
Harry James
0
4344
1085
 jQuery - это библиотека сценариев на стороне клиента, которую использует почти каждый современный веб-сайт - она делает веб-сайты интерактивными. Это не единственная библиотека Javascript, но она наиболее разработана, наиболее поддерживается и наиболее широко используется. Это один из строительных блоков любого современного сайта. Но что такое jQuery, что делает его таким популярным, и почему вы должны заботиться об этом, если вы начинаете как веб-разработчик?
jQuery - это библиотека сценариев на стороне клиента, которую использует почти каждый современный веб-сайт - она делает веб-сайты интерактивными. Это не единственная библиотека Javascript, но она наиболее разработана, наиболее поддерживается и наиболее широко используется. Это один из строительных блоков любого современного сайта. Но что такое jQuery, что делает его таким популярным, и почему вы должны заботиться об этом, если вы начинаете как веб-разработчик?
Что такое jQuery?
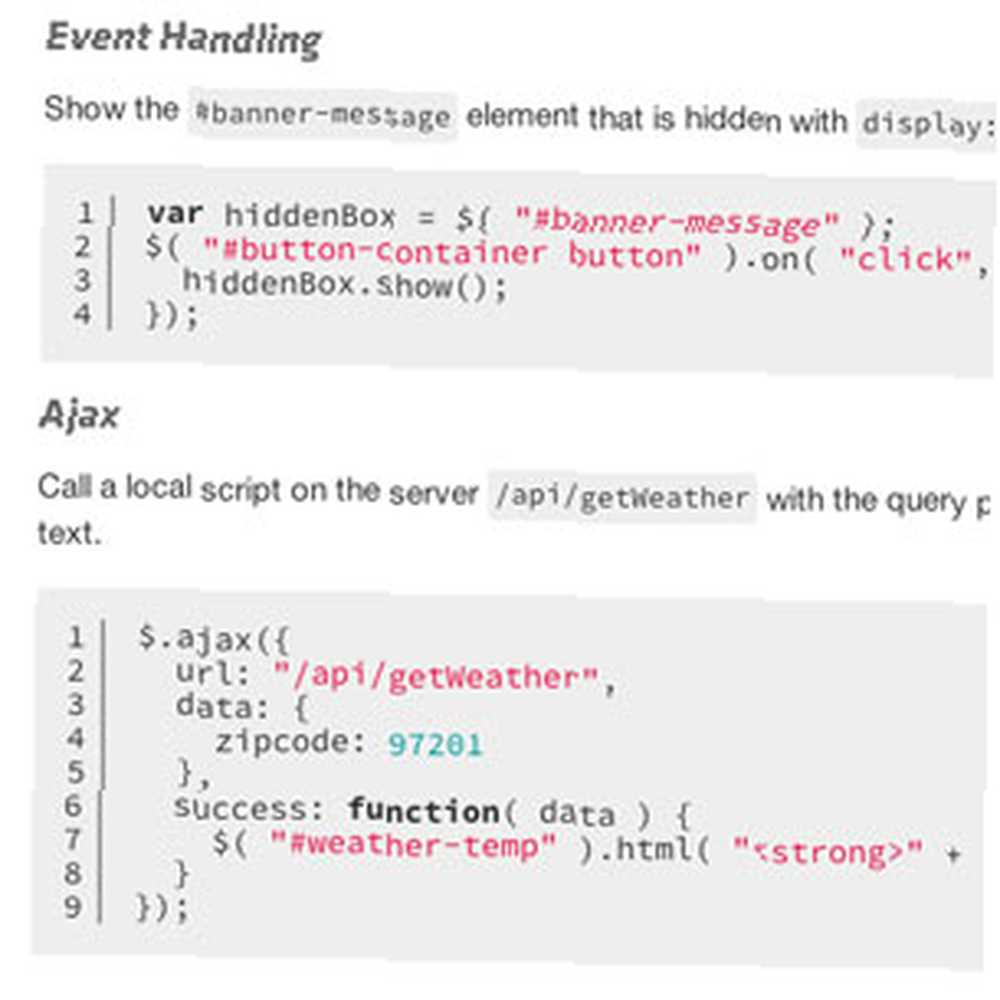
jQuery является расширением Javascript, библиотеки функций и утилит Javascript, которые добавляют визуальный талант и делают сложные функции простыми для реализации всего за несколько строк кода. Он поддерживается во всех браузерах и с открытым исходным кодом. Кроме того, вы также можете расширить функциональность jQuery с помощью простых в использовании плагинов..

