
Mark Lucas
0
4288
197
 Если есть одна вещь, которая действительно раздражает меня при работе с удаленным веб-сервером, это тот факт, что все еще немного неудобно исследовать и редактировать эти файлы удаленно. Это особенно неудобно, когда у меня есть домашний веб-сервер, который я сам создал и управляю им, но мне все еще нужно подключиться к серверу FTP для просмотра файлов веб-сайта или для загрузки и выгрузки веб-страниц и других файлов..
Если есть одна вещь, которая действительно раздражает меня при работе с удаленным веб-сервером, это тот факт, что все еще немного неудобно исследовать и редактировать эти файлы удаленно. Это особенно неудобно, когда у меня есть домашний веб-сервер, который я сам создал и управляю им, но мне все еще нужно подключиться к серверу FTP для просмотра файлов веб-сайта или для загрузки и выгрузки веб-страниц и других файлов..
Конечно, я мог бы открыть общий доступ к каталогу через мою домашнюю сеть и просто передавать файлы таким образом, но это не очень помогает мне, когда я нахожусь вне дома и подключаюсь к серверу в другом месте в Интернете..
Если вы когда-либо использовали коммерческий веб-хостинг раньше, то вы знаете, что многие из них предлагают гораздо более удобный графический интерфейс для удаленного доступа к вашим веб-файлам. Во многих отношениях этот интерфейс выглядит как проводник файлов, который вы бы использовали на своем домашнем ПК. Единственное отличие состоит в том, что вы вошли на свой веб-сервер и получили доступ к файлам через веб-интерфейс на онлайн-панели управления..
Теперь мы предложили в MUO много полезных статей о быстрой настройке веб-серверов с помощью программного обеспечения, такого как XAMPP. Как установить веб-сервер Windows на свой компьютер с помощью XAMPP Как установить веб-сервер Windows на свой компьютер с помощью XAMPP или Server2Go Как Создание портативного тестового веб-сервера с помощью Server2Go Как создать переносной тестовый веб-сервер с помощью Server2Go, но самое время приступить к обновлению этих серверов с помощью нескольких наворотов.
Настройка собственного графического проводника
Правда заключается в том, что вы можете настроить аналогичный файловый менеджер в своем веб-браузере. Если вы можете получить к нему доступ через HTTP, то вы можете подключиться через этот файловый менеджер. Приложение с открытым исходным кодом, которое выполняет это, называется AjaXplorer.
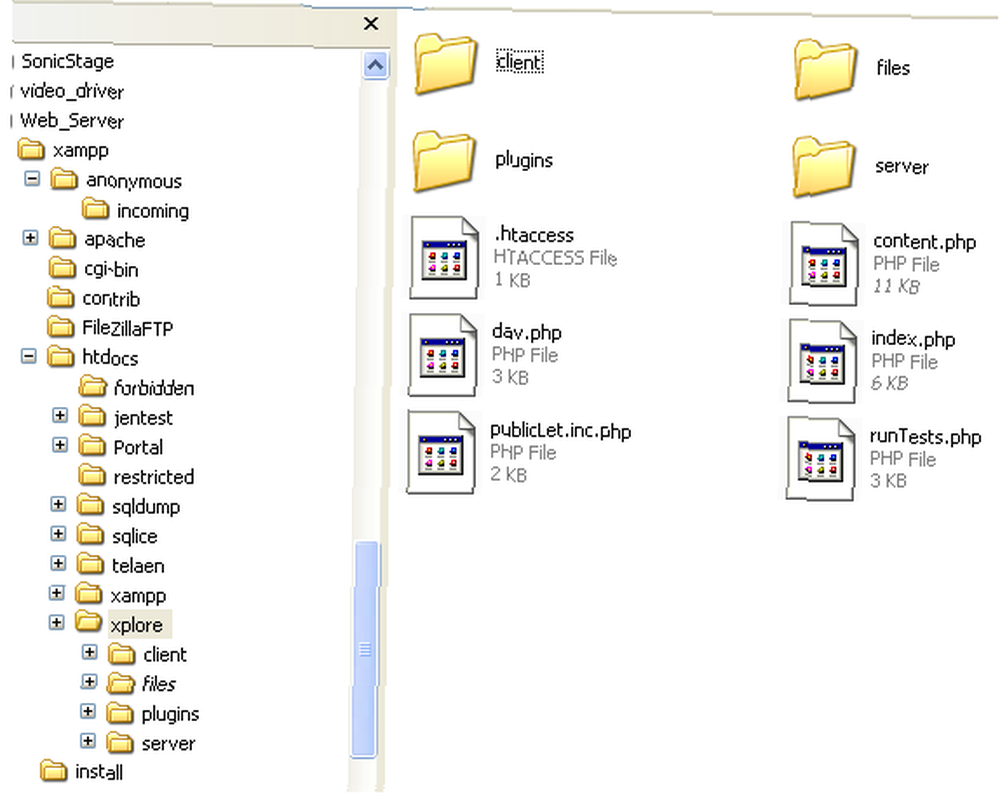
Установка так же проста, как загрузка файлов и размещение их в общедоступной области документов на веб-сервере. Вы можете установить его прямо в любую корневую папку, в которой вы хотите разместить нижний корневой каталог вашего файлового менеджера. Например, в моем случае я установил его в подпапку с именем “Xplore”.
