
Mark Lucas
0
3588
544
 В прошлый раз я показал вам, как создать простой список событий Как составить собственный список событий с помощью пользовательских типов записей в WordPress Как создать собственный список событий с помощью пользовательских типов записей в WordPress WordPress позволяет вам использовать собственные типы записей для расширения встроенных в функциональности. Вот как это сделать без плагинов. используя, пожалуй, самую мощную функцию WordPress 3.0 - пользовательские типы записей. После нескольких запросов на дальнейшее развитие, сегодня мы создадим базу данных обзора продуктов, чтобы связать воедино все, что мы узнали до сих пор..
В прошлый раз я показал вам, как создать простой список событий Как составить собственный список событий с помощью пользовательских типов записей в WordPress Как создать собственный список событий с помощью пользовательских типов записей в WordPress WordPress позволяет вам использовать собственные типы записей для расширения встроенных в функциональности. Вот как это сделать без плагинов. используя, пожалуй, самую мощную функцию WordPress 3.0 - пользовательские типы записей. После нескольких запросов на дальнейшее развитие, сегодня мы создадим базу данных обзора продуктов, чтобы связать воедино все, что мы узнали до сих пор..
Вы сможете вести отдельный список продуктов, используя пользовательские типы записей, каждый со своим связанным изображением, а также некоторую мета-информацию, такую как цена, рейтинг, спецификации - и мы закончим все это с помощью способа отображать их в виджете боковой панели и странице индекса. Звучит хорошо? Читать дальше.
Требования:
Вам понадобится работающая самостоятельная установка WordPress 3.0+, и для этого понадобится обширное PHP-кодирование. Я дам вам код, но вам нужно быть относительно комфортным с PHP и XHTML, чтобы адаптировать имена переменных к вашим потребностям или изменить стиль. Если вам нужен быстрый курс для начинающих по CSS и XHTML, могу ли я предложить наше замечательное бесплатное руководство для начинающих для скачивания. Я также предлагаю вам использовать четко закодировано но основной тема - по умолчанию Двадцать десять или же Двадцать Одиннадцать тема на самом деле довольно сложна для редактирования, поэтому попробуйте сначала что-то более простое, прежде чем пытаться интегрировать с этим.
Создание типов записей Как составить собственный список сообщений с помощью пользовательских типов записей в WordPress Как создать свой список событий с помощью пользовательских типов записей в WordPress WordPress позволяет использовать пользовательские типы записей для расширения встроенных функций. Вот как это сделать без плагинов.
Если вы читали учебник за последние недели, вы должны быть знакомы с созданием пользовательского типа записей в WordPress. Скопируйте и вставьте этот базовый код в новый плагин, активируйте его и начните добавлять новые продукты, чтобы у нас был набор данных для работы. (Примечание. Если вы предпочитаете просто загрузить полный и полный код сейчас, не пытаясь добавить что-то по пути, используйте вместо этого готовый код. Вы все еще можете следовать учебнику и настраивать его по мере продвижения)

Также целесообразно решить, какую мета-информацию вы хотите связать с каждым продуктом. Например, для базы данных цифровых камер может потребоваться:
- Розничная цена
- разрешение
- HD видео
- Ссылка для покупки
- Рейтинг
Вместо того, чтобы добавлять эту информацию непосредственно к описанию продукта («содержание публикации»), мы собираемся создать настраиваемые поля для хранения этой информации. На экране добавления продукта убедитесь, что вы включили настраиваемые поля, а затем создайте новое поле для каждого набора информации. Вам нужно будет создать новые поля только один раз - при следующем добавлении продукта вы сможете выбрать имя настраиваемого поля в раскрывающемся списке. Не забудьте добавить рекомендуемое изображение, а также использовать его для отображения вместе с информационным продуктом позже.
Шаблон одного продукта
Если вы попытаетесь просмотреть один из ваших продуктов сейчас, вы, вероятно, получите 404 Не Найдено ошибка. Чтобы это исправить, отправляйтесь в настройки постоянных ссылок WordPress и просто нажмите Сохранить настройки один раз. Теперь, когда вы просматриваете одну из ваших новых записей о продуктах, в зависимости от вашей темы, вы можете увидеть что-то немного простое. Там есть заголовок и текст описания, но как насчет всей нашей пользовательской мета-информации и изображения??
Чтобы настроить отдельные представления продукта, нам нужно настроить новый файл шаблона с именем одного products.php - сделать это путем дублирования вашего существующего single.php таким образом, у нас есть основа на месте и не начинаем с нуля.

