
William Charles
0
1472
469
 Любите это или ненавидите это, все и их собака в настоящее время на Facebook; так что, как и все, что популярно в жизни, оно было полностью подорвано маркетинговыми типами. Одним из невероятно эффективных способов использования страницы бренда, размещенной на Facebook, является стимулирование людей к тому, чтобы им понравилась страница, создавая некоторый секретный контент только для членов; обычно упоминается как “Вентилятор”. Это заполнено эксклюзивными видео, загрузками или, возможно, купон на покупку - мы используем его здесь на MakeUseOf, чтобы дать нашим фанатам легкий доступ ко всем текущим соревнованиям.
Любите это или ненавидите это, все и их собака в настоящее время на Facebook; так что, как и все, что популярно в жизни, оно было полностью подорвано маркетинговыми типами. Одним из невероятно эффективных способов использования страницы бренда, размещенной на Facebook, является стимулирование людей к тому, чтобы им понравилась страница, создавая некоторый секретный контент только для членов; обычно упоминается как “Вентилятор”. Это заполнено эксклюзивными видео, загрузками или, возможно, купон на покупку - мы используем его здесь на MakeUseOf, чтобы дать нашим фанатам легкий доступ ко всем текущим соревнованиям.
Такого рода базовое приложение Facebook было относительно просто создать в прошлом, но теперь Facebook требуется, чтобы все приложения на вкладках страниц имели защищенную версию - HTTPS URL-адрес доступа - но это еще $ 100 в год сверх существующих затрат на хостинг для вашего сайта. Даже если вы управляете небольшим магазином электронной коммерции, вы можете использовать PayPal в качестве поставщика платежей и, следовательно, не нуждаетесь в SSL-сертификатах. Но не беспокойтесь, поскольку Facebook также сотрудничает с Heroku - компанией облачного хостинга - это означает, что вы можете создать собственное базовое приложение Facebook и бесплатно разместить его на безопасном сервере. Хотите узнать больше? Читайте дальше, как я делаю простое приложение для вкладок на странице фан-фейсбука, которое бесплатно размещается на Heroku..
Зарегистрируйтесь как разработчик
Прежде чем создавать какие-либо приложения, вам нужно быть зарегистрированным разработчиком. Перейдите на developers.facebook.com, чтобы начать, и нажмите на зеленый регистр Кнопка в правом верхнем углу, если еще не сделали. Вам нужен номер телефона, чтобы зарегистрироваться, но в противном случае это бесплатно.

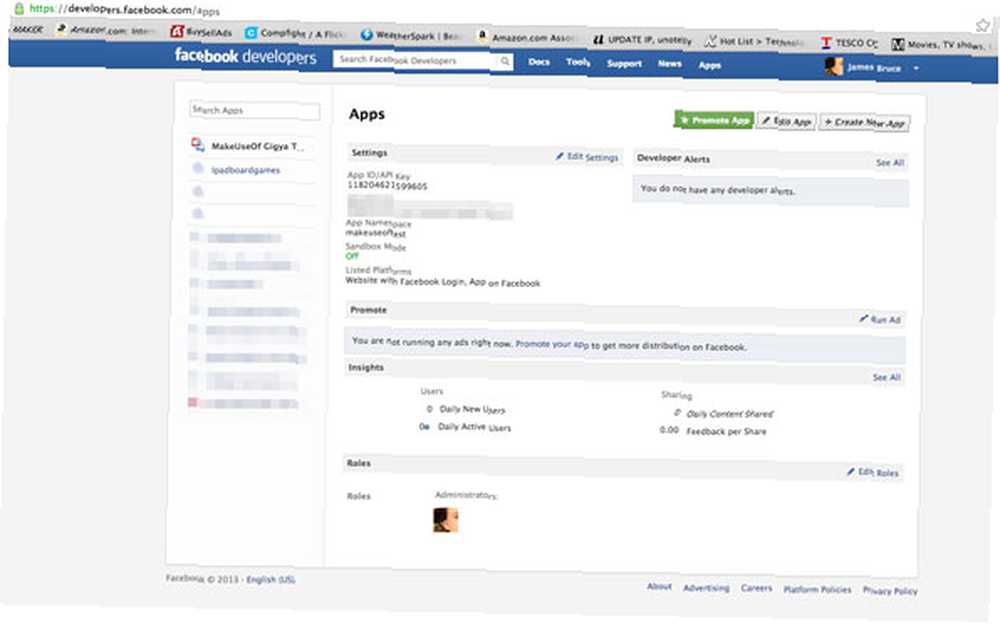
Если вы уже зарегистрированы, нажмите «Приложения» на верхней панели инструментов, чтобы получить обзор ваших текущих приложений..

