
Edmund Richardson
0
4093
799
Есть два основных этапа, вовлеченных в процесс дизайна сайта. Первый - это дизайн внешнего вида страниц, а второй - перевод дизайна в реальный продукт - веб-страницы. Первый этап требует навыков проектирования, а второй этап требует опыта кодирования. Проблема в том, что найти человека с обоими навыками сложно.
Для тех, кто лучше разбирается в дизайне (и не интересуется программированием), есть Muse от Adobe. Компания утверждает, что это мультиплатформенное приложение AIR может помочь любому разрабатывать и публиковать HTML-сайты без необходимости писать какой-либо код..
Начните планировать свою личную целевую страницу
Один вопрос, прежде чем мы начнем. Зачем кому-то использовать инструмент для создания веб-сайтов, такой как Muse, если вы вместо этого можете использовать WordPress и его темы? Ответ “настройка”. Хотя существует буквально тысячи тем WordPress, настраивая тему так, чтобы действительно соответствовать нашим потребностям сложно. Другая причина в том, что использование продвинутой системы баз данных WordPress для простого и линейного сайта было бы излишним.
Вы можете скачать Muse с сайта. Он доступен бесплатно до выпуска v.1.0 в начале 2012 года. Приложение работает под Windows и Mac, но требует, чтобы в вашей системе был установлен AIR..
Чтобы лучше понять, как работает Muse, давайте попробуем использовать его для создания простой персональной целевой страницы. Пять советов по созданию стильно выглядящей персональной целевой страницы Пять советов по созданию стильно выглядящей персональной целевой страницы, что-то вроде Flavors.me Flavorsme - Создайте свою собственную бесплатную персонализированную веб-страницу Flavorsme - создайте свою собственную бесплатную персонализированную веб-страницу или About.me Лучшие конструкторы сайтов для создания чистого онлайн-портфолио Лучшие конструкторы сайтов для создания чистого онлайн-портфолио Какой бесплатный конструктор сайтов лучше всего подходит для вашего портфолио? Вот лучшие конструкторы сайтов, из которых вы можете выбрать! , Начните с выбора “Создать новый сайт” из окна запуска или из меню Файл.

- Затем вам будет предложено настроить свой сайт, выбрав ширину страницы, количество столбцов, поля и т. Д..

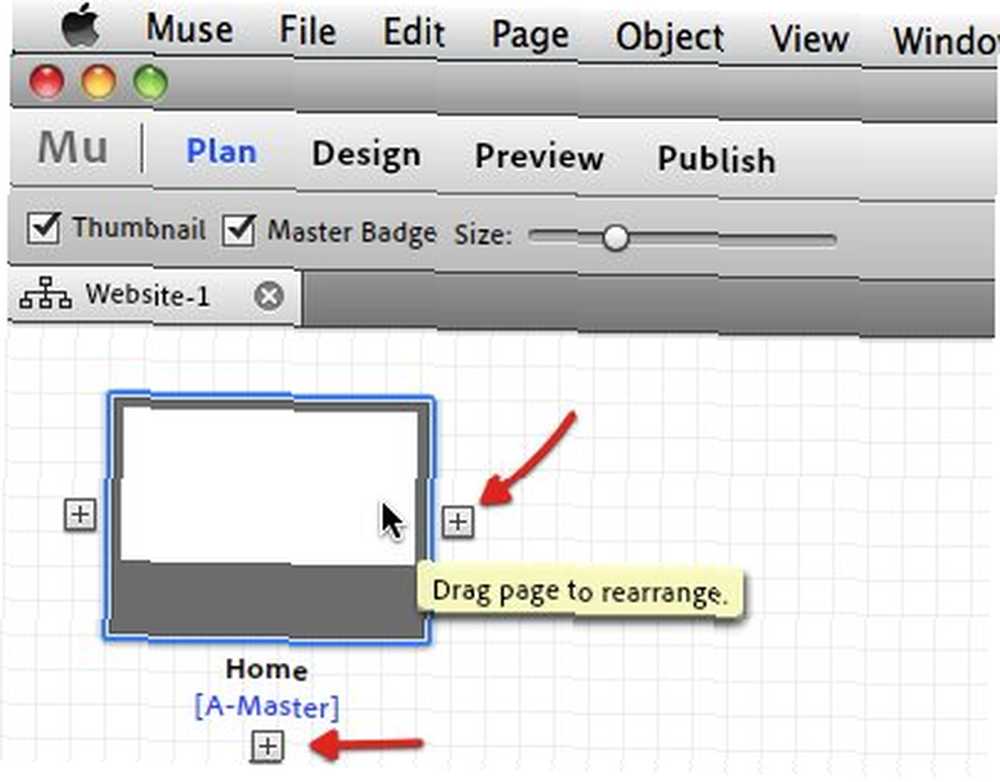
- Первый шаг в создании веб-сайта - это решить, сколько страниц у него будет и какова связь между страницами. Вы можете легко добавлять, удалять и изменять порядок страниц в “План” окно.

