Michael Cain
0
3194
688
Веб-разработчику не очень удобно тестировать свой веб-дизайн только на компьютере и обнаруживать, что дизайн глючит при просмотре со смартфона. Здесь, чтобы помочь вам решить эту проблему на этапе разработки, приложение под названием FROONT.
FROONT - это бесплатный веб-сервис, который позволяет создавать веб-сайты с адаптивным интерфейсом. Вы начинаете пользоваться веб-сервисом, создавая учетную запись на сайте. Следующий шаг - начать с нового холста, хотя вы также можете протестировать сайт с его демонстрационной страницей. На холсте вы найдете элементы управления на левой панели, которые позволяют добавлять контейнеры, сетки, текст, изображения и векторы. Вы можете нажать на тип элемента, который вы хотите добавить.

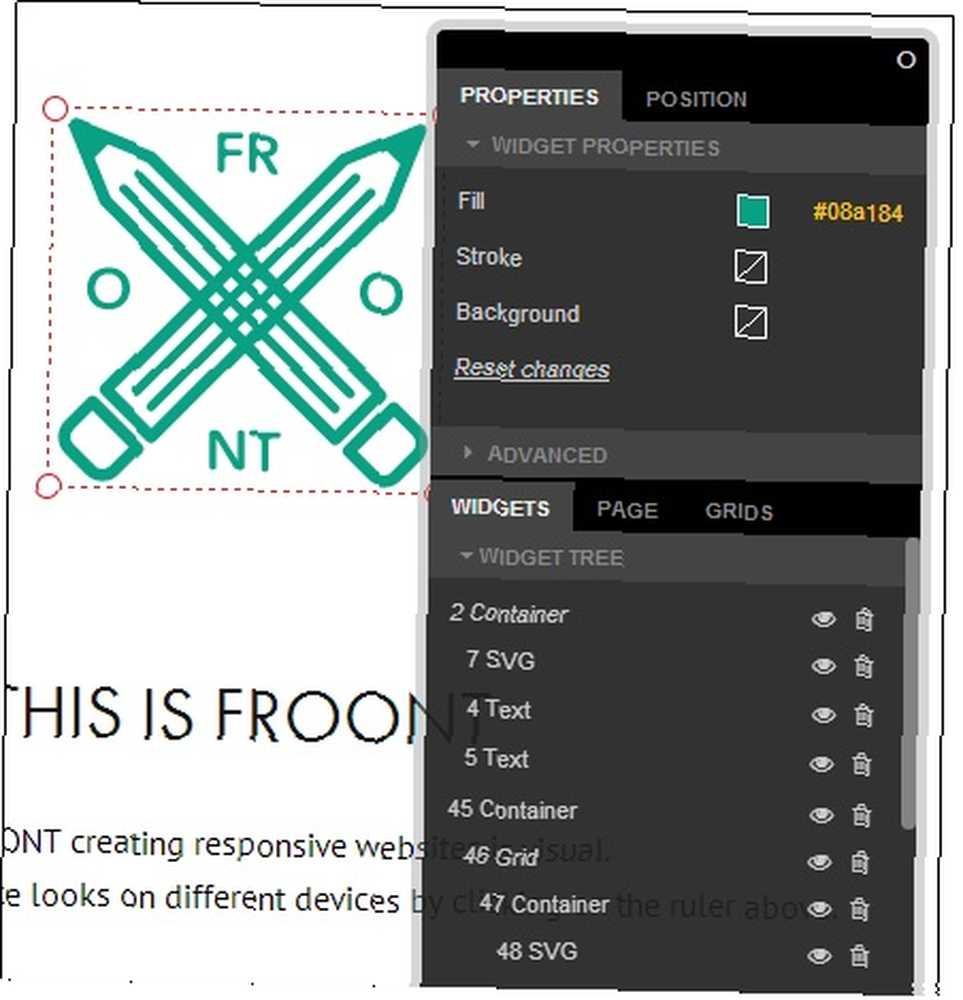
Может быть небольшая задержка между нажатием на кнопку и элементом, фактически появляющимся на странице - это время загрузки элемента. Когда элемент присутствует на странице, вы можете щелкнуть его, чтобы выделить его.

