
Owen Little
0
5199
109
 В нашем последнем уроке в этом JQuery для начинающих серия учебных пособий, мы собираемся кратко взглянуть на JQuery UI - наиболее широко используемый плагин jQuery для добавления графических пользовательских интерфейсов в веб-приложения. От модных форм и визуальных эффектов до перетаскиваемых виджетов, бланков и диалоговых окон - jQuery UI дает вам возможность создавать богатые веб-интерфейсы.
В нашем последнем уроке в этом JQuery для начинающих серия учебных пособий, мы собираемся кратко взглянуть на JQuery UI - наиболее широко используемый плагин jQuery для добавления графических пользовательских интерфейсов в веб-приложения. От модных форм и визуальных эффектов до перетаскиваемых виджетов, бланков и диалоговых окон - jQuery UI дает вам возможность создавать богатые веб-интерфейсы.
Если вы еще этого не сделали, обязательно прочитайте наши предыдущие статьи из этой серии:
- Введение: что такое jQuery и почему вас это должно волновать? Создание веб-интерактивности: введение в jQuery Создание веб-интерактивности: введение в jQuery jQuery - это библиотека сценариев на стороне клиента, которую использует почти каждый современный веб-сайт - она делает веб-сайты интерактивными. Это не единственная библиотека Javascript, но она наиболее разработана, наиболее поддерживается и наиболее широко используется ...
- 1: Селекторы и основы jQuery Tutorial - Начало работы: основы и селекторы jQuery Tutorial - Начало работы: основы и селекторы На прошлой неделе я говорил о том, насколько важен jQuery для любого современного веб-разработчика и почему он потрясающий. На этой неделе, я думаю, пришло время запачкать руки кодом и научиться…
- 2: Введение в методы jQuery (часть 2): Методы и функции Введение в jQuery (часть 2): Методы и функции Это часть продолжающегося введения новичков в серию веб-программирования jQuery. В первой части были рассмотрены основы jQuery, как включить его в ваш проект, и селекторы. Во второй части мы продолжим с…
- 3: Ожидание загрузки страницы и анонимных функций Введение в jQuery (часть 3): Ожидание загрузки страницы и анонимных функций Введение в jQuery (часть 3): Ожидание загрузки страницы и анонимных функций jQuery, вероятно, является важным навыком для современный веб-разработчик, и в этом коротком мини-сериале я надеюсь дать вам знания, чтобы начать использовать его в своих собственных веб-проектах. В…
- 4: События jQuery Tutorial (Часть 4) - Слушатели событий JQuery Tutorial (Часть 4) - Слушатели событий Сегодня мы собираемся поднять его на ступеньку выше и показать, где на самом деле светит jQuery - события. Если вы следовали прошлым урокам, теперь у вас должно быть достаточно хорошее понимание основного кода…
- Отладка с помощью инструментов разработчика Chrome Выясните проблемы с веб-сайтом С помощью инструментов разработчика Chrome или Firebug Выясните проблемы с веб-сайтом с помощью инструментов разработчика Chrome или Firebug Если вы уже читали мои руководства по jQuery, возможно, вы уже столкнулись с некоторыми проблемами кода и не знаете, как чтобы исправить их. Когда мы сталкиваемся с нефункциональным фрагментом кода, это очень…
- 5: AJAX Учебник по jQuery (часть 5): AJAX Them All! Учебник по jQuery (часть 5): AJAX Them All! Когда мы приближаемся к концу нашей серии мини-учебников по jQuery, самое время взглянуть на одну из наиболее часто используемых функций jQuery. AJAX позволяет веб-сайту общаться с ...
Что такое jQuery UI и почему я должен его использовать?
