
Lesley Fowler
0
1380
198
Одно из самых громких слов в мире онлайн-дизайна за последние два-три года должно быть «Отзывчивым». С появлением навигации по всему экрану от 4-дюймового экрана смартфона до 27-дюймового дисплея может быть сложно убедиться, что ваш сайт или блог выглядят хорошо, несмотря ни на что. Вот почему адаптивный дизайн необходим, поскольку он может автоматически определять, какое устройство вы используете для доступа к сайту, и настраивать его в соответствии с размером экрана..
Несмотря на то, что вы можете создать весь свой сайт так, чтобы он был адаптивным, при встраивании внешнего контента он не обязательно подстраивается под экран или устройство, которое используют посетители вашего сайта. Сайты, которые не предоставляют встраиваемого адаптивного контента, включают гигантов, таких как YouTube и Instagram, но вы можете использовать такой сервис, как Вставить Отзывчиво превратить этот контент в адаптивные встраивания.
История отзывчивого веб-дизайна
Термин «отзывчивый веб-дизайн» появился только в 2010 году, когда он был придуман дизайнером Итаном Маркоттом в статье на A List Apart. Он написал:
“Мы можем спроектировать для оптимального просмотра, но встраивать в наши проекты стандартизированные технологии, чтобы сделать их не только более гибкими, но и более адаптивными к медиа, которые их отображают. Короче говоря, нам нужно практиковать адаптивный веб-дизайн.”
Спустя всего три года, и важность адаптивного веб-дизайна продолжает расти, и помимо того, что вы используете потрясающий, адаптивный дизайн или тему, есть множество интересных адаптивных инструментов, которые вы можете использовать для убедитесь, что вы предоставляете полностью отзывчивый опыт для посетителей вашего сайта.
Вставить Отзывчиво
Так что, хотя ваша тема может быть адаптивной (например, этот список великолепных адаптивных тем WordPress, создайте потрясающе отзывчивый портфель с помощью одной из этих бесплатных тем WordPress. Создайте потрясающе отзывчивый портфель с одной из этих бесплатных тем WordPress. В наши дни недостаточно иметь красиво оформленный веб-сайт, особенно если вы фотограф, художник или графический дизайнер. В наши дни, если ваш сайт не адаптивный, скорее всего, вы теряете значительную часть…), есть определенные встраивания, которые не обязательно адаптируются к размеру размер экрана посетителя. Хотя вы можете встраивать контент из Twitter, Storify, SoundCloud и Scribd, они уже сделали всю тяжелую работу за вас. Например, если вы встраиваете твит, он будет адаптивным, поэтому его размер будет изменен в соответствии с размером экрана вашего посетителя..
Однако есть несколько виновников, которые не удосужились обеспечить адаптивное встраивание, поэтому, когда вы делитесь контентом с их сайтов, он автоматически адаптируется к экрану, на котором он просматривается. Вот тут-то и вступает Embed Responsive. Если вы разбираетесь в коде, вы всегда можете отредактировать исходный код и преобразовать его в адаптивный, но Embed Responsively просто превращает его в операцию копирования-вставки - очень легко!
