
Gabriel Brooks
0
3018
672
 Около месяца назад мы добавили в MakeUseOf новый элемент интерфейса - плавающую панель навигации и поиска. Отзывы, которые мы получаем, почти полностью положительны, внутренний поисковый трафик взлетел, и некоторые читатели спрашивали о том, как создать такой сайт для своего сайта, поэтому я решил поделиться.
Около месяца назад мы добавили в MakeUseOf новый элемент интерфейса - плавающую панель навигации и поиска. Отзывы, которые мы получаем, почти полностью положительны, внутренний поисковый трафик взлетел, и некоторые читатели спрашивали о том, как создать такой сайт для своего сайта, поэтому я решил поделиться.
Мы будем использовать jQuery, чтобы прикрепить панель к верхней части экрана - но только после определенной точки. Я сделаю все это в стандартной теме WordPress - Twenty Eleven, хотя, конечно, ее можно применить к любой теме или веб-сайту, которые вы достаточно понимаете, как изменить.
HTML
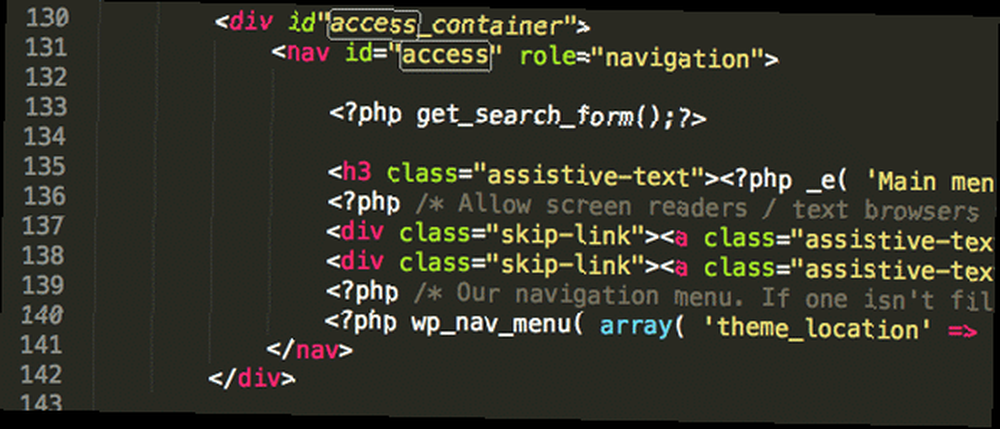
Прежде всего, откройте темы header.php и определите панель навигации, которую мы будем делать липкой. Как я уже сказал, код ниже для по умолчанию двадцать одиннадцать; ваш может отличаться.
Во-первых, добавьте новый контейнер DIV, окружающий весь этот раздел NAV.
... Кроме того, давайте переместим эту панель поиска по умолчанию сюда. Вы заметите, что он добавлен по умолчанию в верхнем правом углу темы; найти линию и вставьте его в наш раздел навигации. Удалите все остальные экземпляры этого файла.

