
William Charles
0
4738
759
 В эпоху цифровых технологий настольные издательские системы позволили почти любому человеку создавать хорошо продуманные онлайн и бумажные документы, такие как информационные бюллетени, визитки, веб-сайты, плакаты, бланки, презентации PowerPoint и Keynote и т. Д. В то время как профессиональные графические дизайнеры являются лучший ресурс для производства высококачественных дизайнов, почти все мы, работающие в профессиональных областях, могли бы извлечь выгоду из знания основных принципов дизайна.
В эпоху цифровых технологий настольные издательские системы позволили почти любому человеку создавать хорошо продуманные онлайн и бумажные документы, такие как информационные бюллетени, визитки, веб-сайты, плакаты, бланки, презентации PowerPoint и Keynote и т. Д. В то время как профессиональные графические дизайнеры являются лучший ресурс для производства высококачественных дизайнов, почти все мы, работающие в профессиональных областях, могли бы извлечь выгоду из знания основных принципов дизайна.
На мой взгляд, лучший ресурс для изучения графического дизайна - это классика Робина Уильямса., Дизайнерская книга не дизайнера. Она излагает основные принципы дизайна: близость, выравнивание, репетиция, а также контрастировать. То, что вы узнаете из ее книги, можно увидеть в хорошо разработанных шаблонах, которые устанавливаются в такие программы, как Microsoft Word и PowerPoint, а также в Pages и Keynote от Apple. Находясь в крайнем случае, вы можете получить эти шаблоны дизайна и использовать их без особой настройки макета, но было бы лучше узнать принципы дизайна, используемые в этих шаблонах, чтобы помочь сделать ваши проекты уникальными. Основные принципы графического дизайна не так сложны для понимания, как вы думаете.
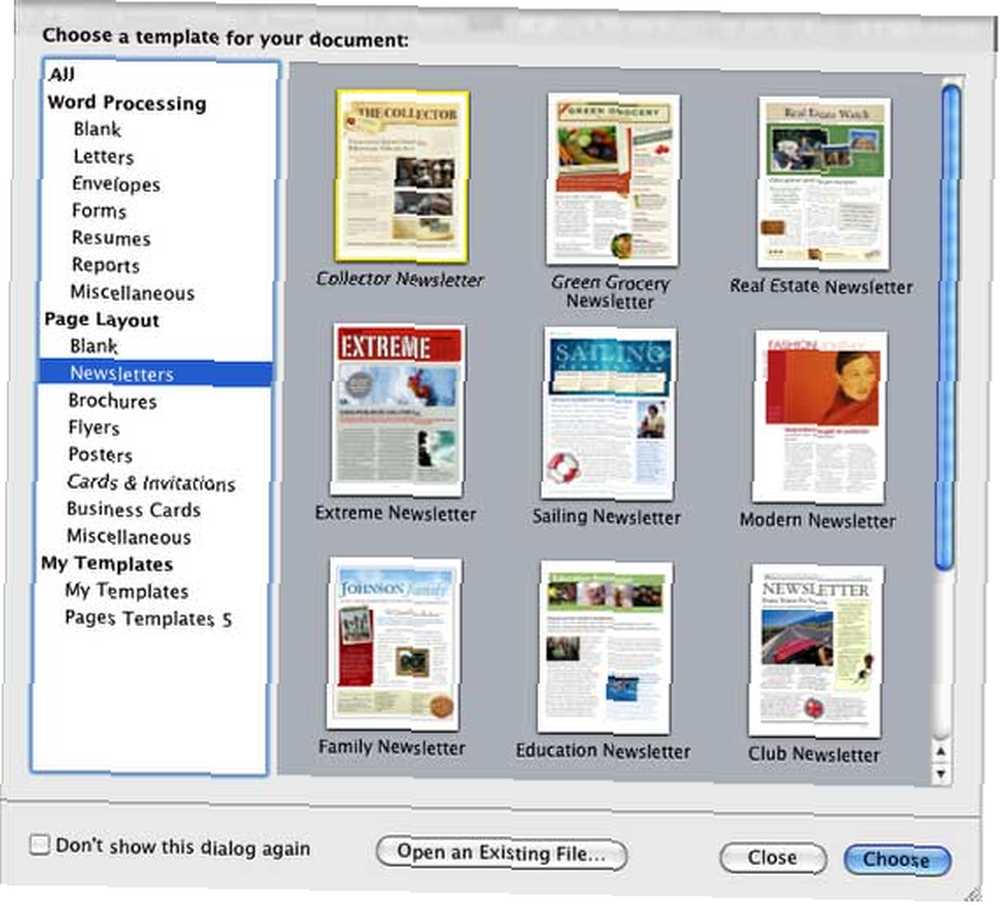
Запустите Microsoft Word, Pages или любую другую программу, используя профессиональные шаблоны дизайна, и давайте использовать их для распознавания основных принципов дизайна..

