
Joseph Goodman
0
2941
398
Оглавление
§1. Введение
Это руководство доступно для скачивания в формате PDF. Загрузите Руководство для идиота по Photoshop, часть 3: Советы профессионалов сейчас. Не стесняйтесь копировать и делиться этим с друзьями и семьей.§2 хитрости Photoshop, которые вы не знали
§3-Создание баннера YouTube со ссылками
§4-Basic Photo Retouching
§5-БОНУС № 1: Создание силуэта из фотографии за несколько минут
§6-БОНУС # 2: Создание фавикон в фотошопе
§7-Заключение
1. Введение
Изучение Photoshop - это весело и легко, если вы хотите учиться. На самом деле, это предложение может применяться для изучения чего угодно, но в этом руководстве вы будете изучать Photoshop, как вы это делали в части I и части II наших интересных учебников по Photoshop..
Просто, чтобы вы знали, рекомендуется прочитать оба этих предыдущих руководства, прежде чем читать это. Они охватывают материал, на котором основано это руководство.
Лучший способ освоить любое программное обеспечение - это практиковаться, читая пошаговые руководства. Не просто читай - делай. Как говорится “Знание - ничто без практики.” Если вы просто прочитаете это, вы ничего не вспомните, поэтому важно практиковаться во время чтения - тогда вы будете знакомы с процессом и инструментами, которые вы использовали, и вы сможете применить свои знания позже.
Так что не просто сидеть там. Загрузите Photoshop, найдите несколько фотографий для воспроизведения и следуйте этим инструкциям, когда читаете.
После окончания этой главы серии вы изучите кучу инструментов и техник Photoshop. Если кто-нибудь спросит, вы сможете сказать “Да я знаю фотошоп”. Вам просто нужно продолжать практиковать.
В Photoshop всегда есть несколько способов сделать что-то; самое главное, чтобы выучить основы - остальное ограничено только вашей фантазией.
Итак, что вы узнаете на этот раз?
Сначала мы рассмотрим самые важные советы и рекомендации по Photoshop, которые сделают вашу жизнь проще и значительно сэкономят ваше время. Затем я покажу вам, как создать баннер YouTube со ссылками (для этого требуется партнерская учетная запись YouTube). После этого я научу некоторым основным приемам ретуши фотографий и тому, как быстро создать силуэт из фотографии..
Как я уже говорил, главное - научиться использовать инструменты в разных ситуациях, поэтому, по мере продвижения, постарайтесь представить, как вы можете применить определенные инструменты для своих нужд..
Еще одна вещь, я действительно рекомендую скачать и распечатать Photoshop Cheat Sheet (ярлыки) от MakeUseOf - это очень экономит время.
Как вы знаете, я использую Adobe Photoshop CS5 (и очень рекомендую его), но не беспокойтесь, если вы используете более старую версию: почти все инструменты одинаковы, и я укажу на новые. MakeUseOf недавно опубликовал новое руководство для Photoshop CS6. Не стесняйтесь проверить это также.
Также обратите внимание, что я использую Windows, а не Mac. Эти советы и хитрости подойдут для пользователей Mac, но могут потребовать несколько разных нажатий клавиш. Вы были предупреждены.
2. Фотошоп хитрости, которые вы не знали
2.1 Многократная Отмена
В большинстве программ Ctrl + Z отменяет действия, которые вы предприняли, позволяя вам вернуться назад во времени так далеко, как вы хотите. В PS Ctrl + Z только на один шаг назад, и повтор будет только “отменить отменить”. Хотите вернуться дальше? Нажмите Ctrl + Alt + Z.
2.2 Быстро изменить размер текущей кисти
Чтобы быстро изменить размер кисти: используйте “[” уменьшить и “]” увеличить.
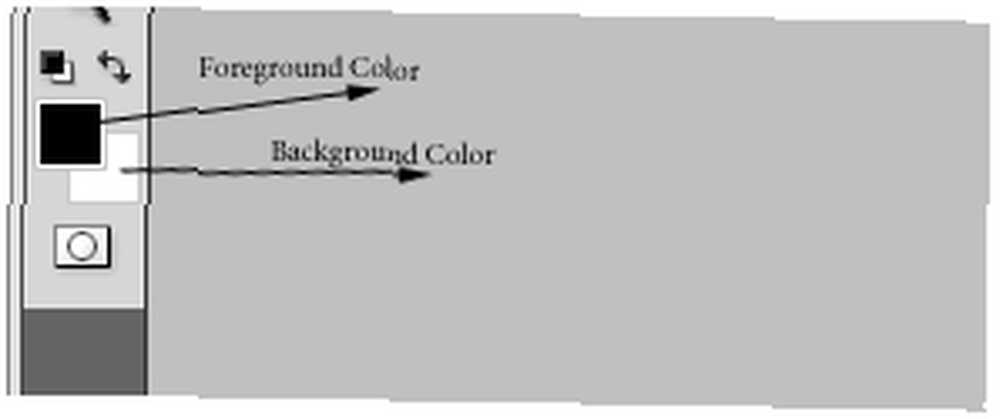
2.3 Установить передний план / фон по умолчанию
Цвета по умолчанию для переднего плана и фона - черный и белый соответственно, оба цвета вам часто понадобятся. Если вы изменили эти два цвета, но вам нужен черный или белый, просто нажмите “D” на клавиатуре, чтобы вернуть значения по умолчанию: черный и белый. Это очень быстро по сравнению с отображением цветовой палитры и изменением цветов вручную..
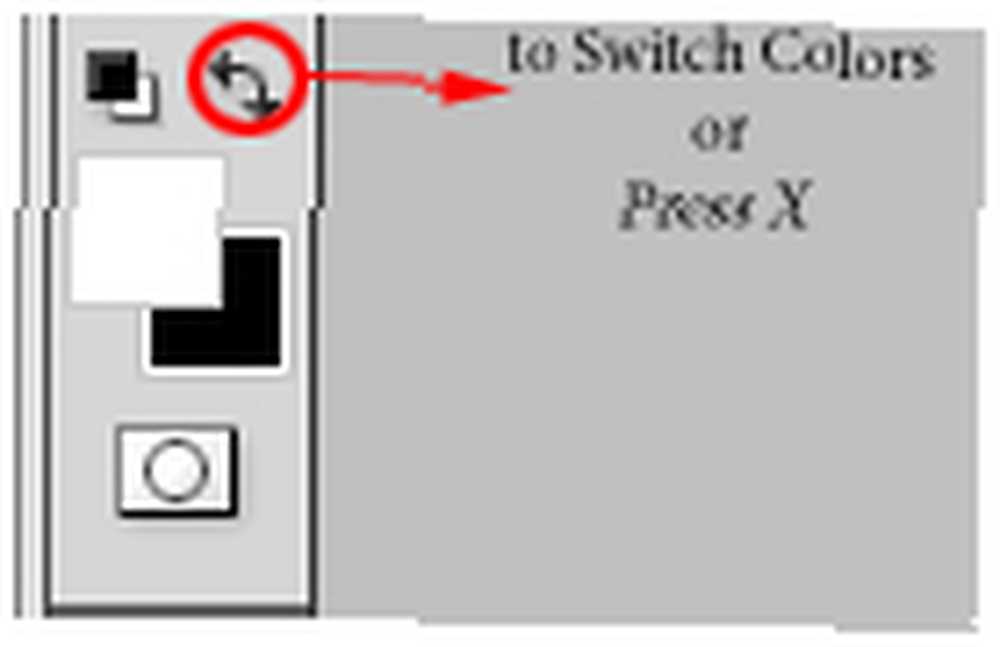
2.4 Переключение цветов переднего плана / фона
Чтобы переключиться между основным и фоновым цветами, просто нажмите “Икс”.
2,5 заполнить цветом
Чтобы быстро заполнить выделение или слой цветом переднего плана, используйте Alt + Backspace. Ctrl + Backspace заполнит цветом фона.
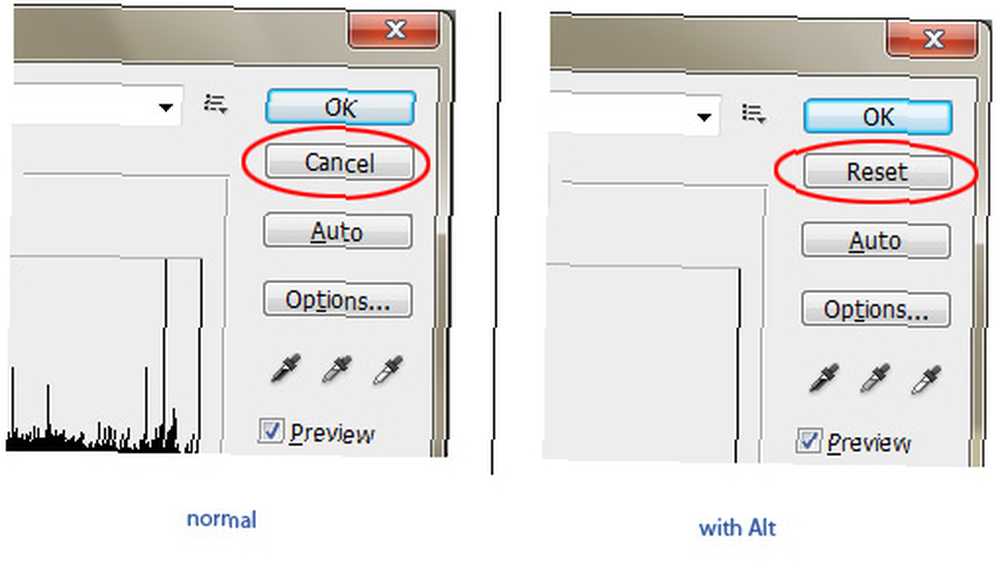
2.6 Сброс, а не Отмена
Иногда, когда вы используете фильтр или любой другой инструмент для редактирования объекта или изображения, вы можете все испортить. Не желая уничтожать свою фотографию, вы нажимаете кнопку «Отмена» в диалоговом окне инструмента только для повторного открытия инструмента и запуска заново. Это ты? Ну, вот лучшее решение. Находясь в диалоговом окне, удерживайте Alt и нажмите Сброс, который появится где “отменить” был раньше.
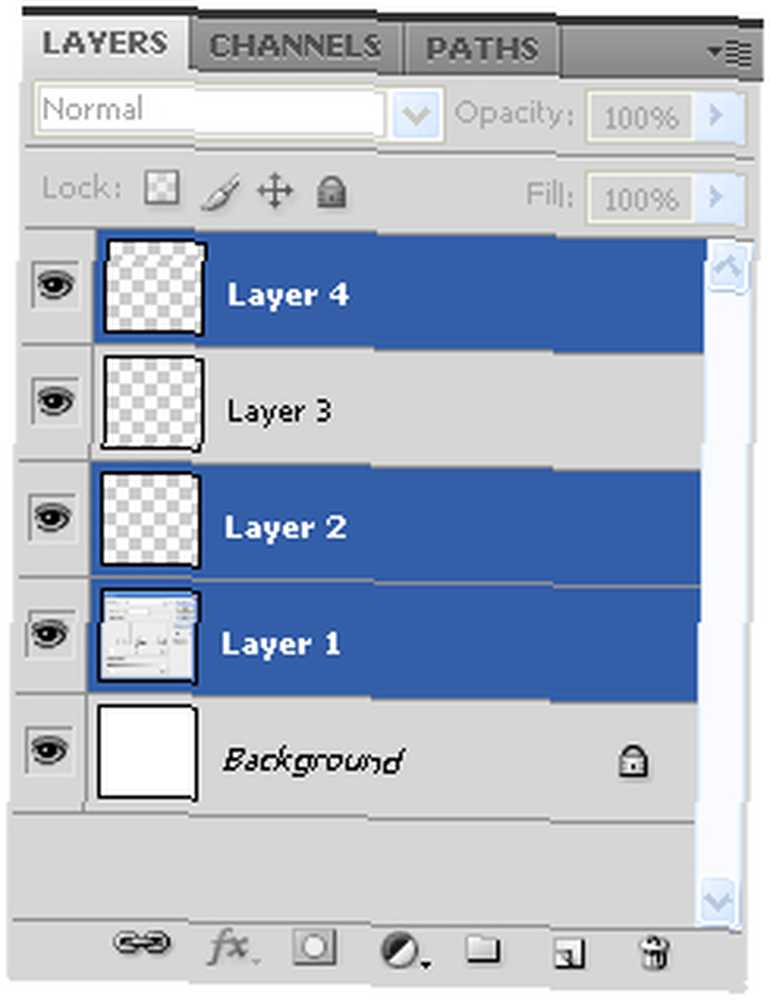
2.7 Выберите несколько слоев
Чтобы выбрать два или более слоев, удерживайте Ctrl и нажмите на нужные слои. Если вы хотите выбрать количество последовательных слоев, удерживайте сдвиг, нажмите на первый слой и (все еще удерживая сдвиг) нажмите на последний. Все слои между этими двумя будут выбраны.
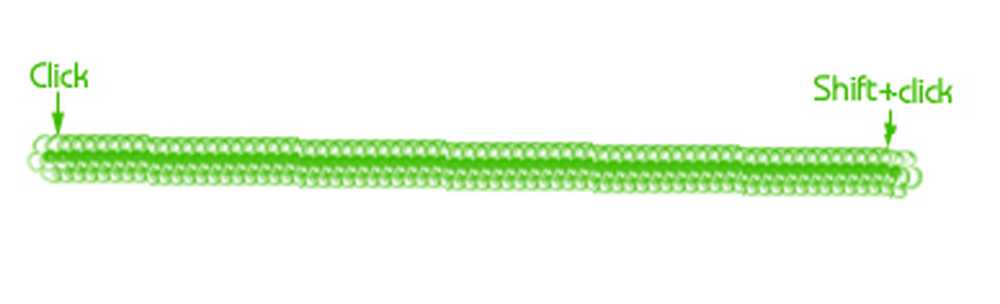
2.8. Нарисуйте идеальную линию кистью
Чтобы нарисовать прямую линию кистью, просто щелкните там, где хотите начать линию, затем Shift + клик в конечной точке (работает с углами 45 °).
2.9. Повторно используйте последний фильтр.
Вы использовали фильтр один раз, но думаете, что вам нужно сделать это еще раз? использование Ctrl + F. Помните, что это работает, только если вы использовали фильтр ранее.
2.10 Дублировать слой
Есть несколько способов сделать это, но самый быстрый Ctrl + J,. Убедитесь, что у вас выбран слой.
2.11. Изменение размера объекта при сохранении соотношения сторон
Чтобы изменить размер любого объекта без искажений, войдите в режим Free Transform с Ctrl + T,, держать сдвиг и растянуть или сжать объект с помощью мыши. Держа Alt + Shift изменит размер объекта относительно его центра.