В этом случае я никогда не смогу углубиться в htdocs. На самом деле это хорошая настройка, если у вас есть несколько веб-сайтов в разных подкаталогах, и вы хотите, чтобы для каждого из них были независимые проводники. Просто поместите установку AjaXplorer в каждую папку.
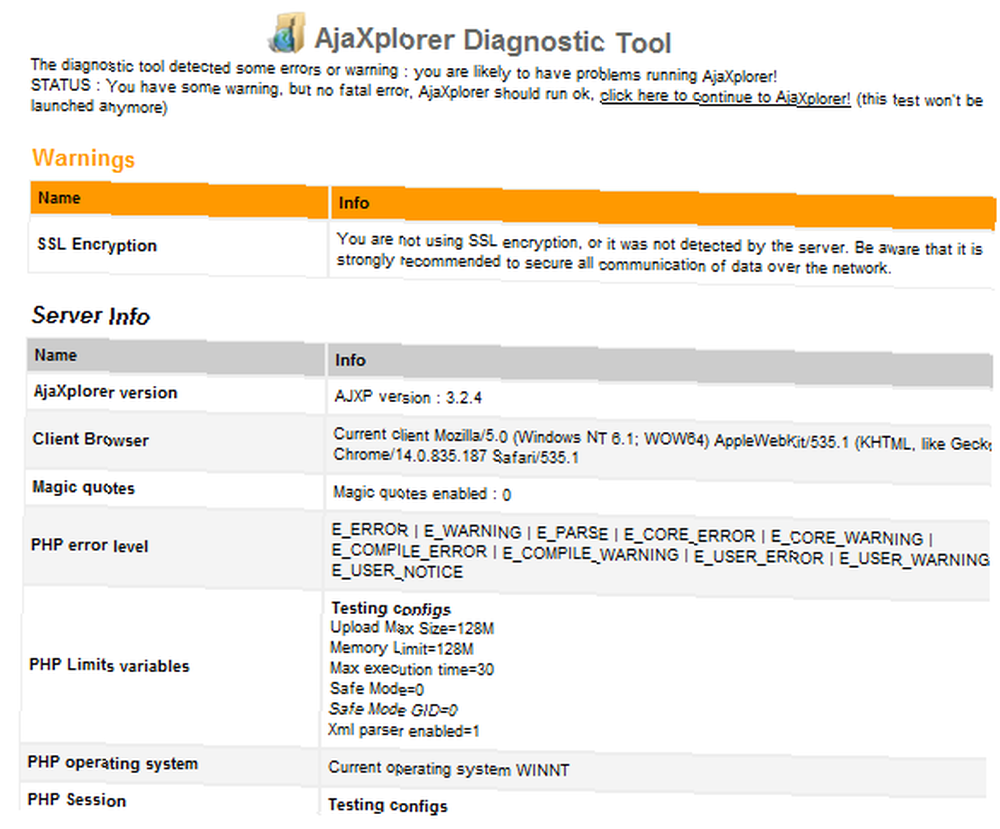
Когда вы впервые обращаетесь к этой папке на своем веб-сайте (в моем случае, http://192.168.x.xxx/xplore/), сценарий проверит, чтобы убедиться, что все настройки вашего сервера в порядке. Вы можете увидеть следующую ошибку, если вы не используете шифрование SSL. Если вы обеспокоены, включите шифрование. В противном случае, вы можете прорваться мимо этого, AjaXplorer все равно будет работать нормально.
