Michael Fisher
0
3064
301
 Многие из вас, вероятно, запрыгнули на WordPress или поезд Tumblr, но все еще есть ряд людей, которые держатся за Blogger. Google не отставает от Joneses с новым интерфейсом Blogger in Draft, а веб-инструмент все еще предоставляет более дешевую альтернативу для полной настройки и оригинальные доменные имена для личных блогов..
Многие из вас, вероятно, запрыгнули на WordPress или поезд Tumblr, но все еще есть ряд людей, которые держатся за Blogger. Google не отставает от Joneses с новым интерфейсом Blogger in Draft, а веб-инструмент все еще предоставляет более дешевую альтернативу для полной настройки и оригинальные доменные имена для личных блогов..
Если вы являетесь пользователем Blogger, вы можете, “Как я могу создать одну из тех безумно крутых контактных форм, которые есть во всех других блогах мира??” К счастью, если вы также являетесь пользователем Google Docs, это можно сделать относительно легко (и абсолютно безболезненно).
Создание формы
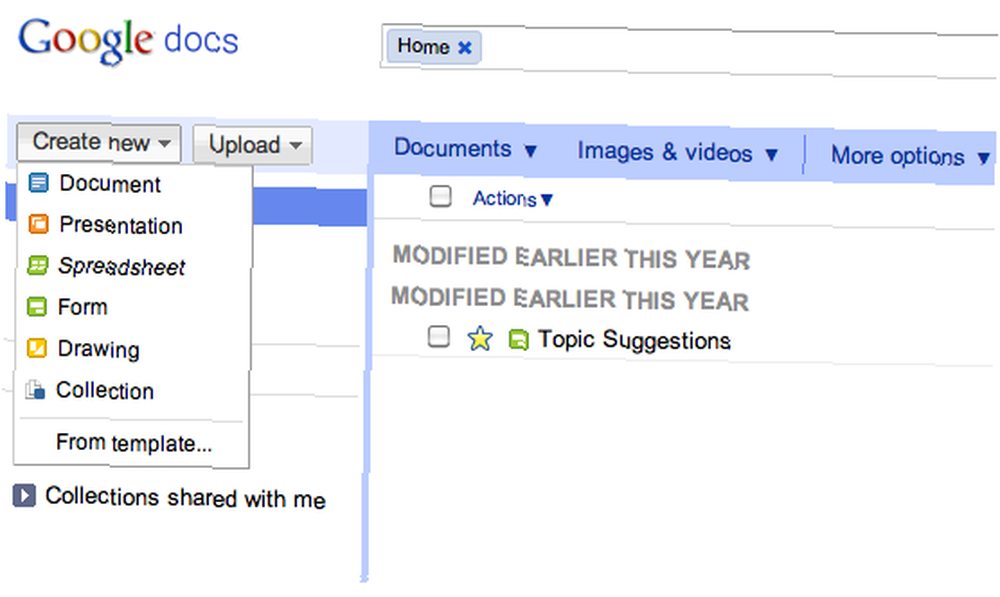
