
Lesley Fowler
0
1889
100
 Я люблю вести блог. Это так просто. Если бы я мог посвятить весь день написанию статей для своих блогов и зарабатывать себе на жизнь, я бы.
Я люблю вести блог. Это так просто. Если бы я мог посвятить весь день написанию статей для своих блогов и зарабатывать себе на жизнь, я бы.
Стремясь создать эту утопию, я постоянно совершенствую свои существующие блоги, чтобы повысить доход от рекламы и коэффициент конверсии (сколько посетителей фактически нажимают на рекламу). Одним из наиболее важных аспектов блога, который либо убедит ваших новых посетителей остаться, либо заставит их повернуть и убежать, является эстетическое качество вашего сайта..
Посмотрим правде в глаза, если ваш блог выглядит так, как будто он был разработан каким-то парнем из 1995 года “Введение в дизайн веб-страниц” класс, вы можете поспорить, они не будут торчать, и они, конечно, не будут подписываться на ваш блог. Тем не менее, если ваш шаблон выглядит так, как будто он создан гуру Web 2.0, который одним пальцем следит за социальными сетями, а другой увлекается высокотехнологичными виджетами - ваши посетители может быть достаточно впечатленным, чтобы на самом деле взглянуть на то, что вы должны сказать.
С этой целью я решил полностью обновить шаблон WordPress одного из моих блогов и хочу показать читателям MakeUseOf, как просто изменить тему блога WordPress..
Как изменить тему блога WordPress за 3 простых шага
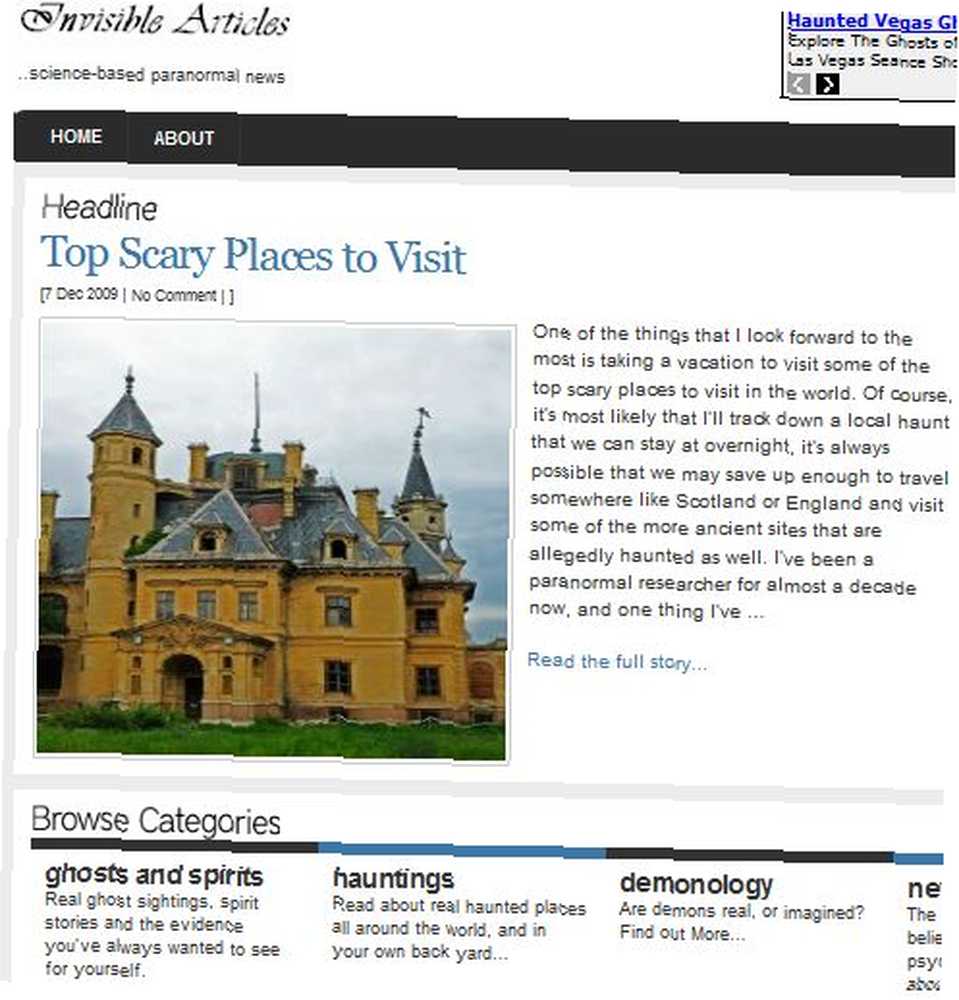
Сайт, над которым я собираюсь работать, - это паранормальный блог под названием «Невидимые статьи». Сайт работал довольно хорошо, но я заметил, что на нем не было такого же трафика, как в оригинальной версии, созданной на бесплатной платформе Blogger. После нескольких месяцев ведения блога я понял почему. Это текущее появление паранормального блога.

