
Michael Cain
0
1913
324
На протяжении многих лет мы много говорили о шрифтах. Мы видели, как создавать шрифты. 2 бесплатных инструмента для создания собственного текстового шрифта. 2 бесплатных инструмента для создания собственного текстового шрифта; как скачать некоторые бесплатные шрифты 5 отличных источников для загрузки бесплатных текстовых шрифтов 5 отличных источников для загрузки бесплатных текстовых шрифтов; и мы также проверили, что мир думает о шрифтах с помощью опроса. Но мы никогда не сидели и не говорили о первом, что мы делаем со шрифтами - сравниваем их и видим, какой из них подходит именно для нас.
Я использую здесь термин «шрифт», потому что это более используемый термин, хотя точный - гарнитура, когда мы говорим о его внешности. Как сказал дизайнер шрифтов Норберт Флорендо - шрифт это то, что вы используете, и гарнитура это то, что вы видите. Помимо семантики, когда мы пытаемся выбрать шрифт, мы довольно часто сравниваем различные доступные нам шрифты. Вот семь инструментов, которые могут помочь вам выбрать правильный шрифт для вашей работы.
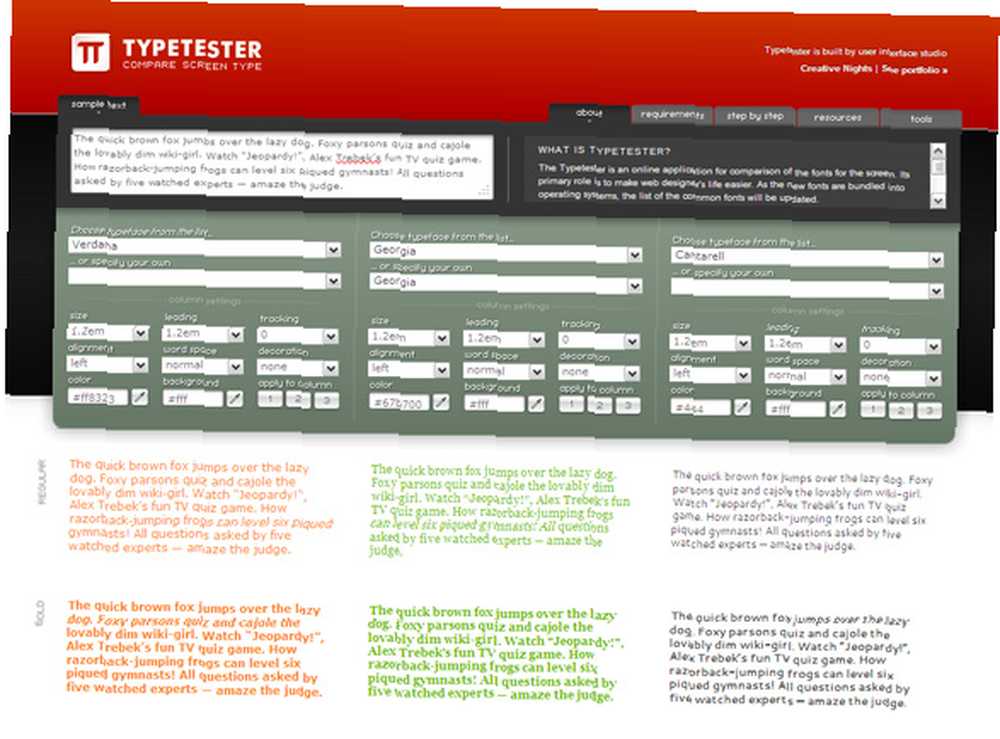
Typetester

