
Harry James
0
2785
723
 Существует два способа оптимизации отдельных изображений в GIMP. Чтобы оптимизировать или конвертировать несколько изображений в Windows, вам, вероятно, лучше использовать сверхбыстрый просмотрщик изображений, IrfanView, IrfanView Blow Windows Viewer из воды IrfanView Blow Windows Viewer из воды, который имеет отличную функцию пакетного преобразования, или любой Выделенные массовые манипуляторы изображений, подобные тем, которые вы можете найти здесь. Лучшие 3 приложения для пакетного переименования, преобразования и изменения размера фотографий (только для Windows) Лучшие 3 приложения для пакетного переименования, преобразования и изменения размера фотографий (только для Windows) (для пользователей Windows). Вы можете вообще отказаться от использования GIMP и использовать пакетные конвертеры, но я предпочитаю отслеживать изменения качества изображений, которые я пытаюсь оптимизировать. Некоторые изображения из пакетных конвертеров могут оказаться настолько зернистыми, потому что уровни оптимизации для одного изображения могут сильно ухудшить другое, что вам, возможно, придется просто переконвертировать.
Существует два способа оптимизации отдельных изображений в GIMP. Чтобы оптимизировать или конвертировать несколько изображений в Windows, вам, вероятно, лучше использовать сверхбыстрый просмотрщик изображений, IrfanView, IrfanView Blow Windows Viewer из воды IrfanView Blow Windows Viewer из воды, который имеет отличную функцию пакетного преобразования, или любой Выделенные массовые манипуляторы изображений, подобные тем, которые вы можете найти здесь. Лучшие 3 приложения для пакетного переименования, преобразования и изменения размера фотографий (только для Windows) Лучшие 3 приложения для пакетного переименования, преобразования и изменения размера фотографий (только для Windows) (для пользователей Windows). Вы можете вообще отказаться от использования GIMP и использовать пакетные конвертеры, но я предпочитаю отслеживать изменения качества изображений, которые я пытаюсь оптимизировать. Некоторые изображения из пакетных конвертеров могут оказаться настолько зернистыми, потому что уровни оптимизации для одного изображения могут сильно ухудшить другое, что вам, возможно, придется просто переконвертировать.
В любом случае, один из двух способов требует наличия плагина из реестра, а другой - немного более ручного, но не слишком трудоемкий. Итак, мы начнем с этого, чтобы вы могли решить, какой из них вы предпочитаете.
Без плагина
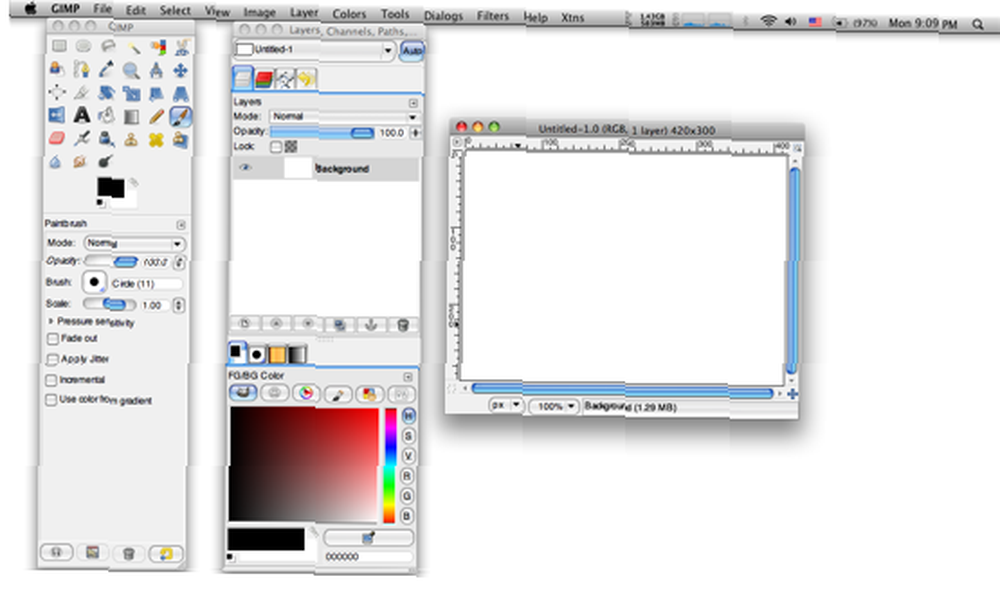
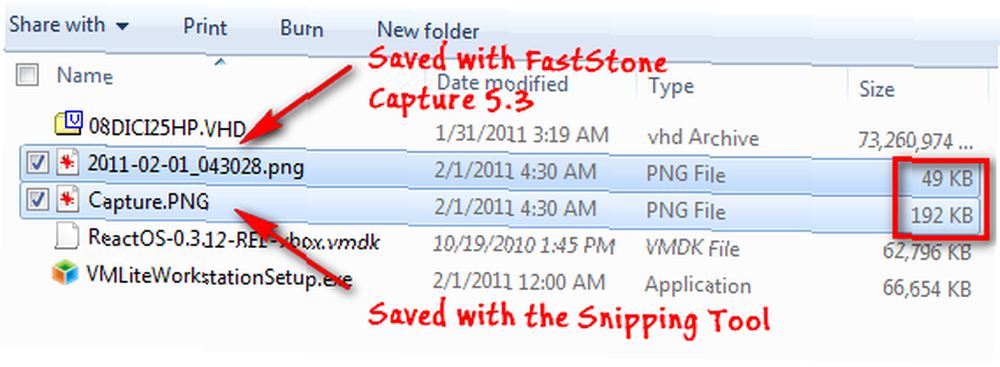
Допустим, у вас есть сырой скриншот прямо из источника. В большинстве случаев получаемый снимок экрана может иметь огромный размер. Просто возьмите Windows Vista и 7 Snipping Tool. Он создает высококачественные снимки экрана, но никоим образом не оптимизирует при сохранении файла. По сравнению со скриншотом, сохраненным с помощью моей любимой утилиты для создания скриншотов, FastStone Capture 5.3, размер файла Snipping Tool был почти в 4 раза больше!