Это тема Arthemia, созданная Майклом Хутагалунгом. Это отличная тема, которая позволяет вам создать свой блог на основе внешнего вида электронного сайта или новостного сайта. К сожалению, я слишком поздно узнал, что большинство паранормальных энтузиастов на самом деле не хотят, чтобы посещаемые ими сайты выглядели как электронный журнал с белым фоном и красиво выложенной строкой меню..
Эта толпа ищет темные фоны, жуткие и интригующие образы и множество интересных ссылок и виджетов. Итак, я решил вернуться к одной из моих любимых тем WordPress, известной как Ikarus..
Шаг 1 - Установите новую тему
Хотите опробовать новую тему? Это поразительно просто. Все, что вам нужно сделать, это загрузить выбранную тему WordPress, а затем скопировать эту тему (вместе со всеми подпапками) в / WP-содержание / темы папка в вашем установочном каталоге WordPress.

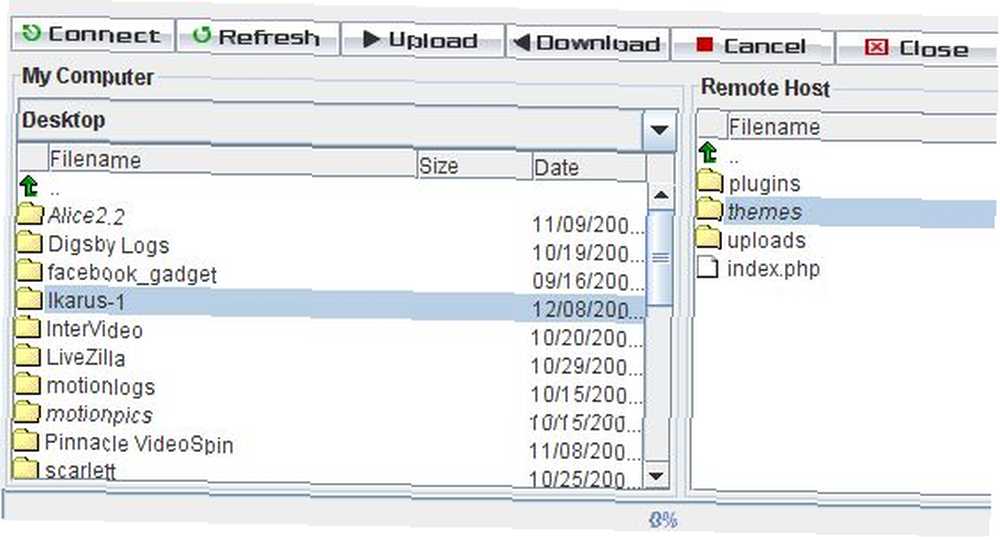
Я использую веб-клиент JavaFTP для передачи файлов, но вы можете использовать любой FTP-клиент, который вам нравится. Если в теме много файлов, это может привести к истечению времени ожидания, если вы попытаетесь перенести всю родительскую папку, поэтому вам может потребоваться развернуть и перенести одну подпапку за раз. Как только вы закончите передачу всех файлов темы до “темы” папку вашего блога WordPress, новая тема будет отображаться в панели управления WordPress под “Внешность” опция меню.

