
Michael Fisher
0
1671
206
 Когда вы думаете об инструментах, которые можно использовать для создания веб-страниц, вы, вероятно, думаете о таких вещах, как руководство Kompozer или Firebug Amateur по настройке дизайна веб-сайта с помощью FireBug Amateur: руководство по настройке дизайна веб-сайта с помощью FireBug. Однако, что если бы я сказал вам, что одним из инструментов, который действительно может повысить ваши творческие способности, когда речь идет о разработке макета веб-дизайна, является карта ума?
Когда вы думаете об инструментах, которые можно использовать для создания веб-страниц, вы, вероятно, думаете о таких вещах, как руководство Kompozer или Firebug Amateur по настройке дизайна веб-сайта с помощью FireBug Amateur: руководство по настройке дизайна веб-сайта с помощью FireBug. Однако, что если бы я сказал вам, что одним из инструментов, который действительно может повысить ваши творческие способности, когда речь идет о разработке макета веб-дизайна, является карта ума?
Мы рассмотрели множество инструментов для составления карт разума здесь, в MUO. Нэнси рассмотрела Thoughtboxes Thoughtboxes: Mind-Mapping соответствует вашему списку дел Thoughtboxes: Mind-Mapping соответствует вашему списку дел, а Джеффри рассмотрел инструменты Mindmapping для Mac MindMapping: 3 простых программного обеспечения Idea Mapping для Mac MindMapping: 3 простых программных карт для создания идей Mac. Я думаю, что мое любимое интеллектуальное приложение из них - проект с открытым исходным кодом FreeMind.
FreeMind - один из тех чудесно простых в использовании, но запутанных, настолько сложных, насколько вам нужно, когда вам это действительно нужно. В этом вся прелесть. Таким образом, для людей, которые особенно креативны, такое приложение, как FreeMind, буквально освобождает ваш разум для исследования в любом направлении, в котором вы хотите идти. Когда вы пытаетесь сделать что-то столь же абстрактное и сложное, как разработка потока и функций веб-сайта, вам нужна такая гибкость.
Здесь, в MUO, мы стремимся помочь читателям “использовать” заявки, которые вы, возможно, не рассматривали ранее. Я уверен, что есть некоторые из вас, которые использовали для этой цели инструменты отображения разума - в конце концов, это умная толпа. Но для тех из вас, кто никогда не задумывался об использовании интеллектуального инструмента для создания нового веб-сайта, позвольте мне прогуляться по саду веб-дизайна FreeMind..
Разработка сайта с FreeMind
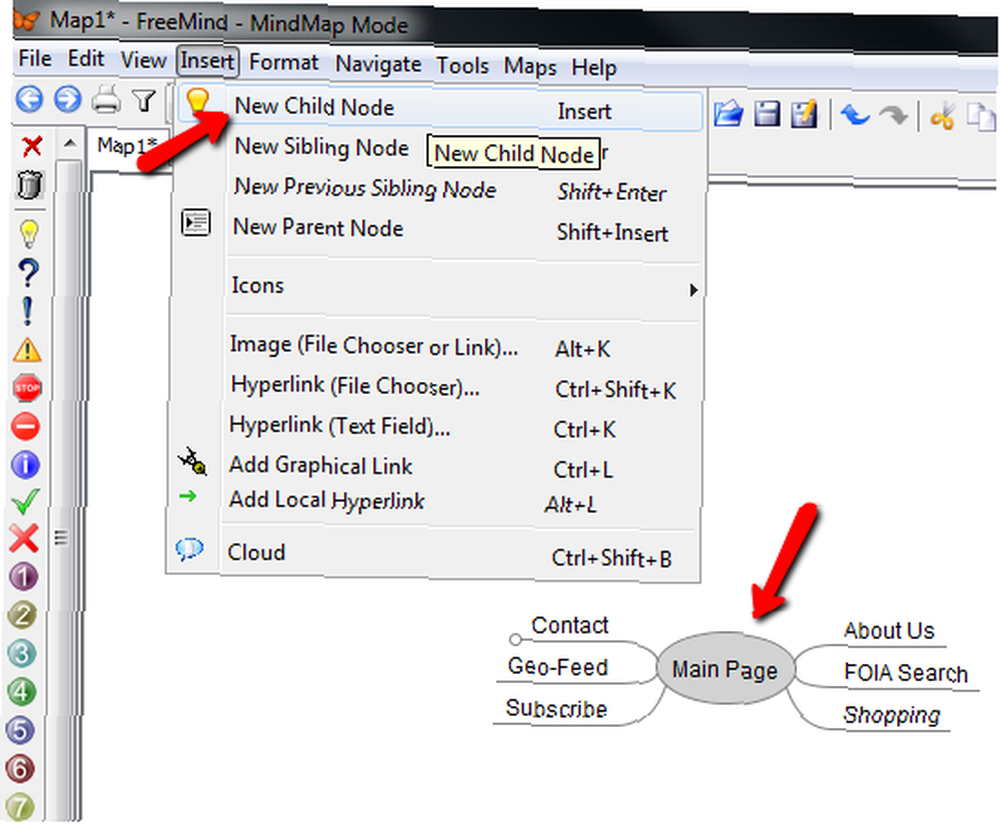
В простейшей форме, я думаю, очень быстро становится очевидным, почему именно такой инструмент для разметки, как FreeMind, идеально подходит для веб-дизайна. Всего за несколько минут, только используя “Новый Детский Узел” Во FreeMind я создал карту верхнего уровня моего блога.
