
Mark Lucas
0
1340
37
Изображения могут быть довольно безжизненными и скучными - если только они не интерактивные и потрясающие. И qTip делает это легко с мощью jQuery. Читайте дальше, чтобы узнать, как вы можете добавлять интерактивные метки, которые появляются, когда пользователь наводит курсор на части изображения.
Зачем тебе это делать? Лично я использую эту технику на новом сайте электронной коммерции, чтобы пользователь мог навести курсор на элементы сцены (например, каталог Ikea), при этом название продукта и кнопка «Добавить в корзину» отображаются динамически. Это также может быть использовано для хорошего эффекта на что-то вроде карты кампуса или города, где есть много элементов странной формы, которые действительно могут быть связаны с описанием, не загромождая карту. Очень простым примером также могут быть теги Facebook, где наведение на лицо человека покажет вам, кто они. Его использование ограничено только вашим воображением.
Примечание: я предполагаю, что здесь вы найдете базовые знания jQuery и HTML - по крайней мере, убедитесь, что вы читали о селекторах. Учебное пособие по jQuery - Начало работы: основы и селекторы Учебное пособие по jQuery - Начало работы: основы и селекторы На прошлой неделе я говорил о насколько важен jQuery для любого современного веб-разработчика и почему он потрясающий. На этой неделе, я думаю, пришло время запачкать руки кодом и узнать, как…, методы Введение в jQuery (часть 2): методы и функции Введение в jQuery (часть 2): методы и функции Это часть начинающие знакомство с jQuery серии веб-программирования. В первой части были рассмотрены основы jQuery, как включить его в ваш проект, и селекторы. Во второй части мы продолжим работу с… и анонимными функциями. Введение в jQuery (часть 3): ожидание загрузки страницы и анонимные функции Введение в jQuery (часть 3): ожидание загрузки страницы и анонимные функции jQuery возможно, важный навык для современного веб-разработчика, и в этом коротком мини-сериале я надеюсь дать вам знания, чтобы начать использовать его в своих собственных веб-проектах. В… .
QTIP
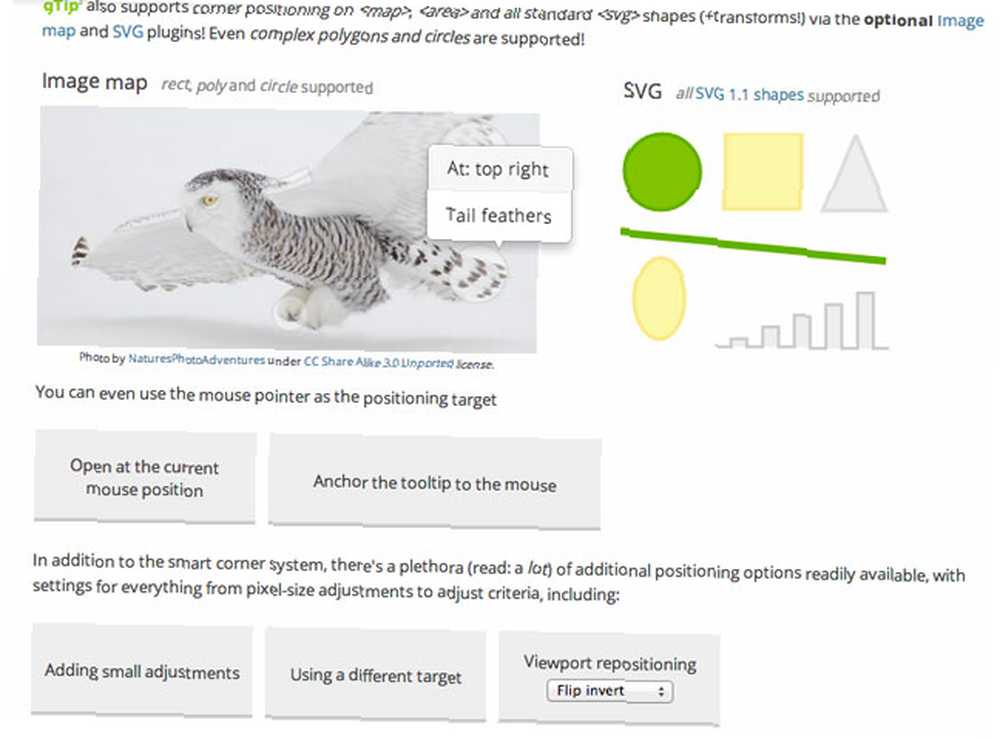
qTip - это всесторонний плагин для всплывающих подсказок и надписей для jQuery с различными стилями. Мы будем использовать его специально с функциональностью карты изображений, но это, безусловно, не все, что он может сделать. Взгляните на страницу плагина, чтобы узнать больше, или читайте дальше, чтобы начать.