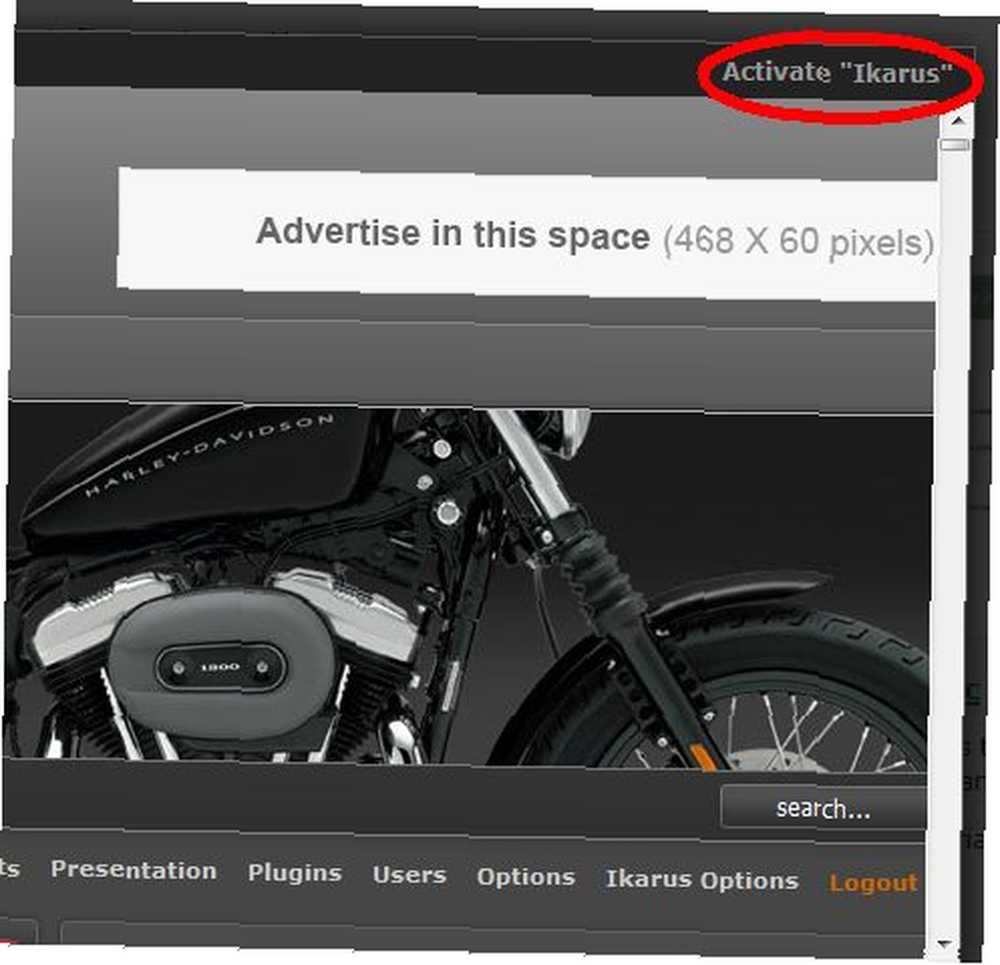
Готовы переключить всю тему вашего блога в мгновение ока? Просто нажмите на изображение темы, а затем нажмите “активировать,” и вы сделали! Ну ... вроде.