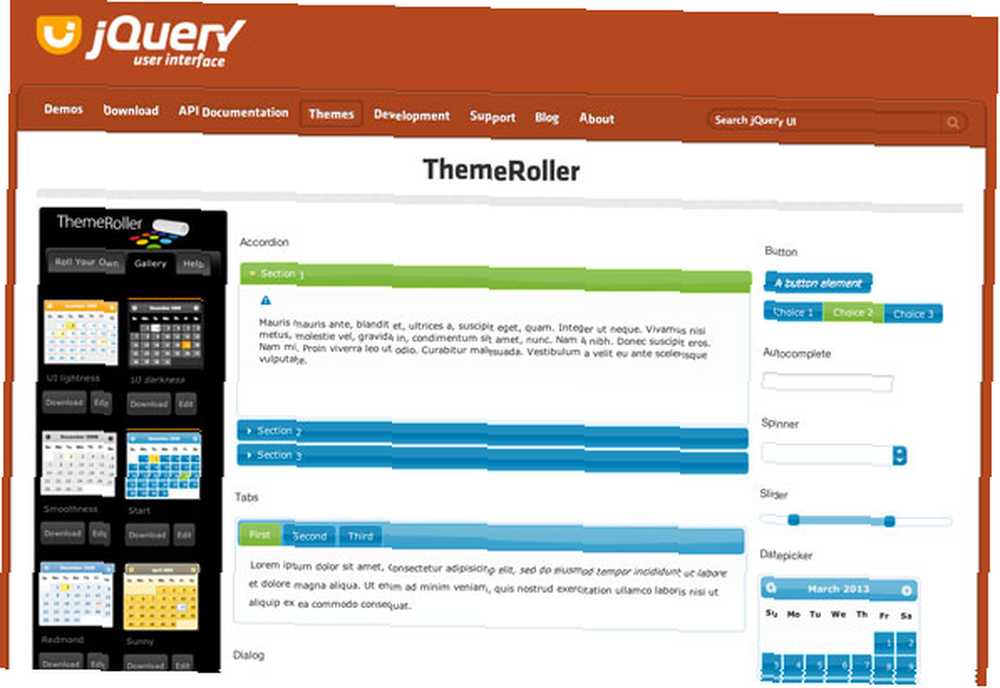
Пользовательский интерфейс jQuery предоставляет все компоненты, необходимые для современного веб-приложения с графическим интерфейсом. Если хотите лучшего описания, это коллекция виджетов.
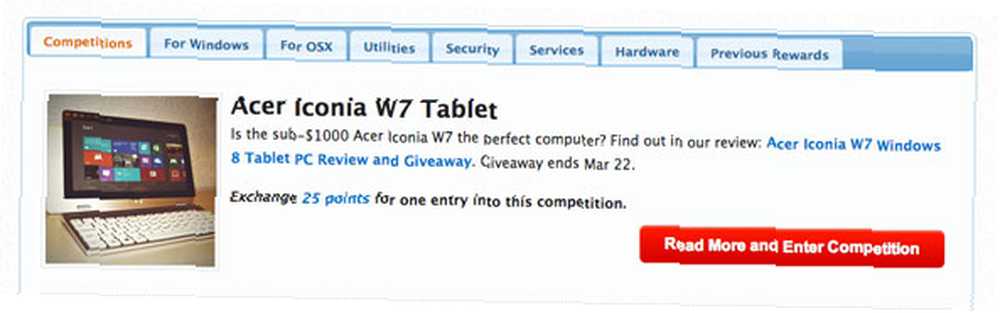
Чтобы быстро понять, что с этим можно сделать, просто просмотрите MakeUseOf. У нас контент на самом деле просто отдельный дивы с неупорядоченным списком, чтобы действовать в качестве индекса. Запустите на них функцию вкладок jQuery, и они волшебным образом превратятся в вкладки. Потрясающие! Вы можете даже загрузить содержимое вкладки через AJAX, если хотите.

