
William Charles
0
1947
122
 За время, которое я начал использовать Карты Google, я нашел как можно больше способов включить его в свою жизнь. Он интегрирован в мое автомобильное GPS-программное обеспечение Motorola для Android. Google Локатор позволяет мне обмениваться информацией о местоположении на Картах с моими детьми во время поездок, и я всегда использую его для поиска парков и исторических памятников вокруг нас, когда мы находимся в семейной поездке.
За время, которое я начал использовать Карты Google, я нашел как можно больше способов включить его в свою жизнь. Он интегрирован в мое автомобильное GPS-программное обеспечение Motorola для Android. Google Локатор позволяет мне обмениваться информацией о местоположении на Картах с моими детьми во время поездок, и я всегда использую его для поиска парков и исторических памятников вокруг нас, когда мы находимся в семейной поездке.
Другие авторы MakeUseOf также поделились удивительными функциями, предлагаемыми Google Maps, такими как список Тины из 5 лучших вещей о Google Maps Пять лучших вещей о Google Maps Пять лучших вещей о Google Maps, и статья Eyal о создании совместных Google Maps How To Создание общих совместных карт Google Как создать общие совместных карт Google. Если вы еще не догадались, мы большие поклонники.
Сегодня я хотел бы показать вам классное приложение на основе API Google под названием MapTheWay, которое позволяет вам включать ваши собственные настроенные Карты Google прямо в ваш собственный блог или веб-сайт, используя точки долготы и широты, которые вы можете наложить на карту через XML-файл.
Это полезный метод отображения нескольких местоположений для ваших посетителей, потому что вы можете вручную составить график поездки или создать интерактивное программное обеспечение, которое автоматически устанавливает точки маршрута, редактируя файл XML с помощью сценария. Представьте себе возможность написать пост в блоге со встроенными картами, а не только со скриншотами. Ваши посетители могут видеть карты, которые вы выложили, и вы можете называть каждую точку так, как вам нравится..
Установка MapTheWay для отображения нескольких местоположений на вашем сайте
Изучив это руководство, вы поймете, почему встроить эту функцию на ваш сайт так удобно. Нет необходимости хранить или обмениваться картами из Google Maps - все, что вам нужно сделать, это создать новый XML-файл ваших путевых точек и вуаля - вы можете сразу же поделиться новой картой в считанные минуты.
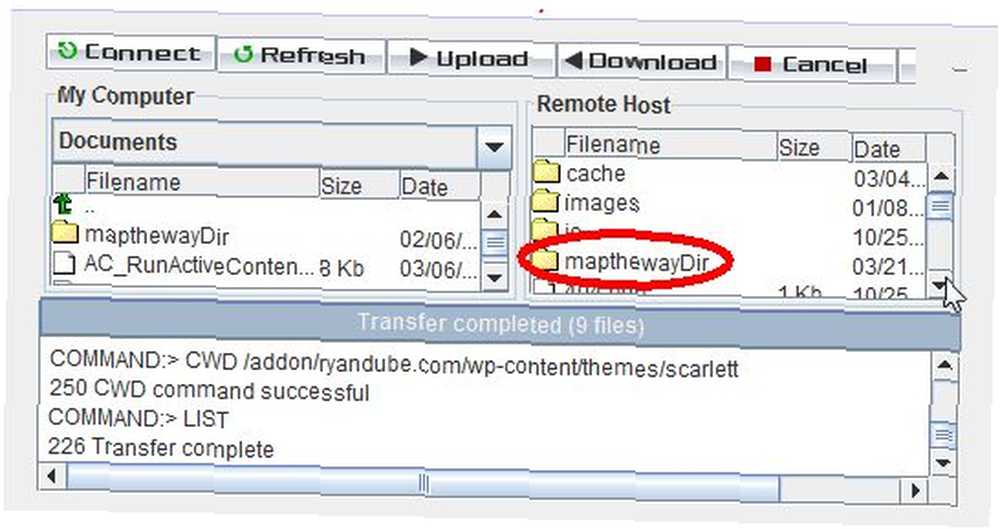
Давайте начнем, и вы поймете, почему это очень крутой инструмент для установки на ваш блог или ваш сайт. Сначала загрузите файлы бесплатной базовой версии на свой компьютер, а затем отправьте “mapthewayDir” папку (и все содержимое) в корневую папку http вашего сайта.

В случае блога WordPress вам нужно будет загрузить папку и содержимое (вместе с базовыми файлами) в тот же каталог уровня в папке тем, где хранится ваш файл index.php. Вы уже на полпути к отображению нескольких мест в своем блоге!