Шаг 2: Настройка параметров темы
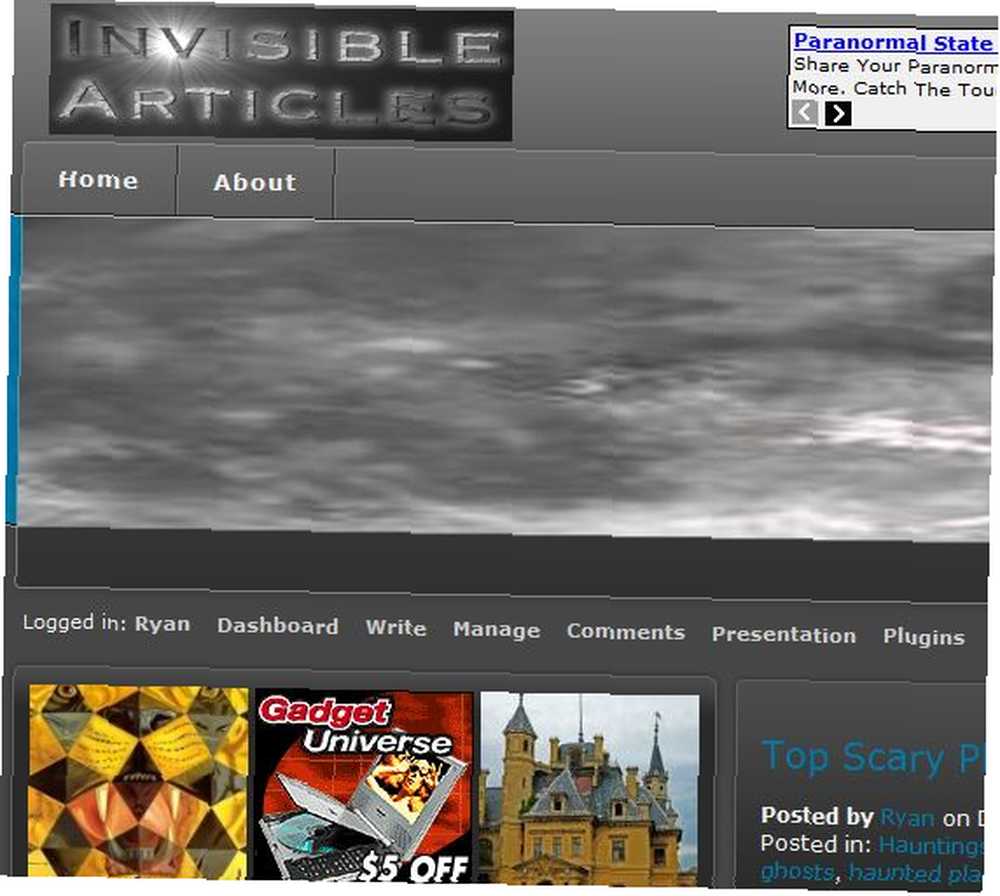
Теперь, когда я сменил тему, мой стиль блога полностью изменился - это как день и ночь! Я очень рад тому, как резко новая тема полностью изменила “Чувствовать” этого паранормального сайта, но, как вы можете сказать, по-прежнему есть много изображений и настроек по умолчанию, которые все еще не работают и выглядят неправильно.

Если бы я делал это в первый раз, я бы, наверное, испугался, потому что потратил много часов, чтобы моя последняя тема выглядела правильно. Но на этот раз я знаю, что могу легко вернуться назад, просто активировав старую тему, если мне нужно.
Настройка темы будет отличаться в зависимости от темы, которую вы загружаете, но, как правило, вам нужно будет настроить изображение заголовка или логотип вашего блога, вашу рекламу, и обычно вам нужно будет настроить встроенные виджеты. или код, как слайд-шоу изображений или видео проигрыватели. Многие из них будут доступны для настройки в удобной форме настроек под WordPress. “Внешность” табуляция.