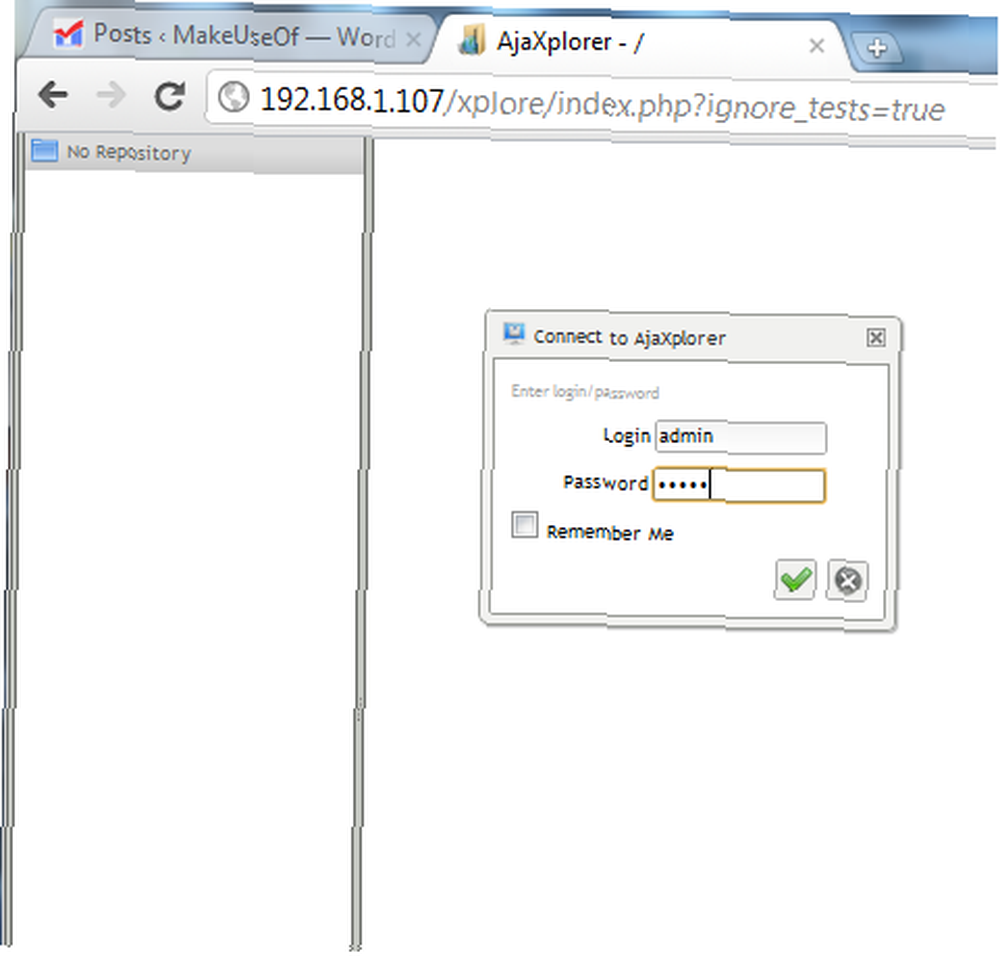
Вы заметите, что практически нет настройки, если все идет гладко. При первом запуске приложения вы можете войти в систему, используя “админ” как идентификатор и пароль. Запомните изменения после входа в систему под “настройки” раздел.