Онлайновое приложение для шрифтов в первую очередь предназначено для веб-дизайнеров, которые тратят очень много времени на выбор правильного экранного шрифта. Этот инструмент позволяет не только выбирать шрифты из разных списков (список веб-сейфов; список Windows; список Mac; список Google), но также дает вам несколько раскрывающихся списков, чтобы поиграть и изменить свойства шрифта. Вы можете ввести свой собственный образец текста, а также поиграть с цветом.
Вы также можете выбрать множество других шрифтов, которых может не быть в этих списках. Вы можете поэкспериментировать с образцом текста, сравнивая одновременно три разных шрифта или выбирая один шрифт и настраивая свойства в трех столбцах. Гладкое приложение дает вам полезный вид бок о бок.
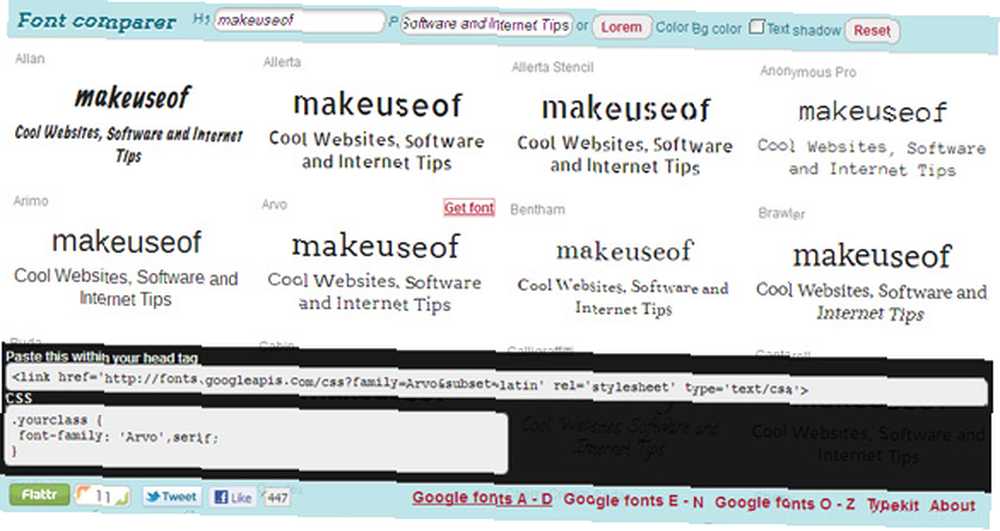
FontComparer

Это еще один инструмент динамического сравнения, позволяющий сразу сравнить различные веб-шрифты. Выбор шрифтов происходит из каталога шрифтов Google и TypeKit. Вы можете ввести свой собственный текст и посмотреть, как шрифты изменяют внешний вид заголовка и строки текста. Когда вы найдете понравившийся шрифт, наведите курсор на образец текста, чтобы “Получить шрифт” ссылка появляется. Нажмите на эту ссылку, и CSS для этого шрифта будет отображаться в рамке у подножия веб-страницы. Вы можете скопировать и вставить код в HTML-код своей веб-страницы..
Тестер шрифтов

Font Tester не так приятен визуально, как первое веб-приложение в нашем списке, но его полезность нельзя отрицать, так как у него есть еще несколько опций, которые позволяют предварительно просмотреть и выбрать правильный шрифт. Вы можете использовать сравнение шрифтов и проверить три стиля бок о бок. Вы можете использовать текст по умолчанию или снова ввести свой собственный. Затем поэкспериментируйте со свойствами CSS (включая все шрифты), чтобы получить именно тот вид, который вы хотите для своего веб-дизайна. Подбор цвета позволяет еще более точно настроить внешний вид. Есть также карта символов, которую вы можете использовать, чтобы быстро найти соответствующий объект HTML для конкретного символа..
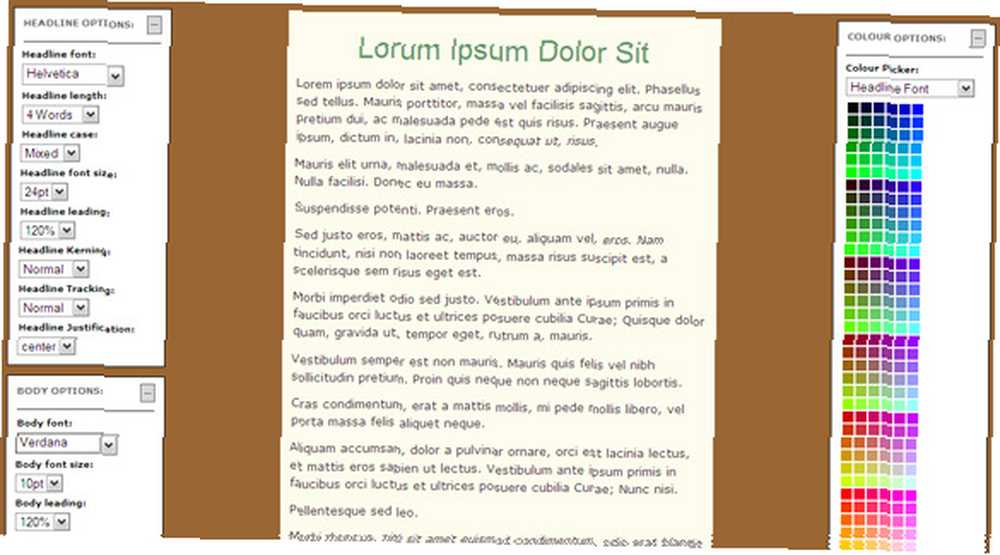
Дизайнерская игрушка

