
Joseph Goodman
0
2342
662
 Я уверен, что все знакомы с условиями “Любовь с первого взгляда” а также “Первое впечатление будет длиться вечно”. Эти заявления говорят вам о важности первого впечатления. Там даже высказывание высказывание “У вас есть только три секунды, чтобы произвести первое впечатление”.
Я уверен, что все знакомы с условиями “Любовь с первого взгляда” а также “Первое впечатление будет длиться вечно”. Эти заявления говорят вам о важности первого впечатления. Там даже высказывание высказывание “У вас есть только три секунды, чтобы произвести первое впечатление”.
С точки зрения веб-присутствия, первое, что люди увидят на вашем сайте, это заголовок. Поэтому, если вы хотите, чтобы ваша веб-страница производила хорошее впечатление, вы должны создать хорошее изображение заголовка. Это как рукопожатие и расскажет посетителю о ваших личных качествах.
Есть много способов создать изображение заголовка. Но для тех, у кого есть аллергия на графические редакторы, вы можете использовать практически любое приложение с возможностью вставки изображений и редактирования текста для его создания..
Вне силы очков
Давайте попробуем использовать PowerPoint для нашего проекта сегодня. Причина выбора этого приложения заключается в том, что я уверен, что на большинстве офисных компьютеров это приложение установлено, и, как указал один из наших читателей в разделе комментариев статьи “Создавайте крутые обои для рабочего стола быстро, используя Microsoft Word Создавайте крутые обои для рабочего стола быстро, используя Microsoft Word Создавайте крутые обои для рабочего стола быстро, используя Microsoft Word ” - он имеет возможность сохранить документ в виде изображения.
Прежде чем начать создавать изображение заголовка, мы должны быть готовы с концепцией в первую очередь. Поскольку мы хотим создать что-то простое и классное (и быстрое), концепция также не должна быть слишком сложной - заголовок должен содержать изображение в качестве фона, украшенное коротким заголовком и подзаголовком. Это должно быть достаточно легко, верно?
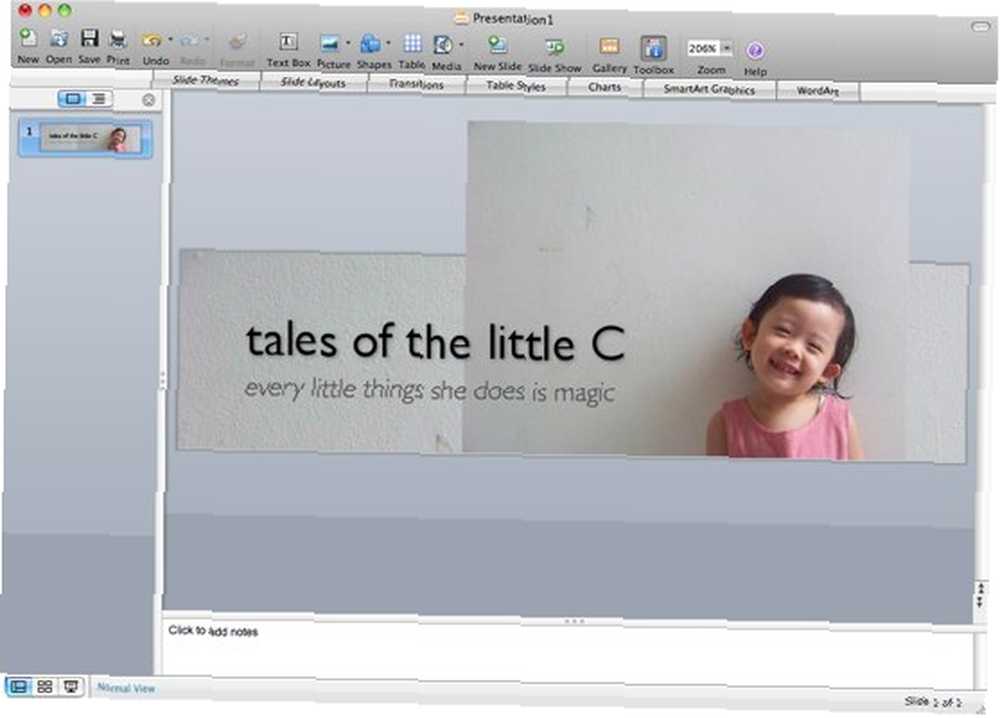
Поэтому первое, что нужно сделать, это запустить PowerPoint. Я использую версию приложения для Mac, но другая версия не должна быть слишком далеко.