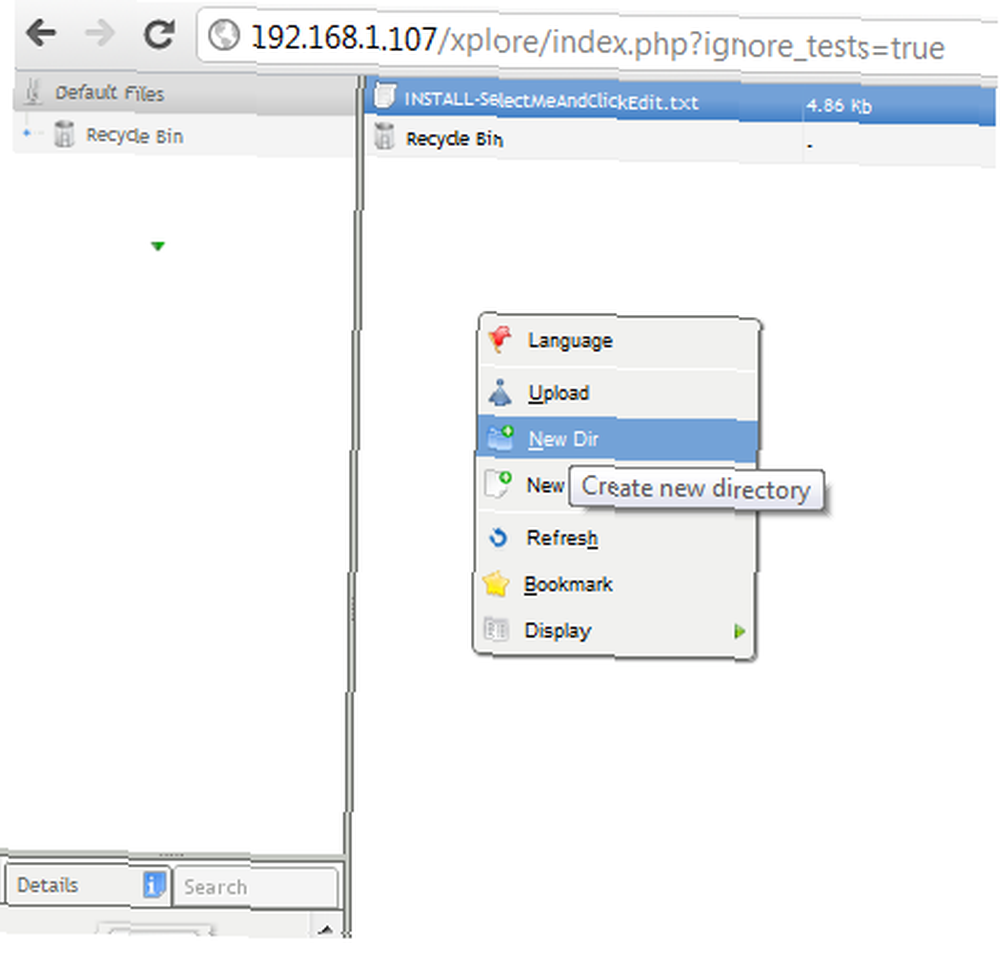
Когда вы войдете в систему, вы окажетесь в пустой папке только с “Корзина” как компания. Вы смотрите в корневой папке, где вы установили приложение. Если вы установили это в корне вашего веб-сервера, вы увидите все ваши веб-файлы, перечисленные здесь.
Управлять каталогом так же просто, как щелкнуть правой кнопкой мыши на любом пустом месте и использовать всплывающее меню. Например, если вы хотите начать создавать новые каталоги, просто выберите “Новый Дир”.
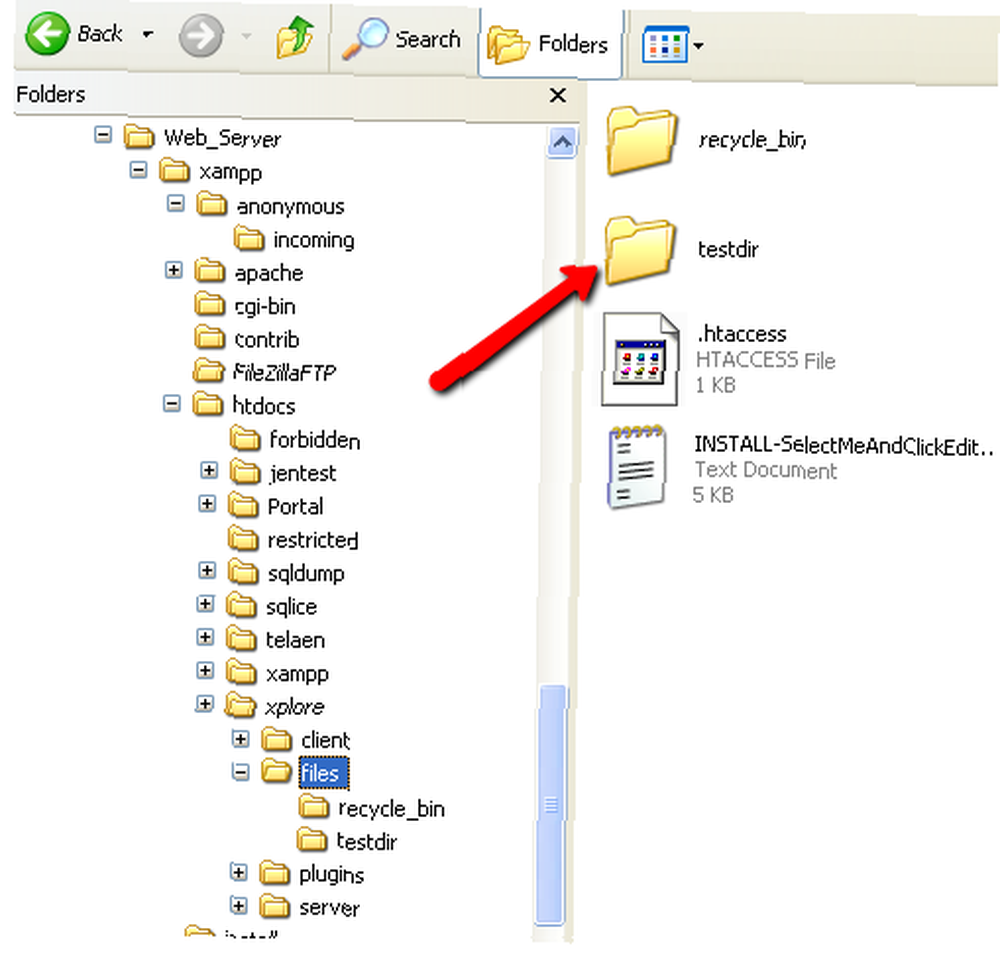
