
Brian Curtis
0
3524
427
“Любовь - любовь это глагол, любовь это слово,” или так песня идет. И на самом деле, то же самое можно сказать о JavaScript: этот горячий язык программирования дела язык.
Если вы считаете, что JavaScript интересен, вам нужно делать JavaScript - не просто читать об этом. Начать гораздо проще, чем вы могли ожидать, и ничего не стоит. Я нашел три ресурса для изучения JavaScript, которые помогут вам делать что-то с языком, а не просто читать или смотреть видео.
Для экскурсии: JavaScript-трек Codeacademy
Предполагая, что вы очень мало знаете о JavaScript, неплохо было бы совершить экскурсию по языку. Некоторые люди делают это с книгой или двумя, другие делают это с помощью серии видео. У превосходной Code School есть путь JavaScript, который использует как хорошо продуманные видео, так и упражнения, но он вращается вокруг вспомогательных технологий, таких как jQuery или CoffeeScript. CoffeeScript - это JavaScript без головной боли CoffeeScript - это JavaScript без головной боли. столько. Со дня, когда я написал свою первую строку, используя ее, я всегда обижался, что все, что я пишу в ней, всегда заканчивается тем, что выглядит как Джексон… Кроме того, это стоит денег.
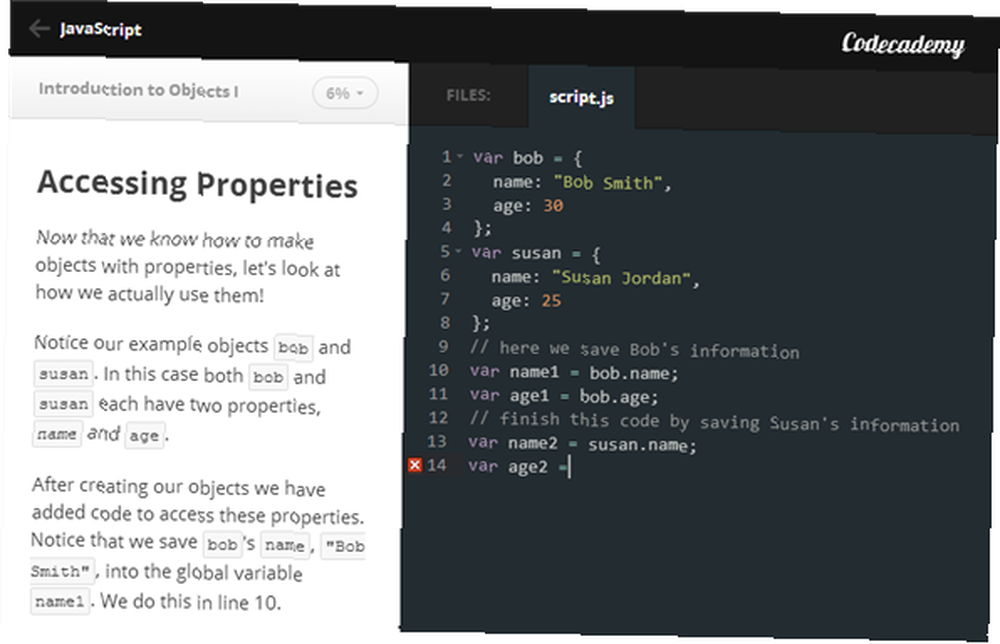
Если вы ищете ресурс, который является бесплатным а также делает упор на выполнение, вам нужен JavaScript трек Codeacademy. Этот управляемый курс JavaScript использует абсолютный минимум текстовых объяснений, все они помещены на боковой панели. Большая часть экрана занята элегантным редактором кода, который работает прямо в вашем браузере. Чтобы пройти курс, вам необходимо выполнить реальные (простые) задания по кодированию:

Браузер проверяет ваш код - как только вы правильно его поняли, вы переходите к следующему этапу. Курс охватывает многие основы JavaScript, от функций до циклов, потока управления, структур данных и объектов. Это отличный способ ознакомиться с основным языком, прежде чем углубляться в библиотеки, такие как jQuery. Если вы уже знаете JavaScript, вам не нужно начинать с самого начала: вы можете делать любой раздел, который вам нравится, или даже проходить через несколько разделов параллельно.