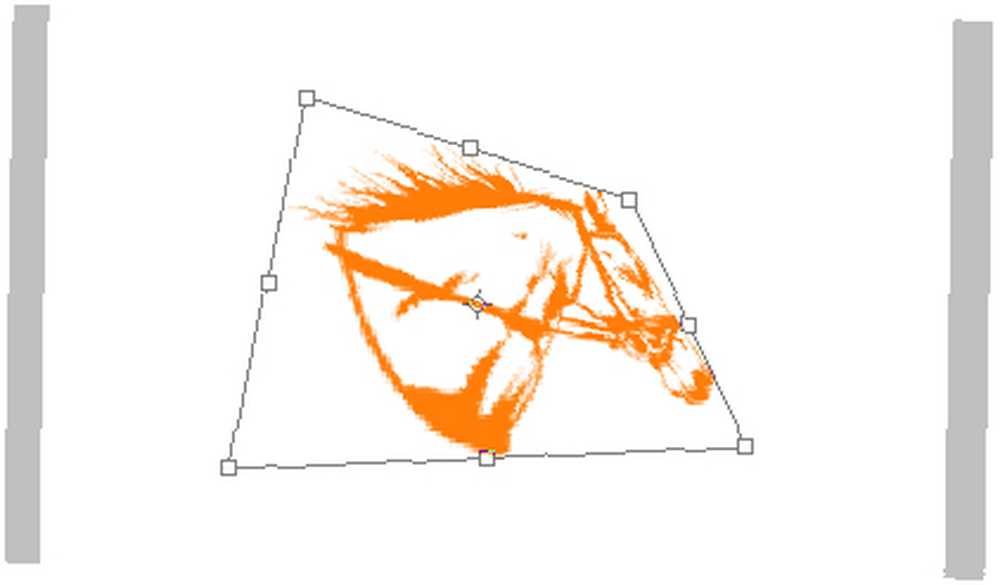
2.12 Быстрое искажение
Если вы хотите исказить объект или выделение, используйте Ctrl + T, (Free Transform) и удерживайте Ctrl исказить это. Более длинный путь: с активным Free Transform, щелкните правой кнопкой мыши на выделении и выберите Distort.
2.13 Создать новый слой ниже / выше активного
Иногда вам нужен новый слой ниже или выше активного, поэтому вы нажимаете значок «Новый слой», а затем перетаскиваете новый слой под или поверх активного слоя, верно? Вот более быстрый способ: держать Ctrl или Shift и нажмите на иконку New Layer, чтобы поместить новый слой ниже или выше, соответственно.
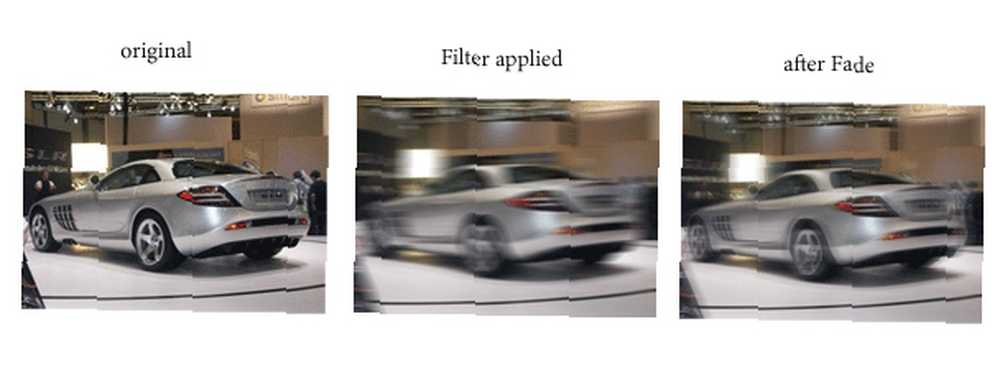
2.14 Fade Last Filter
Считаете ли вы, что фильтр, который вы применили, слишком много? использование увядать. Shift + Ctrl + F (Edit-> Fade…), затем поиграйте с опциями в диалоговом окне, пока не получите то, что вам нужно:
2.15 Превратить фон в обычный слой
Я ненавижу значок замка на фоновом слое по умолчанию, который не позволяет мне вносить изменения в этот нижний слой. Если вы тоже это сделаете, разблокируйте его, перетащив значок замка на значок корзины. Это верно: просто нажмите и перетащите замок в корзину в левом нижнем углу панели слоев, и все готово.
2.16 Перетащите выделение
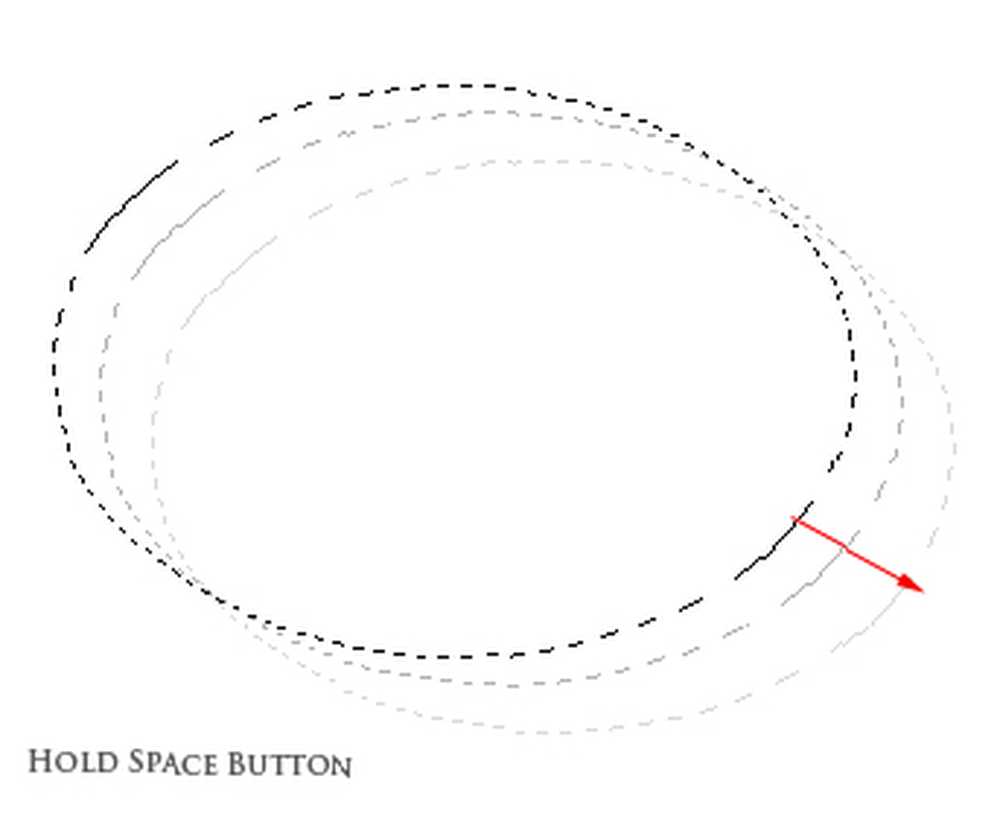
После того, как выбор сделан, вы можете перетащить его куда угодно, удерживая Космос ключ (без отпускания мыши):
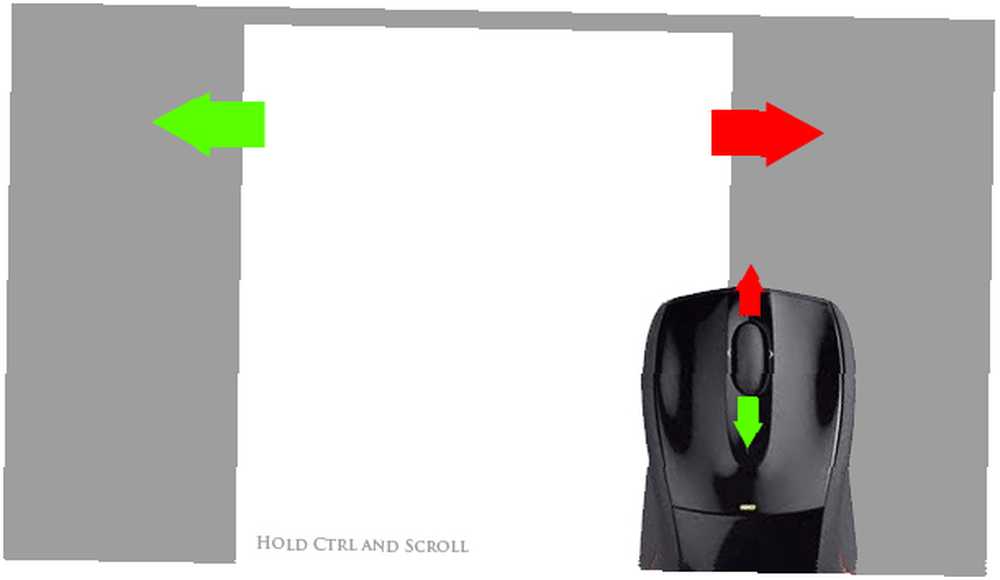
2.17 Перемещение по рабочей области влево / вправо / вверх / вниз
Для перемещения влево или вправо удерживайте Ctrl и прокрутите вниз или вверх соответственно.
Для навигации вверх или вниз просто прокрутите вверх или вниз без Ctrl.
2.18 Скопируйте видимый и вставьте в новый слой
Нажмите Ctrl + Shift + Alt + E, вместе, и вы скопируете все видимые элементы и вставьте их в новый слой.
2.19 Быстро изменить рабочее пространство Цвет фона
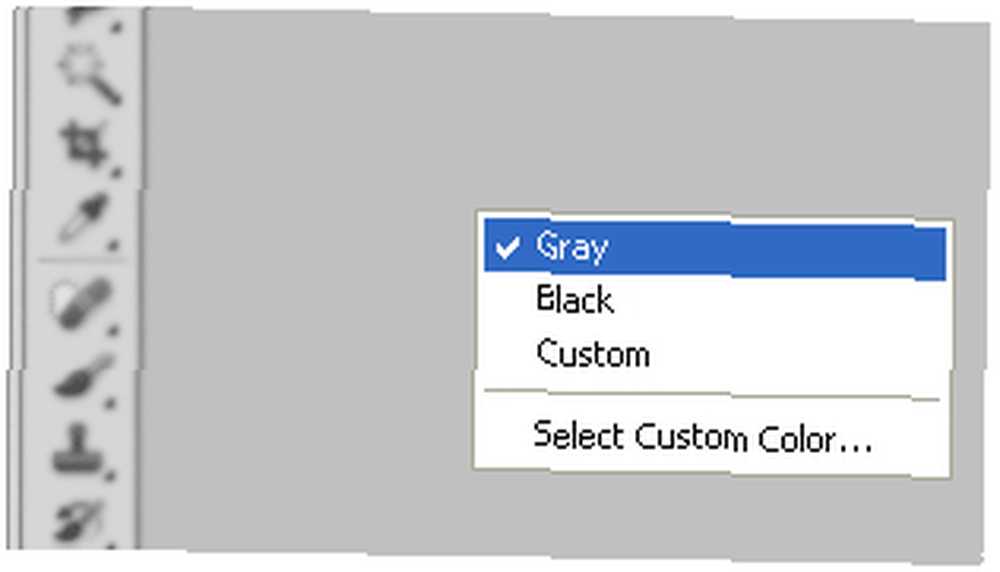
Есть два быстрых способа изменить цвет фона рабочей области:
а) Щелкните правой кнопкой мыши на нем, чтобы выбрать один из нескольких цветов:
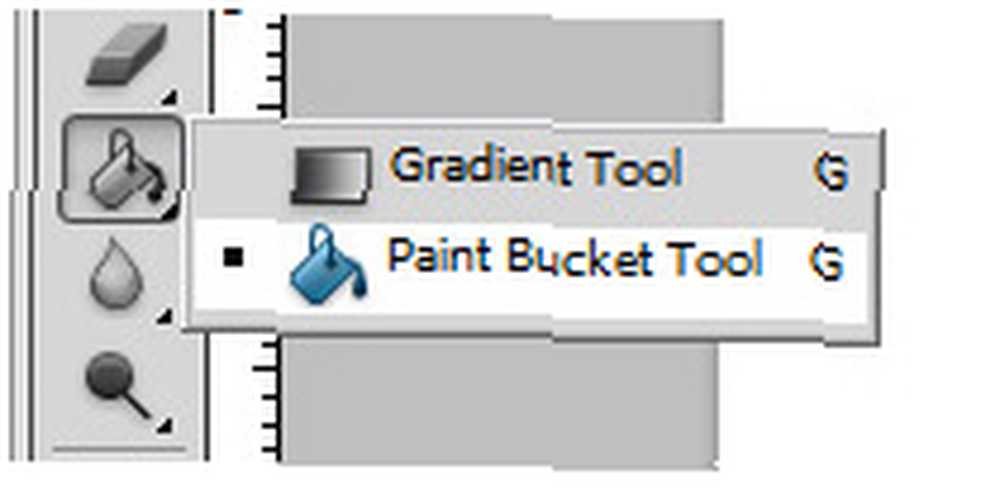
б) Выберите инструмент Paint Bucket, выберите цвет переднего плана и Shift + нажмите на фон.
