
William Charles
0
5294
634
Несколько недель назад я писал о том, как Google кардинально меняет результаты поиска. Что такое семантическая разметка и как она изменится в Интернете навсегда [Технология объяснена] Что такое семантическая разметка и как она изменит Интернет навсегда [объясненная технология], добавив еще и больше семантической информации - или то, что Google любит называть Rich Snippets.
Совсем недавно это было в форме метаданных рецепта, таких как ингредиенты или время приготовления. Если вы ведете блог на WordPress, основанный на обзорах чего-либо, то добавить семантическую разметку легко.
Тем не менее, вы можете обнаружить, что выбранная вами тема блога выдает несколько ошибок, поэтому давайте посмотрим на подходящий плагин и как справиться с некоторыми из ошибок, которые вы можете увидеть.
GD StarRatings:
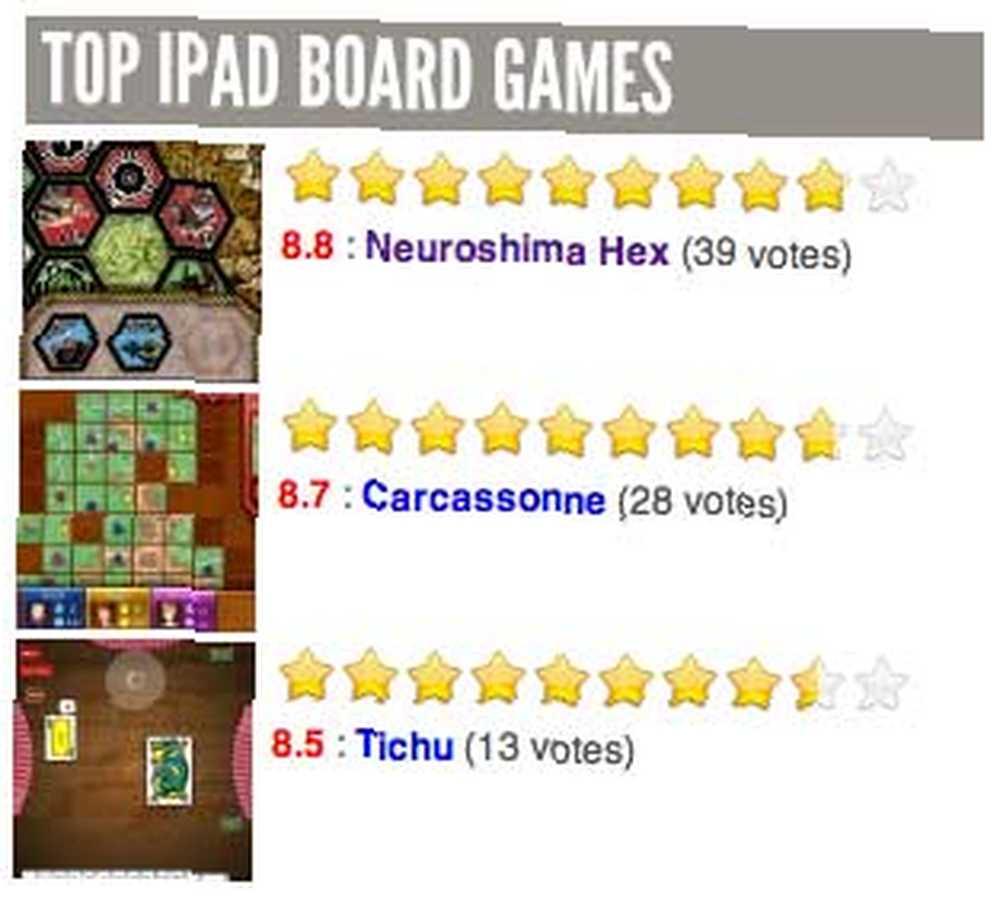
Если вы делаете какие-либо обзоры в своем блоге, GDStarRatings - абсолютно необходимый плагин, и я использую его с самого начала на своем сайте настольных игр для iPad, чтобы позволить читателям оценивать игры, в которые они играли..