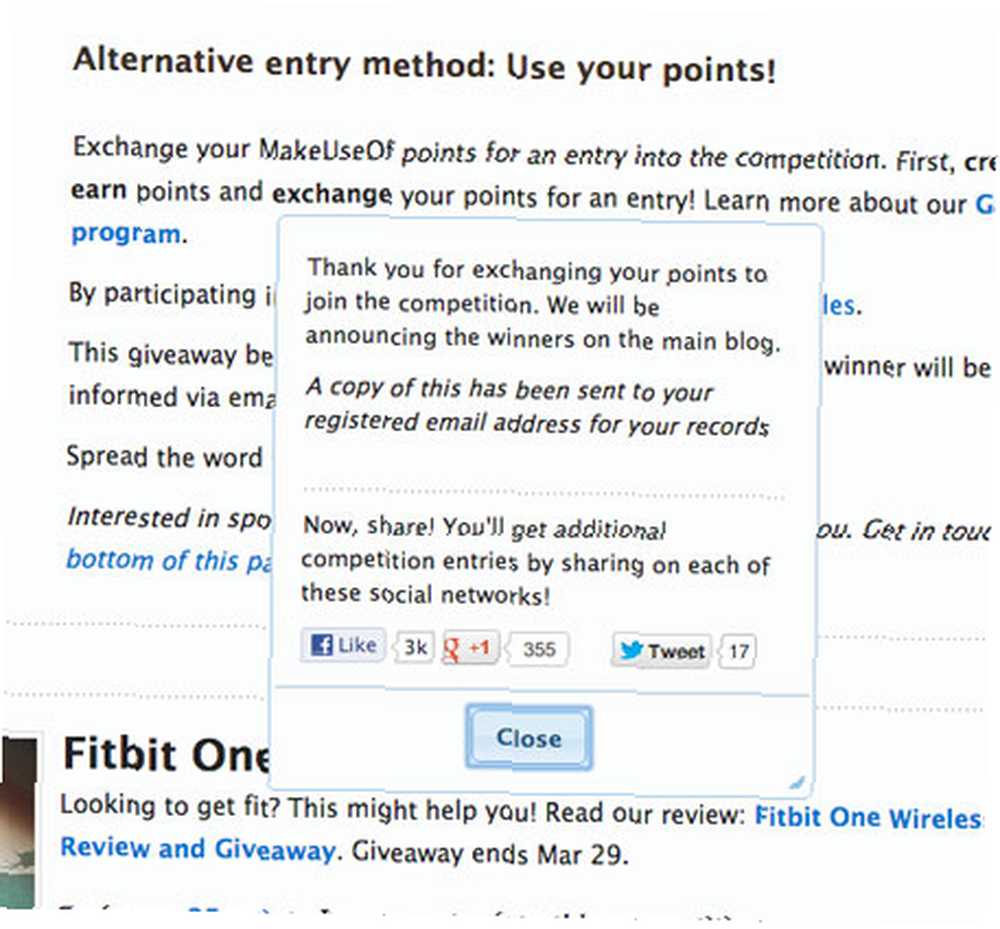
Страница вознаграждений также использует “модальное всплывающее окно” диалоговое окно для подтверждения действий пользователя и возврата сообщений. Чтобы привлечь внимание пользователя, диалоговое окно может затемнить остальное содержимое страницы до завершения взаимодействия..