- Нажмите на “+ (Плюс)” кнопку, чтобы добавить, и “Икс” кнопку, чтобы закрыть. Нажмите на название страницы, чтобы переименовать, а затем перетащите, чтобы изменить порядок.

- Внизу страницы вы можете увидеть страницу A-Master. Это шаблон, который будет использоваться на всем вашем сайте. Поэтому, если есть элементы, которые вы хотите сохранить на всех своих страницах, было бы намного проще, если бы вы определяли элементы в A-Master, а не повторяли их снова и снова.

Начать строительство
- Если дважды щелкнуть одну из страниц, она откроется в новой вкладке. Вы можете начать создавать и проектировать страницы, используя инструменты на верхней панели инструментов..

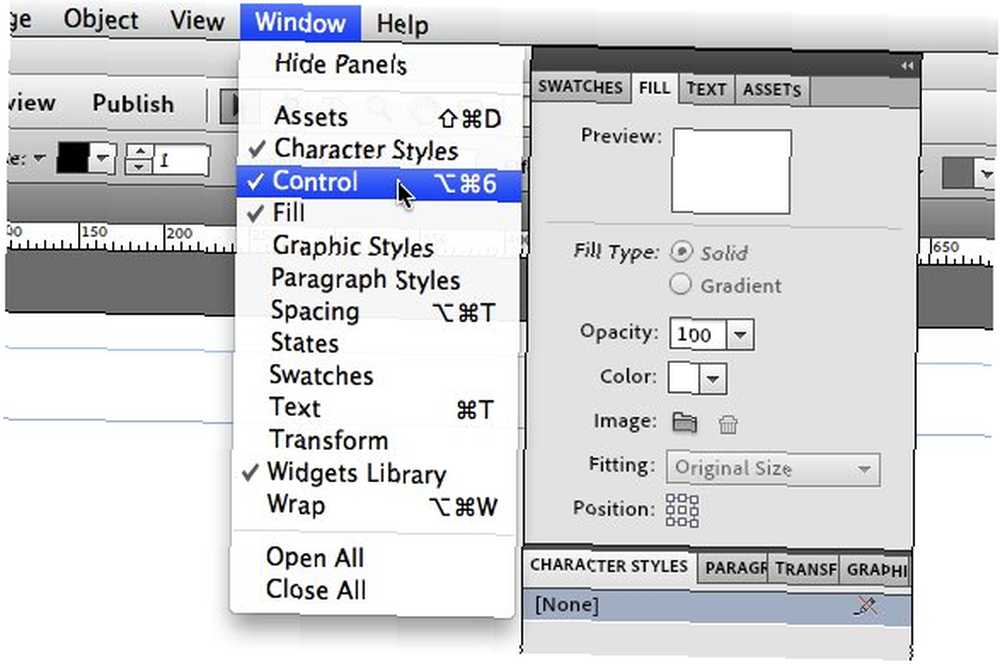
- Другие инструменты, которые помогут вам в процессе проектирования, являются “Панели” справа. Вы можете показать или скрыть эти панели через меню Окно.

- Чтобы создать нашу персональную целевую страницу, давайте изменим фон, вставив изображение. Вы можете настроить изображение, изменив масштаб и положение.

