
Brian Curtis
0
4999
569
Если я остановлюсь на три целых минуты, прежде чем ответить на любой вопрос, который вы мне зададите, как вы думаете, сколько времени пройдет, прежде чем вам надоест наш разговор? Именно так вы должны смотреть на скорость вашего сайта. Эта статья поможет вам повысить скорость вашего сайта и не заставлять посетителей ждать.
Есть много причин, почему скорость так важна. Одним из них является, очевидно, пользовательский опыт. Вы, вероятно, испытали это сами - выполнили какой-то запрос Google, зашли на сайт, который обещает ответ, а затем сидели и ждали несколько мучительных минут, пока плохо оптимизированная страница загружалась.
Тем не менее, это выходит за рамки простого пользовательского опыта. Google оценивает качество вашего сайта по времени загрузки страницы. Google будет оценен как некачественный сайт, потому что ваши страницы загружаются медленно, что в конечном итоге нанесет значительный ущерб вашему сайту: вы будете перечислены ниже в списке поиска, и на ваш сайт будет приходить меньше людей..
Таким образом, если вы потратите некоторое время на надлежащее обслуживание и оптимизацию вашего сайта, это принесет огромные выгоды в долгосрочной перспективе. В этой статье я расскажу, как можно настроить параметры общего кэша W3 для WordPress для ускорения работы вашего сайта. Джеймс описал базовую настройку общего кэша W3 Как настроить различные параметры плагина общего кэша W3 для вашего блога Wordpress Как настроить различные параметры плагина общего кэша W3 для блога Wordpress Некоторое время назад я говорил о преимуществах установки плагина W3TC в вашем блоге Wordpress, чтобы ускорить его с помощью различного кеширования, но некоторые читатели, по понятным причинам, немного опасались… несколько лет назад, но в этой статье я планирую вдаваться в подробности, включая настройку Сети доставки контента, которая еще больше увеличит скорость вашего сайта и улучшит пользовательский опыт.
Оптимизация общего кэша W3 для WordPress
При настройке параметров в панели администратора WP и панели управления веб-хостинга всегда полезно сначала сделать резервную копию вашего сайта. Есть много способов сделать это, используя плагины, такие как UpdraftPlus, который Кев недавно рассмотрел, как легко создавать резервные копии и восстанавливать ваш сайт WordPress с UpdraftPlus Как легко создавать резервные копии и восстанавливать ваш сайт WordPress с UpdraftPlus, или плагин резервного копирования WordPress, который я ' Мы рассмотрели, как сделать автоматическое удаленное резервное копирование вашего блога Wordpress Как сделать автоматическое удаленное резервное копирование вашего блога Wordpress В эти выходные мой сайт был взломан впервые в истории. Я подумал, что это событие должно было произойти в конце концов, но я все еще был немного шокирован. Мне повезло, что я… Если вы не хотите использовать плагины, просто используйте командную строку SSH Как сделать резервную копию вашего сайта через командную строку SSH Как сделать резервную копию вашего сайта через командную строку SSH Резервное копирование вашего сайта или блога может быть дорогой и трудной задачей, требующей различные плагины или дополнительные планы от вашего хостинг-провайдера - но это не должно быть на самом деле. Если у вас есть подход SSH… или вы можете использовать приложение веб-сервера, такое как MySQLDumper Как регулярно создавать резервные копии вашей большой базы данных MySQL с помощью MySQLDumper Как регулярно выполнять резервное копирование вашей большой базы данных MySQL с помощью MySQLDumper Как я наблюдаю, как растет мой собственный блог Wordpress в обеих публикациях и комментарии пользователей, я начинаю внимательно следить за своей растущей базой данных. Что произойдет, если сервер выйдет из строя, будет взломан или ... сделает работу.
