
Harry James
0
2672
672
 Многие блоггеры будут искать все выше и ниже идеальный виджет WordPress, который будет делать именно то, что они хотят, но с небольшим опытом программирования вам может оказаться проще написать свой собственный виджет.
Многие блоггеры будут искать все выше и ниже идеальный виджет WordPress, который будет делать именно то, что они хотят, но с небольшим опытом программирования вам может оказаться проще написать свой собственный виджет.
На этой неделе я хотел бы показать, как именно это сделать, и простой виджет, который мы напишем, который выбирает один случайный пост с вашего сайта, вытаскивает показанное изображение и отображает его на боковой панели - визуальный элемент. “Проверь это” виджет, который поможет пользователям найти больше контента на вашем сайте.
Это также продолжение продолжающейся серии, в которой я покажу вам, как легко настроить ваш шаблон WordPress. 2 Новые классные плагины Wordpress. Понимание структуры темы WordPress. 2 Новые классные плагины Wordpress. Понимание структуры темы WordPress. взгляните на превосходную альтернативу часто встречающемуся All-In-One SEO; плагин, который дает вам возможности системы публикации Wordpress, но позволяет выводить ... .
Возможно, вам также будет приятно узнать, что мы добавили новую категорию WordPress Tutorials в MakeUseOf, поэтому обязательно ознакомьтесь с этим в постоянно растущем архиве актуальных советов и руководств для любимой в мире платформы для ведения блогов..
Ключевые понятия: запросы WordPress и цикл
Каждая страница вашего блога состоит из запроса к вашей базе данных постов. В зависимости от просматриваемой страницы запрос будет меняться. Например, ваша домашняя страница блога может использовать запрос “получить последние 10 сообщений в блоге“. При просмотре архивов категорий запрос может измениться на “получить последние 20 постов только для категории семейные фотографии, упорядочить результаты по дате публикации“. Каждый запрос будет возвращать набор результатов, и в зависимости от используемого шаблона страницы каждый результат будет проходить через главный “петля” шаблона.
На самом деле каждая страница может состоять из нескольких запросов, и вы даже можете создавать свои собственные запросы для добавления функциональности в различные места в вашем шаблоне. Вы можете увидеть пример этого в нижней части этой статьи - у нас есть несколько дополнительных запросов, которые запускаются на каждой странице, чтобы показать вам связанные статьи, которые могут вас заинтересовать, или статьи, которые находятся в тренде на этой неделе..
Однако для создания нашего пользовательского виджета нам просто потребуется создать дополнительный запрос, который захватит X произвольных сообщений плюс их изображения и каким-то образом отобразит их на боковой панели. Я уже показывал вам на прошлой неделе код для захвата избранного изображения Как оживить ваш WordPress путем добавления избранных изображений Как оживить ваш Wordpress путем добавления избранных изображений Избранные изображения были введены в Wordpress в версии 2.9, и это позволяет вам легко отображать изображение, связанное с вашим сообщением в блоге в различных частях вашей темы. Сегодня я хотел бы показать… так что нам действительно нужно знать, как создать новый виджет WordPress и разместить его на боковой панели..
Основной код виджета
Начните с создания нового файла .php в вашем WP-содержание / плагины каталог. Вы также можете следить за учебным пособием в автономном режиме, а затем загружать его с помощью интерфейса WordPress, но я считаю, что его легче написать по мере продвижения в случае необходимости отладки. Называй свой файл как хочешь, но я пойду с случайный пост-widget.php
Вставьте следующее в файл и сохраните. Не стесняйтесь менять раздел вверху с моим именем, но пока не корректируйте остальную часть кода. Это в основном скелет пустой виджет, и вы можете увидеть, где он говорит // КОД ВИДЖЕТА ЗДЕСЬ это где мы добавим нашу функциональность позже.
'RandomPostWidget', 'description' => 'Отображает случайный пост с миниатюрой'); $ this-> WP_Widget ('RandomPostWidget', 'Случайная запись и эскиз', $ widget_ops); форма функции ($ instance) $ instance = wp_parse_args ((массив) $ instance, array ('title' => ")); $ title = $ instance ['title'];?> Это мой новый виджет!"; echo $ after_widget; add_action ('widgets_init', create_function (", 'return register_widget ("RandomPostWidget");'));?> Как таковой, плагин не делает ничего, кроме распечатки большого заголовка со словами “Это мой новый виджет!“.

Тем не менее, он дает вам возможность изменить заголовок, что очень важно для любого виджета. Добавление других опций сегодня немного выходит за рамки этой статьи, поэтому сейчас давайте перейдем к реальной цели..

