
Owen Little
0
1568
170
 Это было упомянуто ранее, но стоит повторить: если вы не хотите, чтобы ваши сайты / блоги были просто другим лицом в толпе, вы должны выделять их среди других, и игра с дизайном - один из способов добиться этого. , Но каждый веб-дизайнер слишком хорошо знает, что типографика является одной из областей, где их руки в значительной степени связаны.
Это было упомянуто ранее, но стоит повторить: если вы не хотите, чтобы ваши сайты / блоги были просто другим лицом в толпе, вы должны выделять их среди других, и игра с дизайном - один из способов добиться этого. , Но каждый веб-дизайнер слишком хорошо знает, что типографика является одной из областей, где их руки в значительной степени связаны.
Запуск Google Fonts приносит свежий воздух в мир бесплатных веб-типографики. Но даже несмотря на то, что Google предоставляет нам много отличных бесплатных шрифтов, добавление по-прежнему является лишь пылинкой среди тысяч (или, возможно, миллионов?) Существующих шрифтов..
Познакомьтесь с Fonts.com, веб-сервисом, который предоставляет нам тысячи альтернативных шрифтов для веб-страниц, которые мы можем использовать для дизайна веб-сайтов и блогов, и более 3000 из них доступны бесплатно..
Бесплатные прекрасные шрифты для вас
Fonts.com представлен нам Monotype Imaging, известным именем в индустрии шрифтов. Само название компании является гарантией того, что вы найдете здесь широкий выбор шрифтов. Но прежде чем мы сможем использовать сервис Fonts.com, мы должны сначала зарегистрироваться, чтобы получить бесплатный аккаунт.

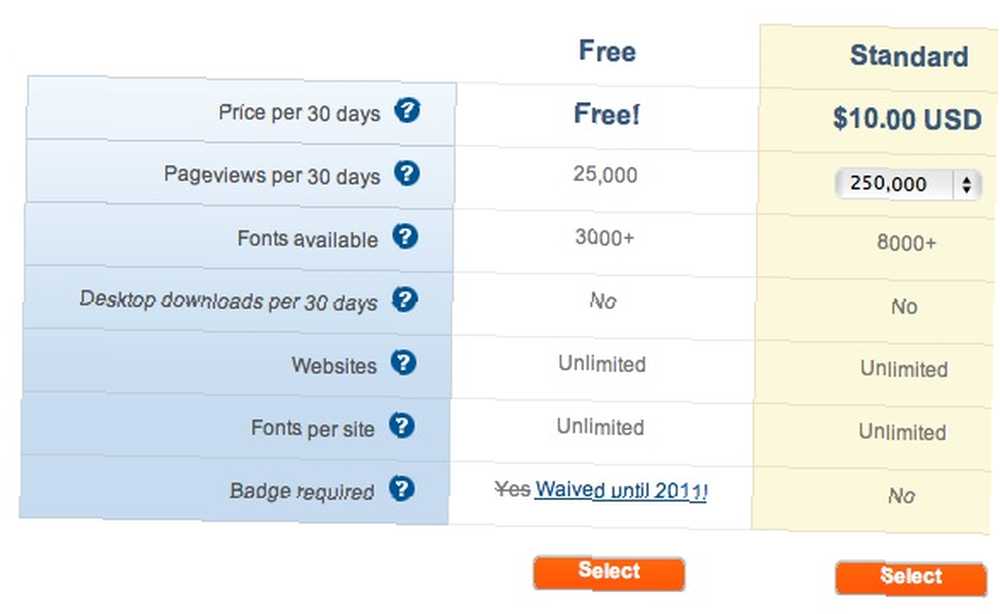
Есть три “ценообразование” схемы, доступные с различными функциями, но я лично считаю, что бесплатная - с более чем 3000 вариантов шрифтов, неограниченным использованием веб-сайтов и шрифтов на сайт и 25 000 просмотров страниц в месяц - более чем достаточна для повседневных блоггеров и владельцев сайтов. Бесплатное предложение очень щедрое, учитывая, что Typekit - еще один крупный игрок в той же сфере - ограничивает своих пользователей только одним использованием сайта и двумя шрифтами на сайт.