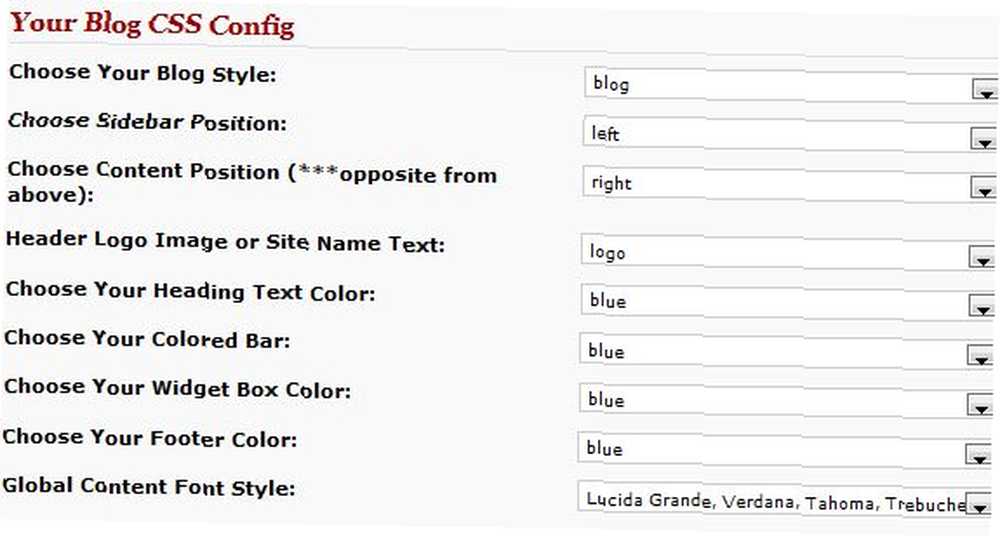
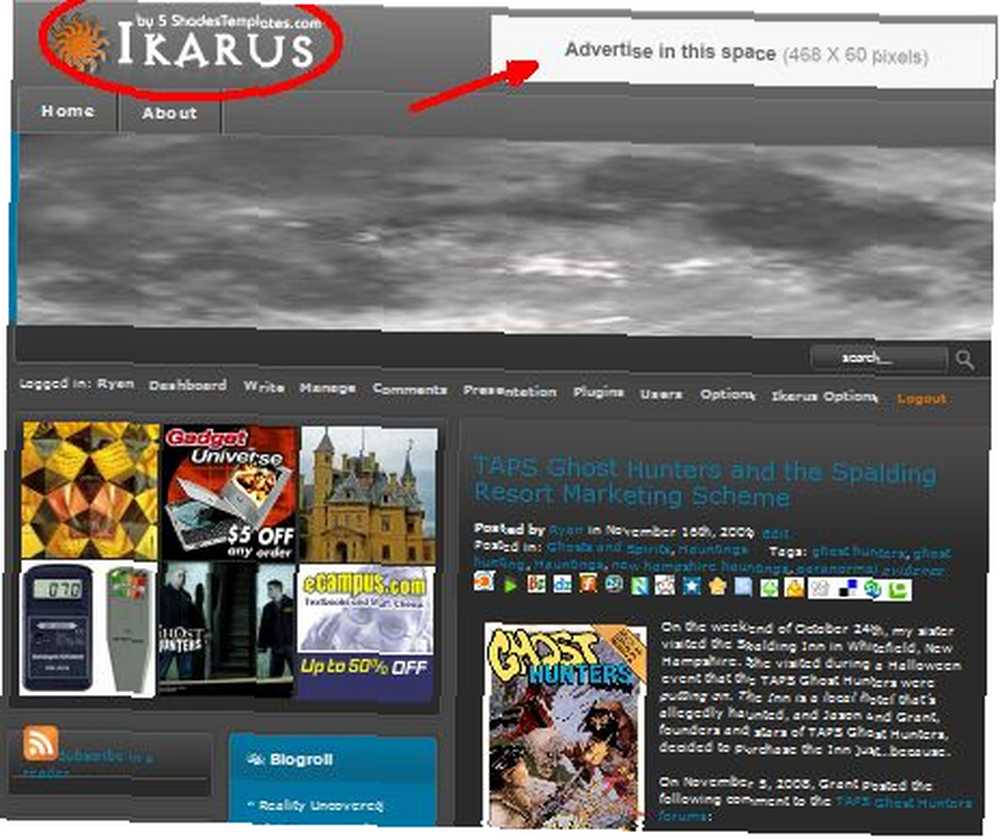
В моем случае для Икаруса это “Варианты ИКАРУС” пункт, и эта хорошо запрограммированная тема позволяет заполнять поля для изображений и ссылок для рекламы, настраивать цвета и изменять заголовок изображения. С несколькими простыми настройками (и небольшим быстрым созданием изображений) мой новый шаблон почти готов.

