
Edmund Richardson
0
3005
595
 Я слышал отрывки из разговоров о компании, которая предложила способ сделать сайт без программирования. Потом я услышал, что с их помощью очень просто добавлять на свой сайт контент, приносящий деньги, без необходимости подписываться на партнерские программы. Тогда я услышал, что вы можете получить это бесплатно. Более того, вы можете прикрепить свое собственное доменное имя к сайту и эффективно получить бесплатный хостинг. Шутки в сторону.
Я слышал отрывки из разговоров о компании, которая предложила способ сделать сайт без программирования. Потом я услышал, что с их помощью очень просто добавлять на свой сайт контент, приносящий деньги, без необходимости подписываться на партнерские программы. Тогда я услышал, что вы можете получить это бесплатно. Более того, вы можете прикрепить свое собственное доменное имя к сайту и эффективно получить бесплатный хостинг. Шутки в сторону.
DevHub - это сайт, о котором я говорю. Так что я пошел, чтобы проверить это и сделать свой собственный сайт, приносящий доход. Я очень скептически относился к тому, что любое приложение для создания веб-сайтов может получить все, что выглядит и работает нормально. В течение многих лет я работал с различными системами управления контентом, такими как Red Dot, Joomla, WordPress и Spectra. Все они нуждались в некоторой степени программирования, чтобы сделать достойный веб-сайт.
Вот как вы можете сделать свой сайт.
Сначала зайдите на DevHub и начните процесс регистрации. Это очень легко сделать. Просто посмотрите на домашнюю страницу для очень очевидной кнопки.

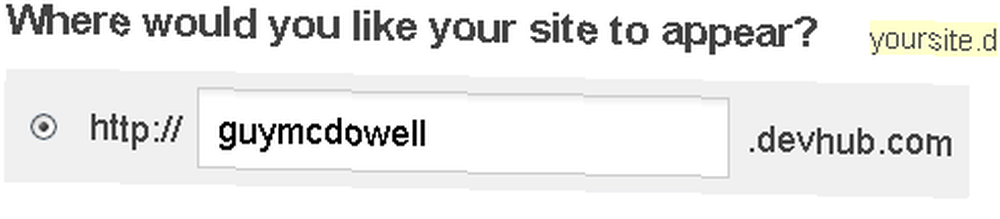
Оттуда он запрашивает некоторую типичную регистрационную информацию: имя, фамилия, адрес электронной почты. Ничего особо навязчивого. Опять очень просто. На этом этапе вы можете выбрать свой собственный поддомен или сообщить DevHub, что вы собираетесь использовать свой собственный домен. Я пошел субдоменом маршрут, потому что, хотя я любить мои дорогие читатели, я не покупаю доменное имя только для демонстрации.