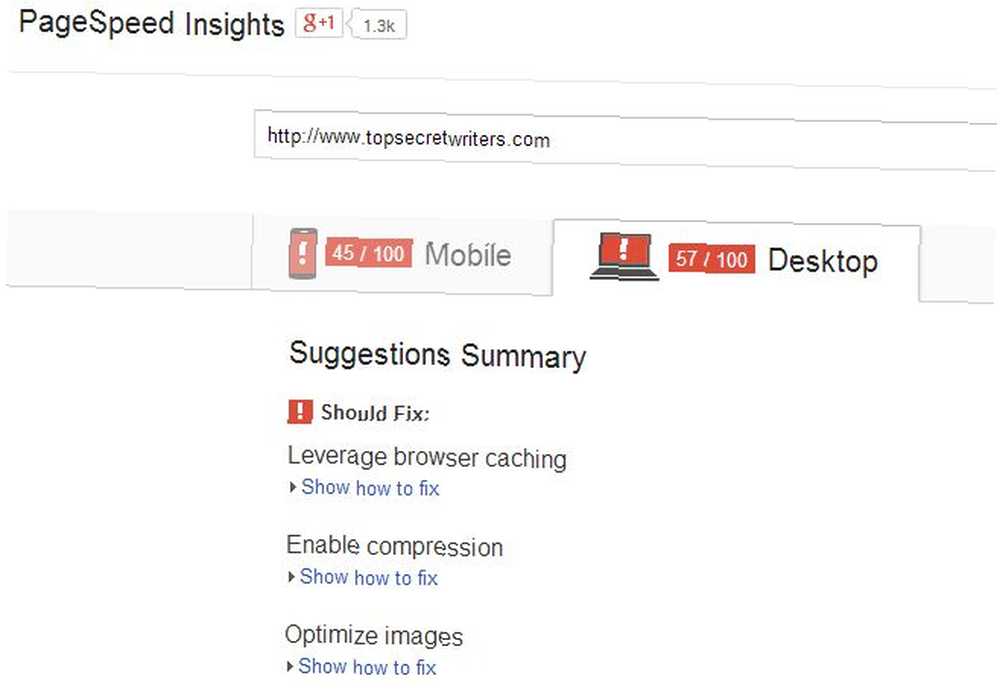
Как только это будет сделано, пришло время провести быстрый тест скорости для вашего сайта. Дейв Леклер недавно рассмотрел PageSpeed Insights, который остается инструментом, к которому большинство веб-мастеров обращаются в первую очередь для проверки производительности своего сайта. В моем случае PageSpeed показал мне, что у меня много работы, чтобы улучшить производительность моего сайта..

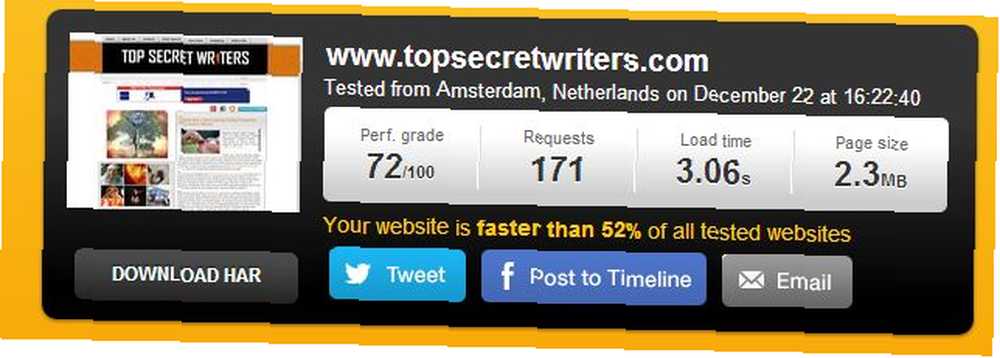
Всегда хорошо сделать пару независимых тестов, поэтому я также обратился к Pingdom, чтобы запустить тест скорости в моем блоге. Опять же, производительность была довольно ужасной.
 Pingdom сообщил, что мой сайт работает медленнее, чем 72% всех других сайтов, которые были протестированы в Pingdom. Это довольно грустно!
Pingdom сообщил, что мой сайт работает медленнее, чем 72% всех других сайтов, которые были протестированы в Pingdom. Это довольно грустно!
Я установил W3 Total Cache несколько лет назад и установил его с базовыми настройками, как описано Джеймсом в его посте (упомянуто выше), но я так и не удосужился разобраться с плагином и узнать, как его оптимизировать..
