
Peter Holmes
0
4664
940
 pChart - удивительно продвинутый графический инструментарий для PHP. Он бесплатен по лицензии GPL, обладает широкими возможностями настройки, полностью объектно-ориентирован и более чем способен обрабатывать любые данные, которые вы ему бросаете. Позвольте мне показать вам, как начать использовать его для вашего веб-приложения..
pChart - удивительно продвинутый графический инструментарий для PHP. Он бесплатен по лицензии GPL, обладает широкими возможностями настройки, полностью объектно-ориентирован и более чем способен обрабатывать любые данные, которые вы ему бросаете. Позвольте мне показать вам, как начать использовать его для вашего веб-приложения..
Этот учебник предполагает базовые знания PHP.
Особенности - Краткий обзор
- Легко начать с тонны примера кода.
- Сглаживание красивых графиков.
- Любой вид графика, который вы можете себе представить, а также собственные схемы рисования для дальнейшей настройки отображения. (Хотя 3D-графики ограничены круговыми диаграммами)
- Расчет линии наилучшего соответствия - просто дайте ей точки данных и позвольте ей делать работу.
- Можно также создавать штрих-коды, как будто графики недостаточно. (Не QR-коды, только стандартные одномерные)
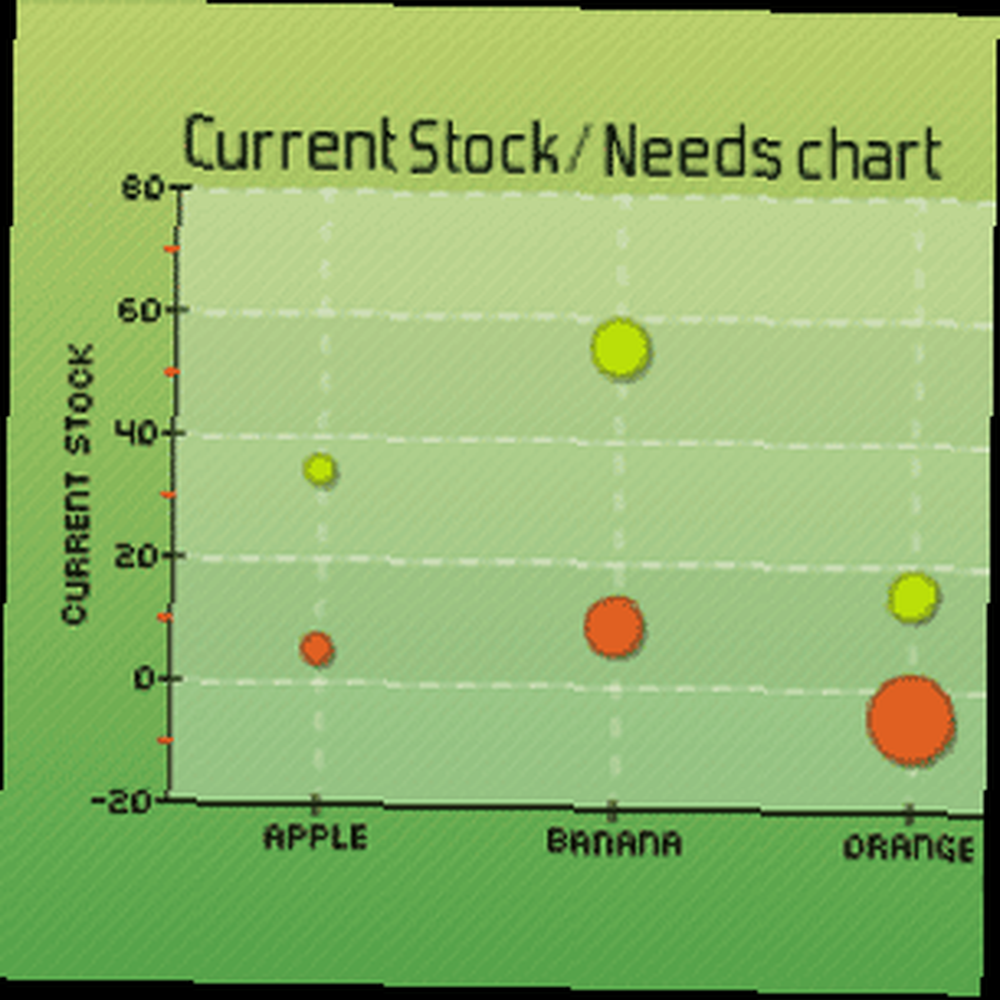
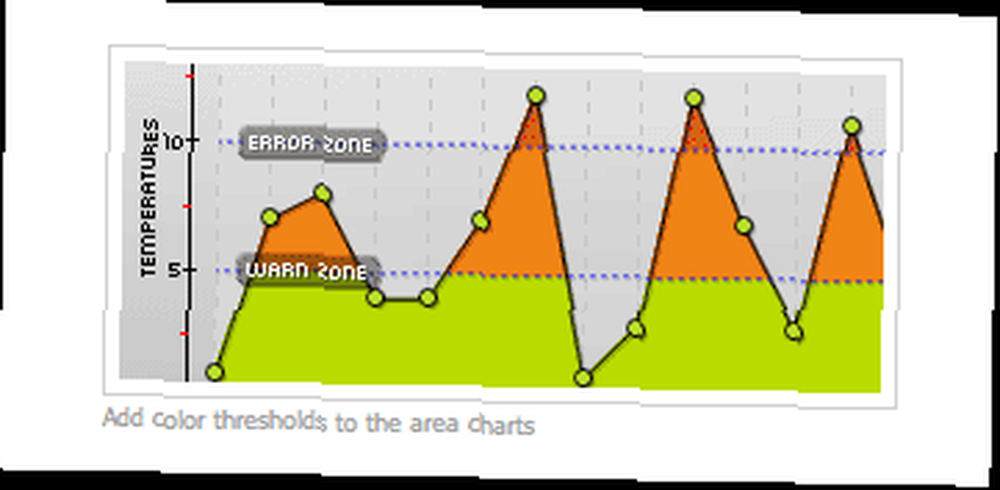
- Условное форматирование, для создания действительно визуально привлекательных графиков.

- Комплексный класс кэширования для ускорения ваших графиков в производственной среде.
Начиная
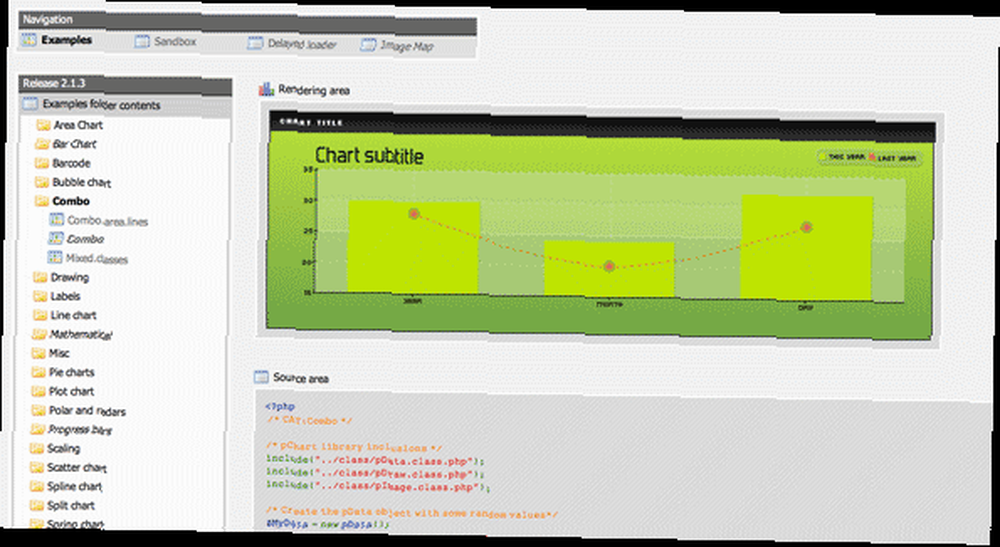
Загрузите последний пакет pChart и загрузите его в корневой каталог вашего веб-сервера. Переименуйте прямой в pChart. Вы можете проверить это сразу, перейдя в этот каталог, который будет загружать примеры графиков.
