
Owen Little
0
1319
290
 Мультфильмы и комиксы были характерны для печатных СМИ в течение сотен лет. Они принимали самые разные формы: от политических заявлений до смешных приколов, над которыми можно было посмеяться, пока вы выпиваете утренний кофе.
Мультфильмы и комиксы были характерны для печатных СМИ в течение сотен лет. Они принимали самые разные формы: от политических заявлений до смешных приколов, над которыми можно было посмеяться, пока вы выпиваете утренний кофе.
Я рисовал их, когда был в школе несколько лет назад. В основном просто маленькие персонажи со смешными выражениями, когда я должен был заниматься физикой или французским или что-то.
Поэтому на днях у меня появилась идея для моего нового блога; Я бы начал еженедельный веб-комикс. Почему бы и нет? Людям нравятся они, их весело делать, они более запоминающиеся, чем обычные посты, и они заставляют людей возвращаться, когда вы публикуете их на регулярной основе..
Но на моем пути было несколько препятствий, когда я думал, как сделать веб-комикс. Во-первых, я не брал карандаш почти пять лет. Второй (и, возможно, самая большая проблема из двух) состоял в том, что мой сканер в настоящее время не работает. И что я имею в виду под этим, я потерял кабель питания и адаптер. Тем не менее, на самом деле нет особой необходимости в сканере, если вы только делаете базовый веб-комикс.
Итак, мое первое задание. Нарисуй мой мультфильм. Я решил, что сделаю свою первую полосу быстрой, используя одно и то же изображение три раза. Радость рисования мультфильмов заключается в том, что они не должны быть хорошими. Просто нарисуйте это большим. Действительно большой. Страница А4 будет состоять из одной панели. Затем, когда вы уменьшите его и немного отредактируете, ваши ошибки станут настолько незначительными, что не будут иметь значения. Фактически, пятна и плохие эффекты добавляют характер к рисунку.
