
Michael Cain
0
4740
962
 Я написал статью о том, как создать изображение для вашего сайта с помощью интерактивных областей или горячих точек с помощью GIMP. Как создать карту изображений с помощью GIMP. Как создать карту изображений с помощью GIMP. Этот вид кликабельного изображения называется картой изображений. Карты изображений уже давно существуют, но они все еще широко используются, чтобы предоставить веб-дизайнерам гибкость.
Я написал статью о том, как создать изображение для вашего сайта с помощью интерактивных областей или горячих точек с помощью GIMP. Как создать карту изображений с помощью GIMP. Как создать карту изображений с помощью GIMP. Этот вид кликабельного изображения называется картой изображений. Карты изображений уже давно существуют, но они все еще широко используются, чтобы предоставить веб-дизайнерам гибкость.
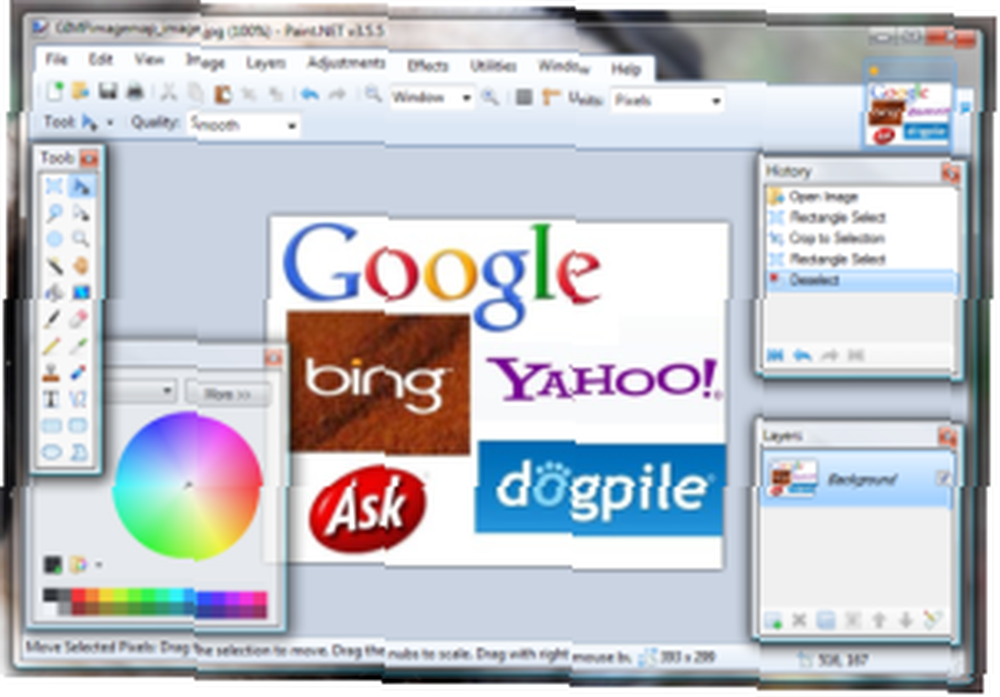
В комментариях кто-то спросил меня, возможно ли это сделать с помощью Paint.NET (это может быть альтернатива Photoshop 5 бесплатных альтернатив Photoshop, вы должны попробовать 5 бесплатных альтернатив Photoshop, которые вы должны попробовать?). По этой причине я решил не только установить и использовать Paint.NET в первый раз, но и выяснить, как создавать карты изображений с его использованием..
Да, мне пришлось покинуть Ubuntu на несколько минут и загрузиться с установкой Windows (я знаю, что есть версия Ubuntu, но я не был уверен, что все будет работать так же), но это стоило смены темпа..
Я пришел к выводу, что да, это возможно, но вам понадобится помощь плагина.