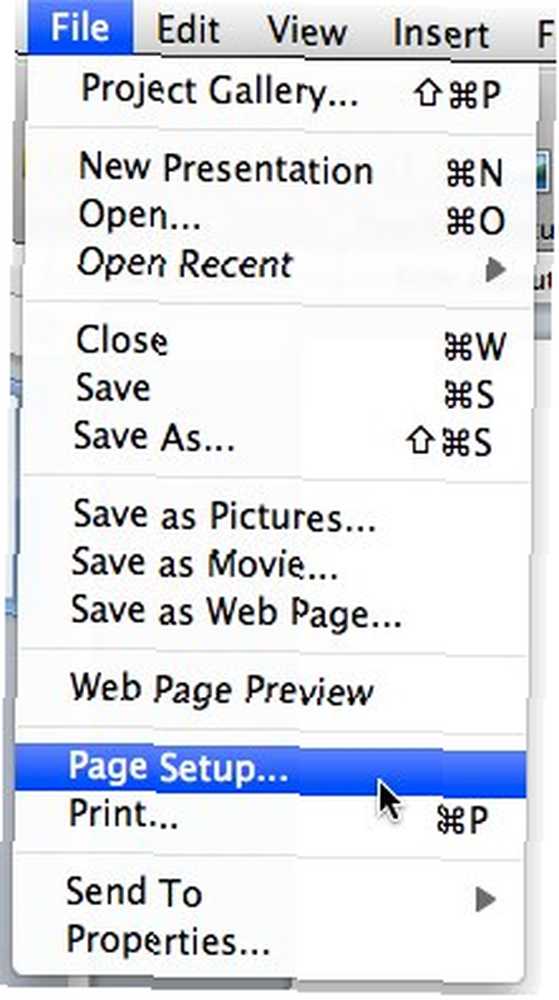
Начните с изменения размера слайда до нужного вам размера веб-заголовка. Идти к “Файл - Настройка страницы” меню, чтобы открыть окно настроек.

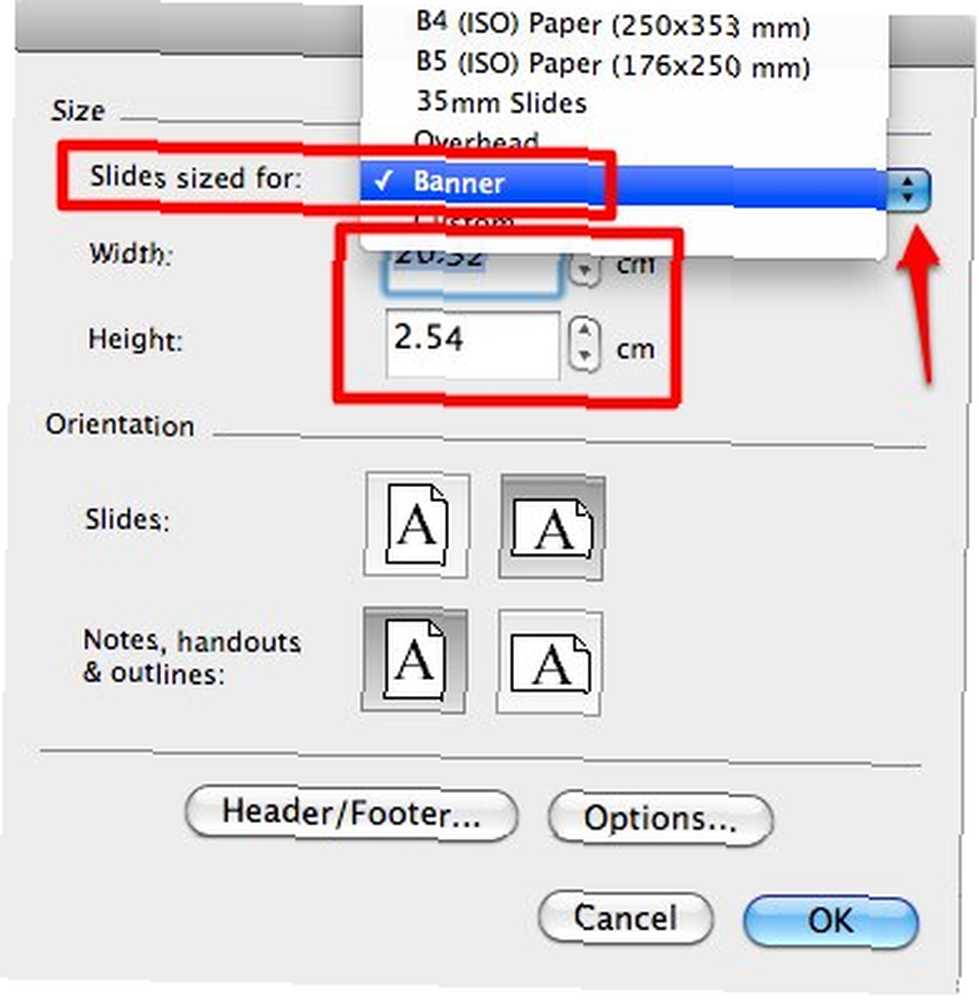
Затем выберите подходящий размер из выпадающего меню. Ближайший выбор для веб-заголовка “Баннер“, но это