
Gabriel Brooks
0
1178
54
 Как дизайнер логотипов, меня часто просят сделать логотип для владельцев блогов. В основном, блоги имеют этот стиль Web 2.0, который представляет собой простой дизайн, удобную для глаз трехцветную схему и веб-сайты на WordPress..
Как дизайнер логотипов, меня часто просят сделать логотип для владельцев блогов. В основном, блоги имеют этот стиль Web 2.0, который представляет собой простой дизайн, удобную для глаз трехцветную схему и веб-сайты на WordPress..
Если вы обратили внимание на их логотипы, вы можете увидеть, что у них общего: глянцевый, отраженный (часто) и светлый текст. На самом деле для создания такого логотипа не нужен настоящий одаренный художник, поэтому в этом уроке я покажу вам, как создать красивый, простой, эффектный логотип для вашего блога в Photoshop..
Таким образом, прежде чем отправить мне электронное письмо с заказом логотипа для вашего блога, попробуйте сами (черт, я тут теряю свои деньги?), Просто чтобы узнать, что вы не можете сделать это лучше меня.
- Откройте Adobe Photoshop и создайте новый документ (Ctrl + N или Файл-> Новый). Установите ширину и высоту 400 и 100 пикселей соответственно. Сделайте разрешение 72 пикселя / дюйм, оставьте фон белым. Замечания: эти настройки размера и разрешения предназначены только для веб-пользователей. Для печати используйте более высокое разрешение (например, 300 пикселей / дюйм).
- Используя инструмент «Текст», выберите чистый округлый шрифт, например, Arial, установите размер 60 и введите текст (например, заголовок вашего блога). Установите цвет небесно-голубой (шестнадцатеричный код: # 0099cc):