Новый запрос и петля
Чтобы сделать новый запрос к базе данных вашего блога, вам нужно использовать query_posts () работать вместе с несколькими параметрами, а затем запустить через вывод, используя цикл while. Давайте попробуем это - очень простой запрос и цикл для демонстрации. Замените строку кода, которая говорит:
Это мой новый виджет!
со следующим:
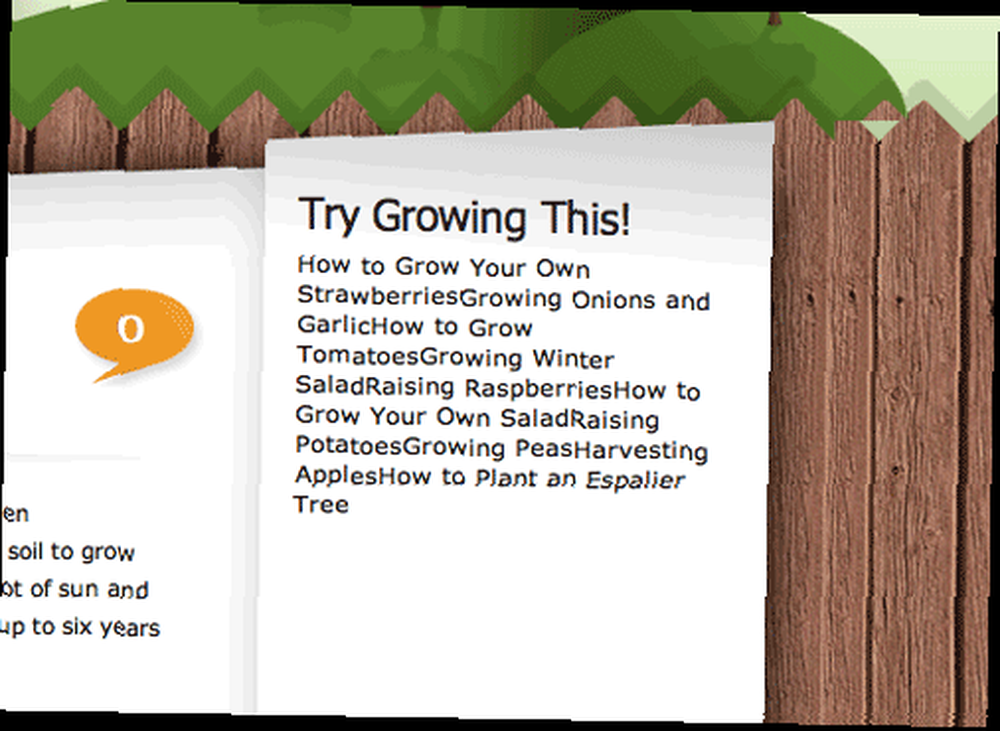
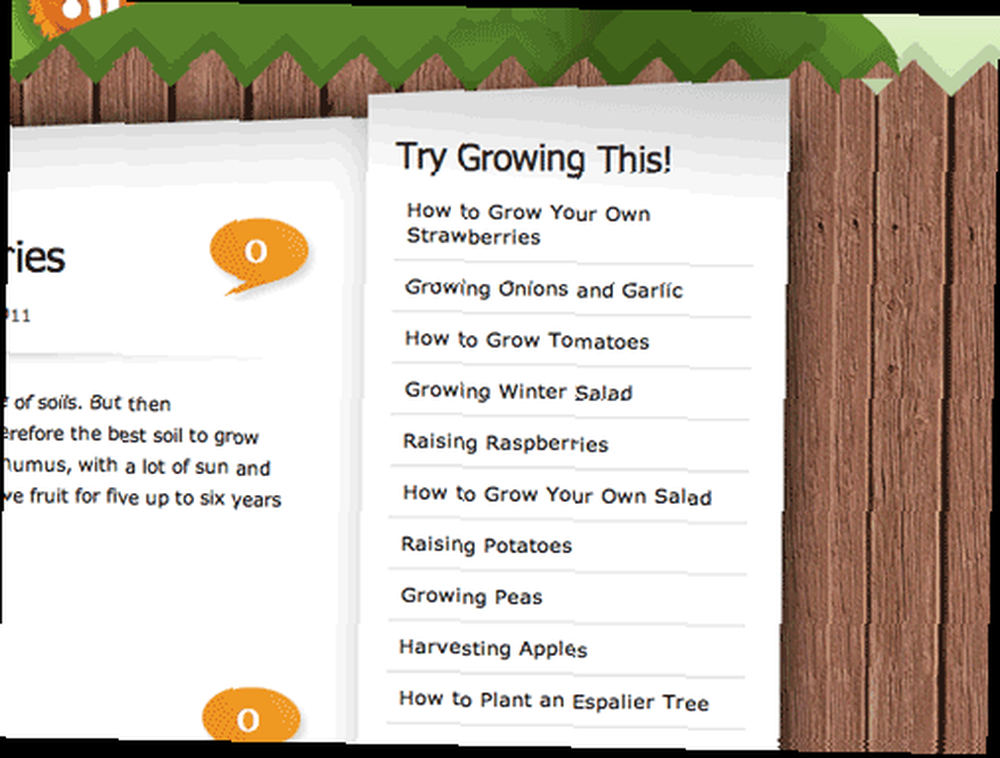
// КОД ВИДЖЕТА ЗДЕСЬ ЗДЕСЬ query_posts ("); if (have_posts ()): while (have_posts ()): the_post (); the_title (); end while; endif; wp_reset_query (); Это абсолютно простой запрос, использующий параметры по умолчанию и нулевое форматирование вывода. В зависимости от того, как настроен ваш блог, по умолчанию, скорее всего, будет выбран 10 последних сообщений - тогда весь код, приведенный выше, будет выводить заголовок каждого сообщения. Это довольно некрасиво, но это работает:

Мы можем сделать это немного лучше, просто добавив некоторое форматирование HTML к выводу с помощью ECHO команда и создание ссылки на сообщение с помощью get_the_permalink () функция:
query_posts ("); if (have_posts ()): echo"-
- “; while (have_posts ()): the_post (); эхо ”
- “.get_the_title ().”
“; ENDWHILE; эхо ”
“; ENDIF; wp_reset_query ();

Уже выглядит намного лучше. Но нам нужен только один пост, выбранный наугад. Для этого мы указываем некоторые параметры в запросе:
query_posts ( 'posts_per_page = 1 & OrderBy = Rand'); Конечно, вы можете изменить его на любое количество постов - на самом деле, существует целый ряд дополнительных битов, которые вы можете передать в запрос, чтобы ограничить, расширить или изменить порядок результатов, но давайте придерживаться этого для сейчас. Если вы обновляете, вы должны видеть только один пост, который рандомизируется каждый раз, когда вы обновляете.
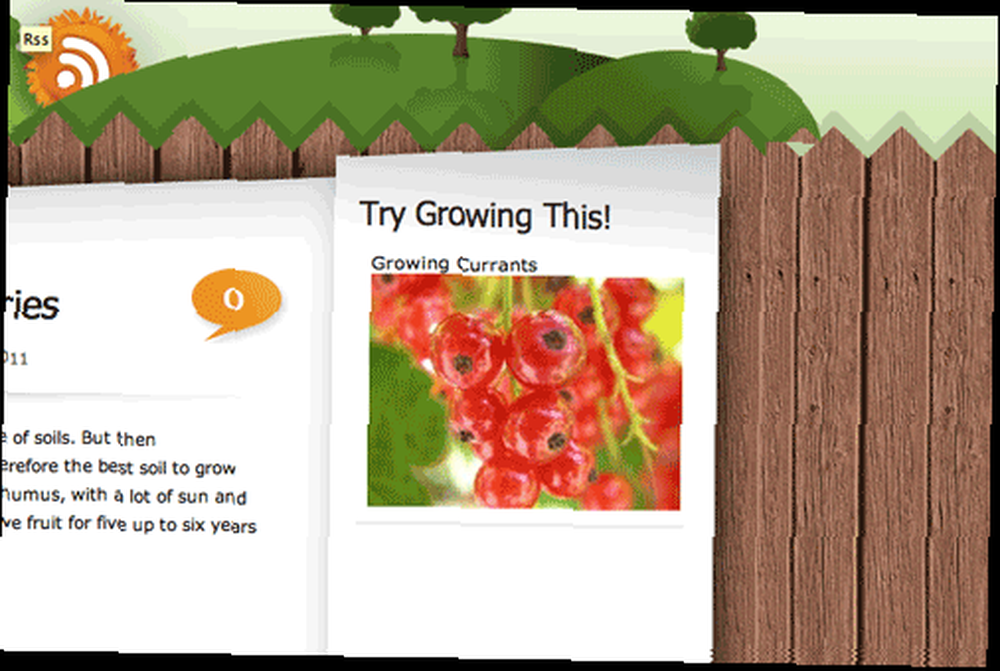
Теперь для избранных миниатюр. Замените код этим, надеюсь, вы увидите, где мы берем миниатюру и показываем ее:
query_posts ( 'posts_per_page = 1 & OrderBy = Rand'); if (have_posts ()): echo "-
- “; while (have_posts ()): the_post (); эхо ”
- “.get_the_title (); echo the_post_thumbnail (массив (220 200)); эхо “
“; ENDWHILE; эхо ”
“; ENDIF; wp_reset_query ();
Готовые результаты вы можете увидеть снова в моем блоге по самостоятельной разработке, хотя я мог бы изменить положение вещей к тому времени, как вы прочитаете это.

Заключение:
Посмотрите, как легко сделать свой собственный виджет, который может делать именно то, что вы хотите? Даже если вы не понимаете 90% кода, который я вам показал сегодня, вы все равно сможете немного его настроить, просто меняя переменные или выводя другой HTML. Сегодня мы написали целый виджет, но вы можете легко использовать только новый код запроса и цикла в любом из ваших шаблонов страниц.