В моем тестовом примере я создал папку с именем “testdir” используя AjaXplorer и увидел, что он появился в каталоге. Просто чтобы подтвердить, я пошел на веб-сервер и перешел к текущей папке в / htdocs / xplore / и, конечно же, там был “testdir” папка, которую я создал.
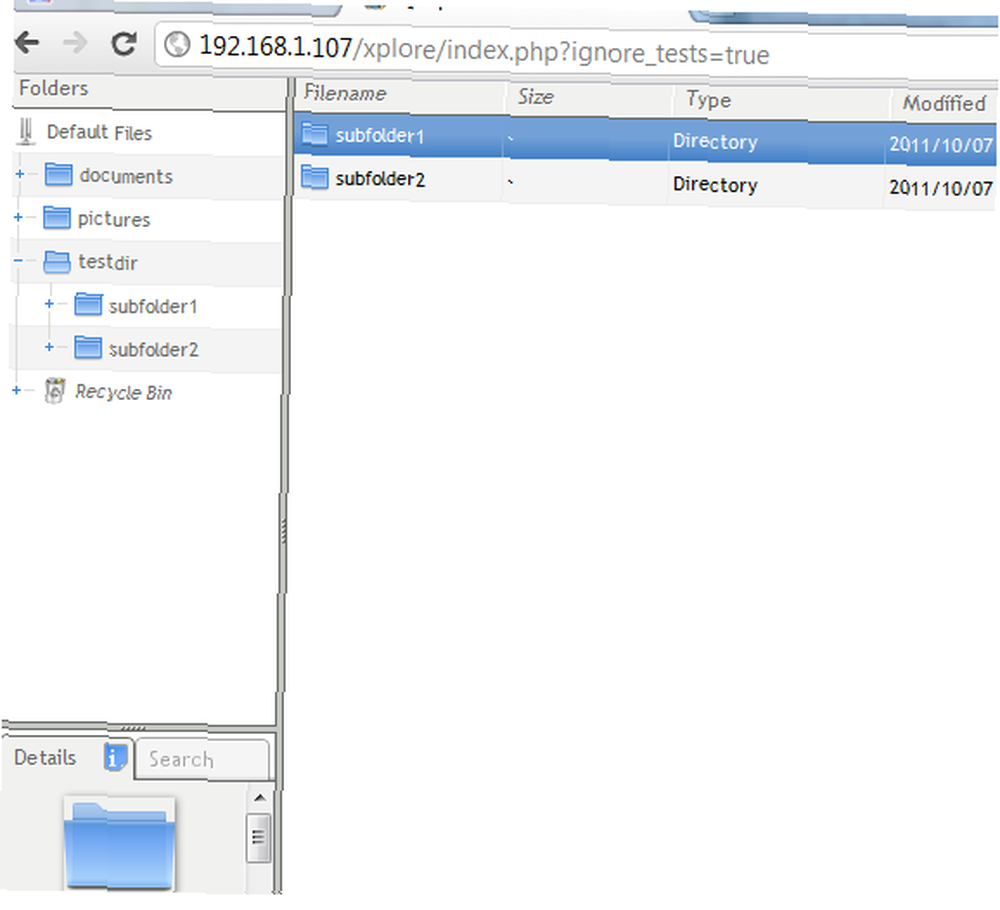
В правой части окна вы найдете окно навигации по каталогу, в котором так же легко перемещаться, как и в любом программном обеспечении для просмотра файлов. Я обнаружил, что просмотр в AjaXplorer намного проще, чем в стандартном онлайн-браузере файлов, который поставляется с моей собственной коммерческой учетной записью веб-хостинга..