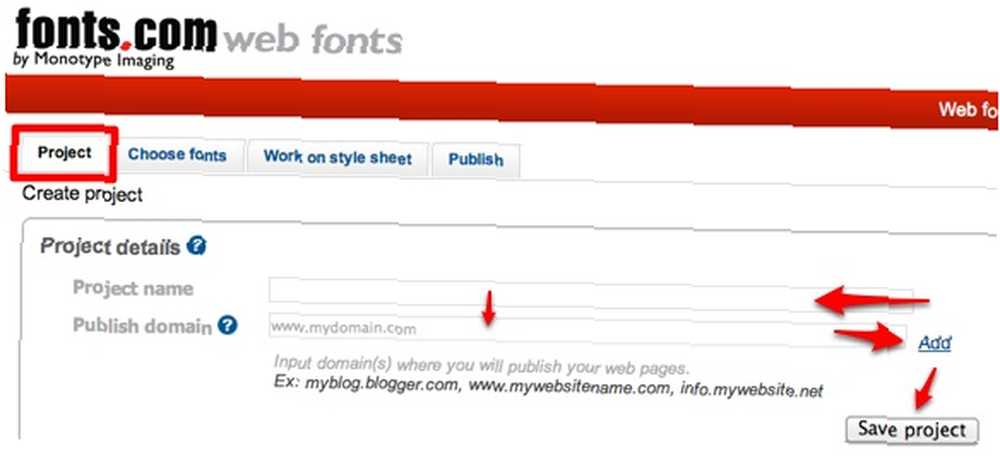
Начните с создания проекта: дайте ему имя и добавьте домены, с которыми вы хотите использовать шрифты. Не забудьте сохранить проект, прежде чем продолжить. Вы можете создать несколько проектов для управления, но из-за ограничений просмотров страниц, я предлагаю вам создать другую учетную запись для другого проекта, если ваш сайт может привлечь высокий трафик.

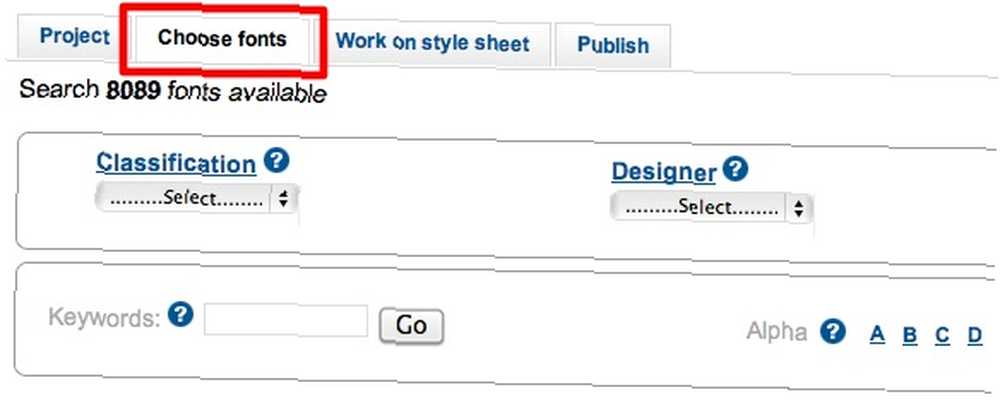
Следующим шагом является выбор шрифтов для вашего проекта. Вы можете сортировать по классификации, дизайнеру, литейной или языковой поддержке. Если вы знаете название шрифта, вы можете перейти непосредственно в окно поиска или - если у вас достаточно свободного времени - вы можете просмотреть все доступные шрифты веб-страницы в алфавитном порядке..