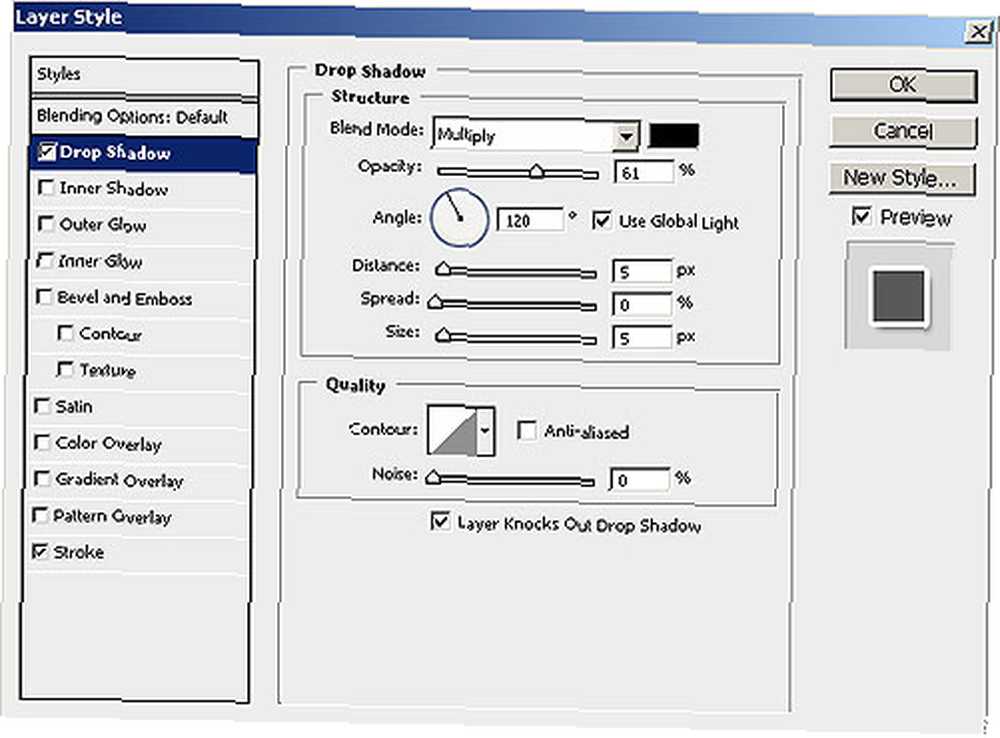
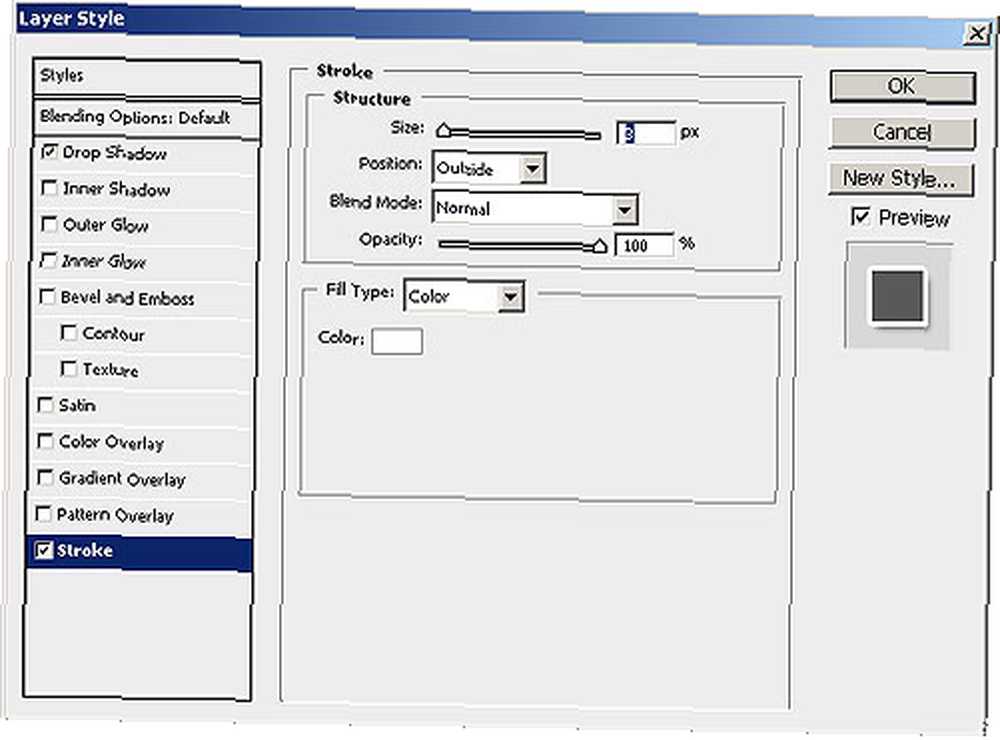
- Щелкните правой кнопкой мыши на вашем текстовом слое, выберите смешивание Параметры и установите, как показано на скриншотах ниже:
(Drop Shadow: Structure: Blend Mode - Multiply, Opacity - 61%, Angle - 120, Distance - 5, Spread - 0, Size - 5;
Ход: структура: размер - 3, положение - снаружи, режим наложения - обычный.)


- Нажмите Хорошо. Вот что вы, должно быть, придумали:

Почти сделано. На следующем шаге мы добавим глянцевый эффект к тексту..
- Ctrl + клик на вашем текстовом слое, чтобы выбрать только текст:

- Создать новый слой (Ctrl + Shift + N, или же Слой-> Новый слой-> ОК).
- Использование инструмента Paint Bucket
 , заполните выделение белым цветом:
, заполните выделение белым цветом:

- Отменить выбор (Ctrl + D,) и с помощью инструмента Elliptical Marquee
 сделать выбор, как показано ниже:
сделать выбор, как показано ниже:

- Теперь нам нужно инвертировать выделение. Для этого нажмите Ctrl + Shift + I или щелкните правой кнопкой мыши по выбору и выберите Выберите Обратный. Нажмите удалять и отмените выбор:

- Установите непрозрачность этого слоя до 32:

- Посмотрите на свое теперь глянцевое название блога:

- Давайте добавим несколько ключевых слов под заголовком. Используя тот же шрифт, размер 12 и светло-серый цвет (шестнадцатеричный код: # b0b0b0), напечатайте что-то вроде того, что я сделал “Интернет. Жизнь. Будущее.”?? (Я не знаю, почему, просто из головы, вы, конечно, используете свою) под основным текстом:

Готово!
Один совет по сохранению вашего логотипа на прозрачном фоне:
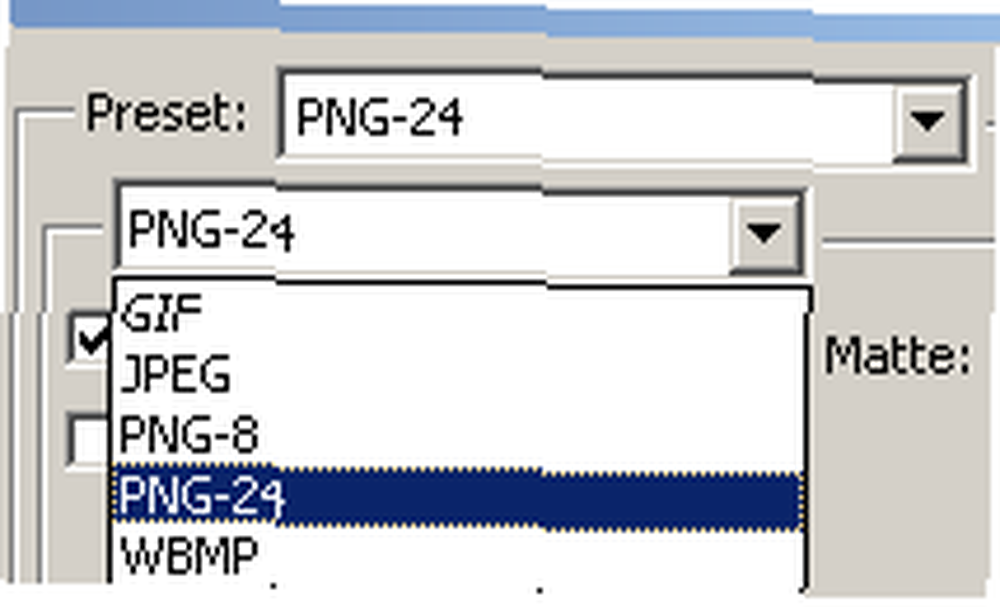
 Скрыть Фон слой, нажав значок глаза слева. Идти к Файл-> Сохранить для Web и устройств (это может быть “Сохранить для Интернета“, в зависимости от вашей версии Photoshop, я использую CS4) или нажмите Ctrl + Alt + Shift + S. В верхнем правом углу всплывающего окна вы увидите пресеты, как показано на скриншоте:
Скрыть Фон слой, нажав значок глаза слева. Идти к Файл-> Сохранить для Web и устройств (это может быть “Сохранить для Интернета“, в зависимости от вашей версии Photoshop, я использую CS4) или нажмите Ctrl + Alt + Shift + S. В верхнем правом углу всплывающего окна вы увидите пресеты, как показано на скриншоте:

выберите PNG-24, установите флажок Прозрачность и нажмите Сохранить. Теперь вы можете использовать его на любом фоне в вашем веб-дизайне..
Как видите, с небольшими знаниями вы можете создать простой логотип для вашего блога в Photoshop, ожидая, пока дизайнер завершит свою работу над вашим уникальным логотипом..
Я надеюсь, что вы найдете это простое и удобное руководство. Любые предложения, идеи и вопросы приветствуются - пожалуйста, не стесняйтесь оставлять их здесь в комментариях.











