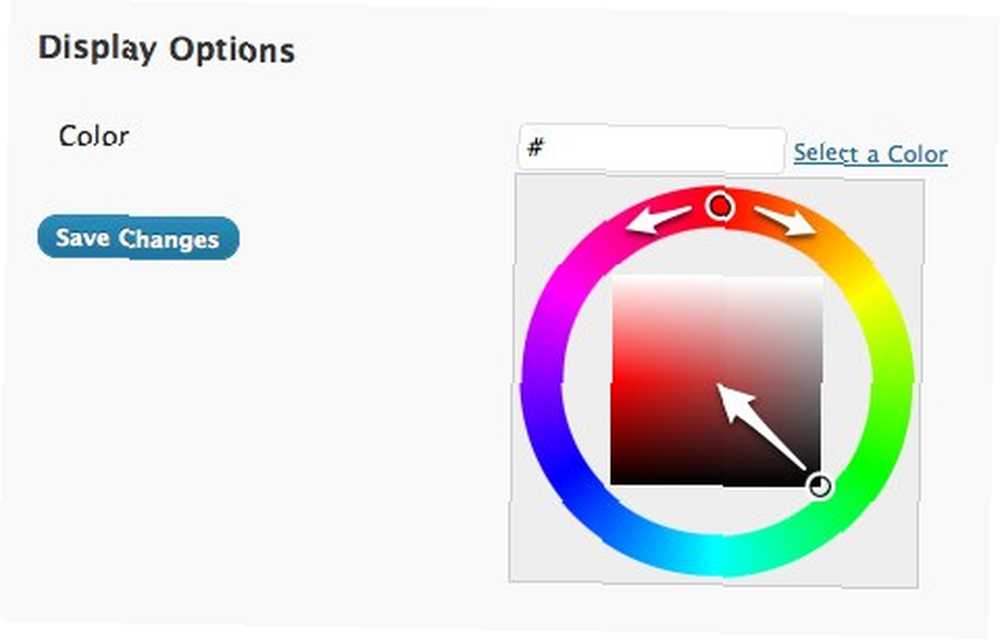
И выберите цвет фона.

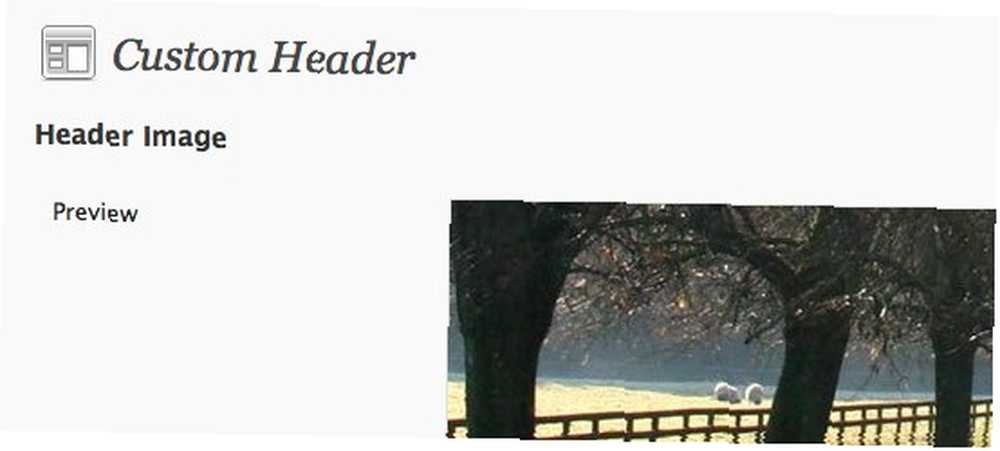
Хотя с Custom Header, вы также можете загрузить изображение заголовка. Вы можете использовать методы, описанные в нашей предыдущей статье, для создания собственного изображения заголовка веб-сайта Как создать изображение заголовка веб-сайта с помощью PowerPoint Как создать изображение заголовка веб-сайта с помощью PowerPoint .

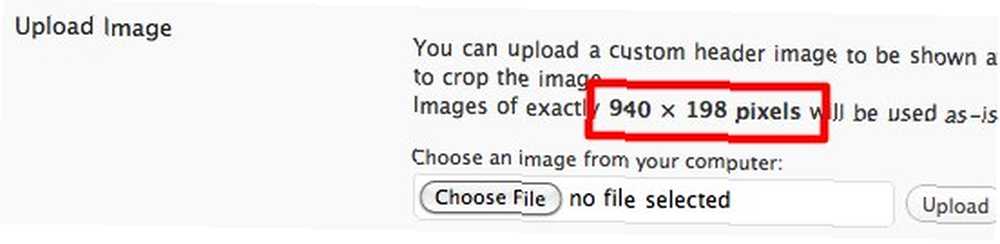
Рекомендуемый размер изображения 980 х 198 пикселей.

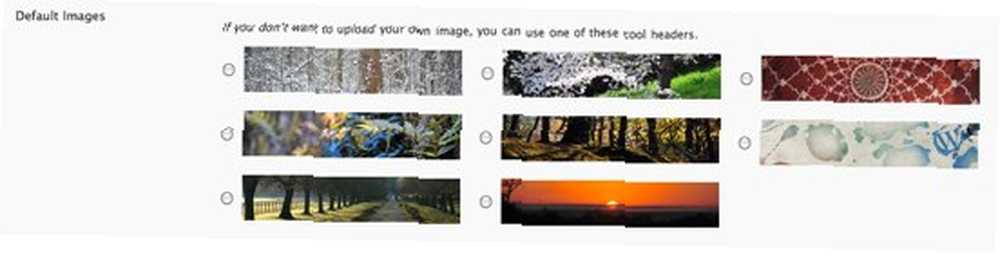
Или вы можете использовать один из ряда веб-заголовков, предлагаемых WordPress..

В самом низу этой страницы вы найдете варианты удаления и сброса изображения.

Не забудьте нажать “Сохранить изменения” кнопка, чтобы сохранить настройки.
Чтобы увидеть, как выглядит тема «Двадцать десять», вот блог, быстро настроенный с темой..

Двадцать десять могут быть не такими мощными, как Constructor, но этого достаточно для большинства из нас, кто не хочет копать глубже для скрытых функций, а просто хочет готовую к использованию красивую тему. Если вы все еще не уверены в том, что смените тему блога на Twenty-Ten, попробуйте сначала посмотреть, как она будет выглядеть..
Вы пробовали WordPress 3.0 и тему «Двадцать десять»? Что вы думаете о них? Пожалуйста, дайте нам знать в комментариях ниже.