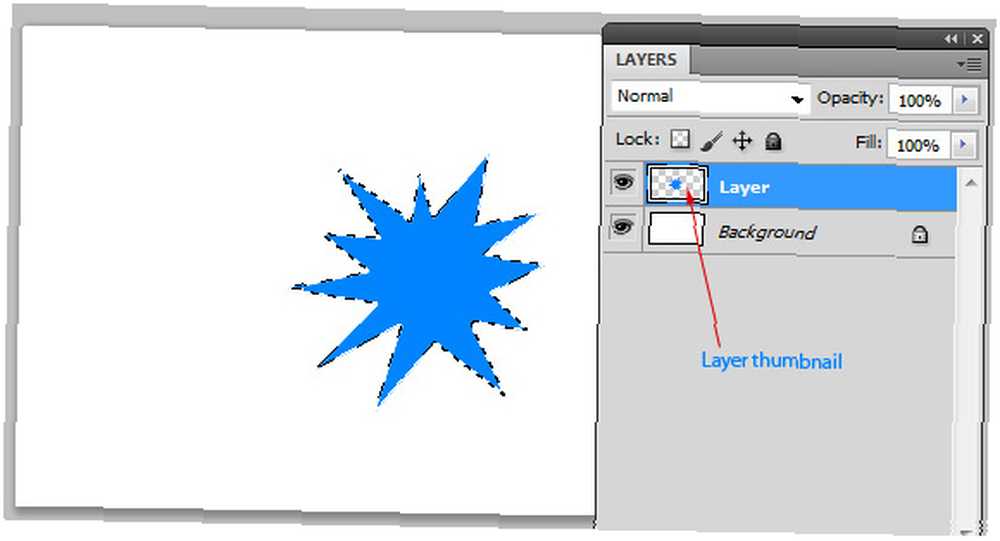
2.20 Быстрая загрузка выбора слоя
Чтобы быстро загрузить выделение слоя, просто удерживайте Ctrl и нажмите на миниатюру слоя:
2.21 Переключение между документами
Экономьте время при переключении между открытыми окнами документов: используйте Ctrl + Tab переключаться вперед и Ctrl + Shift + Tab переключиться назад:
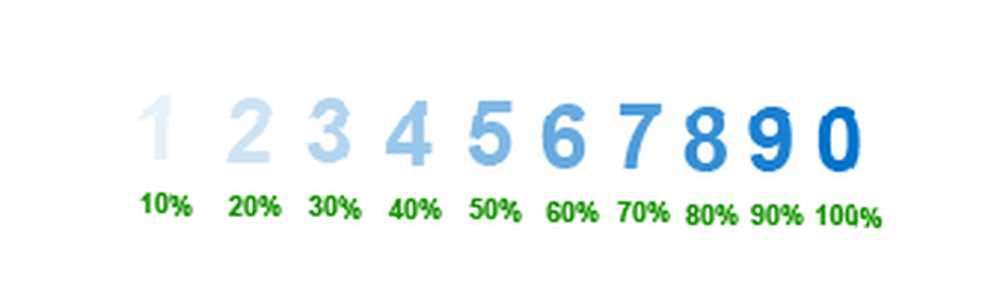
2.22 Быстрый контроль непрозрачности
Чтобы быстро настроить непрозрачность выбранного слоя, просто нажмите цифровую клавишу, чтобы установить быстрый процент (“1”= 10%,” 2”= 20%, “3”= 30%,… и т. Д.). Если у вас активирован Brush Tool, он отрегулирует непрозрачность кисти:
Примечание: если вы быстро нажмете две цифры, вы поменяете непрозрачность на точный процент (т.е. вы измените его на 31%, если вы нажмете “3” а также “1” быстро).
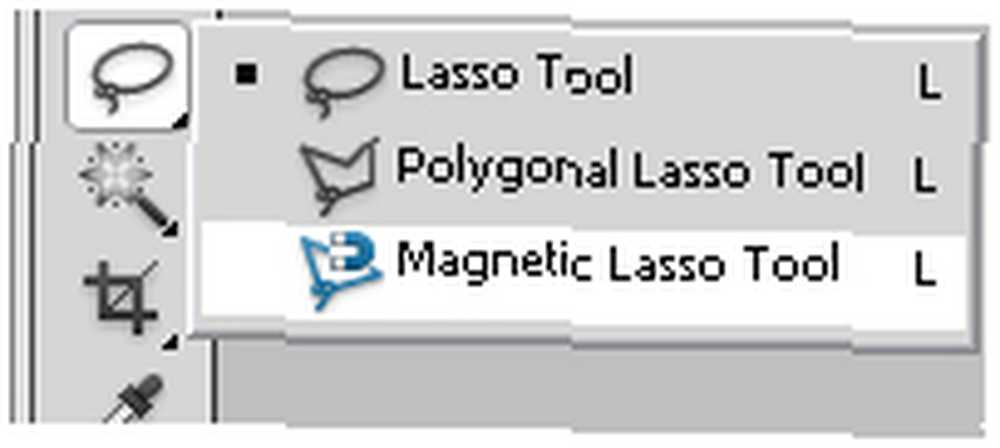
2.23 Быстрое переключение между инструментами
Некоторые инструменты имеют подменю. Чтобы просмотреть их, вам не нужно нажимать и удерживать мышь, если вы знаете этот маленький трюк: удерживайте сдвиг и нажмите инструмент горячая клавиша (узнайте горячие клавиши из шпаргалки, упомянутой выше). Например: для инструмента Лассо нажмите Shift + L.
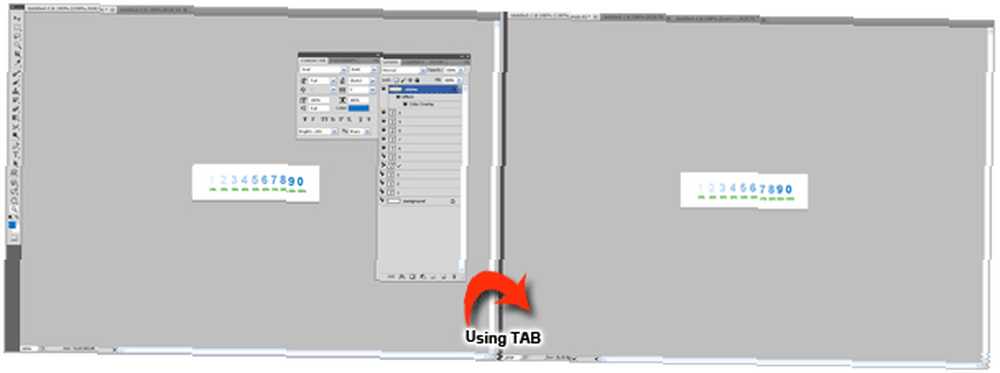
2.24 Видимость панели
Иногда вы хотите увидеть все ваше творение, но все эти активные панели мешают. Вот несколько советов: используйте F чтобы переключиться между размерами экрана, а затем нажмите табуляция чтобы все диалоговые окна инструментов исчезли (не беспокойтесь: вы можете снова нажать Tab, чтобы вернуть их).
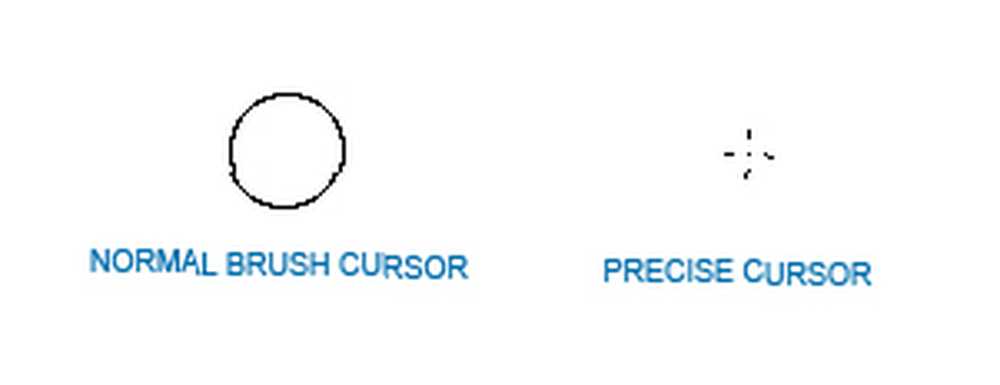
2.25 Точный курсор
Включите Caps Lock, если хотите, чтобы курсор был точным:
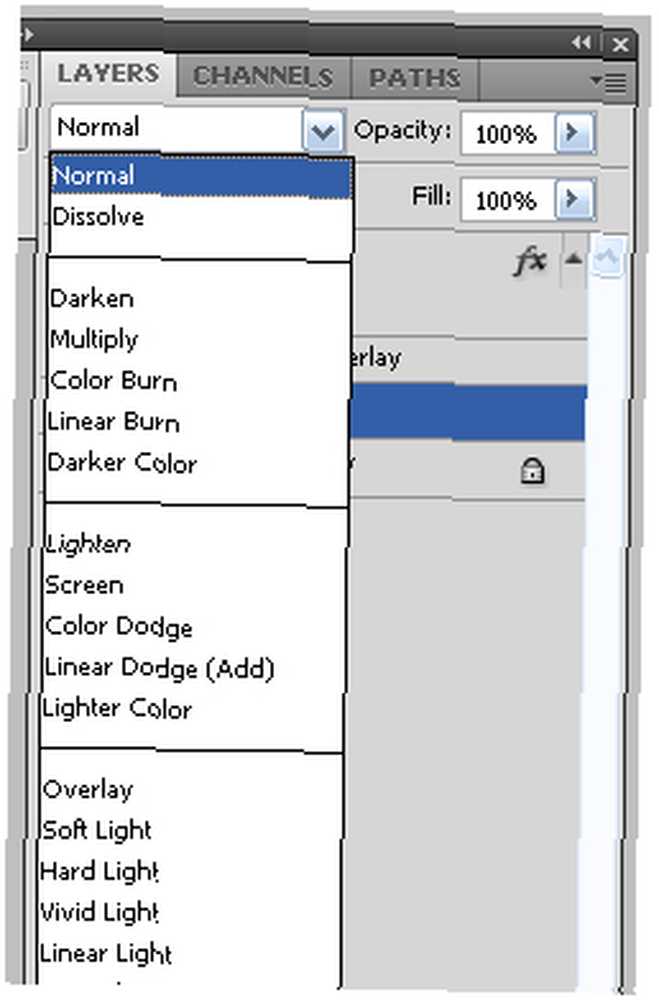
2.26 Прыжок через параметры смешивания
Для быстрого перехода по параметрам наложения выбранного слоя удерживайте сдвиг и нажмите -/+:
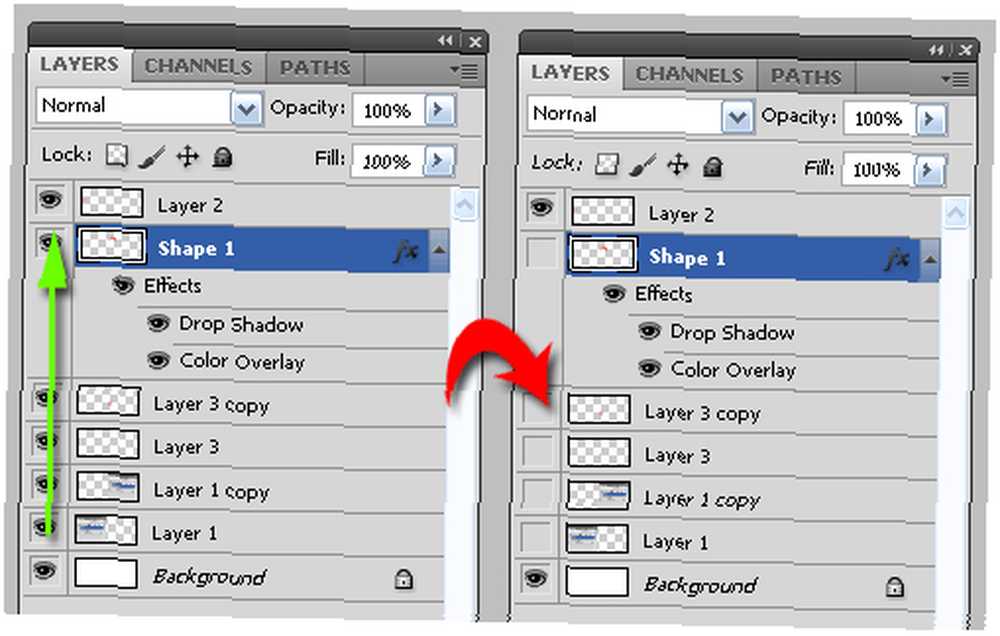
2.27 Скрыть другие слои
Чтобы скрыть все слои, кроме выбранного, удерживайте Alt и нажмите на “глаз” значок:
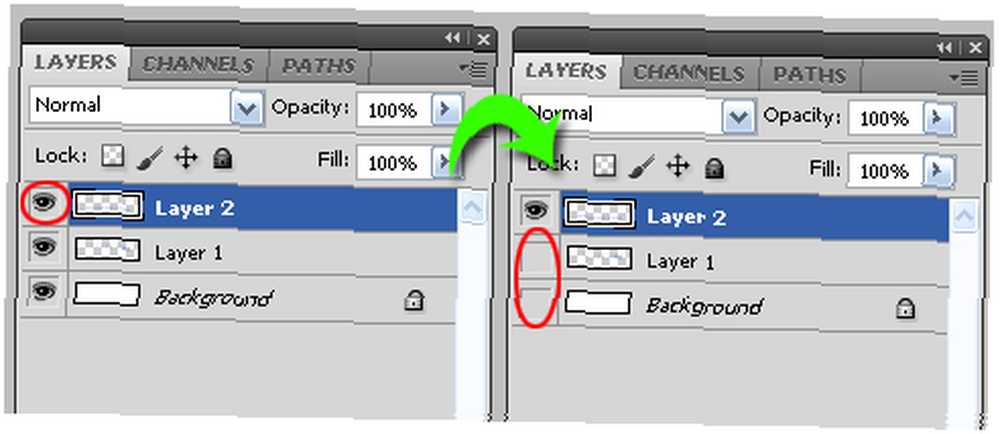
2.28 Показать / Скрыть Последующие Слои
Хотите показать или скрыть слои подряд? Вы можете просто щелкнуть значок глаза начального слоя и, не отпуская мышь, перемещаться вверх или вниз, пока не дойдете до последнего слоя:
2.29 Увеличение до 100%
Это очень полезно. Чтобы довести вид до 100%, просто дважды щелкните на Увеличить инструмент:
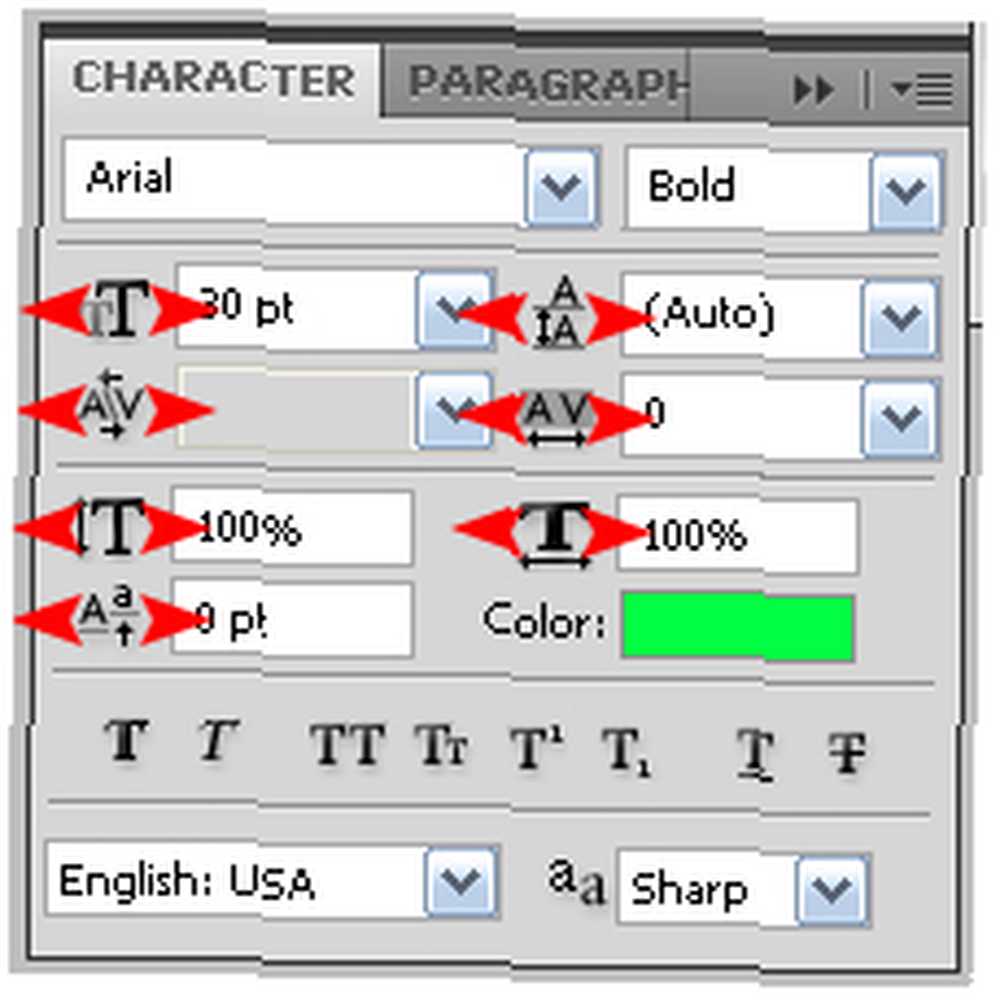
2.30 Настройка числовых значений
Почти в каждом диалоговом окне и панели в Photoshop есть несколько настраиваемых полей числовых значений. Вы просто перетащите значок рядом с этими полями, чтобы быстро настроить номер. Просто наведите курсор на значок слева от поля значения, удерживайте его и перетащите вправо или влево, чтобы увеличить или уменьшить значение. Вы можете удерживать Shift при перетаскивании, если хотите прыгнуть на 10:
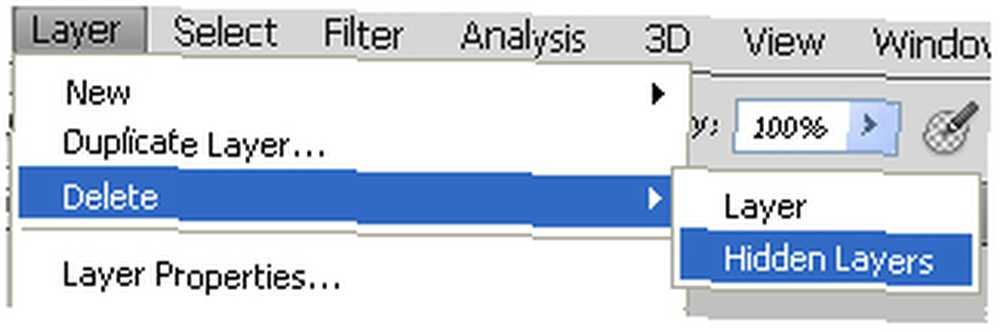
2.31 Удалить скрытые слои
Этот небольшой совет поможет вам избавиться от всех скрытых слоев в документе, что особенно полезно при работе с большим количеством слоев. Один клик: перейти к Слои-> Удалить-> Скрытые слои:
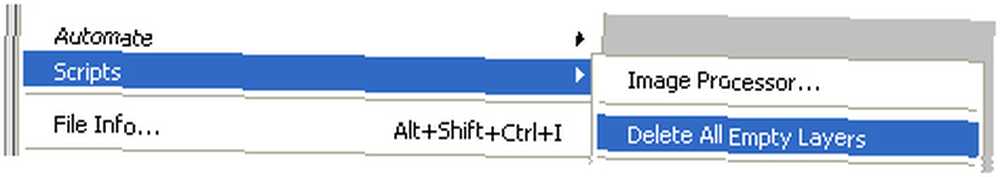
2.32 Удалить пустые слои
Иногда в скоростной погоне за вашим воображением вы можете создать слой и оставить его нетронутым. Так и остается там - пусто. Что делать, если у вас есть 50 слоев, а некоторые из них пусты? Идти к Файл-> Сценарии-> Удалить все пустые слои:
3. Создание баннера YouTube со ссылками
Если у вас есть партнерский аккаунт YouTube, у вас есть больше возможностей для стилизации страницы канала, чем у обычного пользователя YouTube. Один из лучших вариантов - добавить собственный баннер на свою страницу, как вы видите на большинстве каналов в разделе заголовка..