Создание карты изображений
Сами графические карты, конечно, не новы: элементы разметки доступны уже давно, и еще в те времена это считалось хорошим способом представления навигационной системы - кликабельные части изображения со ссылками на разные разделы , Тот же самый базовый код карты изображения все еще используется для этой части функциональности, поэтому нам нужно сначала определить это.
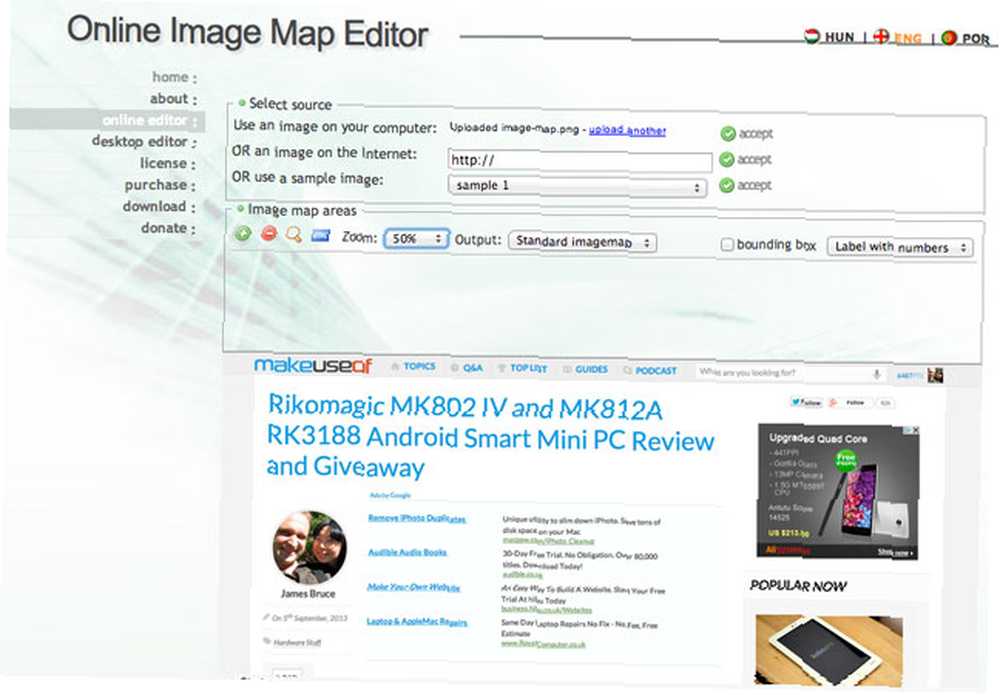
Вы можете использовать различные инструменты для создания карты изображений - Adobe Fireworks или Photoshop - но самое простое и бесплатное решение - такой онлайн-инструмент, как этот. Это, конечно, не единственный онлайн-инструмент, и я не особо одобряю его, но он казался достаточно простым в использовании - дайте нам знать в комментариях, если найдете лучший. Вы можете определить прямоугольные, круглые или даже многоугольные формы.

Начните с загрузки картинки - в этом случае я собираюсь отметить скриншот веб-сайта MakeUseOf. Возможно, вам придется уменьшить масштаб, чтобы просмотреть полное изображение в инструменте.
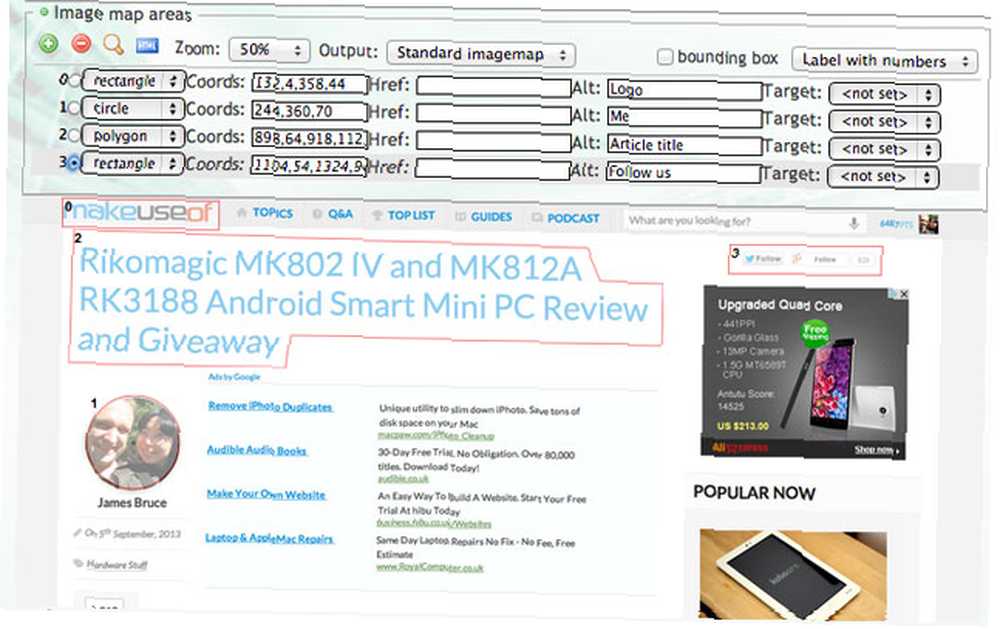
Должно быть достаточно очевидно, как использовать его как базовую программу рисования - единственное, что нужно помнить, это то, что при рисовании многоугольника вам нужно удерживать SHIFT в последней точке, чтобы закрыть и закончить. Здесь я определил 4 фигуры.

