
Peter Holmes
0
2685
754
Мы рассмотрели несколько элегантно выглядящих бесплатных шрифтов 5 Превосходных источников для загрузки бесплатных текстовых шрифтов 5 Превосходных источников для загрузки бесплатных текстовых шрифтов здесь 10 крутых бесплатных компьютерных шрифтов, которые выделят вас 10 крутых бесплатных компьютерных шрифтов, которые заставят вас выделиться на использовать в любом из ваших проектов, но многие новые шрифты рождаются очень часто благодаря талантливым художникам. Вы можете найти их в новых логотипах веб-приложений, журналах, упаковках продуктов и т. Д..
Как вы узнаете, каким шрифтом являются эти тексты, чтобы вы могли их использовать? Вот несколько сервисов, которые могут помочь вам определить конкретный шрифт веб-страницы, который вы просматриваете, и сделать процесс более автоматизированным, чем что-либо, и менее болезненным..
Для веб-дизайнеров / разработчиков: Firebug

Firebug начинался как аддон Firefox [Больше не доступен], который объединяет множество инструментов веб-разработки и позволяет отлаживать и редактировать CSS, HTML и JavaScript на любой веб-странице. Еще в марте 2009 года он все еще был эксклюзивным инструментом Firefox. Мы опубликовали статью о том, как установить Firebug на IE, Safari, Chrome и Opera Как установить Firebug на IE, Safari, Chrome & Opera Как установить Firebug на IE, Safari, Chrome & Opera, но с восторженными отзывами о Firebug этот замечательный инструмент теперь доступен для других браузеров в виде букмарклета под названием Firebug Lite, а также расширения aChrome.
Хотя это не полная замена аддона Firefox, этот букмарклет Lite дублирует многие функции, доступные в аддоне. Даже внешность имеет сходство с тем, что вы почти не можете сказать, что не используете Firefox. Но поскольку Firebug Lite не совсем то же самое, веб-сайт автора рекомендует использовать букмарклет в сочетании с Chrome Developer Tools, если вы используете Google Chrome.
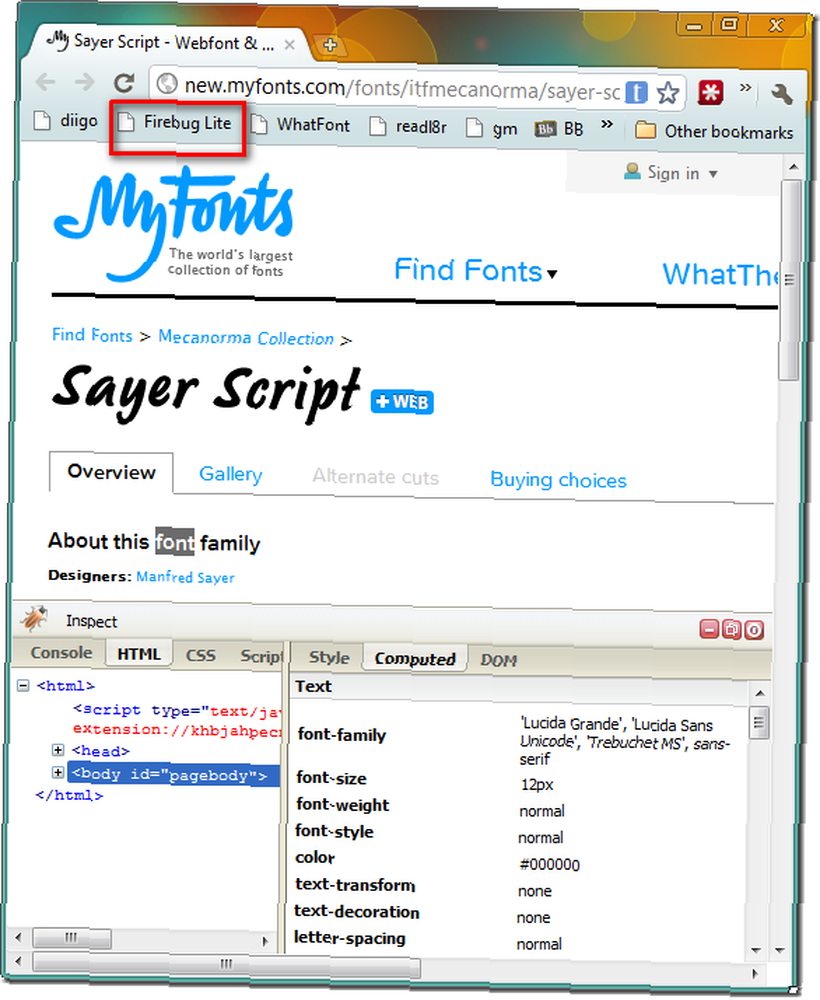
В любом случае, если у вас есть букмарклет или расширение Chrome и вы видите текст с неизвестным шрифтом, который вы любите, вы можете выделить слова, нажать на ссылку букмарклета, перейти на вкладку HTML на главной левой панели, а затем на вкладку Computed в правом столбце, чтобы увидеть имя шрифта, семейство, размер, вес и т. д..