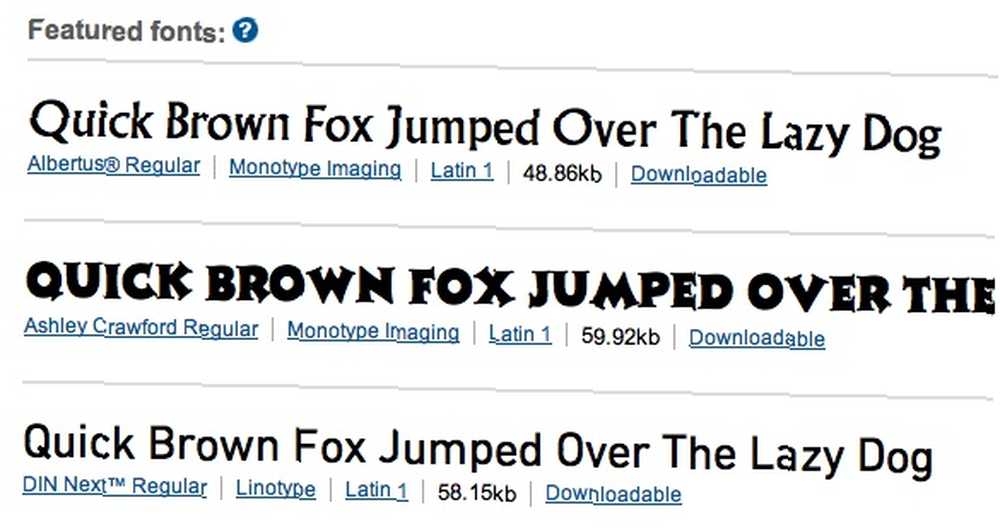
Но прежде чем сделать это, лучше взглянуть на список рекомендуемых шрифтов.

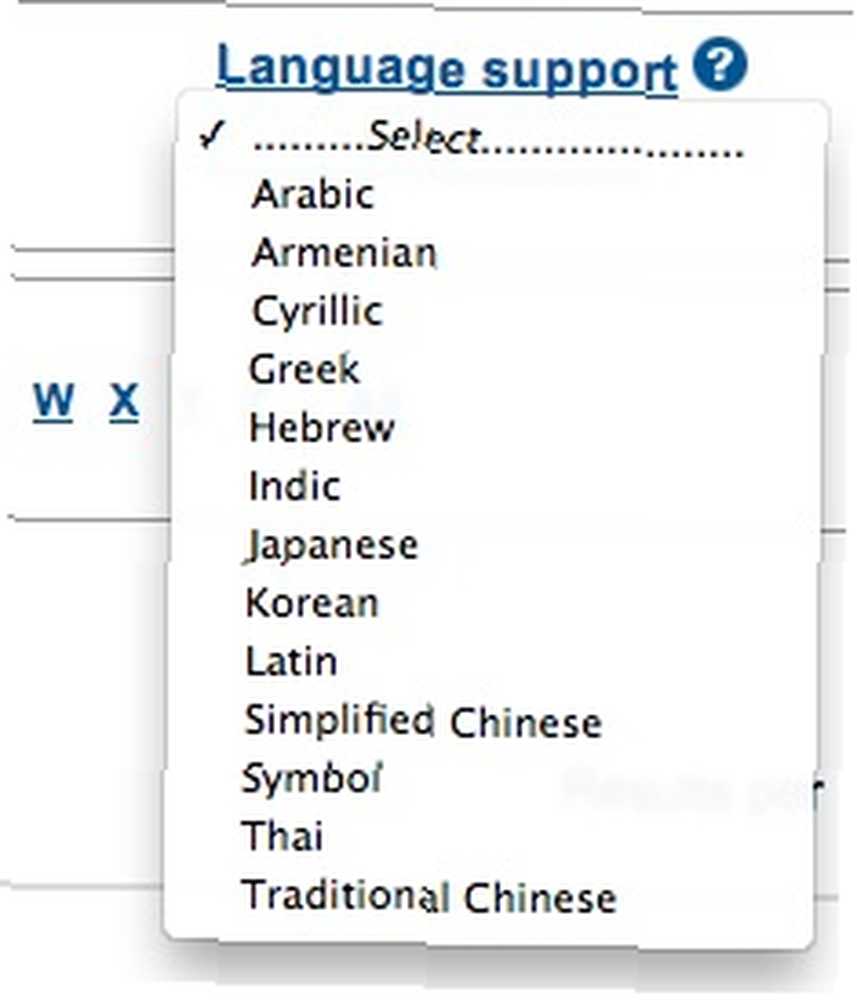
Параметры языковой поддержки будут очень полезны, если вы ищете шрифты, которые поддерживают нелатинские символы, такие как арабский или китайский.