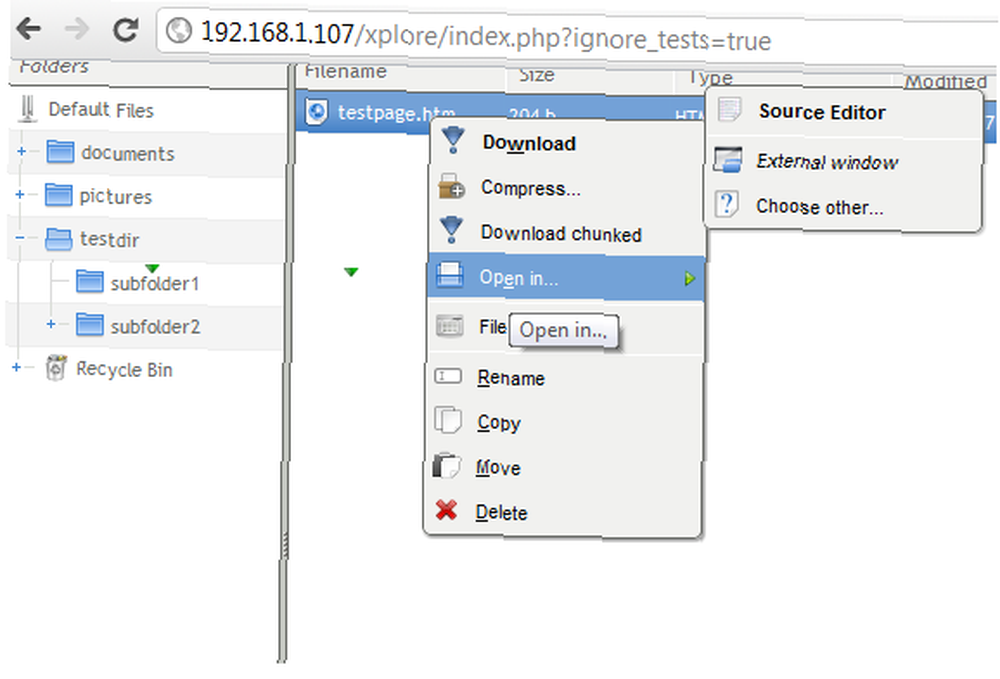
Моя любимая часть AjaXplorer - это функция быстрого редактирования. После того, как вы создали файлы на своем веб-сервере, все, что вам нужно сделать, чтобы отредактировать их на лету, - это щелкнуть правой кнопкой мыши файл и один раз нажать «Загрузить». После того как приложение установит локальную загруженную копию, вы можете щелкнуть правой кнопкой мыши файл, указанный на сервере, и внести изменения. Не нужно беспокоиться о загрузке или загрузке - синхронизация всех файлов выполняется негласно.
