
Peter Holmes
0
1430
148
 Если когда-либо существовала шаблонная тема для WordPress, к которой люди обращались за стилем и простотой, это был Тезис, среди многих других. Этот маленький дузи позволяет вам создать профессионально выглядящий блог с небольшим количеством кода или без него. Многие ведущие блоггеры, такие как Адам Бейкер и Джеймс Аллен, используют его, не говоря уже о его похвале со стороны самого лучшего «Проблоггера» Даррена Роуза..
Если когда-либо существовала шаблонная тема для WordPress, к которой люди обращались за стилем и простотой, это был Тезис, среди многих других. Этот маленький дузи позволяет вам создать профессионально выглядящий блог с небольшим количеством кода или без него. Многие ведущие блоггеры, такие как Адам Бейкер и Джеймс Аллен, используют его, не говоря уже о его похвале со стороны самого лучшего «Проблоггера» Даррена Роуза..
Но есть и обратная сторона всего этого. Видите ли, чтобы создать полнофункциональный сайт без необходимости кодирования, вы должны заплатить. И заплатите большую, вы будете - 87 долларов, если быть точным. Тем не менее, я нашел бесплатный альтернативный клон темы WordPress Thesis, который почти идентичен, но это только для тех из нас, кто не боится застрять в HTML..
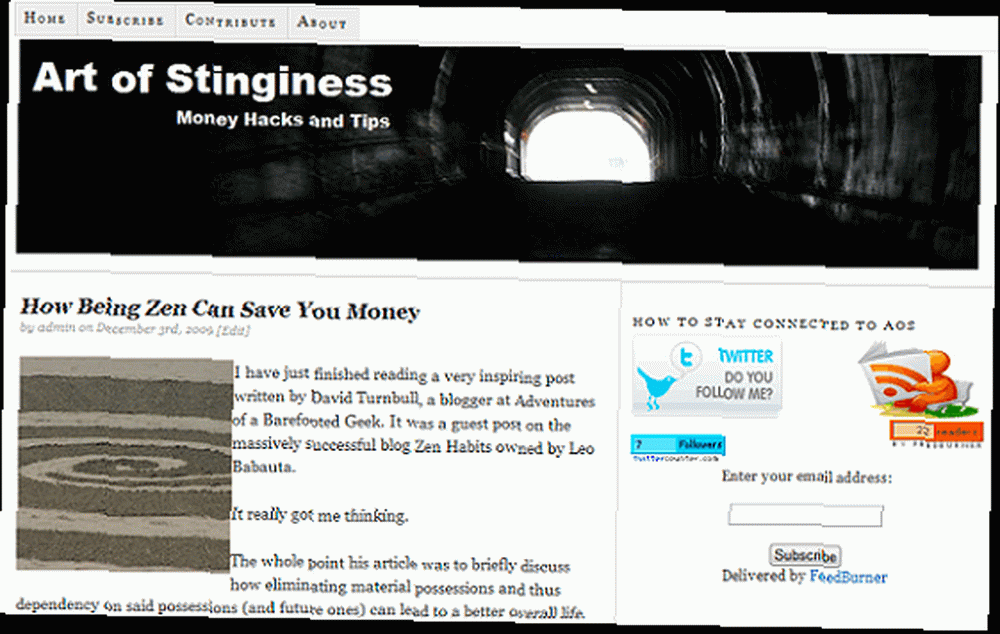
Она называется «2 Column Neoclassical» и доступна для скачивания в конце этого очень длинного поста [Больше не доступно]. Это выглядит почти так же, как тезис. Ниже приведен скриншот моего блога с запущенной темой. Как видите, у него те же шрифты, формат и стиль, что и у Thesis, и я заплатил ровно 0 долларов за все это.

Создание WordPress тезиса клона
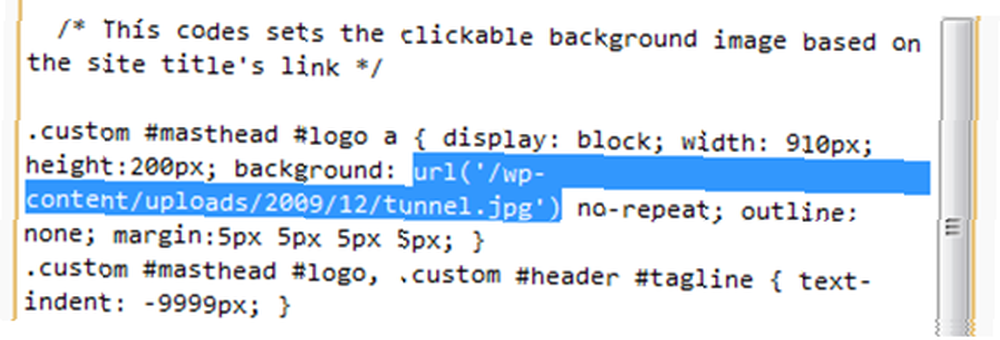
Я настроил свою тему тремя основными способами. Первым и, пожалуй, самым очевидным было изменить изображение заголовка на что-то более подходящее для моего блога. В большинстве тем код для этого находится в файле Header.php, поэтому он немного выбил меня из равновесия, обнаружив, что это не так. Но не бойтесь, в соответствии с тезисом «настройки», изменения должны быть внесены в файл Custom.css примерно на полпути вниз.
