
Michael Fisher
0
2425
516
 Выбор шрифта является неотъемлемым дизайнерским решением для любого веб-сайта, но в большинстве случаев мы довольствуемся тем же старым семейством засечек и засечек. Хотя основная часть текста всегда должна быть оптимизирована для удобства чтения, если вы не хотите, чтобы читатели испытывали головную боль, заголовки и выдающийся текст могут стать вашим пространством для добавления уникального дизайна с некоторым шрифтом.
Выбор шрифта является неотъемлемым дизайнерским решением для любого веб-сайта, но в большинстве случаев мы довольствуемся тем же старым семейством засечек и засечек. Хотя основная часть текста всегда должна быть оптимизирована для удобства чтения, если вы не хотите, чтобы читатели испытывали головную боль, заголовки и выдающийся текст могут стать вашим пространством для добавления уникального дизайна с некоторым шрифтом.
Читайте дальше, чтобы узнать, как использовать любые веб-шрифты Google на вашем сайте..
Фон
С помощью CSS вы можете указать цепочку шрифтов для использования, если предпочтительный не доступен. Это позволяет вам сделать первый выбор - возможно, менее распространенный, но бесплатный шрифт; затем создайте резервные копии, которые всегда будут с Windows или Mac. Тем не менее, как правило, веб-дизайнеры будут придерживаться проверенных и проверенных семейств цепочек шрифтов, как это описано в школах w3.
В прошлом, если требовался другой шрифт, дизайнеры были вынуждены вместо этого создавать изображения для текста - логотип, заголовки и т. Д. Недостатки:
- Изображения плохо масштабируются.
- Изображения не читаются программами чтения с экрана.
- Вы не можете выделить текст в изображениях.
- Поисковые системы не могут “читать” изображений.
- Загрузка изображения замедляет веб-страницу.
Так есть ли лучшее решение? Тот, который позволяет нам использовать универсально доступный набор бесплатных шрифтов, не прибегая к изображениям?
Google Web Fonts
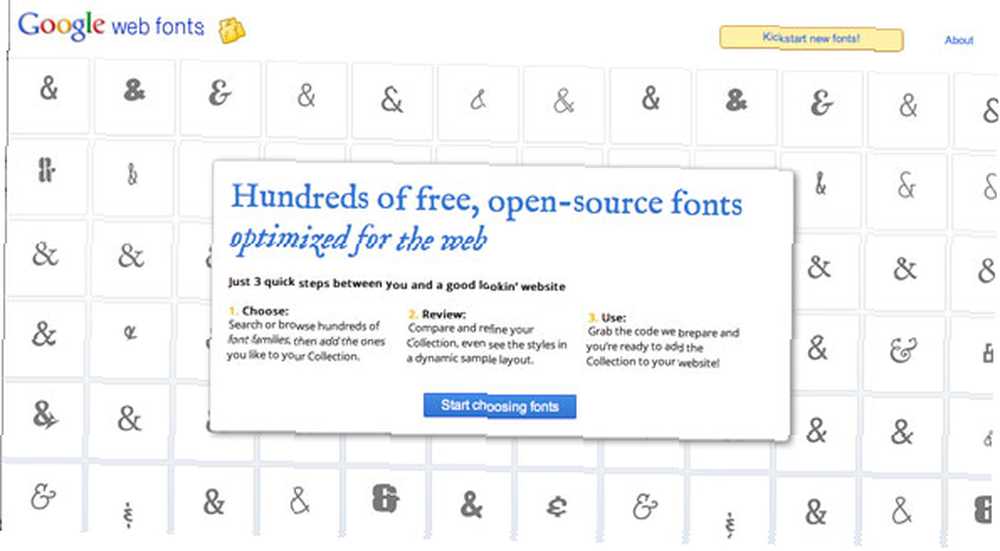
Ответ исходит от Google. Google Web Fonts - это, по сути, коллекция, 489) оптимизированные шрифты, хранящиеся в облаке, которые могут быть встроены в ваши веб-проекты (или даже просто загружены для использования на вашем компьютере).
Более того, сайт Google Web Fonts позволяет легко сравнивать и выбирать, а затем предоставляет вам весь код, необходимый для встраивания шрифта с помощью Javascript или CSS - подробнее об этом позже..
Начиная
Перейдите на сайт веб-шрифтов и нажмите начать выбирать шрифты начать.