Этот плагин существует уже давно, и разработчики были достаточно продуманны, чтобы включить разметку Rich Snippet с прошлого года. В отличие от нового микроформата Recipe, разметка и правила для рецензий давно установлены, поэтому сам плагин создает хорошо отформатированный рецензионный код без каких-либо ошибок валидации Google..
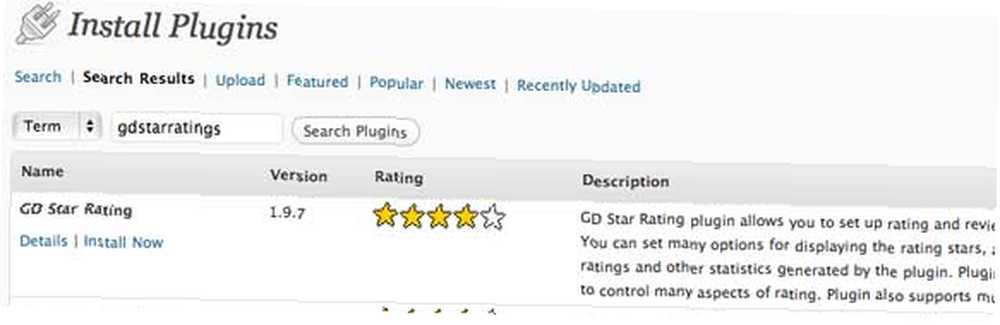
Давайте кратко рассмотрим установку и настройку плагина, так как он может быть немного сложным со всеми доступными вам опциями. Во-первых, давайте загрузим его из интерфейса WordPress.

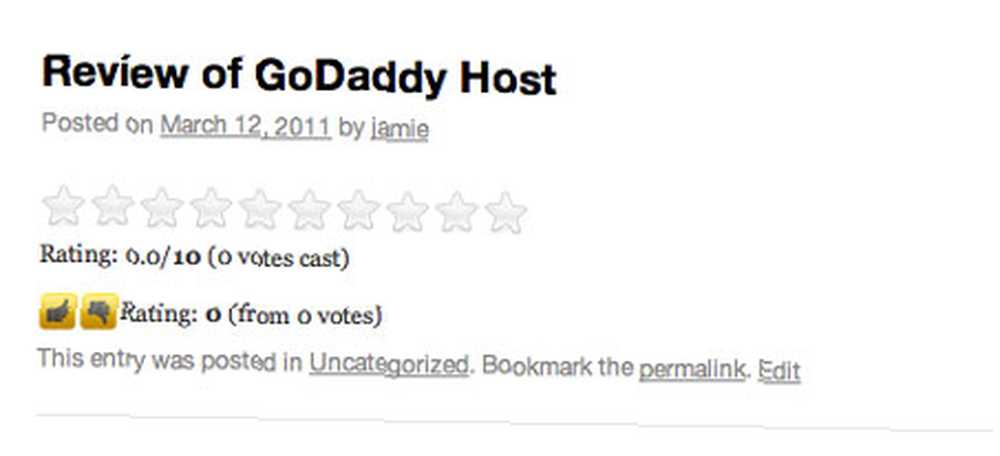
После активации по умолчанию плагин добавляет блок рейтинга, блок больших пальцев, а также комментарии рейтинги.

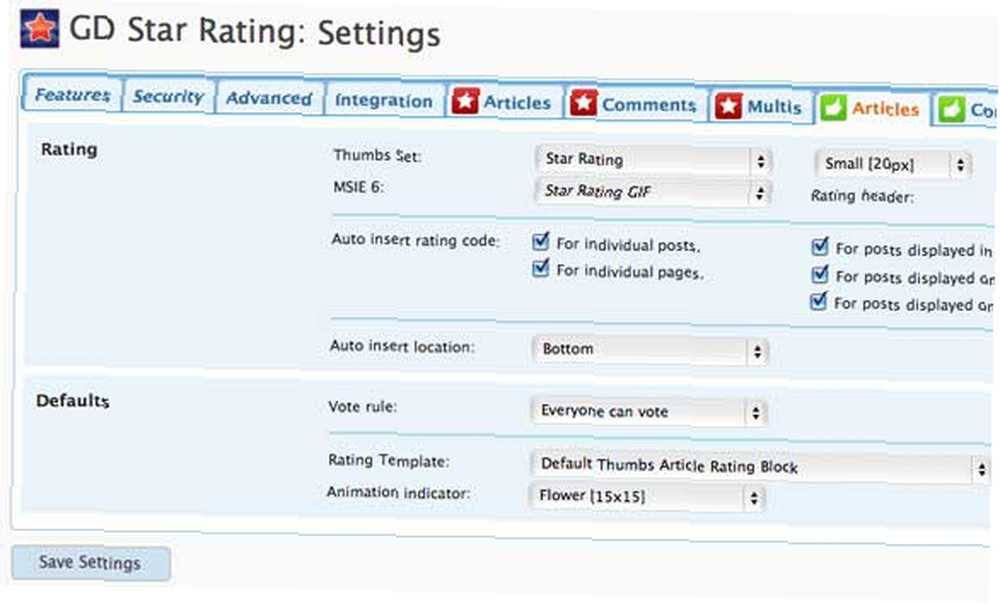
Давайте отключим некоторые из тех, которые нам не нужны. Разверните новый раздел оценок на боковой панели администратора и нажмите настройки. Начните с отключения “пальцы вверх” оценки, нажав на зеленый палец вверх рядом со словом статьи (посмотрите на скриншот). Отмените выбор всех параметров для Авто-вставка кода рейтинга, и это должно удалить их.

