
Michael Cain
0
3198
206
 Вы когда-нибудь хотели добавить карту изображения на свой веб-сайт? Карта изображения - это изображение, которое содержит горячие точки, которые ссылаются на URL-адреса. Они используются в качестве средства, чтобы дать веб-дизайнеру большую гибкость в дизайне, поскольку они могут вставлять ссылки практически в любое место, которое они хотят. Да, карты изображений могут помочь.
Вы когда-нибудь хотели добавить карту изображения на свой веб-сайт? Карта изображения - это изображение, которое содержит горячие точки, которые ссылаются на URL-адреса. Они используются в качестве средства, чтобы дать веб-дизайнеру большую гибкость в дизайне, поскольку они могут вставлять ссылки практически в любое место, которое они хотят. Да, карты изображений могут помочь.
Существует несколько программ для проектирования, которые могут помочь дизайнеру создать карту изображений, но многие из них очень дороги. Я решил узнать, как использовать GIMP, потому что это бесплатно. Следуйте этим простым шагам, чтобы создать свою собственную карту изображений с помощью GIMP.
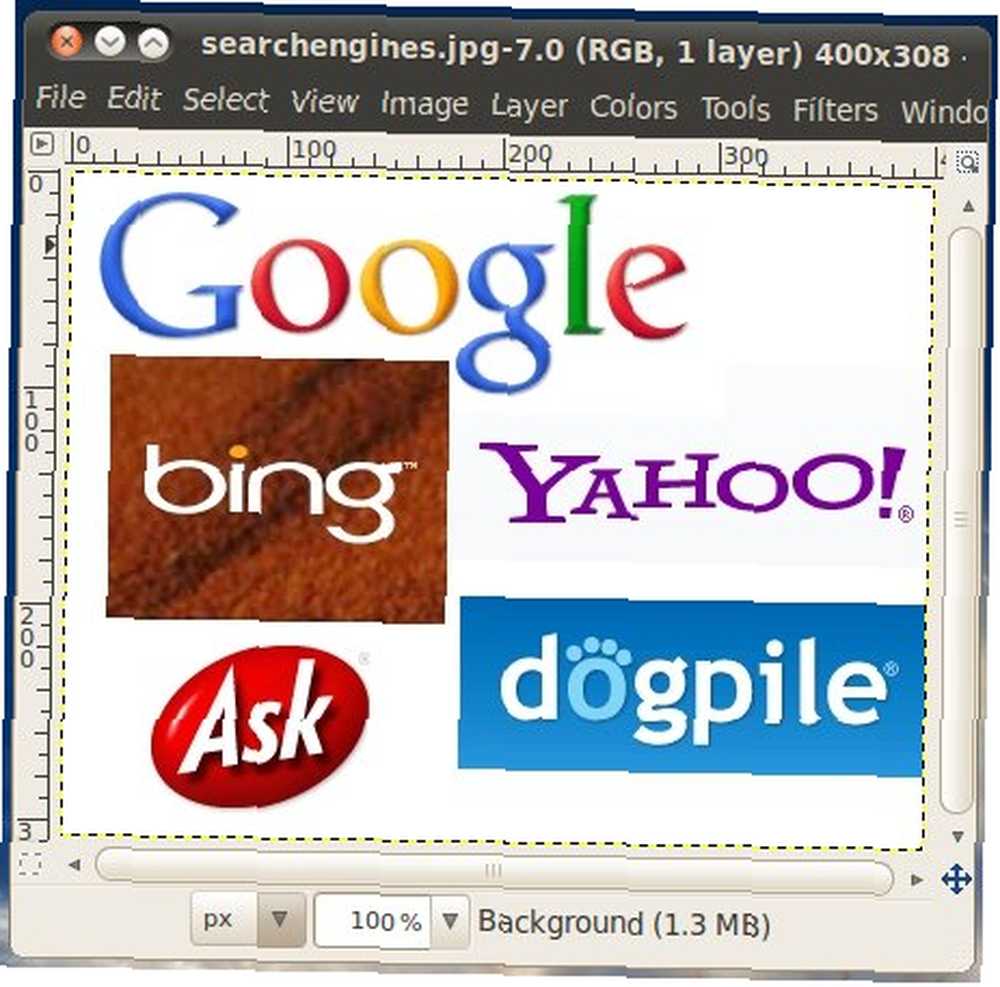
1. Создать или найти изображение, которое вы хотите использовать
Подойдет любое изображение, и многое из этого зависит от того, чего вы пытаетесь достичь в качестве дизайнера. Я видел карты с изображениями, на которых кликабельны лица, которые приводят вас к биографии каждого человека. В этом примере я добавлю несколько графических логотипов, которые позже сделаю кликабельными..

