
Brian Curtis
0
4670
1414
 Когда вы блоггер, очень важно быть в курсе последних новостей в вашей конкретной нише. Люди воспринимают вас более серьезно, когда вы одним из первых осветите важное событие - тем более, если вы осветите его до того, как основные средства массовой информации узнают об этом.
Когда вы блоггер, очень важно быть в курсе последних новостей в вашей конкретной нише. Люди воспринимают вас более серьезно, когда вы одним из первых осветите важное событие - тем более, если вы осветите его до того, как основные средства массовой информации узнают об этом.
Если ты Новости блоггер, важность того, чтобы быть в курсе последних новостей, еще более критична. С тех пор как я начал освещать больше событий, связанных с новостями, в своем блоге, я понял, как важно постоянно следить за новостями в реальном времени. Поскольку я использую два экрана на своем ноутбуке, я понял, что могу настроить один экран исключительно для потоковой передачи входящих новостных лент.
Единственная проблема заключается в том, что, хотя существуют достойные приложения для потоковой передачи отдельных строк новостей, такие как Yahoo Widgets или GlowDart, эти дисплеи либо покрывают очень маленький поток входящего текста, либо их сложно настроить, чтобы они выглядели именно так, как вы хотите в полноэкранный режим.
Создание собственной полной страницы новостей в режиме реального времени
Чтобы решить эту проблему, я понял, что мне придется что-то строить самому. Поскольку я действительно не хотел тратить время на написание целого приложения, я решил создать веб-страницу со встроенными потоками RSS. Я мог бы отобразить эту страницу, открыв свой браузер в полноэкранном режиме.
Инструменты, которые я использовал для создания этой страницы, и все, что вам нужно для создания своей собственной, это бесплатный шаблон веб-страницы на основе CSS (я выбрал бесплатный бизнес-шаблон, созданный SliceJack) и учетная запись Google для доступа к Google Web Elements и Оповещения Google.
Вот как выглядел стандартный бизнес-шаблон от SliceJack до того, как я начал взламывать фоновый код.

Это мой любимый метод создания веб-страниц, я признаю это - я ненавижу заново изобретать колесо. На этой странице есть все элементы, которые я хочу интегрировать в мою последнюю веб-страницу с новостями.
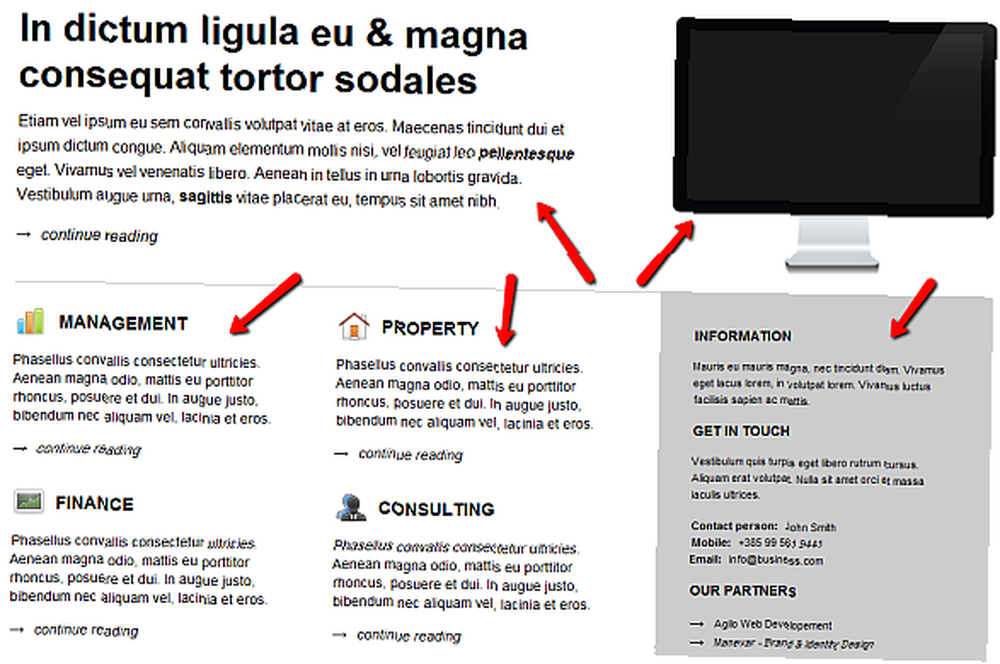
Два элемента вверху - основная статья и картинка - я собираюсь удалить. Что я действительно хочу использовать, так это три столбца в центре страницы..