Хотя Firebug хорош и полезен для веб-разработчиков, если вы не веб-дизайнер, есть более простой способ быстро найти семейство шрифтов для некоторого текста..
Быстрый и аккуратный способ для любого энтузиаста типографии: WhatFont
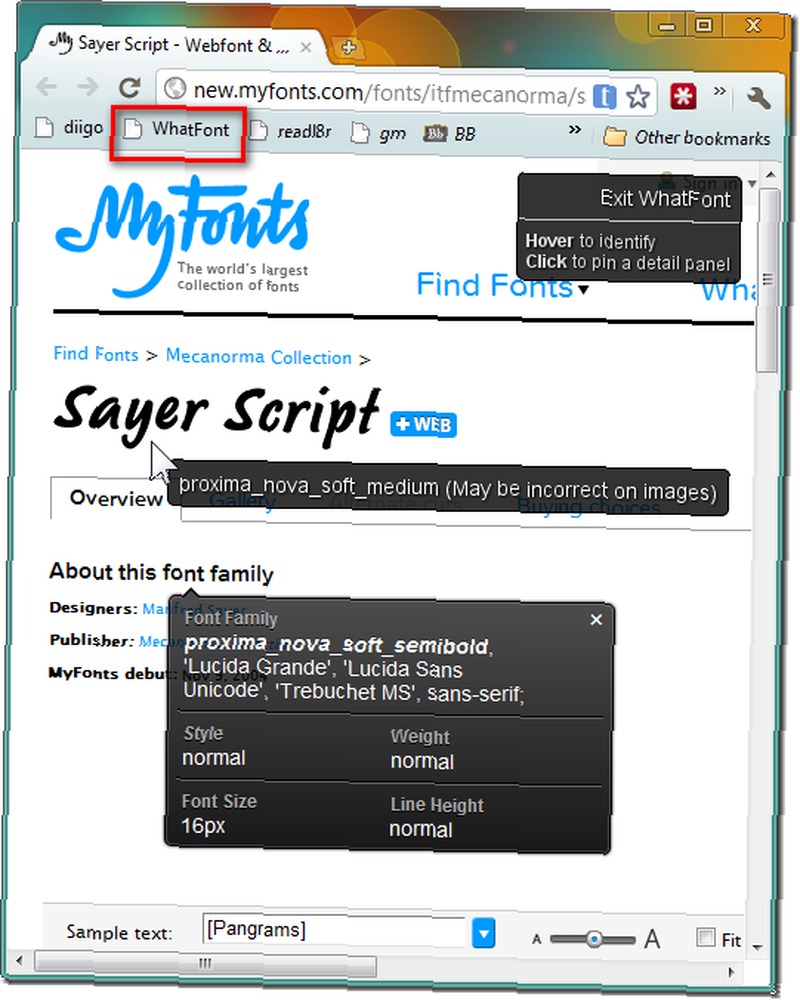
WhatFont состоит из аккуратного букмарклета, который после активации вы можете навести на любой текст и сразу же получить очень красивый вид, который появляется с именем шрифта. Как только вы щелкнете по нему, вы увидите дополнительные сведения о шрифте. Чтобы вернуться в обычный режим серфинга без наложений, просто нажмите в верхнем правом углу с надписью Exit WhatFont.
Как и Firebug Lite, WhatFont по понятным причинам не может разобрать шрифт из изображений, но, по крайней мере, уведомляет вас, когда он может быть неточным.

Если вы не веб-разработчик или дизайнер, а просто любитель типографии, WhatFont - это отличный, удобный и быстрый способ получить информацию о шрифте..