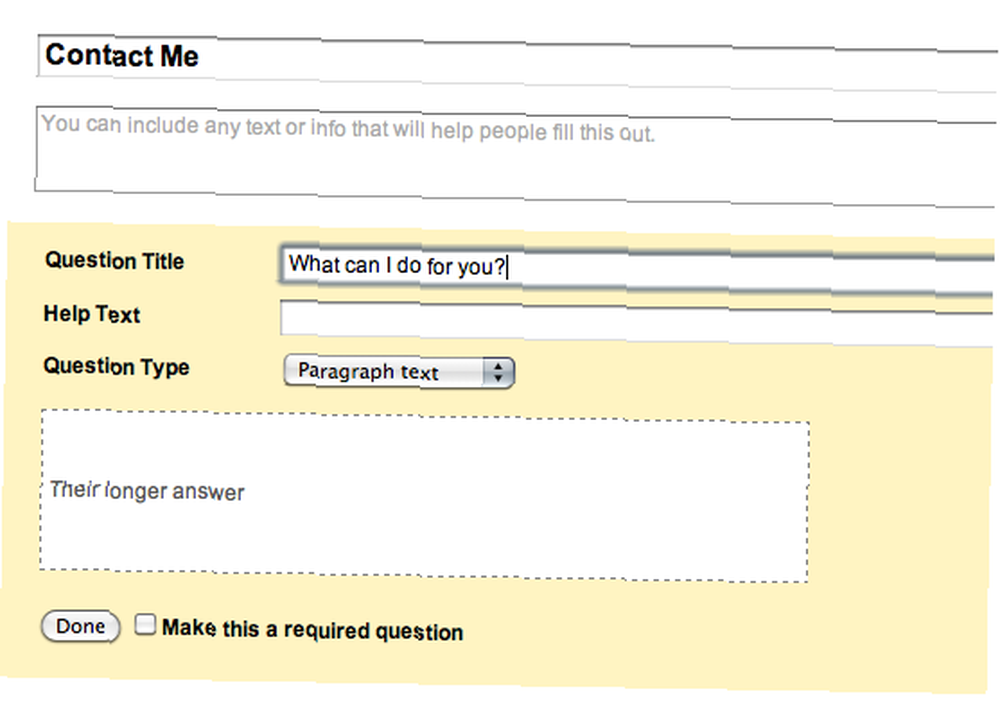
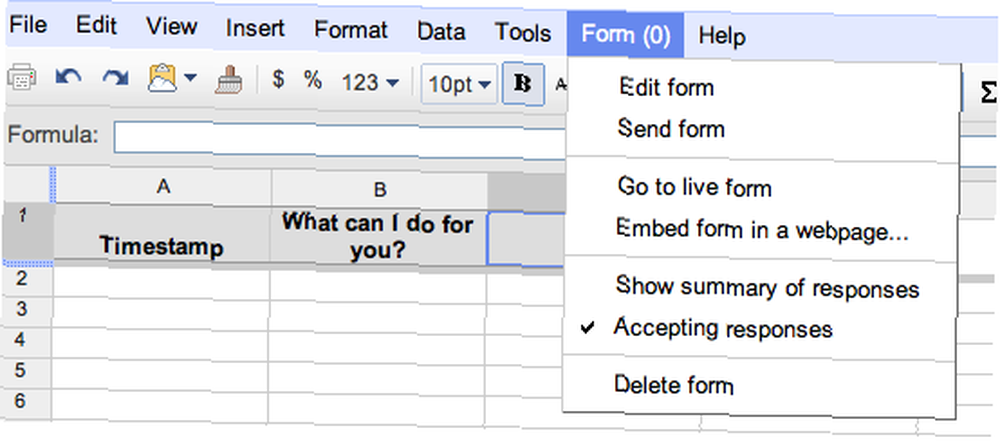
Для начала войдите в Google Docs и создайте новую форму, как показано на рисунке ниже. Вы можете указать название для своей формы, чтобы сохранить себя организованным, но вы можете оставить этот раздел своей формы как “Без названия” и это не будет иметь никакого значения. Для того, чтобы сделать ее допустимой контактной страницей, вы должны предоставить пользователям “текст абзаца” тип вопроса. Это дает достаточно места для длинных вопросов или комментариев.


Обратите внимание, что в форму по умолчанию автоматически вставляются два примера вопроса. Обязательно удалите второй образец, иначе у вас будет фантомный запрос, который вам на самом деле не нужен. Однако, если вы хотите добавить больше вопросов, используя разные форматы ответов (флажки, множественный выбор и т. Д.), Вы можете это сделать. Вы даже можете сделать ответы, необходимые для таких элементов, как контактные данные. После того, как вы закончите, не забудьте сохранить его.

