
Joseph Goodman
0
5170
657
Большинство цифровых изображений и изображений, которые вы видите в Интернете, являются растровыми графическими изображениями или растровыми изображениями. Растровое графическое изображение просто определяется сеткой пикселей, для которых установлены определенные цвета. Растровые графические изображения зависят от разрешения и не могут быть увеличены без потери видимого качества. Поэтому для изображений, которые необходимо масштабировать до более высокого разрешения, лучше использовать векторную графику.
Изображения, визуализируемые с использованием векторной графики 10 Удивительные сайты для поиска высококачественного векторного искусства 10 Удивительные сайты для поиска высококачественного векторного искусства Поиск качественного векторного искусства для ваших дизайнов может занять много времени. Вот почему мы собрали этот список из 10 лучших векторных библиотек, чтобы вы всегда могли найти именно то, что вам нужно. будет масштабироваться до любого размера и при этом сохранять ровные края. Это идеально подходит для работы с такими вещами, как шрифты и логотипы. Inkscape - это редактор векторной графики с открытым исходным кодом. Лучшее векторное программное обеспечение для дизайнеров Mac с ограниченным бюджетом Лучшее векторное программное обеспечение для дизайнеров Mac с ограниченным бюджетом Adobe Illustrator может быть золотым стандартом, когда речь идет о векторном программном обеспечении для Mac, но вы этого не делаете. всегда приходится тратить целое состояние на разработку программного обеспечения. что вы можете использовать для преобразования растровых изображений в векторные графические изображения.
Я покажу, как использовать Inkscape для преобразования вышеуказанного логотипа Inkscape в изображение SVG (масштабируемая векторная графика). SVG - векторный формат файла графики.
Прежде всего, вам нужно скачать Inkscape и установить его. Он доступен для Mac OS X и Windows, и, конечно, с исходным кодом вы можете скомпилировать его и на Linux, и на других платформах..