Определение шрифтов в изображениях: WhatTheFont и WhatFontIs

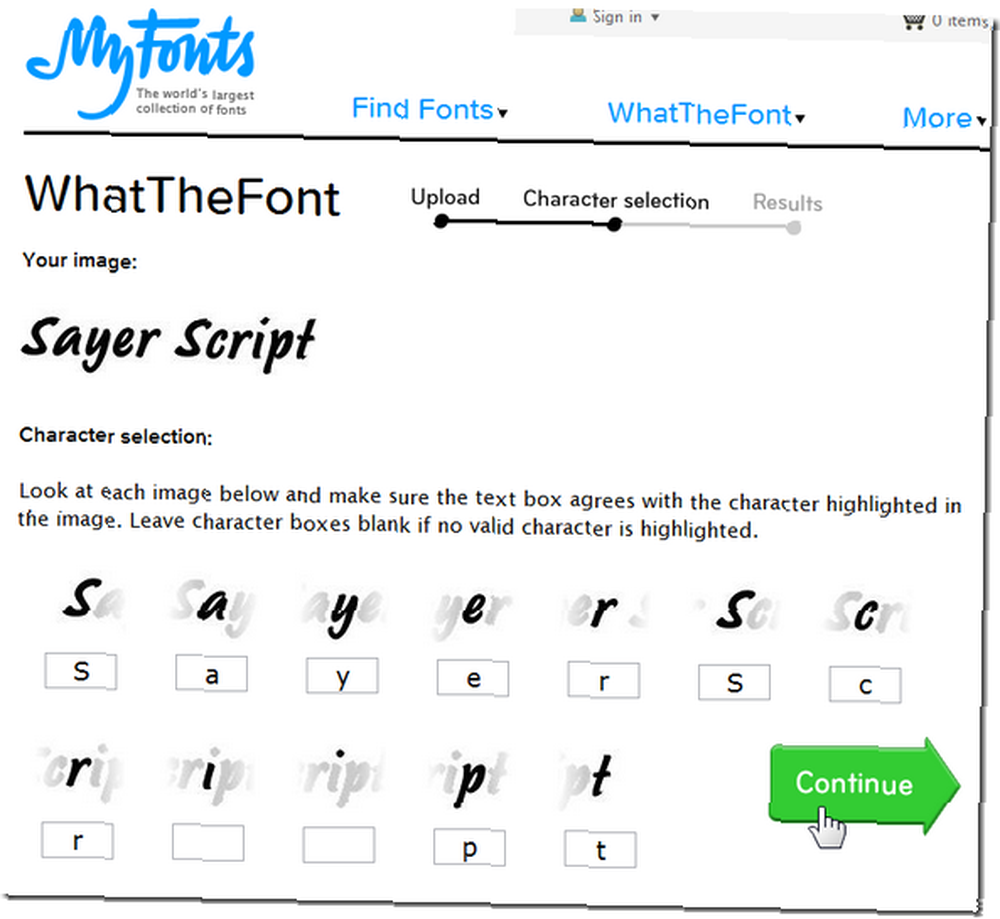
На форумах экспертов по типографии вы всегда можете обратиться за помощью в определении шрифта веб-страницы. Как определить шрифты, используемые на любой фотографии или изображении. Как определить шрифты, используемые на любой фотографии или изображении. Что вы делаете, когда сталкиваетесь с замечательным новым шрифтом? не знаю что это? К счастью, в Photoshop CC 2017 есть только «инструмент судебной экспертизы», который поможет вам сделать это. , но вы должны попробовать это только в том случае, если вы использовали WhatTheFont, поскольку он действительно прост в использовании. Просто сделайте снимок экрана PNG с текстом, который вы обожаете, с наименьшим возможным пробелом, и загрузите изображение или вставьте URL-адрес изображения. Теперь просто введите или исправьте буквы, которые подсвечивает WhatTheFont на следующем экране, оставляя текстовые поля любых незавершенных символов пустыми, и все..
Возможно, вы не всегда получаете один и тот же точный шрифт, но обычно есть множество тесно связанных шрифтов, которые вам представит WhatTheFont. В моих тестах один шрифт, который не удалось найти WhatTheFont, эксперт на очень полезном форуме определил его менее чем за 24 часа..