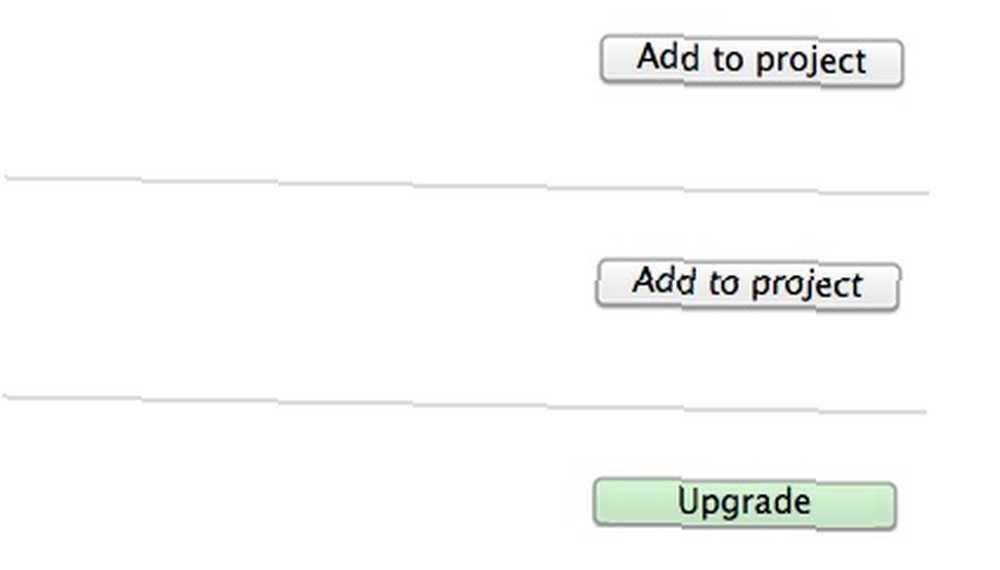
Добавить шрифты в проект так же просто, как нажать “Добавить в проект” Кнопка на правой стороне списка шрифтов. Если вы найдете шрифт с серым “Обновить” Кнопка означает, что шрифт доступен только для платных пользователей..

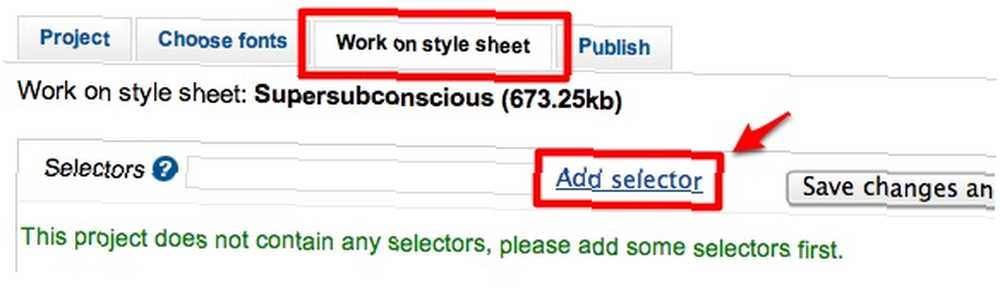
После добавления понравившихся шрифтов в проект вы можете начать работу над таблицей стилей. Перейти к “Селекторы” введите селектор и нажмите “Добавить селектор“. Повторите процесс для других селекторов. Небольшое знание HTML и CSS было бы очень полезно здесь, но с использованием основных “тело” а также “h1” в “кх” (изменить х с любым числом) подойдет для начинающих.