Как вы можете видеть, у сайта очень четкое представление о Web 2.0. Как правило, мне нет дела до такого дизайна, но он работает очень хорошо, когда приложение функционирует просто и гладко.
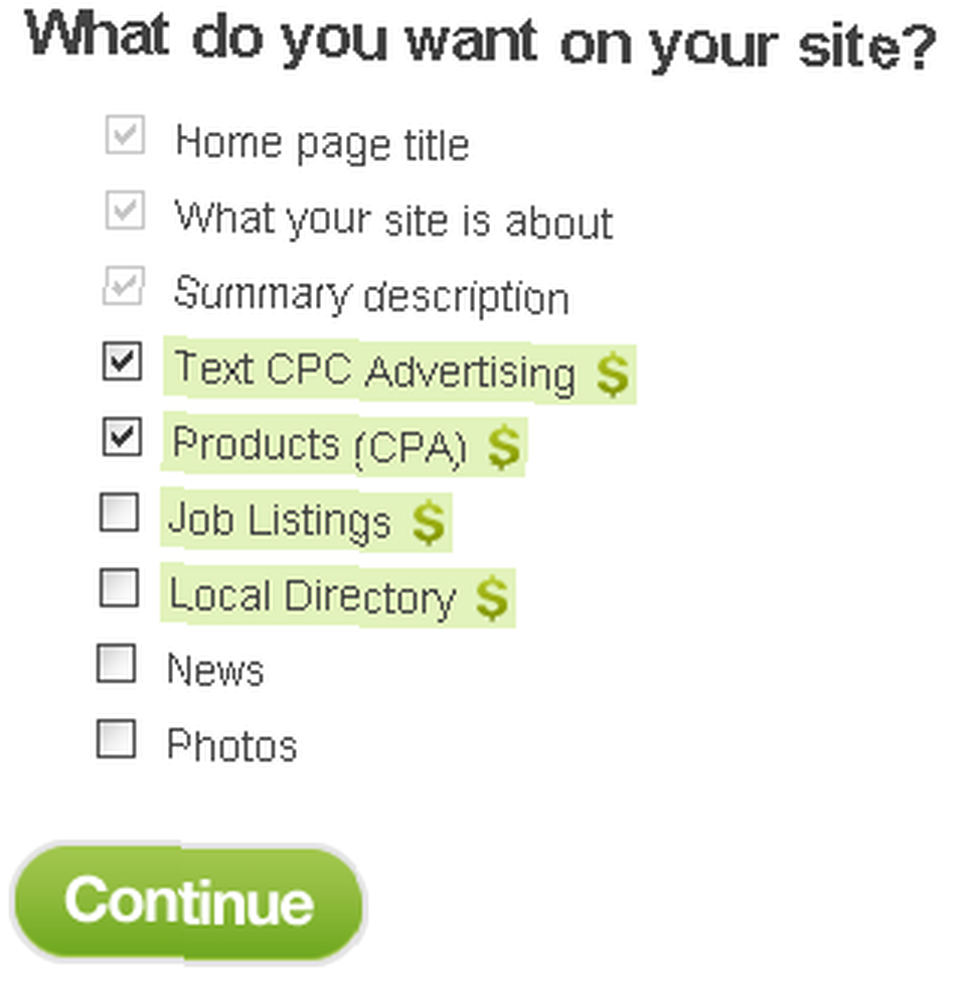
Здесь начинается зарабатывание денег. На этой странице вы можете выбрать, какие виды приносящих доход модулей вы хотите включить в свой веб-сайт. Я решил использовать их все для целей тестирования.

Итак, все, часть дохода партнера, а часть рекламы типа PPC. Я предполагаю, что DevHub устанавливает эти отношения, а затем берет часть того, что делает ваша страница, и передает вам остальное. Звучит как приличная бизнес-модель для меня. Хотелось бы, чтобы я придумал и реализовал идею так же, как DevHub.
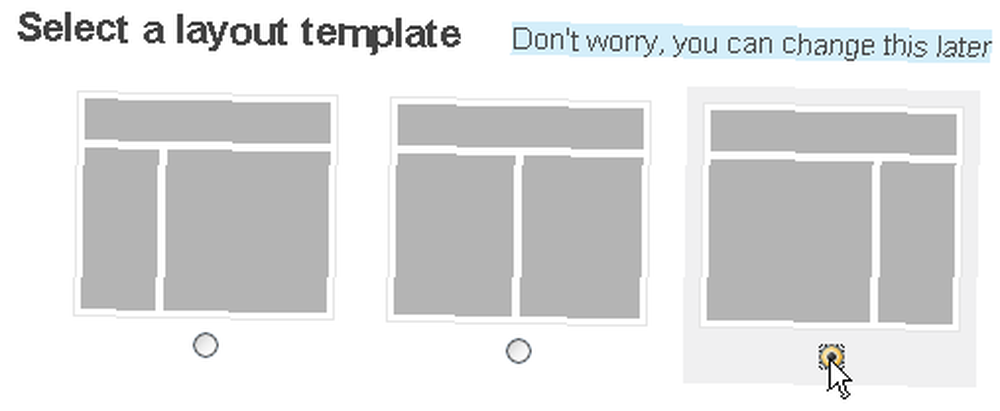
Далее вы выбираете физический макет сайта. Один столбец с заголовком, два столбца с заголовком и так далее. у каждого макета есть свои сильные и слабые стороны, поэтому постарайтесь подумать, как вы хотите, чтобы ваш контент был выложен, прежде чем делать этот шаг. Нет необходимости переосмысливать это, потому что вы увидите, что изменить макет также очень легко.