Копирование формы
Возможно, вы уже знаете, что формы Google имеют тенденцию придерживаться ненастраиваемых шаблонов, которые часто плохо сочетаются с дизайном вашего блога. Конечно, вы можете встроить форму, используя код iFrame, но он по-прежнему сохраняет тот же формат, что и предварительно спроектированные шаблоны для формочек печенья. К счастью, есть способ обойти это.
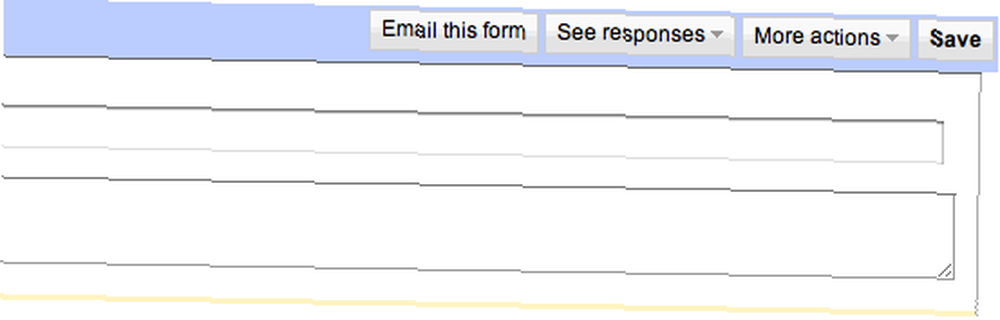
После заполнения формы вернитесь на домашнюю страницу Документов и откройте электронную таблицу только что созданной формы. Как примечание, эта электронная таблица позволит вам увидеть все материалы, представленные в вашей форме. Когда вы прибудете на эту страницу, выберите “форма” в строке меню, а затем нажмите “Перейти в живую форму“.


