Lesley Fowler
0
3934
1
Вы бы нарисовали рисунок, не имея под рукой ластика? Вы бы нарисовали комнату, не приклеив сначала края стен? Ну, тогда даже не думайте о блогах без понимания следующих 7 тэгов HTML, которые действительно должен знать любой онлайн-писатель.
Существует множество ситуаций, когда вам может понадобиться настроить форматирование записи в блоге или онлайн-статьи. Если вы независимый автор, то иметь возможность доставить хорошо отформатированную статью, не используя ничего, кроме текстового редактора и HTML-кода, - это отличное умение иметь.
Чтобы быть рыночным и гибким в Интернете, вам просто нужно знать, как форматировать полную HTML-статью или как что-то настраивать, даже если веб-инструмент редактирования не дает правильных результатов. Ниже приведены 7 важных HTML-тегов, которые вы всегда должны хранить в своем заднем кармане, а также когда и зачем их использовать..
HTML не только для гиков
Существует множество базовых HTML-тегов, но эта статья не предназначена для того, чтобы быть еще одним скучным введением в HTML для тех бедных авторов, которые абсолютно не заинтересованы в обучении кодированию веб-страниц. Нет, мы говорим здесь о форматировании в Интернете. Чтобы статья выглядела действительно хорошо, есть несколько общих правил, которым нужно следовать, и несколько ценных, усвоенных советов, о которых я действительно хотел бы знать, когда впервые начал писать для клиентов в Интернете..
Я не говорю это легко. В глубине души я программист, и когда я впервые начал писать в Интернете, я мог бы кодировать веб-страницу с нуля, не потревожив пота. Тем не менее, мне пришлось многому научиться, когда дело дошло до использования HTML для форматирования статей. Сегодня я хотел бы поделиться некоторыми уроками, которые я выучил за последнее десятилетие, для начинающих новых онлайн-писателей и блоггеров. Вот семь советов по форматированию, на которые мы собираемся обратить внимание на теги: форматирование цитат, размещение изображений, форматирование списков, структурирование заголовков, создание акцента в предложениях, размещение ненавязчивой рекламы и источники кредитования.
Заголовки - кому они нужны?
На протяжении многих лет этикет для таких вещей, как заголовки тегов (
, , и т.д…) изменился. Несмотря на то, что давний совет SEO по переходу заголовков от больших к маленьким по всей статье верен, среди издателей постоянно возникают споры о том, лучше ли использовать одинаковый размер заголовка везде, являются ли такие вещи, как жирный текст, допустимым подзаголовком, и всякие другие придирчивые детали. Забудь обо всем этом.
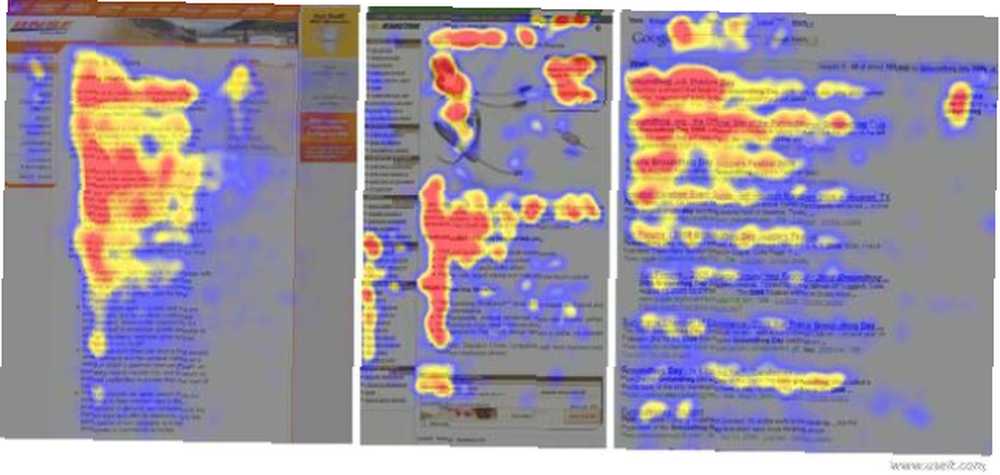
Все, что вам нужно помнить, - это то, что исследования ясно показывают, что глазной круг читателей в Интернете показывает четкую F-образную фигуру, которую вы должны использовать, когда пишете.