Для экспериментов: консоль Chrome и jsFiddle
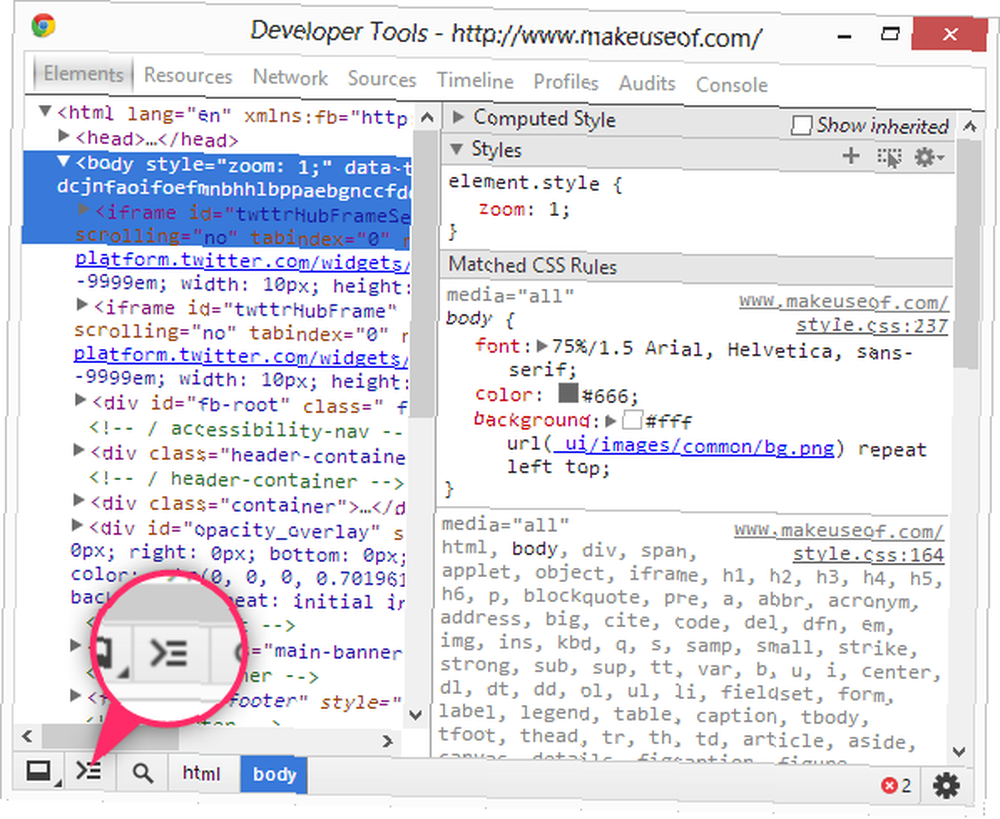
Как только вы освоите простой синтаксис JavaScript, следует помнить о следующем важном языке: он очень доступен: вы, вероятно, читаете эти слова прямо из окна браузера. Это означает, что вы уже используете полноценную среду JavaScript прямо сейчас. Ничего не нужно устанавливать или настраивать - просто щелкните правой кнопкой мыши что-нибудь на странице и выберите Осмотреть элемент. Вы получите следующее:

Нажав значок, показанный выше, вы можете открыть консоль JavaScript, которая работает в контексте страницы, которую вы просматриваете в данный момент. Другими словами, вы можете манипулировать текущей страницей с произвольным кодом JavaScript, использовать любые библиотеки (например, jQuery Учебное пособие по jQuery - Начало работы: основы и селекторы Учебное пособие по jQuery - Начало работы: Основы и селекторы На прошлой неделе я говорил о том, насколько важен jQuery. любому современному веб-разработчику и почему это круто. На этой неделе я думаю, что пришло время запачкать руки кодом и научиться…) загружать страницу и делать все, что угодно.
