
Joseph Goodman
0
1267
147
Если вы веб-дизайнер, работающий с современными онлайн-дизайнами, вы бы уже использовали CSS-фильтры и то, как они добавляют визуальную привлекательность дизайна. Вместо того, чтобы кодировать свои собственные фильтры, вы должны для удобства проверить сайт CSS FilterLab.

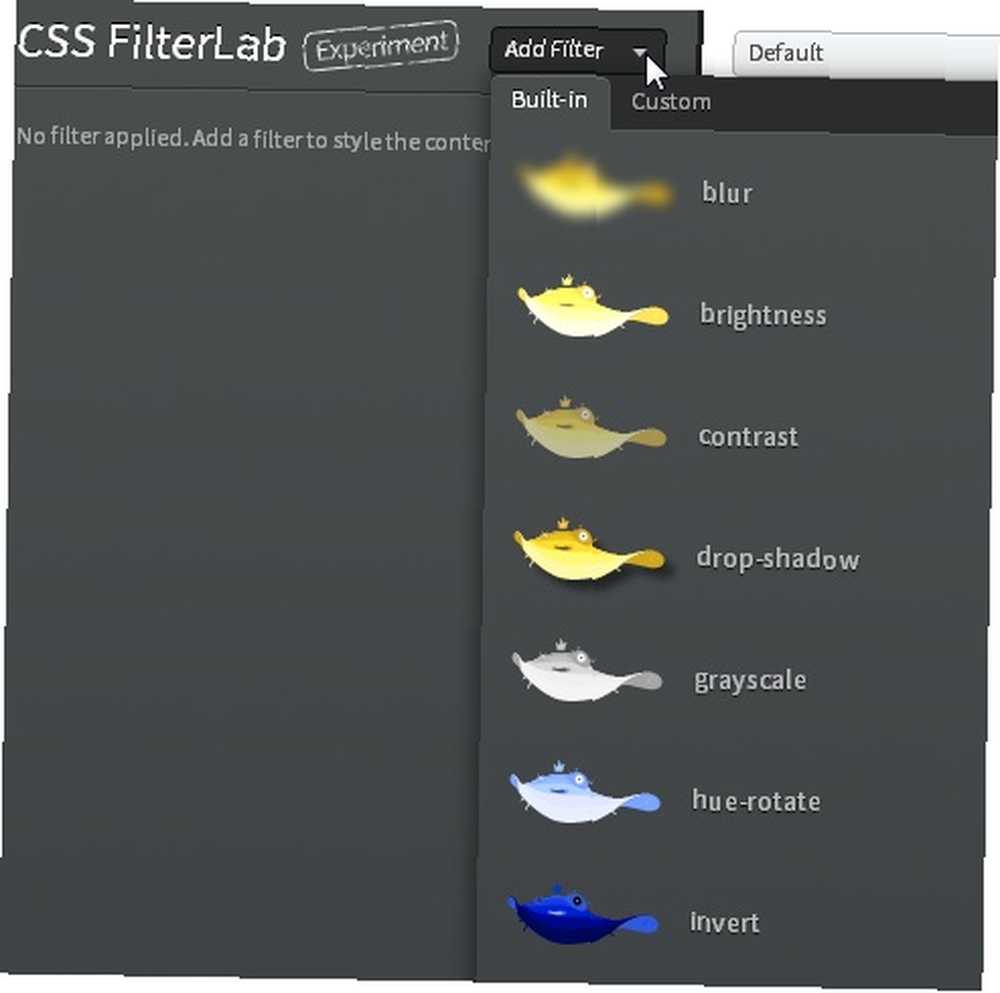
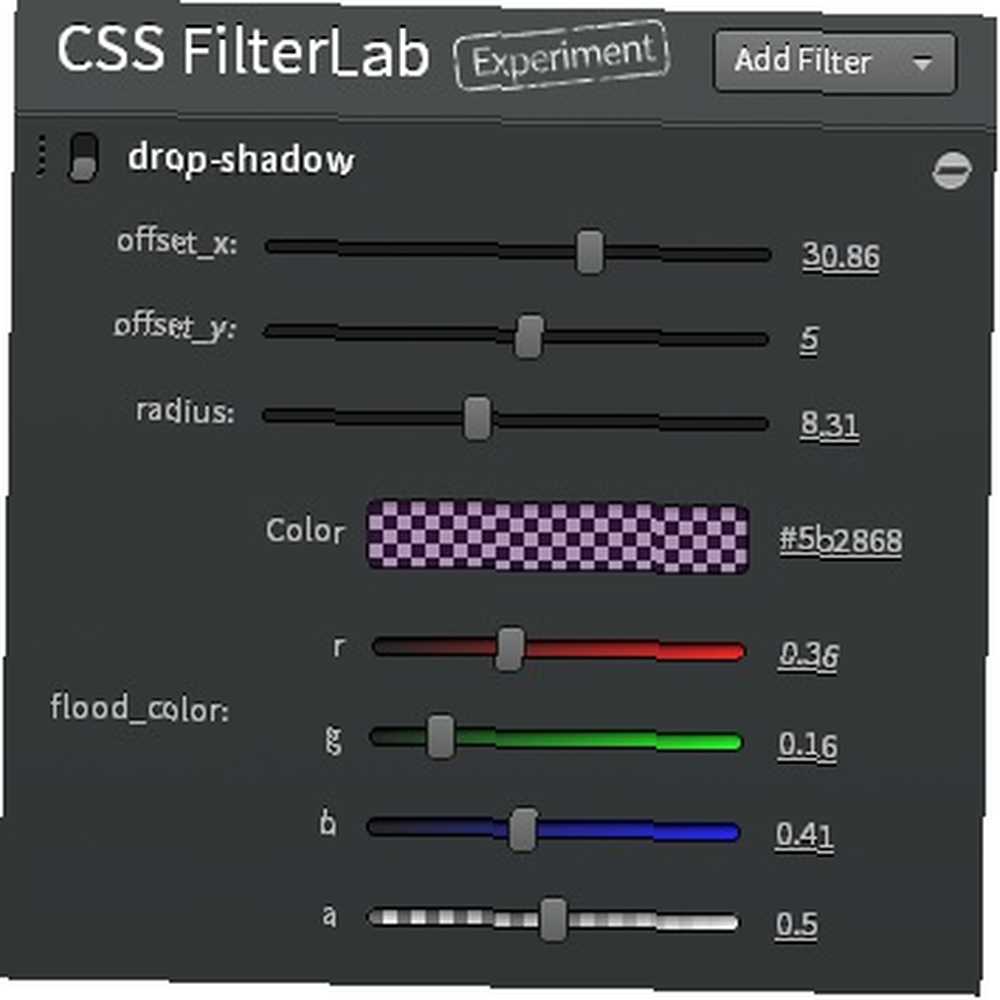
CSS FilterLab - это бесплатный веб-сервис, который позволяет вам получить коды для CSS-фильтров. Все, что вам нужно сделать, это выбрать нужный фильтр из списка. Следующим шагом является настройка параметров фильтра в соответствии с вашими предпочтениями. В зависимости от фильтра эти настройки включают настройку смещения, цвета, углы поворота и т. Д..