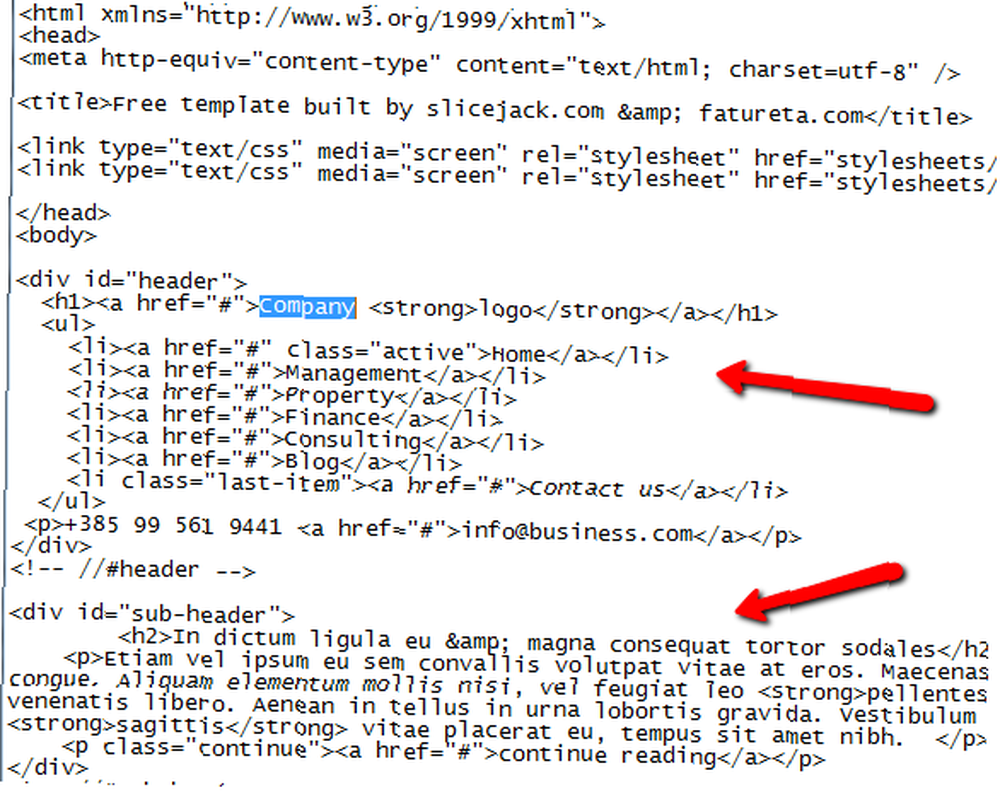
Когда вы загружаете шаблон на свой собственный компьютер, вы найдете файл index.html в главной папке, а затем файлы .css в папке стилей. Просматривая файл index.html, обычно довольно просто найти разделы, которые вы хотите изменить. В этом случае я редактирую верхнюю панель для отображения “Мои новости” и меняя ссылки меню на разные категории, для которых я собираюсь создать дополнительные страницы новостей.

Обычно вы можете найти разделы страницы, ища теги. “ID =” Параметр сообщает вам, какой элемент CSS используется для определения форматирования. Тем не менее, в этом случае я просто собираюсь стереть весь раздел, определенный “. Это действительно так просто, как просто удалить раздел со страницы.