Как вы можете видеть, FreeMind позволяет вам начать с основной страницы - это не обязательно должна быть главная страница вашего сайта, это может быть любая начальная страница - а затем проследить путь ссылок через ваш новый сайт.

В этом примере я разработал главную страницу с шестью навигационными ссылками для шести основных подразделов моего сайта. Я, вероятно, также должен был добавить “функции” или же “статьи” страницы, так как в этом весь смысл блога. Но в этом и заключается прелесть ментальной карты - вы можете настроить и изменить ее так, чтобы она соответствовала любым дизайнерским идеям, попадающимся вам в голову..
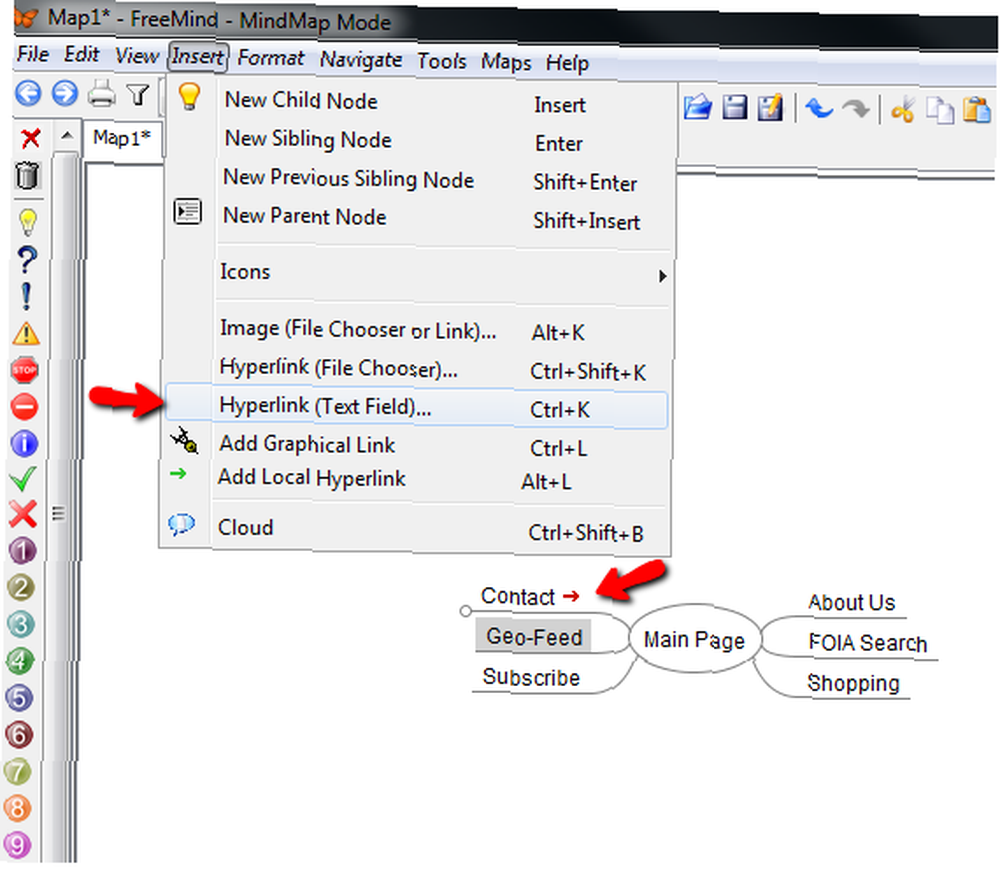
Конечно, когда вы начинаете создавать свой веб-сайт и у вас есть реальные страницы для показа, вы можете добавить гиперссылки на эти страницы прямо с вашей карты ума. Итак, когда вы создаете свой сайт на основе вашего плана FreeMind, вы можете буквально отслеживать все прямо из самого плана.

Хотите проверить страницу контактов, которую вы редактировали некоторое время назад? Не беспокойтесь, чтобы открыть свой браузер и ввести URL-адрес, просто нажмите на ссылку FreeMind, и вы там.