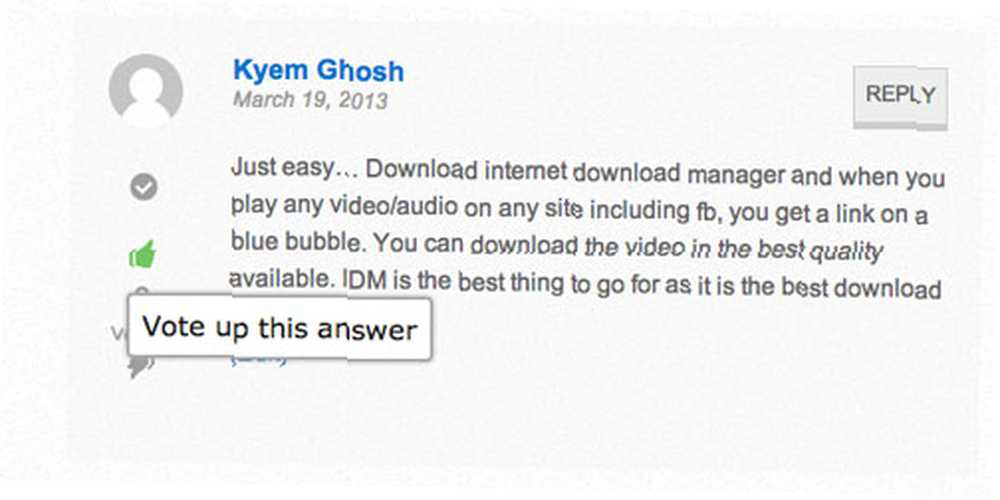
На нашем сайте Ответы мы используем простые подсказка функция предоставления подсказок на кнопках.

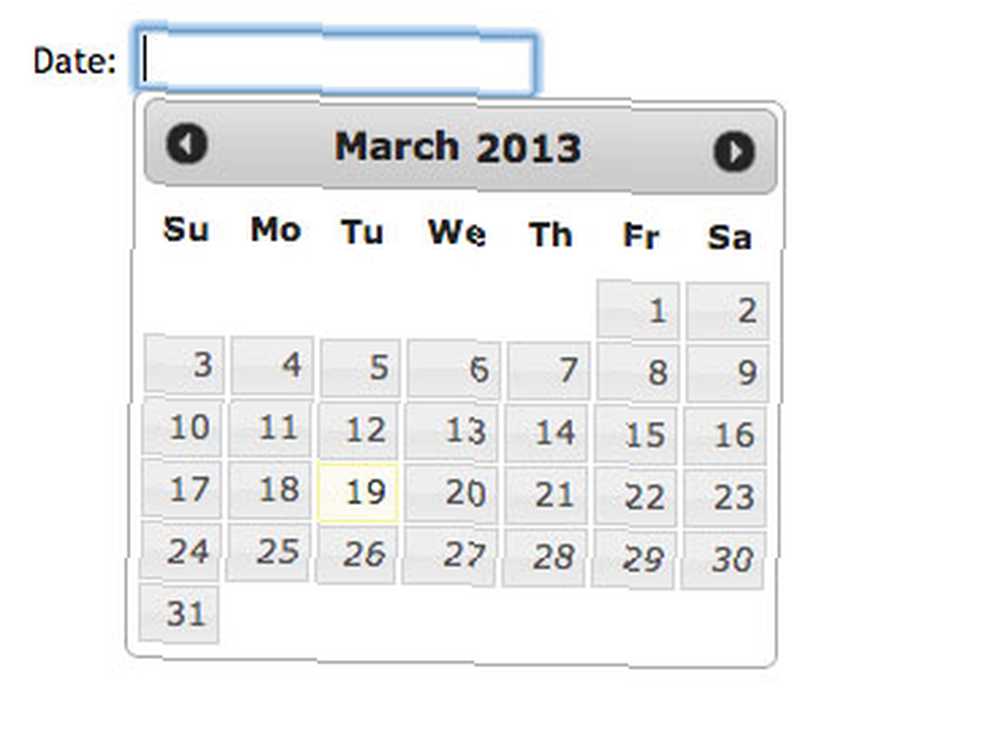
jQuery UI действительно превосходен, когда дело доходит до форм, предоставляя доступ к множеству ползунков и средств выбора. Я большой поклонник DatePicker Сам виджет, что вы можете загрузить поверх обычного текстового поля ввода, где пользователь должен ввести дату.

Выглядит сложно, не так ли? Можете ли вы представить кодирование чего-то подобного в чистом JavaScript? Вот как вы делаете это с помощью jQuery UI:
$ ( "# DateField") DatePicker ().
Я не буду больше тратить время на объяснение того, как это круто, потому что официальные демонстрации пользовательского интерфейса jQuery дают хороший обзор всех доступных функций, а также простые примеры кода. Иди прочитай.