Экспериментируйте с различными шрифтами и сочетанием цветов в этом онлайн-инструменте. Настройте текст, относящийся к основной части текста и заголовкам, и поиграйте с цветами фона и основного текста. Плюс в том, что вы получите мгновенную обратную связь относительно того, соответствует ли выбранная вами комбинация рекомендациям Консорциума World Wide Web (W3C)..
Вы можете установить ширину образца статьи, а также длину статьи и абзацев. Проектированию для различных сред также помогают рекомендации по мгновенному доступу к цветовой контрастности и яркости от W3C и Hewlett Packard.
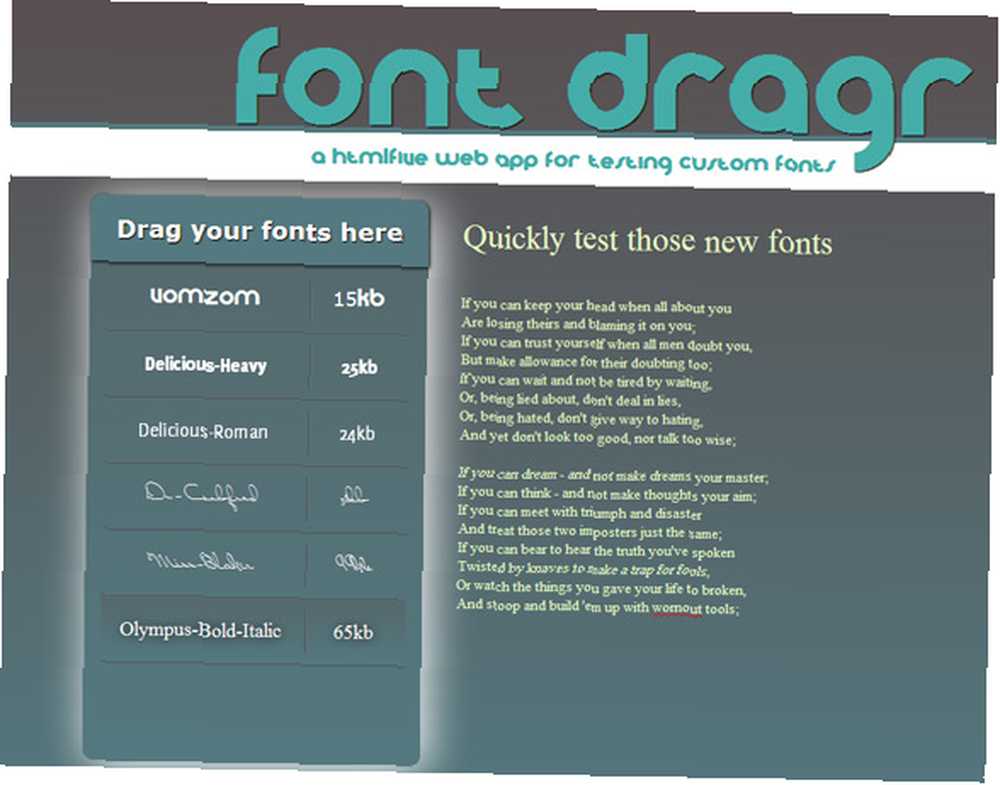
Шрифт Dragr

Этот инструмент сравнения шрифтов является экспериментальным, но интересным приложением HTML5. Поэтому он будет работать только в браузерах, которые поддерживают новый стандарт. Прямо сейчас это Firefox 3.6 и выше. Вы можете просто перетащить любые шрифты TrueType (ttf), opentype (otf), масштабируемой векторной графики (svg) или Web Open Font Format (WOFF) с рабочего стола на левую боковую панель, и это изменит семейство шрифтов текст. Текст по умолчанию может быть отредактирован, чтобы включить ваш собственный. Вы можете выбрать шрифты на левой панели и наблюдать за изменениями.
Итак, мы рассмотрели пять онлайн-приложений, которые позволяют нам предварительно просматривать и выбирать правильный шрифт. Если вы ищете бесплатное программное обеспечение для рабочего стола, воспользуйтесь возможностью FontViewOK 5 Инструменты для сравнения шрифтов и выберите правильный шрифт для вашей работы 5 Инструменты для сравнения шрифтов и выберите правильный шрифт для вашей работы Шрифты и шрифты повсюду вокруг нас. Если вы веб-дизайнер, вы должны тщательно выбрать их. Когда мы пытаемся выбрать шрифт, мы часто сравниваем ... (ver.2.15). Это приложение только для Windows, и, как скажет наш краткий обзор, оно проще, чем веб-приложения, которые мы рассмотрели выше..
Вы веб-дизайнер, которому нужен инструмент сравнения шрифтов в его наборе инструментов веб-дизайна? Какие другие приложения, связанные со шрифтами, вы хотели бы порекомендовать?
Изображение предоставлено: Shutterstock