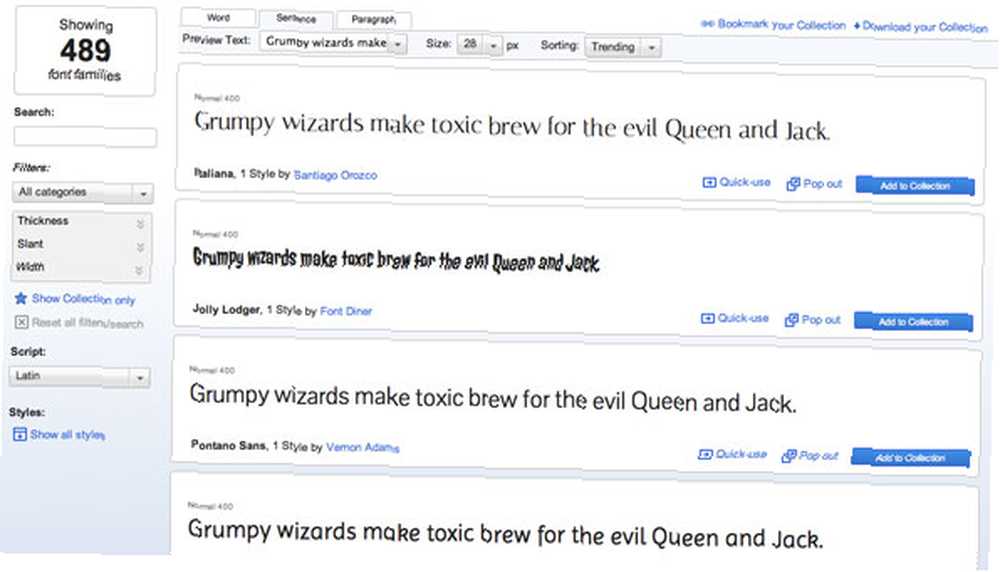
Интерфейс довольно понятен - слева вы можете искать конкретные ключевые слова; и фильтр по основному типу шрифта; или фильтр для конкретных факторов, таких как толщина букв. Панель сверху регулирует только предварительный просмотр текста. Если у вас есть определенный абзац текста, который вы хотите проверить, например, переключитесь на вкладку абзаца и вставьте свой текст.

Как я уже говорил, вам лучше не выбирать что-то слишком причудливое для основного контента, поэтому придерживайтесь семейств с засечками или без засечек, если вы действительно хотите пойти туда для чего-то уникального.
Когда вы видите тот, который вам нравится, просто добавьте его в свою коллекцию.

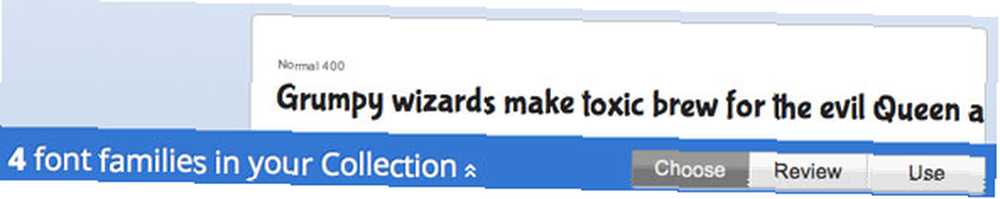
Нажмите на обзор кнопка, чтобы войти в режим просмотра и сравнить все ваши выборы.

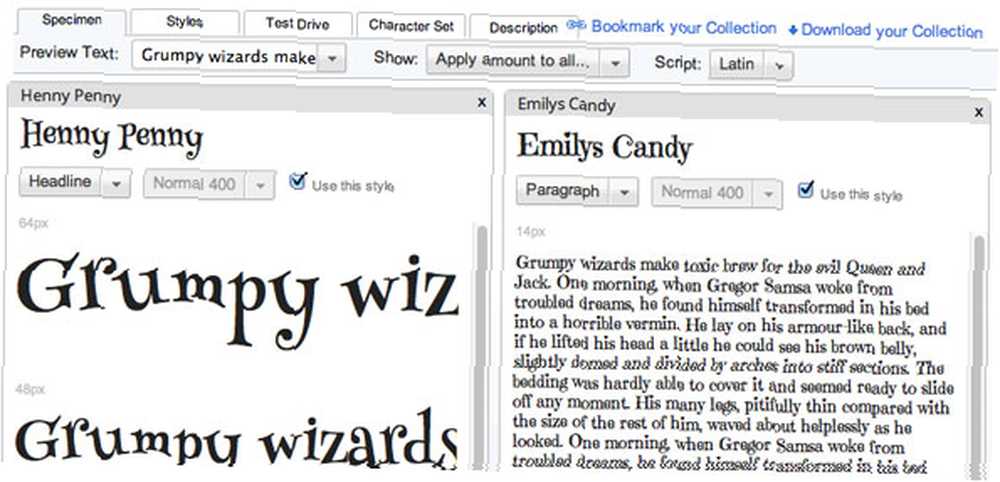
В режиме просмотра вы видите различные размеры шрифта и текст абзаца или заголовка. Система также сделает разумный выбор, который вам будет показан в зависимости от типичного варианта использования этого шрифта; но вы можете изменить режим предварительного просмотра, если хотите.