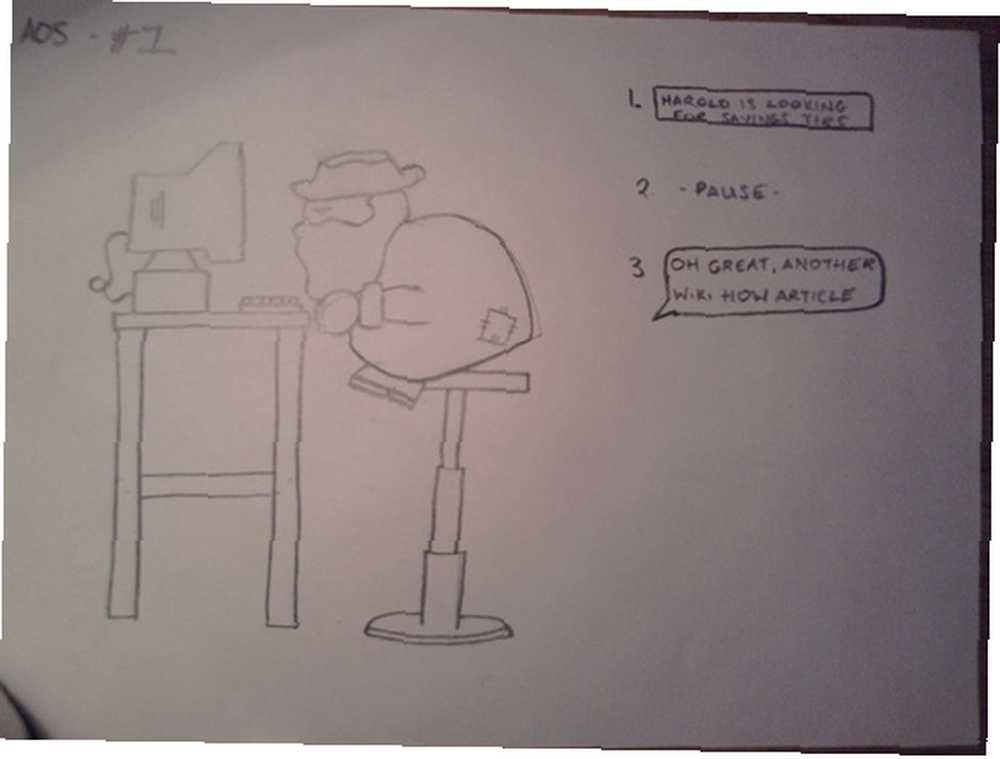
Поэтому я нарисовал свои основные фигуры и добавил некоторые функции, чтобы сделать толстого, круглого человека, сидящего за компьютером. Это не идеально. Ради бога, его руки могут даже касаться клавиатуры, но это то, что делает ее мультиком. Затем я сделал снимок с помощью своего мобильного телефона и отправил на свой ПК через Bluetooth. Как подключить мобильный телефон к ПК с помощью Bluetooth Как подключить мобильный телефон к ПК с помощью Bluetooth Нужно подключить мобильный телефон к компьютеру с помощью Bluetooth? Вот как настроить соединение Bluetooth и передавать файлы. , Это то, что я получил на своем экране: не совсем создание великолепного мультфильма (например, если бы у меня был сканер), но полностью работоспособное.

Здесь технология работает свое волшебство. Отправить рисунок в программу Photoshop. Я использовал Gimp, потому что он бесплатный, но вы также можете использовать Adobe или другую программу. 8 простых бесплатных Photoshop альтернатив, которые меньше 2 МБ. 8 простых бесплатных Photoshop альтернатив, которые меньше 2 МБ, аналогичны этим. Если вам нужно освежить свои навыки работы с Photoshop, советую прочитать Руководство MUO Idiot по Photoshop..
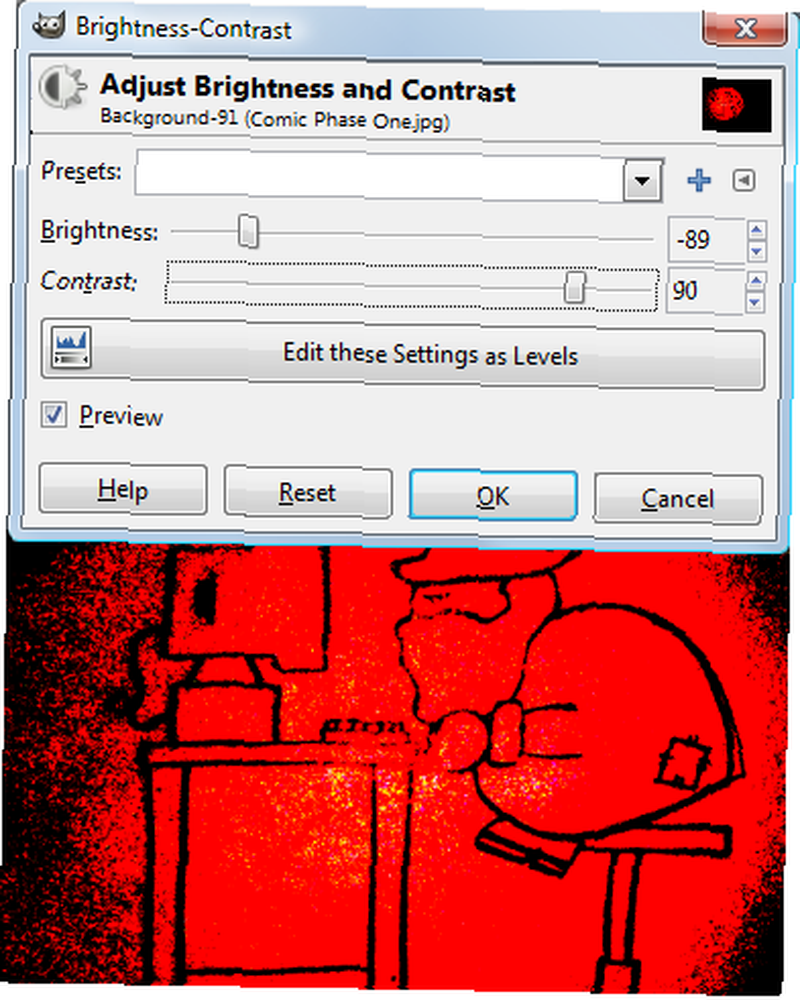
Первое, что мы хотим сделать в Photoshop, это увеличить изображение до 200%. Обычно это находится подОбраз'в верхней части программ Photoshop. Это значит, что инструменты редактирования, используемые позже, будут более точными. Затем мы хотим выделить различные области и отделить линии от открытых пространств. Для этого понизьте уровень яркости и увеличьте контрастность, как на скриншоте ниже..