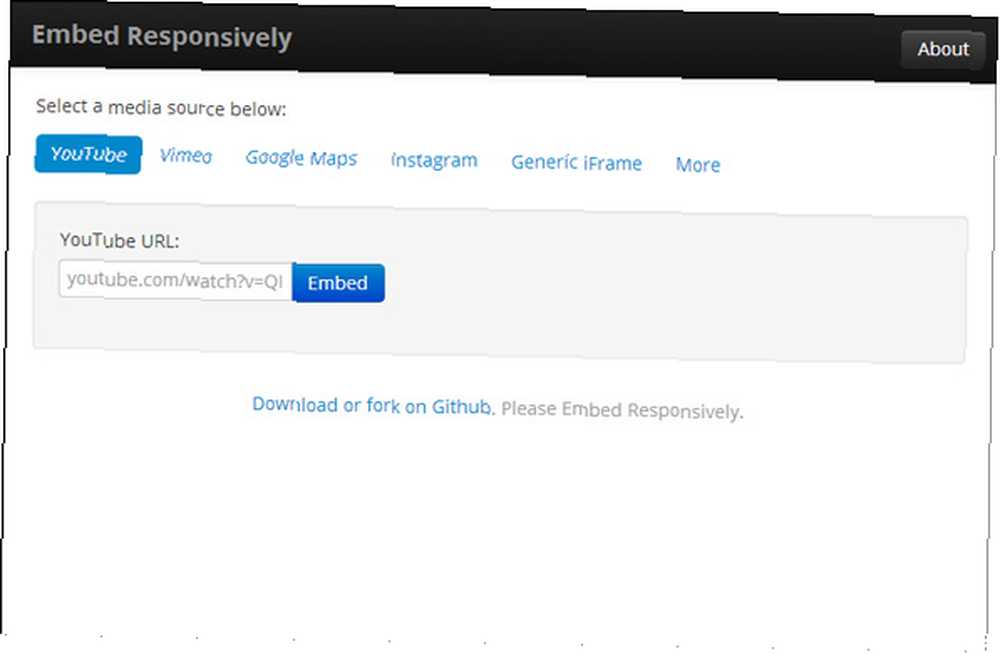
В настоящее время сервис поддерживает Instagram, YouTube, Vimeo, Google Maps и даже встроенные iFrame. Удивительно, что такие сайты не имеют возможности использовать адаптивные встраивания; но, возможно, именно поэтому появился такой инструмент, как Embed Responsively. Вы можете нажать «Еще» на сайте, чтобы увидеть небольшой список популярных сайтов, которые в настоящее время реагируют.
Как пользоваться сервисом

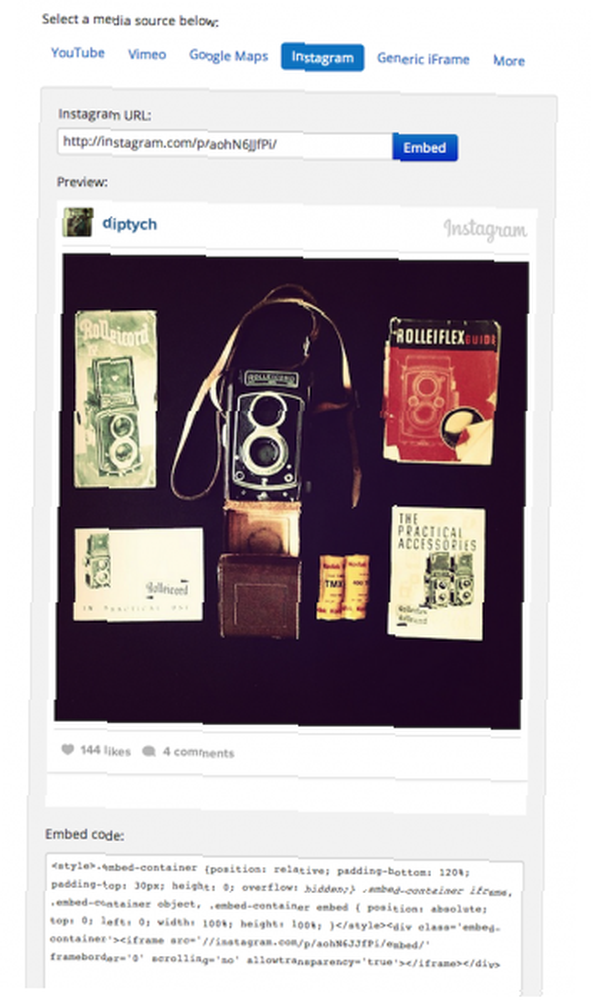
Использование Embed Responsively не может быть проще. Все, что вам нужно, это оригинальный код для встраивания из службы, которую вы хотите использовать. Чтобы встроить видео на YouTube или Vimeo, вам нужна только прямая ссылка на видео. Если вы хотите разместить фотографию в Instagram, это то же самое - просто получите ссылку на изображение Instagram в Интернете. С Google Maps, с другой стороны, это немного сложнее, потому что вы не можете просто использовать прямую ссылку - вы должны получить доступ к встраиваемому коду Google Map.