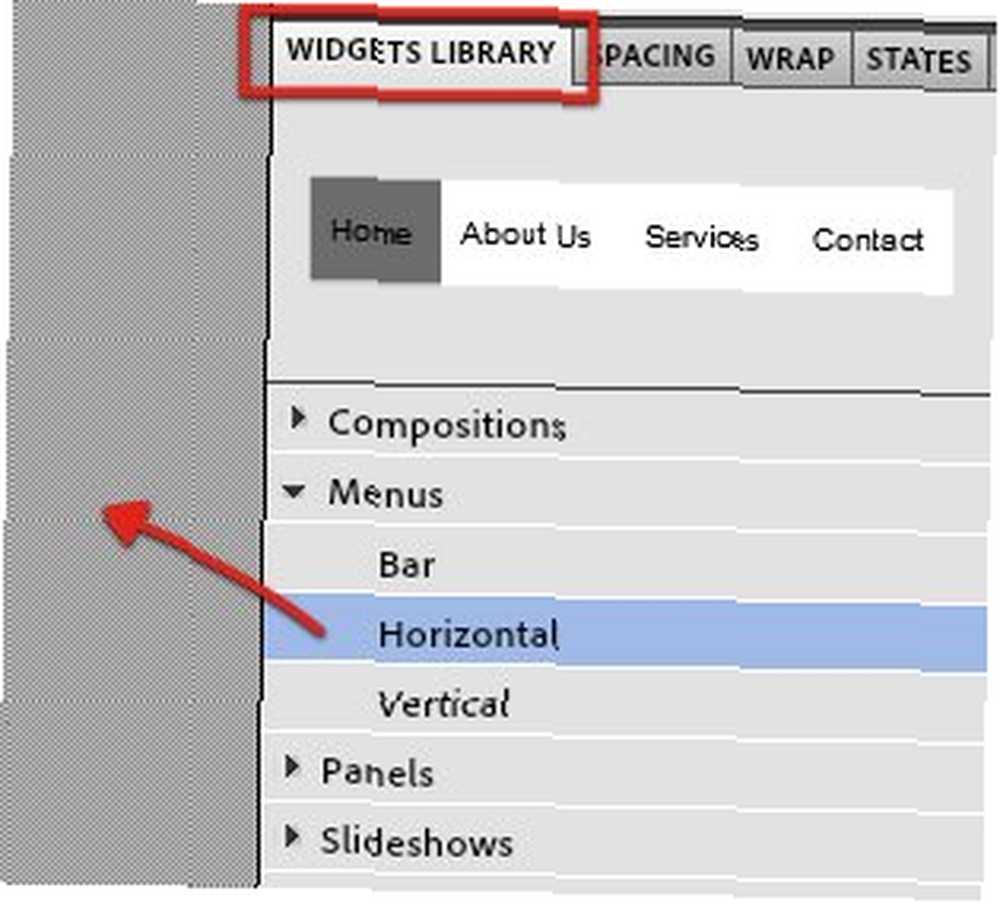
- Далее, давайте добавим меню навигации, выбрав его на панели виджетов, а затем перетащив его на веб-страницу..

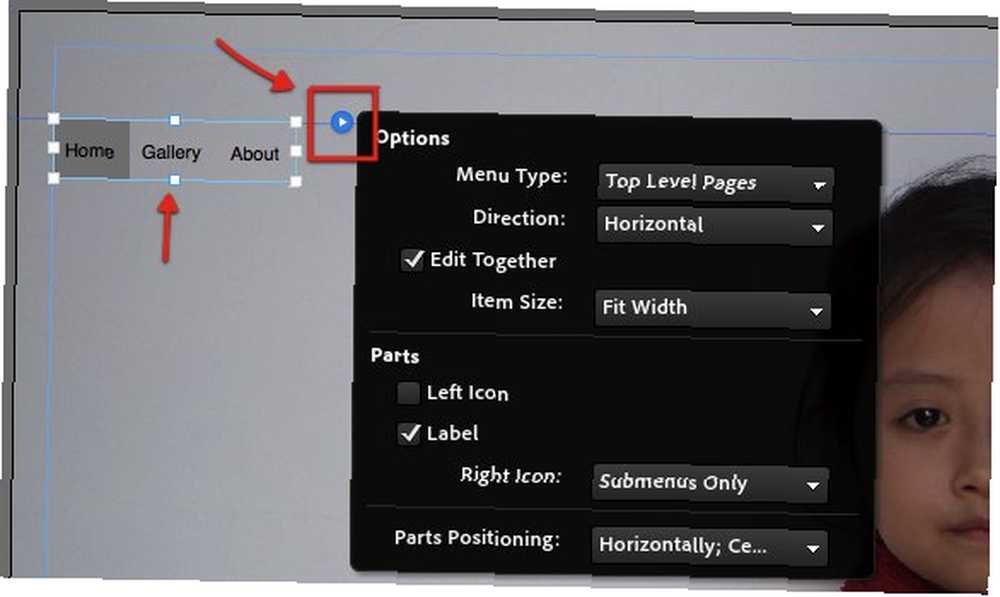
- Вы можете настроить меню навигации, используя “Опции“. Нажмите на маленькую синюю стрелку, чтобы вызвать окно опций.