Я пошел дальше и сделал то же самое для всех других автоматически вставленных рейтинговых блоков, за исключением основного звёздного рейтинга статьи, единственного, который я хочу.
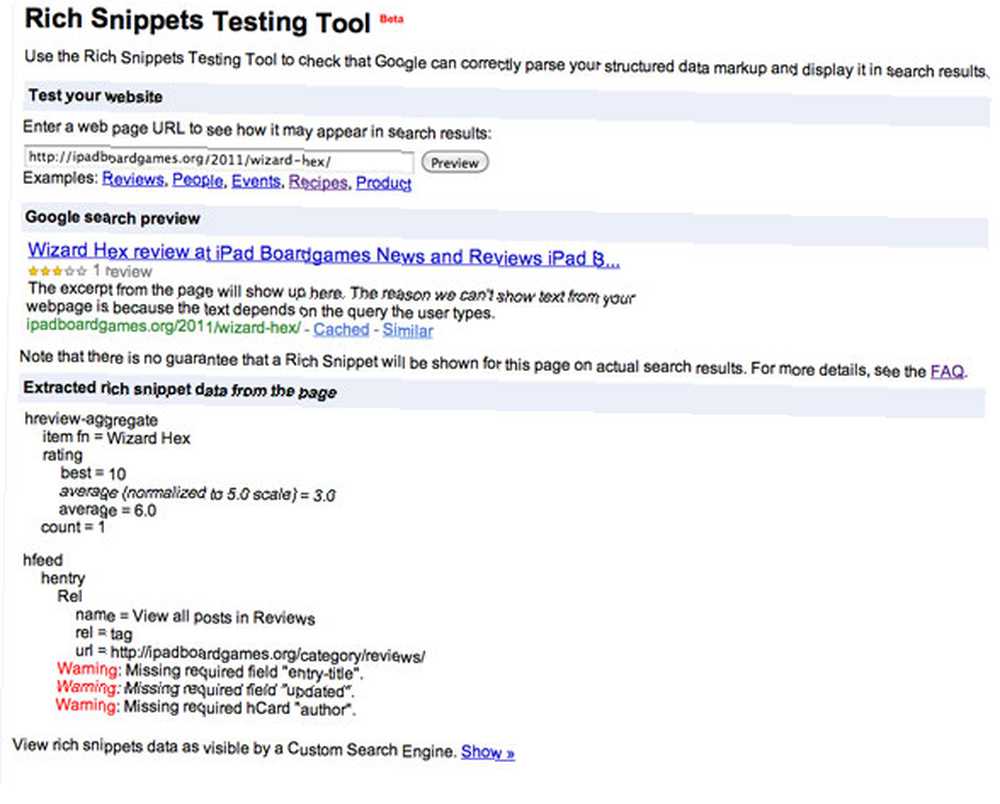
Тестирование с помощью Google Rich Snippets Testing Tool:
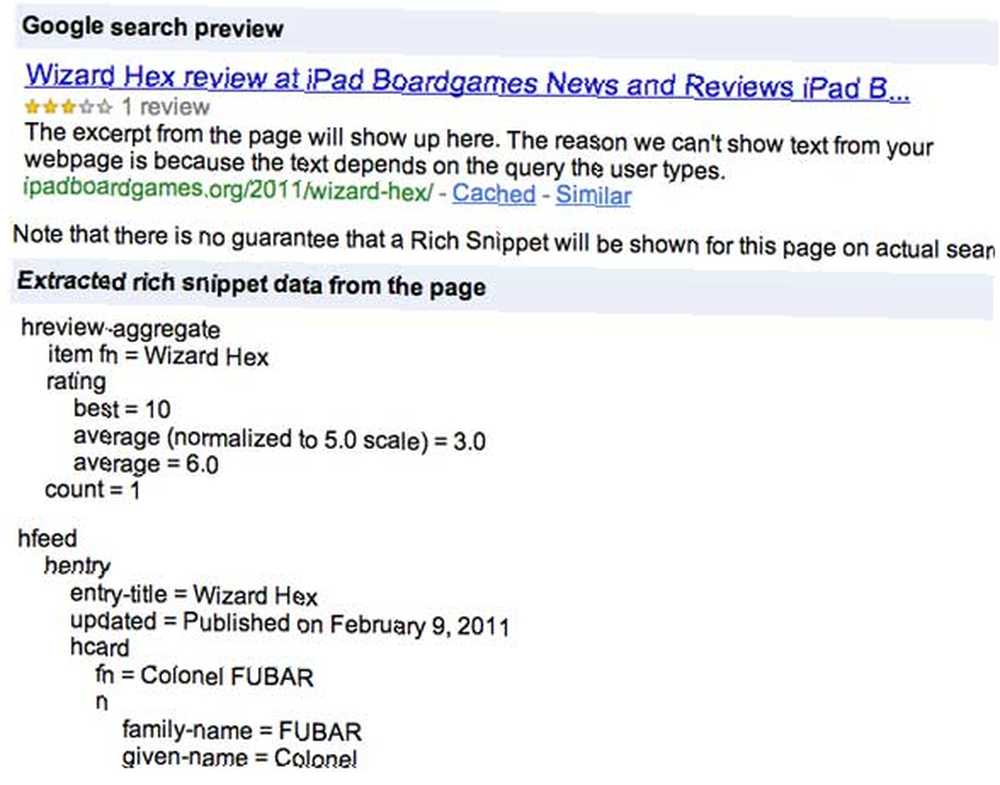
Перейдите к инструменту тестирования расширенных фрагментов Google здесь и введите URL одного из ваших отзывов..