Сегодня вы узнаете, как создать этот баннер в Photoshop. Еще лучше: вы создадите баннер со ссылками (например, на ваши социальные страницы, такие как Facebook и Twitter или на ваш сайт).
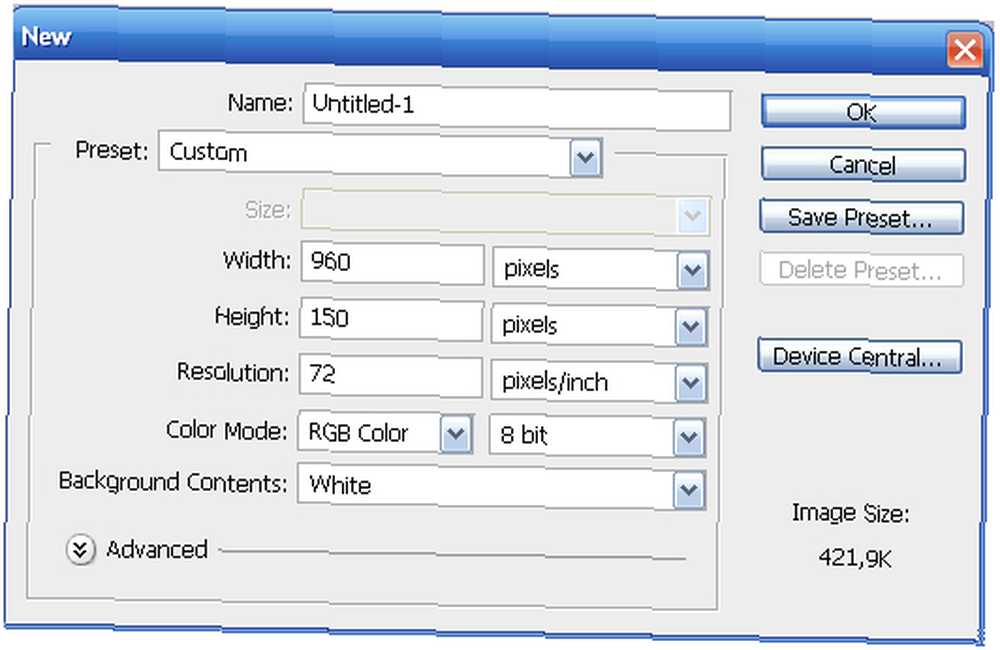
Для начала создайте новый документ (Ctrl + N) в Photoshop.
Мы создаем баннер максимального размера, поэтому установите ширину 960 пикселей и высота до 150 пикселей. Убедитесь, что разрешение 72 пикс / дюйм и нажмите ОК:
Теперь давайте добавим немного графики и кнопок.
Конечно, вы захотите разместить свой логотип там. Импортируйте ваш логотип в Photoshop. Если это файл изображения, вы можете просто перетащить.
Выровняйте логотип где угодно. Я использовал классическую позицию: левый верхний угол.
Добавьте текст, описывающий вашу профессию, с помощью инструмента «Текст» (T) под логотипом..
При желании измените цвет фона. Добавьте градиент или делайте что хотите. Я просто добавлю градиент.
Используйте инструмент Градиент (G), чтобы заполнить фон градиентом:
Хорошо, теперь у нас есть простой, почти готовый к использованию баннер:
Но нам нужны социальные кнопки: это главное в этом уроке. Итак, давайте возьмем некоторые значки от Google. Просто найдите RSS, Twitter, значки Facebook (или другие, если хотите), скопируйте и вставьте их в рабочую область в Photoshop и выровняйте по правой стороне баннера:
Чтобы добавить глубину нашим иконкам, давайте добавим немного тени. Для этого щелкните правой кнопкой мыши на слое иконки и выберите Параметры наложения:
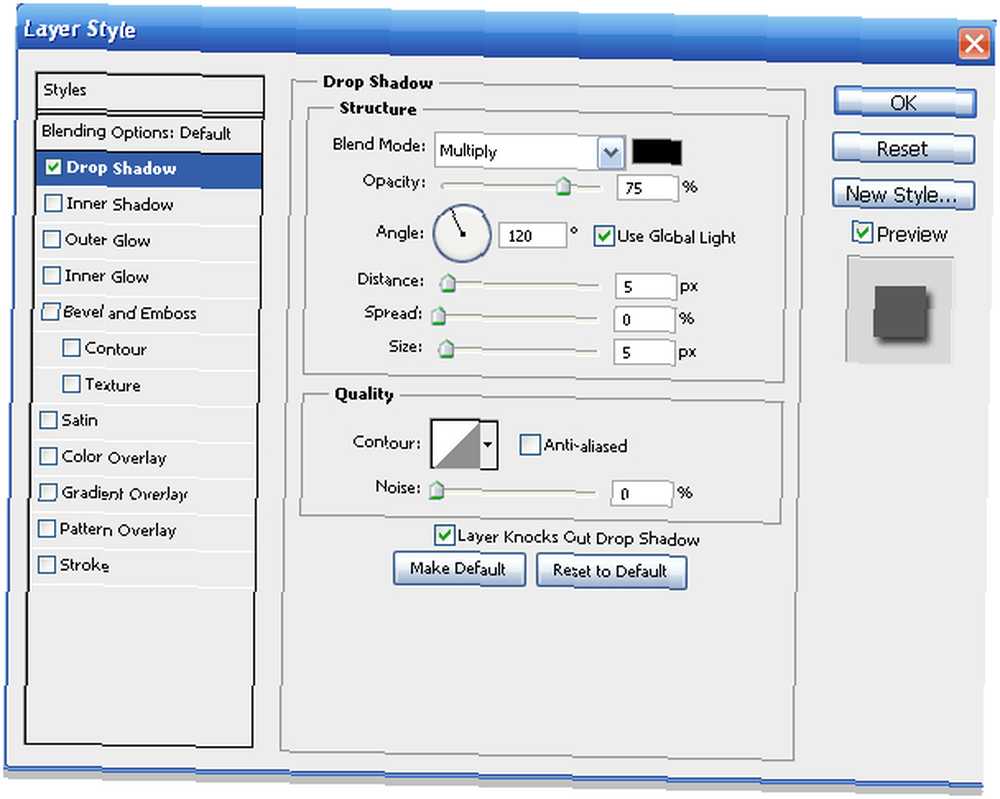
Во всплывающем диалоговом окне выберите Drop Shadow (значения по умолчанию в порядке):
Примените тот же эффект к другим значкам (вы можете использовать правый клик -> Копировать стиль слоя и затем Вставить стиль слоя на панели слоев)..
Добавьте текст, например “Оставайтесь в курсе”, чуть выше значков:
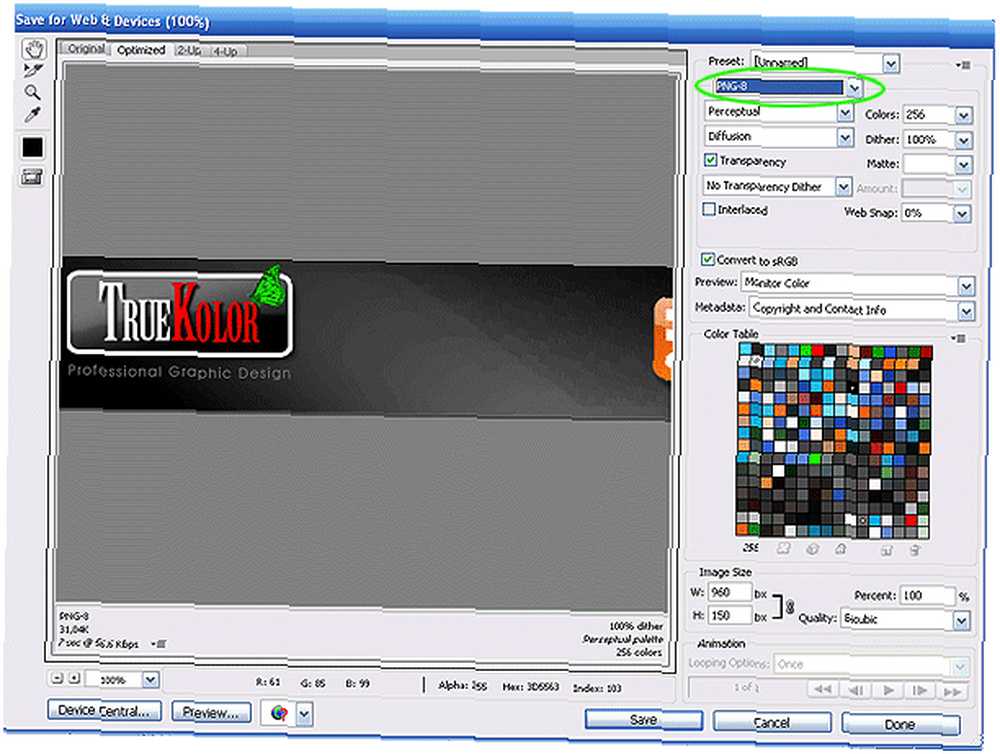
Допустим, мы получили то, что нам было нужно, и теперь давайте сохраним это для Интернета. Идти к Файл-> Сохранить для Web и устройств, выберите PNG-8 (для лучшего качества) из выпадающего списка и сохраните его где-нибудь:
Теперь давайте перейдем к загрузке и кодированию.