Стили шрифтов
Когда вы изучаете шаблоны профессионального дизайна, первое, что вы можете заметить, это то, что в документе или элементе дизайна обычно используется не более трех разных шрифтов. Например, во многих информационных бюллетенях используется классический и читаемый шрифт Helvetica или Helvetica Neue. Дизайнер будет использовать один и тот же один или два шрифта, но изменит размер и стиль шрифта для разных частей документа. Обычный стиль шрифта Helvetica Neue может использоваться для основного текста, в то время как немного больший размер того же шрифта, выделенный жирным шрифтом, будет использоваться для подзаголовков и выдвижных кавычек. Выделите текст в шаблонах и запишите названия используемых шрифтов. Как правило, они включают Helvetica, Courier или Baskerville с изменением размера и стиля шрифта (например, жирный шрифт, все заглавные буквы, курсив).

близость
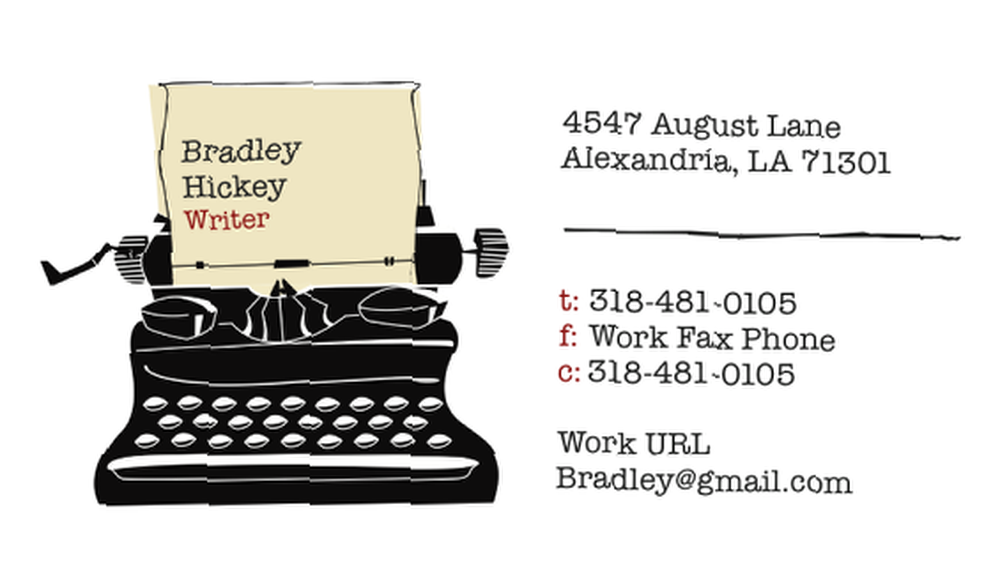
Следующий элемент, который вы захотите заметить в шаблонах дизайна, - это то, как элементы и информация группируются вместе. Как указывает Уильямс, “Когда несколько предметов находятся в непосредственной близости друг от друга, они становятся одной визуальной единицей, а не несколькими отдельными единицами.”?? Например, в этой визитной карточке информация разбита на группы, а не разбросана по всей карточке. Это облегчает чтение информации.