На данный момент, я собираюсь сделать очень небольшое изменение в строке, которая отображает “Автор (автор) (дата)”, так что вместо этого он просто читает “Добавлено в базу данных (дата)”. Это просто для того, чтобы я мог быть уверен, что шаблон работает, и обновление страницы одного продукта должно показать это изменение немедленно.
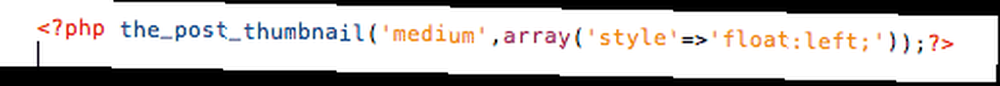
Теперь, чтобы добавить изображение, которое мы прикрепили к продукту, эта строка должна сделать это (я также включил информацию о стиле, если вам это нужно). Я разместил полный код в своем отдельном файле products.php, но помните, что он уникален для моей темы, поэтому простое копирование его в каталог собственной темы может привести к неожиданным результатам..

Самый простой способ добавить мета-информацию в любом месте - это использовать:

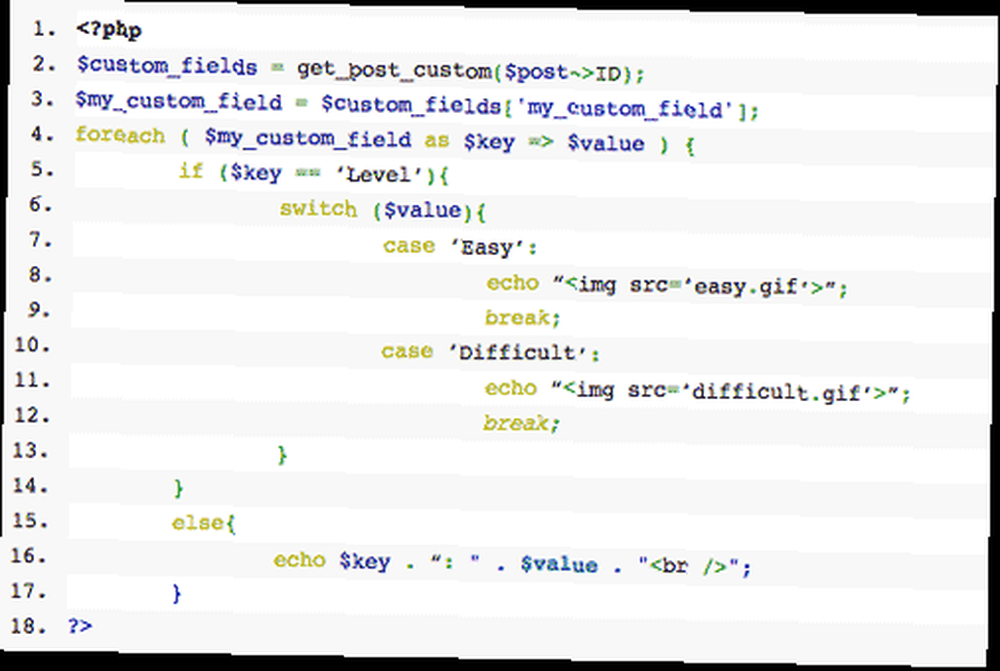
... но это только даст нам очень простой выходной список пар ключ-значение. Чтобы сделать что-то более сложное с возвращаемыми значениями (например, отобразить графическое отображение звездочек), вам нужно захватить все значения и перебрать их. [Посмотреть код здесь]:

