
Gabriel Brooks
0
1724
199
 Если вы когда-либо пробовали свои силы в веб-дизайне и вы на самом деле не артистичный человек, то вы знаете, что на самом деле не программирование “дизайн” часть уравнения может стать немного сложным.
Если вы когда-либо пробовали свои силы в веб-дизайне и вы на самом деле не артистичный человек, то вы знаете, что на самом деле не программирование “дизайн” часть уравнения может стать немного сложным.
Для некоторых людей, таких как некоторые члены моей семьи, которые слишком дешевы, чтобы покупать программное обеспечение для создания изображений, трудности возникают, когда они хотят сделать логотип или фон. Для некоторых программистов проблема возникает, когда нужен код CSS, и они не совсем успевают за последними стандартами CSS.
Вы можете потратить много времени, чтобы быть в курсе последних тенденций и стандартов веб-дизайна. С появлением такого количества инструментов веб-дизайна WYSIWYG создание веб-сайтов в наши дни становится все более непрограммистским, чем программистским. Проблема в том, что когда дело доходит до настройки дизайна, чтобы сделать то, что вы на самом деле хотите, вы должны вернуться к программисту, это не обходится.
К счастью, есть много ресурсов, которые могут помочь, прежде чем вам придется обратиться к программисту за помощью. Здесь, в MUO, мы любим веб-дизайн и часто освещаем эту тему, например, обзор Энн Firebug, руководство для любителя по настройке дизайна веб-сайта с FireBug 6 лучших блогов по веб-дизайну .
Mudcu.be - это один конкретный сайт, который предоставляет полный список действительно полезных инструментов веб-дизайна, который может использовать каждый..
Mudcu.be Инструменты веб-дизайна
Mudcu.be - это то, что я бы назвал набором основных инструментов для веб-дизайнера, работающего с очень небольшим бюджетом (или без бюджета). Инструменты, которые вы найдете на этом сайте, очень сосредоточены на графике, а также на разработке или согласовании цветов вашего сайта. В конечном счете, цвета - это то, что может создавать или разрушать дизайн, поэтому это важные инструменты, которые.
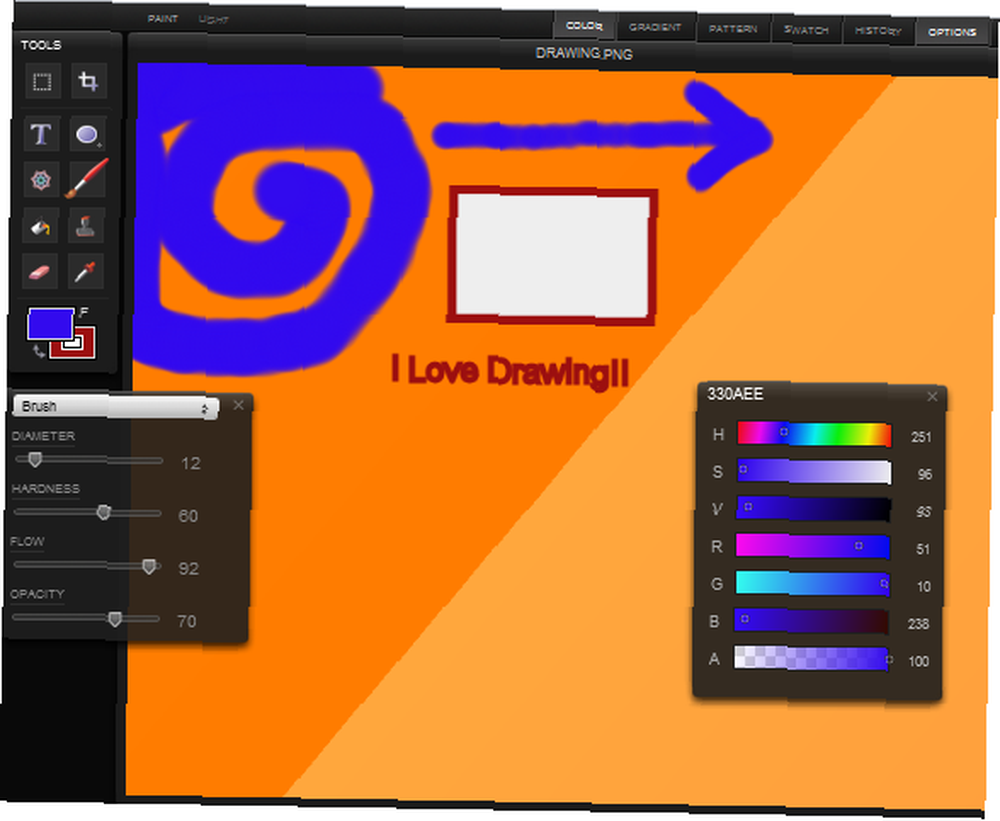
Если вы один из тех людей, у которых просто нет денег на качественное ПО для рисования или создания изображений, или, может быть, вы путешествуете с небольшим ноутбуком или нетбуком и вам нужно решение для редактирования изображений через Интернет. Одним из инструментов на Mudcu.be, который может помочь, является Sketchpad.