может быть не то, что вам нужно. Если нужного размера нет в списке, вы всегда можете отрегулировать размер вручную. Я решил пойти с пропорцией 720 х 180 для этого проекта.

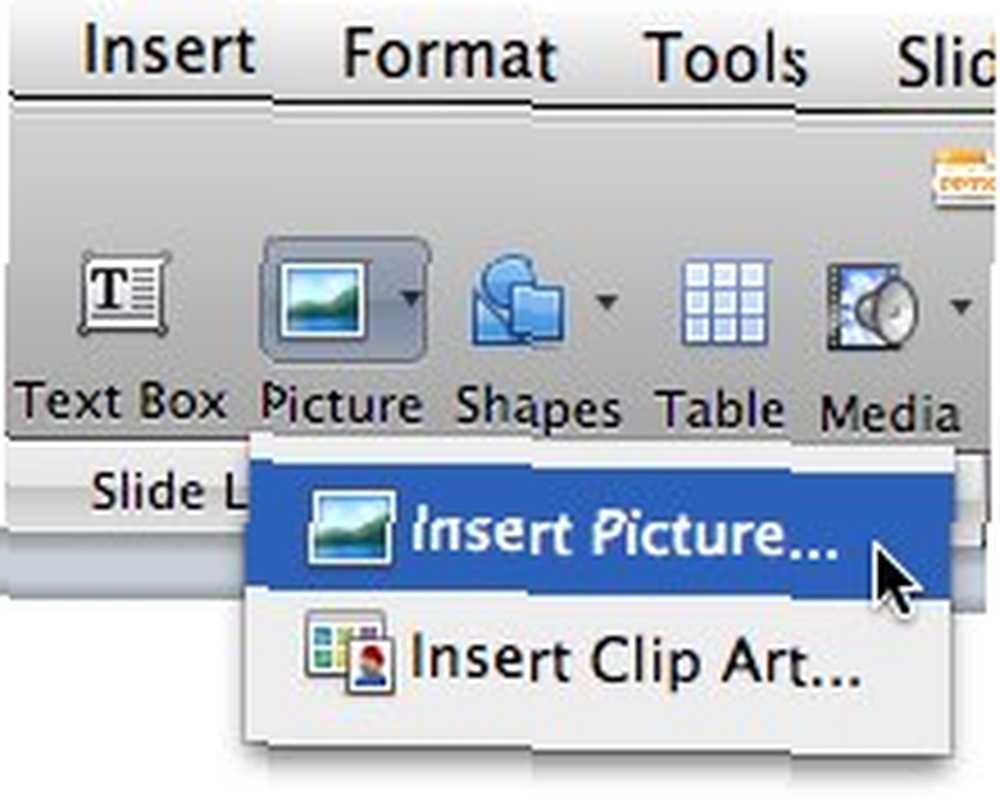
Продолжите, вставив фоновое изображение. Нажмите на “Вставить картинку” или используйте “Вставить - изображение” меню.