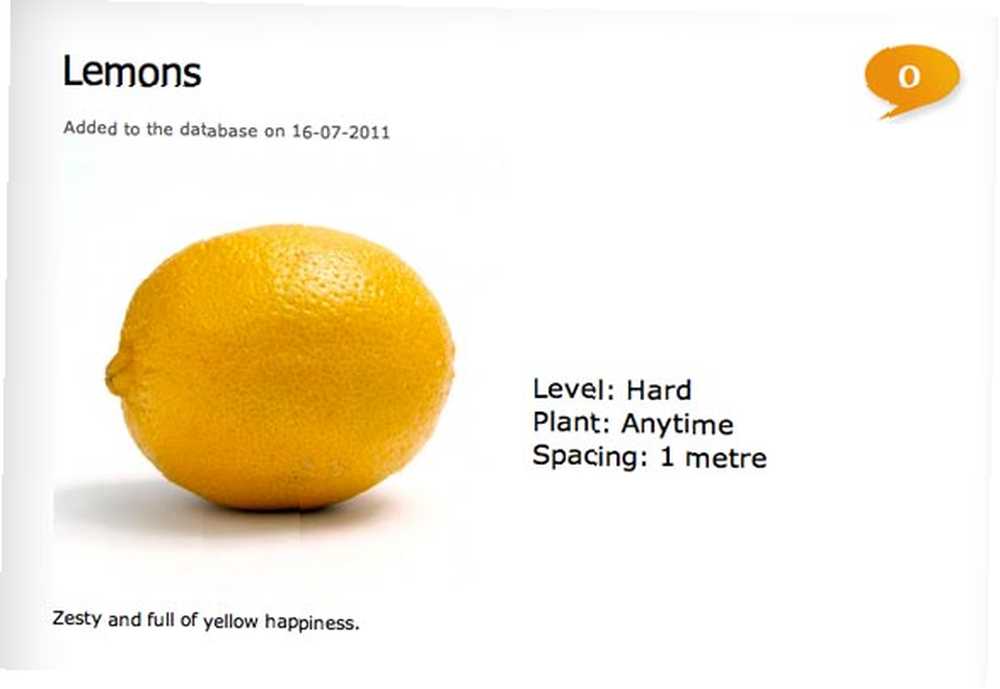
В приведенном выше примере я проверяю каждое имя настраиваемого поля ( $ ключ) чтобы увидеть, если это называетсяуровень». Если оно является называется уровень, вместо того, чтобы просто повторить значение поля назад, я отображаю другой графический элемент на основе содержимого. Для любых других настраиваемых полей я повторяю значение, как оно есть, вместе с именем поля (что именно the_meta () делает). Теперь моя единственная страница продукта выглядит так:

Я собираюсь оставить его там для просмотра отдельных продуктов, так как это действительно зависит от вашей собственной темы и того, чего вы хотите достичь. А сейчас давайте перейдем к виджету боковой панели, чтобы отобразить… 3 наиболее высоко оцененных продукта в базе данных?
Виджет
Чтобы сделать это, я немного скорректировал код, который я дал вам ранее в посте Как написать базовый виджет Wordpress Как создать свои собственные базовые виджеты Wordpress Как создать собственные базовые виджеты Wordpress Многие блоггеры будут искать идеальный виджет Wordpress это будет делать именно то, что они хотят, но с небольшим опытом программирования вам может оказаться проще написать свой собственный виджет. На этой неделе я бы…, но вместо того, чтобы показывать один случайный пост, я настроил его следующим образом [полный код здесь]:

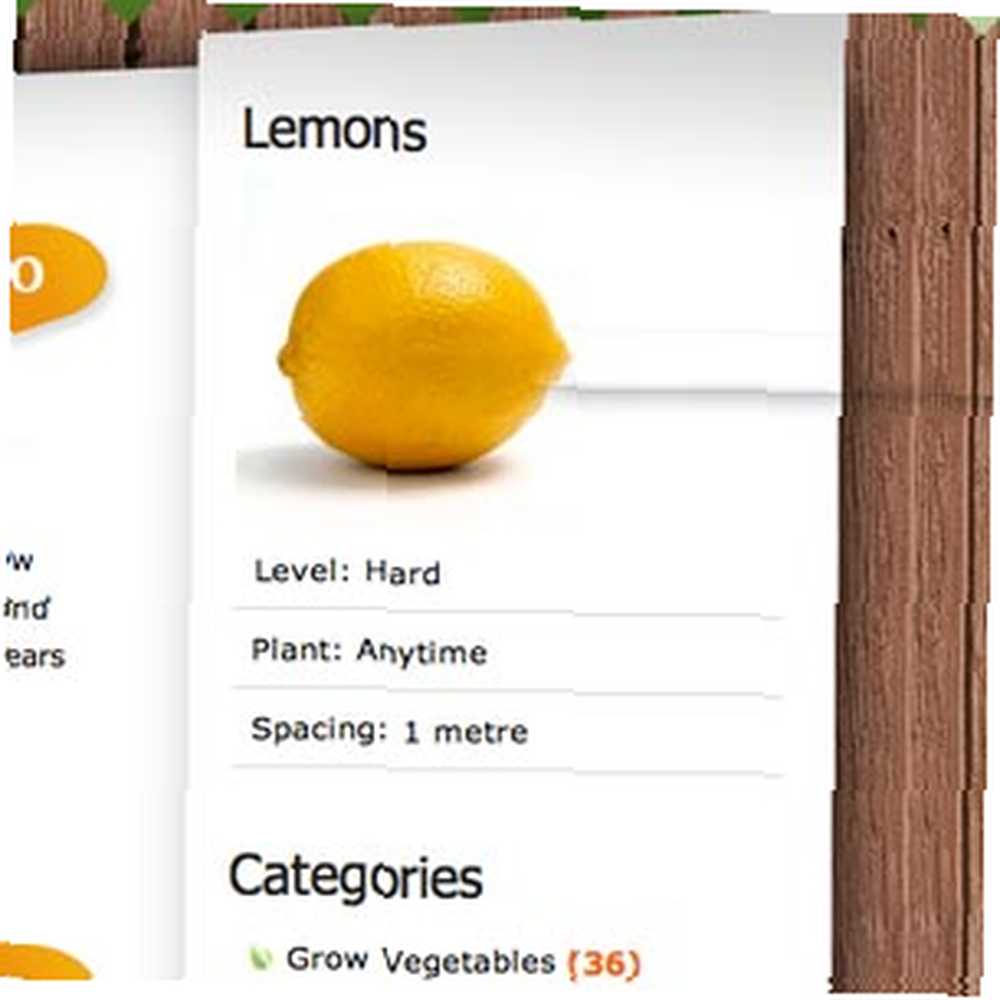
Это даст мне 3 поста, выложенных по примеру скриншота ниже. Если вы не видите ни одного из ваших продуктов, проверьте внимательно раздел «& meta_key = Rating», чтобы убедиться, что у вас есть мета-ключ с таким названием. Обратите внимание, как я также решил отображать метаинформацию, связанную с этим продуктом, вместе с избранным эскизом, но вы можете отредактировать этот конкретный блок кода, чтобы показать все, что вам нравится.