Создать новое приложение
Здесь начинается самое интересное. Нажмите на Создать новое приложение. Наименование не имеет большого значения, но, очевидно, выбрать что-то уместное. Поле пространства имен будет добавлено к URL-адресу вашей фан-страницы, когда пользователь нажимает на эту вкладку; Вы можете оставить это поле пустым, но вместо этого они увидят идентификатор приложения в URL, что немного страшнее. Пространство имен также должно быть уникальный, так что даже не заморачивайся чем-то вроде “TestApp” или вы получите ошибку. Наконец, установите флажок, который говорит, что вы хотите бесплатный хостинг от Heroku.
После заполнения капчи вам будет предложено выбрать желаемый тип хостинга в Heroku - выберите PHP и примите. Facebook автоматически создаст для вас новую учетную запись в Heroku, если у вас ее еще нет, и предварительно заполните настройки URL в своих основах, что приятно. На самом деле, очень трудно испортить этот шаг.

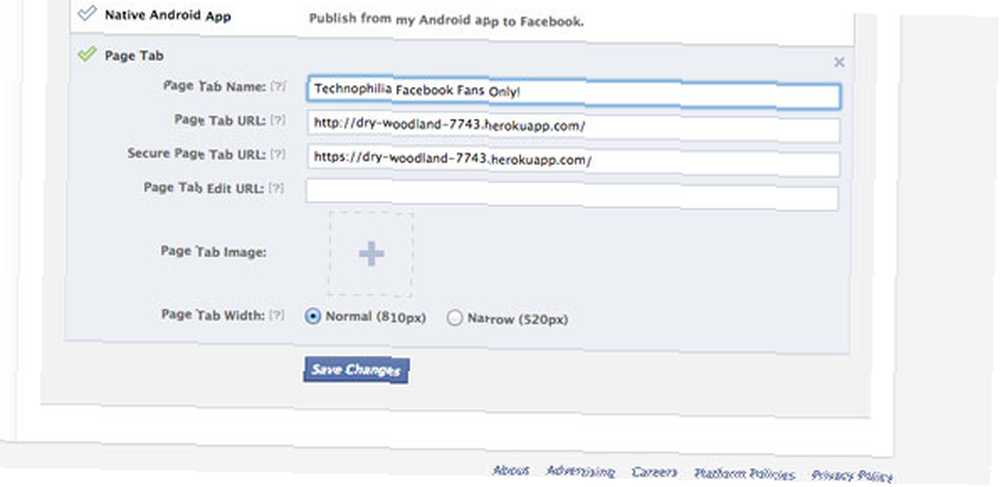
На странице сведений о приложении вы также можете указать тип приложения “Вкладка страницы”, и убедитесь, что соответствующие URL-адреса также введены там - опять же, это должно быть автоматическим. Затем сохранить.