Если вы сохраните и обновите сейчас, вы увидите, что форма поиска не отображается на панели навигации - она все еще отображается в правом верхнем углу. Это потому, что он позиционируется абсолютно с помощью CSS, и мы удалим все это за секунду..
CSS
Откройте основной файл style.css и найдите раздел для формы поиска:
#branding #searchform …Замените все, что находится внутри (должно быть около четырех строк, включая некоторое абсолютное позиционирование) этим:
#branding #searchform float: left; фон: белый; поле: 7px; Не стесняйтесь регулировать цвет или поля. Поменяйте поплавок, если хотите, чтобы он появился справа от панели. В этой теме поиск расширяется, когда пользователь щелкает внутри него; это выходит за рамки этого учебника, но вы можете увидеть аналогичный эффект в нашем поиске MakeUseOf.
JQuery
Если вам интересно, почему мы используем для этого jQuery, все просто: CSS исправлен и не может быть динамически изменен. Хотя мы могли бы использовать CSS для создания липкого заголовка, он должен быть верхним элементом на странице. У нас проблема в том, что наше меню не является верхним элементом, поэтому мы не можем начать с того, что оно липкое. Это где jQuery используется; мы можем проверить, когда пользователь проходит определенную точку; тогда, и только тогда, сделайте это липким.
Начните с добавления jQuery в вашу тему. Возможно, ваша тема уже загружена; если нет, не беспокойтесь. Вы можете поставить его в очередь, добавив следующий код в ваш functions.php, вот так:
Или вы можете просто полностью обойти WordPress и перенести это в заголовочный файл. Где-то в разделе вашей головы, просто добавьте эту строку:
Если вы используете первый метод, он будет загружен в noConflict режим, который означает, что вам нужно использовать “JQuery” в вашем коде для доступа к функциям jQuery. Если вы используете второй метод непосредственного добавления его в заголовок, вы можете использовать стандартный метод доступа jQuery $. Я буду предполагать второй метод в коде ниже.
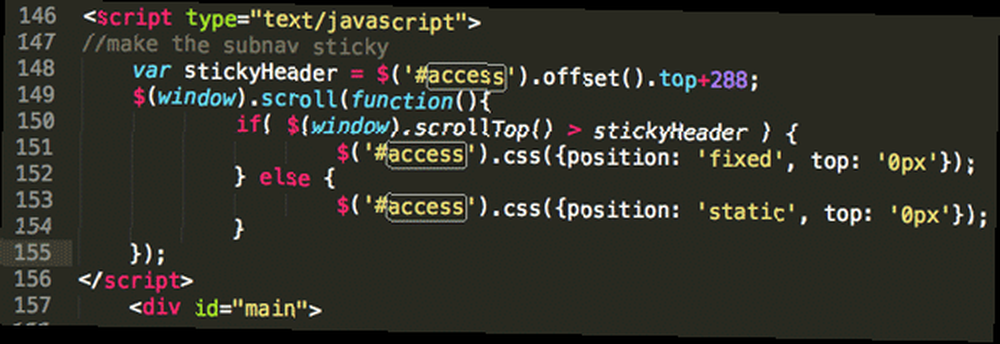
Итак, чтобы добавить какой-то реальный код JQuery, поместите следующее где-то в конце header.php - Я поставил мой прямо перед
// сделать навигацию закрепленной var stickyHeader = $ ('# access_alias'). offset (). top + 288; $ (window) .scroll (function () if ($ (window) .scrollTop ()> stickyHeader) $ ('# access'). css (position: 'fixed', top: '0px'); else $ ('# access'). css (position: 'static', top: '0px');); Первое, что делает скрипт, это выясняет, с чего начинается навигационная панель, и запоминает это значение. Во-вторых, мы присоединяемся к событию прокрутки - это означает, что каждый раз, когда пользователь прокручивает страницу, мы можем запустить этот блок кода. Когда код выполняется, есть два пути:
1. Если окно прокручивалось мимо панели навигации, мы делаем его фиксированным CSS (это “липкий” часть).
2. Если верхняя часть окна выше исходной позиции панели навигации (т. Е. Пользователь снова прокрутил вверх), мы возвращаем его в статическое положение по умолчанию..

Есть два момента, на которые я хочу обратить ваше внимание:
- +288 там, чтобы исправить ошибку получения неправильной позиции; без этого планка слишком рано запускает свое липкое состояние - уберите его, чтобы понять, что я имею в виду. Это не будет необходимым во всех темах, и вы, вероятно, можете найти лучшее решение.
- Чтобы устранить проблему изменения ширины панели навигации, когда она переходит в состояние закрепления, отредактируйте style.css, строка 550, чтобы прочитать 1000px вместо 100%
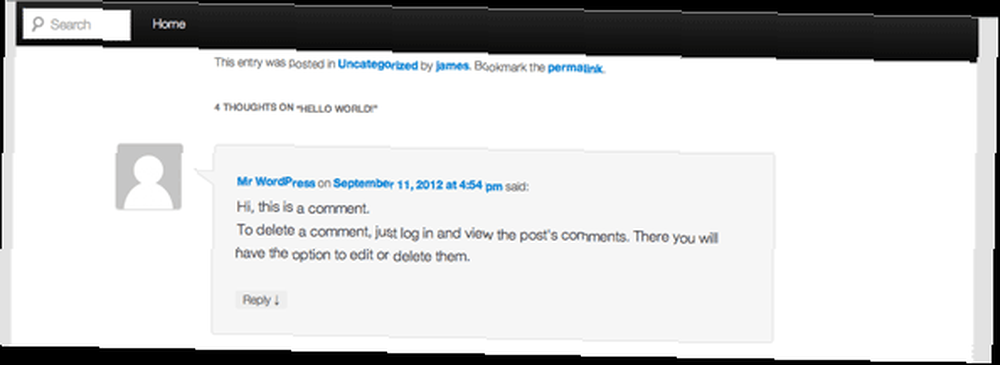
Вот и все, теперь ваша панель навигации должна быть очень липкой.

Резюме:
Полная замена header.php код для этого урока можно найти на этой странице; и замена style.css Вот. Я надеялся, что вам понравился этот маленький урок; если у вас возникли проблемы, пишите в комментариях, но, пожалуйста, не забудьте сделать ваш сайт общедоступным, чтобы я мог пойти и посмотреть сам. Если вы новичок здесь, обязательно ознакомьтесь со всеми другими нашими статьями о блогерах и веб-разработках..