Идеальные настройки W3 Total Cache
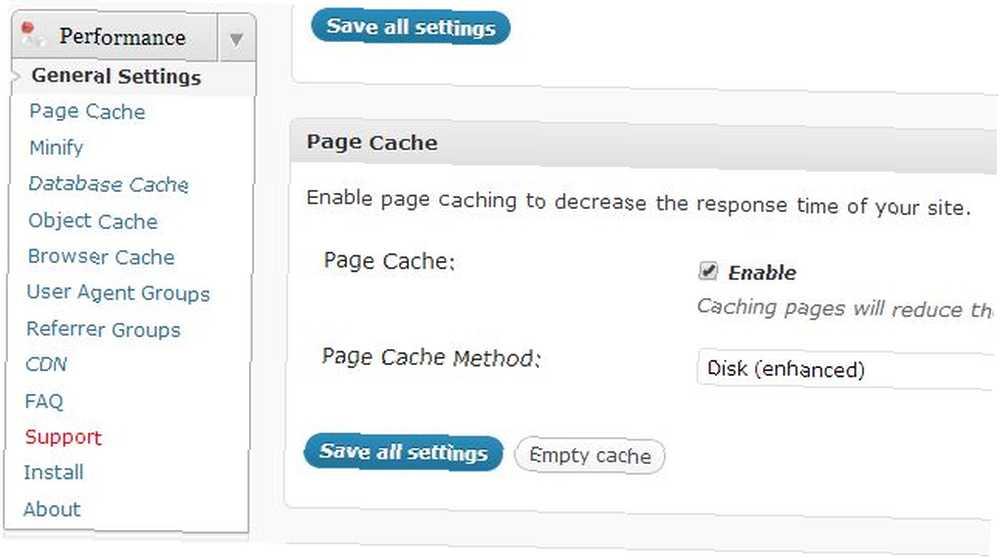
Как упоминал Джеймс, вы всегда должны по крайней мере включить Кэш страницы, верхнюю настройку на странице настроек W3 Total Cache и выберите “Диск (улучшенный)” из метода кэширования страницы. Этот параметр создает статические кэшированные страницы для каждой страницы вашего сайта, которая загружается на стороне читателя, поэтому при следующем посещении страницы она не будет динамически загружаться каждый раз..
Одно это изменение может значительно улучшить производительность вашего сайта. Второе - это Кэш браузера настройки, которые вы увидите ниже на странице настроек. Что делает этот параметр? По сути, он говорит браузеру загружать изображения, CSS, JavaScript и любые другие статические файлы на странице во временную папку, чтобы