Скачать и установить плагин
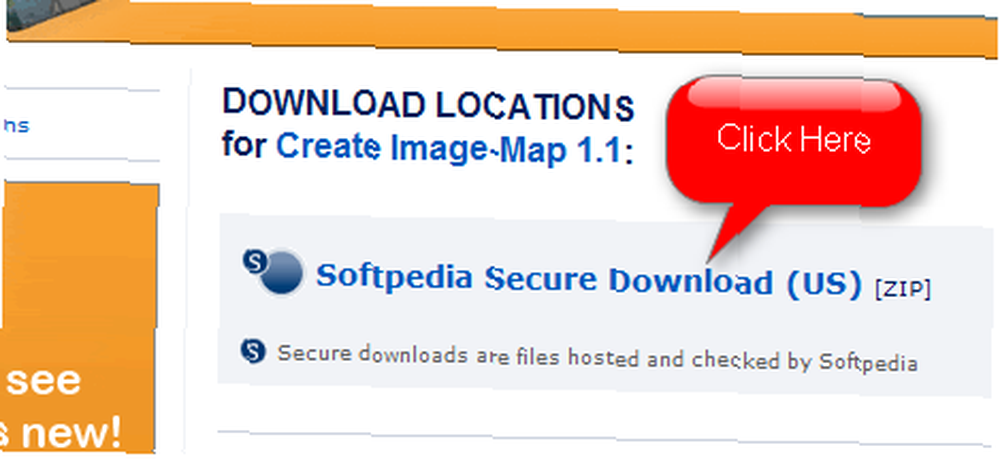
Плагины довольно просто реализовать в Paint.NET, и они в основном состоят из загрузки файлов и помещения их в нужную папку. Плагин, необходимый для создания карты изображений, называется “Создать карту изображения” и вы можете скачать его по этой ссылке. Страница немного грязная, поэтому посмотрите на скриншот ниже, чтобы найти ее легко.

Вы будете загружать zip-файл, содержащий правильные файлы. После загрузки просто поместите их сюда: C / Program Files / Paint.NET / Эффекты
Теперь просто перезапустите Paint.NET, и он должен быть установлен. Откройте изображение и у вас все будет готово.
Используйте редактор карт изображений, чтобы получить правильный код
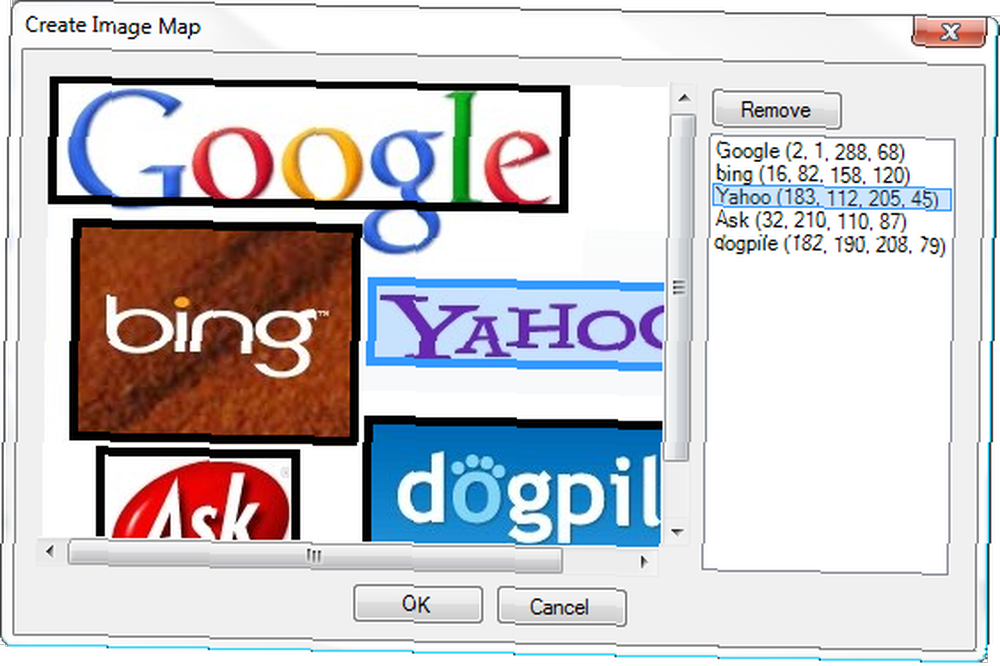
Откройте редактор изображений: Эффекты -> Приложение изображений -> Создать карту изображений
Перетащите (делая вид, что вы видите окно) и назовите каждую точку доступа.