Инструмент Sketchpad позволит вам в значительной степени сфабриковать любое изображение в веб-инструменте, который не отличается от Windows Paint. Однако после некоторого использования Sketchpad я действительно почувствовал, что его намного проще использовать и он более гибкий, чем Windows Paint. Когда вы закончите, просто нажмите на маленький образ диска в верхней части, и вы можете сохранить изображение, которое вы только что создали на свой компьютер. Это так просто.
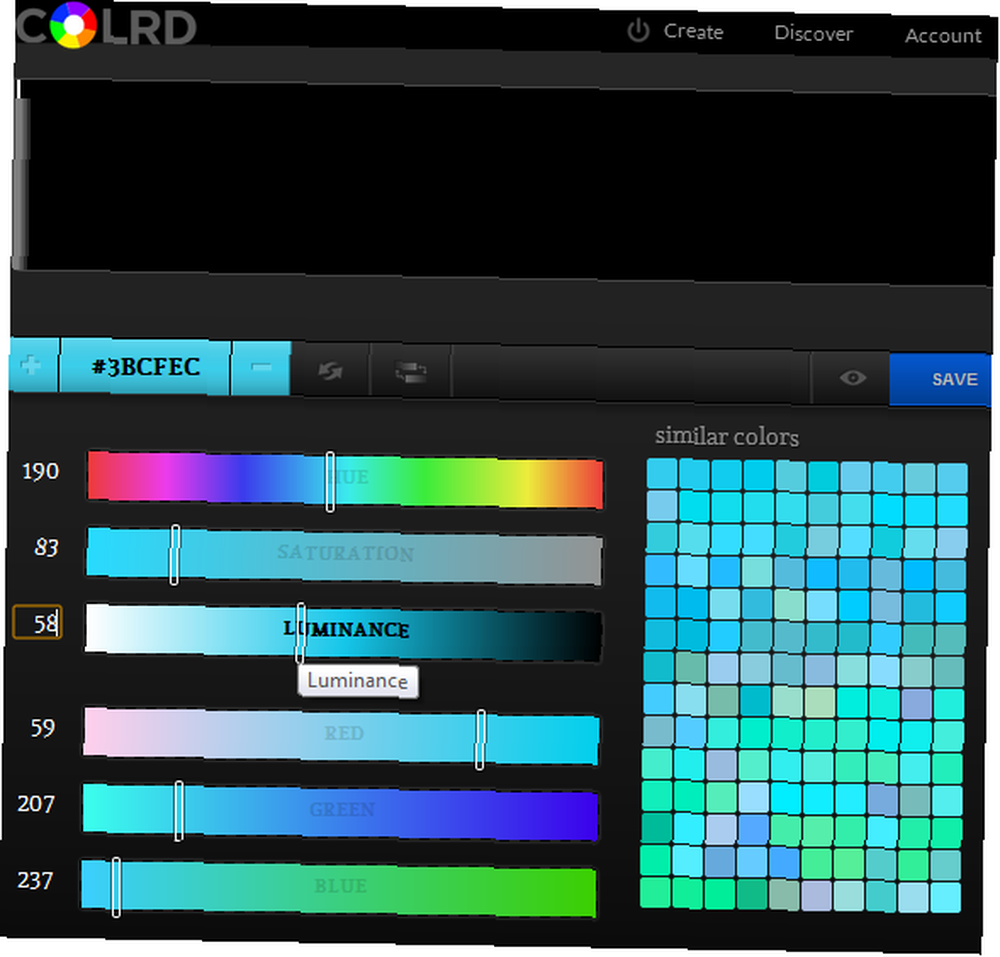
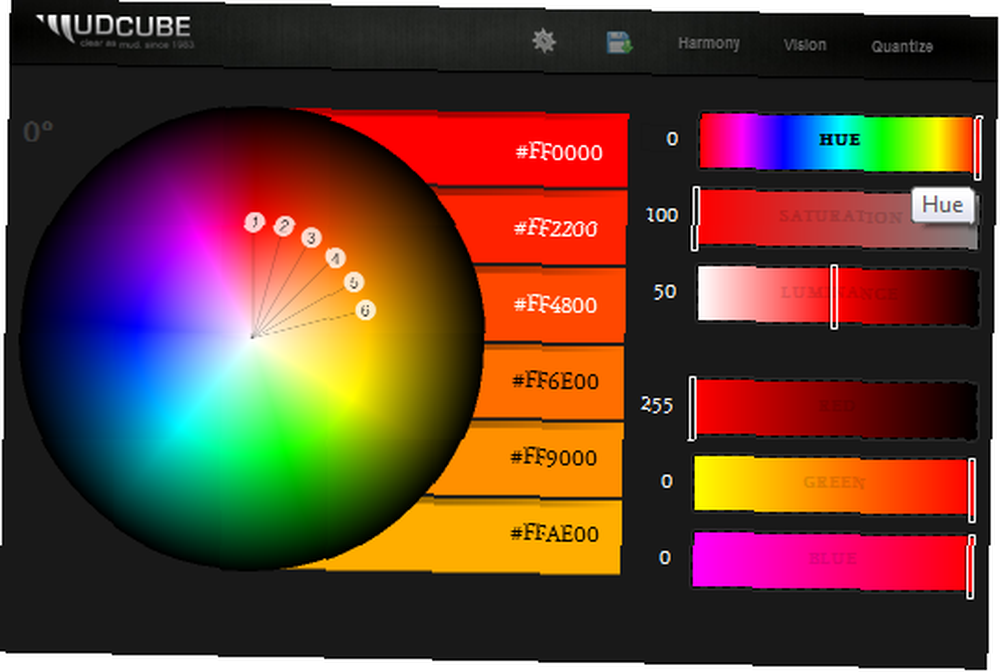