последующие страницы использовали те же статические файлы из кэша браузера, а не перезагружали их с вашего веб-сайта каждый раз. время. Чтобы включить это, нажмите “включить” в разделе Browser Cache.

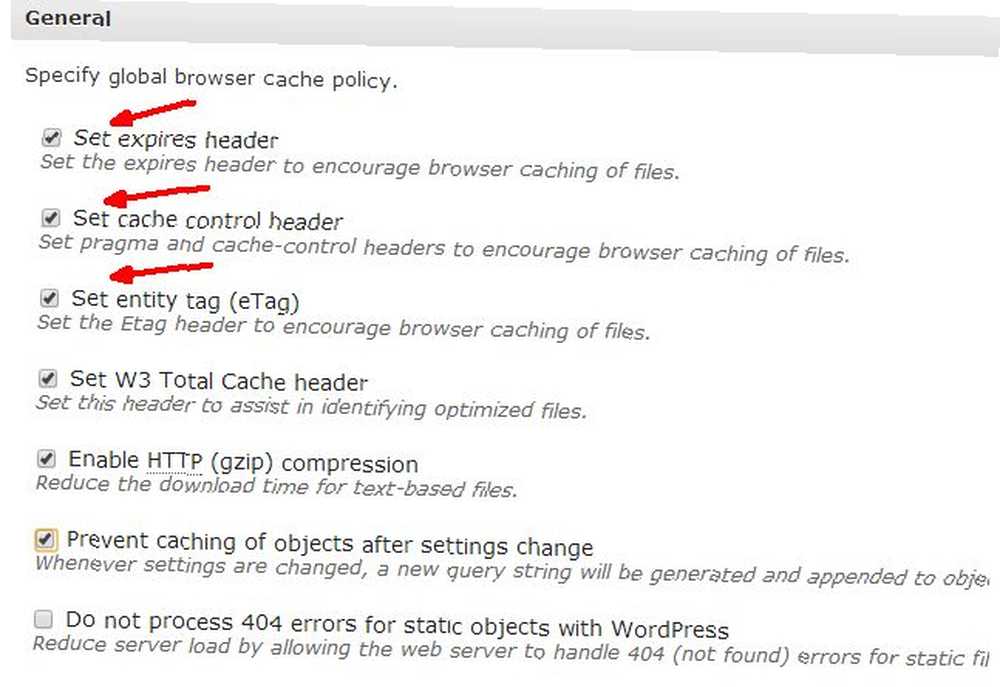
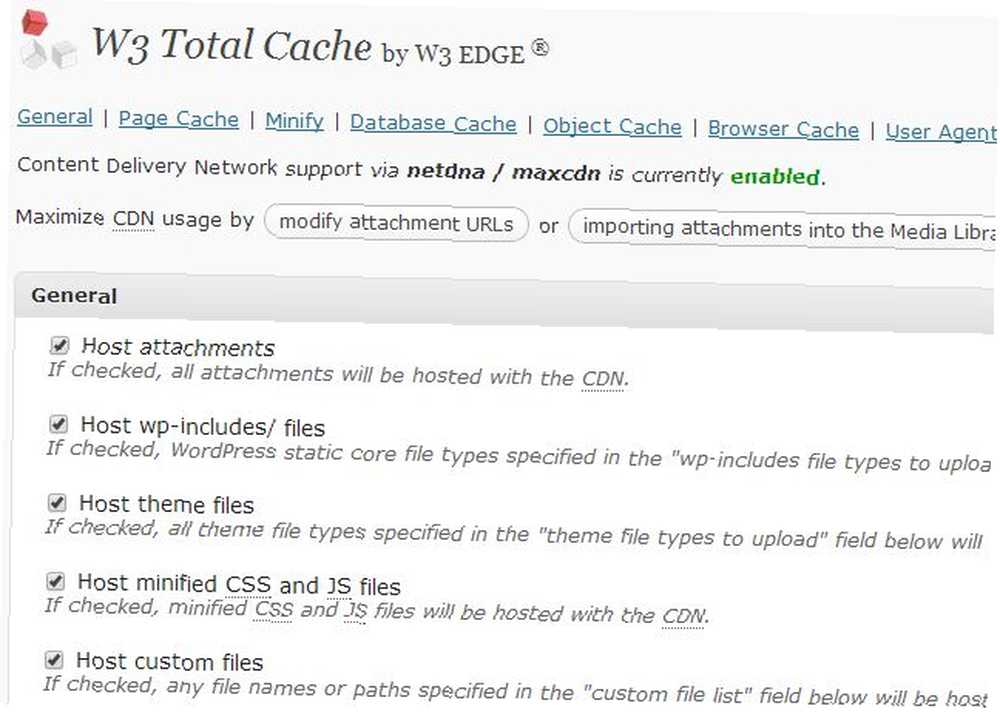
Затем нажмите “Кэш браузера” под W3 Total Cache “Спектакль” раздел на панели администратора. Я обычно включаю все, кроме кеширования 404 ошибок. Важно убедиться, что первые три элемента включены по умолчанию.

С настроенным W3 Total Cache пришло время сделать еще один тест, чтобы увидеть, как все улучшилось.
Тест после полного кэширования W3
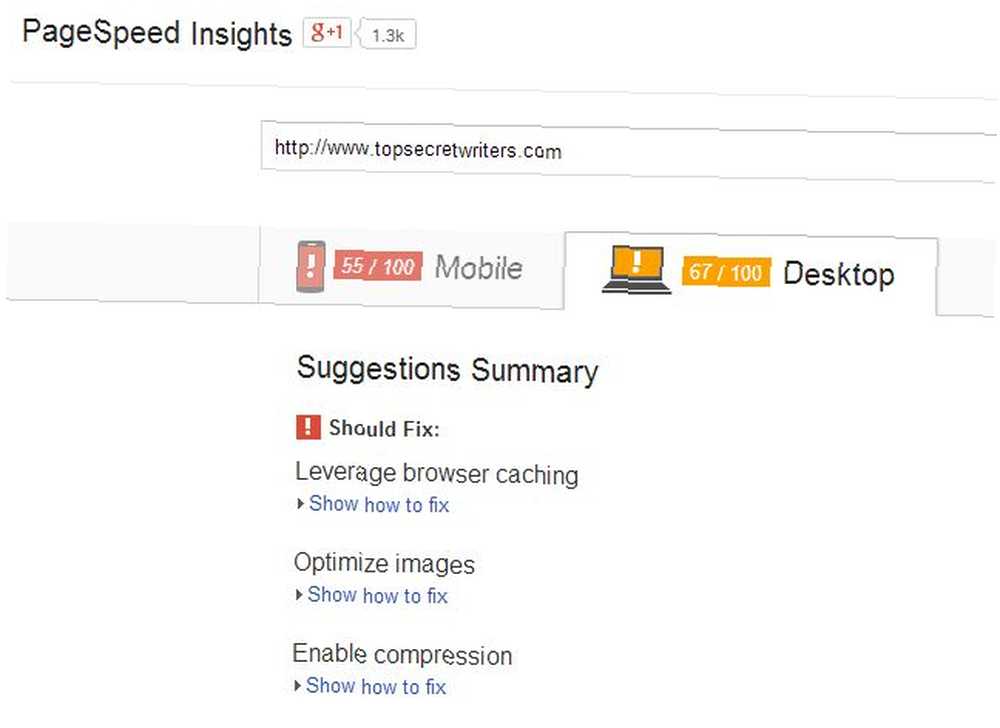
Запустив PageSpeed Insights, я обнаружил, что оценка для мобильных и настольных компьютеров увеличилась на 10 баллов, и рабочий стол поднялся из зоны чтения..