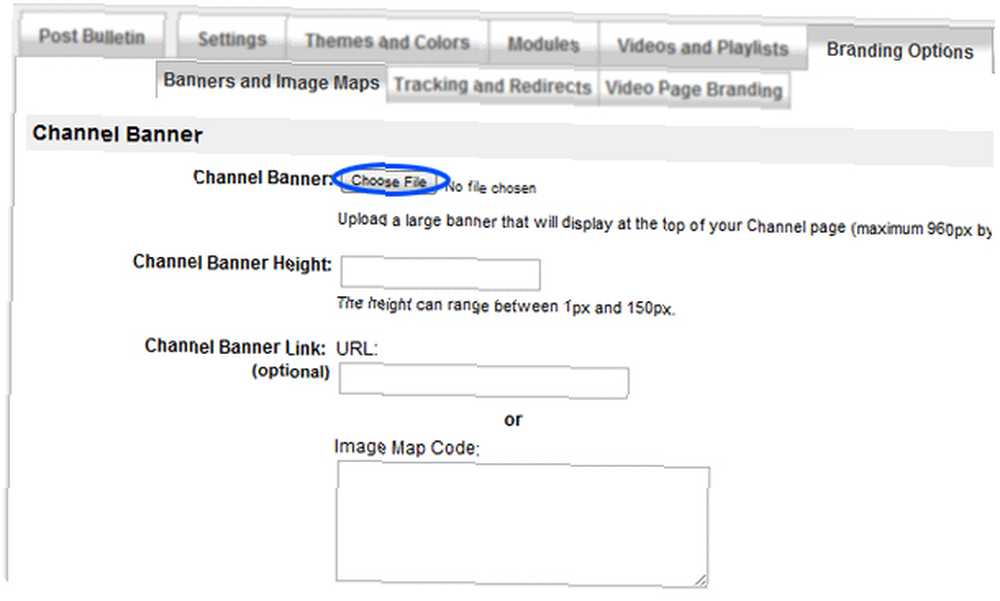
Войдите в свой аккаунт YouTube и перейдите к Варианты брендинга / Баннеры и Карты изображений, нажмите на Выберите файл и загрузите свой баннер:
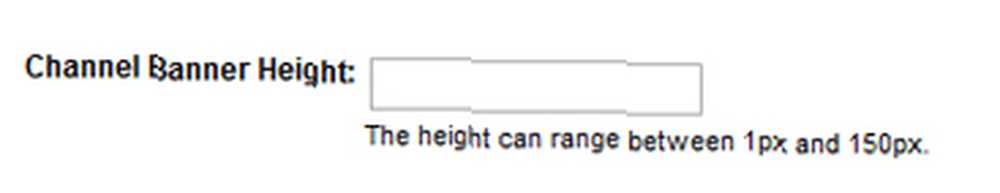
Положил 150 в Высота баннера канала область текста:
Теперь нажмите на Сохранить изменения в правом нижнем углу и перейдите на страницу партнера YouTube и проверьте свой баннер. Это там, но ссылки не работают.
Хорошо, давайте добавим эти ссылки.
Чтобы добавить ссылки на изображение, вам нужно будет создать для него код карты. Не пугайтесь, это не требует навыков кодирования, и почти все автоматизировано с помощью бесплатного онлайн-инструмента на Image-Maps.com.
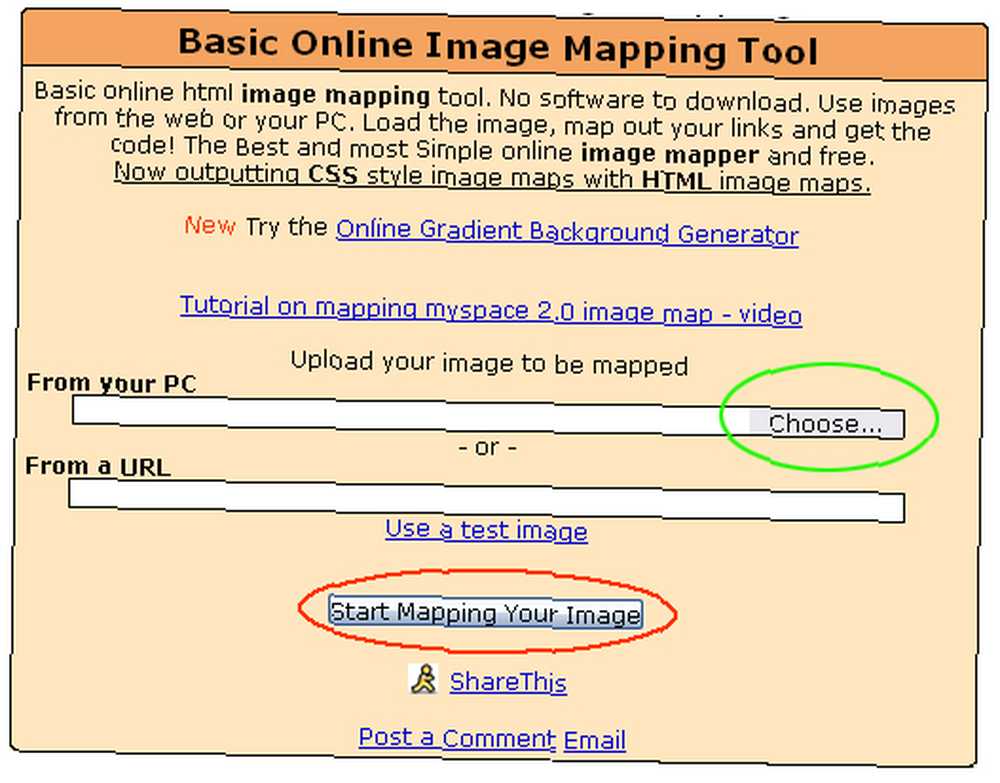
Перейдите на сайт www.image-maps.com, перейдите к своему баннеру и нажмите «Начать отображение своего изображения»:
После этого вы увидите “помощь image-maps.com” страницу, подождите 10 секунд и нажмите Продолжить до следующего шага.
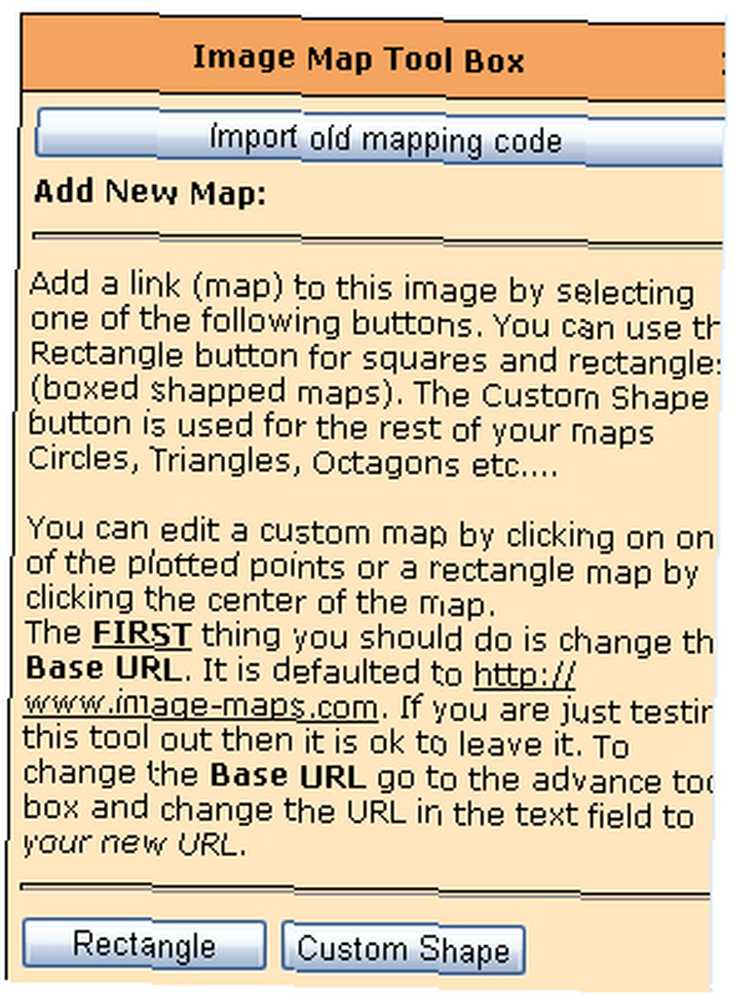
На правой стороне вы увидите область меню, нажмите на Прямоугольник:
Посмотрите на свой баннер, вы увидите прямоугольник с текстовыми областями:
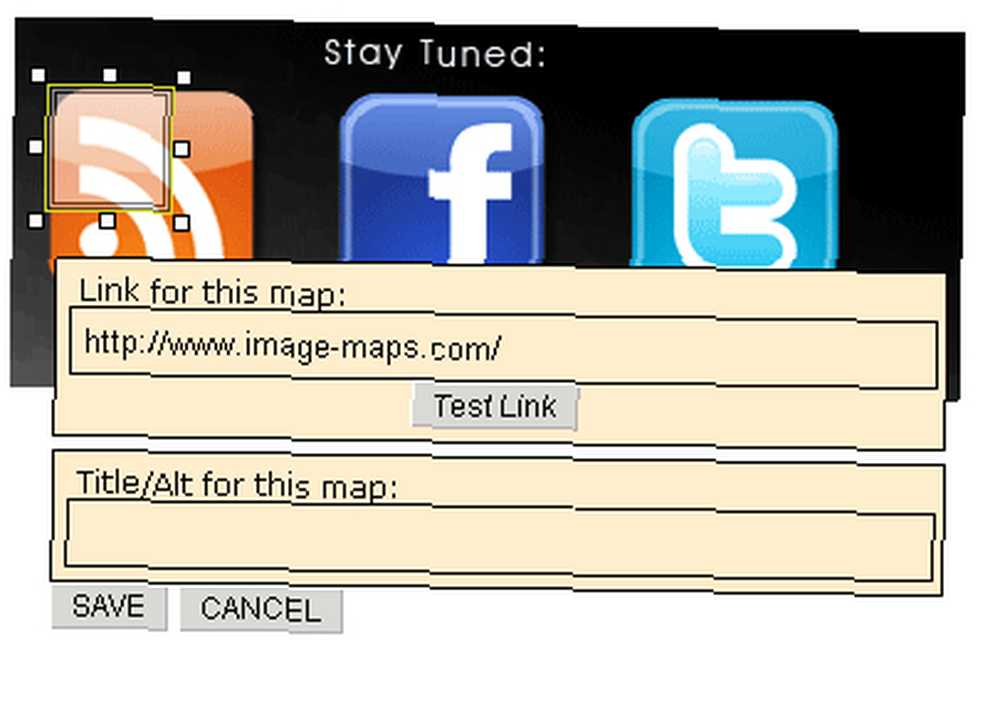
Перетащите прямоугольник, чтобы он поместился в первый значок (пока не беспокойтесь о текстовых областях, мы изменим их в коде) и нажмите Сохранить:
Сделайте то же самое для других значков.
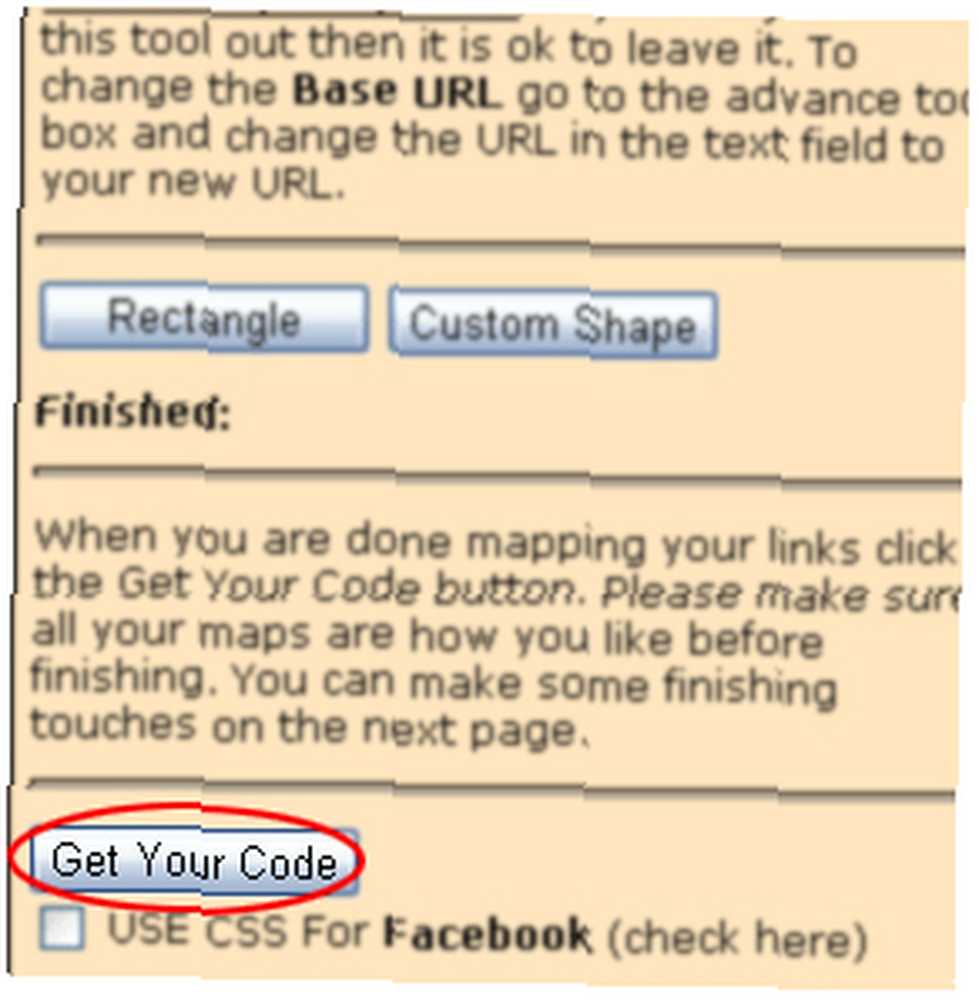
После того, как все значки / кнопки сопоставлены, нажмите на Получите ваш код на правой панели:
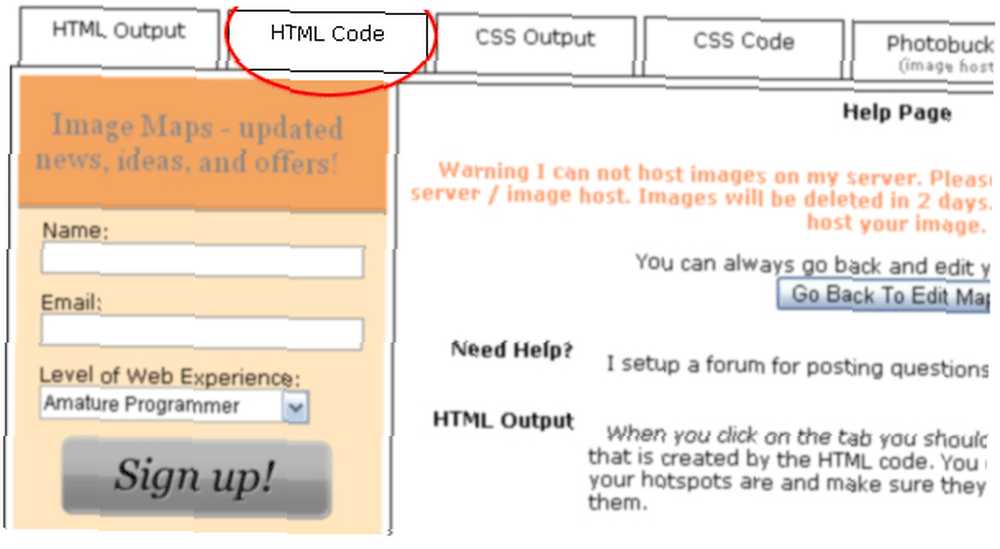
На этой странице нажмите HTML-код:
Здесь начинается сложная часть.