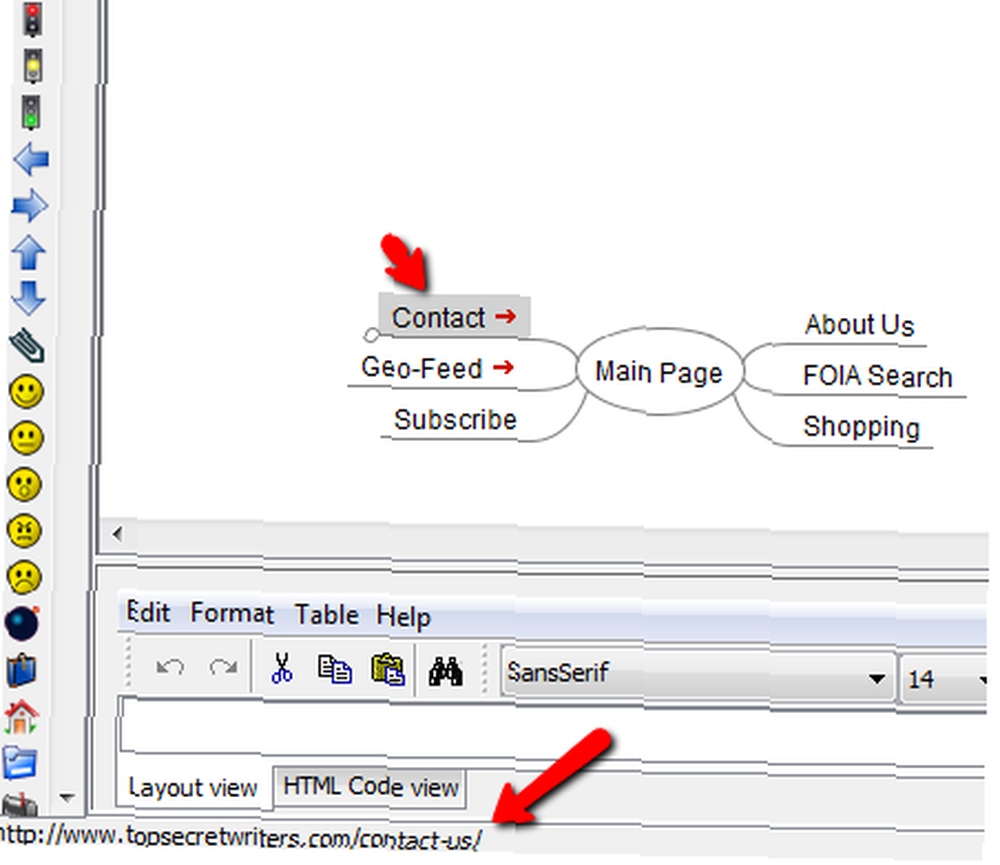
Вы можете увидеть URL ссылки, наведя курсор мыши на узел - он отображается в нижней строке состояния.
Создание гиперссылок делает более удобным доступ к страницам, которые вы разрабатываете, что, конечно, сделает весь процесс веб-дизайна более эффективным. Карта вашего сайта может служить вашим центральным узлом - вашей дорожной картой веб-дизайна - с которой вы можете работать, чтобы завершить весь ваш дизайн-проект.
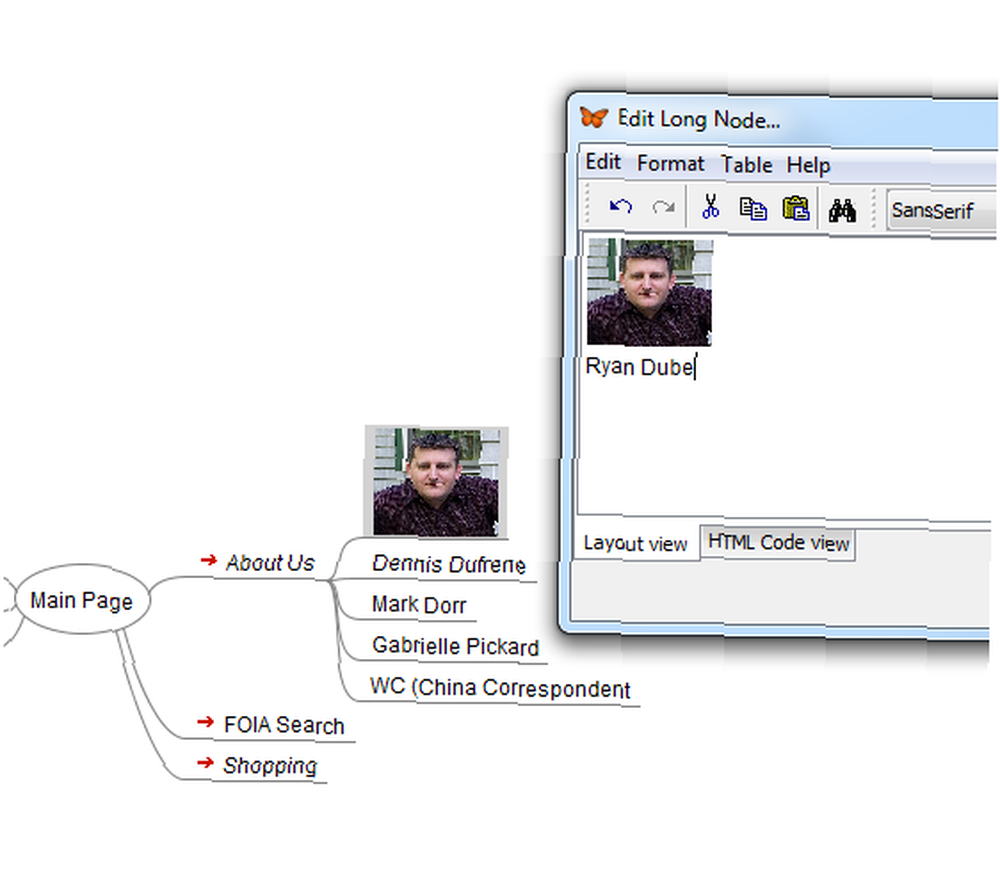
Еще одна интересная особенность FreeMind - возможность добавлять изображения в узлы. Просто нажмите Вставка - Изображение из меню, или щелкните узел и нажмите Alt-K. Просто перейдите к файлу изображения, который вы хотите использовать. Гораздо проще, если вы измените размер изображения так, чтобы оно соответствовало размеру миниатюры, иначе вам придется настроить представление HTML-кода в FreeMind после импорта изображения..