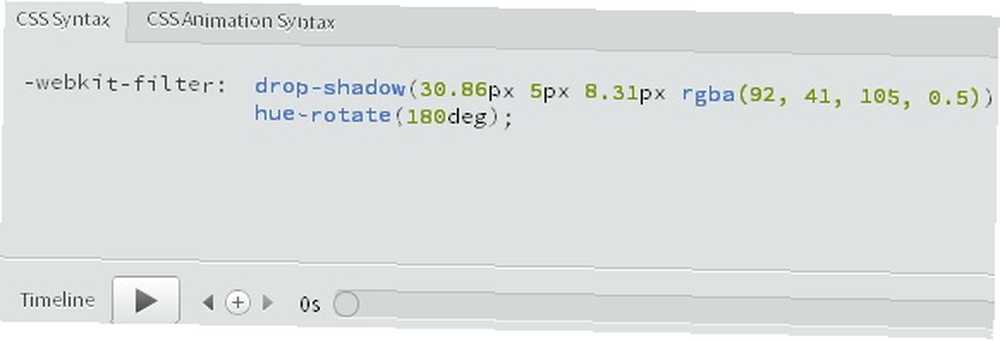
Предварительный просмотр эффекта вашего фильтра можно увидеть на правой стороне панели на изображении. С помощью функции Animate на сайте вы можете создавать анимации на основе ключевых кадров с помощью фильтров. Код ваших фильтров и анимаций генерируется под изображением, откуда вы можете его скопировать.

Особенности:
- Удобный сервис.
- Ваши фильтры и анимации создаются под изображением, откуда вы можете скопировать его.
- Позволяет получить пользовательские фильтры CSS.
- Показывает влияние ваших фильтров на изображение.
- Позволяет создавать анимации на основе ключевых кадров.
- Похожие инструменты: CSSLint 11 Полезные инструменты для проверки, очистки и оптимизации вашего CSS-файла 11 Полезные инструменты для проверки, очистки и оптимизации вашего CSS-файла, Gridcalc Как сделать сайт: для начинающих Как сделать сайт: для начинающих сегодня я проведет вас через процесс создания полноценного сайта с нуля. Не волнуйтесь, если это звучит сложно. Я проведу вас через каждый шаг. , Colorspire 10 сайтов для игры с цветами и создания цветовых палитр 10 сайтов для игры с цветами и создания цветовых палитр, CSS3 Dropshadow Generator 5 шагов ребенка к обучению CSS и становлению умником CSS Sorcerer 5 шагов ребенка к изучению CSS и становлению кайтом - CSS CSS Sorcerer - единственное наиболее важное изменение, которое веб-страницы видели за последнее десятилетие, и оно проложило путь к разделению стиля и контента. По-современному, XHTML определяет семантическую структуру ... и стили слоя 10 простых примеров кода CSS, которые вы можете выучить за 10 минут 10 простых примеров кода CSS, которые вы можете изучить за 10 минут Мы рассмотрим, как создать встроенную таблицу стилей, чтобы вы могли практиковать свои навыки CSS. Затем мы перейдем к 10 базовым примерам CSS. Оттуда ваше воображение является пределом! .
Проверьте CSS FilterLab @ http://html.adobe.com/webstandards/csscustomfilters/cssfilterlab