Прокрутите вправо, чтобы увидеть другие шрифты в вашей текущей коллекции; нажмите X в правом верхнем углу, чтобы отклонить их.
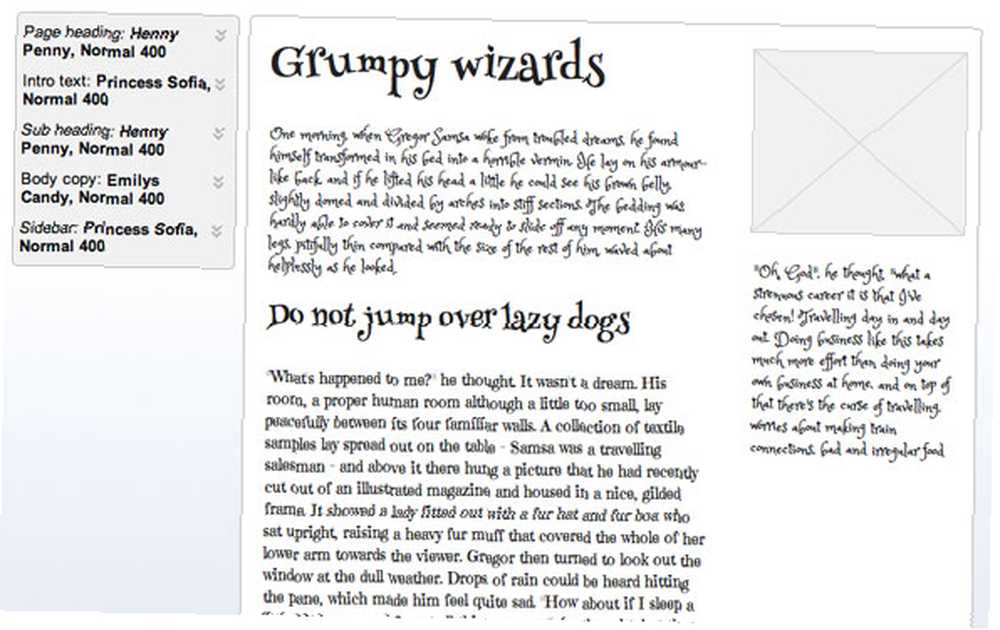
Тест-драйв это особенно интересный режим, который объединяет все шрифты в вашей коллекции, чтобы показать, как он может выглядеть при объединении на базовом макете страницы.

ОК, выбрал. Как я могу использовать их?
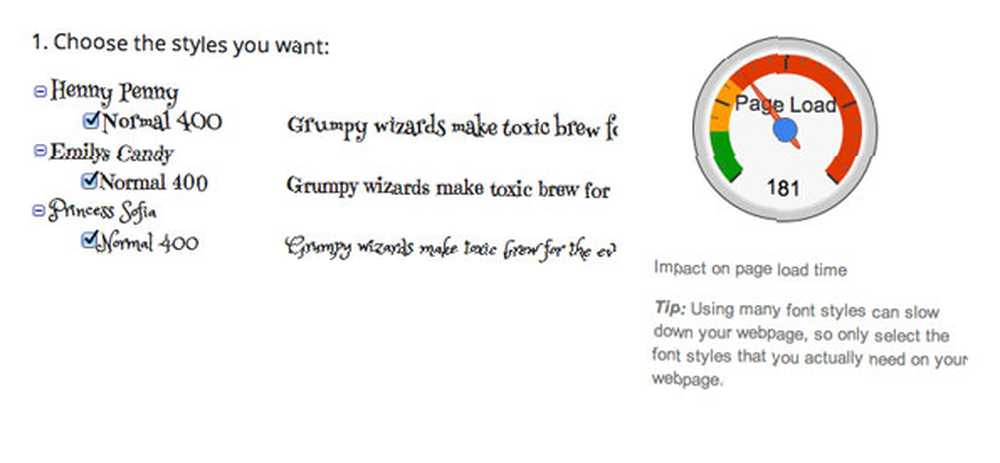
Сузив коллекцию, нажмите обзор Кнопка на большой синей полосе. Если вы перешли за борт и включили слишком много (на самом деле, максимум 2), индикатор воздействия на страницу предупредит вас.