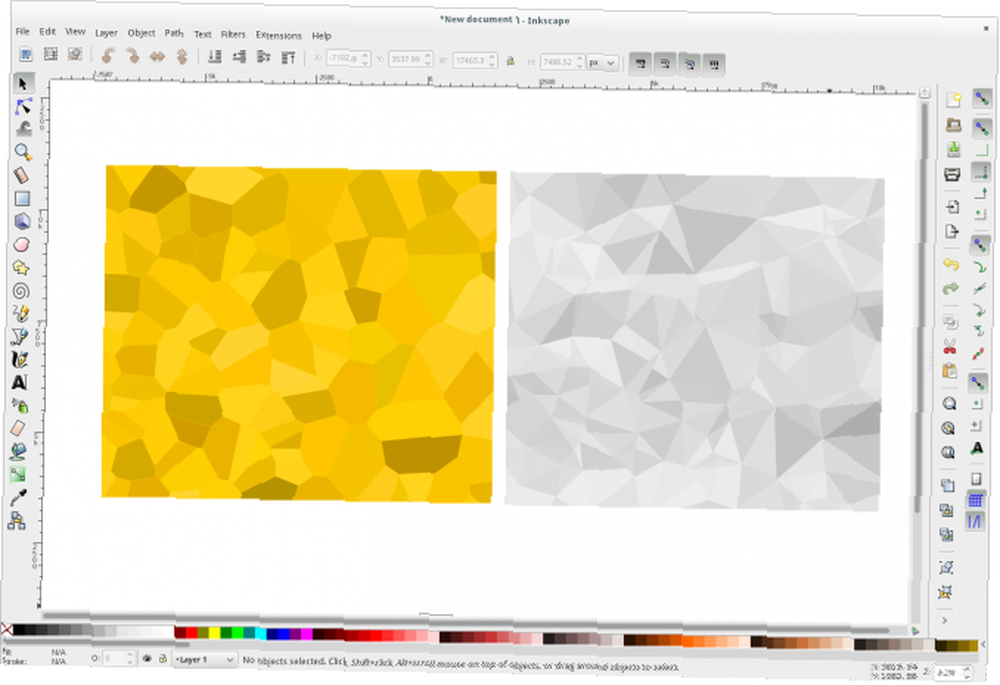
После того, как вы установили Inkscape, запустите его и откройте растровое изображение, которое вы хотите преобразовать. На скриншоте видно, что края не гладкие. Преобразование его в файл SVG позволит нам масштабировать его до любого размера. Как изменить размер изображения с помощью iPhoto, Photos или Preview на Mac. Как изменить размер изображения с помощью iPhoto, Photos или Preview на Mac. Ваш Mac может изменить размер изображения для вас с помощью встроенного программное обеспечение, бесплатно! и поддерживать гладкие края.
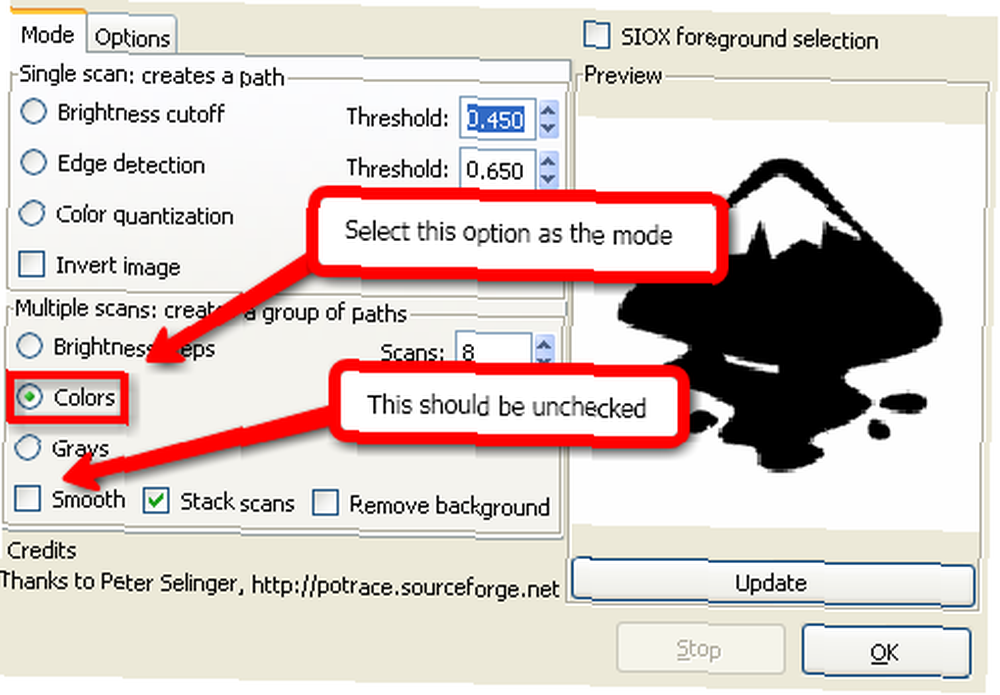
Выберите все изображение, перейдя к редактировать > Выбрать все в меню Inkscape или нажав Ctrl + A на вашей клавиатуре. Затем перейдите к Дорожка > Trace Bitmap или нажмите Shift + Alt + B на вашей клавиатуре. В диалоговом окне трассировки выберите Цвета в качестве режима и убедитесь, что Гладкий; плавный не проверено.

Нажмите на Хорошо кнопка, и преобразование произойдет, но диалоговое окно будет на экране. Закройте диалоговое окно, нажав Икс в правом верхнем углу. Далее вам нужно избавиться от исходного изображения, которое лежит под следом, который вы только что выполнили. Для просмотра оригинала перейдите на объект > Снизу к низу или нажмите Конец клавиша на клавиатуре.
Теперь оригинальное изображение с зазубринами должно быть сверху. Нажмите на него, чтобы выбрать его, а затем нажмите удалять ключ на клавиатуре. Теперь вы должны увидеть красивое и красивое векторное изображение с плавными краями. Затем сохраните файл, перейдя к файл > Сохранить как. Дайте файлу новое имя и убедитесь, что тип файла в правом нижнем углу Inkscape SVG. Изображение ниже было создано из файла SVG, который я сделал.

Когда вы используете SVG-изображения на веб-страницах, вы захотите преобразовать их из SVG обратно в растровое изображение, как я это делал на изображении выше. Для этого просто перейдите на файл > Экспорт растрового изображения. Не все браузеры поддерживают изображения SVG, поэтому лучше экспортировать SVG-изображения в растровые изображения. Таким образом, вы получите красивое изображение, а также сможете использовать его онлайн.
Использование SVG имеет большое значение, когда вы масштабируете изображения так, чтобы они были намного больше оригиналов. У Wikimedia Commons на самом деле лучшее изображение SVG для логотипа Inkscape, чем у меня. Фонд Викимедиа постарался сделать большинство диаграмм и логотипов доступными в виде файлов SVG, чтобы их можно было использовать в более высоком разрешении без ухудшения исходного содержимого..
Известны ли вам какие-либо другие бесплатные инструменты, которые могут конвертировать растровые изображения в векторную графику??
Изображение предоставлено: Hwang Teamvia Shutterstock.com