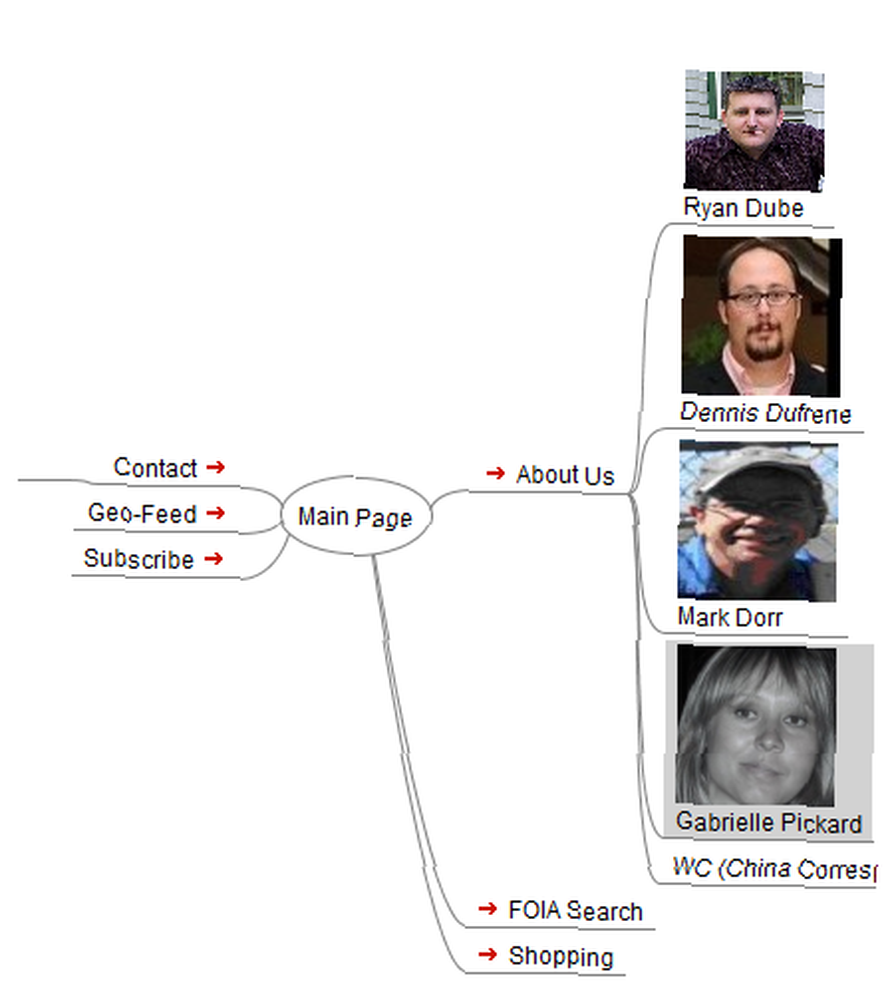
Нажмите на изображение, и появится инструмент редактирования, который позволит вам добавить небольшую подпись под изображением. Вы можете использовать это, чтобы добавить немного пиццы к своей карте ума веб-дизайна. Я использовал его для показа изображений авторов, а сам узел представляет страницу их профиля на сайте..

Если вы не против того, что ваша карта становится огромной, вы можете даже вставить предварительные снимки страниц, изображения, которые, по вашему мнению, представляют собой цель страницы, или любое другое использование изображений узлов, которые вы можете придумать. Мне лично нравится использовать изображения в моей карте ума веб-дизайна, потому что она придает ей больше характера и предлагает небольшой предварительный просмотр содержимого страницы для всех, кто может просматривать карту впервые..