Просматривая страницу формы, вы должны использовать любую функцию, которую ваш браузер позволяет просматривать исходный код страницы. Поскольку я использую Chrome на своем Mac для этого урока, я просто использовал трекпад, чтобы открыть контекстное меню, и выбрал “Просмотр исходной страницы“.


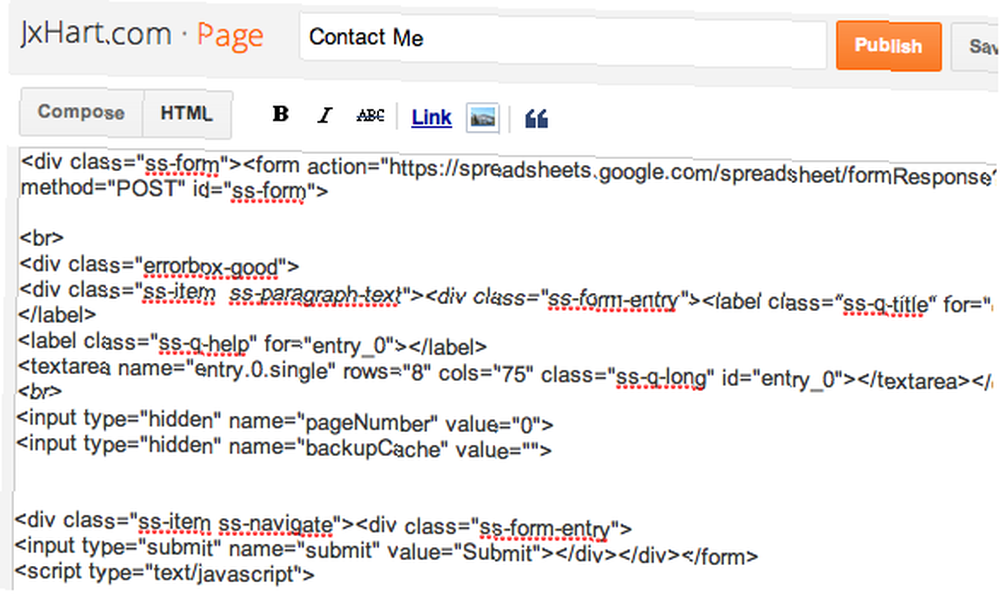
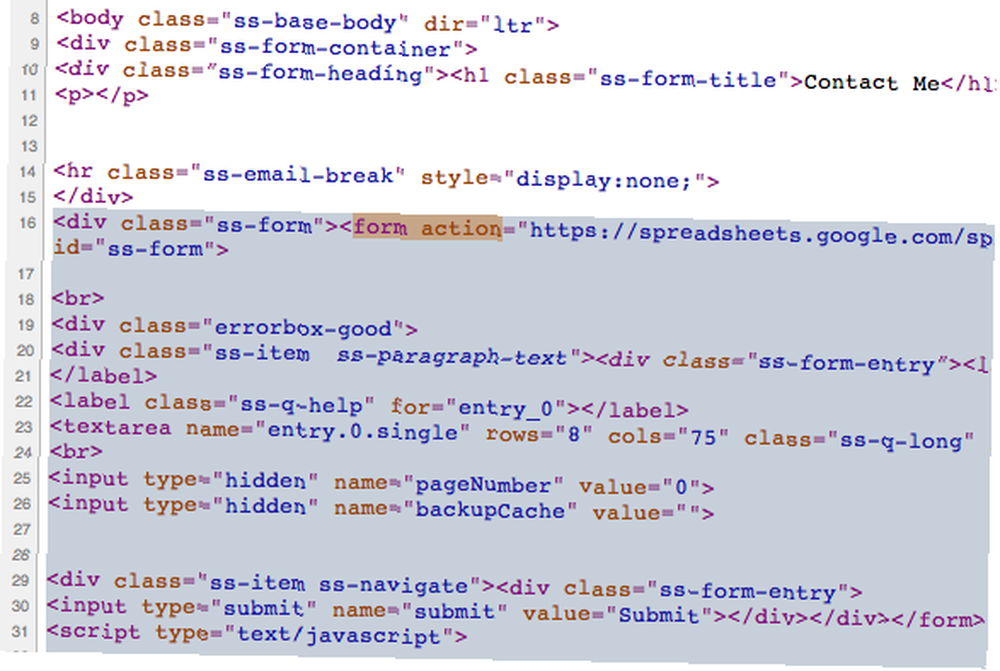
Прямо здесь все может стать утомительным, поэтому обратите пристальное внимание. Вы должны использовать функцию поиска вашего браузера (CTRL + F), чтобы найти термин “форма действия“. Когда вы найдете его, вы должны увидеть этот код:
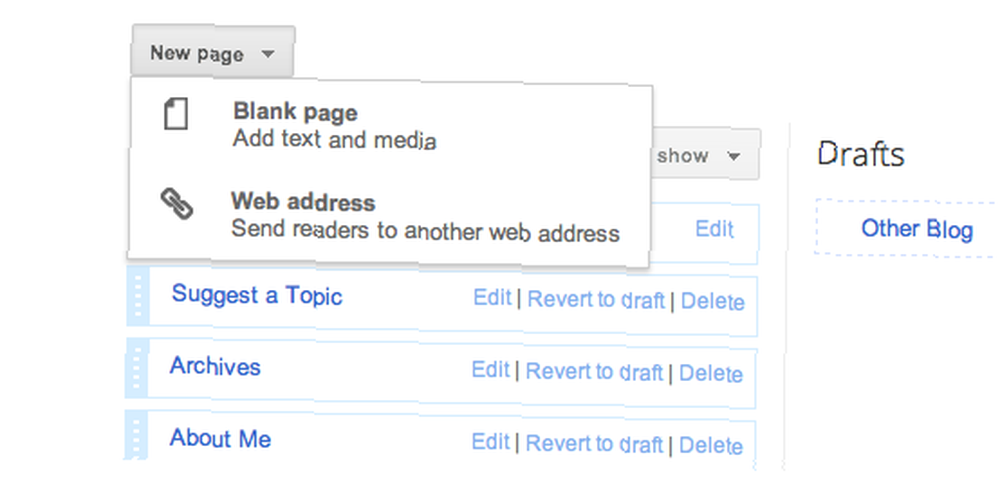
Прежде всего, вы должны создать новую страницу для своего блога и дать ей право “Свяжитесь со мной” или что-то подобное. Открыв его, перейдите непосредственно в раздел редактирования HTML на странице и вставьте код.