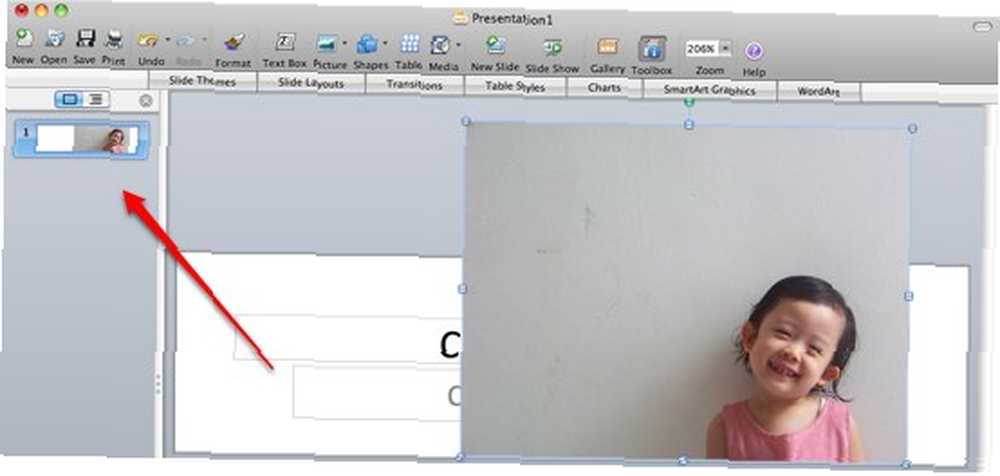
Измените размер изображения и перетащите его в положение, которое вы хотите.

Обратите внимание, что, хотя изображение больше холста, PowerPoint будет показывать только ту часть, которая находится в пределах границы холста. Поэтому всегда обращайтесь к миниатюре слева.
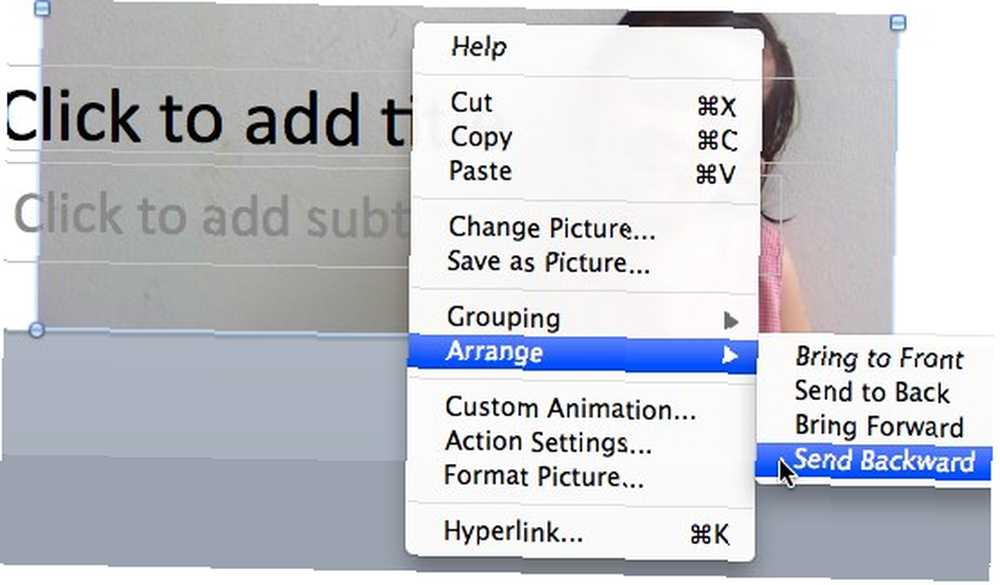
Отправьте изображение назад, выбрав действие из контекстного меню, вызываемого правой кнопкой мыши. Если вы этого не сделаете, ваш текст будет размещен за изображением.