Теперь, по моему мнению, самые крутые инструменты, которые Майкл Дил предлагает на своем сайте, это выбор инструментов цветового градиента COLRD. Это серия инструментов цветовой палитры, которые позволяют тщательно настроить цветовые элементы, чтобы получить точный оттенок любого цвета, который вам нужен. Вы регулируете оттенок, насыщенность и яркость, а также настраиваете уровни красного, зеленого и синего, и вы можете просто выбрать из окна аналогичные цвета справа, если хотите. Когда вы закончите, цветовой код созданного вами оттенка появится прямо над ползунками.

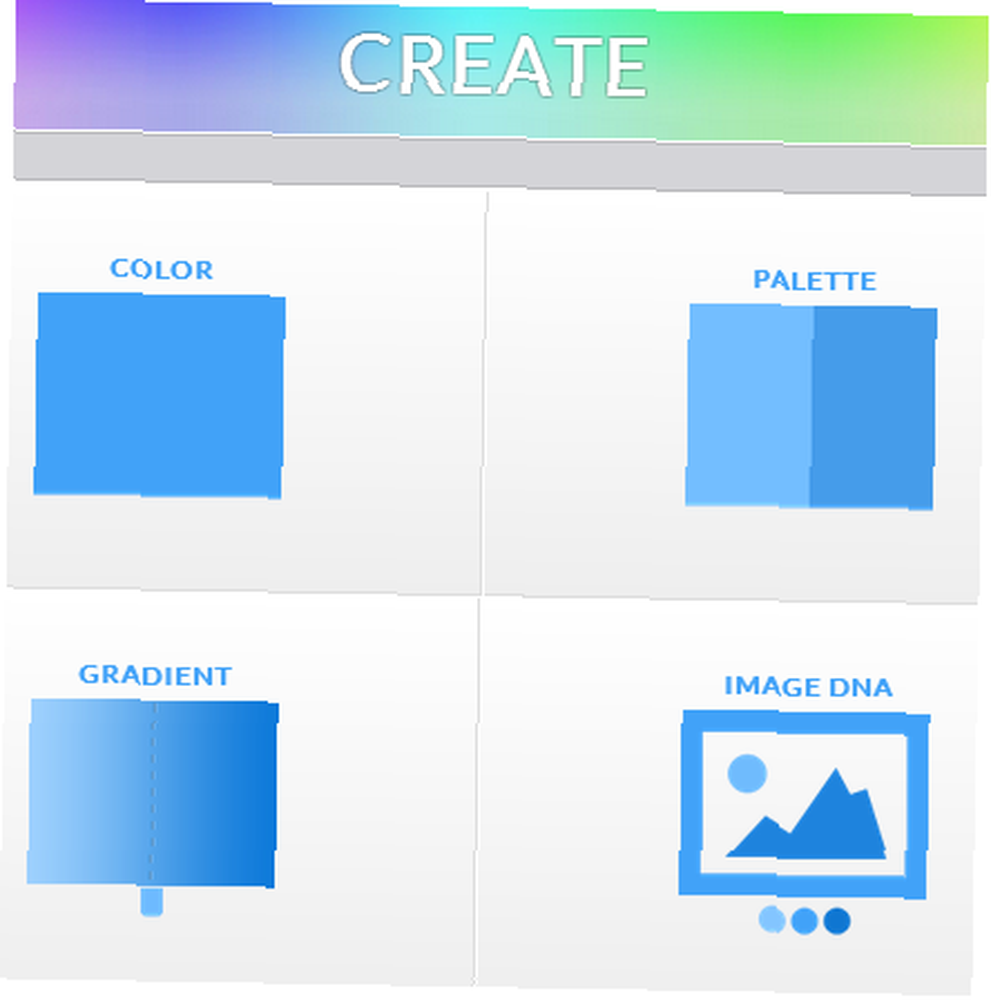
Серия инструментов COLRD включает веб-приложения, аналогичные приведенным выше. “Создайте” Меню позволяет вам выбрать из цветного инструмента выше, или вы можете пойти с палитрой, градиентом или изображения ДНК.

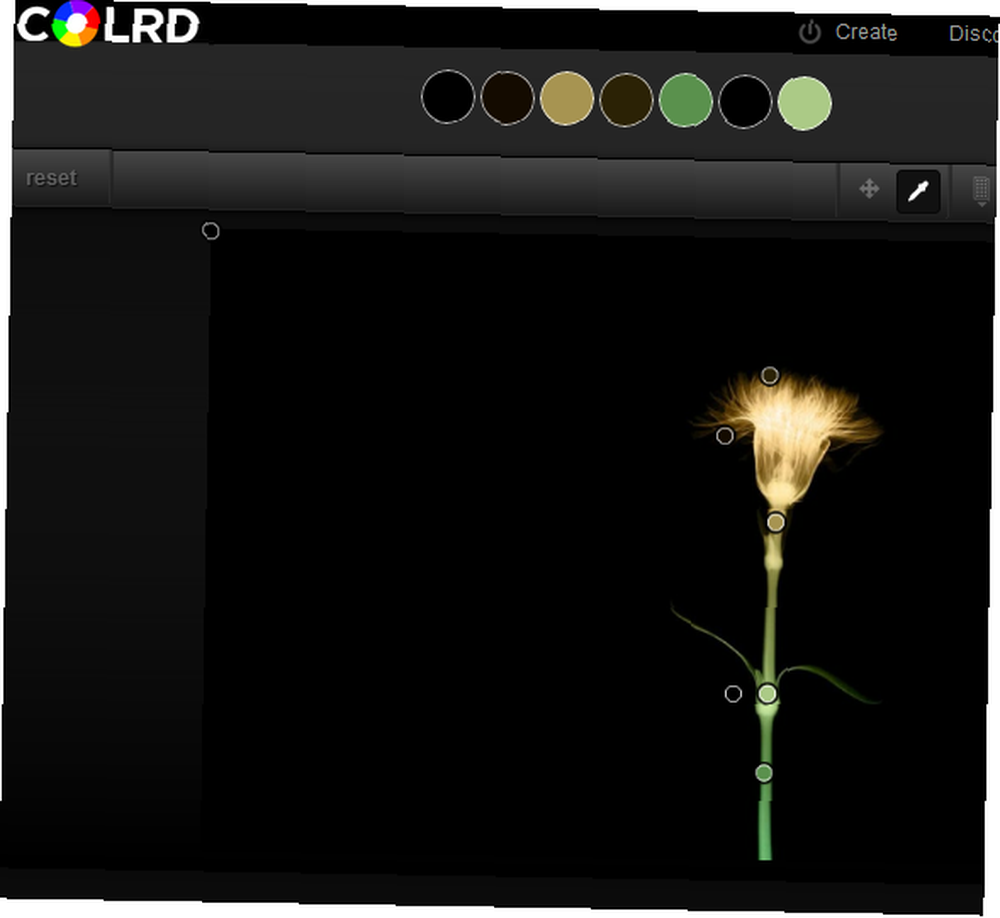
Другие инструменты говорят сами за себя, но Image DNA действительно стоит упомянуть. С помощью этого инструмента вы можете открыть любое изображение на вашем компьютере, а затем использовать инструмент для определения цветов на фотографии.