Heroku Первые шаги
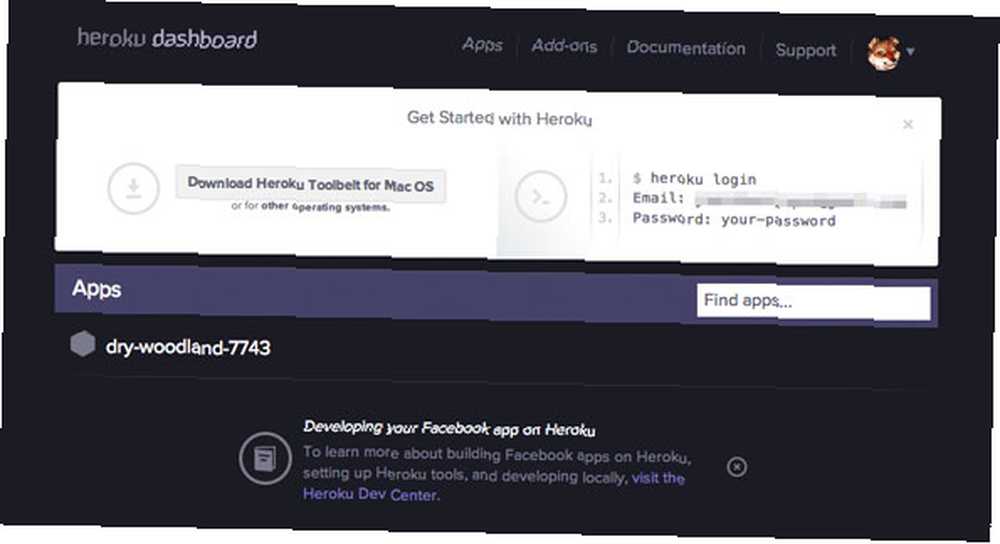
По завершении вы получите электронное письмо от Heroku с подробной информацией о том, как изменить свой пароль, и загрузите Heroku. “пояс с инструментами” для вашей системы. Для тех из вас, кто не знаком с Heroku, это не традиционный хост в том смысле, что вы можете войти на FTP-адрес и загружать файлы; вместо этого Heroku работает с Git, системой контроля версий. После того, как вы установили пояс для инструментов, вам сначала нужно клонировать сайт на локальный диск - это даст вам каталог, который является зеркалом того, что размещено на Heroku. Всякий раз, когда вы вносите изменения в эти файлы, вы снова синхронизируете их, чтобы обновить Heroku..
Инструкции по выполнению этой первой синхронизации содержатся в вашем приветственном письме, и это простая однострочная команда, уникальная для вашего адреса хостинга - просто скопируйте и вставьте письмо. URL вашего хостинга совершенно произвольный - в моем случае это было сухой лесистой местности-7743 - он генерируется случайным образом и не имеет никакого значения, потому что пользователи его не увидят. Откройте недавно созданный каталог и осмотрите его.
Heroku обладает довольно широкими функциональными возможностями, но большинство из них нам не нужно. Открыть index.php и оглянись вокруг. Найдите следующие строки в начале файла:
$ facebook = новый Facebook (массив ('appId' => AppInfo :: appID (), 'secret' => AppInfo :: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));и сразу после этого скопируйте в них:
$ signature_request = $ facebook-> getSignedRequest (); $ Мне нравится = $ Подписано_request ['страница'] ['Любил'];
Не волнуйтесь, если это слишком сложно для вас - я скоро дам вам готовый шаблон. Подписанный запрос отправляется в ваше приложение из Facebook, в котором содержится некоторая информация о пользователе - есть ли у него доступ администратора и понравилась ли ему страница или нет. Если вы хотите точно знать, что отправлено, добавьте следующее:
print_r ($ signed_request);
и вы получите полную распечатку подписанного объекта запроса.
На данный момент, я должен признать, что у меня были реальные проблемы с работой подписанного запроса - оказалось, что Heroku очищает данные при загрузке страницы, и это было только после загрузки JS API (хорошие 10 секунд после начальной загрузки страницы ) что страница обновится и покажет правильный “понравилось” статус. Благодаря этому вопросу переполнения стека, решение, казалось, удаляет код, который обеспечивает HTTPS для незащищенных пользователей. Удалите следующий блок кода в начале шаблона:
// Принудительное использование https в производстве if (substr (AppInfo :: getUrl (), 0, 8)! = 'Https: //' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') header ('Location : https: // '. $ _SERVER [' HTTP_HOST ']. $ _SERVER [' REQUEST_URI ']); выход(); Теперь, когда страница загружена, у вас есть логическая переменная - это правда или ложный - который говорит вам, понравилась ли пользователю страница или нет. Вы можете использовать это с простым если заявление, чтобы показать любой контент или же б:
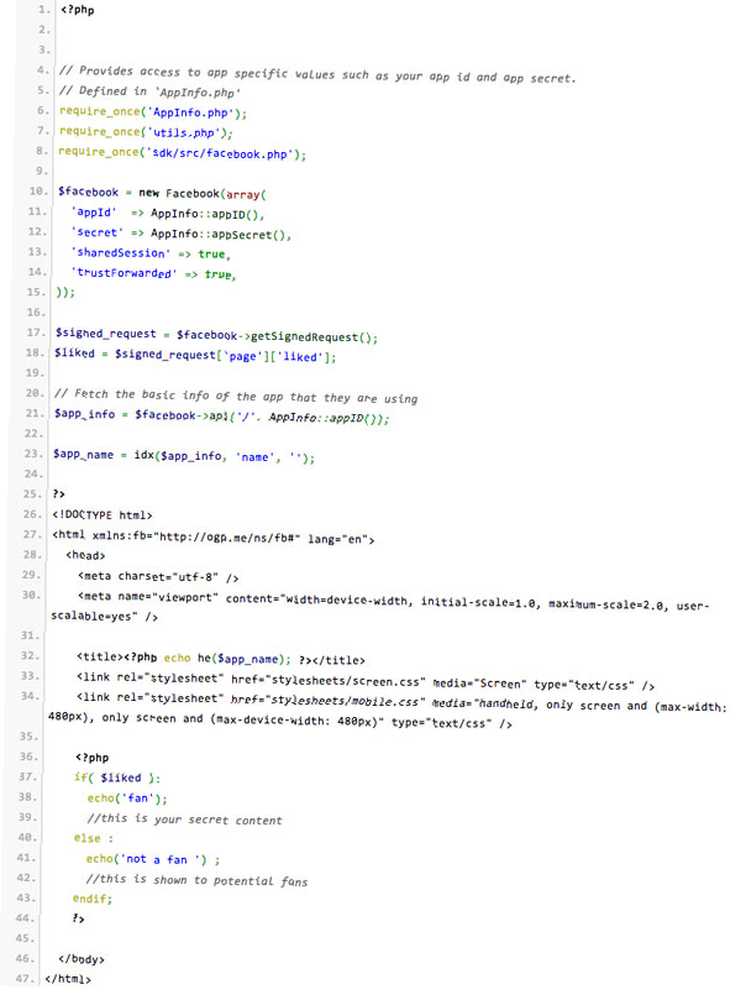
Поместите это сразу после открытия отметить в index.php. Теперь, если вы предварительно просмотрели свою страницу в Heroku, вы заметите, что она обладает огромным количеством дополнительных функций, показывает понравившиеся страницы, кнопки для публикации обновлений и т. Д. На самом деле нам ничего этого не нужно, поэтому я удалил все это, включая JavaScript SDK для Facebook, оставив только CSS и наши фан-ворота. Вот урезанный код, который я использовал (это изображение - скопируйте вставку из PasteBin, если хотите):