Как только вы нажмете кнопку HTML Code, вы попадете в свой код, который будет казаться очень “занятый”. На самом деле, здесь много бесполезных элементов. Не закрывай.
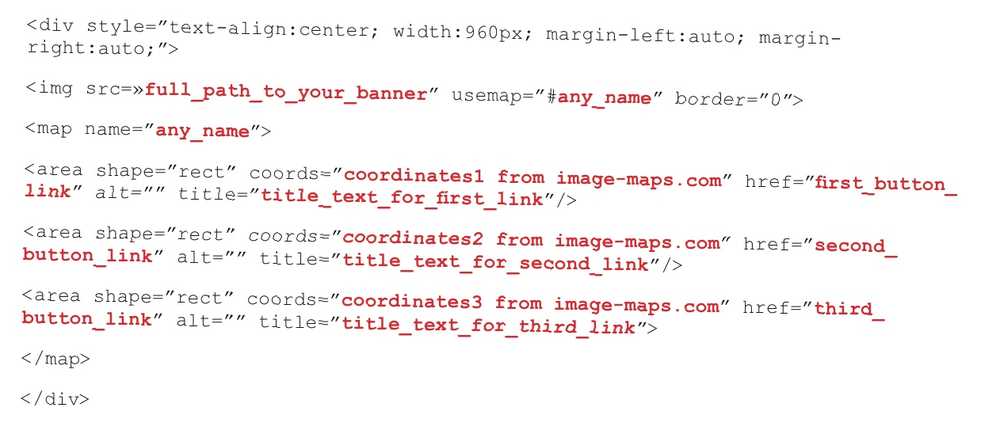
Я подготовил чистую версию (для трех кнопок на вашем баннере); Вы можете просто скопировать его и следовать дальнейшим инструкциям.
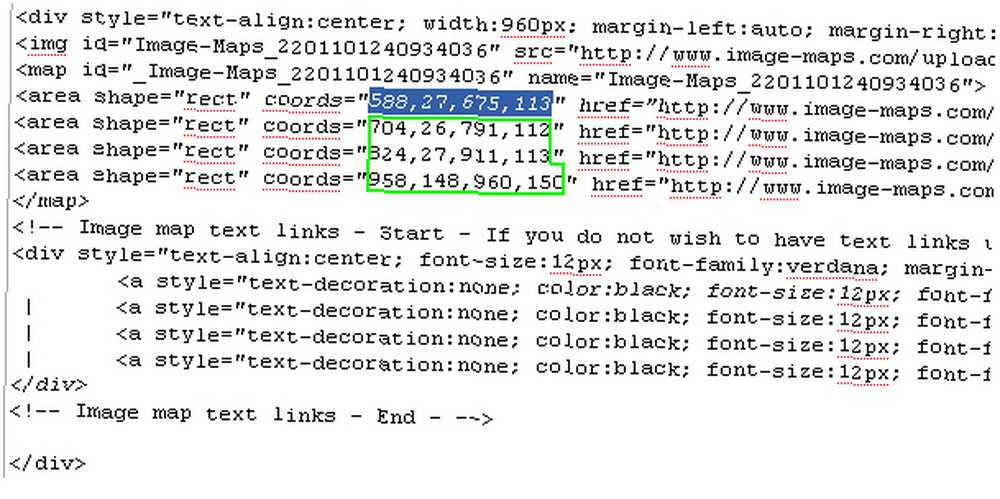
Чистый код:
Пояснения к отмеченным (красным) значениям:
• full_path_to_your_banner - перейдите на свою страницу YouTube и щелкните правой кнопкой мыши по своему баннеру (который вы уже загрузили) и (в зависимости от браузера) найдите полный URL-адрес вашего баннера и скопируйте его. Это должно быть что-то вроде http://i2.ytimg.com/u/UcJ1c4V37ArMB8VDO33RhA/profile_header.jpg. Затем замените full_path_to_your_banner на URL баннера..
• any_name - введите любое имя, например “my_mapcode”, или же “johnsmap” так далее.
• координаты1 с image-maps.com - если вы проверите HTML-код, сгенерированный image-map ранее на шаге 3.18, вы увидите такие строки:
Скопируйте эти цифры (выделенные), как они есть, и вставьте их вместо координаты1 с image-maps.com (в правильной последовательности, то есть первые координаты вместо координат1, вторые - вместо координат2 и т. Д.).
• first_button_link - ссылка, к которой приведет ваша первая кнопка. Например, если вашей первой кнопкой является страница Facebook, тогда ваша first_button_link будет ссылкой на вашу страницу Facebook, включая Http: //. То же самое относится и к другим ссылкам кнопок (ваши ссылки на Twitter, Google и другие профили / сайты).
• title_text_for_first_link - заголовок - это текст, который появляется, когда посетитель наводит указатель мыши на ссылку на вашем баннере. Поэтому поместите описание для каждой ссылки, например, “Присоединяйтесь к нашему сообществу Facebook”, “Следуйте за нами на Twitter” и так далее.
Замените все значения, помеченные красным, значениями из вашего HTML-кода соответственно.
Как только вы закончили с кодом, вы можете закрыть image-maps.com и забыть об этом. Перейдите на свою страницу YouTube снова, Параметры брендинга / Баннеры и Карты изображений и скопируйте и вставьте ваш готовый код карты в соответствующую область и нажмите Сохранить изменения.
Вот и все. Обновите свою страницу YouTube и проверьте свои ссылки.
4. Основы ретуши фотографий
Независимо от того, являетесь ли вы профессиональным фотографом или просто любите фотографировать, вам все равно нужно настроить фотографии, чтобы они выглядели лучше. Вам не нужна лаборатория, как это было до цифровой фотографии; все, что вам нужно сейчас, это компьютер и некоторые инструменты для ретуши фотографий.
Фотошоп, как всегда, пригодится. И если вы используете Photoshop только для быстрой ретуши фотографий, вам не нужно осваивать все о программе. Вам понадобятся только самые необходимые инструменты.
Эти инструменты являются базовыми, и я покажу вам только базовое использование, чтобы ознакомиться с ними. Все, что вам нужно для более продвинутых методов, это практика.
Допустим, вы сделали несколько хороших снимков и хотите внести некоторые изменения, исправления и так далее. Загрузите его на свой компьютер и откройте его с помощью Photoshop.
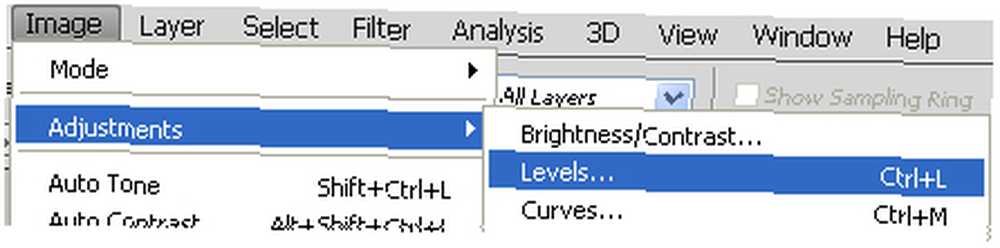
4.1 Уровни

Это первый инструмент, с которым я начинаю играть, открывая изображение. Это дает вам контроль над уровнями яркости с помощью гистограммы изображения. Это очень полезно, если вы хотите сделать тени темнее, или передний объект ярче, или небо ярче, и так далее. Также прочитайте нашу связанную статью “Как исправить переэкспонированные фотографии в Photoshop Как исправить переэкспонированные фотографии в Photoshop Как исправить переэкспонированные фотографии в Photoshop Если вы фотограф и у вас хорошее чувство света, этот урок не для вас. Вы, наверное, знаете, как исправить переэкспонированные или недоэкспонированные фотографии. Целевая аудитория здесь - подражатель ... ”
Элементы управления, отмеченные красными кружками, можно перемещать влево или вправо. Выпадающее меню в зеленом круге дает вам контроль над цветовыми каналами изображения. Играть с этим.
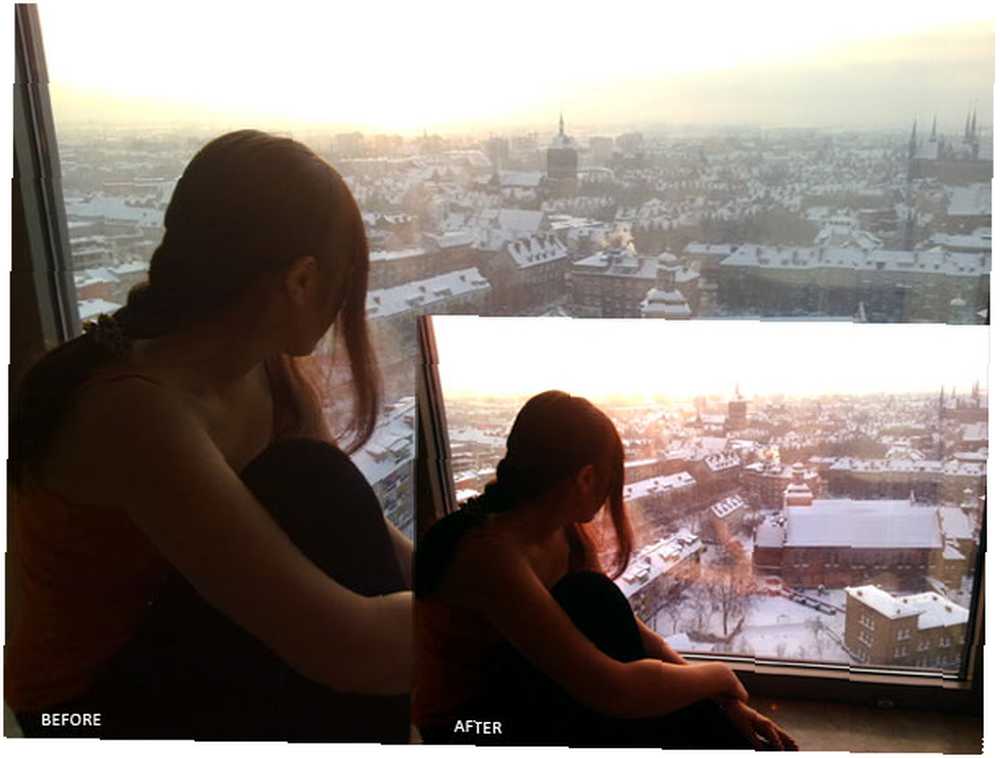
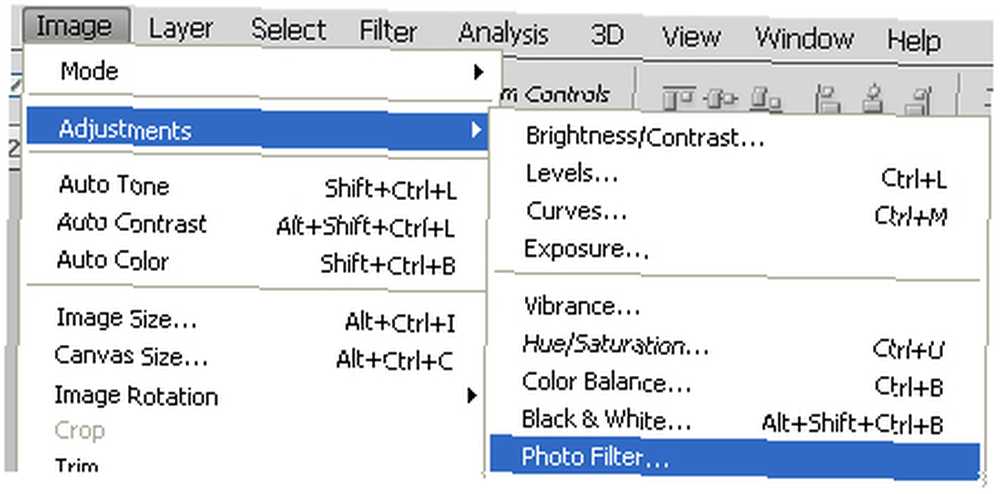
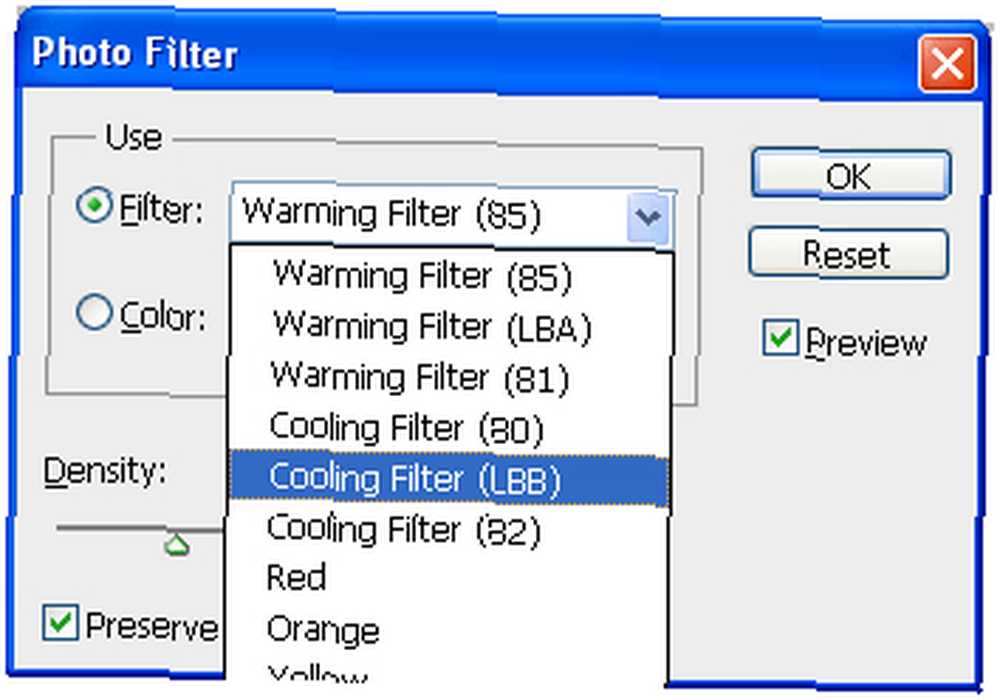
4.2 Фотофильтр

Фото фильтр Инструмент очень удобен, когда вы хотите применить цвет ко всему изображению, меняя его “настроение” (вы захотите задать желтый цвет для осенней картинки и более холодный синий цвет для зимней картинки).