Пройдя через инструмент тестирования, вы можете обнаружить еще несколько ошибок, как и я, но они будут связаны с вашей отдельной темой, а не с плагином оценок. Например, на моей теме я обнаружил, что даже такая простая семантическая информация, как “начальное название” не добавлялся. Чтобы исправить это, вам нужно знать немного HTML.
Предупреждение: отсутствует обязательное поле “начальное название”.
Предупреждение: отсутствует обязательное поле “обновленный”.
Предупреждение: отсутствует необходимая карта “автор”.
Откройте папку темы вашего блога, расположенную по адресу wp-content / themes / (название темы) если вы собираетесь через FTP или с экрана администратора WordPress, раскройте Внешность элемент боковой панели и перейдите к редактор.
Открыть single.php в вашем любимом текстовом редакторе или просто нажмите на single.php слева от экрана редактора изнутри WordPress.
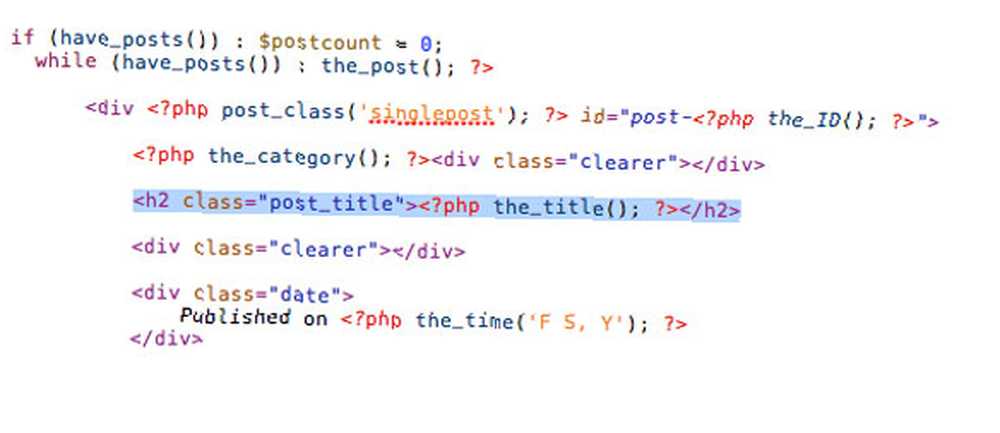
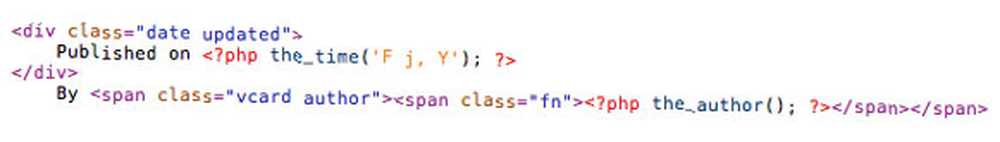
Во-первых, Google сказал нам, что мы пропустили заголовок записи. Удар найти в вашем браузере или редакторе и ищите the_title (). Вы можете видеть, что он окружен H2 тег, и в моем случае с класс =”Заголовок поста” применяется к нему.