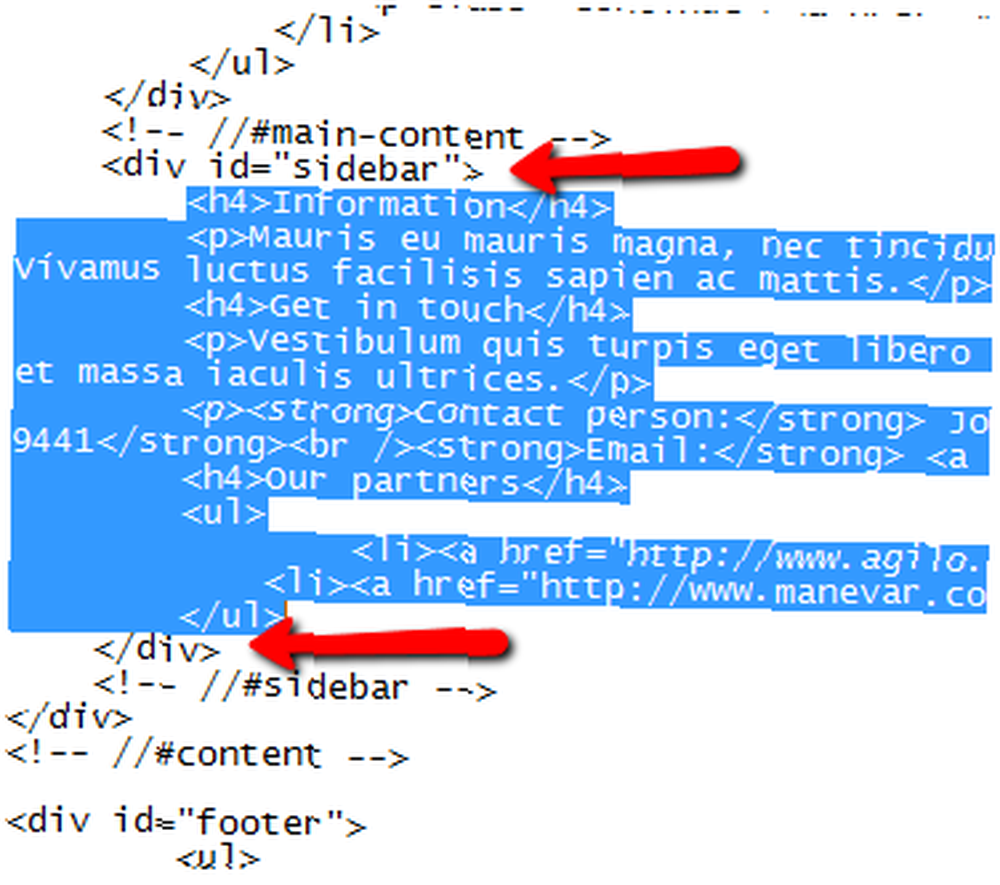
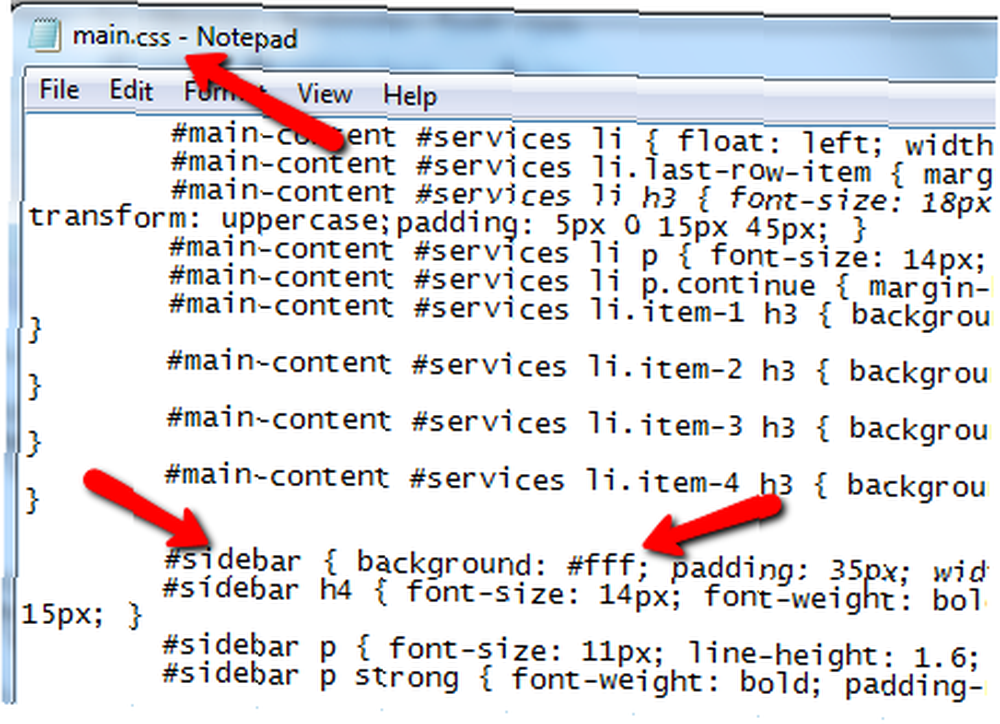
Следующее, что я хочу сделать с шаблоном, это изменить правую колонку боковой панели на потоковую новостную ленту с YouTube. Сначала определите раздел, который вы хотите заменить тегами снова. Я нашел правую боковую панель внутри “боковая панель” тег div.