Вы можете выбрать из стандартных настроек фильтра в раскрывающемся меню или применить свой собственный цвет и настроить плотность выбранного фильтра. Я выбрал охлаждающий фильтр для своего изображения, чтобы усилить синий оттенок воды:
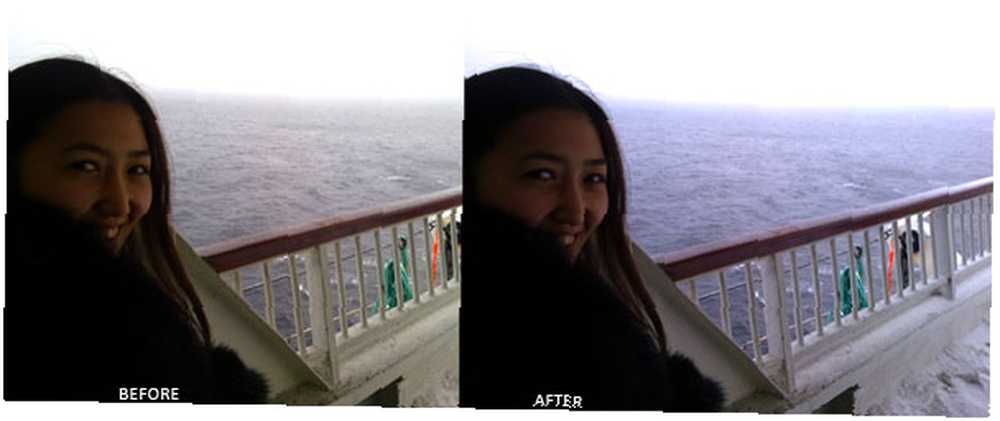
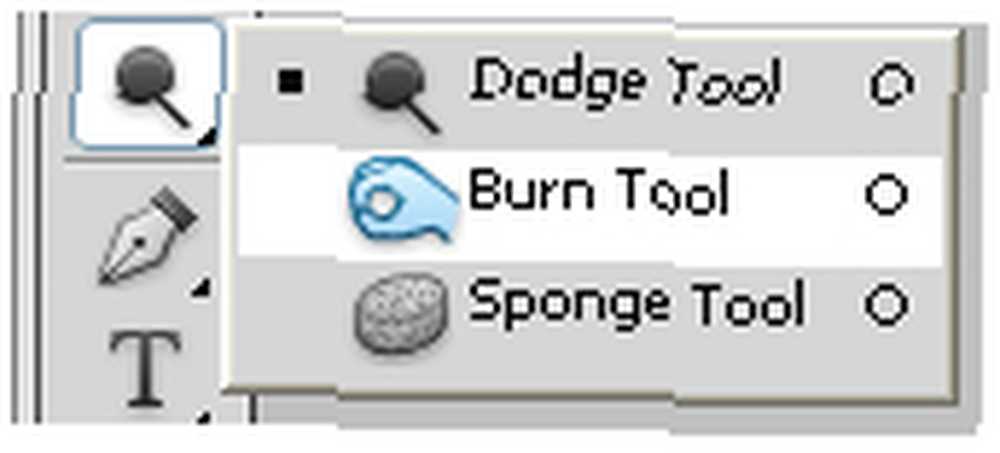
4.3 Уклонение и Сжигание

На самом деле это два разных инструмента, но я отнесу их к одной категории, так как они противоположны друг другу. В основном, изворачиваться инструмент делает затронутые области легче и жечь инструмент делает их темнее.
С помощью этих двух маленьких инструментов вы можете значительно улучшить изображение, придав ему совершенно другой вид. Посмотрите на приведенный ниже пример, который я сделал быстро, чтобы вы могли увидеть наименьшее из того, что вы можете сделать:
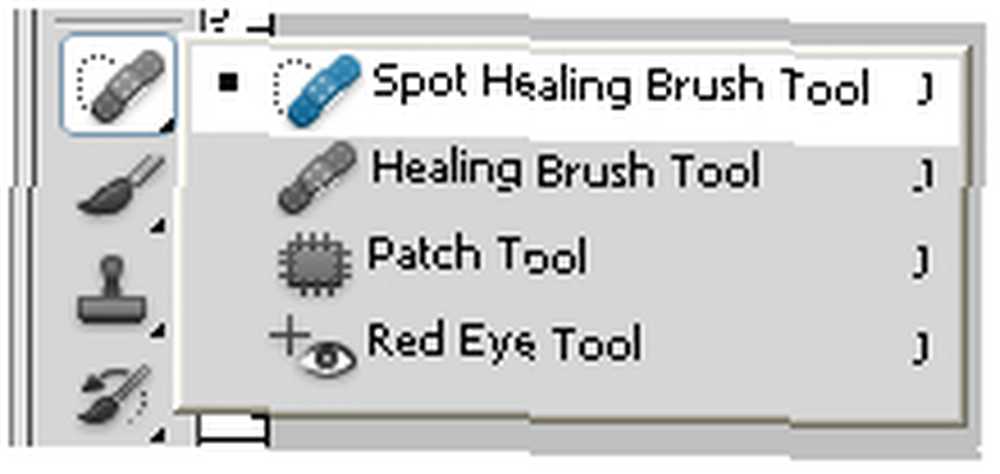
4.4 Точечная восстанавливающая кисть

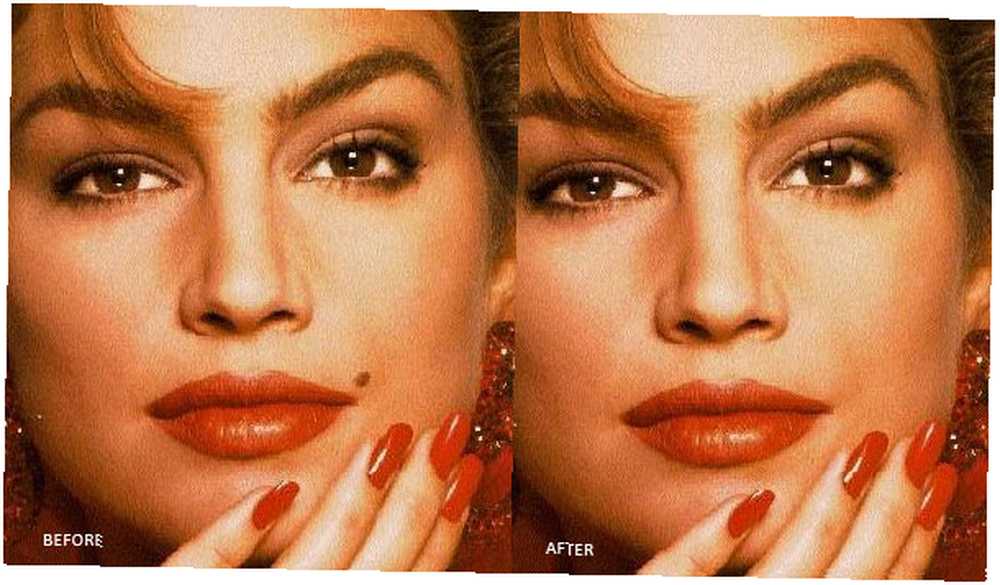
Этот пришел с CS2, насколько я помню, и помогает с цифровым “исцеление”, иногда называется “аэрография”. Почти каждая девушка будет жаловаться на свою фотографию, говоря “удалить это место” или же “Я не хочу этого крота”. Нет проблем: с Точечная восстанавливающая кисть инструмент, который вы можете сделать ее счастливой!
Я удалил знаменитую родинку Синди Кроуфорд одним щелчком мыши:
4.5 Blur

Инструмент Размытие лучше всего использовать, когда вы хотите сфокусироваться на объекте или какой-либо области изображения. Существует более полный инструмент для размытия в фильтры меню, в котором есть различные методы размытия. Тот, который я показываю вам, является основным инструментом.
Этот инструмент размытия используется как кисть, что означает, что он применяется к области под мышью. Используйте его, чтобы изменить фокус изображения. Например: размытый фон придает изображению некоторую глубину:
4.6 Контентно-зависимая заливка

Теперь этот инструмент не является базовым: он такой же мощный, как палочка Гарри Поттера, и может легко стать предметом собственного руководства. Это только в Photoshop CS5 и позже, так что если у вас есть более старая версия ... извините.
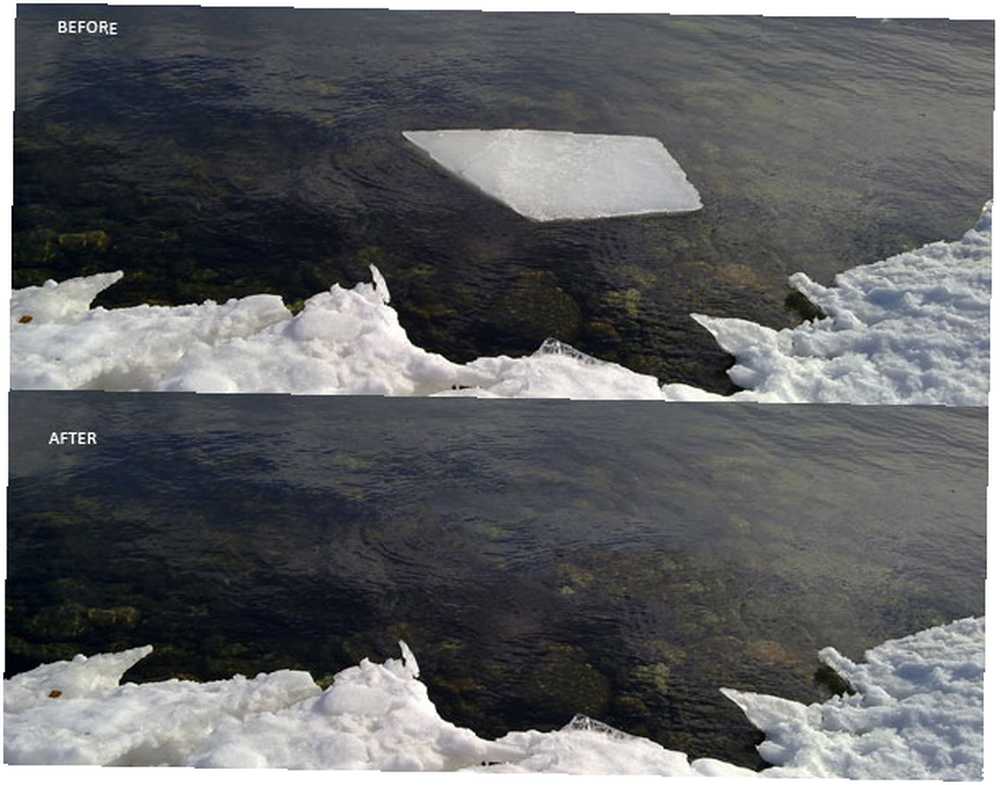
С Content-Aware Fill Вы можете удалить ненужные вещи с картинки, не оставляя черного места: Photoshop угадает, что там должно быть, и заполняет пробел. До CS5 это было непростой задачей, но теперь это просто. Конечно, он не идеален, и для достижения наилучших результатов вам придется внести некоторые коррективы, но этот инструмент делает работу замечательно хорошо.
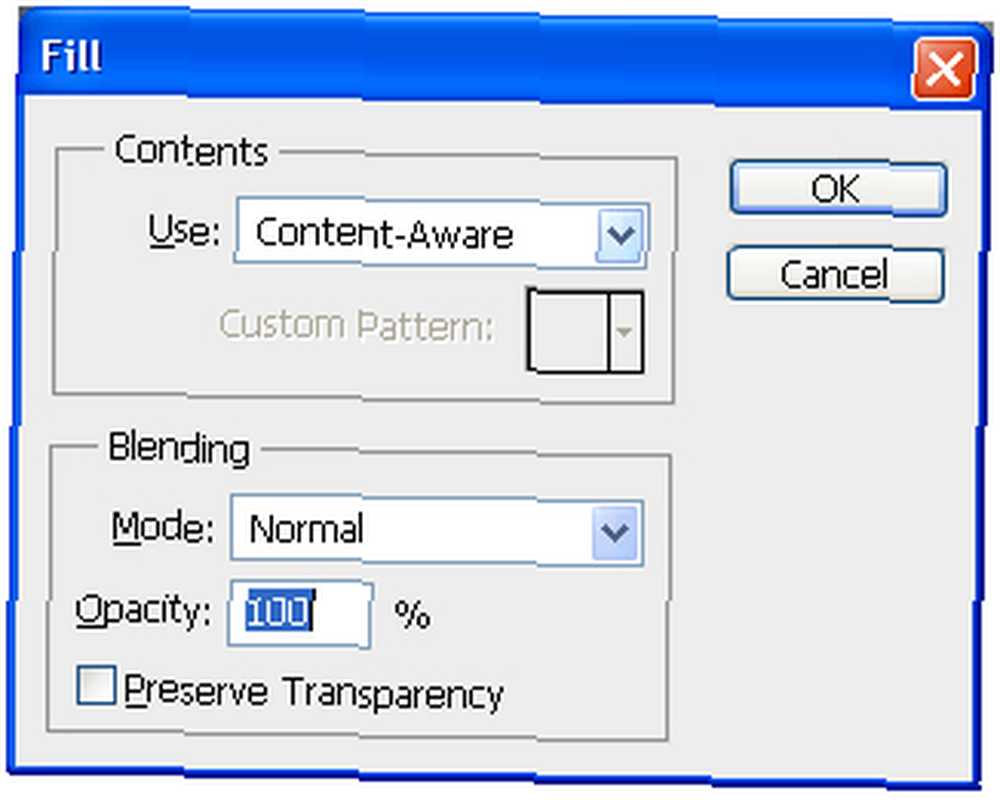
В основном, инструмент вычисляет окружающую область выделения, а затем “краски” область, которую вы заполняете с предположением о том, что должно быть там. Вам действительно нужно поиграть с этим, чтобы поверить в это: просто выберите объект, который вы хотите удалить, оставляя немного места вокруг, расширяя выделение. Тогда и примените заливку (Edit-> Fill или же Shift + F5):
С помощью этих 6 инструментов вы можете придать своим фотографиям свежий вид за несколько минут. Поиграйте со значениями и настройками, и вы познакомитесь с ними поближе.