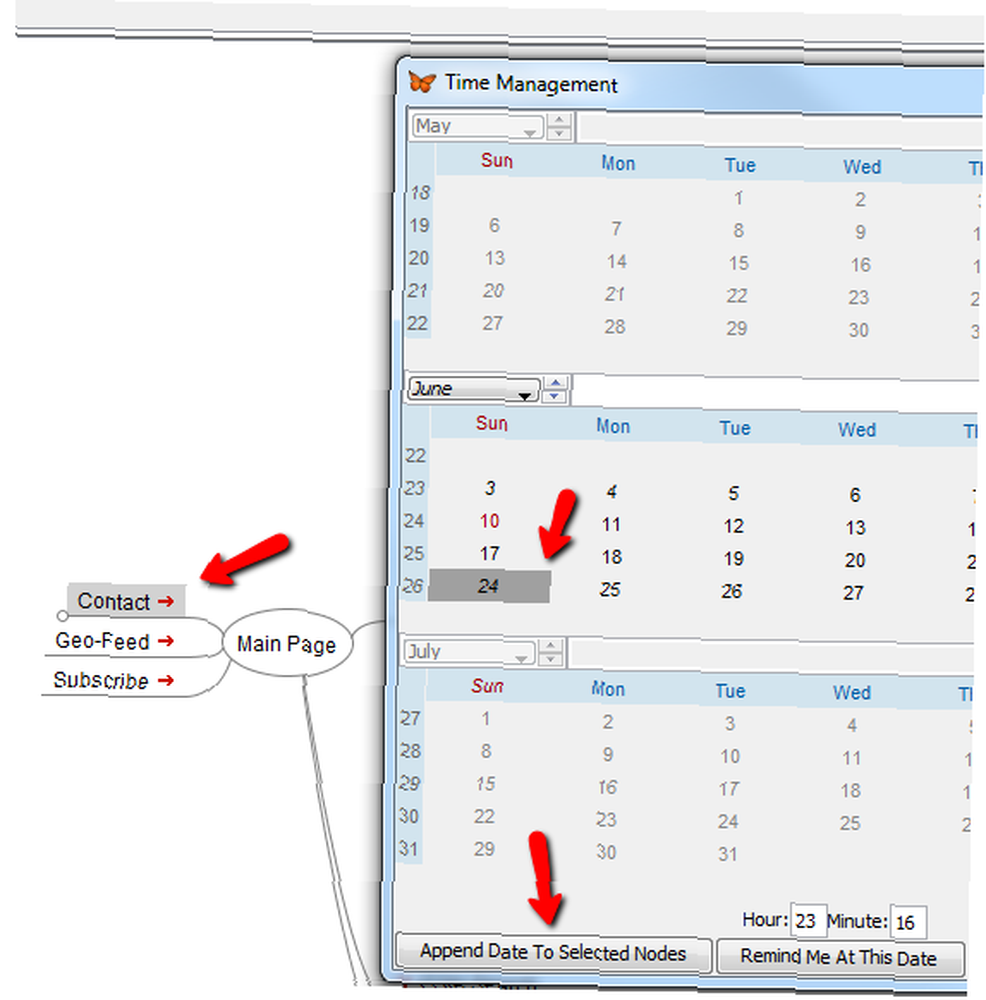
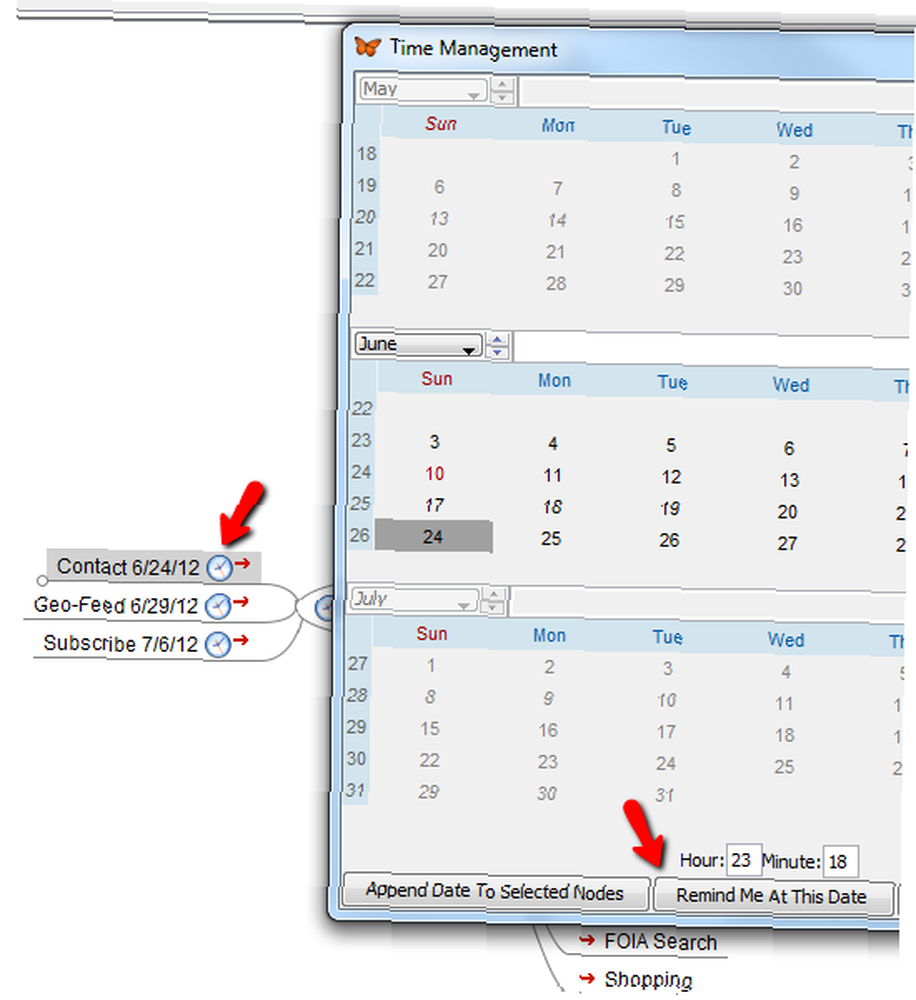
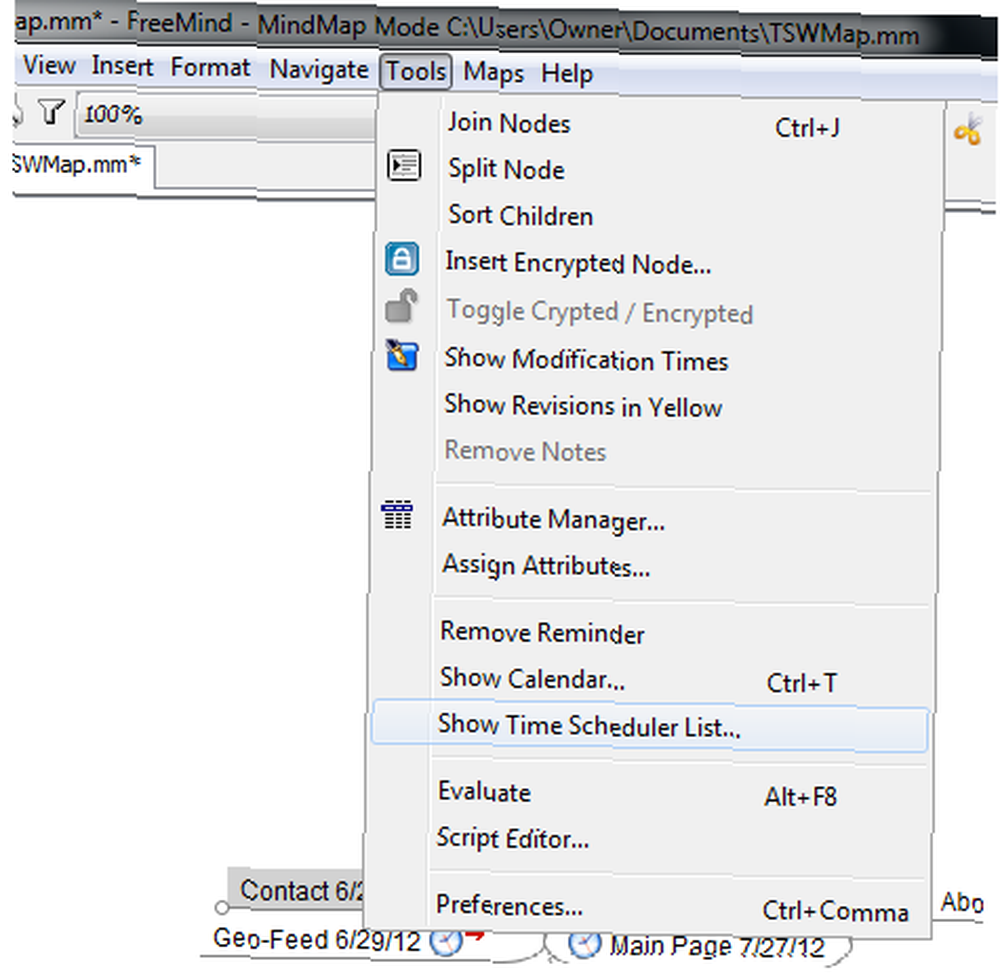
Еще одна интересная особенность FreeMind, которая отлично вписывается в набор инструментов веб-дизайна, - это инструмент управления временем, встроенный прямо во FreeMind. Вы можете попасть туда, перейдя в “инструменты” а затем выберите “Показать календарь”. Это выскочит большой календарь “Тайм-менеджмент” окно.

