
Lesley Fowler
0
5167
1306
 Платить кому-то за создание базового сайта теперь практически не нужно. Скажем, например, у вас есть небольшой бизнес или вы хотите, чтобы онлайн биография или веб-сайт демонстрировали вас или ваши таланты. Лучший способ сделать это без создания другого общего блога - это создать свой собственный индивидуальный сайт с нуля..
Платить кому-то за создание базового сайта теперь практически не нужно. Скажем, например, у вас есть небольшой бизнес или вы хотите, чтобы онлайн биография или веб-сайт демонстрировали вас или ваши таланты. Лучший способ сделать это без создания другого общего блога - это создать свой собственный индивидуальный сайт с нуля..
Многих это отталкивает, потому что HTML - загадка, а перспектива «проектирования» заставляет дрожать дрожь. Тем не менее, создание классного сайта, который будет полезен и приятен для глаз, не должно быть такой сложной задачей.
BlueVoda - это бесплатный конструктор сайтов, настолько простой в использовании, что любой, кто обладает достаточными вычислительными навыками, чтобы создать страницу FaceBook и использовать MS Paint, может использовать ее для создания собственного веб-сайта бесплатно. Все, что нужно сделать, это изменить размеры полей, ввести текст, выбрать цвета и вставить некоторые картинки и красивые кнопки - простые вещи.
Во-первых, вам, очевидно, придется приобрести программное обеспечение. Это 100% бесплатно и доступно для скачивания прямо здесь. Когда вы перейдете на эту страницу, вас попросят указать ваше имя и адрес электронной почты. После того, как вы ввели всю эту информацию о себе, вы можете начать загрузку, проверив свою электронную почту и перейдя по предоставленной ссылке.

Ключ активации будет выслан вам по электронной почте, который вам понадобится для использования программного обеспечения. Когда загрузка закончится, откройте программу в первый раз. Вам будет предложено ввести ключ активации, который BlueVoda отправил вам по электронной почте. После этого программа должна запуститься и спросить вас, хотите ли вы открыть существующую или новую страницу. Нажмите “˜новый'.
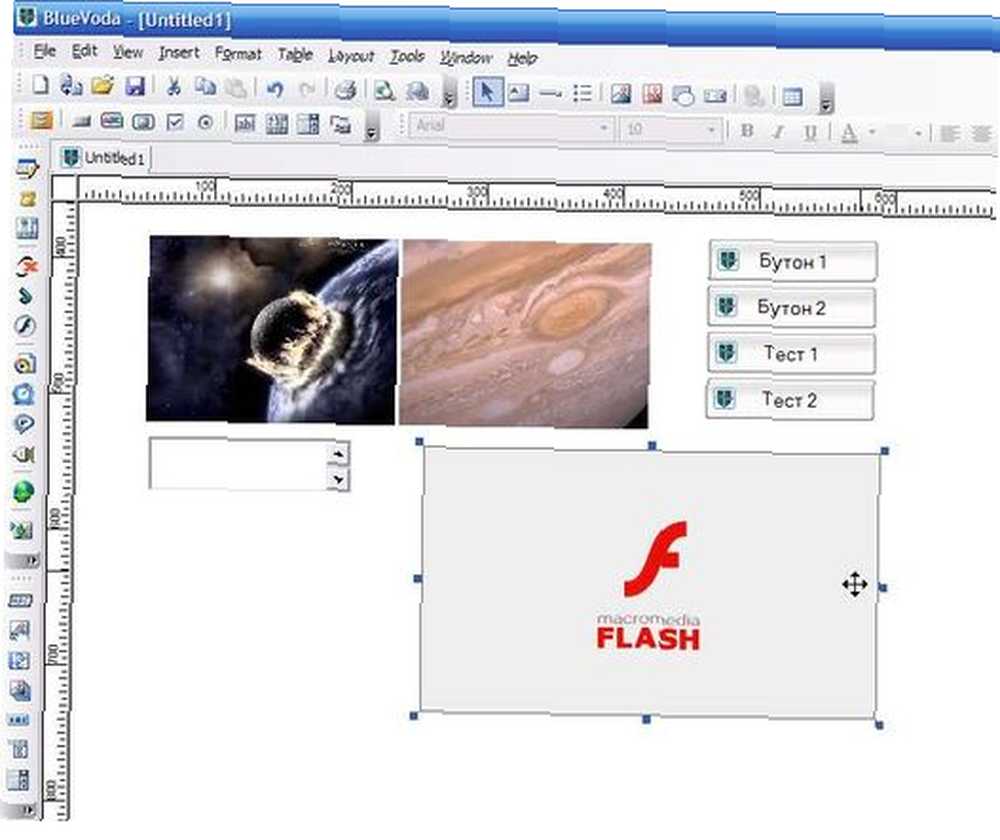
Вверху и внизу слева вы увидите множество иконок, которые поначалу могут быть пугающими. Лучше разбить их, чтобы лучше понять.