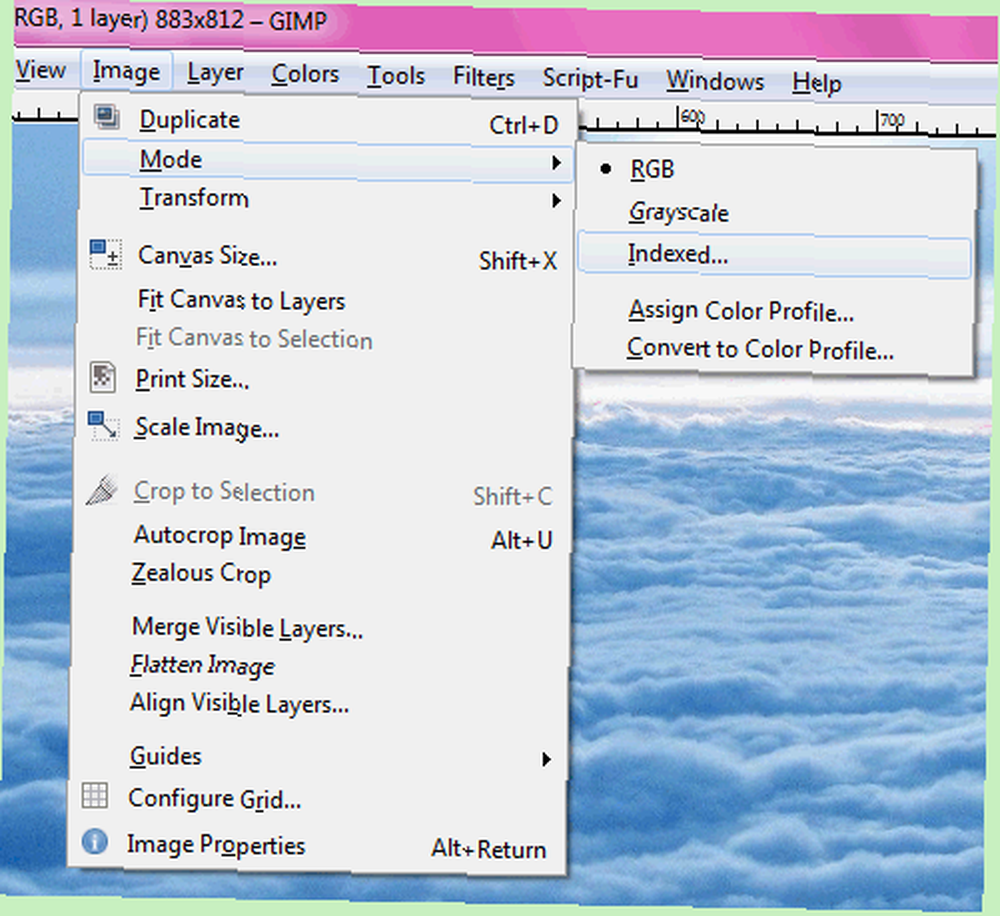
Поэтому, когда вы получаете такой файл изображения, перетащите его из Проводника Windows в окно GIMP и перейдите в Изображение> Режим> Индексированный.