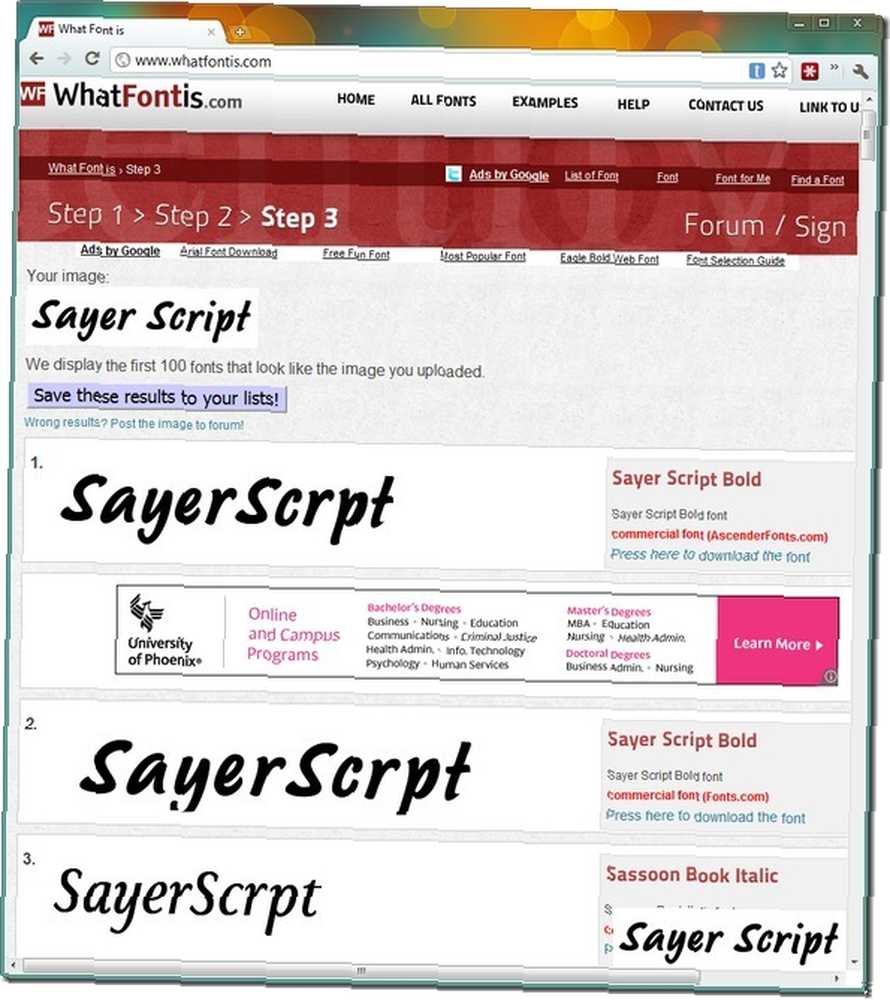
WhatFontIs, ранее известный как IdentifyFonts IdentifyFonts.net: Простое определение шрифтов из образца Легко определить, что классный текстовый шрифт с WhatFontIs. На этом сайте вы также загружаете изображение, идентифицируете выделенные символы и получаете список шрифтов, похожих на те, что на вашем изображении. Одно из отличий состоит в том, что на этапе выбора персонажа вы можете выбрать просмотр всех результатов, только коммерческих шрифтов или только бесплатных. Вы также получите подробную информацию о лицензии в списке результатов, чтобы сэкономить ваше время.

В Web Designer Depot есть список инструментов для идентификации шрифтов, но те, что здесь, требуют наименьшей ручной работы. Вы всегда можете выучить типографику 10 Интересные и интересные веб-приложения о шрифтах и типографии 10 Интересные и интересные веб-приложения о шрифтах и типографии Я всегда был заинтригован тем, как толстые и тонкие линии, углы и формы могут объединяться и образовывать красивые шрифты. Просто сдвиг давления на удар, и вы можете получить что-то полностью… в целом, а также потренировать свои глаза для определения свойств шрифтов с помощью FontTrainer FontTrainer: научиться распознавать общие типы шрифтов FontTrainer: научиться распознавать общие типы шрифтов, чтобы не полагаться на них на этих инструментах.
Вместо того, чтобы идентифицировать шрифты веб-страниц, сделанные другими людьми, вы также можете создавать свои собственные шрифты с помощью этих бесплатных инструментов 2 Бесплатные инструменты для создания собственного текстового шрифта 2 Бесплатные инструменты для создания собственного текстового шрифта .
Мы пропустили какие-нибудь супер простые способы идентификации шрифтов? Дайте нам знать об этом в комментариях!
Изображение предоставлено: JoanaCroft at Stock.Xchng