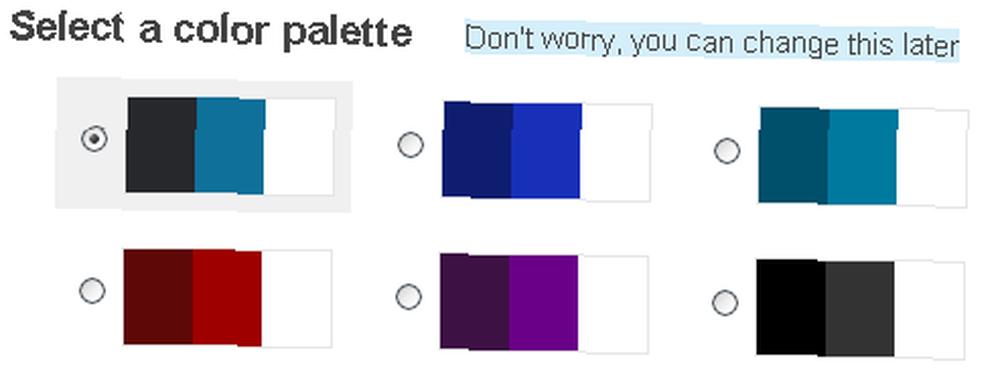
Тогда вы можете выбрать свою цветовую схему. DevHub действительно упростил процесс, сделав большинство своих цветовых схем простыми и ограниченными. Таким образом, сайт всегда будет хорошо выглядеть и снимать с вас бремя проектирования.

Теперь, когда это сделано, вам будет предложено прочитать и согласиться с лицензией конечного пользователя. Мне это показалось довольно простым, хотя это и легально. Вы должны прочитать это сами, и если у вас есть какие-либо вопросы, поговорите с юристом. Я не юрист, и я не играю в Интернете.
На окончательном редактировании вашего сайта дойных коров. DevHub представляет вам макет того, как будет выглядеть страница, но с некоторыми элементами AJAX, которые помогут вам настроить его больше.
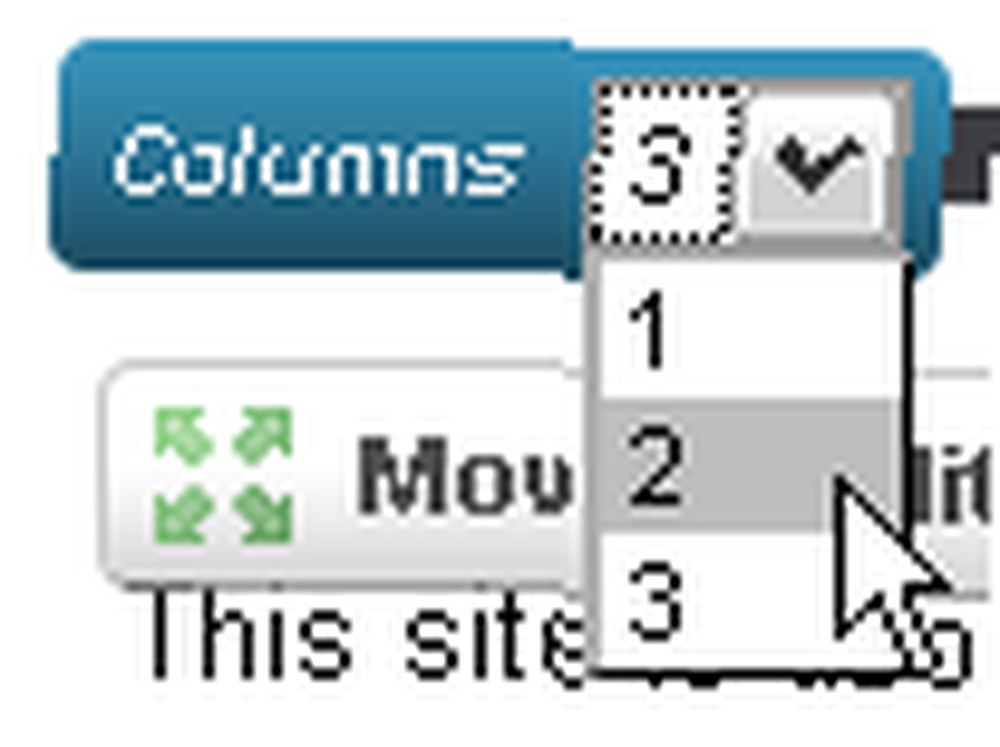
Вы можете изменить количество столбцов. Есть только три варианта, но на самом деле все, что больше, чем три столбца, просто загромождено и потеряет вас читателей.

Вы можете перетаскивать элементы на странице, чтобы переместить их. Зеленый показывает вам, где элемент приземлится, если вы уроните его прямо сейчас.