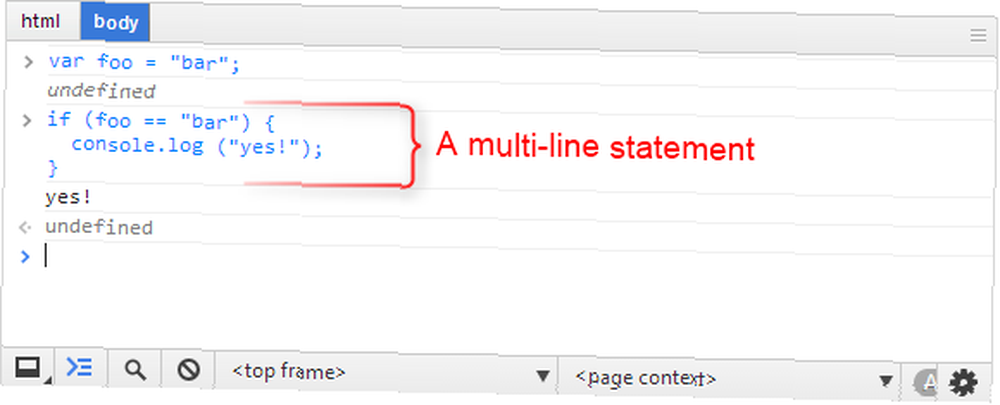
Это очень хороший способ обучения методом проб и ошибок, потому что он настолько доступен и в нем нет страха. Вы не можете нанести никакого ущерба - ни одно из ваших изменений нигде не сохранено, и все, что требуется, - это всего лишь одно нажатие клавиши F5, чтобы отменить все, что вы сделали, и начать все сначала. Еще одна важная вещь, которую нужно понять о консоли, это то, что вы не ограничены однострочными: вы можете написать несколько строк кода. Чтобы начать новую строку без выполнения введенного вами кода, нажмите Shift + Enter.

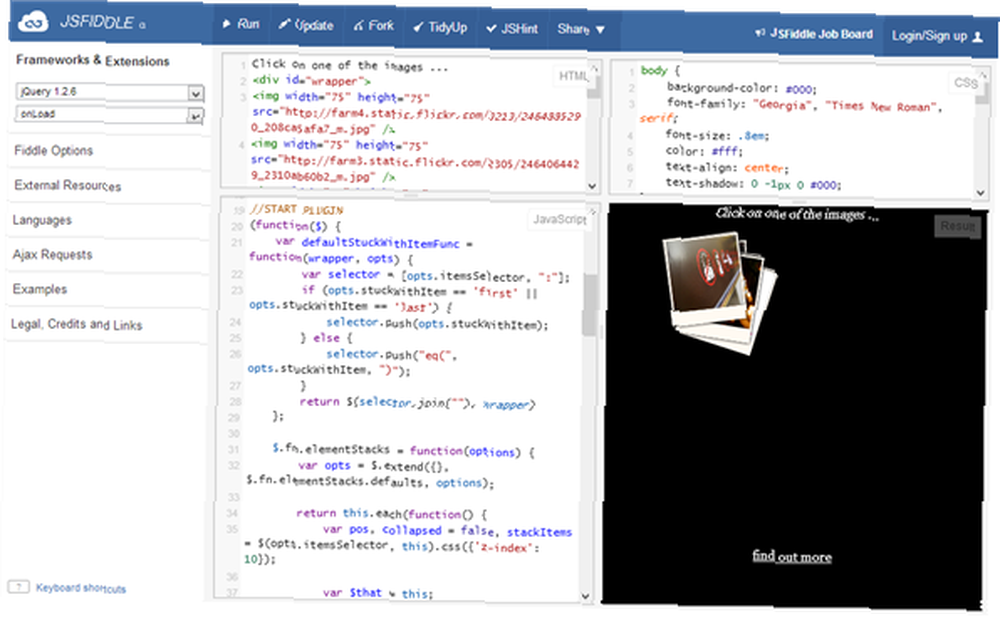
Иногда вы можете захотеть создать свою собственную среду: пользовательская комбинация HTML, CSS, библиотек JavaScript и вашего собственного кода. Это может помочь вам проверить более всеобъемлющие идеи. Если вы хотите создать что-то вроде этого без необходимости что-либо настраивать локально, jsFiddle - это то, что вам нужно. Это четырехпанельная среда: HTML, CSS, JavaScript и выходные данные. Боковая панель позволяет выбрать все виды дополнений, например, какую библиотеку JavaScript вы хотите использовать. Есть также несколько примеров, некоторые из которых могут быть слишком сложными для начинающих:

Разумное использование консоли Chrome и jsFiddle поможет вам поддерживать JavaScript доступным, игривым и живым. Сосредоточение внимания только на экскурсиях по языку без проведения собственных экспериментов может на самом деле сделать JavaScript более пугающим, чем он есть на самом деле. В конце концов, это ваш код - тренировка!