Мне не нравится цвет этого раздела (он серый и выглядит глупо с белым видео внутри), поэтому я должен изменить его на белый. Найдите основной файл CSS и найдите идентификатор. я нашел “боковая панель” внутри main.css, а фон установлен в #FFF. Чтобы поменять на белый, я сделал это # 000.

Встраивание виджетов в вашу пользовательскую страницу
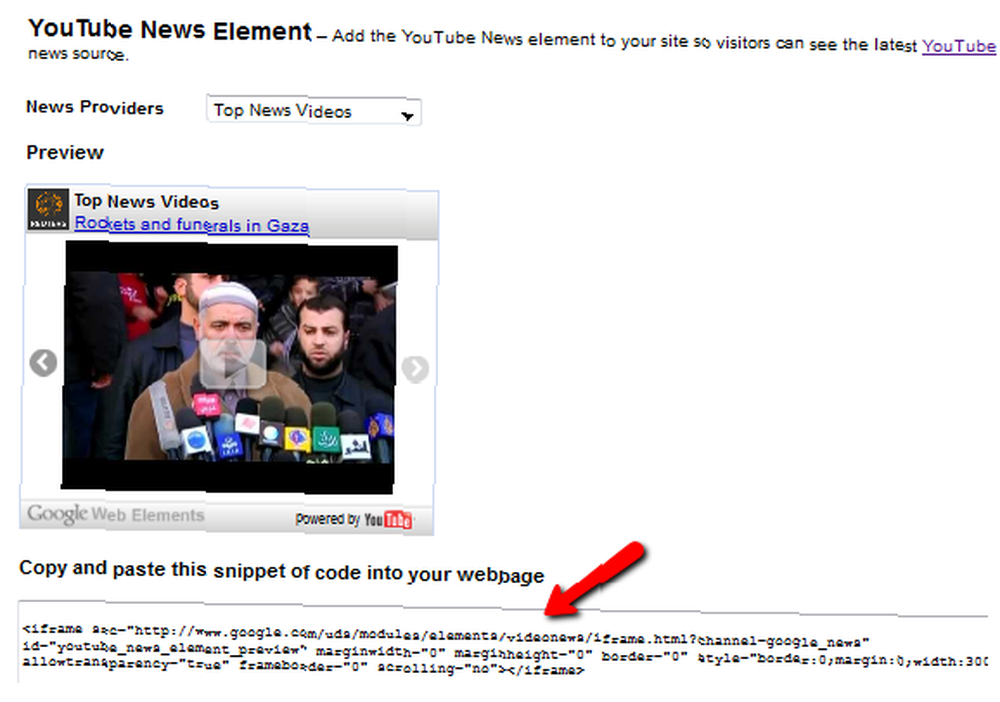
Теперь самое интересное. Если у вас есть право на форматирование, вы можете начать встраивать потоковые каналы на свою страницу. Первое, что я хочу сделать, это встроить элемент YouTube из [НЕ ДАЛЬНЕЙШЕГО РАБОТЫ] Google Web Elements.