Прелесть такого инструмента в том, что если вы планируете использовать определенные изображения на своей веб-странице, это веб-приложение позволяет вам определить цвета, которые вы можете использовать на своей веб-странице, которые будут идеально соответствовать доминирующим цветам на вашей фотографии. Это может помочь веб-дизайнерам-любителям преодолеть очень распространенную проблему цветового столкновения на веб-странице - превратить достойный дизайн в ужасный веб-сайт..

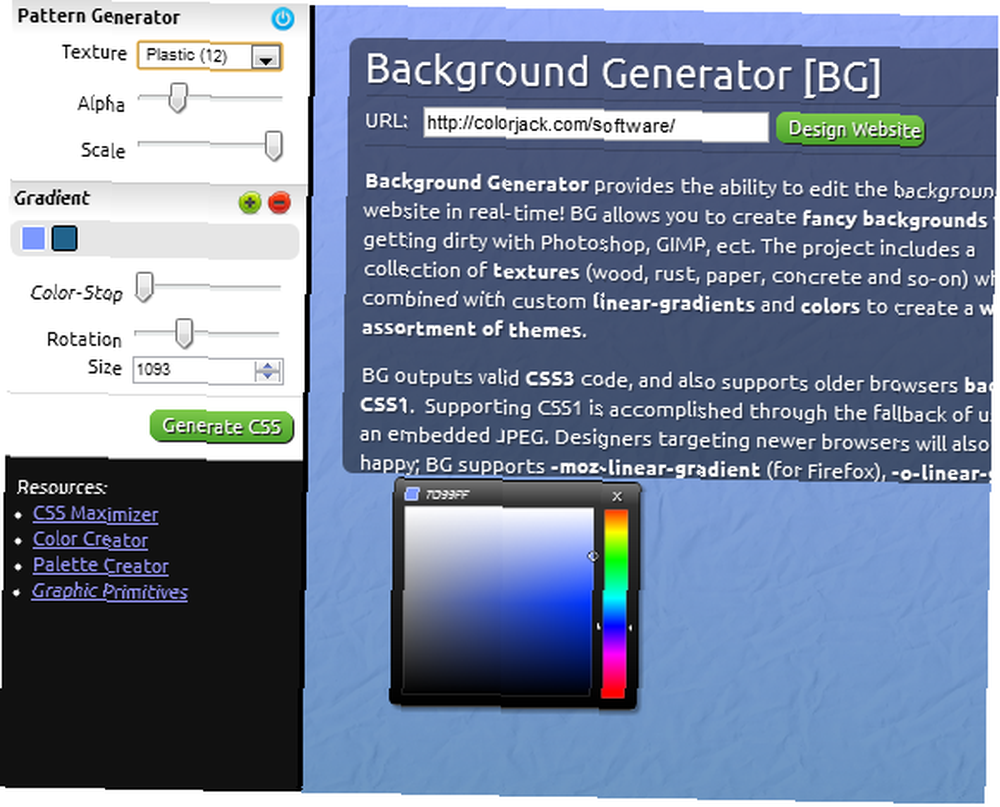
Говоря о зверских веб-сайтах, в наше время, почему люди до сих пор имеют неприятные корни, которые выглядят так, будто они вышли прямо из 1990-х? После того, как цвета и изображения на вашем веб-сайте будут отсортированы с помощью указанных выше инструментов, вы можете перейти к Генератору фона..
Это веб-приложение позволит вам выбрать из длинного списка “текстуры” для вашего фона. Некоторые из них могут выглядеть дрянно, если вы не выложите их правильно, но многие из них выглядят действительно хорошо, если вы используете выбор градиента для точной настройки цветового оттенка, чтобы он хорошо смотрелся с вашими изображениями и цветами веб-сайта. Как только вы закончите, просто нажмите “Генерация CSS” кнопка, и код CSS генерируется для вас. Это не становится намного легче, чем это.

