
Lesley Fowler
0
2974
743
 CSS - единственное наиболее важное изменение, которое веб-страницы наблюдали за последнее десятилетие, и оно проложило путь к разделению стиля и контента. По-современному, XHTML определяет семантику Что такое семантическая разметка и как она изменится Интернет навсегда [объясненная технология] Что такое семантическая разметка и как она изменится Структура Internet Forever [Technology Explained] - значение и содержание веб-страницы , а CSS занимается презентацией. Хотя большинству из нас удобно писать немного HTML, мы, похоже, думаем, что CSS - это какая-то черная магия. Я надеюсь изменить это с этими 5 детскими шагами, чтобы стать колдуном CSS.
CSS - единственное наиболее важное изменение, которое веб-страницы наблюдали за последнее десятилетие, и оно проложило путь к разделению стиля и контента. По-современному, XHTML определяет семантику Что такое семантическая разметка и как она изменится Интернет навсегда [объясненная технология] Что такое семантическая разметка и как она изменится Структура Internet Forever [Technology Explained] - значение и содержание веб-страницы , а CSS занимается презентацией. Хотя большинству из нас удобно писать немного HTML, мы, похоже, думаем, что CSS - это какая-то черная магия. Я надеюсь изменить это с этими 5 детскими шагами, чтобы стать колдуном CSS.
Эта статья предназначена для пользователей, которые еще не имеют большого опыта работы с CSS, хотя, надеюсь, здесь найдется что-то для всех.
(1) Грамматика
Как и любой язык, CSS имеет определенную грамматику, и это может показаться немного “компьютерная программа” сначала, но это действительно просто список вещей. Весь CSS написан так:
SELECTOR НЕДВИЖИМОСТЬ: ЗНАЧЕНИЕ; СТОИМОСТЬ ИМУЩЕСТВА; СТОИМОСТЬ ИМУЩЕСТВА;Как вы, возможно, уже знаете, CSS работает, применяя стиль к выбранному элементу на веб-странице. Например, чтобы стилизовать отображение всех ваших ссылок, вы должны использовать “” как селектор. Различные свойства и значения вы узнаете с опытом, но некоторые из них просты - такие вещи, как COLOR, BORDER, FONT-SIZE, HEIGHT - все это возможные свойства, значения которых могут быть красными, 14pt, 150%, 1000px - это действительно так легко. Давайте посмотрим, как мы будем стилизовать все ссылки красным цветом:
цвет: красный;Вы также можете использовать один и тот же блок CSS для одновременного использования нескольких типов элементов с запятыми:
a, h2, h3 цвет: красный;Это делает не только все ссылки, но и все заголовки h2 и h3 одинаковым красным цветом. Обратите внимание, что все они могут быть разных размеров, так как этот конкретный кодовый блок ТОЛЬКО меняет цвет.
(2) Селекторы класса и идентификатора
Иногда вы не хотите стилизовать ВСЕ элементы a одинаково - и в этих случаях вы можете использовать УЧЕБНЫЙ КЛАСС или же Я БЫ. Как правило, идентификатор используется для одноразовых элементов и чаще всего используется для определения больших блоков контента или отдельных специальных кнопок и т. Д..
Например, у вас может быть большой DIV для блоков HEADER, CONTENT и FOOTER вашей страницы, поэтому их определение в качестве идентификаторов будет разумным шагом. С другой стороны, классы используются, когда элементы стиля могут повторяться по всей странице. Возможно, вы хотите, чтобы группа элементов имела закругленные углы со сплошной красной рамкой размером 2 пикселя - вместо того, чтобы миллион раз писать один и тот же встроенный стиль, вы должны определить класс для него и вместо этого присоединить класс к этим элементам. Итак, как вы определяете эти идентификаторы и классы?