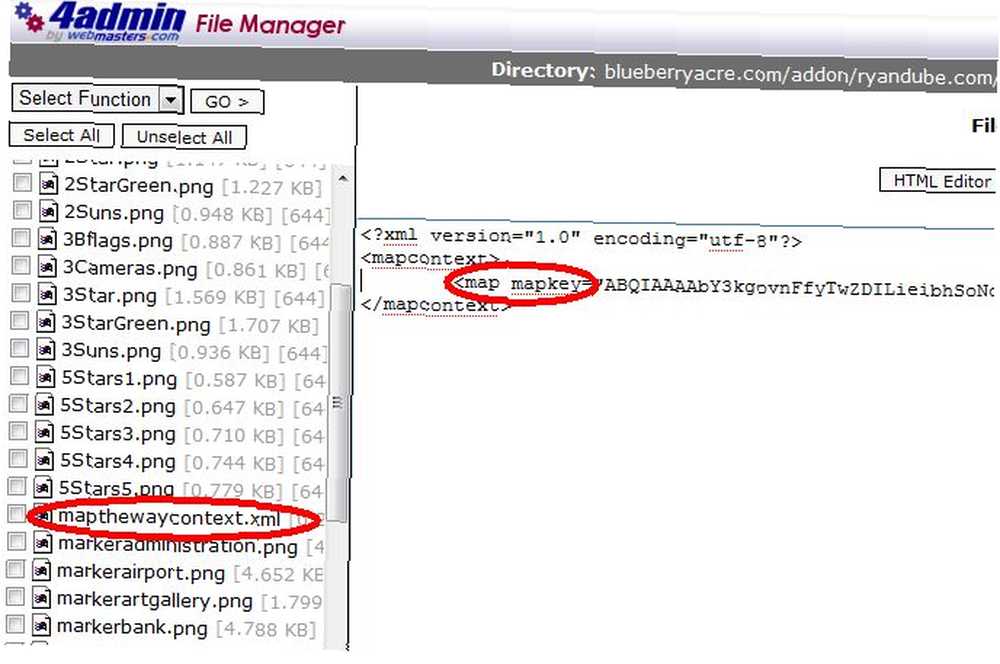
Теперь, если у вас еще нет ключа карты API для вашего веб-сайта, перейдите в Google и зарегистрируйтесь в Google Maps API, используя домен, в который вы загрузили каталог MapTheWay. Получив ключ, перейдите в каталог mapthewayDir на веб-сервере и отредактируйте файл. mapthewaycontext.xml с вашим собственным ключом API Google.

Кстати, если вы хотите, вы можете изменить язык карты на французский (fr) или португальский (po), а не на английский. Похоже, что это единственные языки, доступные в настоящее время. Теперь MapTheWay установлен на вашем сайте, и вы готовы начать встраивание ваших карт!
Как установить точки маршрута и показать вашу карту
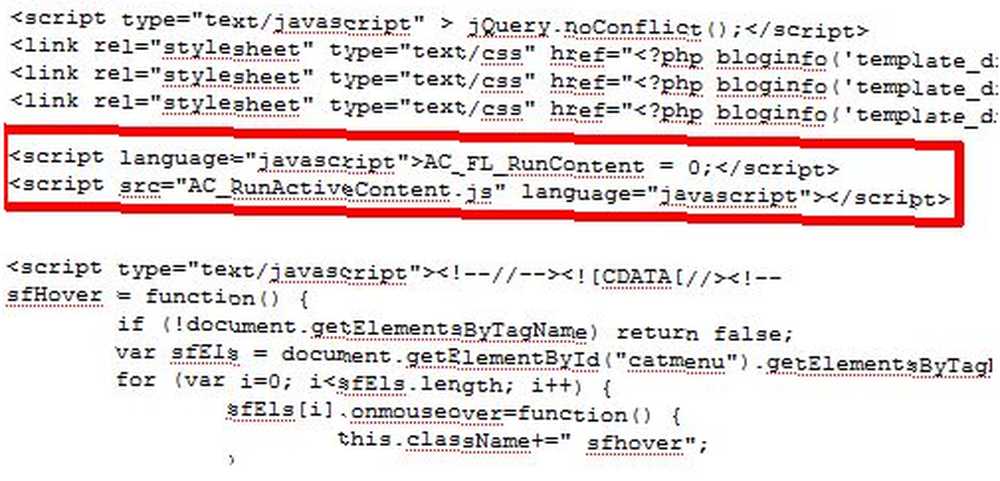
Есть несколько файлов, которые являются частью пакета загрузки, которые вы хотите проверить. Два из этих файлов HtmlHead.txt а также HtmlBody.txt. Всякий раз, когда вы хотите встроить карту на одну из своих страниц, вам просто нужно убедиться, что скрипт заголовка и основной текст включены на страницу. Заголовочный скрипт не меняется. И угадайте, что, если вы используете тему WordPress, есть вероятность, что у вас есть header.php - вы можете просто вставить скрипт один раз и все готово.