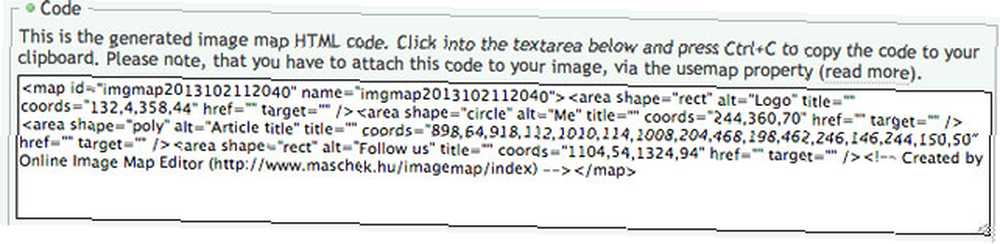
Когда вы будете готовы, прокрутите вниз и скопируйте указанный код.

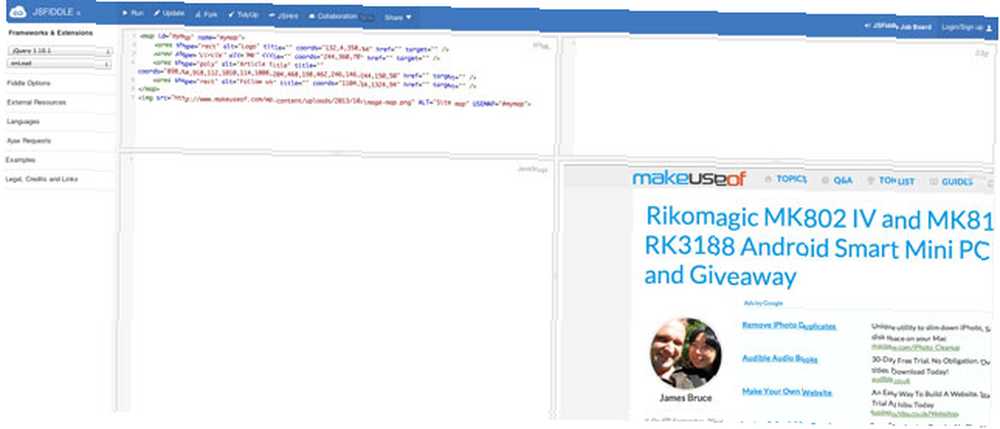
Создайте новый базовый HTML-документ и немного очистите код, добавив тег изображения, указывающий на исходное изображение. Самый простой способ сделать это - использовать JSFiddle. Вот мой пример, в его начальном состоянии (окончательный набор кодов дается позже, не волнуйтесь).
Не забудьте дать изображению usemap атрибут, указывающий на #Я бы карты, содержащей координаты (usemap =”#mymap”, например).

Добавление в qTip
Если вы вставили свой код в JSFiddle, вы увидите, что на боковой панели есть опция для включения jQuery. Убедитесь, что вы включили это. Мы также можем добавить сюда другие внешние ресурсы, поэтому добавьте URL-адреса для CSS и JS, перечисленные на странице загрузки qTip. Скопируйте и вставьте “все функции и стили” ссылки на JSFiddle - хотя на практике вы будете использовать нижеприведенный инструмент настройки для создания собственного набора функций или стилей.