Попробуй сам
Чтобы изучить основной метод рисования графика, создайте новый файл PHP в корне вашего сервера с именем test.php. Добавьте эти строки в начало (при условии, что каталог, в который вы загружаете pChart, просто назвал pChart):
/ * Включить все классы * / include ("pChart / class / pDraw.class.php"); включают в себя ( "pChart / класс / pImage.class.php"); включают в себя ( "pChart / класс / pData.class.php");Следующим шагом является создание набора данных и использование метода addPoints.
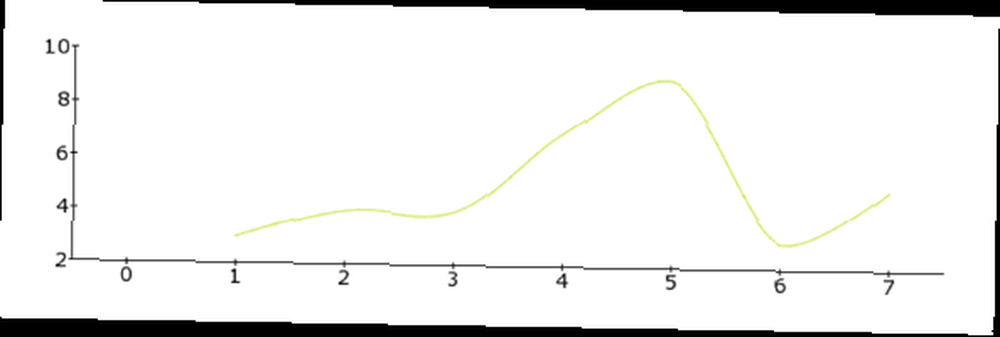
/ * Создать ваш объект набора данных * / $ myData = new pData (); / * Добавить данные в ваш набор данных * / $ myData-> addPoints (массив (VOID, 3,4,3,5));Обратите внимание, что вы можете использовать VOID Ключевое слово, если данные отсутствуют. Вы также можете подключиться к MySQL источник данных и вытащить массив данных оттуда, или загрузить файл CSV откуда-то Мы собираемся нарисовать очень упрощенный график курса, но вы также можете добавить несколько наборов данных, настроить тики и т. Д. На этом этапе.
Далее вам нужно создать объект изображения, установить графическую область и выбрать шрифт.
$ myPicture = new pImage (700 230, $ myData); // ширина, высота, набор данных $ myPicture-> setGraphArea (60,40,670,190); // x, y, ширина, высота $ myPicture-> setFontProperties (array ("FontName" => "pChart / fonts / verdana.ttf", "FontSize" => 11));Масштаб должен быть вычислен перед выводом - но это может быть сделано автоматически - затем нарисуйте график следующим образом:
$ MyPicture-> DrawScale (); $ MyPicture-> drawSplineChart ();В этом случае мы рисуем сплайн-диаграмму - в основном изогнутую линейную диаграмму - но есть огромный список других диаграмм, которые вы можете нарисовать, просто изменив эту функцию. Самый последний шаг - вывести полученный PNG-файл в браузер. Использовать Инсульт() Функция для этого:
$ MyPicture-> Stroke ();Вы бы использовали это в тех случаях, когда вы либо отображаете непосредственно пользователю, либо встраиваете PHP в виде файла в виде изображения, например:

Другой вариант - визуализировать график в файл, если вы генерируете их, например, с помощью какого-то автоматизированного задания CRON. В этом случае используйте (где путь к изображению относительно test.php и в доступной для записи папке):
$ MyPicture-> Render ( "mypic.png");
альтернативы
Хотя pChart на данный момент является наиболее полным набором инструментов для построения графиков для PHP, есть несколько альтернатив:
- SparkLine PHP - это реализация отличительных крошечных графов, названных так Эдвардом Туффте.
- JqPlot - это решение для построения графиков на основе jQuery, которое перенесет вычисления графиков в браузер пользователей, а не на ваш сервер, что идеально, если вы пытаетесь построить математические функции.
- PHPMyGraph не такой всеобъемлющий, настраиваемый или привлекательный, как pChart, но он также намного проще.
- EasyChart Builder - простой плагин для WordPress, но для этого требуется, чтобы ваш набор данных был добавлен вручную.
- Google Image Chart Creator имеет широкий выбор графиков и может быть легко встроен, но также требует ручного ввода набора данных..