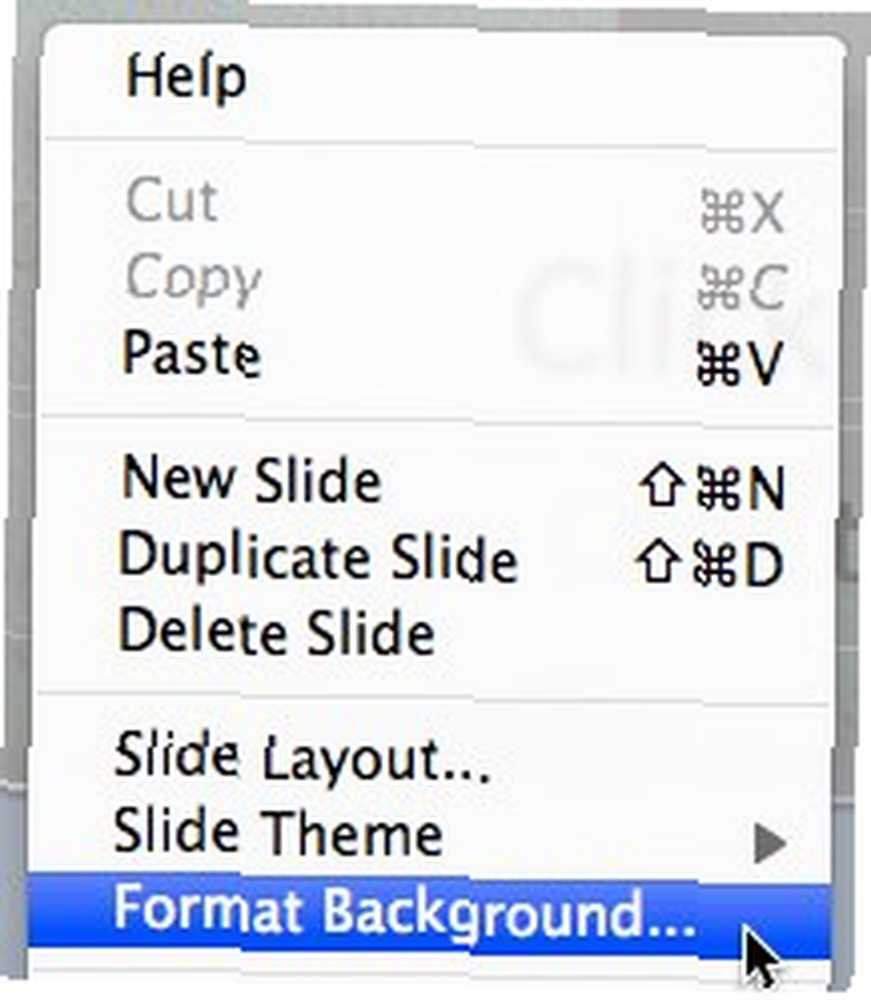
Еще один щелчок правой кнопкой мыши, на этот раз в пустом месте, и выберите “Формат фона” из всплывающего меню.

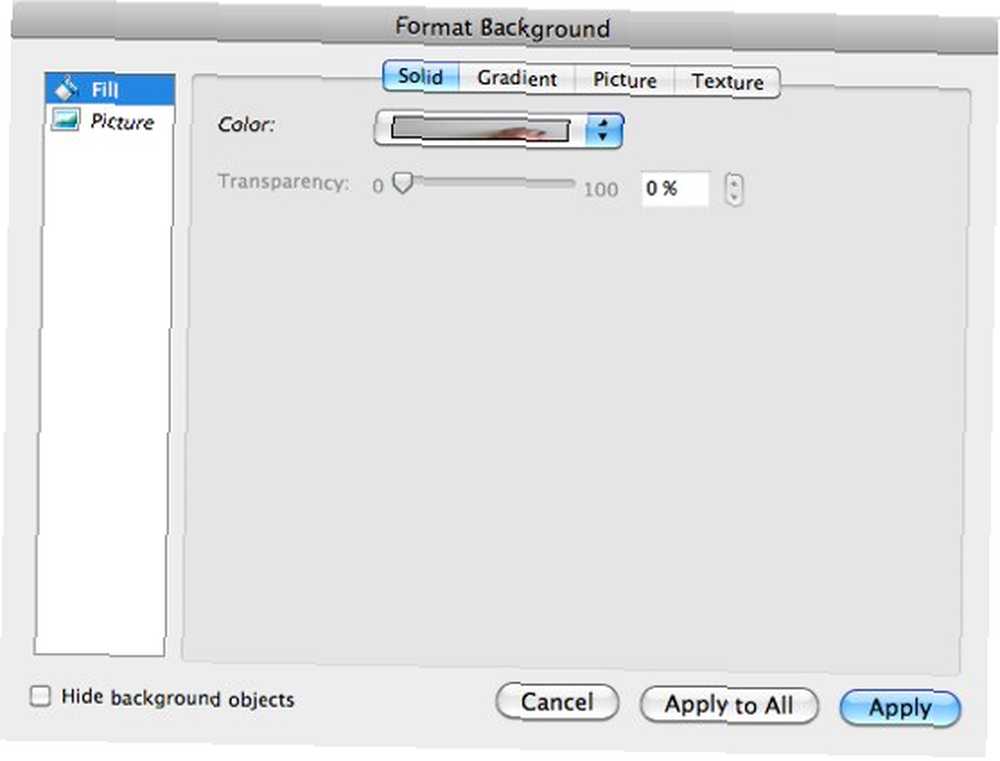
Выберите, как вы хотите заполнить фон. Вы можете выбрать сплошной цвет, градиент, рисунок или текстуру.

Теперь осталось только напечатать заголовок и описание веб-страницы, затем изменить шрифты (тип, размер и