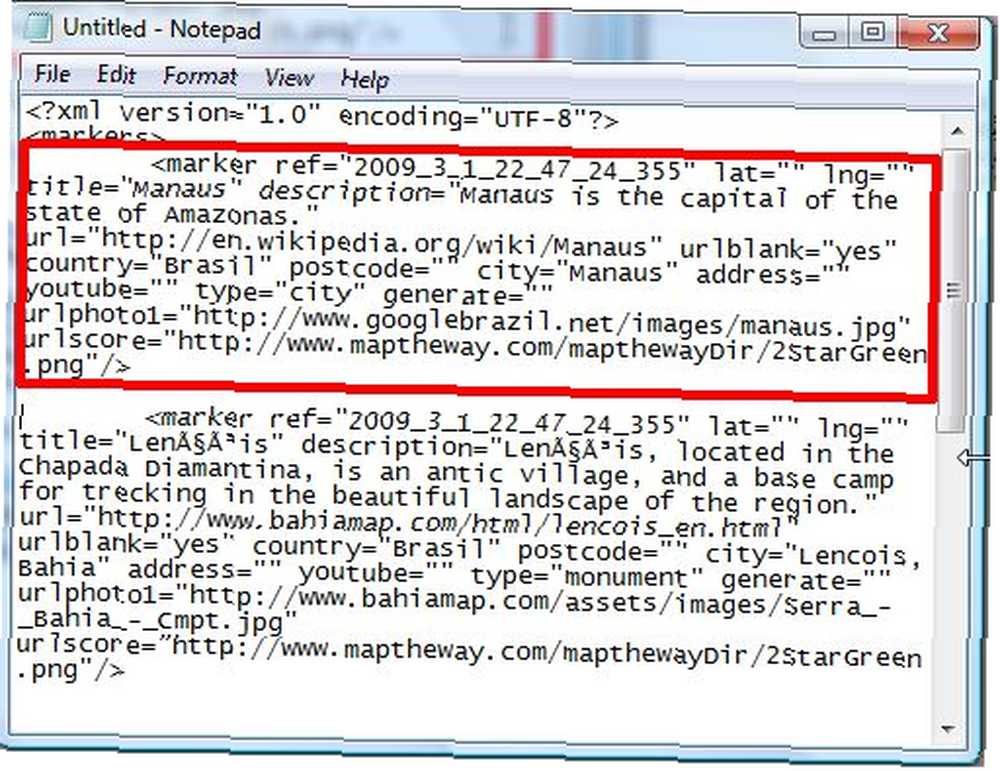
Теперь вам нужно настроить XML-файл, заполненный вашими путевыми точками. Шаблон для использования MyWebPage.xml включены в папку mapthewayDir. Формат этого файла как показано ниже.

Многие переменные, используемые в файле примера, недоступны в бесплатной версии. Для бесплатной настройки вам необходимо сконцентрироваться на настройке лат, lng, заголовка, описания, страны, почтового индекса, города и адреса (все необязательно, кроме lng и lat). “тип” имя файла изображения маркера, поэтому введите “город” относится к файлу “маркер [город] .png. Таким образом, вы можете настроить свои собственные значки маркеров, если вы используете это соглашение об именах.