Это даст вам красные области с глубокими черными линиями, как будто они были подписаны заранее. Теперь пришло время очистить все это. С помощью инструмента «Ластик» (с наибольшей настройкой) очистите все пятнистые и пятнистые области, когда я изменил яркость и контрастность. Не пытайтесь быть слишком совершенным, так как вы будете там часами. Просто получите большие области и пятна в заметных местах. Все плохие области будут дополнительно очищены по мере продвижения, а затем уменьшены при уменьшении размера изображения. Ваше изображение должно выглядеть так, когда вы стираете все пятна.

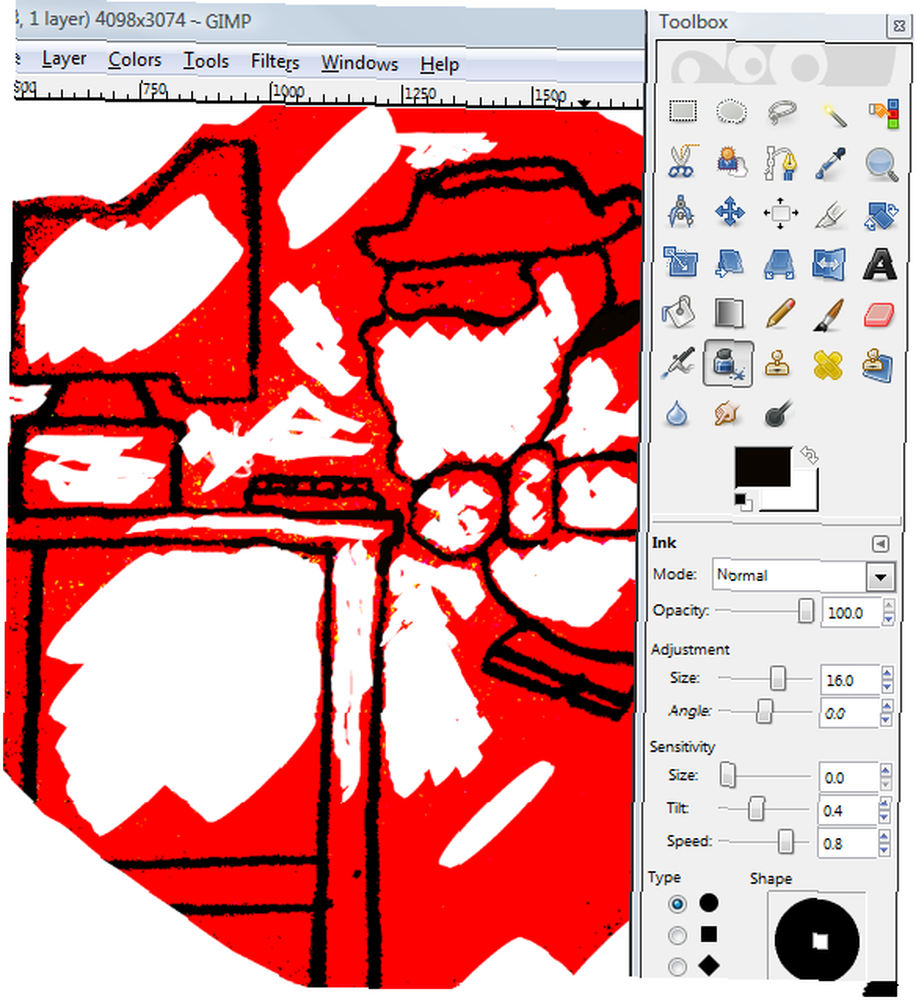
Теперь, когда у вас удалены все основные пятна и пятна, заполните большие области нужными цветами и текстурами. Я решил пойти с простымзалить цветом'инструмент, но вы можете использовать различные стили кисти и узоры для копирования волос, листьев, неба и т. д. Все зависит от того, какой стиль вы хотите, чтобы ваш рисунок. Поскольку я буду публиковать свои еженедельные публикации в своем блоге, я хочу, чтобы все было просто, чтобы это не занимало слишком много моего времени.

