Joseph Goodman
0
4881
364
Если вы разработчик веб-сайта или графический дизайнер, то время от времени вы используете код CSS. Кнопки представляют собой тип элемента веб-страницы, который часто кодируется в CSS, а затем внедряется в веб-сайты. Думать и набирать весь код CSS для кнопки может быть довольно утомительной задачей для дизайнеров. Но благодаря Button Maker, работа значительно упростилась.
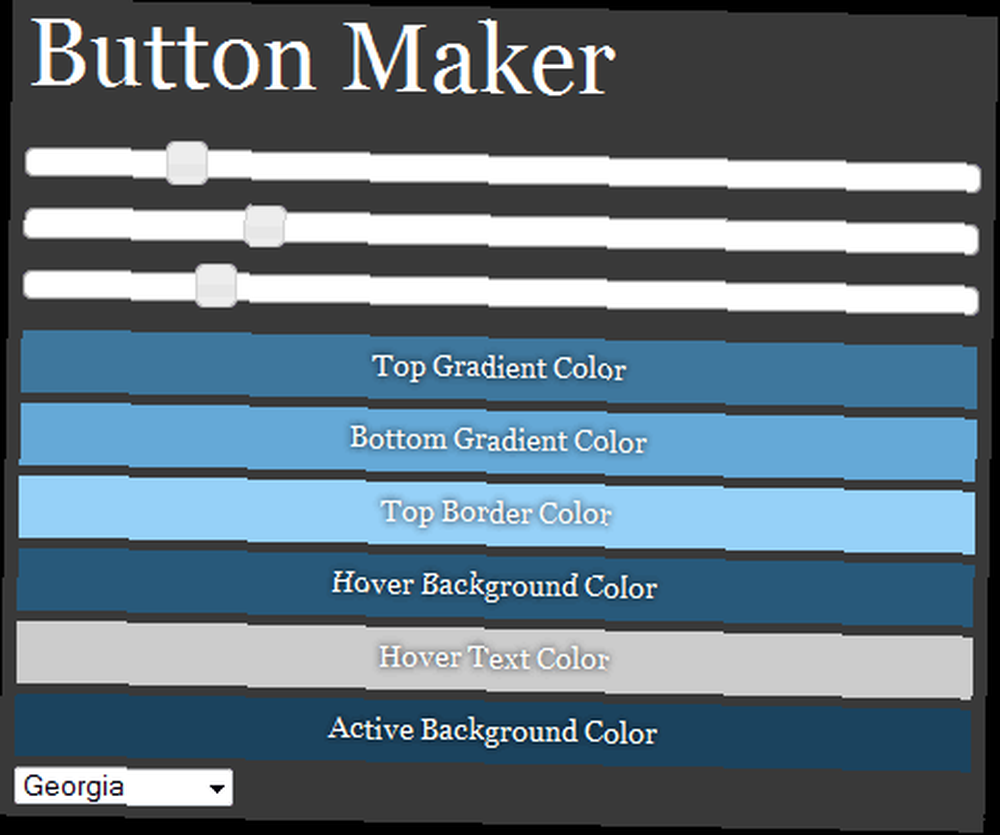
Button Maker - это бесплатный генератор кода кнопки css, который предоставляет сервис создания кнопок и CSS-код кнопки. При входе на сайт вы можете увидеть кнопку слева с некоторыми настраиваемыми настройками на правой панели..

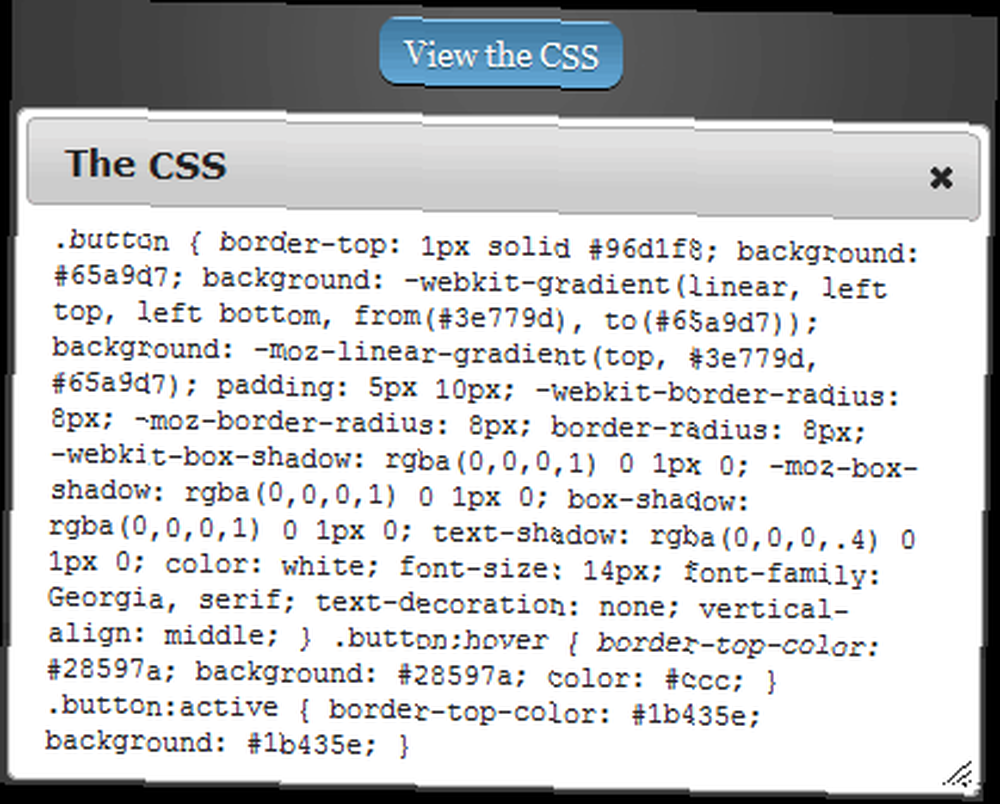
Настройки включают в себя три ползунка, которые можно использовать для изменения формы кнопки. Другие настройки связаны с цветами кнопки; Вы можете установить цвет верхнего градиента, цвет нижнего градиента, цвет верхней границы, цвет фона при наведении, цвет текста при наведении и активный цвет фона. Последняя настройка - это стиль шрифта; Доступные варианты шрифтов: Helvetica, Georgia и Lucida Grande. Чтобы получить код CSS, нажмите на кнопку; в результате появляется окно с кодом CSS.

Особенности:
- Предварительный просмотр кнопки доступен.
- Вы можете изменить шрифт кнопки.
- Упрощает задачу получения CSS-кода для кнопок.
- Дает вам много вариантов, чтобы изменить кнопку.
- Похожие инструменты: DaButtonFactory, Buttonator, TheButtonEffect и генератор кнопок с закругленными углами в HTML и CSS.
Посетите Button Maker @ CSS Tricks Button Maker