Архив продукции или список
Наконец, я также хотел сделать страницу индекса / архивов, чтобы посещение http://yourdomain.com/products/ покажет простой список всех продуктов, похожий на индекс блога. Основной отрывок + стиль миниатюр постов, которые я показал вам, как сделать в «Как добавить миниатюры постов к вашей теме» Как оживить ваш Wordpress путем добавления избранных изображений Как оживить ваш Wordpress путем добавления избранных изображений Избранные изображения были введены в Wordpress в версия 2.9, и она позволяет вам легко отображать изображение, связанное с вашим сообщением в блоге, в различных частях вашей темы. Сегодня я хотел бы показать… статьи было в основном достаточно, но чтобы настроить ее, я продублировал archive.php файл в моей теме и переименовал его архив-products.php.
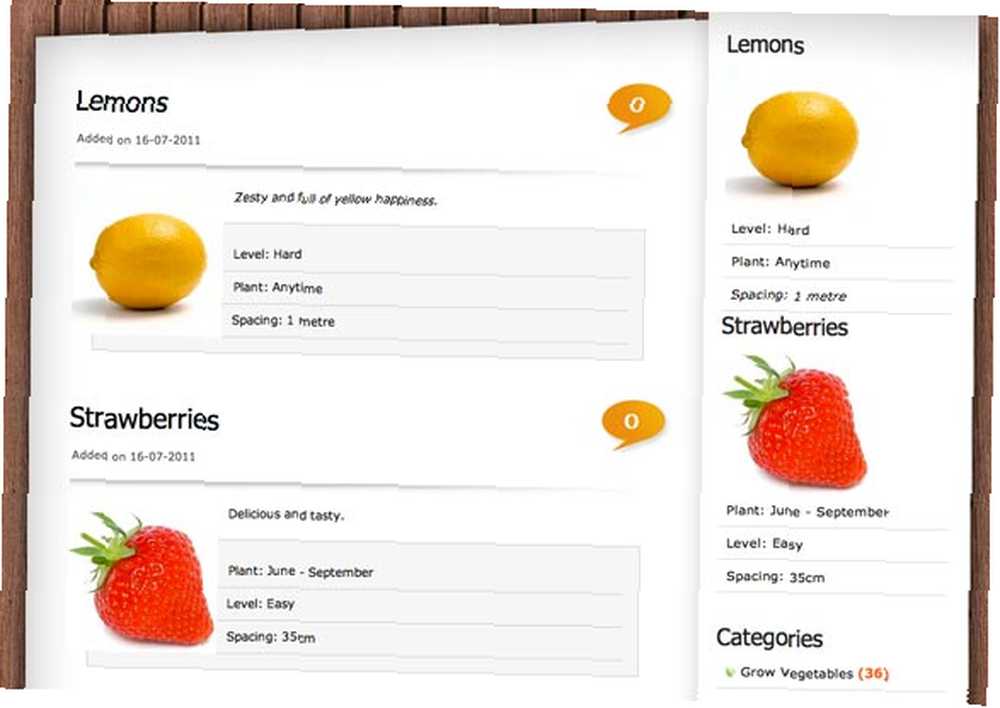
Если у вас еще нет страницы архивов, просто скопируйте index.php и переименуйте его в архив-products.php. Опять же, изменив строку мета-информации статьи и добавив вызов the_meta () где-то я получил это:

Очевидно, что это выглядит немного глупо как с архивами, так и с боковой панелью, и это может быть сделано с немного большей настройкой стиля, но я оставлю это на ваше усмотрение!
Это все от меня сегодня. Вы можете просмотреть полный код онлайн здесь - просто скопируйте и вставьте или загрузите весь файл в файл с именем products.php, и поместите его в каталог плагинов. Вы должны быть в состоянии расширить свой блог WordPress в базу данных всего, что угодно! Трудно ответить на отдельные проблемы, которые у вас могут возникнуть, но, пожалуйста, публикуйте в комментариях, если вам нужна помощь или вы хотели бы выразить свою признательность - твит или лайк Facebook очень понравились бы, или даже упоминание на вашем сайте. блог, если вы решили реализовать это. Спасибо за чтение, и не забывайте все другие уроки WordPress, которые у нас есть!