Кроме того, у нас есть все основные инструменты для веб-редактирования. Ввод текста, вставка изображения, изменение шрифта, создание кнопок и ссылок PayPal (например, «Пожертвовать», «Купить» и т. Д.). Все они имеют изменяемый размер и могут быть размещены в любом месте на странице.
Так, например, если я нажму текстовая запись значок небольшая коробка появится на странице. Я могу переместить это, щелкая и удерживая его и двигая мышь. Я могу изменить его размер, перетаскивая один из синих прямоугольников вокруг его края, как в MS Paint, верно? Эта техника может быть применена ко всем функциям, которые вы размещаете на странице, будь то картинка, игра, кнопка, видео или баннер.

Внизу по левой стороне вы увидите более яркие элементы, такие как Windows Media Player, Quicktime, Flash Player, кнопку RSS-канала и рекламные баннеры. Разместите один из них на странице и измените размер по мере необходимости. Затем, чтобы поместить контент в него (например, видео), дважды щелкните поле и нажмитеПросматриватькнопка, чтобы найти файл на вашем компьютере.
Таким образом, вы точно знаете, насколько большими будут все эти функции, по бокам есть две шкалы измерения с движущимися маркерами, синхронизированными с вашей мышью. Чтобы получить реальное представление о том, как все будет выглядеть позже, вы можете просмотреть свой сайт в браузере. Просто нажмите “˜файл' а потом “˜Предварительный просмотр в браузере». Это запустит ваш браузер по умолчанию с вашим сайтом, отображаемым так же, как в Интернете.
Скорее всего, ваш сайт будет иметь более одной страницы, и чтобы упростить редактирование и перекрестную проверку, вы можете открыть сразу несколько вкладок. Вы также можете создать базовую страницу только с заголовками и строкой меню для использования в качестве шаблона для каждой страницы веб-сайта. Для этого создайте базовый вид сайта и нажмите «файл». Затем нажмитеСохранить как шаблон'.

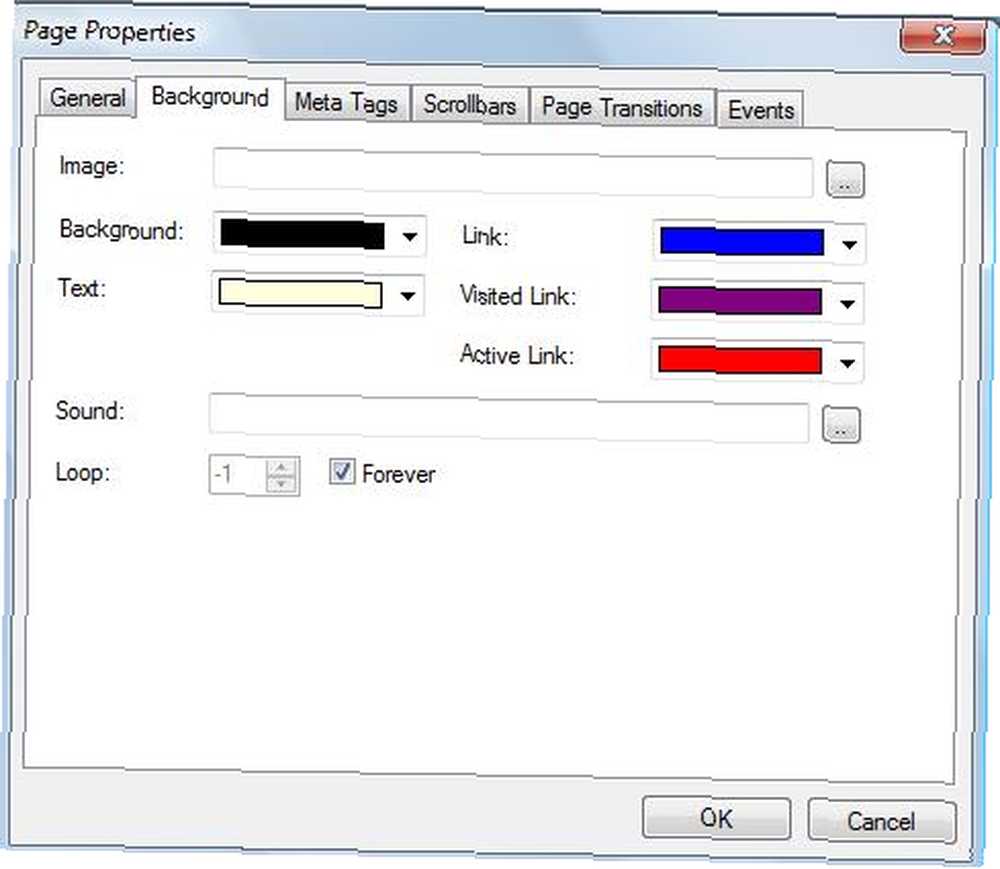
Чтобы изменить основные свойства вашей страницы, щелкните правой кнопкой мыши фон и выберите “˜Свойства страницы». Отсюда откроется окно с вкладками, такими как “˜Фон' а также “˜Полосы прокрутки». Вы можете изменить цвета, добавить изображение в качестве фона и сделать модные полосы прокрутки и переходы страниц.