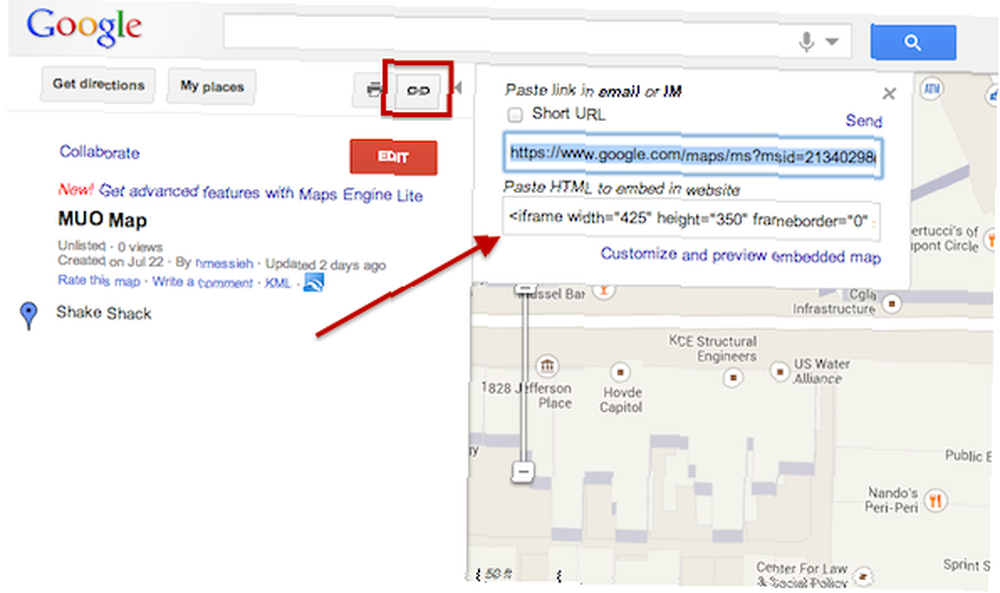
Чтобы получить код для встраивания вашей карты Google, откройте карту и нажмите кнопку ссылки в верхнем правом углу боковой панели. Это откроет код для встраивания, который вы можете вставить в Embed отзывчиво. (Если вы все еще пытаетесь понять, как создавать личные карты, чтобы поделиться ими с друзьями и подписчиками, обязательно ознакомьтесь с нашим руководством по созданию карт со слоями. Создайте креатив и создайте свои собственные карты с помощью пользовательских слоев на новых Google Картах. Проявите творческий подход и создайте свои собственные карты с помощью пользовательских слоев на новых картах Google Благодаря Google, представляющему полностью обновленные Карты, которые теперь доступны всем, создание собственных карт стало проще, чем когда-либо. Вы можете создавать частные и общедоступные карты, делиться картами с конкретные лица, добавить описания….)

После того, как вы получили код ссылки / встраивания по вашему выбору, вы можете пойти дальше и вставить его в окно «Внедрить адаптивно» - просто убедитесь, что выбрана правильная вкладка. Нажмите кнопку «Вставить», и веб-сайт сгенерирует код для встраивания, который вы можете использовать на своем сайте или в блоге, который будет полностью адаптивным.

Заключение
Очевидно, конечно, что ваш сайт должен быть отзывчивым, потому что именно этот веб-сайт является оберткой для всего кода. Embed Responsively - это простой маленький сайт, который делает довольно много. Если вы серьезно относитесь к адаптивному дизайну и хотите предоставить своим посетителям беспроблемную работу, вы захотите добавить этот сайт в свой арсенал инструментов для ведения блогов..
Что вы думаете о Embed отзывчиво? Дайте нам знать об этом в комментариях.
Изображение предоставлено: пустой планшет через PlaceIt