SIDEBAR

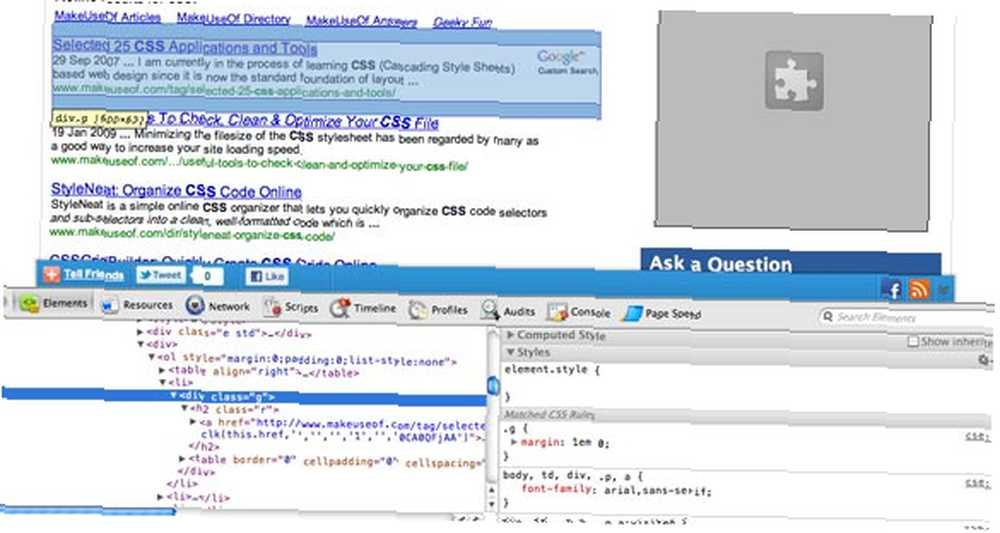
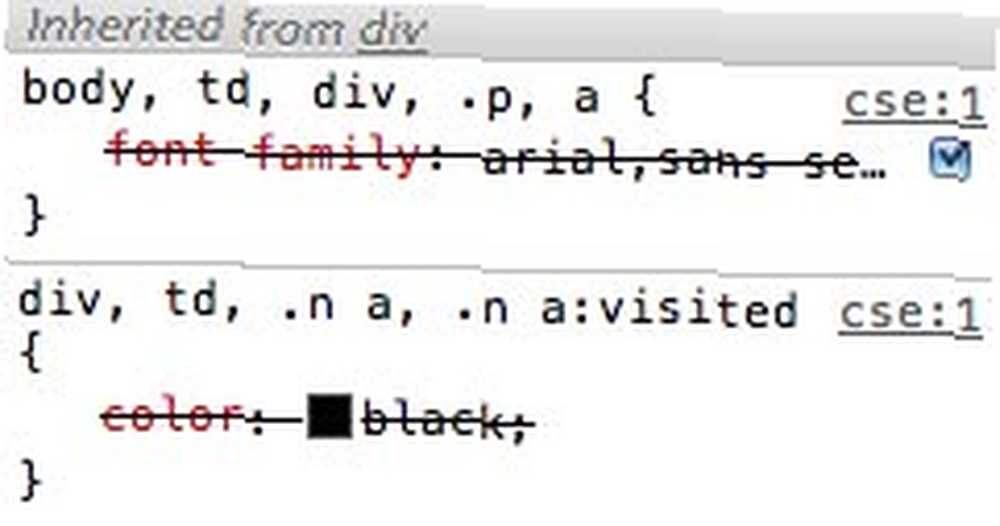
Это откроет новую панель в нижней части вашего браузера. С левой стороны вид XHTML, красиво отформатированный и складной. Если вы наведите курсор мыши на какой-либо элемент, он выделит этот элемент на странице и покажет вам блочную модель CSS вокруг него (мы поговорим подробнее о блочной модели на следующем уроке). Ключевым моментом здесь является то, что вы также можете выбрать любой элемент и точно увидеть, какой CSS воздействует на него с правой стороны, и он разбьет те, в которых селекторы вызвали это. Все, что будет добавлено, будет показано под “element.style” заголовок. Попробуйте сейчас на этой странице. Обратите внимание, что очень часто большая часть CSS, перечисленного справа, перечеркнута центральной линией - это означает, что другой селектор, работающий с этим элементом, имеет приоритет и переопределяет тот, который перечеркнут.

Вот и все на сегодня, но не стесняйтесь оставлять комментарии, если вы считаете, что я упустил некоторые фундаментальные ключевые моменты для начинающих, или если у вас есть какие-либо конкретные вопросы или проблемы с CSS, тогда задавайте их в разделе технической поддержки нашего сайта. В следующий раз я хотел бы развить ваши знания CSS помимо базовых изменений цвета и размера.