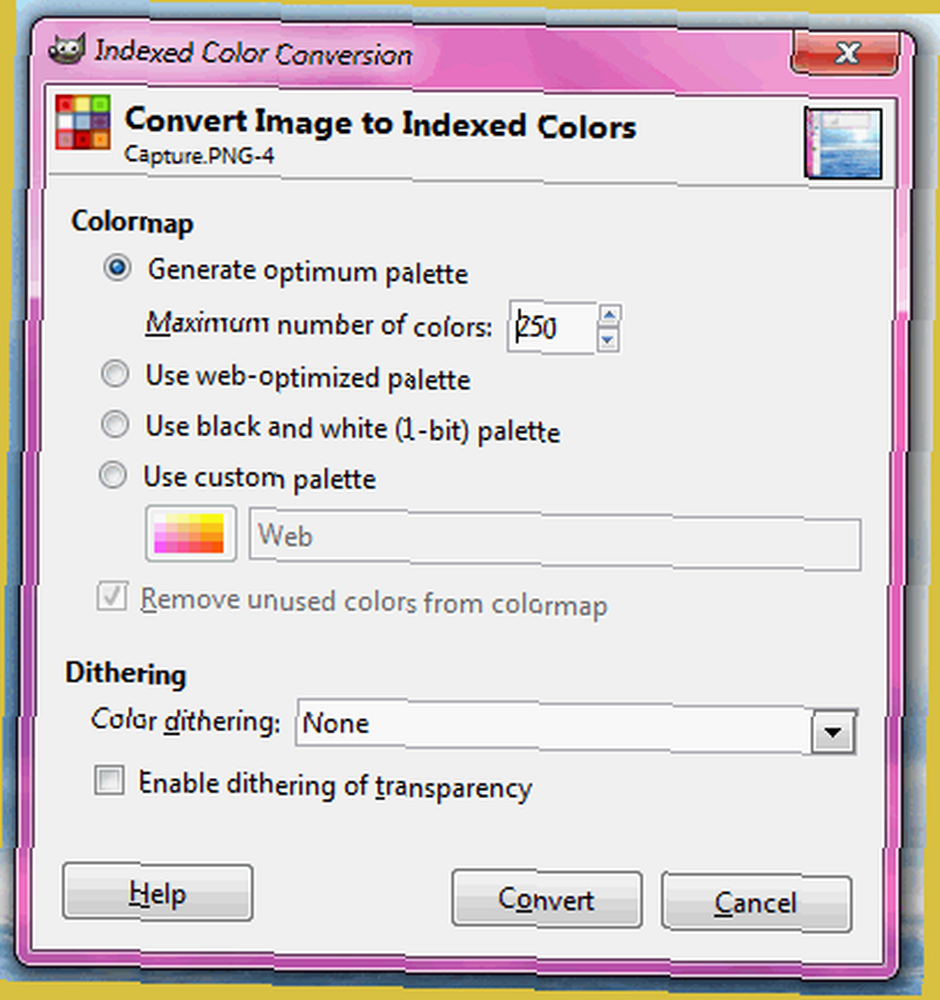
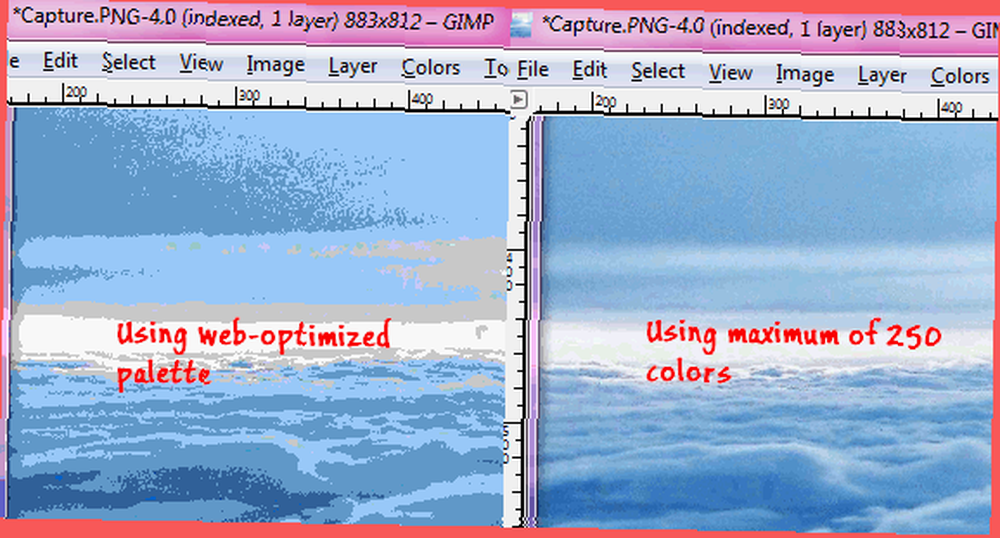
Вы можете ввести значение в поле для максимального количества цветов или использовать веб-оптимизированную палитру, что приведет к серьезной потере качества изображения.