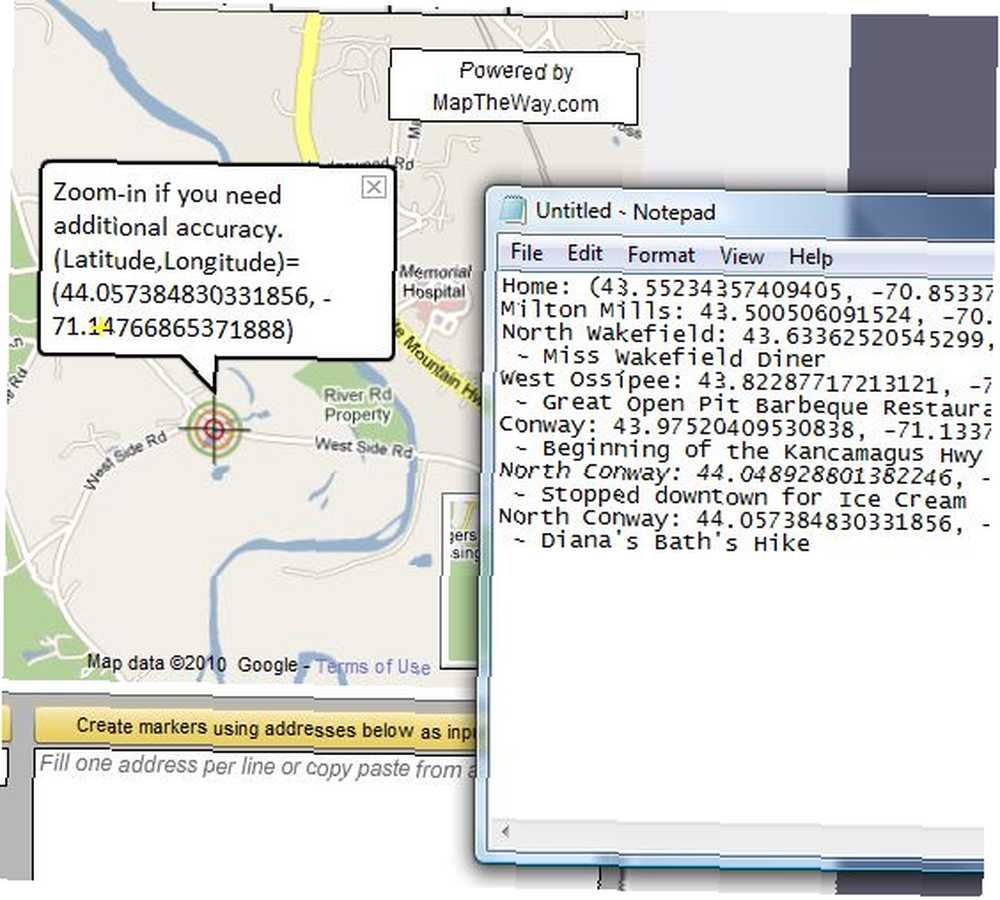
Ваш первый вопрос здесь, вероятно, не немного ли это сложно? Как вы должны знать широту и длину ваших местоположений? Не волнуйтесь, мои друзья, я вас об этом узнаю - потому что когда вы загрузили это классное бесплатное приложение, вы также загрузили удобную утилиту для определения этих точек местоположения. Просто зайдите в ваш браузер, зайдите в свой домен и откройте файл. Если это не работает на вашем домене, просто используйте утилиту, предлагаемую бесплатно на MapTheWay.

Просто перетащите цель по маршруту, и она даст вам долготу и широту каждой точки. Записывайте каждую путевую точку, когда будете отслеживать свою поездку. Как только вы закончите, просто измените шаблон MyWebPage.xml с вашими новыми путевыми точками и описаниями, и сохраните его как новый файл XML в папке mapthewayDir.
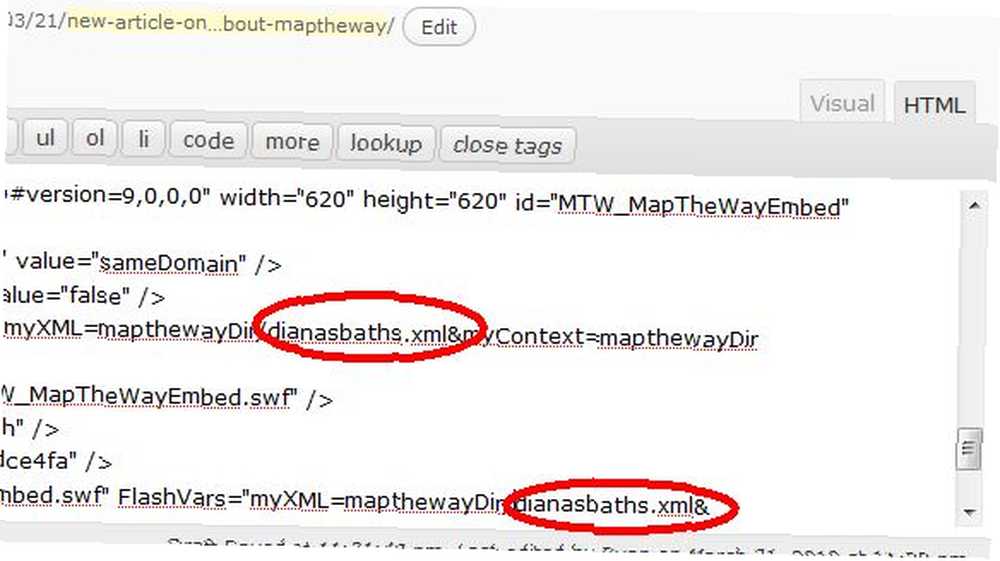
Когда вы закончите, все, что вам нужно сделать, это вставить карту на свою веб-страницу, используя код, найденный в HtmlBody.txt файл. Вы должны найти имя XML-файла в коде 3 раза, так что вам нужно будет отредактировать эти три записи с новым именем XML-файла..