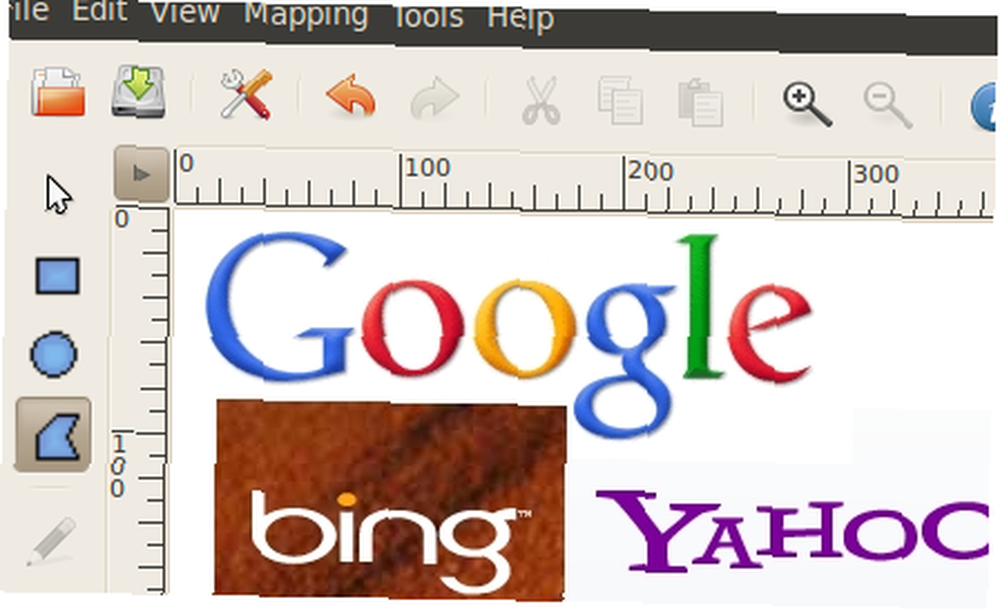
2. Откройте редактор изображений в GIMP и начните отображать
Когда у вас есть изображение, где вы хотите, найдите меню Сервис -> Интернет -> Карта изображений. Это должно вызвать редактор карты изображений, где вам предлагается несколько инструментов. Вы можете использовать различные формы для достижения желаемого эффекта.

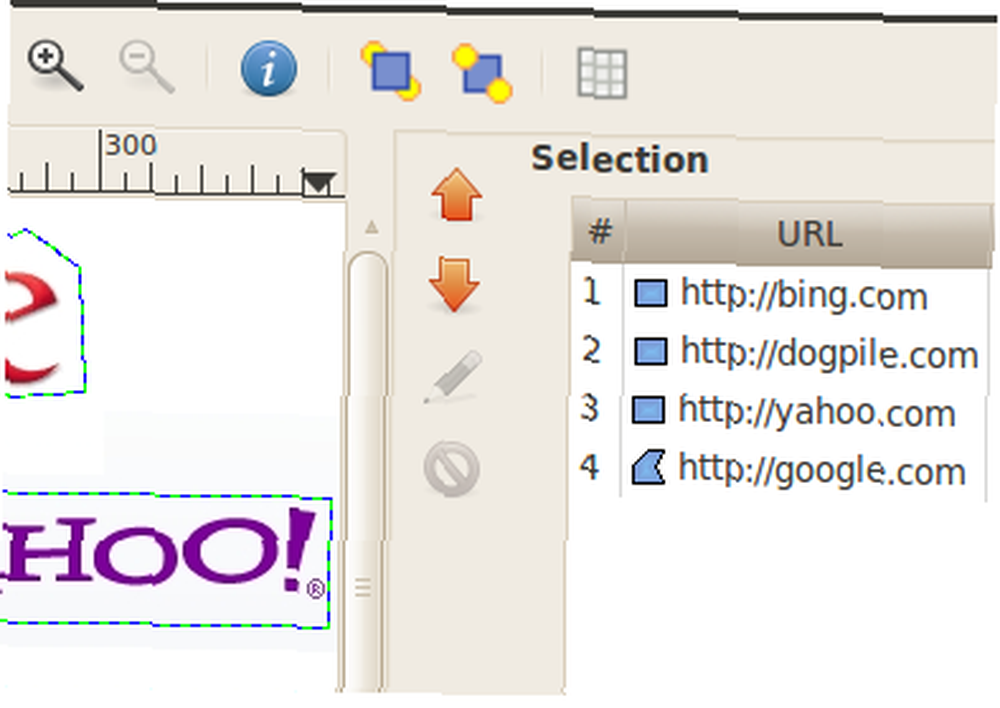
Есть также две рабочие области: карта изображений и список ссылок, которые вы отобразили.