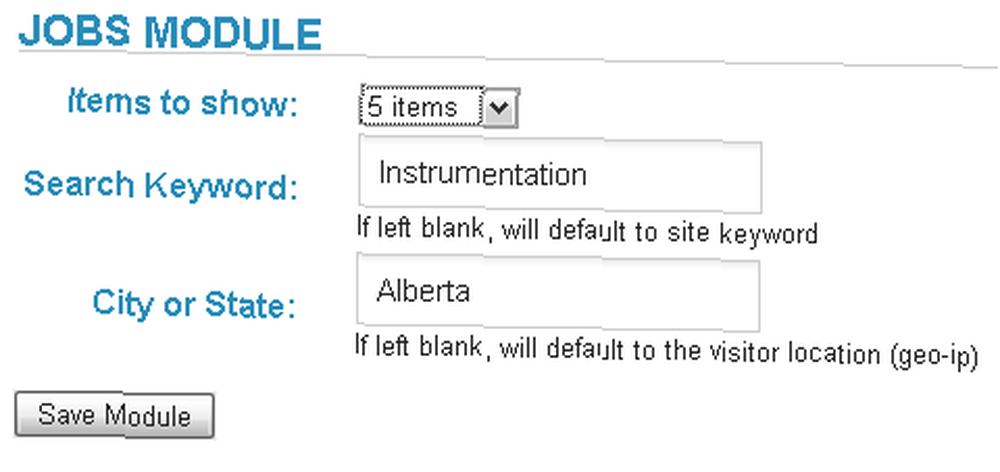
Вы можете настроить то, что модуль покажет. в Поиск по ключевому слову В поле можно добавить более одного слова. Я просто пошел с одним, для эффективности. В поле Город или Штат я не знаю, появляются ли города или штаты за пределами Северной Америки. Дайте ему шанс, я уверен, что они будут. Это поможет вам ДЕЙСТВИТЕЛЬНО ориентировать свою рекламу на определенную аудиторию, увеличивая ваши шансы заработать несколько долларов..

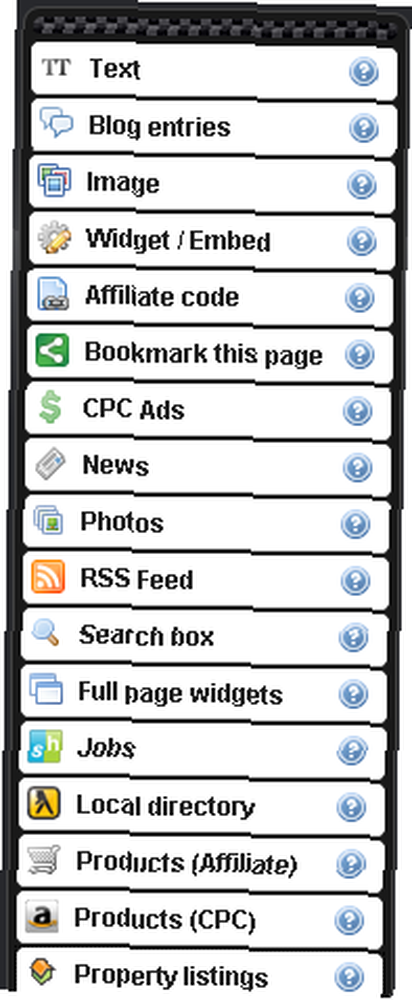
Вы можете добавить больше модулей или виджетов. Будьте осторожны с этим! Некоторые люди думают, что, если они наполняют свой сайт достаточным количеством рекламы, их будут чаще нажимать. Не так. Что произойдет, если ваш сайт умрет, без гроша и только.