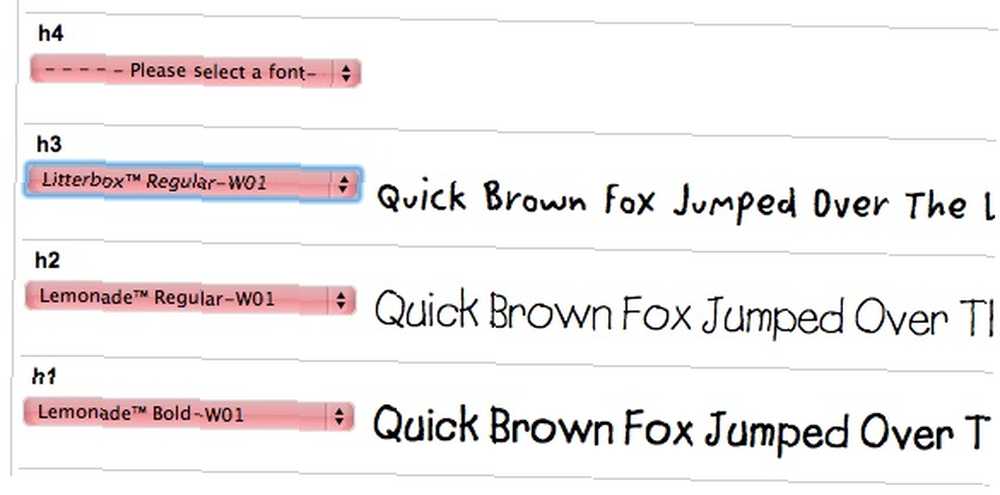
Затем выберите шрифт из выпадающего списка для каждого селектора. Доступны шрифты, которые мы выбрали ранее. Предварительный просмотр использования шрифта появится справа от списка.

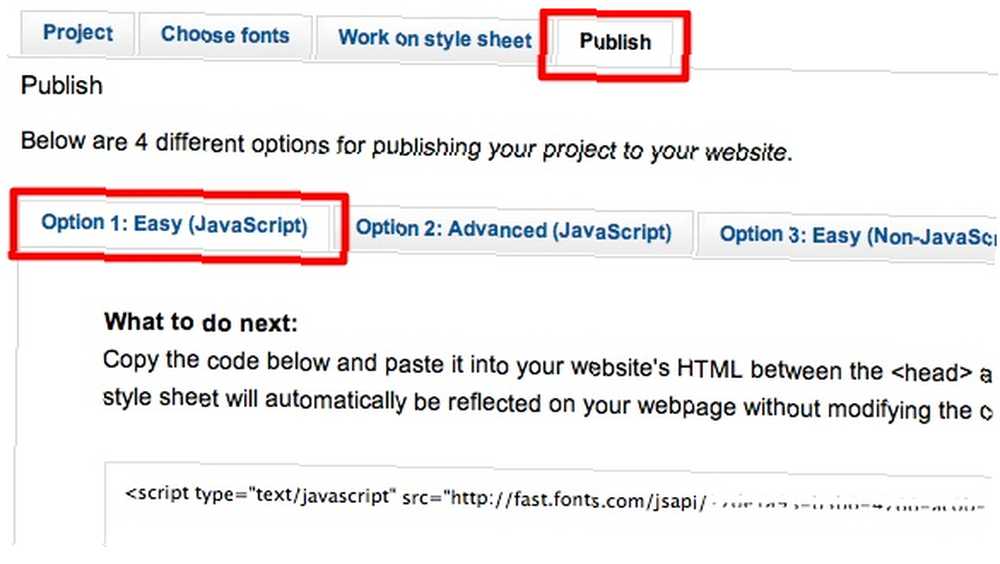
Последний шаг - опубликовать ваш проект. Нажав на “Публиковать” Вкладка даст вам четыре варианта. Новички захотят придерживаться варианта 1.

Варианты 3 и 4 доступны только для платных пользователей..
Вы получите одну строку кода для применения на вашем сайте. Нажмите на “Выберите код” и нажмите Ctrl + C (Mac) или Ctrl + C (Windows), чтобы скопировать код.