Пингдом показал наибольшее увеличение. Производительность пошла с 72% помедленнее чем большинство других сайтов, до 52% Быстрее чем большинство других сайтов!
Это огромное улучшение благодаря W3 Total Cache, но есть еще несколько вещей, которые вы можете сделать, чтобы оптимизировать производительность вашего сайта..
Ваш веб-сервер должен сжимать контент
Статья инженеров Google в Google Developers описывает, насколько важно сжатие веб-контента для сохранения пропускной способности Интернета. На самом деле, их статья начинается с драматического заявления, “Каждый день более 99 человеческих лет теряются из-за несжатого контента.”
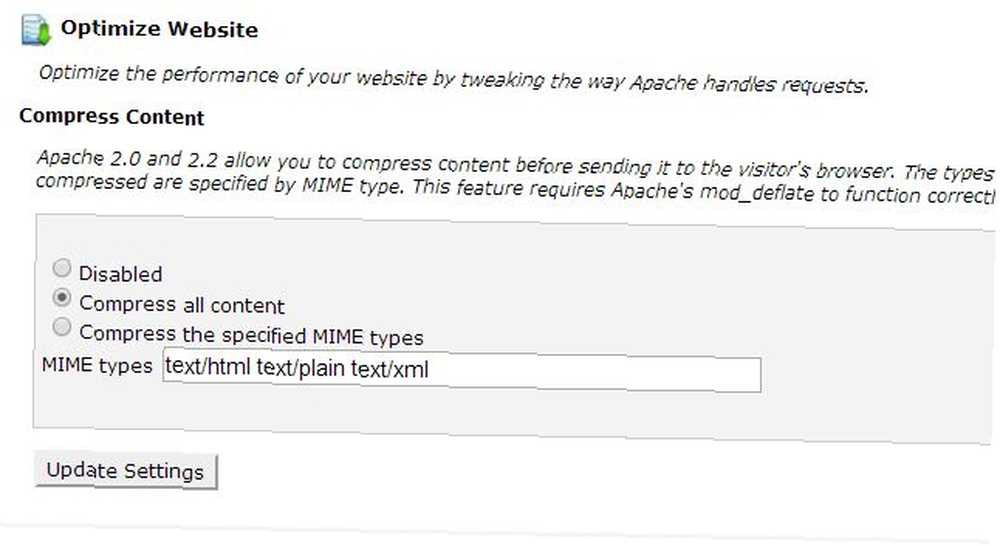
Если вы не хотите тратить время читателей на то, что вам нужно, вы можете изучить свою учетную запись веб-хостинга для любого инструмента, помеченного как “Оптимизировать сайт” в CPanel. Здесь вы найдете, что по умолчанию “инвалид”. Идите вперед и измените это на “Сжать весь контент” и нажмите “Обновить настройки”.

Это потребует немного более высокой нагрузки на процессор веб-сервера, но компромисс в сохраненной пропускной способности вполне оправдан. Просто пристально следите за своим сервером (или оповестите ваш хост о том, что вы делаете), просто чтобы убедиться, что увеличение загрузки процессора не слишком значительное.
Запустив еще один тест закладок, я заметил, что это изменение увеличило мою производительность еще на 5%.

Конечно, вы можете сделать еще больше. В частности, вы можете подписаться на услугу сети доставки контента (CDN).