Для справки: Сеть разработчиков Mozilla и документация по API jQuery
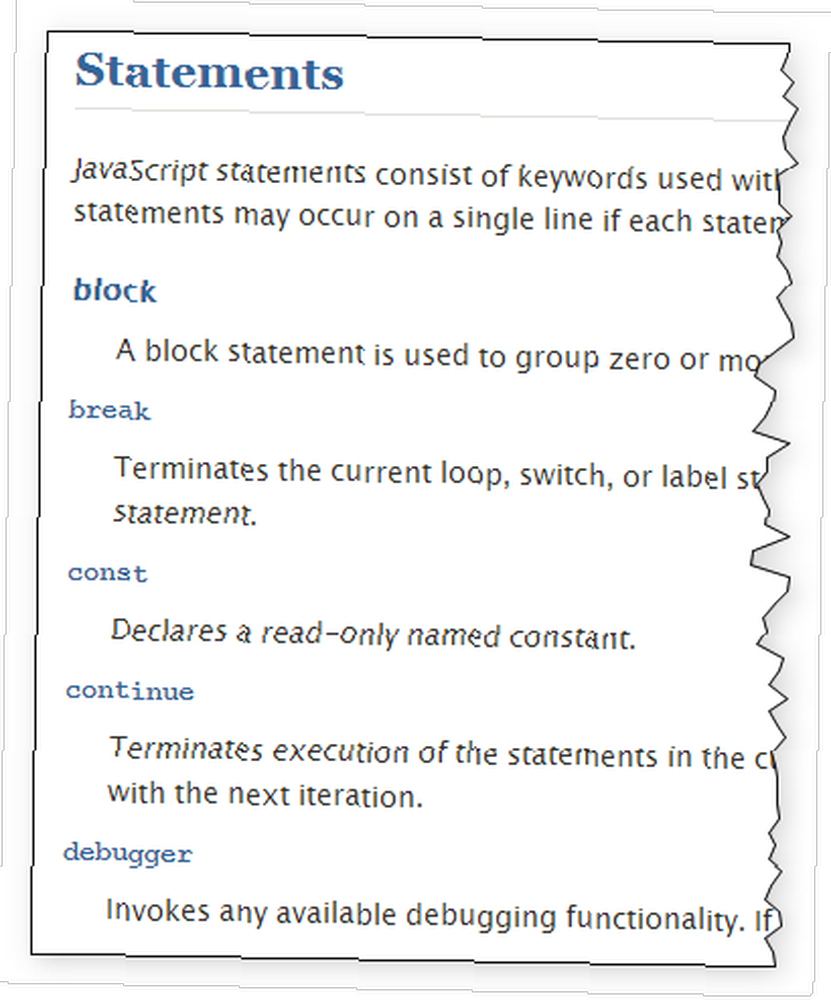
Ранее мы упоминали Mozilla Developer Network как один из нескольких ресурсов, которые могут помочь вам научиться кодировать. Изучите код: 10 бесплатных и фантастических онлайн-ресурсов для оттачивания ваших навыков Изучите кодекс: 10 бесплатных и фантастических онлайн-ресурсов для отточки ваших навыков Кодирование. Тема, которой многие избегают. Существует множество бесплатных ресурсов и инструментов, все из которых доступны онлайн. Конечно, вы можете пройти несколько курсов по этой теме в ближайшем… Это было в более общем контексте, так как MDN содержит информацию по широкому кругу вопросов. Для наших целей вы должны знать, что MDN служит очень надежным справочным пособием по всем вопросам JavaScript. MDN предлагает структурированное руководство по JavaScript, которому вы, возможно, сможете следовать шаг за шагом (в зависимости от уровня ваших предыдущих знаний в области программирования), но его истинная сила заключается в справочном разделе JavaScript. Это раздел, который вы можете использовать в качестве своего рода словаря, просто чтобы выяснить структуру конкретных операторов.