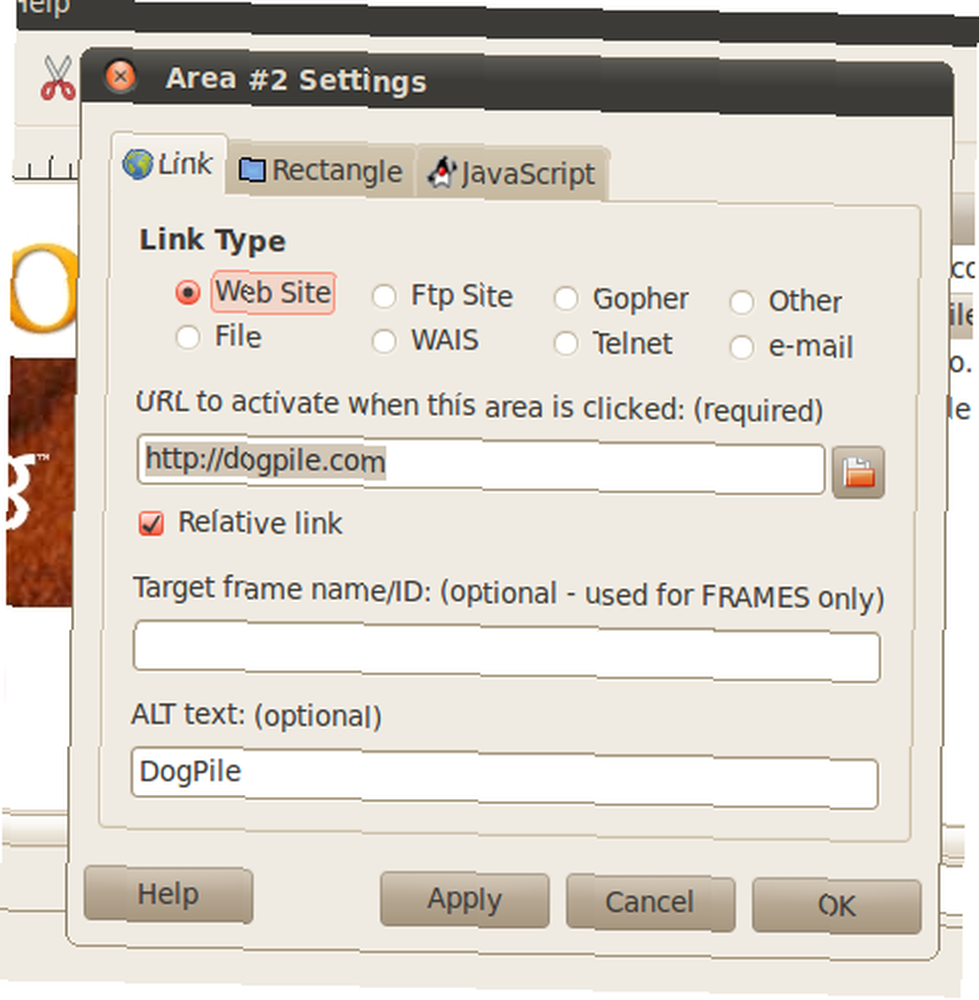
Использование редактора должно быть самоочевидным. В основном вы используете инструмент формы, наиболее подходящий для покрытия области, которую вы хотите связать с URL. Вы заметите, что, когда вы закончите каждую фигуру, появится всплывающее окно для заполнения. Основные настройки для заполнения находятся на первой вкладке. Введите адрес и текст ALT, и вы должны быть в порядке.

3. Получить код
Приятно знать, что после того, как все проектирования завершены, в конце концов вам нужен код. Видите ли, карты изображений на самом деле написаны в HTML, и для того, чтобы на самом деле получить карту изображений и запустить ее на своем сайте, вам нужно будет захватить код. С GIMP это легко сделать. Просто иди в Вид-> Источник просмотреть исходный код.

Вы заметите, что я выделил часть кода. Это адрес, на котором находится отображаемое изображение. Если файл, содержащий код и файл изображения, не находится в одном и том же каталоге, вам нужно указать правильное расположение изображения.
4. Проверьте карту изображения
Если вы сохраните файл, вы заметите, что это не что иное, как файл, содержащий код, но с расширением файла карта. Измените расширение файла на HTML, убедитесь, что перед именем файла нет точки, и убедитесь, что изображение находится в той же папке, что и файл HTML, и вы сможете проверить его. Двойной щелчок по HTML-файлу должен открыть его в веб-браузере по умолчанию..

Вот вам, бесплатный и простой способ создать карту изображений для вашего сайта с помощью GIMP. Вы создаете карты изображений? Если да, то какие инструменты вы используете для этого??