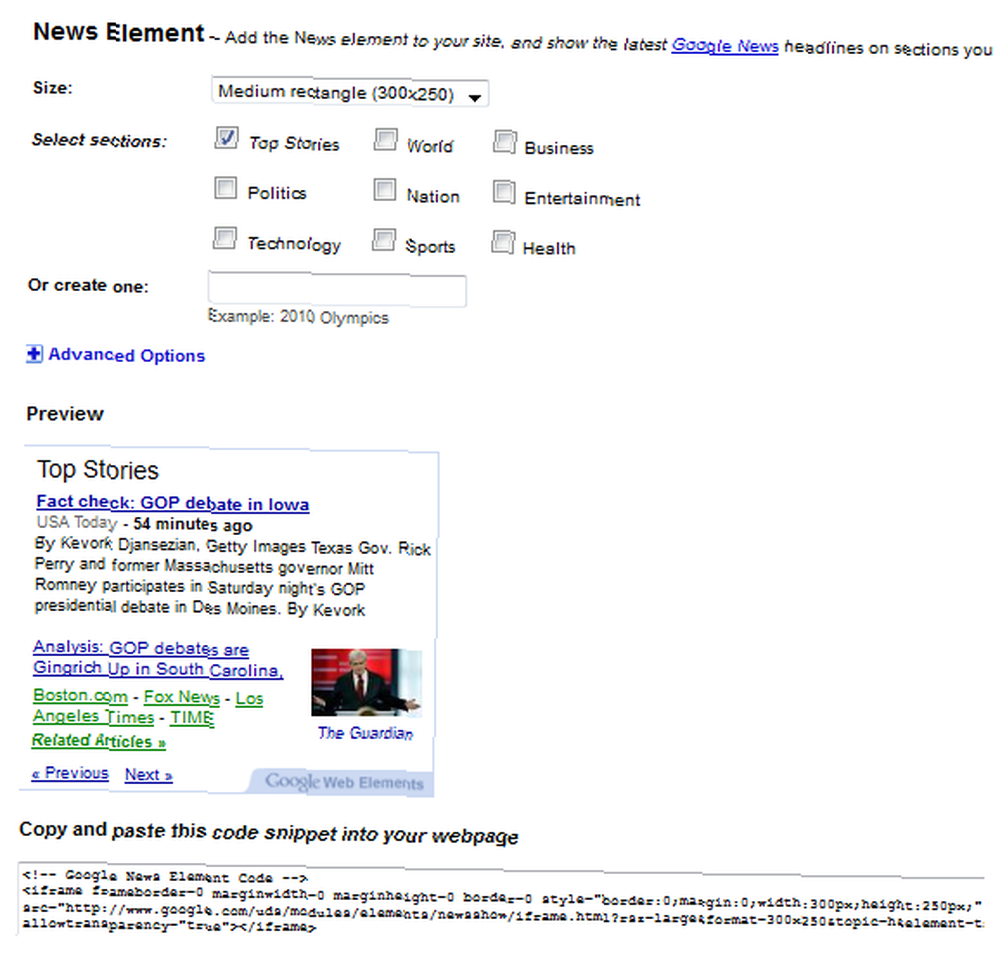
Вы просто выбираете нужный источник новостей, а затем копируете и вставляете код. Фактически, вы можете создать всю свою потоковую новостную страницу с помощью только веб-элементов Google, используя элемент Google Reader. Тем не менее, я хочу показать, сколько источников доступно для обновления в реальном времени. Прежде чем двигаться дальше, обязательно захватите элемент Новостей Google, а также скопируйте и вставьте этот код на свою страницу..

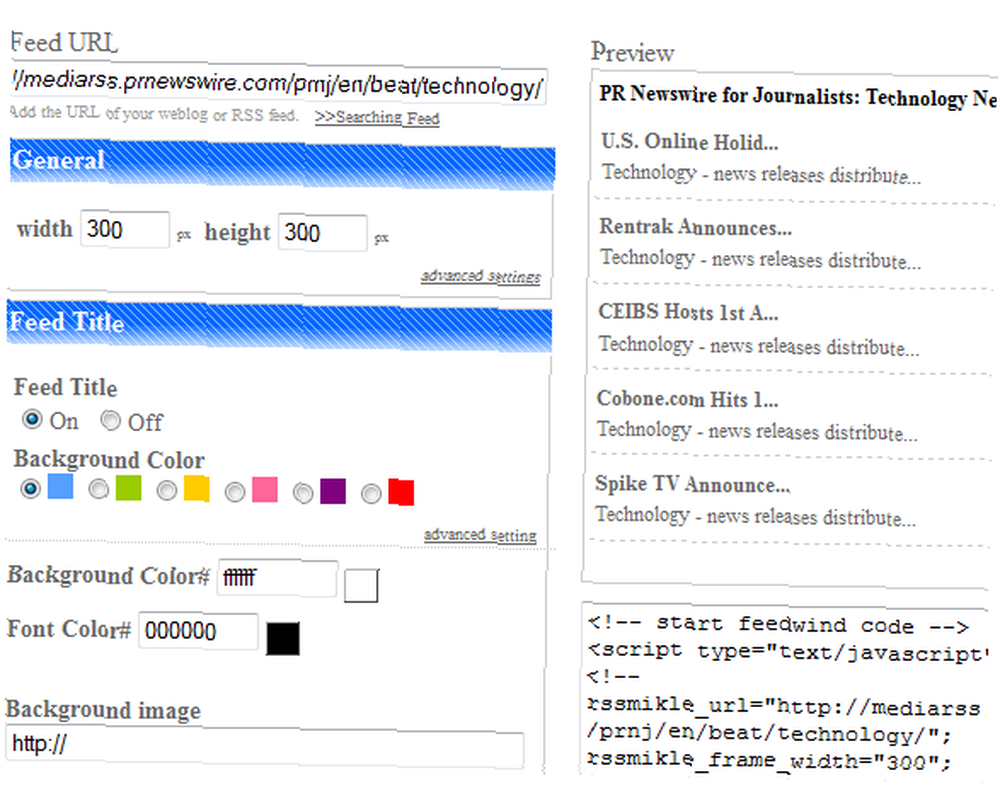
Еще один замечательный ресурс для получения новостных лент через RSS - FeedWind Feed Wind: Генерация встраиваемого виджета из RSS-каналов Feed Wind: Генерация встраиваемого виджета из RSS-каналов. Мне действительно это нравится, потому что вы просто вставляете нужный канал, настраиваете его, и он дает вам красивый, чистый виджет, который вы можете встроить прямо в свою страницу.