jQuery построен поверх Javascript, но добавляет методы и функциональность, которых нет в чистом Javascript. Он был создан для того, чтобы упростить использование Javascript и устранить неприятности, связанные с разной реализацией Javascript в разных браузерах. С jQuery вы можете просто написать один раз, и jQuery правильно интерпретирует ваш код для любого браузера.
Основная функция jQuery предназначена для манипулирования DOM (DOM - объектная модель документа), и это означает базовую структуру любой веб-страницы, которую вы посещаете. Каждая вещь, которую вы видите на странице - и многие, что вы не видите - представлены в DOM.
jQuery - не единственная библиотека Javascript, но она самая популярная - ее используют около 55% из 10 000 лучших веб-сайтов. Prototype, MooTools и Scriptaculous являются популярными альтернативами, но не так хорошо поддерживаются.
Сторона клиента против стороны сервера
Большинство веб-страниц создаются на стороне сервера - MakeUseOf использует PHP и MySQL (в форме WordPress) для извлечения данных статьи из базы данных, а затем применяет шаблон к этим данным. Полученная страница отправляется в ваш браузер, интерпретируется и отображается для вас. Нажатие на ссылку делает еще один запрос к базе данных, и еще одна страница генерируется. Но что, если вы хотите создать какую-то интерактивность на странице? Форма, которая проверяет, что пользователь вводит (например, Twitter, который подсчитывает, сколько букв у вас осталось), кнопку, которая вызывает диалоговое окно, или, возможно, вы хотите загрузить дополнительные данные без перезагрузки всей страницы.?
Это где клиентские скрипты вступает в игру. Вот где клиент - ваш браузер - делает тяжелую работу. Большинство веб-сайтов, включая этот, используют немного как.

Зачем использовать jQuery?
Visual Flair
jQuery позволяет менять части веб-страницы в ответ на действия пользователя. В качестве быстрого примера, нажмите на эту ссылку - каждая ссылка на странице будет изменить на красный. Бесполезный? Возможно, но вы поняли. Слайд-шоу с изображениями - обычное использование jQuery. Балансирование бессмысленных визуальных эффектов и действительно полезных дополнений к пользовательскому опыту является частью навыка веб-разработчика..
Вот краткий список действительно потрясающих эффектов, которых вы можете достичь.

Легкие События
Почти все программное обеспечение работает по модели событий - нажмите на что-нибудь, и событие щелчка инициируется. Проведите пальцем по планшету, и сработает событие перетаскивания. Приложения “Слушать” для этих событий и сделать что-то - jQuery позволяет вам сделать это в браузере.
Выполните AJAX просто
Асинхронный Javascript и XML это способ связи с удаленным сервером без загрузки другой страницы. Хорошим примером этого является поток статуса Facebook. Попробуйте прокрутить все ваши обновления, пока не дойдете до сути. Ты не можешь Как только вы дойдете до конца, jQuery обнаружит, что вы близки, и отправит AJAX-запрос для отображения дополнительных статусов..
Затем он вставляет их в текущую страницу, даже не подозревая об этом. Вы получаете бесконечный поток обновлений, но они не все загружены в начале.
Расширенные пользовательские интерфейсы
Наряду с плагином ядра jQuery UI вы можете создавать полноценные веб-приложения, используя стандартные компоненты форм; индикаторы выполнения, ползунки, кнопки, вкладки, перетаскивание - все это есть. Простая тематическая система позволяет настроить внешний вид или использовать одно из значений по умолчанию.

Должен ли я заботиться?
Если у вас есть какой-либо интерес к разработке веб-сайтов, какой язык программирования выучить - веб-программирование, какой язык программирования выучить - веб-программирование Сегодня мы рассмотрим различные языки веб-программирования, которые обеспечивают работу Интернета. Это четвертая часть в серии программ для начинающих. В первой части мы изучили основы ..., тогда да - jQuery - это то, что вам определенно необходимо изучить. Если вы когда-нибудь спрашивали себя “Как я могу заставить X делать Y, когда пользователь делает Z?”, тогда вы будете любить JQuery. Добавить его на свой сайт так же просто, как добавить ссылку на него в шапке; или сказать WordPress, чтобы загрузить его.
Хотите изучать jQuery? Дайте нам знать в комментариях, и я посмотрю, что я могу сделать.
Авторы изображений: динамический вращающийся рекламный щит, созданный с использованием jQuery, PistolSlut.com, диаграмма, созданная с помощью jQuery