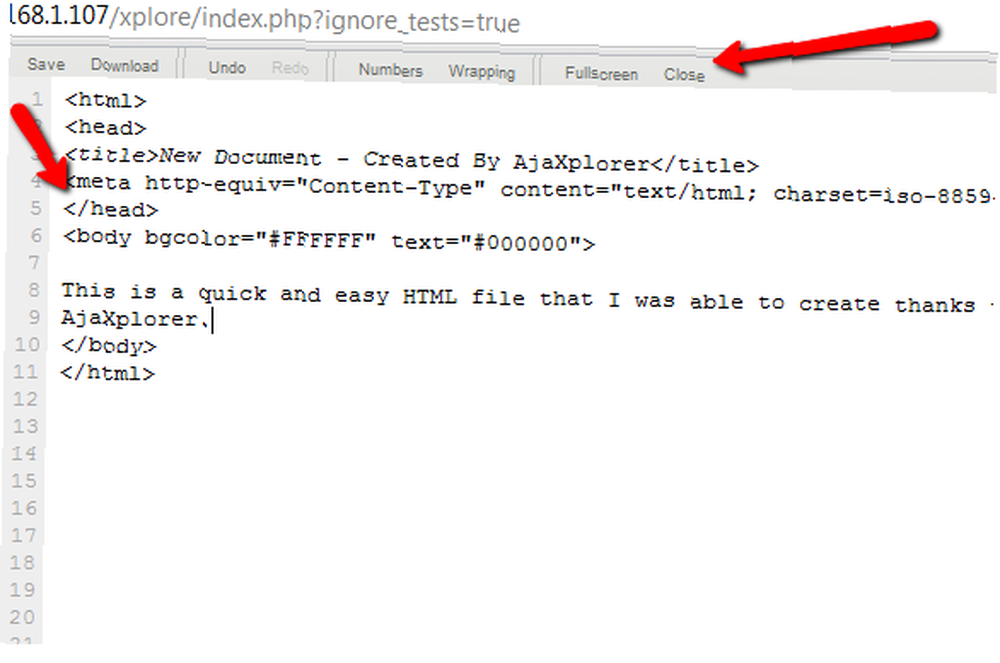
Когда вы щелкните правой кнопкой мыши файл HTML, вы также заметите, что у вас есть “Редактор исходного кода” вариант. В представлении Source Editor вы получаете встроенный редактор кода. Если вы создадите файл HTML с помощью AjaXplorer, он автоматически заполнит базовую структуру страницы HTML для вас. Все, что вам нужно сделать, это заполнить содержимое.
Когда вы закончите, нажмите “Сохранить” в верхнем меню, и ваши изменения мгновенно отображаются на сервере. Если вы решили просмотреть файл в “Внешнее окно”, откроется новое окно (или вкладка), которое отображает вашу страницу в виде HTML.
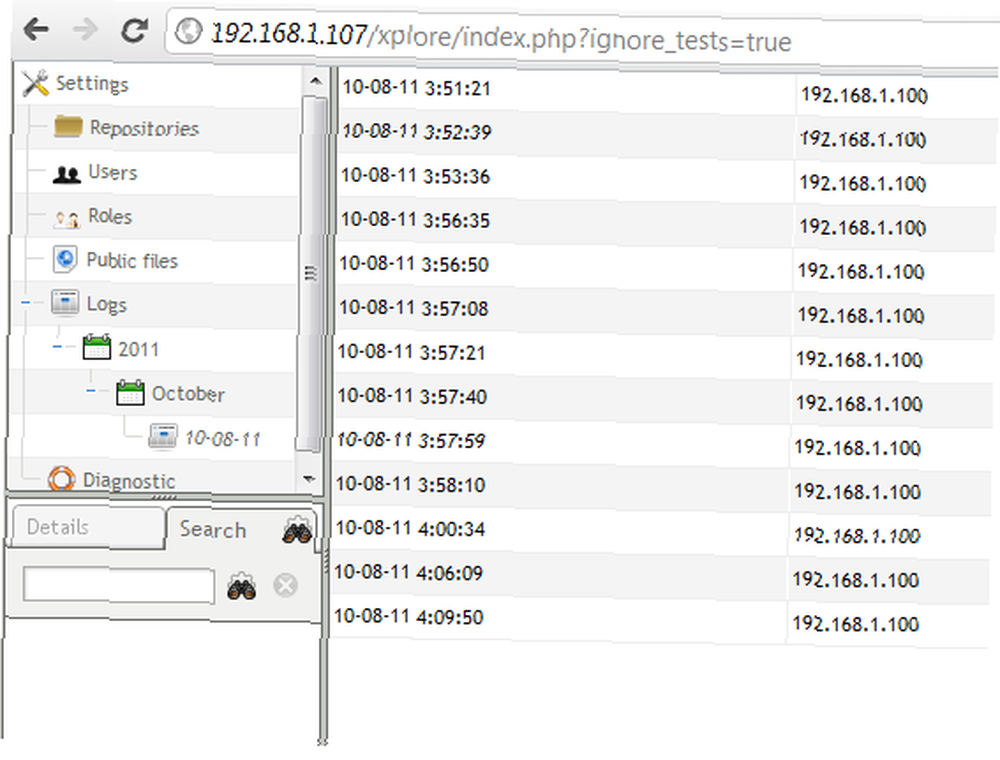
В левом нижнем углу окна проводника вы найдете настройки. Здесь вы можете просматривать браузеры, следить за диагностикой и, что самое главное, есть журналы всех внесенных изменений..