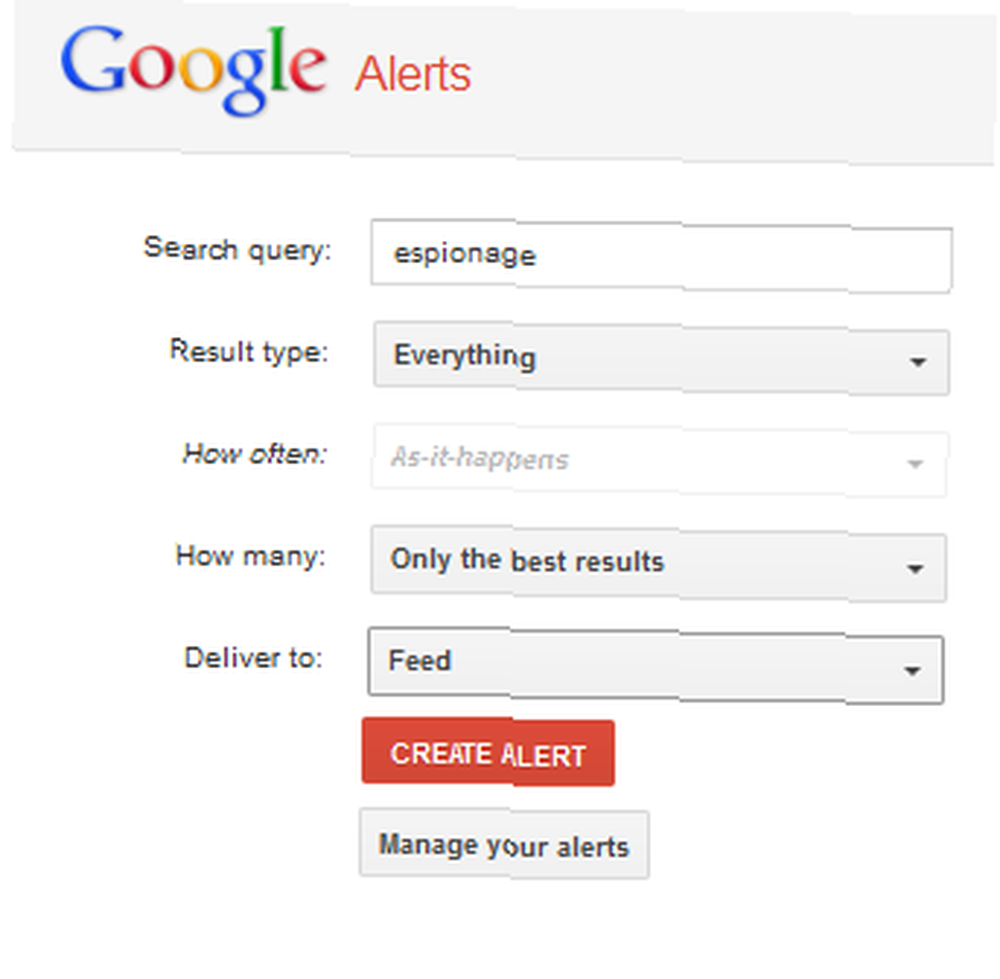
Кроме того, если вы собираетесь следить за новостями в определенной нише, вы не можете забыть отслеживать поиск Google в этой нише. В Google Alerts просто выберите “Кормить” в “Доставить” поле.