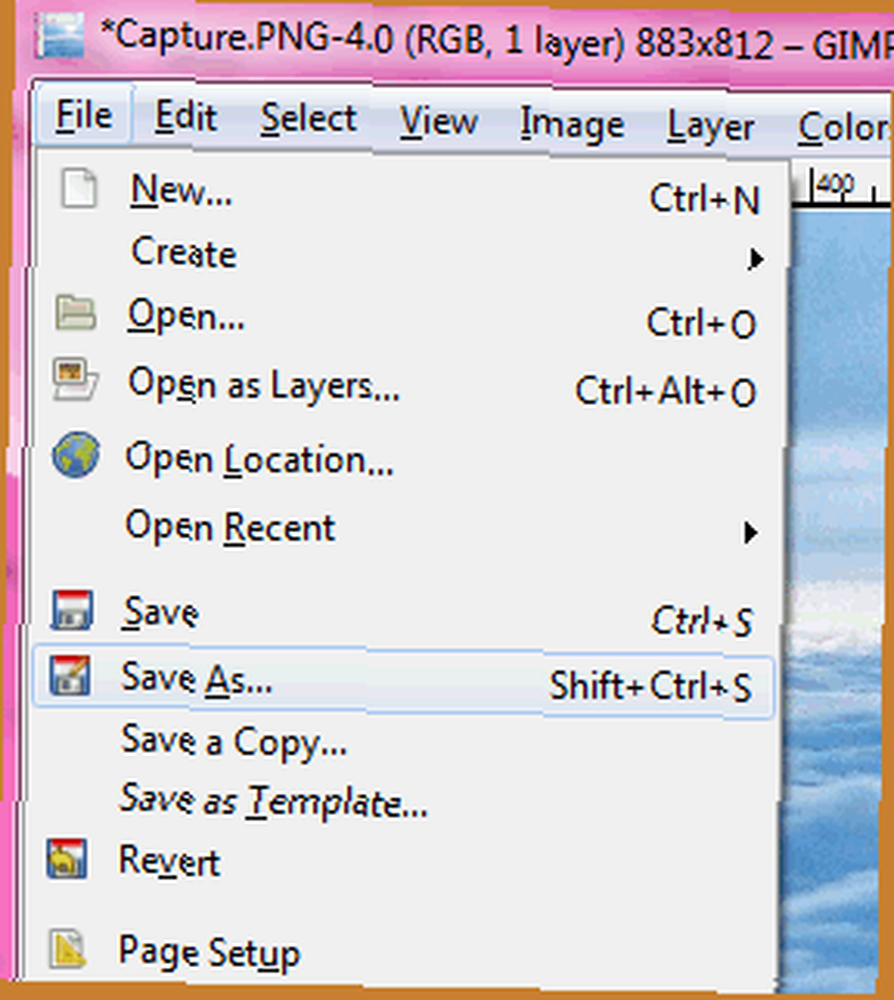
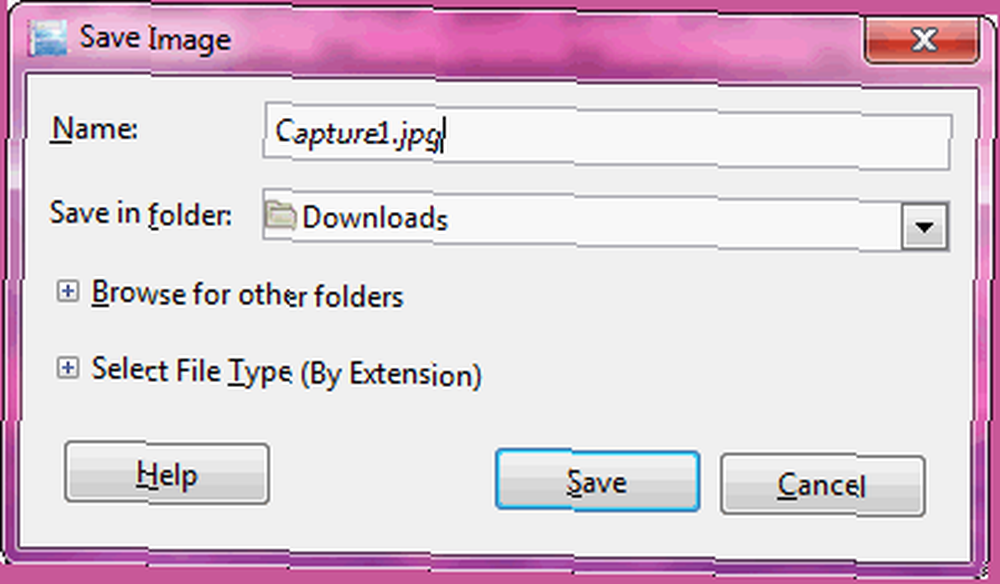
Вы всегда можете попробовать другой режим, используя Ctrl + Z, чтобы отменить. Теперь иди к Файл> Сохранить как.