Репетиция
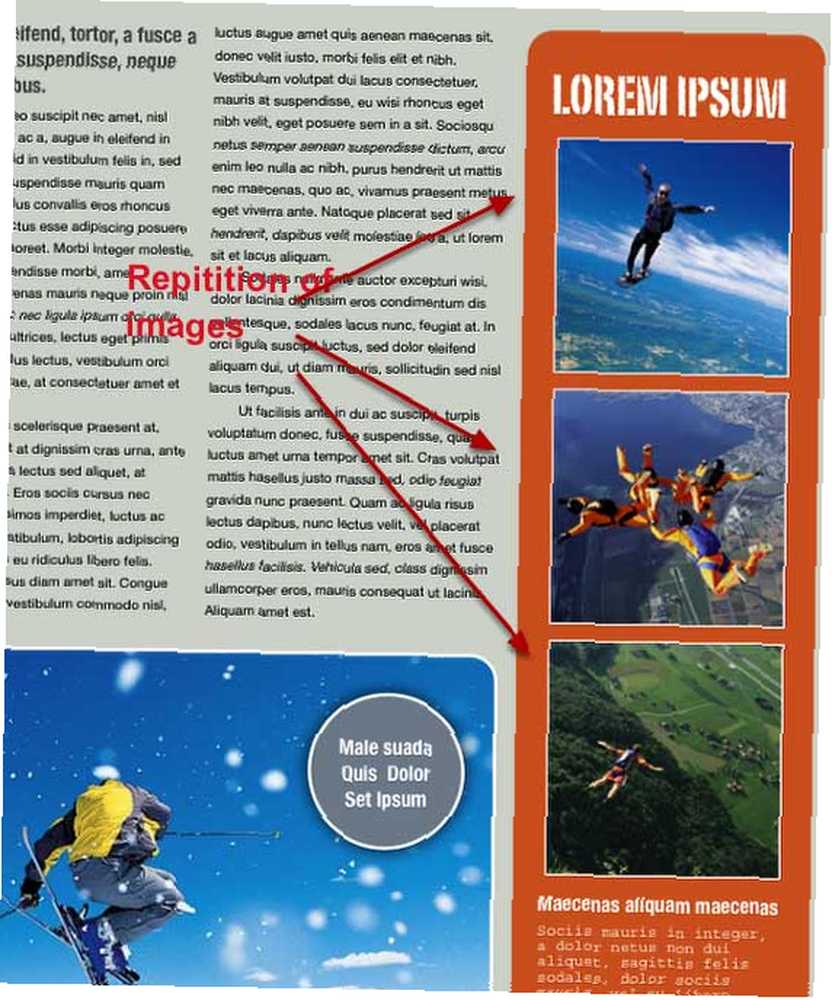
Хорошо разработанные документы также используют повторение элементов, как мы видим в этом информационном бюллетене, где три изображения обрезаются и совмещаются вместе для эффективного повторения. Опять же, как указывает Уильямс, “Вы можете повторять цвета, формы, текстуры, пространственные отношения, толщину линий, шрифты, размеры, графические концепции и т. Д..” Эффективное использование повторения приятно для глаз, и это может передать важный контент в дизайне.