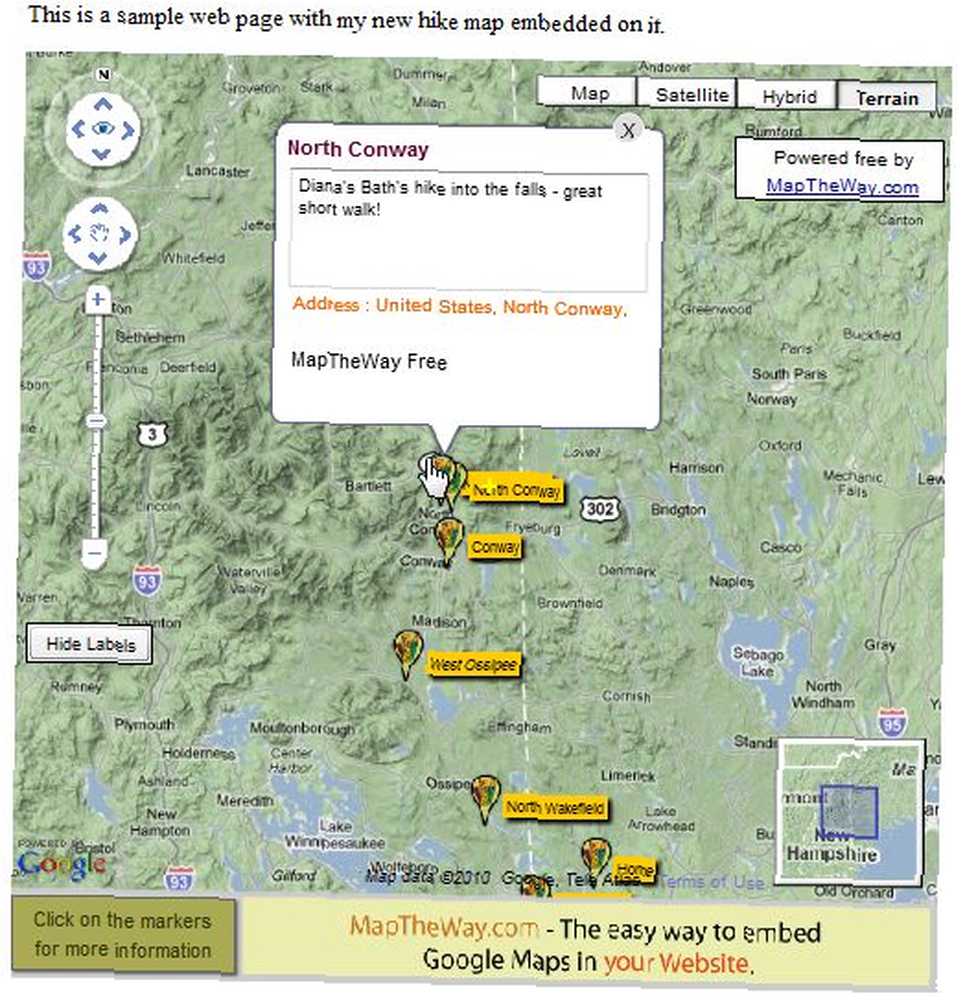
Сохраните страницу, и ваша новая карта теперь встроена в ваш сайт!

Карта отлично вписалась в мою веб-страницу. Все названия отображаются, когда пользователь нажимает “Показать ярлыки,” и если пользователь нажимает на значок для точки маршрута, отображается текст вашего описания. Карта выглядит профессионально и изначально пытается сосредоточиться на всех ваших путевых точках, когда она впервые запускается.
Одна вещь, которую я заметил в этой настройке, это то, что ей не очень понравилась файловая структура WordPress (приложению нравится существовать в корне вашего домена), поэтому я смог заставить его работать, установив его на новый домен, который я недавно приобрел и создал файл index.html с кодом, показанным в этом руководстве. Так что, если вы создали свой собственный сайт - встраивание этого приложения будет на одном дыхании. Если вы хотите использовать его в своем блоге, потребуется немного доработать, прежде чем он будет работать правильно - но это выходит за рамки этой статьи.
Так что дайте MapTheWay шанс на вашем сайте и дайте нам знать, что вы думаете. Знаете ли вы какие-либо другие интересные способы вставлять карты прямо на ваш сайт? Поделитесь своими ресурсами в разделе комментариев ниже.