В исследовании, проводимом Nielsen Norman Group, исследователи обнаружили, что в Интернете читатели сначала пару раз читают по горизонтали через верх страницы, а затем сканируют левую сторону страницы. Это исследование показывает, что читатели будут использовать заголовки в качестве инструмента для определения контента, который важен для них. Так что, если вы заботитесь о том, чтобы предоставить то, что хотят ваши читатели, то неважно, заказываете ли вы заголовки от большого к маленькому, как заполнение заголовков информативные слова которые на самом деле говорят читателям, о чем этот раздел, и размещают их равномерно по всей статье, чтобы упорядочить их.
Вы можете подумать, что вы остроумны и креативны с этими заголовками, но если вы не описываете этот раздел, вы действительно никому не оказываете никакой помощи..
Цитировать или не цитировать
Руки вниз величайший тег изобретен, на мой взгляд, является
тег. Причина, по которой я люблю это, заключается в том, что владельцы блогов предлагают классный дизайн. Какую бы тему WordPress или Blogger вы не использовали, шансы на то, что онапометить по-другому. У каждого дизайнера тем есть свое представление о том, что должно входить в CSS-стилизацию цитат в статьях. Дело в том, что это дает вам возможность разбить содержание вашей статьи таким образом, который радует глаз и привлекает людей для чтения цитаты..Если вы пишете для клиента, спросите его, можно ли вам использовать тег, и если они это разрешают, обязательно используйте его..
Совет по использованию
в ваших статьях: не переусердствуйте. Одной или двух коротких цитат в статье, которая содержит от 800 до 1000 слов, более чем достаточно. Это дает не только возможность отвлечь внимание от абзацев, но и позволяет вводить цитаты внешних экспертов, что еще больше повышает доверие к вашей статье. Вы не можете проиграть.Как использовать изображения
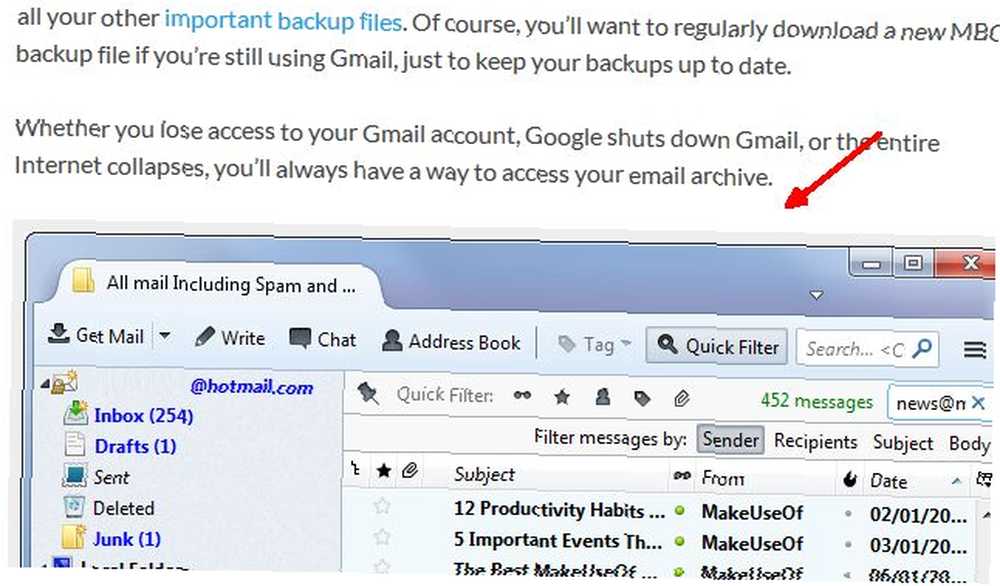
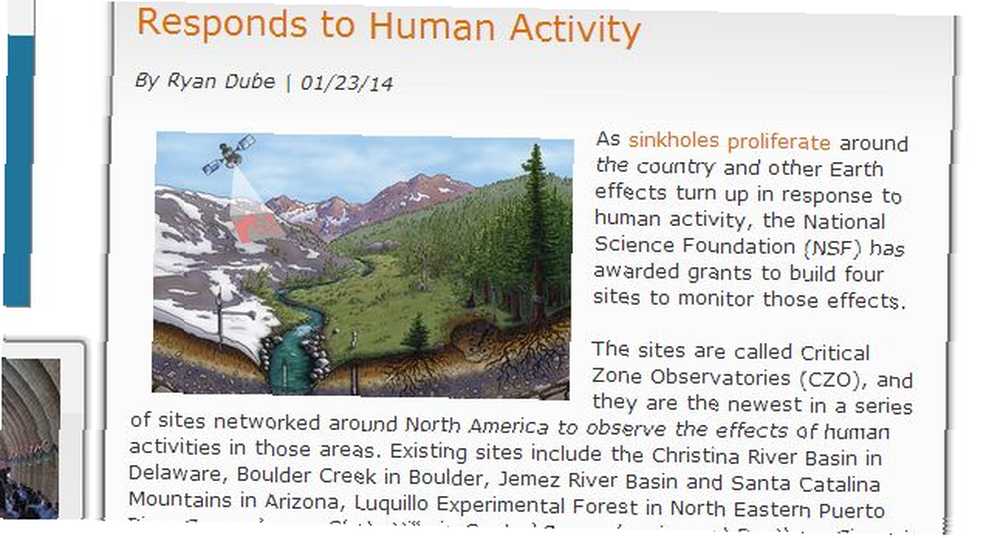
Еще одна вещь, которую показали тепловые карты онлайн-ридера Nielsen: люди, как правило, задерживаются на изображениях при чтении статьи в Интернете. Кроме того, глаза обращены к следующему изображению. Это дает вам очень мощный психологический способ заставить людей читать вместе в вашей статье. Плюс очень похоже на
, изображения разрушают содержание и дают глаз читателя передышку.Очевидно, что MakeUseOf использует красивые красивые изображения - идеально подходит для статей технической помощи, которые можно найти на таком сайте, как этот.