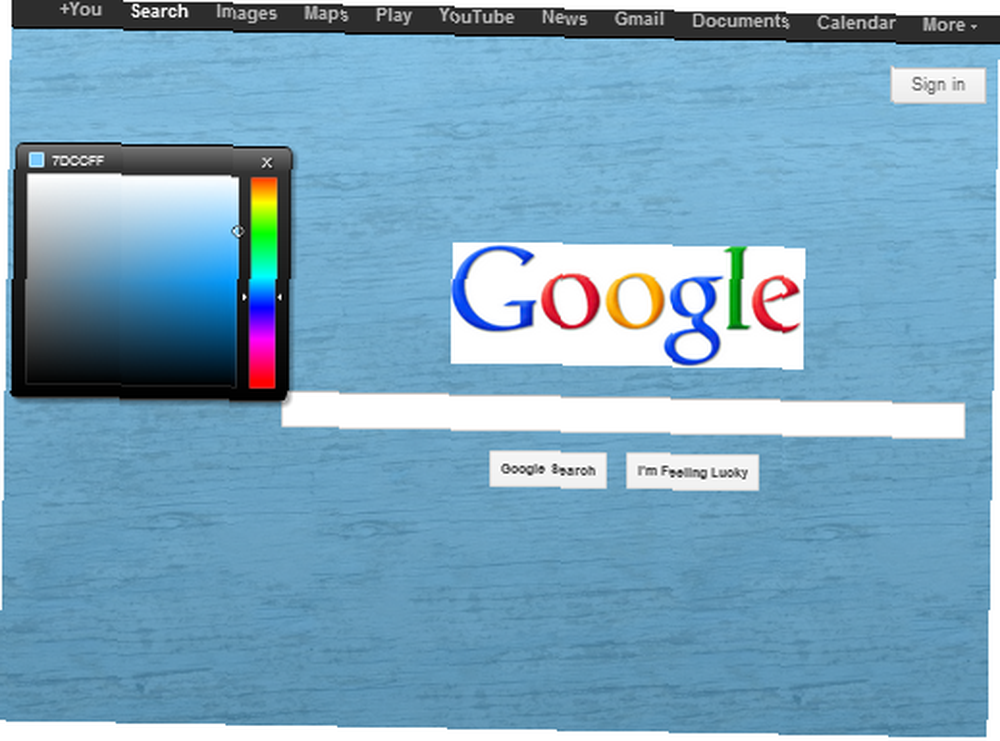
Инструмент даже поставляется с “имитатор” функция, где вы можете проверить фон на веб-странице, прежде чем вы на самом деле его реализовать. Вот как это выглядит, когда я запускаю симулятор на Google.com.

Майкл любит цвет, и никакой инструмент не показывает это больше, чем его Color Sphere. Как он описывает это на сайте, цветная сфера должна позволить вам “визуализировать цветовые гармонии” используя формулы, которые он придумал. Это на самом деле довольно впечатляет, потому что позволяет вам начать с определенного выбора цвета, скажем, красного, а затем он разбивает ваш цвет выбора на градиент других цветов, которые текут в “гармония”. Это те цвета, которые вы хотели бы использовать на своем веб-сайте, чтобы все цвета работали вместе.

Немного поиграв с Color Sphere, я должен сказать, что хотя я не знаю, какие формулы он использует, выбор цвета действительно хорошо работает вместе.