Почему использование CDN повышает производительность
Сеть доставки контента - это сервис, который имеет серверы, расположенные по всему миру. Когда вы регистрируетесь в службе CDN, статическое содержимое, такое как изображения, файлы CSS и JavaScript, все кэшируется на нескольких веб-серверах по всему миру. Когда пользователь посещает ваш сайт, служба CDN перенаправляет посетителей на веб-сервер, расположенный ближе всего к их географическому положению..
Это означает, что если у вас есть учетная запись веб-хостинга со штаб-квартирой и центром обработки данных в Хьюстоне, штат Техас, читателю из Австралии не придется ждать загрузки соединения между браузером и веб-сервером в Техасе; сервер CDN 3 способа ускорить ваш сайт с помощью облака 3 способа ускорить ваш сайт с помощью облака Облако - это решение всех мировых проблем, как кажется - технология модных словечек, которая отправляет вычисления по кругу обратно туда, куда это началось - с тонкой клиентской модели и… предоставит им контент в кратчайшие сроки.
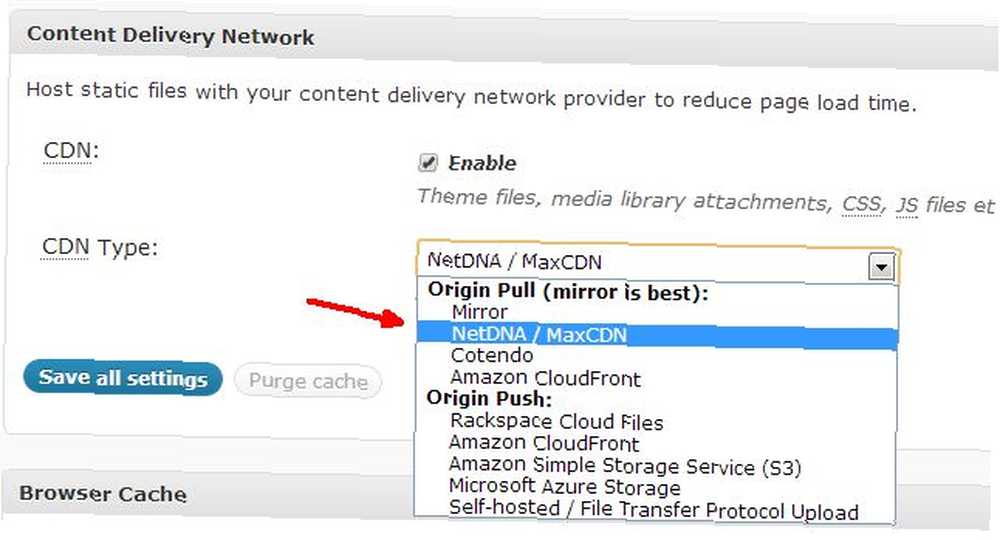
W3 Total Cache позволяет вам настроить CDN на главной странице настроек в разделе Content Delivery Network.

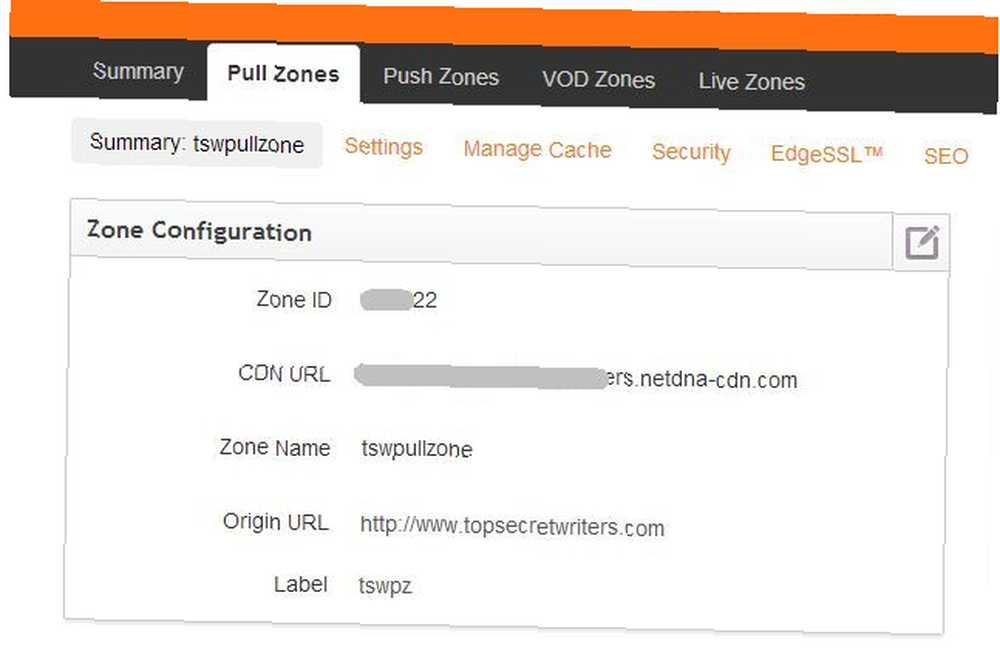
В моем случае я подписался на учетную запись MaxCDN. Это не бесплатные аккаунты, но они довольно доступные. При ширине полосы пропускания веб-сайта в месяц, равной примерно 500 ГБ в месяц, вы рассчитываете на сумму около 40 долларов в месяц, а обновление до 1 ТБ бизнес-аккаунта стоит всего около 80 долларов в месяц. Вам нужно будет настроить “Pull Zone” в вашем аккаунте CDN.