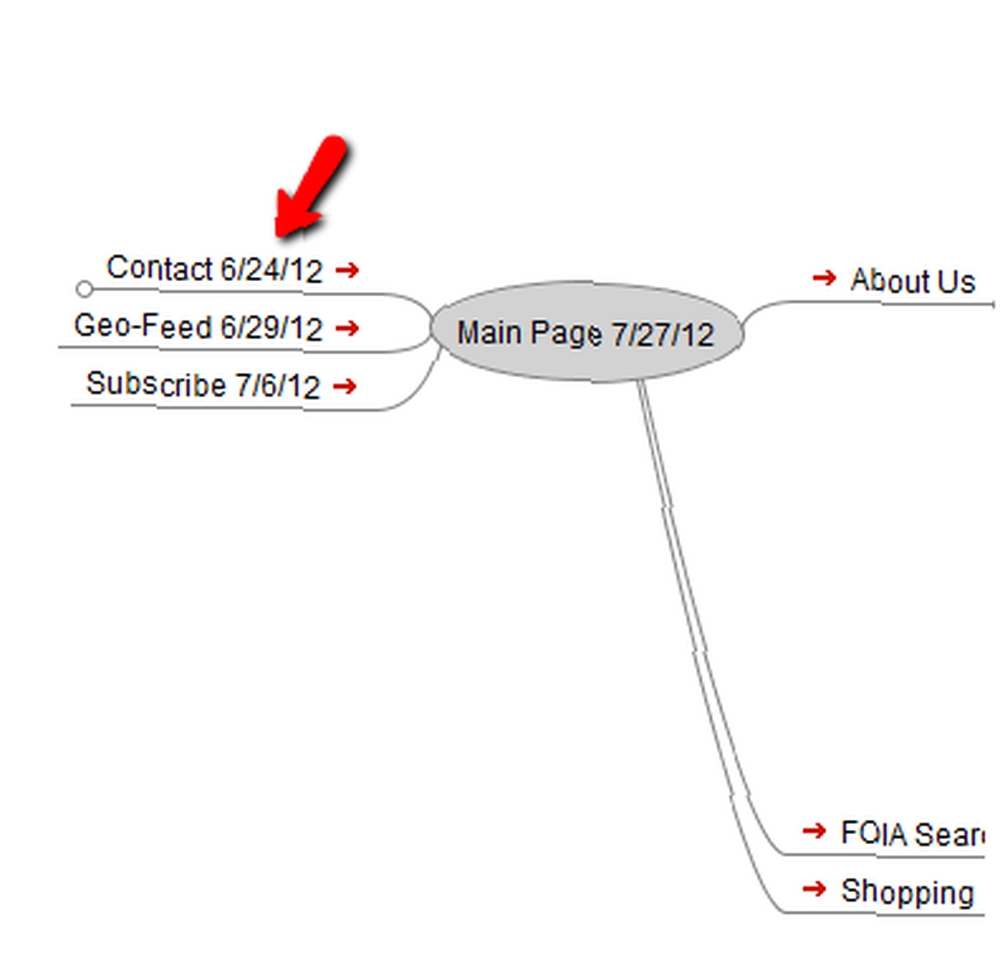
Вы можете применить даты к узлам, нажав на “Добавить дату к выбранным узлам”. Это крутой способ управления версиями на ваших страницах, с помощью даты / времени, помечая узел датой, когда эта конкретная страница была создана или обновлена..
Выбранная вами дата будет добавлена в конец текста узла..

А еще лучше, почему бы не настроить расписание так, чтобы, как только ваш сайт был завершен, вы могли получать напоминание, когда пришло время обновить страницу на сайте. Это отличный способ систематически планировать расписание обновлений для сайта, планируя обновления определенной страницы с течением времени, чтобы обновление сайта не стало чрезмерной и хаотичной работой..
Для этого просто выберите узел, перейдите в календарь управления временем, выберите дату, которую вы хотите обновить на следующей странице, а затем нажмите на “Напомни мне на эту дату”.

На этом узле появится маленькая иконка с часами. Это говорит о том, что с ним связана тревога, и вы получите всплывающее уведомление на своем компьютере, когда придет время обновить эту страницу. Никогда не думал, что вы будете использовать инструмент для создания карт для управления проектами веб-дизайна, не так ли??
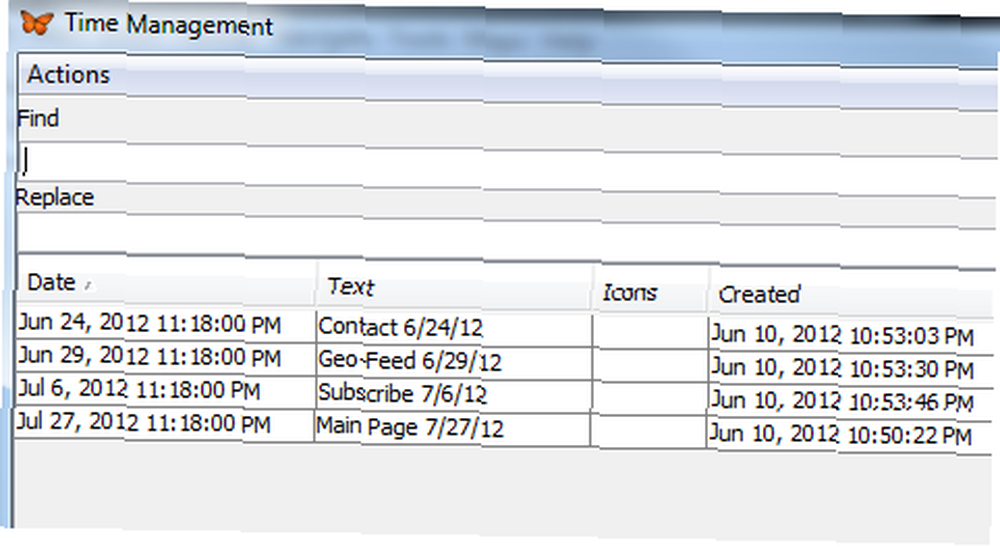
Кроме того, если вы хотите просмотреть все расписание обновлений, перечисленных по странице, просто перейдите в Инструменты и выберите “Показать список планировщика времени”.