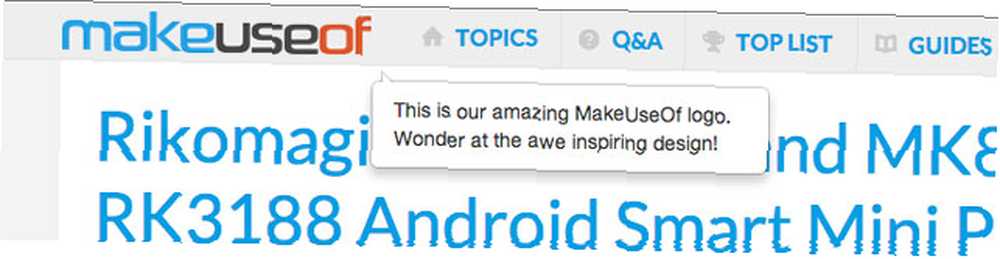
Полное руководство по реализации qTip можно найти здесь, но давайте продолжим и создадим несколько простых текстовых подсказок. Следующий Javascript будет нацелен на все элементы области (элементы, которые определяют части нашей карты изображений) при загрузке страницы, сообщая qTip работать с ними с содержимым того, что находится в атрибуте alt.
$ (document) .ready (function () $ ("area"). each (function (index, element) var link = $ (this); $ (link) .qtip (content: link.attr (" alt ")););); 
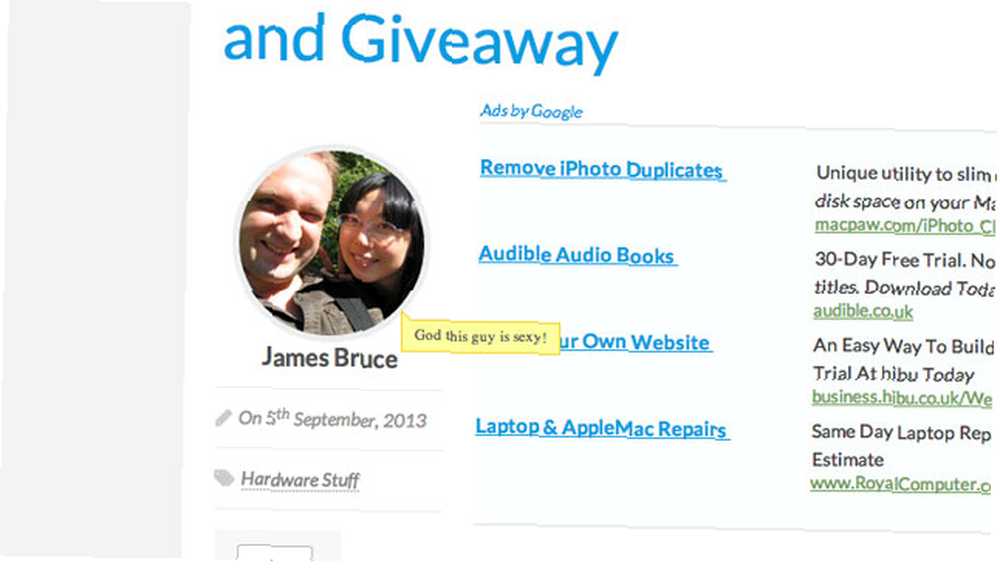
Дизайн по умолчанию довольно уродливый - вы можете посмотреть его демонстрацию здесь - но это нормально, давайте применим специальный дизайн к всплывающим окнам, как это (Я пропустил часть кода, показывая только определенный раздел qTip).
$ (ссылка) .qtip (content: link.attr ("alt"), стиль: classes: 'qtip-bootstrap qtip-shadow'); Я также включил файл BootStrap CSS в качестве внешнего файла, чтобы сортировать уродливые стандартные шрифты браузера. Это очень излишне, я знаю. Еще: намного лучше!

Одна вещь, которую я сейчас замечаю, это то, что положение по умолчанию в нижнем правом углу не совсем идеально Чтобы настроить это, давайте использовать настройку позиции:
$ (ссылка) .qtip (content: link.attr ("alt"), стиль: classes: 'qtip-bootstrap qtip-shadow', позиция: target: 'mouse', настройка: mouse: true / / Может быть опущено (например, поведение по умолчанию)); ); Теперь наведите курсор мыши на любой элемент, и подсказка будет следовать за вашей мышью. Вы можете посмотреть готовую демонстрацию здесь.
Вы также можете сделать модальное всплывающее окно (чтобы все остальное затемнилось, и вам нужно было щелкнуть снаружи, чтобы вернуться к нему), или даже загрузить некоторый контент через запрос AJAX. Я думаю, что это довольно аккуратный маленький плагин, который вдохнет новую жизнь в довольно неиспользуемый стандарт HTML - давайте посмотрим, что вы можете придумать, и, пожалуйста, дайте нам знать в комментариях, если вы что-то сделали с ним.