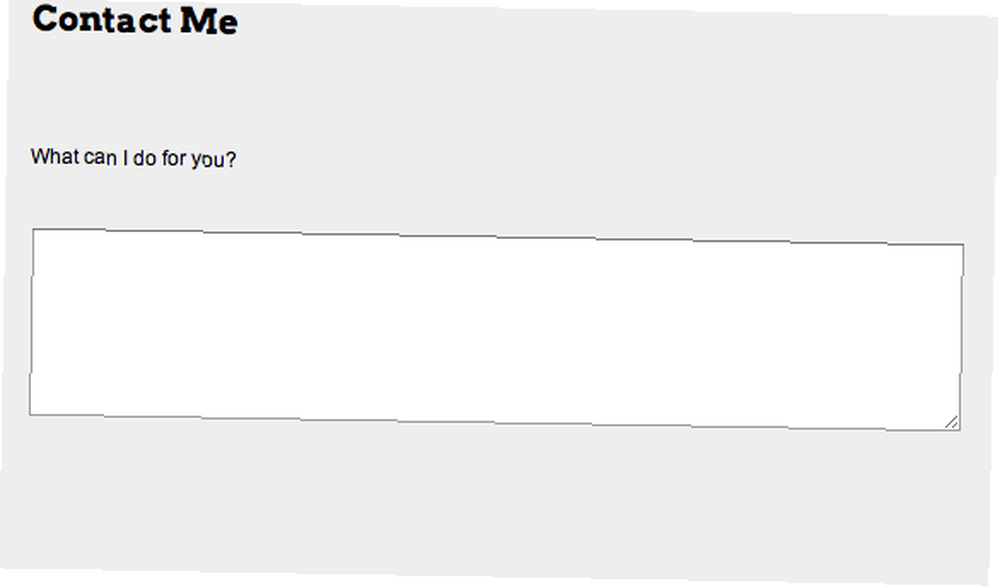
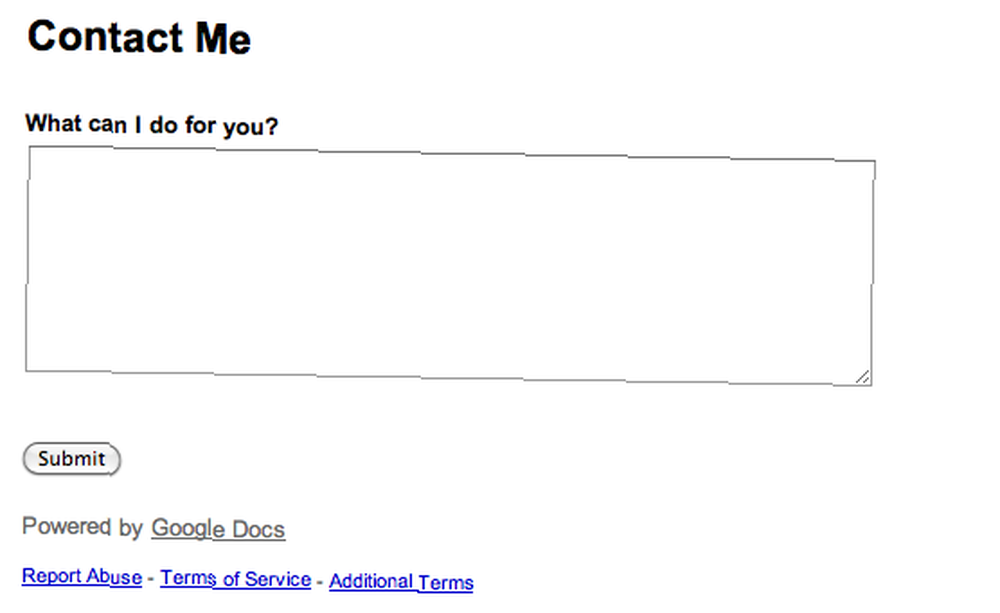
На данный момент вы в основном выполнили задачу установки формы в своем блоге. На этом этапе ваш предварительный просмотр должен выглядеть примерно так, как показано ниже. Тем не менее, предварительные просмотры будут отличаться для разных людей в зависимости от машины, которую они используют.