цвет), выравнивание и все остальные аксессуары, чтобы получить лучший внешний вид. Мой личный любимый шрифт - Gill Sans Light с тенью.

Сохранение картинки
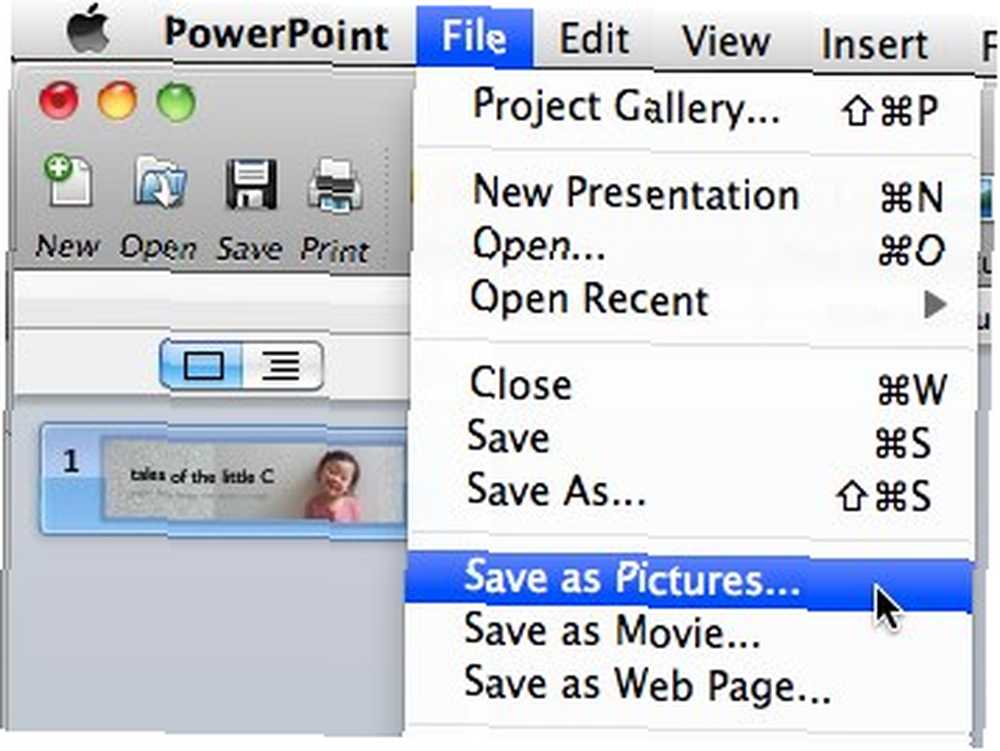
Теперь все, что осталось для создания изображения заголовка, это сохранить холст как картинку. Процесс совсем несложный: просто перейдите к “Файл - Сохранить как изображение” меню и выберите место сохранения.