контрастировать
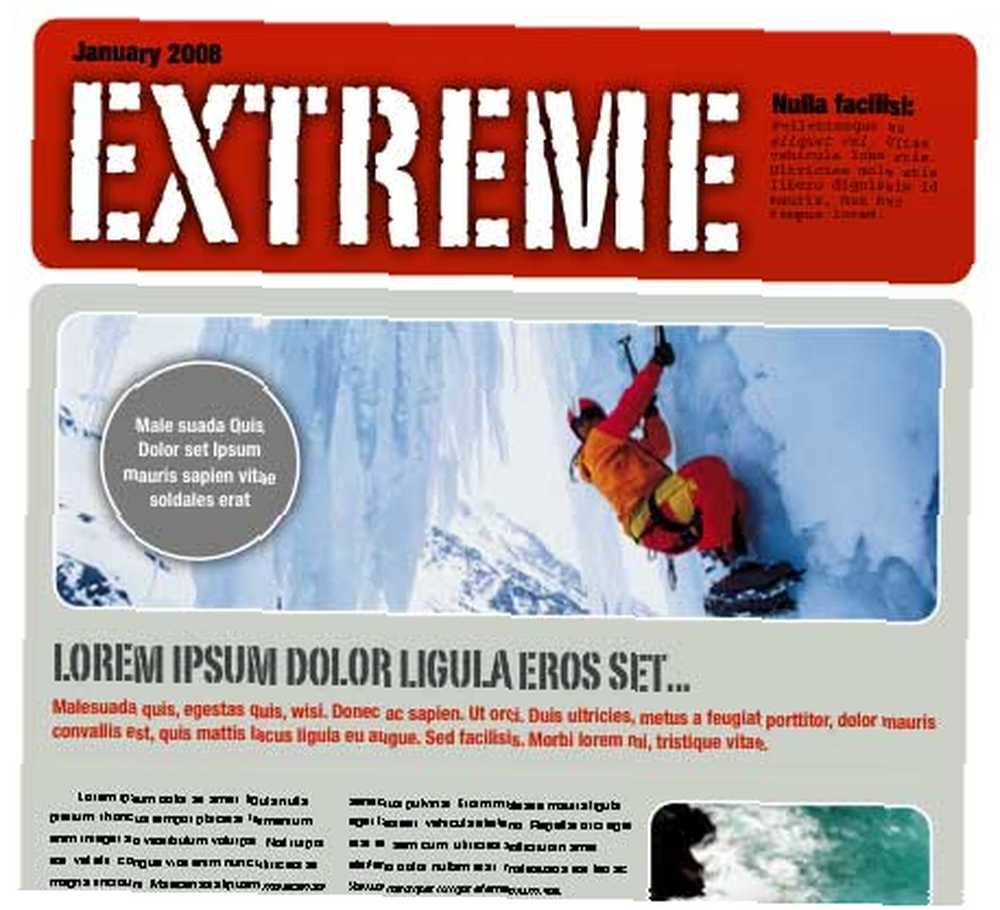
Обратите также внимание на то, как дизайнеры используют контраст, чтобы сделать макеты графически привлекательными. Большой шрифт PortagoITC TT, использованный для паспортной таблички рассылки ниже, почти резко отличается от Helvetica Neue, используемого для основного шрифта. Мы также видим, как дизайнер использовал ярко-красную графическую заливку, чтобы выделить фирменную табличку. Идея контраста, как объясняет Уильямс, “это избегать элементов на странице, которые просто аналогичный. Если элементы (тип, цвет, размер, толщина линии, форма, пространство и т. Д.) Не совпадают, сделайте их Очень разные.”

центровка
Вероятно, самый простой основной принцип дизайна в шаблонах - выравнивание. Основной текст, конечно, обычно всегда выровнен по левому краю. Но обратите внимание, как другие элементы (изображения, поля, заголовки и информация) выровнены друг с другом. “Ничто не должно быть размещено на странице произвольно,”?? пишет Уильямс. На открытке ниже, выравнивание элементов очень очевидно. Изображение дома выровнено по зеленой рамке. Название улицы и цена дома расположены по центру, а контактная информация сгруппирована под фотографией агента по недвижимости. Расположение этих элементов помогает читателю переводить взгляд с одного элемента на другой..

Нет ничего плохого в использовании шаблонов для создания документов, но когда вы понимаете основные элементы дизайна, вы можете настроить шаблоны и сделать их уникальными для ваших индивидуальных целей.
Итак, насколько вы осведомлены об основных принципах дизайна в работе, которую вы делаете? Какие онлайн и книжные ресурсы вы узнали из?