Вы увидите следующую область кода, которую я выделил. По стандарту это будет похоже “˜темы / neoclasical2 / header.png».

Введите местоположение вашего изображения (которое вы уже загрузили, используя функцию «Добавить медиа» в WordPress). Это должен быть URL, начиная с части '/ wp-content…'. Вы также можете отрегулировать размеры изображения, используя код непосредственно над выделенным разделом. Стандартные размеры “ширина: 910 пикселей; высота: 200px;“??.
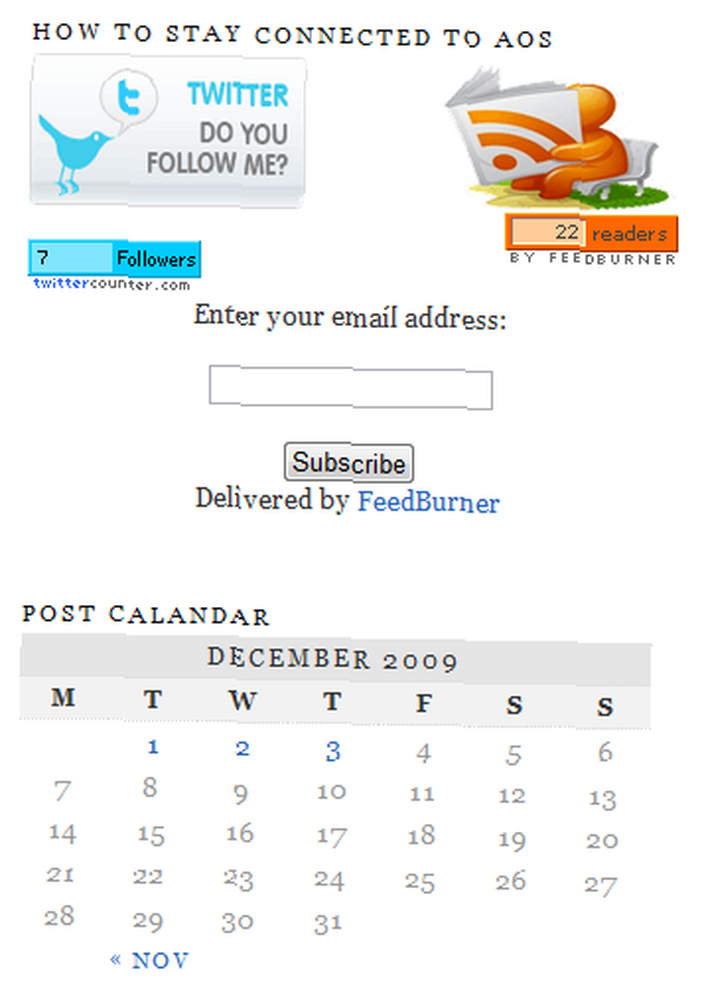
Второе изменение, которое вы, возможно, захотите сделать, - это боковая панель; место, где многие из нас ставят большинство наших функций, каналов и забавных вещей. Любой, кто использовал WordPress раньше, будет знать, что это можно сделать, открыв «Виджеты» на вкладке «Внешний вид» на экране WP Admin. Как видите, я вставил изображения (значок Twitter и значок RSS), которые связаны с соответствующими аккаунтами. Я также добавил в некоторых счетчиках (все еще постыдно низко, поскольку это в его первом месяце!).
 Я также добавил в календарь и другие общие виджеты, которые уже есть в WordPress, перетаскивая их на боковую панель в меню «Виджеты»..
Я также добавил в календарь и другие общие виджеты, которые уже есть в WordPress, перетаскивая их на боковую панель в меню «Виджеты»..
Еще одна вещь, которую вы можете добавить в свой блог, это реклама. Большая часть услуг (например, AdSense) обслуживает ваши объявления в HTML-коде. Чтобы добавить это на боковую панель (или в любом месте на вашем сайте), просто вставьте этот код в текстовый виджет на боковой панели (или в другом месте, в файл кода, если вы хотите его где-то еще, например, в заголовке).
Наконец, если вы хотите немного оживить свой сайт и увеличить трафик, добавьте социальные сети, такие как Twitter, Digg и Stumble Upon.
Что вы думаете о БЕСПЛАТНОМ клоне темы WordPress Thesis? Какая ваша любимая профессионально выглядящая тема WordPress?