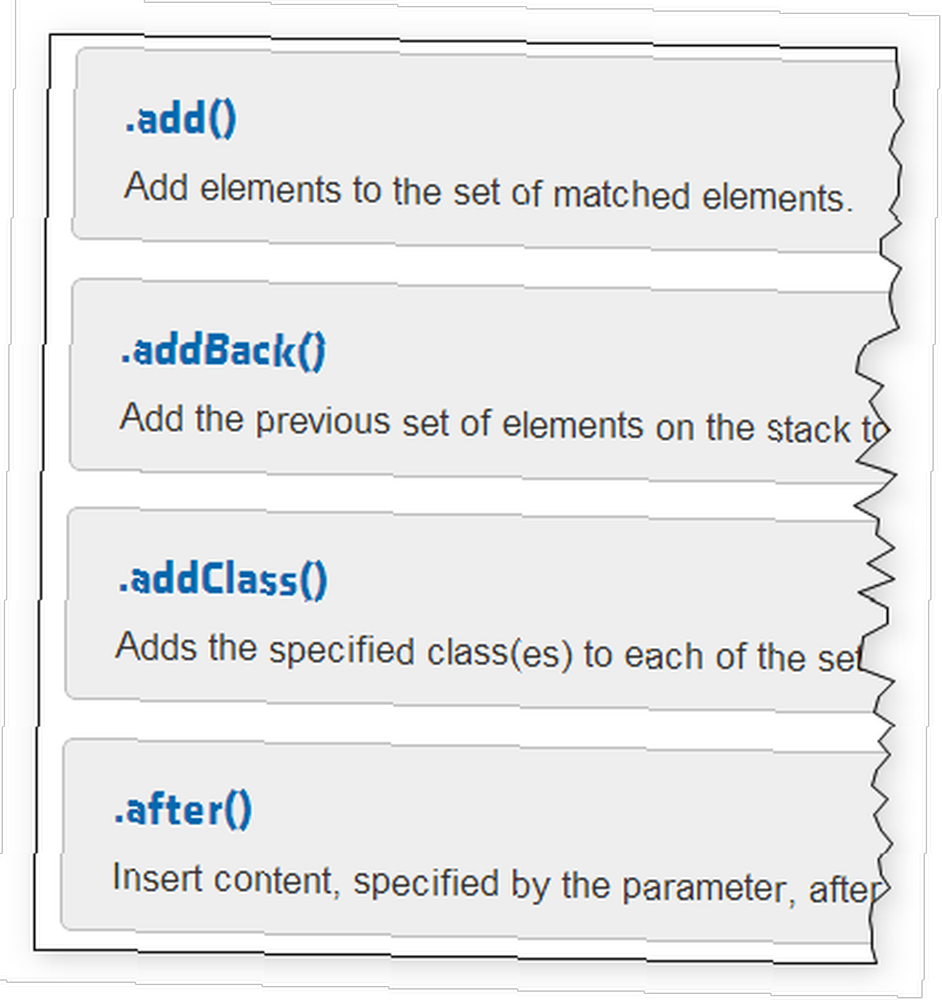
Другим ключевым справочным ресурсом является документация по API jQuery. Как и в случае с MDN, эта документация по API на первый взгляд может показаться пугающей, пугающей и совсем недружественной. И да, ни один из этих справочных ресурсов не поможет вам с помощью мягких объяснений - но они восполняют это, будучи всеобъемлющими, очень заслуживающими доверия и авторитетными.

Кодировщикам не обязательно знать все - большая часть работы - это знать, где искать, когда нужно что-то выяснить. Научиться читать и понимать официальную документацию - важный шаг на пути к улучшению вашего стиля кодирования и знаний. Ссылки являются мощными инструментами в стремлении выучить на практике, потому что каждая тема обычно стоит сама по себе: вы можете быстро найти то, что вам нужно, больше информации, получить суть того, что вам нужно, и продолжить кодирование.
И, наконец, одна дополнительная книга
Там на самом деле является одну книгу я бы порекомендовал. Речь идет не о JavaScript, и вы не найдете в нем никаких упражнений. На самом деле, он почти не имеет никакого кода. И все же, это очень хорошая книга для чтения, если вам интересно какое-либо программирование: она называется «Простота кода» и учит вас, как думать о программировании и как подходить к предмету в целом. Вы можете прочитать мой полный обзор этого прямо на странице Amazon (в настоящее время помечен как самый полезный обзор клиентов, AWww), но в двух словах, это отличная книга о философских основах кодирования. Это как сделать несколько шагов назад от клавиатуры и просто обдумать предмет в целом.
Простота кода не требует чтения каким-либо образом, но если вы чувствуете, что ваши знания могут принести пользу, прочитав книгу, это отличный вариант для начала.
Вы учитесь на практике??
И теперь я наконец могу спросить вас: как вы подходить к обучению программированию? Вы учитесь на практике или вы больше читатель? Какие ресурсы вы использовали в своем стремлении стать программистом? Дай мне знать в комментариях!