Теперь давайте перейдем на ваш сайт, чтобы применить код.
Применение кода
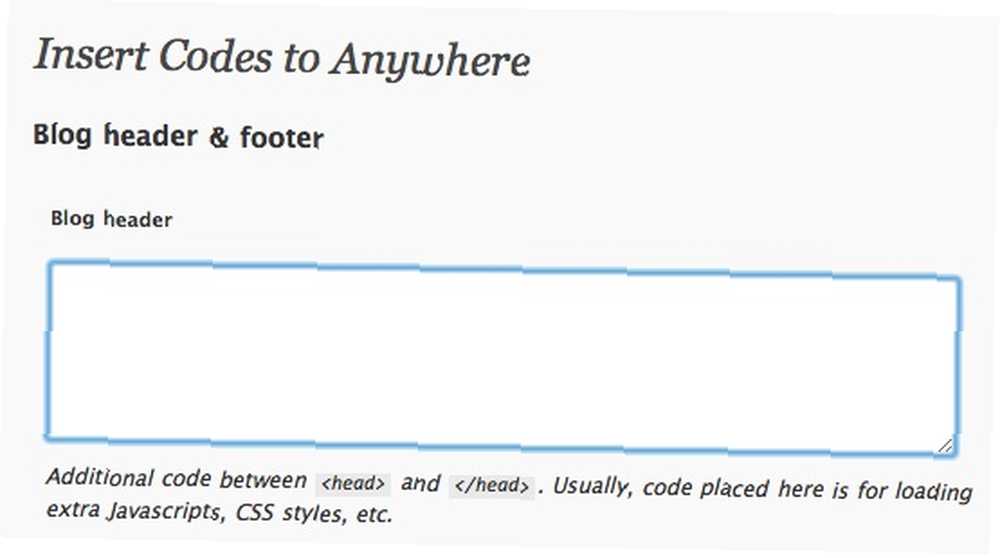
Код, который вы получаете, должен быть вставлен между “голова” теги. Я предполагаю, что если у вас есть веб-сайт, вы должны знать, как это сделать. Тем не менее, для владельцев блогов WordPress, размещенных самостоятельно, есть простой способ сделать это без редактирования какого-либо кода..
Установите и активируйте плагин WordPress под названием “Вставьте коды” и вставьте код шрифта внутри “Заголовок блога” и сохраните изменения.

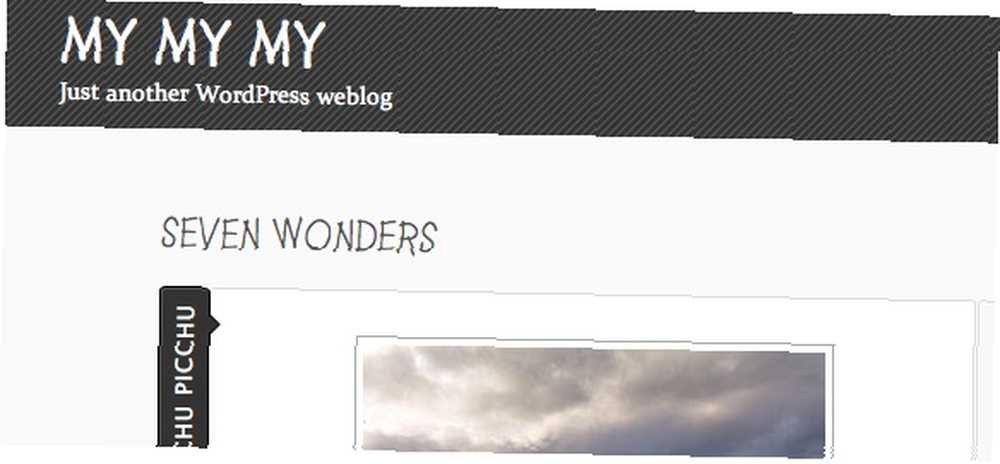
Я попробовал это в моем блоге WordPress, и все работало нормально. Элементы появились с их новым взглядом.

Прелесть этой системы в том, что если вы вносите какие-либо изменения в свой проект на Fonts.com, эти изменения будут автоматически применены к вашему веб-сайту (-ам) без необходимости что-либо делать..
Так что, если вы ищете бесплатные и простые способы играть с веб-типографикой, сервис от Fonts.com будет вашим лучшим выбором. Я лично думаю, что это даже лучше, чем каталог шрифтов Google - по крайней мере, из числа вариантов, которые есть у бесплатных пользователей.
Вы возитесь с веб-типографикой? Знаете ли вы другие альтернативы? Пожалуйста, поделитесь своими мыслями и мнениями, используя комментарии ниже.