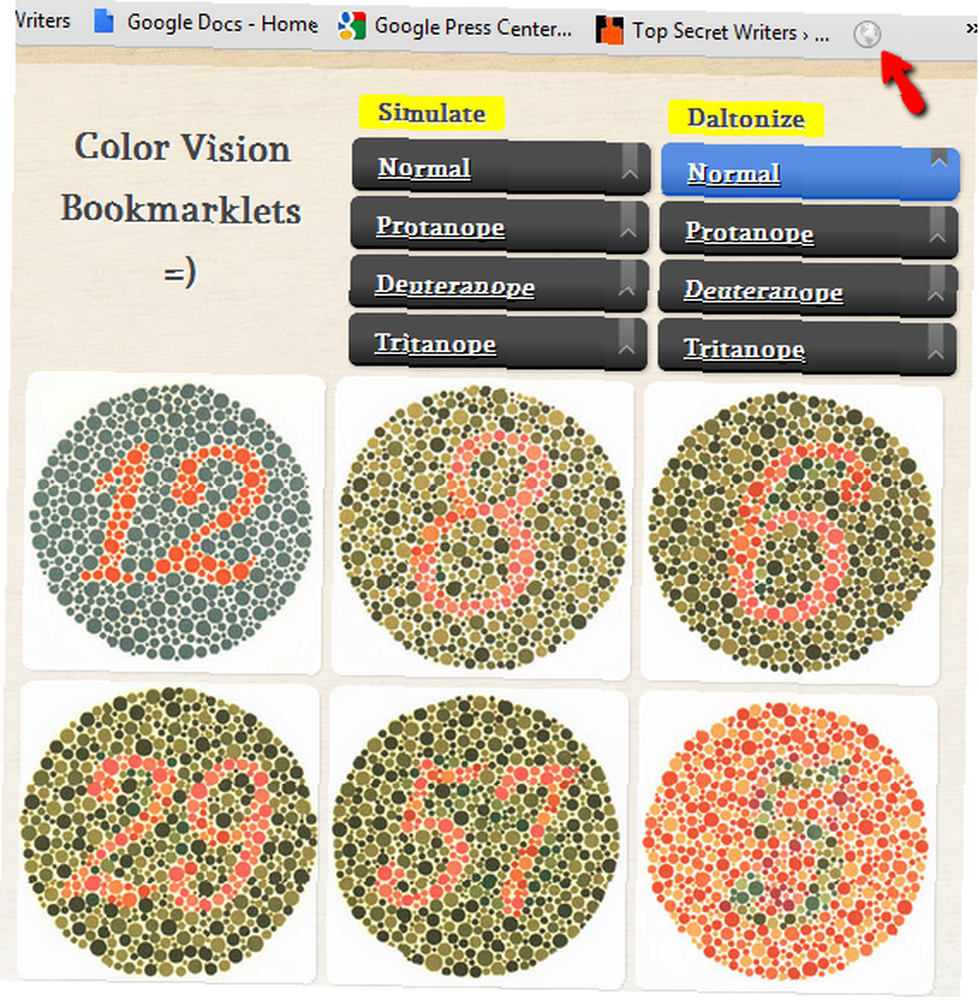
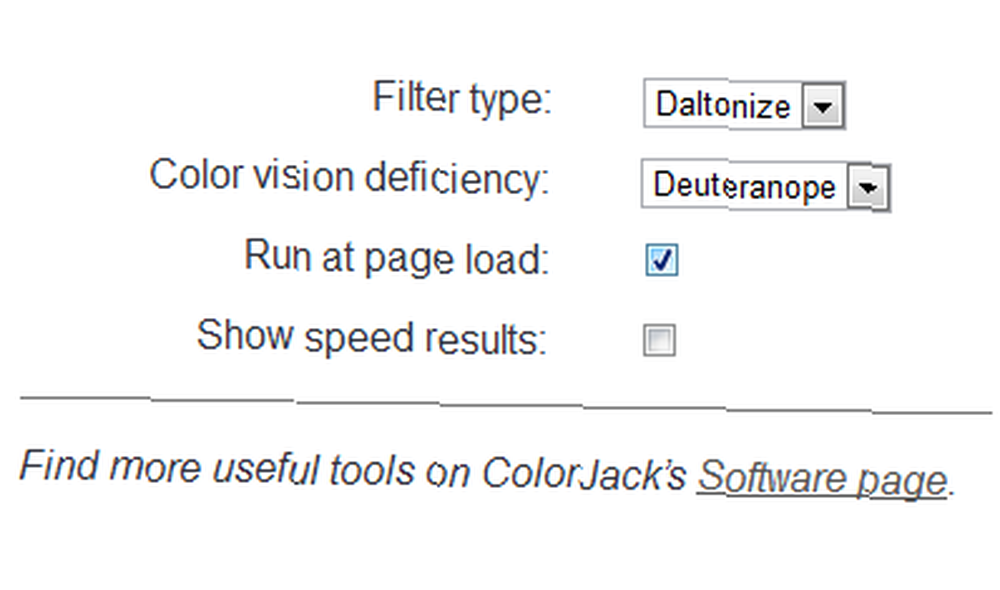
Еще одно приложение Майкла, о котором стоит упомянуть, - это предложение Appspot под названием Daltonize. Это действительно впечатляющий инструмент, который позволяет вам определить тип вашей дальтонизма, а затем использовать этот выбор, чтобы ваш браузер отображал вам веб-страницы в формате, который учитывает вашу дальтонизм.