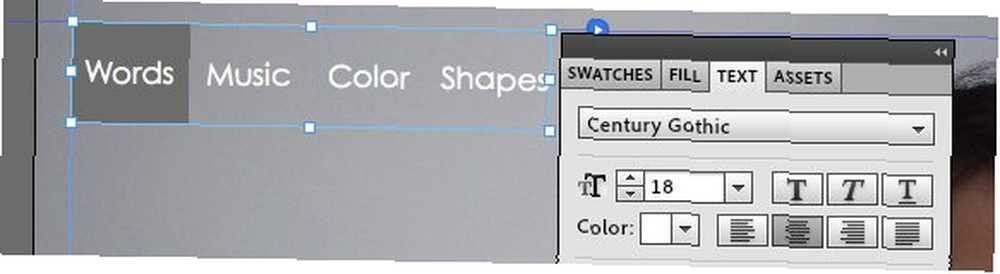
- Вы также можете изменить внешний вид текста (тип, цвет, размер), используя “Текст” вкладка в правой панели.

- Затем вы можете добавить тексты и прямоугольники, используя инструменты на панели инструментов. Перетащите эти элементы в нужное положение и настройте их с помощью правых панелей. Чтобы добавить внешние ссылки (или другие элементы HTML), используйте “Вставить HTML” меню под “объект“.

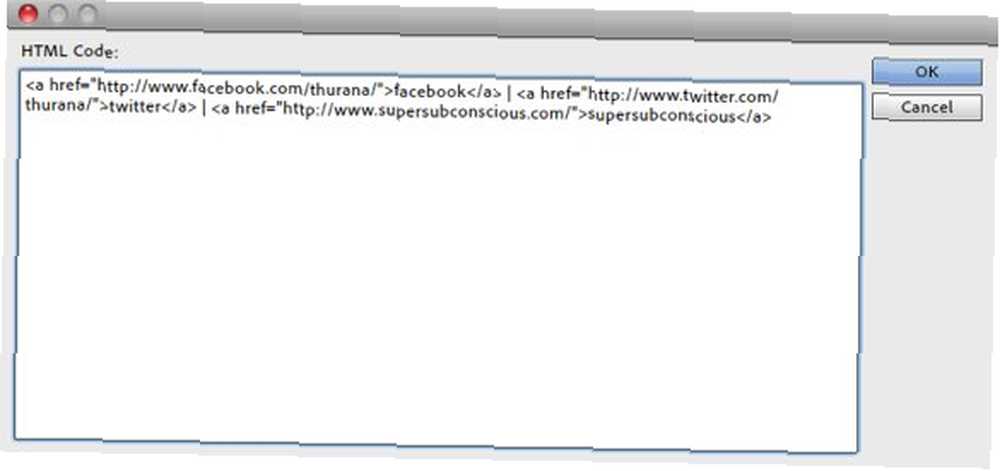
- Запишите HTML-код ссылок во всплывающем окне и нажмите «ОК», чтобы добавить его на сайт..

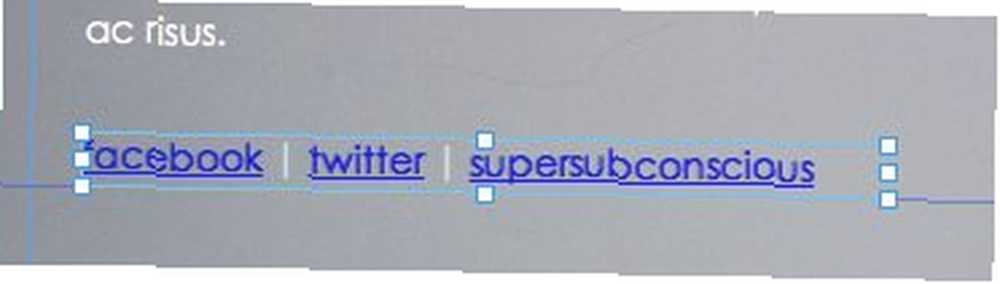
- Как и другие элементы, вставленный HTML-код очень настраиваемый. К сожалению, мы до сих пор не можем изменить цвет ссылки. Надеюсь, эта функция появится в следующей версии приложения..

- После того, как все установлено, вы можете увидеть результат, нажав на “предварительный просмотр” ссылка на сайт.