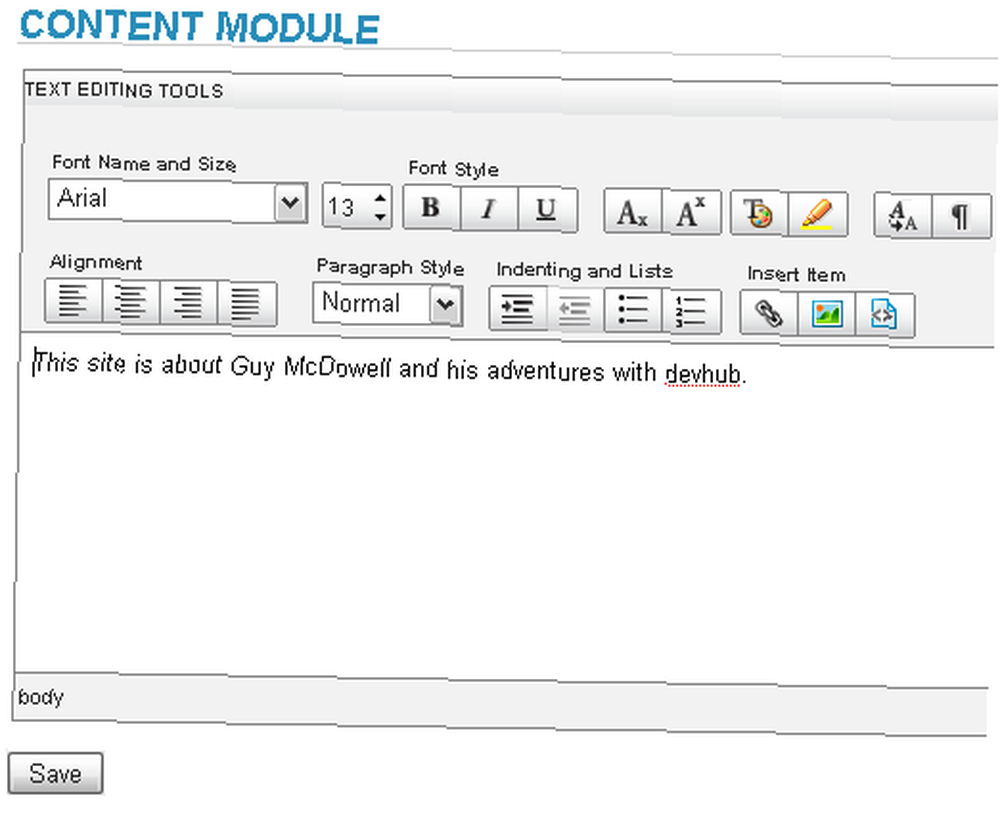
И, наконец, та часть, которая действительно имеет значение, вы можете добавлять или редактировать контент, не зная ничего о HTML или каком-либо языке программирования. Модуль контента имеет большинство функций редактирования, которые вы можете найти в программе обработки текста.

Как только вы все настроите, вы можете просмотреть свой сайт, чтобы увидеть, как он будет выглядеть. Не слишком потрепанный, а?

Конечно, было бы лучше, если бы там был какой-то реальный контент. Тем не менее, я думаю, что это хорошо иллюстрирует способность DevHub помочь вам создать сайт, который монетизируется, выглядит достойно и является бесплатным! Это Trifecta прямо здесь, люди.
Естественно, это все напрашивается на вопрос. Сколько можно заработать на сайте DevHub? Ну, я действительно не знаю. Это в значительной степени зависит от вашей способности рекламировать сайт и привлекать посетителей к нему. Затем, надеюсь, им понравится то, что они увидят, перейдут по нескольким ссылкам и, возможно, купят несколько партнерских продуктов. Да, вы могли бы заработать больше, если бы вы установили собственные партнерские и PPC-отношения на своем веб-сайте, но сколько из нас может сделать достойный веб-сайт самостоятельно??
Допустим, вы зарабатываете всего около ста долларов в месяц со своего сайта. Это довольно высоко для нового сайта, но это можно сделать. Это не так уж и много? Однако DevHub позволяет вам бесплатно создать 10 разных сайтов. Таким образом, если вы сможете заставить каждый сайт генерировать около ста долларов, это будет стоить тысячу долларов в месяц! Недостаточно, чтобы уйти с работы или уйти на пенсию, но, возможно, это поможет немного быстрее окупить дом или сэкономить на первоначальном взносе..
Имейте в виду, что весь процесс от начала до конца занял у меня менее десяти минут. Мгновенное присутствие в Интернете и ни копейки из кармана. Там у вас есть люди! Не благодари меня, спасибо DevHub.
Нужно сгенерировать текст lorem ipsum до того, как ваш сайт заработает? Проверьте генераторы и дополнительную информацию о тексте Lorem Ipsum Что такое Lorem Ipsum Text и что это значит? Что такое Lorem Ipsum Text и что это значит? Что такое текст lorem ipsum, откуда он взялся и как его можно создать самостоятельно? Мы отвечаем на эти и другие вопросы. .