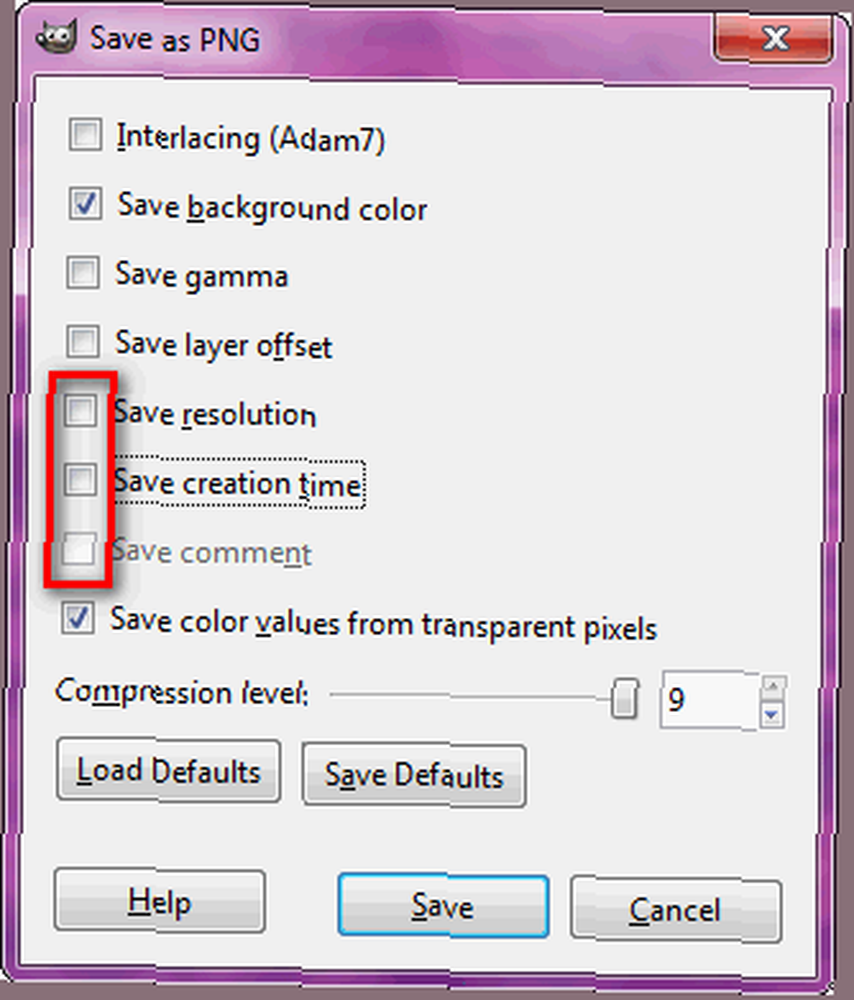
Вы хотите назвать свой файл с PNG в качестве расширения файла, так как это скриншот. В следующем диалоговом окне снимите флажок Сохранить разрешение, сохранить время создания, так же хорошо как Комментарии, а затем нажмите ОК.

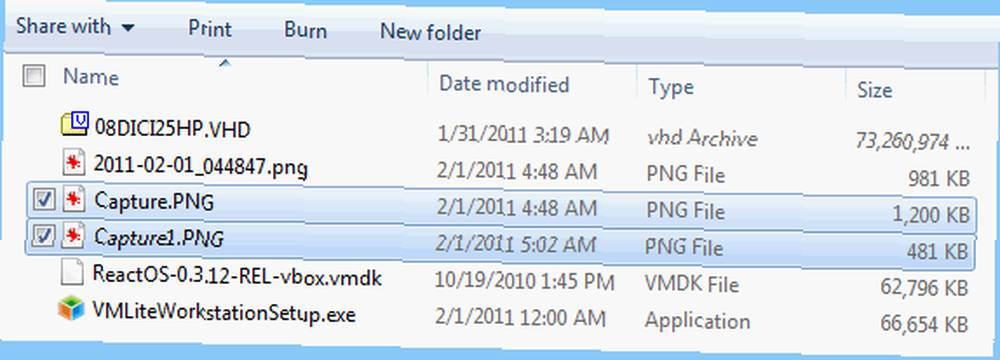
Результаты, когда я оптимизировал файл 1.17MB, в итоге получили 481KB, что не так уж плохо!

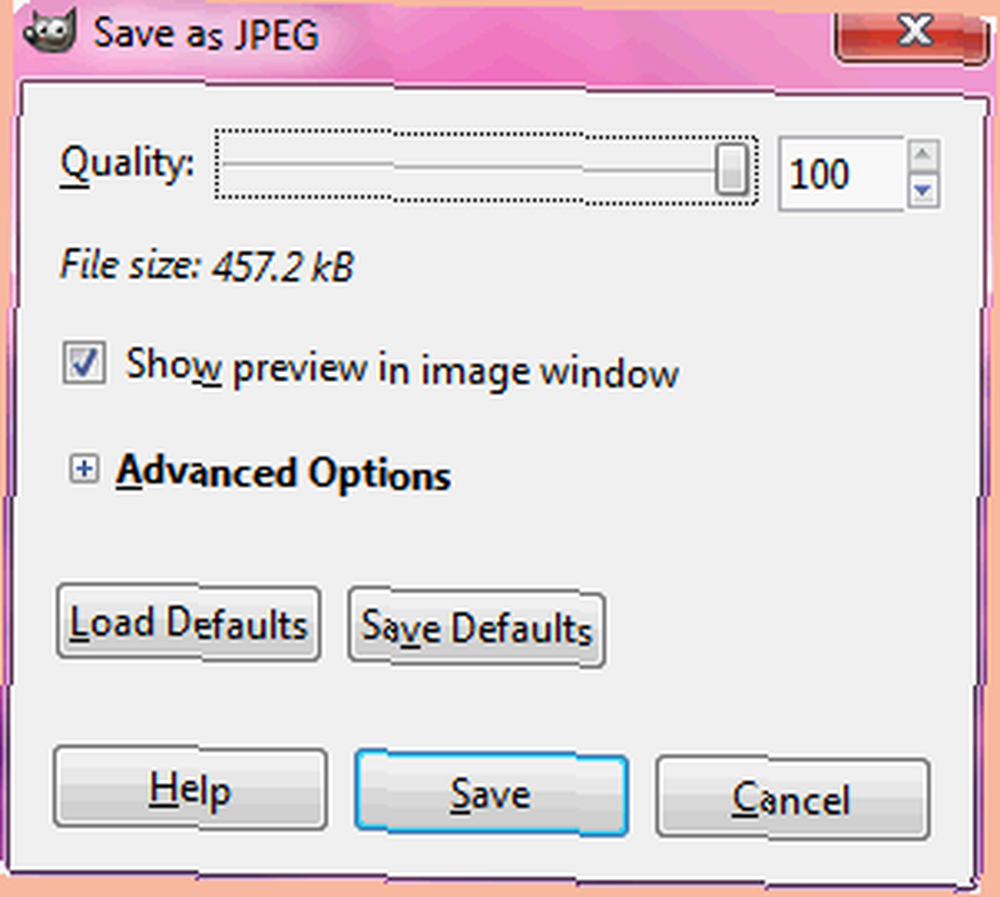
Кроме того, вы также можете сохранить изображение в виде файла JPG.