Если опция есть, всегда включайте сжатие, чтобы сократить использование полосы пропускания.

Как только ваша зона извлечения будет создана, служба предоставит вам URL-адрес CDN, необходимый для настройки CDN в W3 Total Cache..

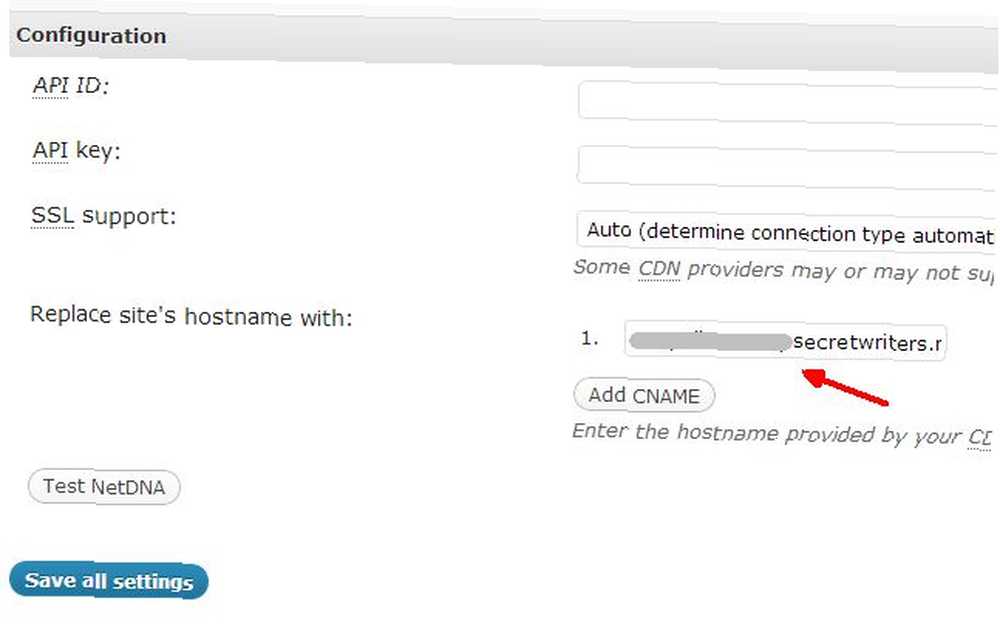
Используя URL-адрес CDN из вашей учетной записи CDN, вернитесь в WP-Admin на WordPress и перейдите в меню конфигурации CDN. Введите URL-адрес в поле для “Замените имя хоста сайта на:”

Если вы используете новейшую версию W3 Total Cache, этот раздел может выглядеть немного иначе. Вы найдете “санкционировать” кнопка, которую вы можете использовать, чтобы напрямую получить ключ API. У вас также есть возможность добавить несколько поддоменов со своего сайта, которые будут стоять в очереди, используя один URL-адрес CDN, но вам нужно будет добавить CNAME, а затем добавить их в свою учетную запись хостинга домена - но это выходит за рамки этого статья. Выше приведена простая настройка блога без поддоменов.
Не отмахивайся если вы заботитесь о SEO! Хотя добавление CNAME в настройках CDN и под учетной записью хостинга домена не требуется для использования CDN, вы захотите воспользоваться этим, чтобы размещенные файлы изображений отображались в ваш существующее доменное имя, а не какой-либо другой домен CDN. Невыполнение этого требования может привести к значительному снижению количества проиндексированных страниц и показов в поисковой системе, поэтому действуйте осторожно.!