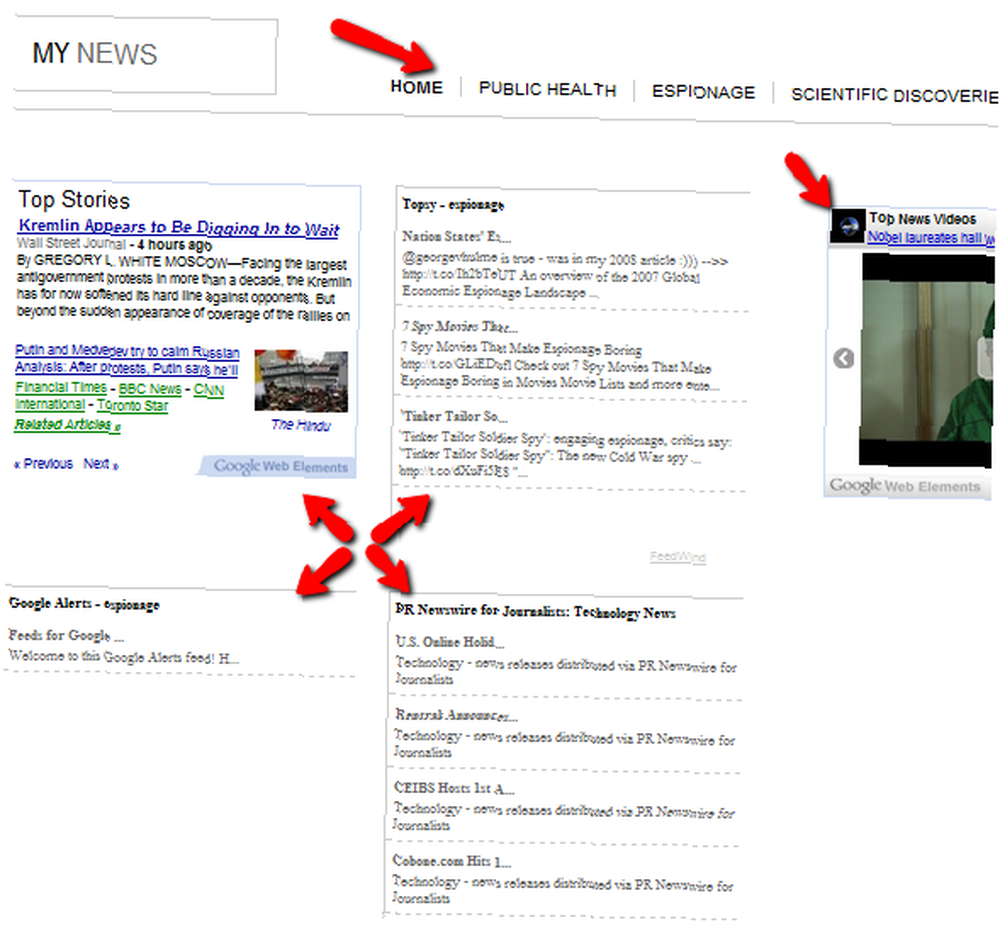
Затем вы можете использовать этот URL-адрес канала в FeedWind для создания виджета результатов поиска Google. Теперь, когда все эти различные источники новостей встроены в страницу, потоковое отображение новостей в реальном времени наконец-то завершено. В верхнем меню можно создать несколько страниц, подобных этой, с виджетами, которые содержат целевые источники новостей..

И сделать это легко теперь, когда вы сделали первую главную страницу. Как вы можете видеть, использование шаблона CSS обеспечивает хорошую отформатированную страницу, где вы можете просто вставить свои различные новостные ленты для удобного отображения новостей в реальном времени на всей странице..
Это лучше, чем большинство потоковых новостных приложений, которые вы найдете где угодно бесплатно, и также позволяет настраивать его именно под ваши потребности - в этом прелесть использования веб-страницы, а не приложения..
Вы создали свою собственную страницу вместе с этой статьей? Вы где-нибудь зависали или обнаружили какие-нибудь другие интересные источники для потоковых новостных виджетов в реальном времени? Поделитесь своим мнением в разделе комментариев ниже.
Изображение предоставлено: ShutterStock