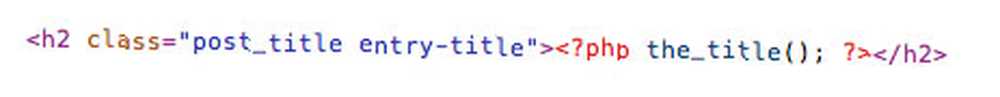
Мы хотим добавить начальное название класс к нему тоже, так что в моем случае я просто добавил это в определение класса H2:

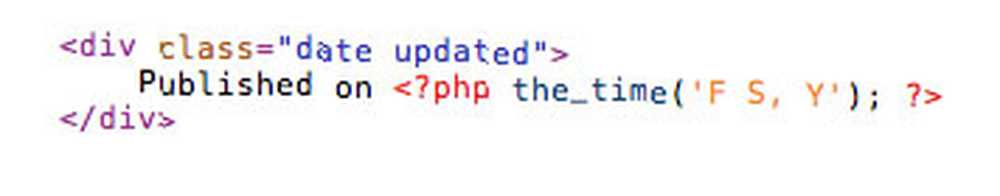
Чуть ниже Google сообщает нам, что мы также что-то упустили, когда сообщение было обновленный. У меня уже есть класс =”Дата” определение, поэтому я просто добавляю “обновленный” в это тоже:

Наконец, мне не хватает информации об авторе. А пока я добавлю это сразу после опубликованной даты. Если у вас уже есть код для Автор() где-то, просто окружить его тем же пролет теги, как я добавил ниже. Это говорит Google, кто автор, их имя, и заключает все это в Управление дисками.

Теперь, проверяя страницу снова, я вижу, что все ошибки были исправлены.

В качестве последнего шага я собираюсь отправить свой сайт в Google, чтобы начать рисовать расширенные фрагменты - это не обязательно произойдет автоматически, поэтому вам необходимо заполнить форму здесь, и Google рассмотрит вас для включения.
Рецепты в WordPress?
Есть также несколько плагинов для добавления микроформатов рецептов, однако на момент написания статьи Google обновил их стиль микроформатов, и ни один из плагинов не дал достоверных результатов. Если вы публикуете рецепты в своем блоге, я бы посоветовал вам следить за плагинами hRecipe и RecipeSEO, которые, я уверен, скоро будут обновлены, чтобы отразить последние изменения формата.
Заключение и дальнейшее чтение:
С помощью GDStarRatings легко добавлять обзоры или рецепты данных Rich Snippet, но если ваша тема еще не совместима с дополнительным автором и публикует необходимые метаданные, вы можете обнаружить, что Google не желает перечислять ваш сайт. Если вы получаете те же ошибки, что и я, то внимательно следуйте руководству по коду и обязательно сделайте резервную копию файла на случай, если вы сделаете опечатку. На следующей неделе я начну серию статей, в которых подробно рассматривается создание темы WordPress и структуры тем, чтобы вы могли немного больше редактировать свои собственные, но сейчас, если вы по-прежнему получаете ошибки Rich Snippet, не стесняйтесь спрашивать вопрос на форуме вопросов и ответов, или пост в комментариях ниже, и я сделаю все возможное, чтобы исправить их для вас.
- Микроформаты вики это отличная техническая информация
- Blog Not Unlimited - более практичное руководство по использованию микроформатов.
- В этом посте за 2007 год объясняется немного больше о добавлении микроформатов в ваш WordPress, и это было неоценимо, пока я пытался это выяснить.
- Посмотрите на хорошие примеры HTML-кодирования. 8 лучших веб-сайтов по качеству. Примеры HTML-кодирования. 8 лучших веб-сайтов по качеству. Примеры HTML-кодирования. Вот восемь наших фаворитов. Вот