Вы должны редактировать разделы, которые говорят “не фанат” а также “поклонник” содержать ваш по умолчанию и секретный контент соответственно. Если вы предпочитаете хранить контент в отдельном файле, используйте:
включают в себя ( "secret.html");
импортировать внешние файлы.
Синхронизировать с Heroku
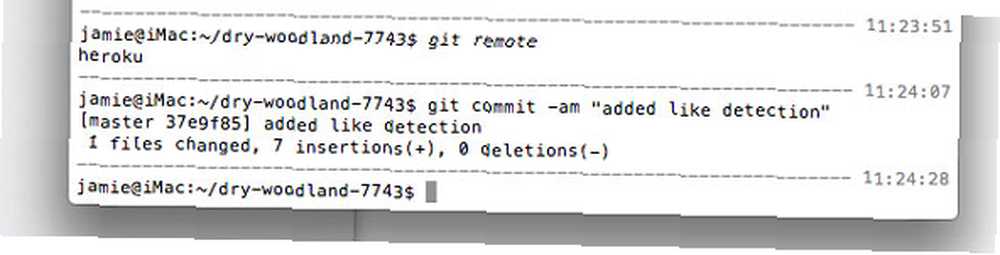
После того, как вы внесли все необходимые изменения в свой файл, вам необходимо выполнить синхронизацию с Heroku. “толкая” наша локальная копия “мастер ветка” на Heroku. Убедившись, что вы находитесь в правильном каталоге из командной строки, введите:
git commit -am "меняет сообщения"
(вы можете заменить сообщение об изменениях запиской для себя о том, какие изменения вы на самом деле внесли в этот раз - рекомендуется хранить эти записи)

а потом
гит пуш герой мастер
Дождитесь завершения команды, так как это может занять некоторое время.
Последний шаг: добавьте приложение на свою страницу
Теперь, когда приложение создано, нам нужно добавить его в качестве вкладки на страницу вашего бренда. Любопытно, что это делается с помощью специально созданного URL:
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_APP_URL_ON_HEROKU
замещать YOUR_APP_ID с идентификатором, указанным в данных вашего приложения, и YOUR_APP_URL_ON_HEROKU с URL для вашего хостинга Heroku. После загрузки этого специального URL-адреса начнется “добавить на свою страницу” диалоговое окно, из которого вы можете выбрать правильную страницу бренда, чтобы добавить вкладку вашей страницы в.
Тогда эй presto - это будет новая кнопка на твоей странице, вот так:

Как видите, мы еще не указали изображение для вкладки, поэтому оно оставлено по умолчанию - это можно сделать на странице сведений о приложении. Это в основном это все же; если вы загрузите эту вкладку, моя замена index.php либо покажет вам как поклонник или не фанат. Или все, что вы настроили, чтобы показать:

Я признаю - этот процесс оказался сложнее, чем я ожидал, но он полностью исключает необходимость размещения чего-либо на вашем собственном сервере или получения SSL-сертификации. Если у вас есть какие-либо вопросы или проблемы, задавайте их в комментариях, и я постараюсь помочь. Если комментарии закрыты, зайдите на наш сайт ответов; и, пожалуйста, если вы нашли этот урок полезным, поделитесь им в своей любимой социальной сети. Кроме того, вы, вероятно, захотите ознакомиться с нашим бесплатным, полным руководством по маркетингу в социальных сетях и рассмотреть возможность добавления Pinterest в свою стратегию..