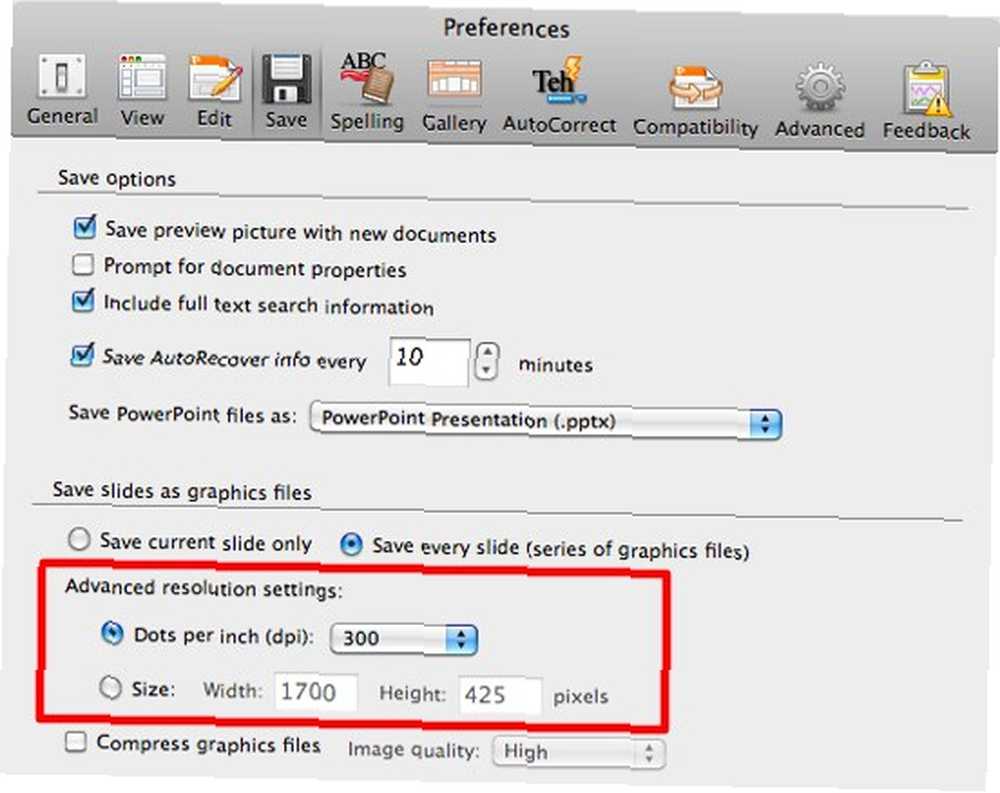
Но вы можете настроить качество результата, перейдя в “предпочтения“, нажмите на “Сохранить” вкладку и установите “Расширенные настройки разрешения“. Цифра может быть на “DPI (точек на дюйм)” - чем больше, тем лучше или “пиксель” - используя размер, который вам нужен.

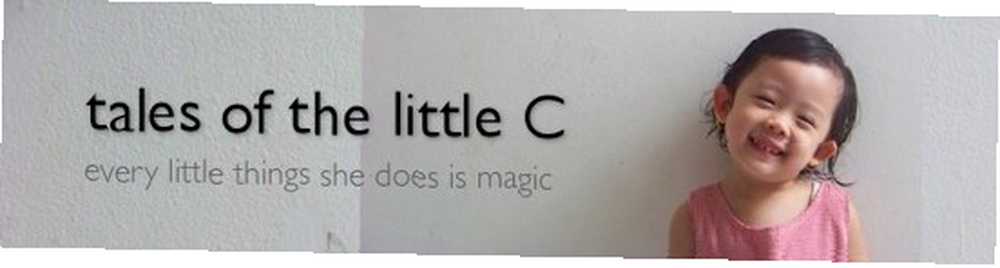
И вот результат нашего маленького проекта.

Вы пытались использовать PowerPoint помимо создания презентации? Или у вас есть любимое приложение для неграфического редактора для создания быстрой графики для повседневного использования? Поделиться используя комментарий ниже.
Изображение предоставлено: Эйдан Джонс