Когда все ваши основные области будут окрашены, все равно останутся следы, и изображение не будет выглядеть хорошо. Нет, на самом деле я имею в виду, это не так. Нажмите 'Сохранитьи откройте файл с помощью MS Paint. Причина, по которой я использую Paint для завершения редактирования, заключается в том, что у него есть несколько хороших «линейных инструментов», чтобы объекты выглядели лучше, и с ними легче работать.
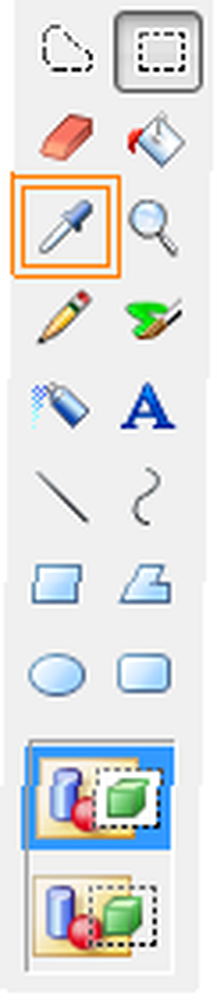
 Ваше изображение должно выглядеть намного больше в Paint. Используйте эту возможность, чтобы обойтись кистью и заполнить все недостающие детали и белые области. Используйте инструмент подбора цветов, выделенный на скриншоте справа, чтобы точно подобрать цвет.
Ваше изображение должно выглядеть намного больше в Paint. Используйте эту возможность, чтобы обойтись кистью и заполнить все недостающие детали и белые области. Используйте инструмент подбора цветов, выделенный на скриншоте справа, чтобы точно подобрать цвет.
Затем используйте линейные и прямоугольные инструменты, чтобы объекты правильной формы выглядели лучше. Вы можете увидеть, как я сделал таблицу лучше, используя глубокие, жирные линии, но я все еще оставил некоторые пятна и кривые линии, потому что это стиль моего рисунка.
Если вы собираетесь использовать один и тот же чертеж на нескольких панелях, как я, выберите его с помощью инструмента обрезки. Когда он выбран, щелкните его правой кнопкой мыши, выберите «Копировать», щелкните правой кнопкой мыши страницу и снова вставьте чертеж. Затем переместите его в следующую область панели.
Используйте инструменты формы для добавления панелей (не бойтесь экспериментировать с панелями разных стилей - когда они все одинаковые, это может наскучить. Это не электронная таблица!). Наконец, измените размер изображения до подходящего для вашего блога. Ширина в шестьсот пикселей - это максимум, на который вы можете надеяться в Интернете.
Последняя задача - добавить подписи и речевые пузыри. Вы делаете это последним, потому что изменение размера текста полностью его разрушает. Введите в текст, где вы хотите, чтобы он пошел на панели. Затем окружите его формой, которая станет основой речевого пузыря. Сотрите один из углов, и с помощью двух линий сделайте небольшую точку для вашего персонажа. Вы можете использовать изогнутые линии для этого, если хотите.
