
William Charles
0
3701
268
Если в прошлом вы пытались писать код вручную и отказались, есть большая вероятность, что вы обратились к редактору WYSIWYG. Многие из лучших инструментов веб-дизайна используют “то, что вы видите, это то, что вы получаете” метод, в том числе Dreamweaver и Coda, но если есть одна вещь, большинство профессионалов, которые используют эти инструменты, стремятся к его аккуратному коду. Редакторы WYSIWYG не имеют хорошей репутации, когда дело доходит до создания чистого и сжатого кода, но DivShot надеется изменить это.

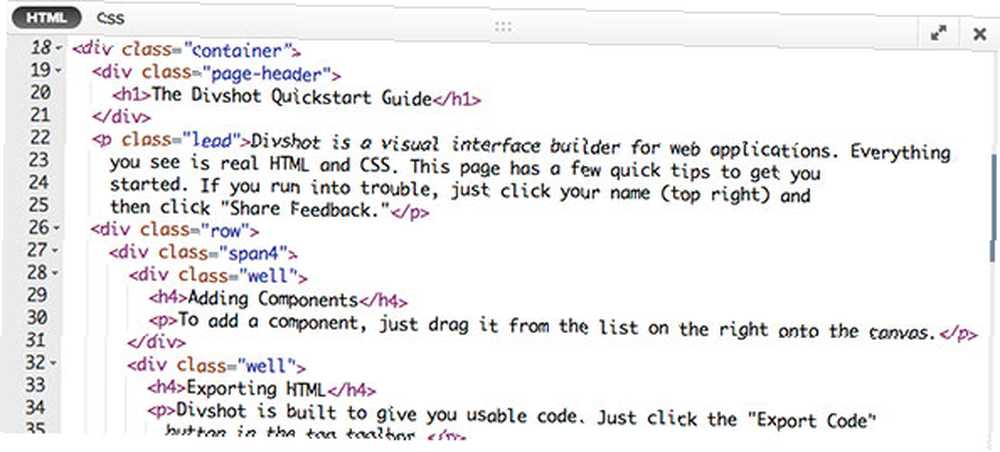
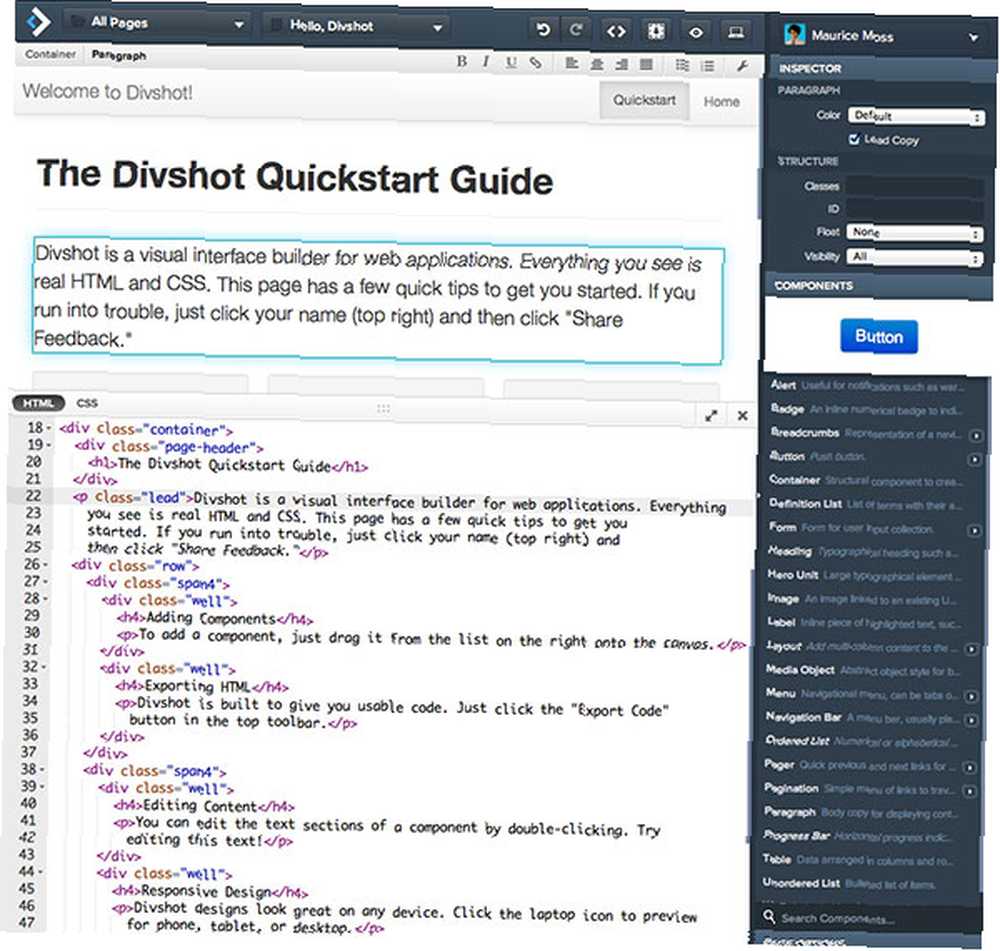
Работая в браузере как веб-приложение, DivShot позволяет перетаскивать элементы, текст, поля и многое другое на страницу при создании сайта. Все, что вы видите на странице, это HTML и CSS 4 Бесплатные и превосходные инструменты для редактирования CSS-кода 4 Бесплатные и отличные инструменты для редактирования CSS-кода Сайты - это удивительные инструменты, которые передают всевозможную информацию и идеи. Они довольно сильно эволюционировали всего за 10–15 лет, и теперь ожидается, что они будут первоклассными и красиво оформленными… с правильной разметкой, добавляемой по мере продвижения. Лучшее в DivShot с точки зрения кодирования - это то, что код выглядит так, как будто он написан от руки, с аккуратными отступами, чтобы ваш внутренний кодер был доволен.

С отзывчивым и простым пользовательским интерфейсом DivShot погрузит вас в процесс создания красивых веб-сайтов из вашего браузера. Все необходимые инструменты, элементы управления и предпочтения находятся по краю экрана, как если бы вы использовали редактор рабочего стола. DivShot в настоящее время находится в бета-версии, и бесплатно зарегистрироваться и использовать (хотя обычно “бета, будьте осторожны” совет применим).
Особенности:
- Редактор WYSIWYG в реальном времени в вашем браузере.
- Вносимые вами изменения мгновенно отражаются в HTML и CSS..
- Прошлое в фрагментах кода и посмотреть результаты в режиме реального времени.
- В настоящее время в свободной бета-фазе.
Проверьте DivShot @ DivShot.com