5. БОНУС № 1: Создание силуэта из фотографии за несколько минут
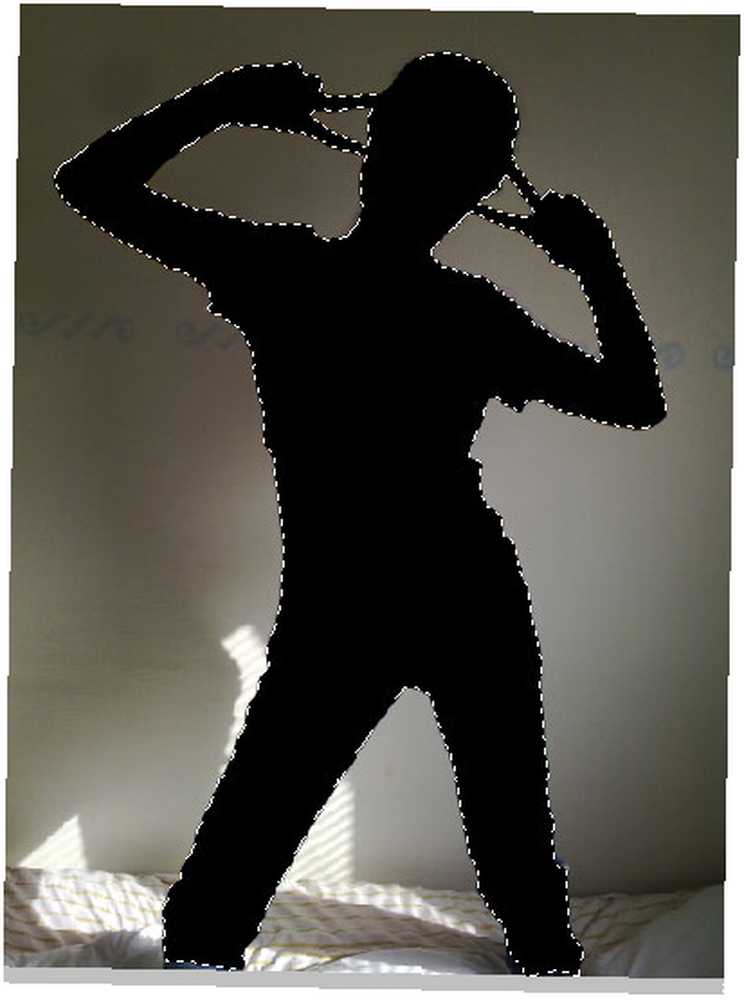
Что такое силуэт? Это контур любой фигуры, заполненной сплошным цветом, обычно темного оттенка. Вы видите естественный силуэт, когда смотрите на что-то на фоне заката.
Силуэты очень полезны, когда речь идет о графике: они почти всегда соответствуют фону, так как не имеют много деталей, которые мешают изображению. Кроме того, силуэты могут быть использованы для создания пользовательских форм и кистей.
Из этого быстрого урока вы узнаете, как легко вы можете создать силуэт практически из любой картинки в Photoshop..
Имейте в виду, что самый важный шаг - сделать хороший выбор - чем точнее он, тем лучше будет ваш окончательный силуэт.
Шаг 1
Откройте изображение в Photoshop и сделайте выбор. Я сделал мой, используя Магнитное Лассо инструмент. Проще сделать выбор на изображениях, которые имеют фон с несколькими деталями:
Шаг 2
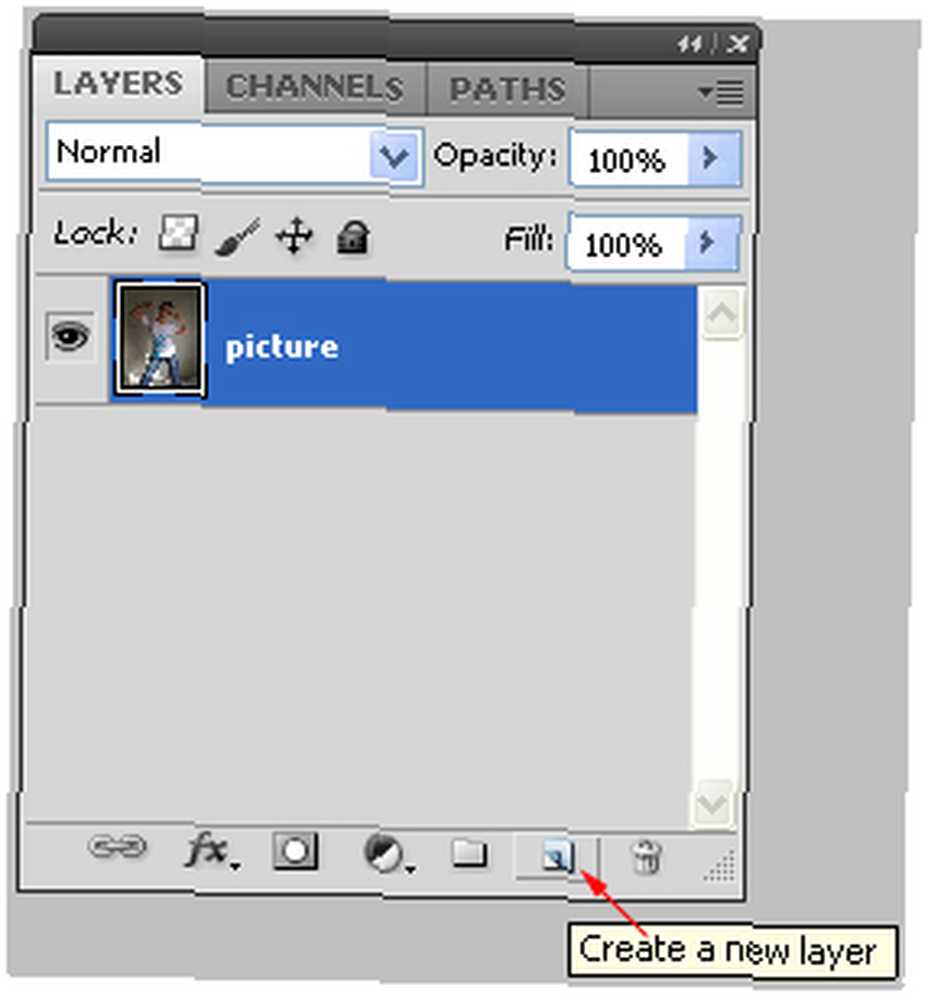
Создать Новый слой нажав на маленькую иконку в палитре слоев:
Шаг 3
Заполните выделение черным:
Шаг 4
Теперь избавьтесь от фона, просто удалив исходный слой (в моем случае это “картина” слой):
Вот и все. Силуэт теперь готов к использованию. Теперь вы можете поставить этот силуэт перед чем угодно. Вот некоторые “Изобразительное искусство”:
6. БОНУС № 2: Создание Favicon в Photoshop
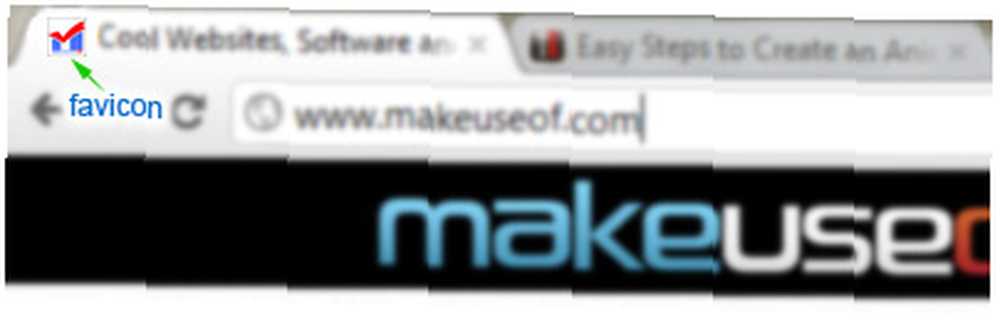
Если вы являетесь владельцем сайта или планируете им быть, вам понадобится значок. Что это такое? Фавикон - это небольшой (16 × 16 пикселей) значок или изображение, отображаемое в адресной строке или на вкладке вашего интернет-браузера..
Это важная часть идентичности вашего сайта, так же как и ваш логотип, поэтому не стоит недооценивать его.
Вы не можете просто создать изображение размером 16x16 пикселей, изменить его расширение на .ico и использовать его в качестве значка. Существует множество инструментов для создания иконки, но я покажу вам, как это сделать в Photoshop..
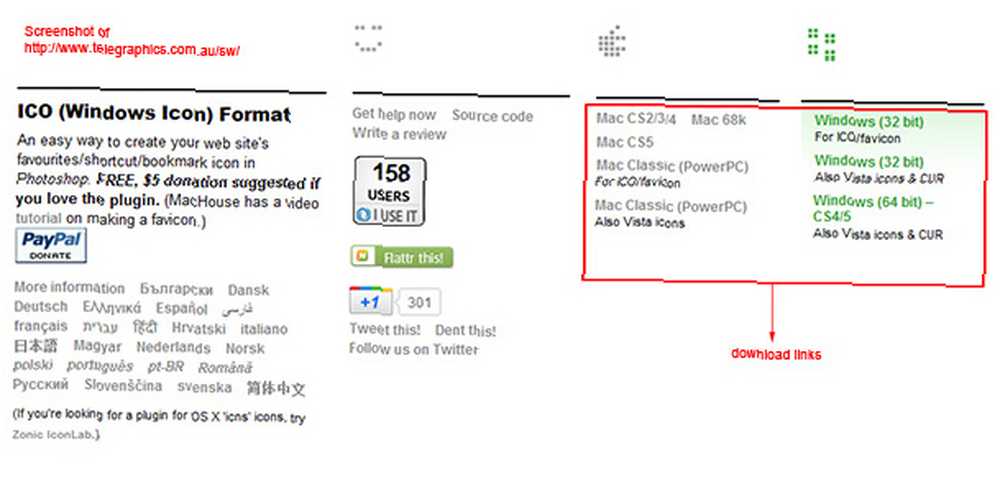
1. Photoshop вообще не распознает формат .ico, поэтому нам нужен плагин для создания Photoshop “дружелюбный” с этим. Плагин бесплатный, и вы можете скачать его с Telegraphics. Это называется Формат ICO (Windows Icon):
2. Теперь вам нужно установить его в вашей системе:
Закройте Photoshop, если он открыт.
Распакуйте архив и скопируйте и вставьте ICOFormat.8bi файл в ваш Форматы файлов папка в каталоге Photoshop (Program Files / Adobe Photoshop / Плагины / Форматы файлов для пользователей Windows).
3. Откройте Photoshop и создайте новый документ 64px в ширину и 64px по высоте (работать с 16 × 16 будет слишком сложно, поэтому удобнее использовать холст 64 × 64).
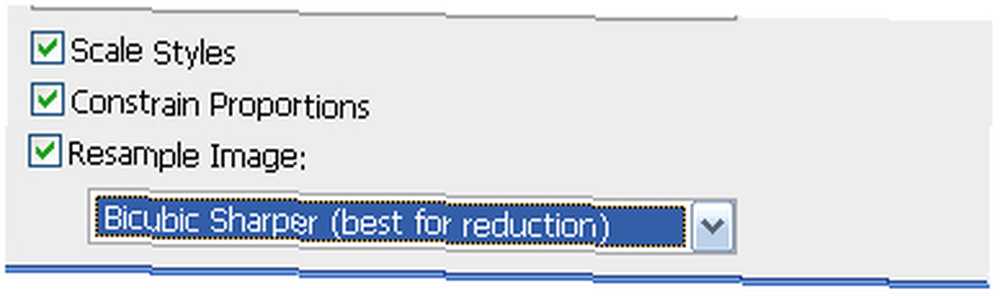
4. Если у вас есть логотип, измените его размер на квадрат, откройте его с помощью Photoshop и измените размер изображения до 64 × 64. При изменении размера выберите Бикубический Острый, так как если вы этого не сделаете, изображение будет размыто:
Немного подкорректируйте свое изображение. Вы, вероятно, должны будете использовать Карандаш исправить вещи тут и там, а может и точить немного. Когда вы почувствуете, что оно готово, измените размер изображения до конечного 16 × 16 и посмотрите, хорошо ли оно выглядит..
Если вы чувствуете, что требуется больше работы, отмените изменение размера и продолжайте работать. Когда он наконец будет готов, измените его размер до 16 × 16.
5. Теперь нам нужно сохранить его в .ICO формат.
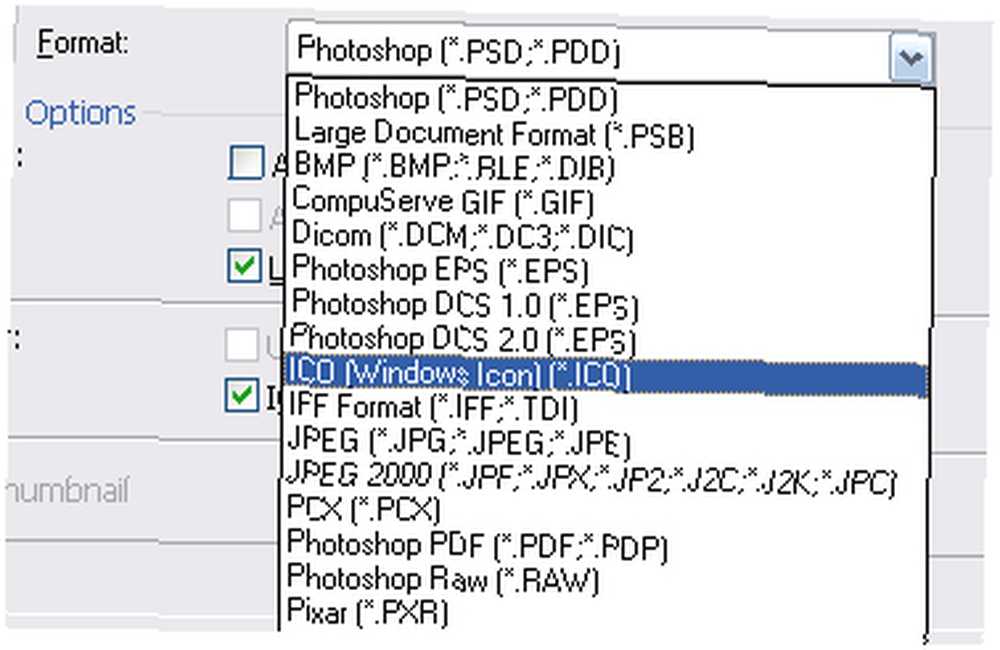
Поскольку у нас установлен плагин ICO, Photoshop теперь можно сохранить как ICO. Просто иди в Файл-> Сохранить как… и выбрать Windows ICO из выпадающего меню (не забудьте назвать его “Favicon”):
Теперь загрузите ваш favicon.ico в корневой каталог вашего сайта, используя ваш любимый FTP-клиент. Лучше загрузить его в корень каталог, так что браузеры найдут его автоматически, но я покажу вам небольшой HTML-код, который поможет браузеру найти ваш Favicon наверняка:
Добавьте этот код где-то между
header.php. Вы сделали!
7. Заключение
Это пока что! Я надеюсь, что это руководство вас чему-то научило, и следите за обновлениями для следующего руководства по Photoshop от MakeUseOf.com.
Больше руководств по Photoshop:
- Easy Photoshop Guide: Часть 1
- Руководство для фотошопа Идиота - 2
- Руководство для Photoshop для идиота, часть 4: Расширенные функции и забавные фотоэффекты
- Что нового в Photoshop CS6, ваш окончательный обзор