Настройка формы
Как я обнаружил в своем личном блоге, иногда возникают такие проблемы, как слишком большое пространство между заголовком страницы и самой формой или поле для ответа, слишком большое для ширины блога. Эти незначительные проблемы могут быть легко устранены.
Если у вас возникли проблемы с тем, что между заголовком и вопросами слишком много места, найдите любой
уштеги и удалите их. Однако, если у вас есть проблемы с шириной поля ответа, найдите следующую строку кода:
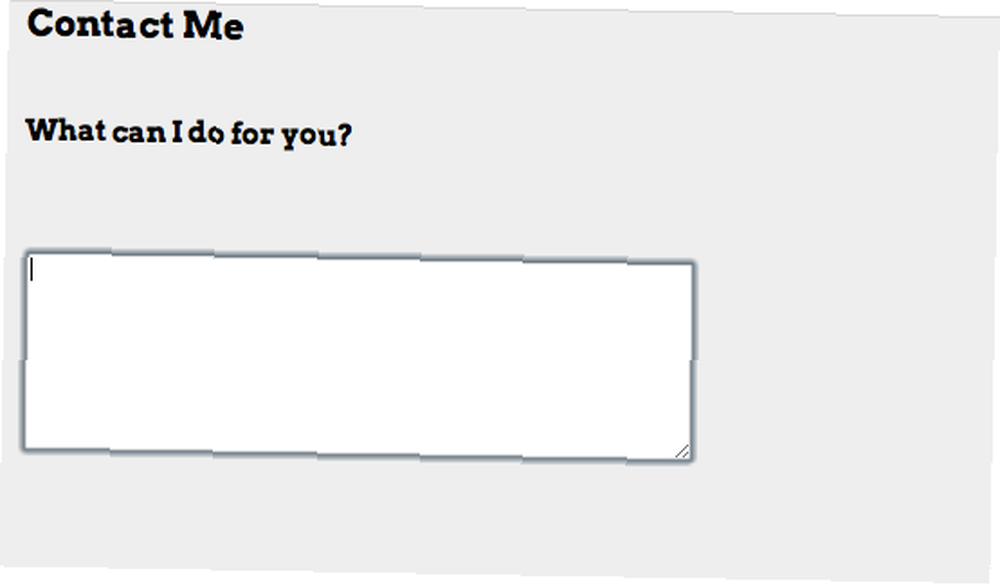
Регулируя “смещ_по_столбцам” значение на меньшее число, вы можете изменить ширину блога, чтобы соответствовать меньшим экранам или альтернативным браузерам. Кроме того, вы можете изменить шрифты вопросов при редактировании страницы. При достаточной настройке вы можете получить что-то вроде следующего изображения.
Заключение
Это быстрый и эффективный способ разместить бланк Google Docs, соответствующий стилю, в вашем блоге Blogger, и учебное пособие может быть адаптировано для любого другого блога или веб-сайта. Вы можете сделать намного больше, чем вы видите здесь, поэтому убедитесь, что вы немного поиграете с ним.
Какие еще сайты вы используете для создания веб-форм? Как этот урок сработал для вас? Если у вас есть какие-либо проблемы с созданием собственной веб-формы, сообщите нам об этом в комментариях или альтернативно задайте вопрос на MakeUseOf Ответы.