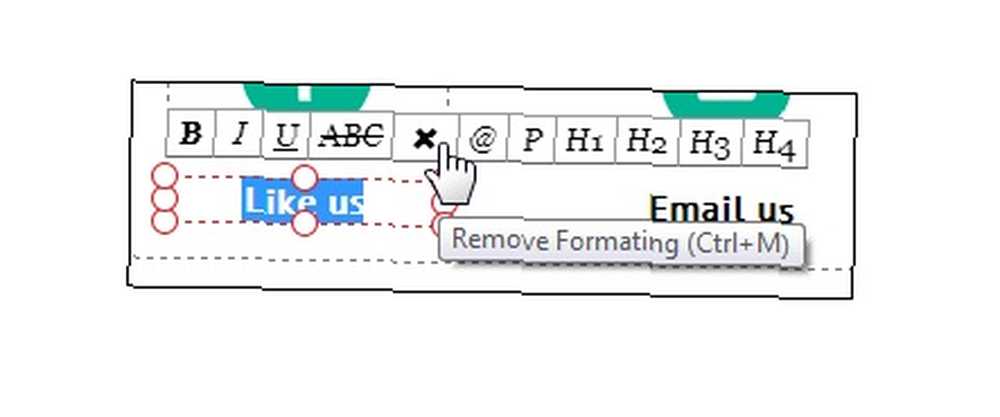
С выбранным элементом, вы найдете его поле иерархии прямо на странице. Это поле с плавающей иерархией позволяет легко удалить или перейти к определенному элементу. Чтобы редактировать элементы, все, что вам нужно сделать, это дважды щелкнуть по элементу. Элементы могут быть изменены, чтобы соответствовать вашим собственным предпочтениям дизайна. Для текстовых полей в мини-плавающем окне появится множество параметров, которые позволят вам добавить специальное форматирование к тексту..

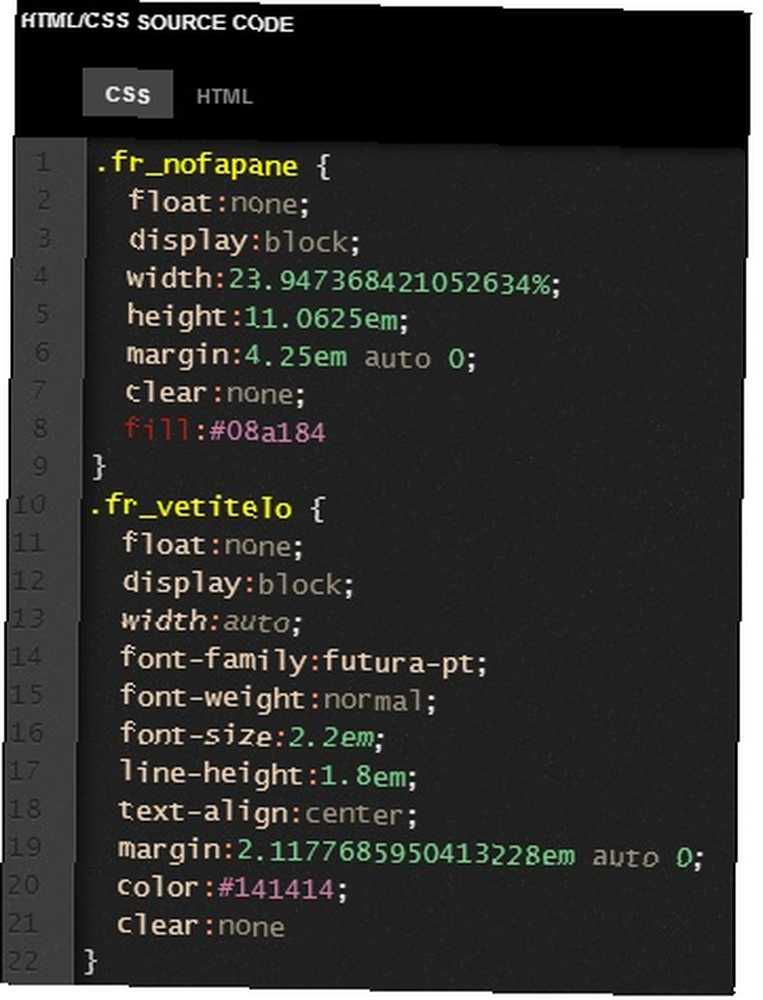
Как только вы закончите вносить изменения в страницу, вы можете получить CSS и HTML-код дизайна страницы. Вы также можете поделиться URL страниц, которые вы создаете, чтобы поделиться дизайном с друзьями и соавторами.

При редактировании своих дизайнов вы можете просто изменить размер окна браузера, чтобы увидеть, как будет выглядеть ваша страница в браузере с меньшими размерами, например, на смартфоне..
Особенности:
- Удобный веб-сервис.
- Позволяет создавать веб-страницы в адаптивном интерфейсе.
- Помогает сэкономить время на тестировании сайта отдельно на устройствах.
- Страница перестраивается при изменении размера окна браузера.
Проверьте FROONT @ http://froont.com