Вы заметите, что изображения разнесены достаточно далеко друг от друга, так что к тому времени, когда вы немного прокрутите, глаз заметит другое изображение, появляющееся ниже. Это не что-то, что сделано только для психологического воздействия, которое привлекает внимание к статье - это просто делает чтение более приятным и лучше выглядящим..
С учетом вышесказанного, если в блоге или на веб-сайте, для которого вы пишете, нет нужного места на странице для больших полноразмерных изображений, подобных этой, то по крайней мере вы должны использовать меньшие изображения, которые выровнены влево или вправо на протяжении всей статьи. Когда я делаю это в своем собственном блоге, я на самом деле люблю чередоваться слева направо, чтобы просто изменить положение вещей по мере того, как статья стекает вниз по странице..
Выравнивание изображений с обтеканием текста, как обычно, это просто простой вопрос установки класса выравнивания в “право” или же “оставил” в
Звучит просто, но иногда есть серая линия. Например, для перечисления причин, по которым использование беспроводной сети может быть небезопасным, потребуется список без номеров, потому что на самом деле неважно, сколько их - они просто причины. С другой стороны, когда вы даете шаги в процессе или какой-то процедуре, где порядок списка имеет значение, числа имеют смысл. Не используйте цифры, если они вам не нужны, потому что они могут сделать ваш список неловким. Маркированные списки могут значительно улучшить макет вашей статьи - так что иметь хотя бы один, если он подходит для темы, очень хорошая идея.
Выделение жирным шрифтом и курсивом
Раньше этот жирный текст был подходящим вариантом, когда вы хотели выделить фразу или какой-то пункт в предложении. Это распространилось с ужасными дизайнами веб-сайтов 90-х годов, когда сайты, пытающиеся продавать вещи, выделяли жирный шрифт и изменяли размер шрифта различных слов, чтобы подсознательно заставить вас сосредоточиться на этих денежных словах или еще на чем-то ... Я не знаю. Но я знаю, что как только блоги стали настолько популярными, и заголовки начали формировать структуру этого контента, жирный шрифт больше не имел смысла подчеркивать что-либо. В лучшем случае лучше использовать его как способ превратить текст в заголовок наименьшего размера - что делают многие блоги..
В старые времена жирный тег был , и многие люди продолжают использовать его, не подозревая, что Интернет перешел на более современный тег , или CSS синтаксис текста.
Кроме того, все использовали для всего курсива, в то время как сегодня метод выделения текста курсивом заключается в использовании тег. Это действительно идеальный способ сделать акцент на слове или фразе. Он работает хорошо, и выглядит чисто и профессионально, когда сделано в меру.
Ненавязчивая реклама
То, как вы размещаете рекламу в своей статье, может реально изменить ситуацию, когда вы не теряете своих читателей из-за этого. Действительно, многие читатели привыкли к идее рекламы и тому, почему они должны платить за контент, но что раздражает читателей и отталкивает их (или заставляет их использовать эти ужасные блокировщики рекламы) - это всплывающая реклама, блокирующая текст или скрыты, чтобы выглядеть как часть статьи. Не делай этого.
Вместо этого используйте рекламу с четкими границами и используйте CSS “поплавок” метод обтекания текста вокруг него (если только вы не разместите его на боковой панели). Вот как это выглядит:
google_ad_client = “са-паб-XXXXXXXXXXXXX”;
google_ad_slot = “XXXXXXXX”;
google_ad_width = 300;
google_ad_height = 250;
// ->
>