После установки закладки в браузере, следуя инструкциям, вы увидите значок глобуса на панели инструментов (по крайней мере, в Chrome). Настройки Daltonize позволят вам выявить недостатки цветового зрения при каждом открытии браузера, а также вы можете изменить выбор типа дальтонизма в любое время.

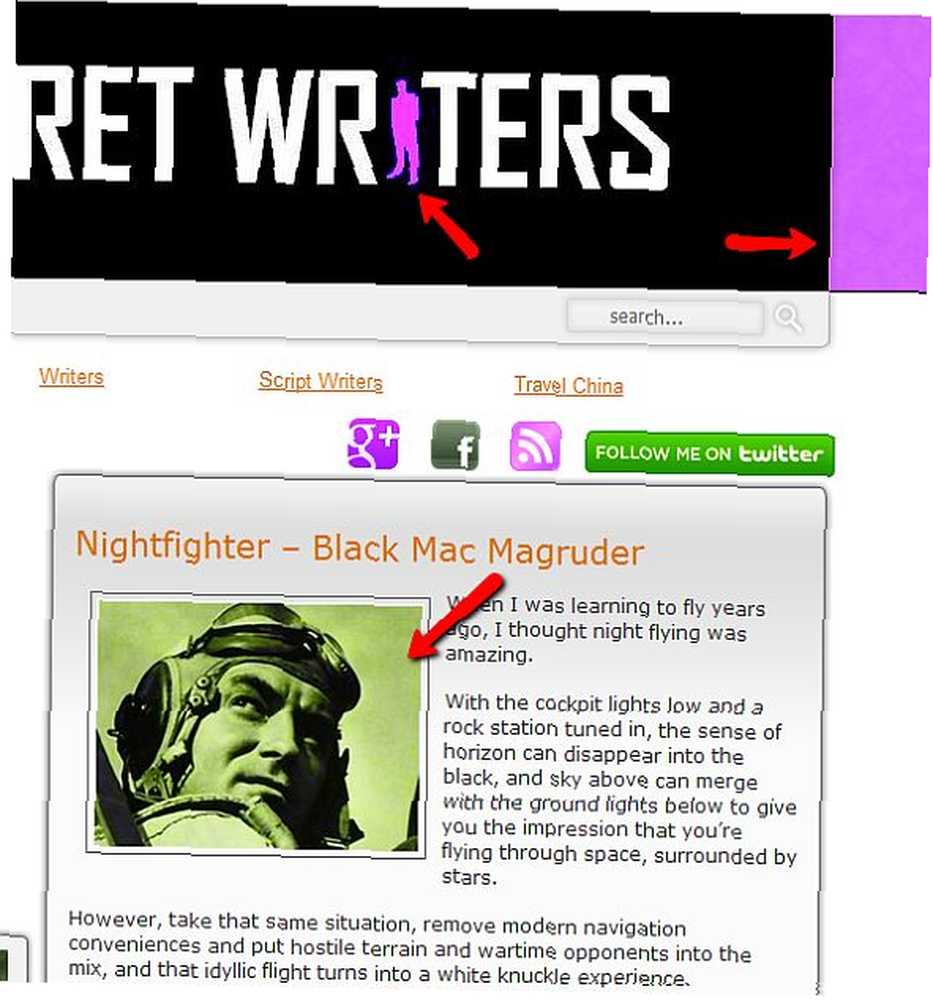
Вот как выглядит получившаяся страница при использовании фильтра дальтонизма. Если вы не дальтоник, то на изображении ниже будет показан мой блог, который обычно имеет оранжевый оттенок для сторон заголовка и цвет значка в виде светящегося фиолетового цвета. Похоже, что это также подкрашивало некоторые изображения на сайте. Очень впечатляющий инструмент!

Это не список всех инструментов дизайна, доступных на Mudcu.be, поэтому, если цвет - это ваша вещь, или если вы ищете способы лучше включить цвет в ваш веб-дизайн, этот сайт обязательно нужно посетить..
Вы когда-нибудь боролись с цветами в своих усилиях по веб-дизайну? Какие инструменты или методы вы используете, чтобы соответствовать? Поделитесь своими мыслями и идеями в разделе комментариев ниже!
Изображение предоставлено: веб-дизайн Via Shutterstock