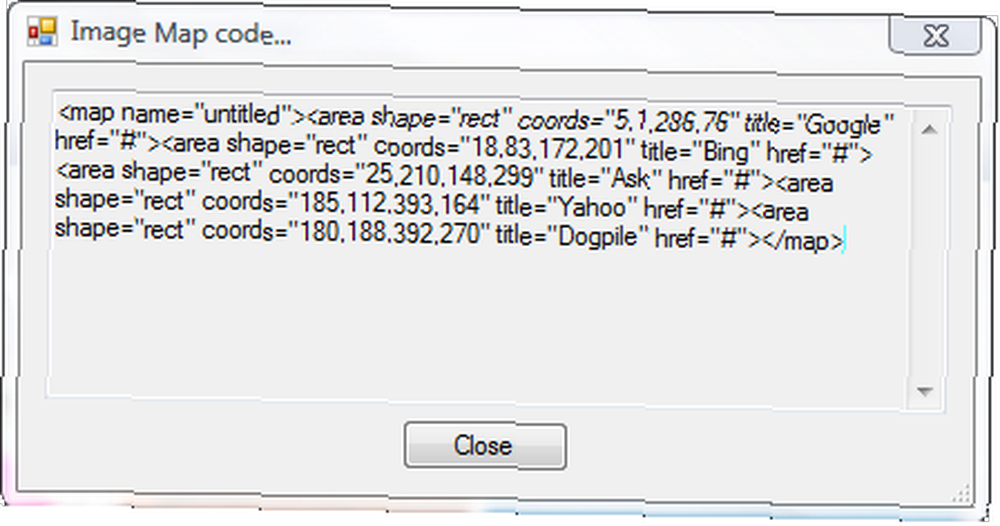
Нажмите OK, когда закончите. Затем вы получите всплывающее окно с кодом, который вам нужно будет захватить..

Редактировать код и подготовить его для вашего сайта
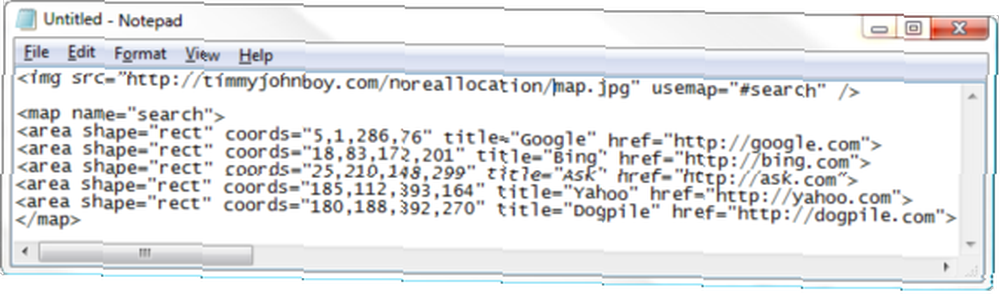
Откройте Блокнот или аналогичный текстовый редактор и вставьте код. Вы, вероятно, в конечном итоге весь код в одной строке. Самый простой способ - разделить линии так, как я делал на скриншоте ниже..

Обратите внимание, что я добавил строку кода вверху. Эта строка кода указывает, где изображение находится на сервере (вы загрузили его правильно?) И название карты, используемой поверх изображения..
Вы также заметите, что я назвал карту. Чтобы привязать изображение к карте, вам нужно это сделать. Также замените “#” знаки с URL-адресами ссылок, которые вы хотите вставить.
Так что да, есть еще один способ сделать карту изображения. Это также можно сделать вручную без помощи программы для редактирования изображений, но у кого есть время для этого?
Что вы используете для создания карт изображений?











