
Harry James
0
1668
192
 Есть что-то, что называется ужасом кодирования? Или программный паралич? Я действительно не знаю ... Я не один для жаргонов в любом случае. Но я знаю, что многие из нас впадают в тупик, когда что-то отдаленно техническое смотрит им в глаза. Я понимаю. У меня такая же проблема с финансами и законом. Но не с кодированием или программированием.
Есть что-то, что называется ужасом кодирования? Или программный паралич? Я действительно не знаю ... Я не один для жаргонов в любом случае. Но я знаю, что многие из нас впадают в тупик, когда что-то отдаленно техническое смотрит им в глаза. Я понимаю. У меня такая же проблема с финансами и законом. Но не с кодированием или программированием.
Если вы хотите узнать, как на самом деле работает сеть, вам нужно немного узнать о технологиях, которые создают магию. Веб-грамотность является одним из навыков, которые почти обязательны для цифровой эпохи. Возможно, вы не сделаете следующее отличное приложение, но оно заставит вас чувствовать себя немного увереннее. Кроме того, сам Интернет - отличное место для изучения веб-технологий. Это тоже не рутина.
Позволять Mozilla Webmaker доказать последние два утверждения. Давайте делать, учиться и взломать.
Что такое Mozilla Webmaker?
Mozilla Webmaker - это набор инструментов и более широкого сообщества, цель которого состоит в том, чтобы помочь миллионам людей перейти от используя сеть к создание сети.
Mozilla Webmaker был запущен в прошлом году с целью создания веб-грамотной планеты. Исполнительный директор Mozilla Марк Сурман метко формулирует это: “Сеть становится вторым языком в мире и жизненно важным навыком 21-го века”. Mozilla преследует цели с тремя направлениями создания всемирного открытого сообщества учащихся; демонстрация проектов и мероприятий, чтобы объединить сообщество; и предоставление сообществу средств разработки и программного обеспечения для успеха всего этого. Короче говоря - знакомьтесь, создавайте и учитесь.
Если кто-то спросит вас, что такое Mozilla? Дайте им легкий толчок к домашней странице Mozilla и скажите им, что это больше, чем Firefox.
Инструменты обучения

Mozilla Webmaker представляет три инструмента и предлагает вам сделать что-то удивительное в Интернете. Давайте посмотрим на них:
наперсток

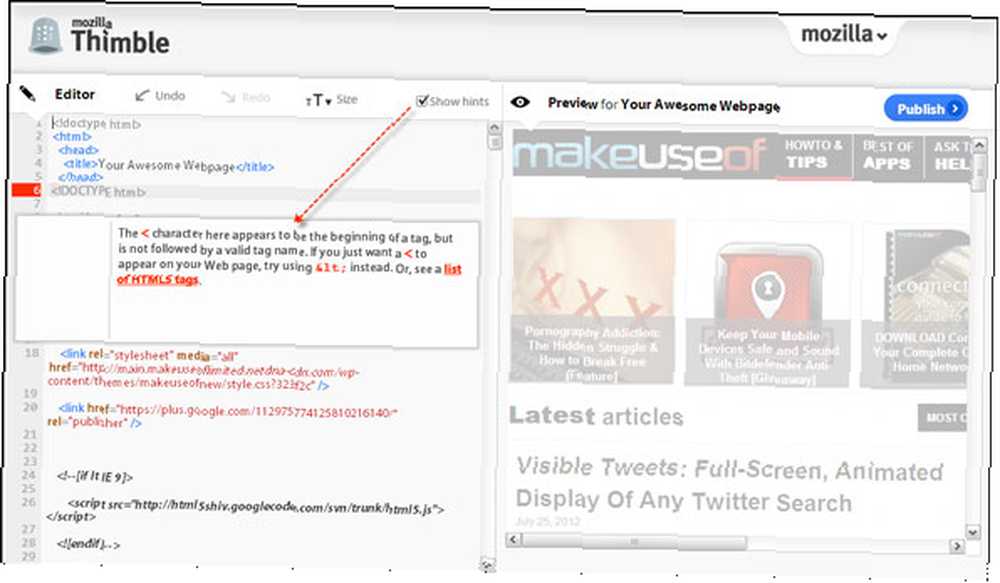
Thimble можно описать как ваш первый редактор HTML WYSIWYG («Что видишь, то и получаешь»). Как показывает приведенный выше экран, его очень просто понять и он должен помочь вам легко освоить HTML и немного CSS.
Вот пять вещей, которые нужно сделать на Thimble:
1. Дизайн прост - помнить начинающих. Это инструмент обучения, а не полноценный редактор кода.
2. Вы можете начать с нуля или выбрать проект. Проекты - это взломанные веб-страницы, которые позволяют вам выполнить задание, узнать, как создать игру на JavaScript или настроить страницу Tumblr..