Добавление пользовательского интерфейса jQuery
Самый простой способ начать работу с пользовательским интерфейсом jQuery - добавить следующие строки в заголовок - но убедитесь, что они добавлены ПОСЛЕ основной ссылки jQuery, поскольку пользовательский интерфейс jQuery требует предварительной загрузки jQuery. Вам нужна как ссылка на скрипт плагина, так и таблицы стилей который содержит визуальное описание этих элементов пользовательского интерфейса.
В этом случае мы связались с темой под названием “щ-воздушность” - но есть хороший выбор готовых тем, которые вы можете выбрать здесь, или создать свою собственную. Имейте в виду, что если вы решите создать свою собственную тему, она не будет размещаться в Google - выберите предварительно созданную, и эта ссылка выше будет отлично работать, если изменить название темы..

В WordPress, я считаю, что вышеуказанный метод является самым простым способом включить его - просто убедитесь, что вы делаете это после wp_head () был вызван. Официальный метод WordPress заключается в использовании wp_enqueue_script () хотя, подробно в этом вопросе StackExchange.
Настройка загрузки
Приятной особенностью сайта загрузки jQuery UI является то, что вы можете настраивать нужные функции, тем самым уменьшая общий размер JavaScript. Общий размер скрипта с включенным всем (не включая таблицу стилей, которая также должна быть включена) около 230KB. Так что пока ты мог уменьшите его размер с помощью пользовательской загрузки, если вы используете более 50% набора функций, это не стоит того. Используя стандартную полную библиотеку, вы можете использовать версию Google Hosted, которая в любом случае, вероятно, уже кэшируется в браузере пользователя. Если вам нужно всего лишь несколько функций, загрузите их по индивидуальному заказу и предоставьте свернутый файл локально с вашего сайта..
Ресурсы
Мы подошли к концу нашего мини-сериала, так куда же идти дальше? К счастью, это Интернет, а Google - вещь
- Один из лучших способов обучения - начать использовать его для создания классных вещей. Вот 19 уникальных уроков по jQuery для ваших веб-проектов.
- 33 (в основном связанные с изображениями) идеи jQuery.
- Журнал Smashing Magazine остается фаворитом в моей ленте RSS, и у них есть огромный архив материалов, связанных с jQuery, для изучения..
- Tuts + предлагает бесплатную 30-дневную серию видео о jQuery, которую стоит посмотреть, и на данный момент ее число составляет более 40 000 подписчиков.!
- Коллекция ссылок на 53 руководства по jQuery, от 1stwebdesigner.
Я бы также предложил изучить базовый PHP, который вам понадобится для работы с AJAX. Как сделать AJAX-ify ваши комментарии в WordPress Как AJAX-ify ваши комментарии в WordPress По умолчанию система комментирования WordPress крайне неадекватна. Вы можете переключиться на стороннюю систему, такую как Livefyre или Disqus, но если вы предпочитаете хранить все дома или какой-либо другой вид ... или обработки на стороне сервера форм. Помните, что jQuery - это просто язык на стороне клиента, который работает в браузере, поэтому ваше фантастическое новое веб-приложение вряд ли обойдется без обработки на стороне сервера. Конечно же, WordPress - это отличный способ начать изучение PHP с настройки тем и написания собственных плагинов. Как создать свои собственные базовые виджеты Wordpress Как создать свои собственные базовые виджеты Wordpress Многие блоггеры будут искать идеальный виджет Wordpress, который будет работать точно что они хотят, но с небольшим опытом программирования вы можете найти, что легче написать свой собственный виджет. На этой неделе я бы… .
Теперь потратьте немного времени, чтобы погладить себя по спине за то, что вы зашли так далеко - вы потрясающие - и не стесняйтесь делиться любыми комментариями или, возможно, дополнительными ресурсами в комментариях.