Последний шаг
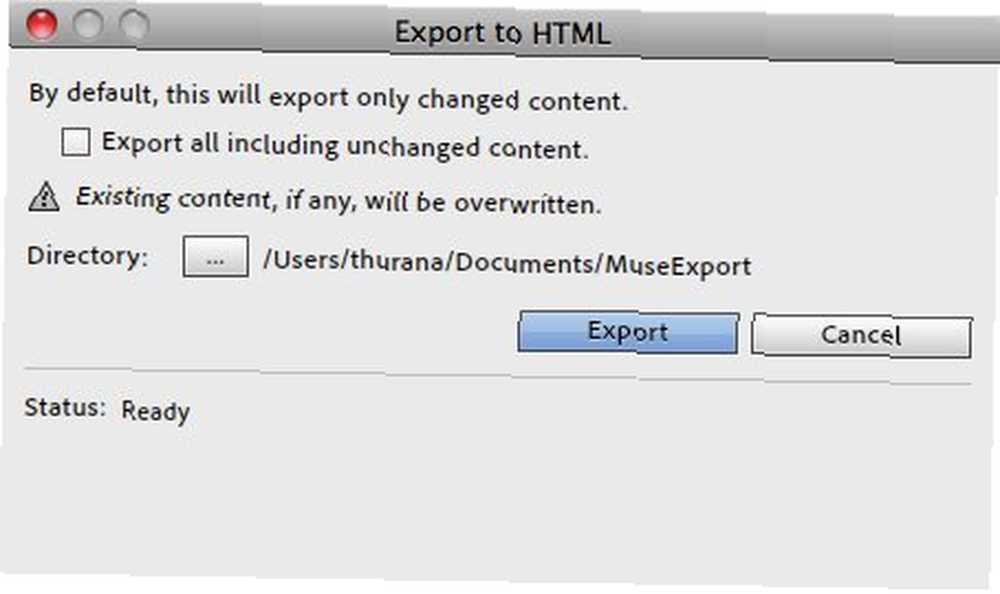
- После того, как все настроено, вы готовы разместить свой сайт в Интернете. Для этого используйте “экспортировать как HTML” меню под “файл“.

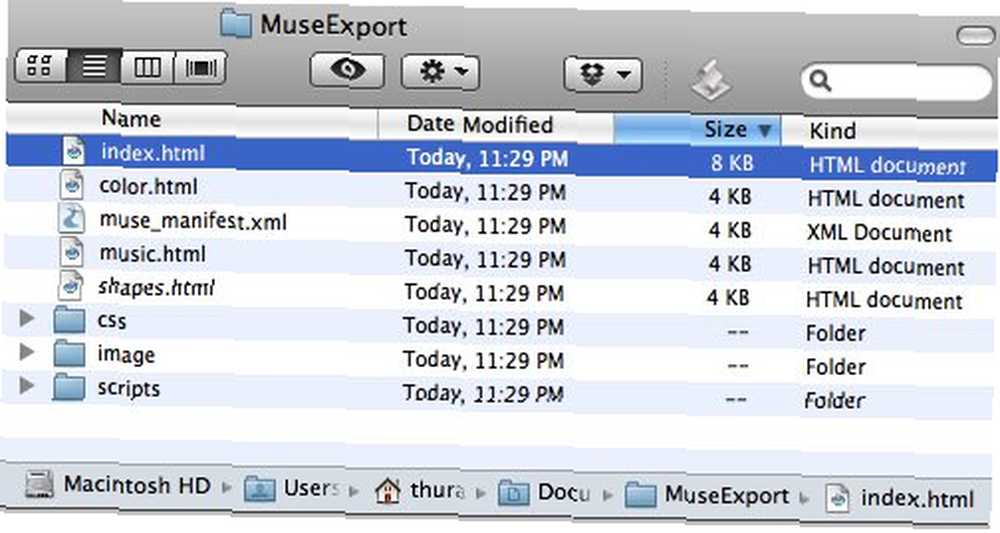
- Выберите место для сохранения проекта и нажмите “экспорт” .

- Если вы хотите прикрепить свою личную целевую страницу к URL, который у вас уже есть, используйте любой приличный FTP-клиент. 3 лучших бесплатных FTP-клиента для Windows. 3 лучших бесплатных FTP-клиента для Windows FTP - это полезный метод обмена файлами и метод перехода. для загрузки файлов на веб-хостинг. Вот лучшие FTP-клиенты, которые вы можете получить бесплатно. загрузить все содержимое папки в свою учетную запись веб-хостинга. Поскольку разные хостинг-провайдеры используют разные настройки, пожалуйста, проконсультируйтесь с вашим хостинг-провайдером об этом.

Этот короткий эксперимент показал нам, что создать персональную целевую страницу с помощью Muse так же просто, как добавить и настроить элементы. Но Muse также может создавать более сложные сайты с несколькими страницами. Есть много примеров сайтов, показывающих, что Muse может делать на своих “витрина” стр. Чтобы узнать больше о Muse, вы можете посетить их “Учить” страница.
Что вы думаете о Muse? Будете ли вы попробовать этот инструмент, чтобы помочь вам создать свой сайт? Поделитесь своими мыслями в комментариях ниже.