Вы получите полный отчет обо всех запланированных вами страницах, когда вы запланировали (создали) их, а также дату, когда эта конкретная страница должна быть обновлена следующей.

Единственное место, где эта система может дать сбой, - это если вы обновите страницу и забудете вернуться и обновить узел с новым временем и датой обновления. Поэтому постарайтесь сделать это привычкой, и вы будете поддерживать бесперебойную работу всей системы обновления страниц..
О, и есть еще одна важная особенность, которую я почти забыл. На самом деле это очень важно, если вы склонны быть одним из тех программистов, которые теряют место хранения файлов вашего проекта..
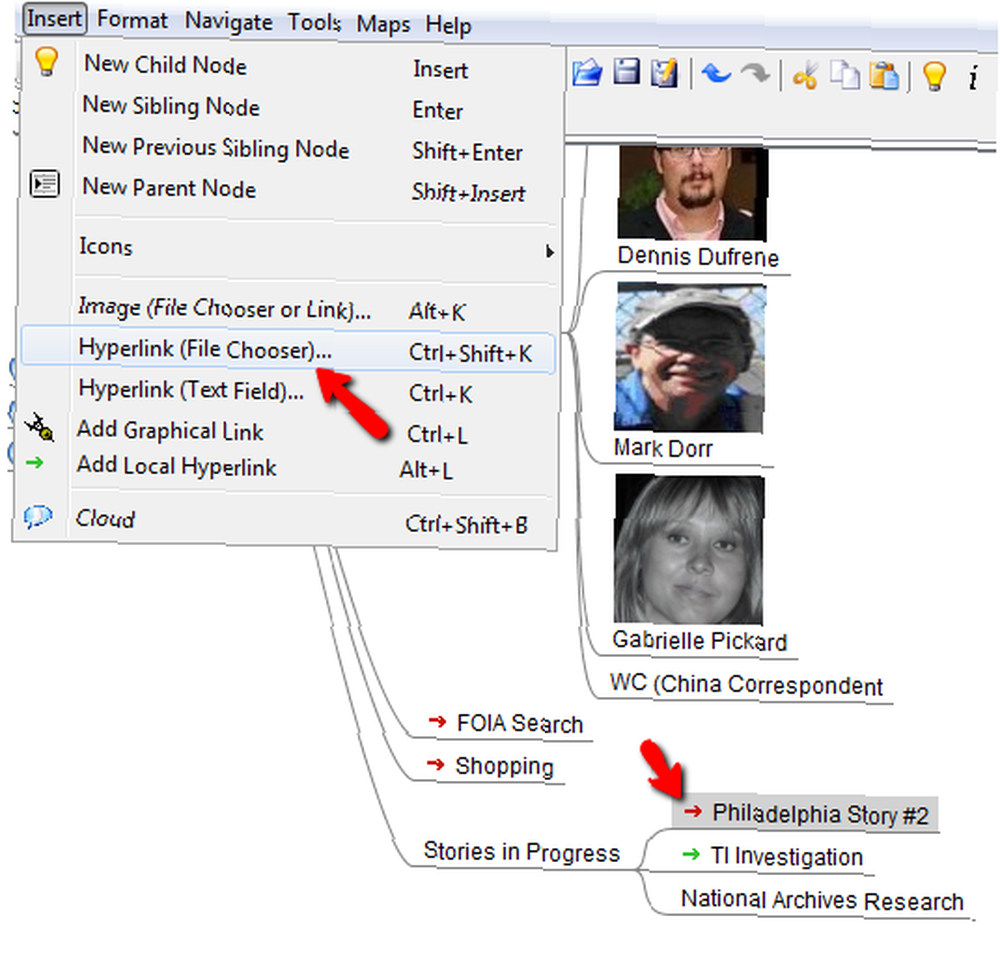
FreeMind имеет возможность гиперссылки на файлы на вашем ПК, так что вы можете использовать эту функцию, чтобы связать узлы страницы с реальным кодом, сохраненным на вашем компьютере. Вы просто идете в “Вставить”, выбирать “Гиперссылка (File Chooser)” а затем просто перейдите к файлу, с которым вы хотите связать этот узел.

Ссылка на файл для этого узла отображается в виде красной стрелки. Всякий раз, когда вы захотите внести некоторые изменения в код, просто нажмите на ссылку файла, и он сразу же откроется для вас - не нужно копаться, пытаясь найти его. Просто убедитесь, что вы помните, где вы сохранили его, чтобы вы могли загрузить изменения на свой веб-сервер.
Как вы можете видеть, использование такого интеллектуального инструмента, как FreeMind, не только помогает вам разрабатывать макет и поток вашего сайта, но даже может помочь вам управлять всем проектом веб-дизайна от начала до конца.
Какие инструменты вы используете для управления своими проектами веб-дизайна? Вы бы хотели попробовать FreeMind вместо этого? Есть ли у вас какие-либо другие креативные идеи для использования инструмента создания карт в рамках проекта веб-дизайна? Поделитесь своими мыслями в разделе комментариев ниже.