Опции и функции в этой программе очень хорошо продуманы. Когда вы закончили свой сайт, вам нужно сделать две вещи, чтобы запустить его в сети.
- Перейдите на ваш веб-хост и загрузите все изображения, видео и другие файлы, которые вы использовали, не меняя их имени (это важно, иначе сайт не будет знать, как их найти).
- Затем нажмите “˜Посмотреть'в BlueVoda и выберите “˜HTML страницы». Когда HTML-код появится на вашем экране, скопируйте его и вставьте в HTML-редактор вашего хоста. Эта страница теперь будет онлайн.
Повторите этот процесс для всех страниц сайта.
СОВЕТ: Для лучшей совместимости с BlueVoda вы можете использовать VodaHost (именно здесь они зарабатывают деньги), но он работает так же хорошо с бесплатными хостинговыми компаниями, такими как FreeWebs, если вы выбираете “˜продвинутыйредактор сайта (это позволит вам загрузить HTML).
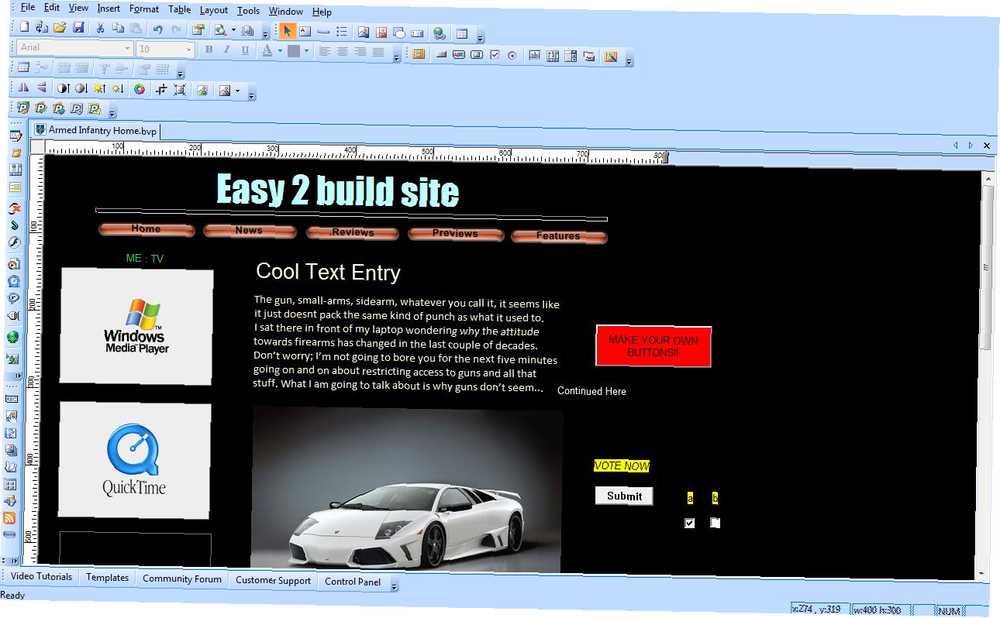
Сайт ниже взял меня десять минут строить:

Представьте, что вы можете сделать за несколько часов или дней.
Венди также оплатила 2 другие услуги по бесплатному созданию собственного веб-сайта. Создание бесплатного веб-сайта без раздражающей рекламы Создание бесплатного веб-сайта без раздражающей рекламы Наличие веб-сайта необходимо, если вы хотите продать продукт или услугу, запустите онлайн бизнес, некоммерческая организация или интернет-газета. Но, может быть, вам просто нужен веб-сайт для одноразового мероприятия, чтобы ..., или, может быть, одноразовая веб-страница Как создать одноразовую веб-страницу Как создать одноразовую веб-страницу - ваша вещь?











