
Harry James
0
3779
1047
Вы ищете простой способ создания переключателей CSS3 для веб-сайта? Если вы ищете переключатели, которые легко сделать и которые имеют плавные, стильные анимированные переходы, FlipSwitch вкл. / Выкл. Является фантастическим вариантом. Я не лучший программист, и мне удалось за несколько секунд запустить и запустить множество переключателей.

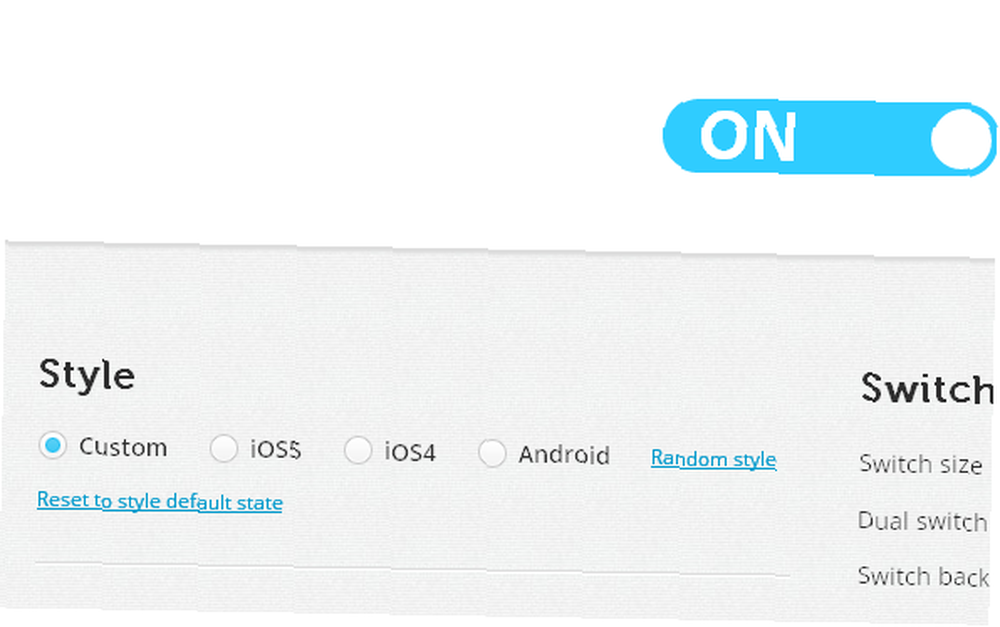
Этот удобный веб-сайт имеет встроенные настройки для переключателей iOS 4, iOS 5 и Android. Если вы хотите, чтобы ваш переключатель соответствовал этим стилям, все, что вам нужно сделать, это нажать на кнопку нужного вам варианта и прокрутить вниз, чтобы скопировать код. Через несколько секунд у вас будет готовая кнопка на ваш сайт..

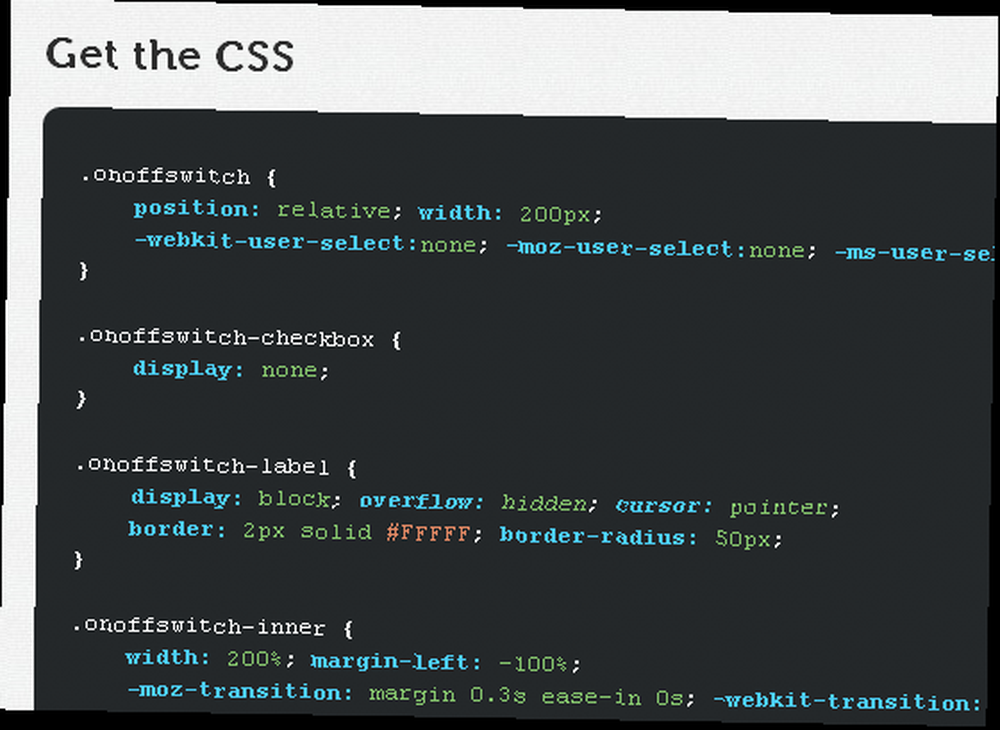
Если вы хотите сделать кнопку в своем собственном стиле, это займет несколько секунд, но это, конечно, не сложно. Вам не нужно писать какой-либо реальный код для переключения. Вы перетаскиваете ползунки и настраиваете переключатель, пока внешний вид не подходит вам. Вы можете изменить размер, цвет, стиль кнопки и многое другое. При внесении изменений вы увидите их отражение в режиме предварительного просмотра переключателя в режиме реального времени..
Особенности:
- Создать CSS3 вкл / выкл с легкостью.
- Анимированные переходы между включением и выключением.
- Скопируйте и вставьте окончательный код.
- Переключатели iOS 4, iOS 5 и Android доступны по умолчанию.
- Настройте кнопки в соответствии с вашими потребностями.
Найти вкл / выкл FlipSwitch @ proto.io/freebies/onoff