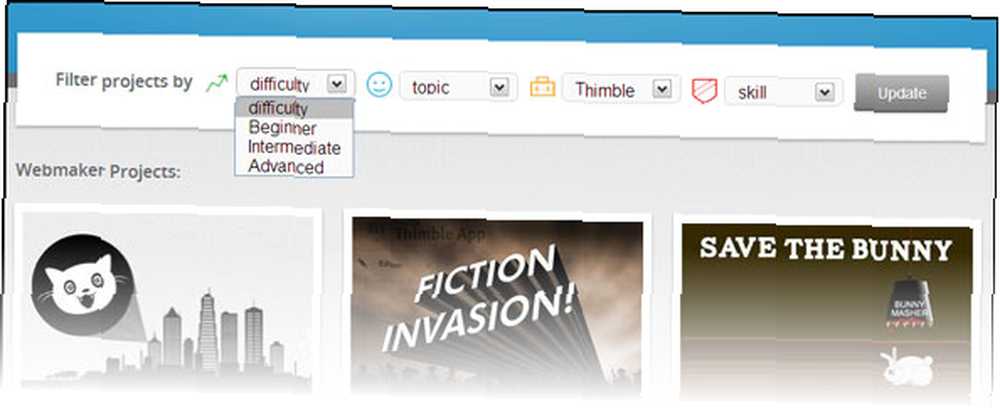
3. Вы можете фильтровать проекты по уровню квалификации (сложности), теме и навыку, который потребуется.

4. Редактор HTML предлагает советы, подсказки и помогает вам при написании кода..
5. Вы можете опубликовать свою страницу простым щелчком мыши и поделиться ею с помощью твита или поделиться URL.
Рентгеновские очки [больше не доступны]
X-Ray Goggles - это инструмент, предназначенный только для «взлома» веб-страниц. Вы можете использовать его, чтобы сделать немного реверс-инжиниринга на веб-странице и увидеть элементы, из которых он сделан.
Вот несколько вещей, которые нужно сделать с X-Ray Goggles:
1. X-Ray Goggles поможет вам добраться до основного кода любой веб-страницы.
2. Посмотрите на код… поймите структуру страницы… и посмотрите, как изменение элементов повлияет на страницу.
3. Инструмент Remixer дает вам базовый HTML-код и предварительный просмотр страницы. Вы можете изменить код и зафиксировать изменения.
4. Вы можете использовать X-Ray Goggles Bookmarklet для ремикса любой страница интернета.
5. Используйте X-Ray Goggles, чтобы добавить свой творческий потенциал в существующие проекты в Mozilla Webmaker. Например: используйте рентгеновские очки Mozilla для создания следующей главы в мультимедийном романе «Неодушевленная Алиса»..

Попкорн

Popcorn Maker - очень интересный инструмент для создания видео, который объединяет более 20 плагинов (например, Twitter, Google Maps и т. Д.) И позволяет создавать интересные мультимедийные коллажи. Popcorn все еще находится в активной разработке и, как ожидается, будет запущен во второй половине 2012 года. Вы можете ознакомиться с предварительным обзором этого инструмента на странице Mozilla Webmaker..
Вот несколько интересных особенностей Mozilla's Popcorn Maker:
1. Это с открытым исходным кодом и бесплатно.
2. Это будет мультимедийное приложение, основанное на временной шкале, в которое вы можете вводить информацию (например, отображать всплывающие окна) из других веб-приложений с помощью системы плагинов..
3. Вы сможете публиковать и делиться своими творениями в своем блоге, Twitter или Tumblr и даже вставлять код.
4. Вы можете создавать собственные выпуски новостей, всплывающие видео, мультимедийные отчеты и веб-туры с помощью инструмента создания видео..
Эти три приложения являются инструментами обучения, которые могут заинтересовать вас веб-программированием и веб-технологиями. Если вы заинтересованы в том, чтобы сделать свои первые шаги в направлении веб-грамотности, попробуйте Mozilla Webmaker, а затем воспользуйтесь этим. У нас есть немало собственных ресурсов по программированию и веб-дизайну..
Что вы думаете о Mozilla Webmaker? Это захватывает ваш интерес? Как вы думаете, достаточно ли легко детям и взрослым узнать о том, что входит в создание сети??