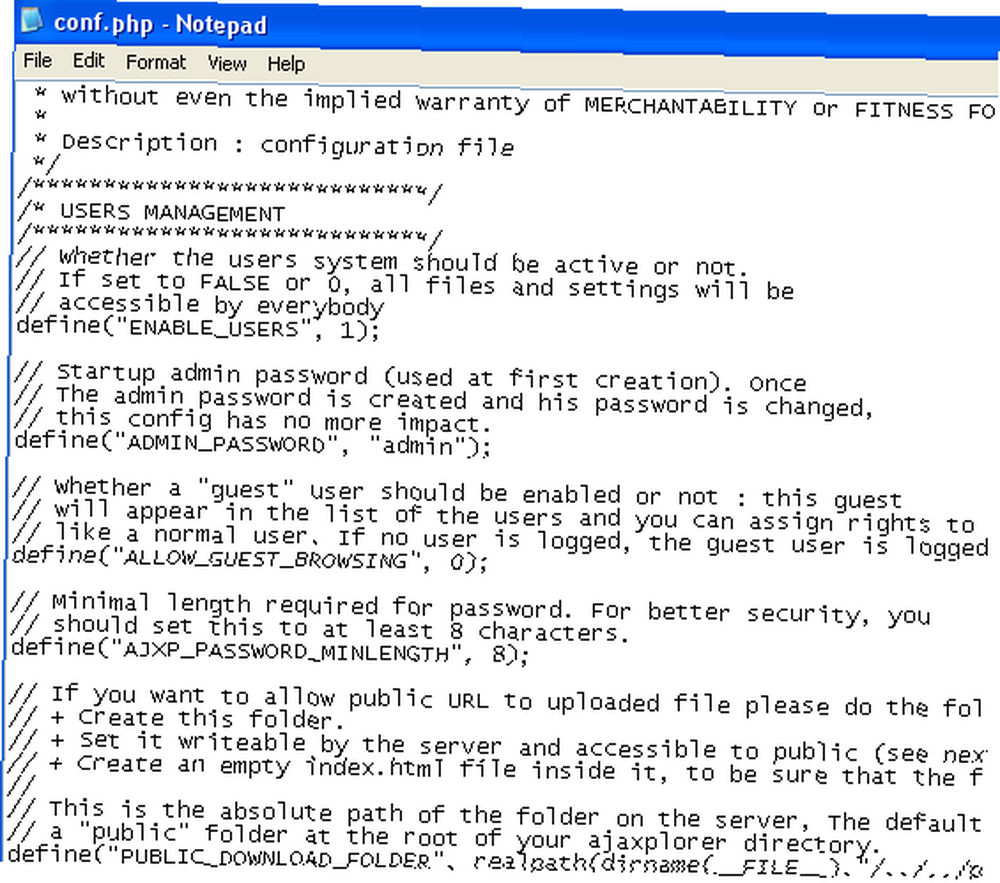
Стандартные настройки и параметры безопасности могут не соответствовать вашим потребностям, поэтому обязательно ознакомьтесь с инструкциями на странице справки о том, как настроить файл config.php. Вы найдете этот файл в каталоге / server / conf / вашей установки AjaXplorer.
Если вы хотите избежать постоянной загрузки и выгрузки файлов каждый раз, когда хотите внести изменения на свой веб-сервер, загрузите и установите AjaXplorer и посмотрите, сколько времени это сэкономит вам во время веб-разработки. Вы можете быть удивлены!
Попробуйте AjaXplorer и дайте нам знать, как вам понравилось. Было ли это достаточно легко и гибко для того, что вам нужно сделать? Поделитесь своим опытом с ним в разделе комментариев ниже.
Изображение предоставлено: ShutterStock