Сохраните все настройки, очистите кеш. Если он настроен правильно, вы увидите, что CDN включен.

После того, как это будет включено правильно, продолжите и запустите еще один тест производительности. На этот раз произошло довольно приятное увеличение - увеличение скорости на 7% снова благодаря кешированию CDN.

Это повышение производительности может быть даже более значительным для людей, которые живут далеко от центра обработки данных вашей хостинговой компании. Так как я в США, я увидел прирост производительности на 7%, но кто-то в Европе или Азии может увидеть двузначное увеличение производительности при посещении вашего сайта сейчас. Там нет лучшего способа, чтобы служить вашей международной аудитории лучше, чем это.
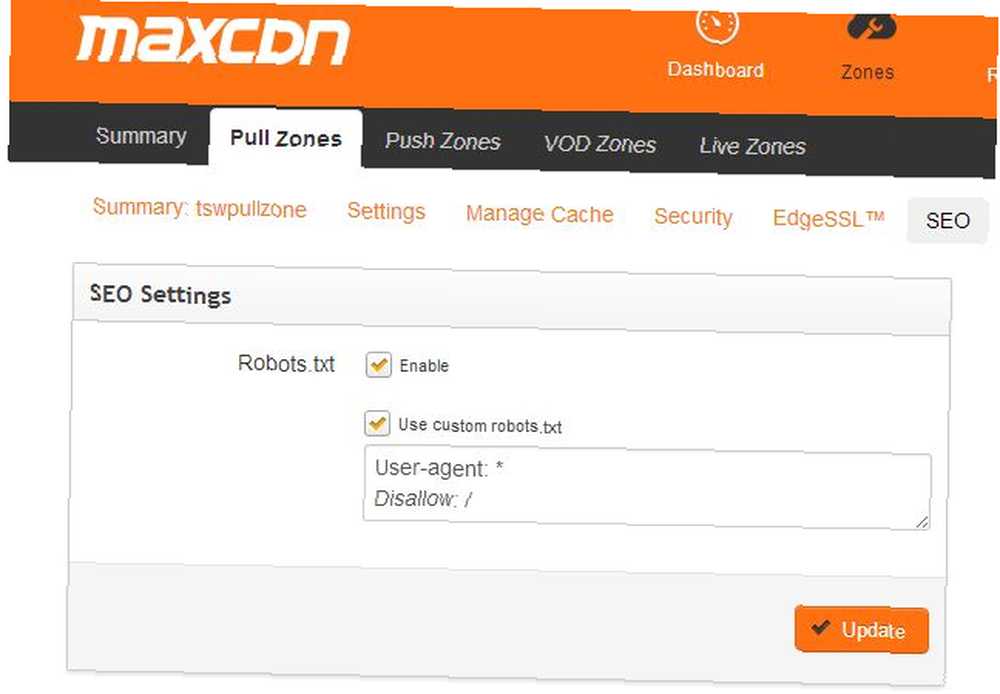
Еще одна, но очень важная вещь, о которой следует помнить, когда вы используете такую услугу CDN, это то, что многие ваши материалы, особенно файлы изображений, будут обслуживаться из другого домена. Последнее, что вам нужно, чтобы робот Googlebot просканировал этот другой домен, идентифицировал его как дублирующее содержимое вашего исходного сайта, а затем отбросил ваш рейтинг на основе этой ложной информации. Чтобы избежать этого, вам нужно запретить роботам сканировать CDN-версию ваших страниц и файлов. Сервисы CDN предложат область SEO, где вы можете включить это, например, MaxCDN, которая имеет это в настройках SEO, где можно включить Robots.txt и настроить запись Disallow robots.txt..

Как видите, существует множество способов повысить производительность вашего сайта. W3 Total Cache или другие плагины для кеширования WordPress, безусловно, помогут вам в этом, но не думайте, что они все сделают за вас. В дополнение к установке плагина кэширования, вы захотите убедиться, что вы сжимаете файлы на своем веб-сервере; вы используете CDN; и вы изучаете предложения, предлагаемые инструментом Google Pagespeeed, для постоянного улучшения вашего сайта. Это работа, которая никогда не заканчивается, но она того стоит.