Просто убедитесь, что вы отметили флажок “Показать предварительный просмотр в окне изображения“, поскольку он будет отображать потенциальный размер файла в том же диалоговом окне, в то время как вы все еще можете контролировать качество изображения.

В этом случае результирующий файл оказался размером 458 КБ, что по-прежнему меньше исходного.
С плагином
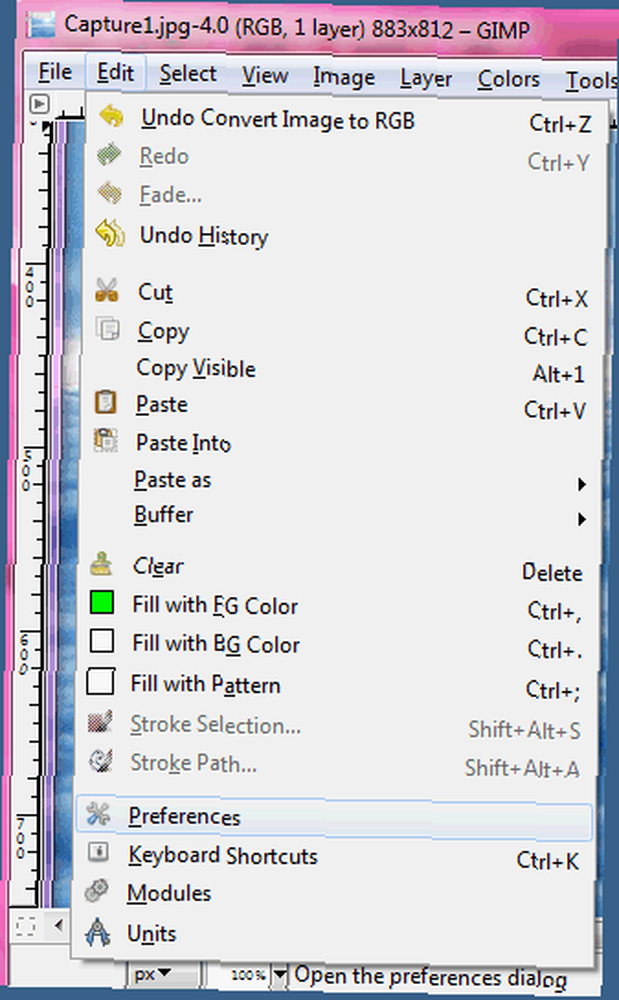
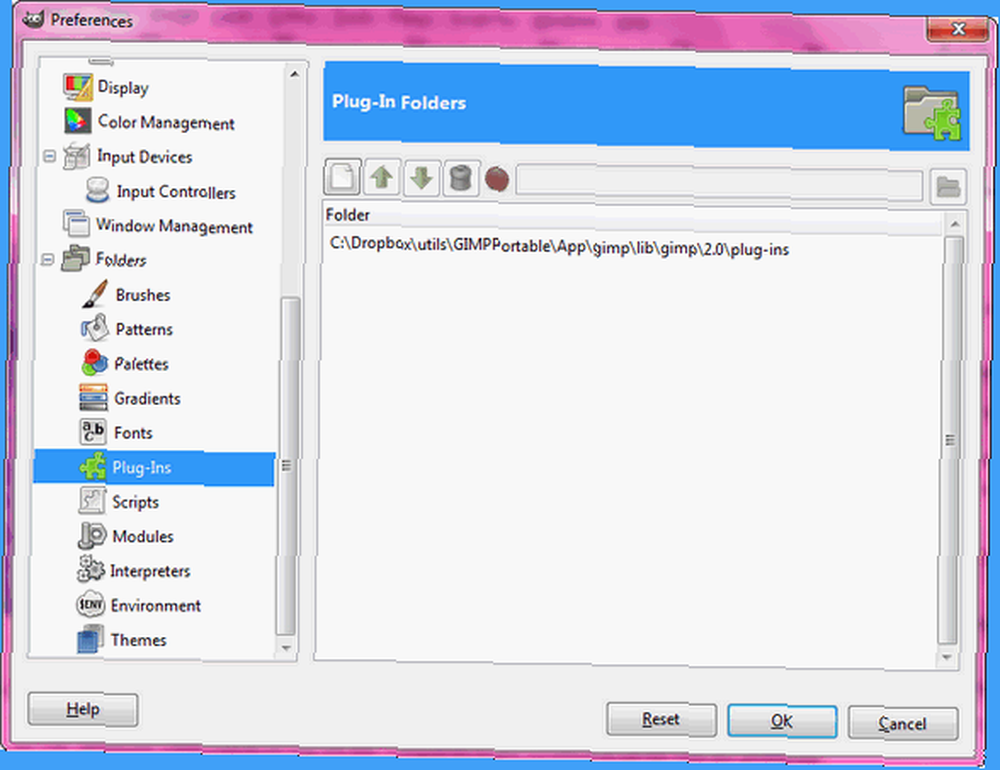
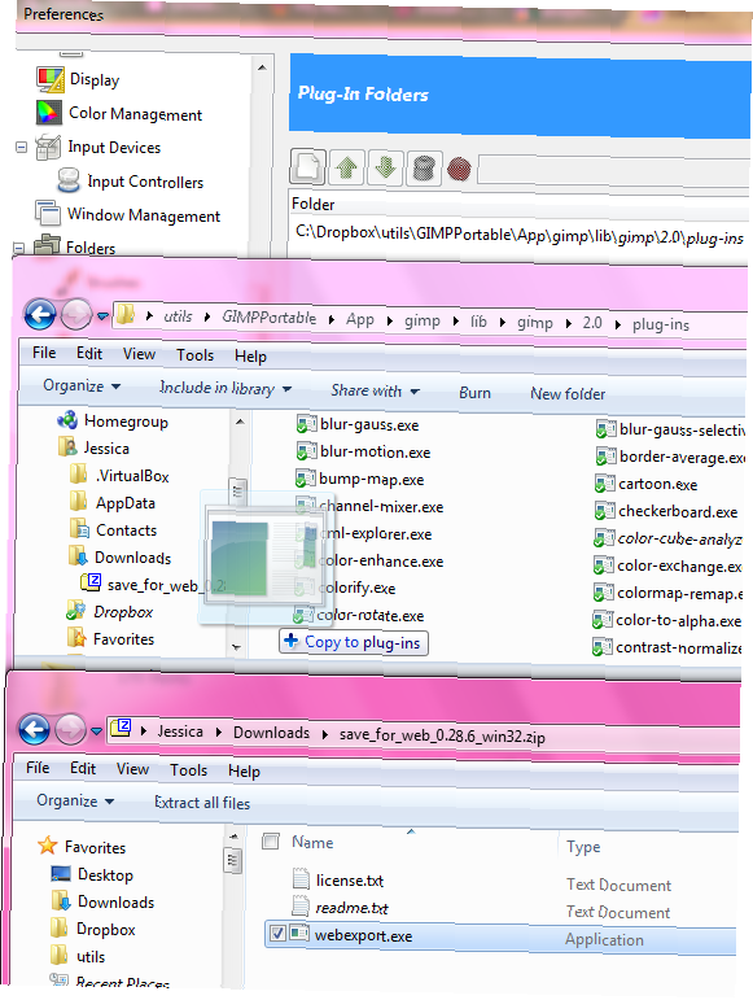