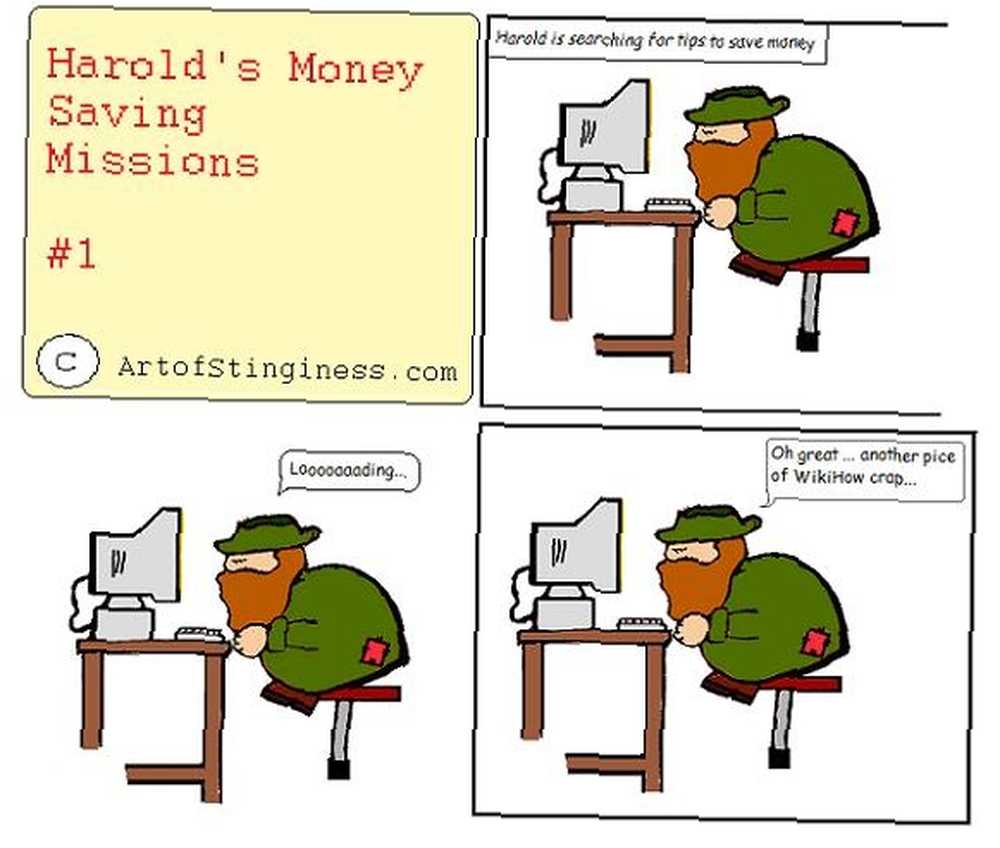
Вот мой готовый комикс. Ничего особенного, так как это был в основном тест, чтобы увидеть, смогу ли я это сделать.

От начала до конца у меня ушло около 45 минут. Было бы меньше, если бы у меня был сканер - это означало бы меньше очистки в начале.
Вот несколько советов, как сделать веб-комикс на вашем компьютере:
- Сделайте линии / затенение смелее там, где будет меньше света. Я сделал это на его спине, так как свет от экрана компьютера не достигает там. Сделайте наоборот, где есть свет - например, на лице Гарольда в моем мультфильме.
- Вначале обязательно увеличьте изображение, чтобы сделать ваши инструменты более точными.
- Всегда оставляйте текст до последнего.
- Эксперимент с различными стилями панели.
- Используйте текстуры в Photoshop для воспроизведения воды, неба, песка, дерева и т. Д.
- Можно обрезать одно изображение и просто повторно использовать его, если вам лень, как я.
- Сделайте своего персонажа простым - вам придется рисовать его снова и снова - помните, что!
Конечно, если у вас есть планшет для рисования, вы можете просто нарисовать его прямо на ПК и забыть обо всей этой очистке.!
Как вам удается рисовать и создавать свои веб-комиксы? Любые советы, которые вы хотели бы передать?
Миниатюра изображения: atibens