Как вы можете видеть, мой блог, наконец, больше похож на классный паранормальный блог, а не на сухой и скучный новостной сайт. Конечно, есть несколько вещей, которые могут быть изменены только путем настройки кода или знания некоторых фоновых сценариев. Это типично для некоторых более продвинутых тем, и Ikarus не является исключением.
Шаг 3: Добавление заголовка изображения и рекламы
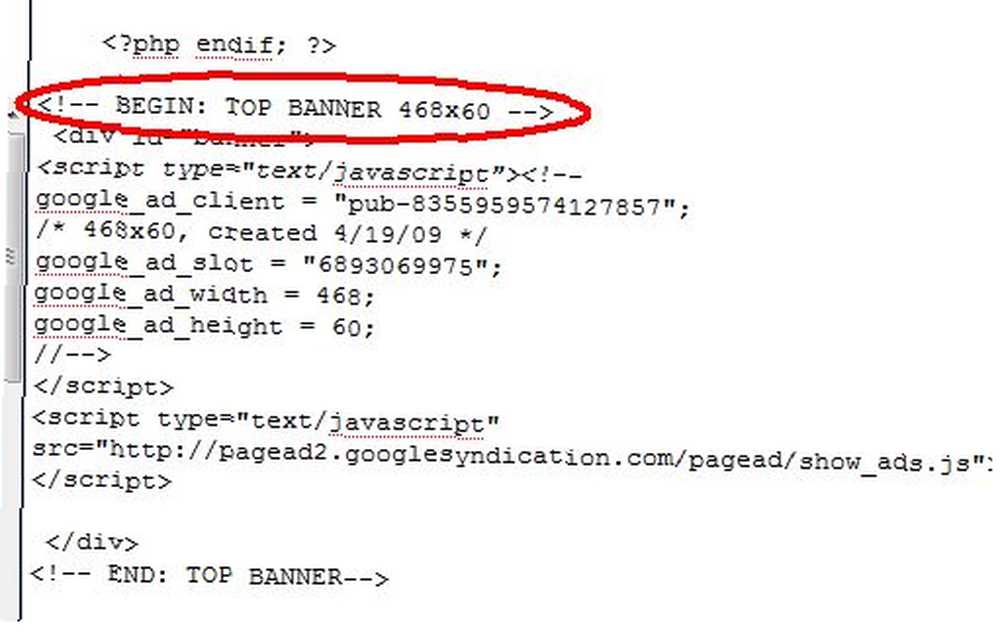
Этот бесплатный шаблон настроен так, что рекламные изображения и ссылки могут попасть в поле параметров, но если вы используете Google Adsense, вам нужно вставить код iframe. Это работает только путем редактирования “header.php” сам файл. По умолчанию используется логотип Ikarus, показанный выше. Чтобы заменить его своим собственным, вы просто создаете свое изображение логотипа с размерами 265 пикселей в ширину и 75 пикселей в высоту, а затем сохраняете его как logo.png и используете его для перезаписи logo.png в каталоге изображений в папке темы Ikarus. Для создания своего логотипа я использовал CoolText.

Редактирование файлов PHP не так уж и плохо. Как правило, создатель темы ясно показывает, куда должна направляться реклама, как вы можете видеть в сценарии заголовка выше. После того, как я вставил свой код Google Adsense и создал изображение логотипа, моя страница была полностью преобразована в новую тему!

Как видите, тестирование новых тем в вашем блоге на WordPress - это очень просто - просто будьте осторожны, какие темы вы выберете. Если вы в конечном итоге попробуете тот, который написан любителем и изобилует ошибками, вы можете потратить часы, пытаясь заставить его работать. С другой стороны, если вы придерживаетесь тем, которые явно хорошо разработаны (обычно быстрый взгляд на качество самого дизайна скажет), то у вас, скорее всего, не будет проблем.
Вы часто переключаете свои темы блога WordPress? Вы когда-нибудь сталкивались с трудностями, с которыми вам нужна помощь, или у вас есть какие-то советы для других пользователей WordPress? Поделитесь своим пониманием в разделе комментариев ниже.