Save For Web - это плагин из реестра, который создаст опцию оптимизации изображения для веб-использования в меню File. Загрузите файл zip или tarball с сайта. Вам нужен exe-файл в содержимом zip-файла в папке плагинов GIMP. Если вы не знаете, где находится папка с плагинами, вы можете найти ее, перейдя в Изменить> Настройки в GIMP.

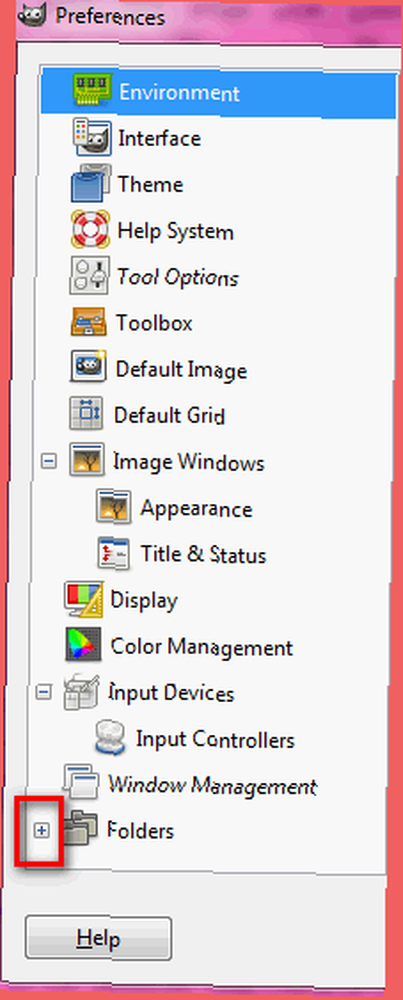
Теперь разверните Папки вариант и выделить Плагины.


Это папка, в которую вы хотите скопировать исполняемый файл (webexport.exe).