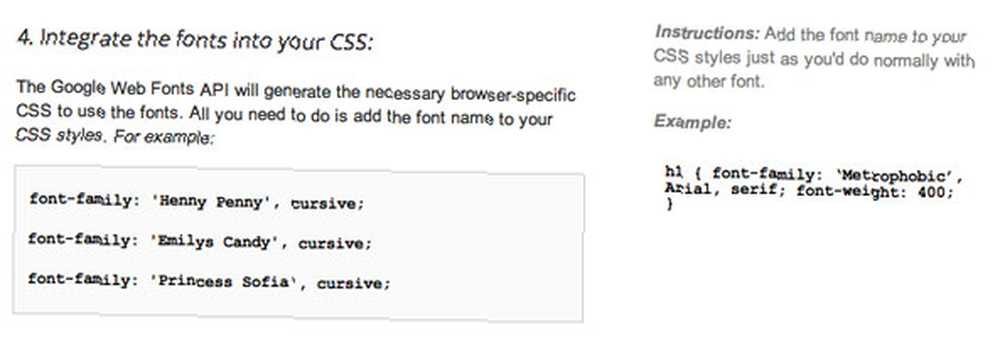
Прокрутите вниз, чтобы получить соответствующий код. Здесь есть 3 варианта:
- Стандартный (ссылка rel = метод)это нужно вставить в раздел HEAD на вашем сайте, поэтому вам нужно быть уверенным в использовании HTML для этого. Для WordPress вы будете добавлять его в header.php если вы выберете этот путь. Я не рекомендую это.
- @Импортировать: этот метод идет непосредственно в ваш файл таблицы стилей, где мы в любом случае будем указывать шрифты для различных элементов страницы, поэтому лично я рекомендую это. Для тем WordPress поместите его в style.css сразу после раздела информации о теме
- Javascript: само за себя - поместите код в любом месте вашей темы. Преимущество использования этого метода заключается в том, что шрифт будет загружаться асинхронно - сайт сначала будет отображаться в качестве резервного шрифта, а затем переключится после полной загрузки шрифта. Хотя начальное время загрузки страницы будет быстрее, оно создаст резкое внезапное изменение для пользователя, которое вы, возможно, не захотите.

Это шаг 1. Шаг 2 - указать шрифт, где вы хотите его использовать. У нас здесь нет места для полного учебника по CSS (я предлагаю эти 5 обучающих сайтов по CSS 5 лучших сайтов по изучению CSS онлайн 5 лучших сайтов по изучению CSS онлайн; и мои собственные 5 маленьких шагов по обучению CSS 5 детских шагов по изучению CSS и как стать умным CSS Sorcerer 5 Baby Steps для изучения CSS и стать умным CSS Sorcerer CSS - это единственное наиболее важное изменение веб-страниц, которое произошло за последнее десятилетие, и оно проложило путь к разделению стиля и контента. По-современному, XHTML определяет семантическую структуру…), но достаточно сказать, что вы будете корректировать в своей таблице стилей все, что говорит семейство шрифтов, и обязательно включите стиль резервного копирования, предложенный Google.

оптимизированный
Использование нестандартного шрифта, который должен загрузить пользователь, увеличит нагрузку на вашу страницу - это неизбежно. Тем не менее, типичный веб-шрифт от Google составляет около 100 КБ - для сравнения, это примерно размер хорошего качества JPEG-изображения среднего размера. Как и изображения, веб-шрифт будет кэшироваться в браузере пользователя, поэтому только начальная загрузка страницы будет немного задерживаться.
Резюме
Я признаю это - я действительно люблю шрифты. Я ожидаю, как и многие из вас, я склонен орды их на моем жестком диске - на всякий случай, ты знаешь?! Теперь я могу использовать некоторые уникальные шрифты в своих веб-проектах - я взволнован. пожалуйста, не пренебрегайте шрифтами на вашем сайте!
Если у вас есть какие-либо вопросы о внедрении веб-шрифтов на вашем сайте, не стесняйтесь спрашивать в комментариях, и я посмотрю, смогу ли я помочь.