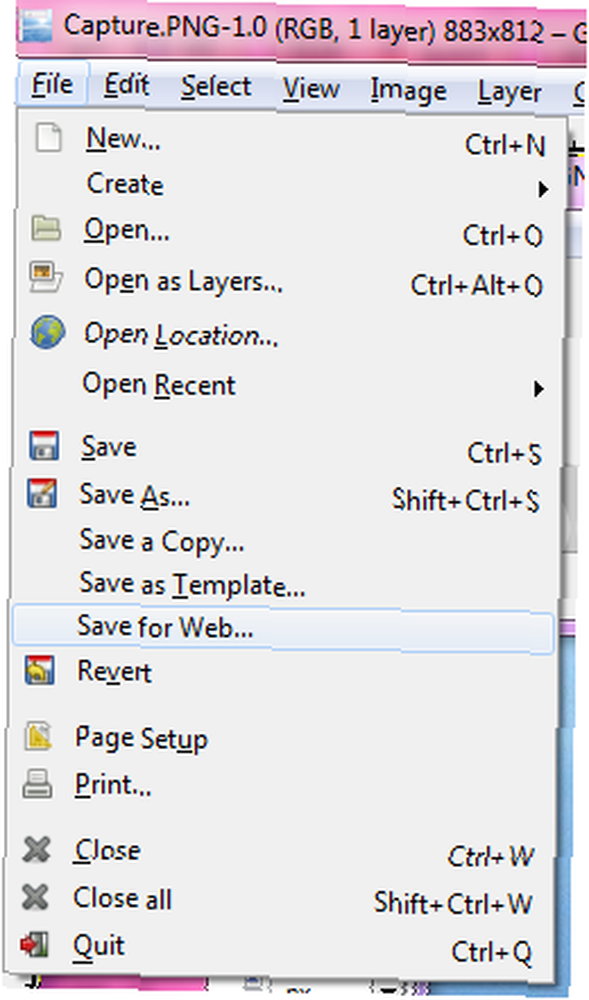
Теперь перезапустите GIMP (не забудьте сохранить свою работу), и вы увидите новую опцию в меню Файл.

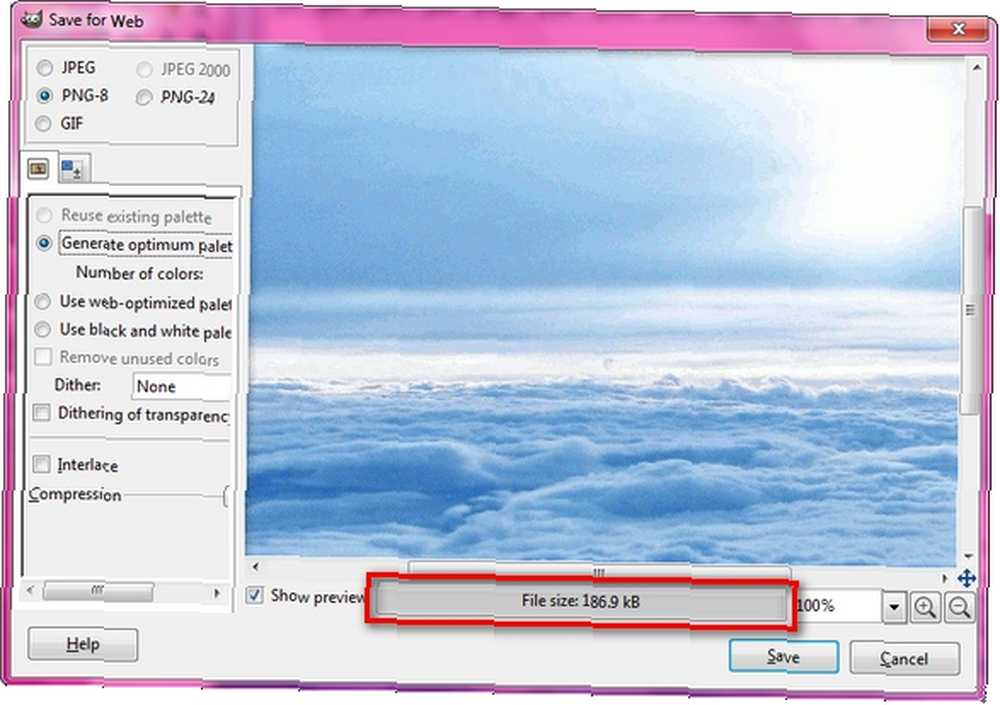
Когда у вас есть огромный файл, вы можете использовать эту опцию для предварительного просмотра размера файла в соответствии с типом файла, который вы хотите сохранить.

Вы уже можете предварительно просмотреть размер файла в GIMP при работе с файлами JPG, но этот плагин предоставляет вам ту же опцию для файлов PNG, которая, скорее всего, вам нужна для ваших снимков экрана. Используя этот плагин, я смог получить PNG-файл размером 186 КБ с 8 битами на пиксель, что прекрасно по сравнению с 24-битным файлом размером 400 КБ без использования плагинов, как описано выше. Качество было практически таким же, насколько я могу судить.
Я не пробовал этого, но, очевидно, есть еще один плагин, RIOT (Radical Image Optimization Tool), который IrfanView использует для оптимизации изображений..
Что вы используете для оптимизации скриншотов?
Изображение предоставлено: Oxygen Team, eponas-deewey











