
Owen Little
0
3799
1022
Хотите начать изучать Adobe Illustrator, но чувствовать себя ошеломленным? Проверять, выписываться “Начало работы с Illustrator,” первое руководство Illustrator от MakeUseOf. С помощью простых инструкций и множества аннотированных снимков экрана, это руководство делает изучение Illustrator простым.
Это руководство доступно для скачивания в формате PDF. Загрузить руководство для начинающих по Adobe Illustrator сейчас. Не стесняйтесь копировать и делиться этим с друзьями и семьей.Adobe Illustrator - это программа для векторного рисования. Он часто используется для создания логотипов, значков, иллюстраций, диаграмм, инфографики, футболок, визиток, канцелярских товаров, конвертов, дизайна упаковки - вы называете это. В целом, он в основном используется для создания графики высокого разрешения, которая впоследствии может быть напечатана.
В отличие от Photoshop, в котором информация об изображениях хранится в точках, Illustrator использует математические уравнения при рисовании фигур. Векторные рисунки могут быть масштабированы для размещения баннеров размером с небоскреб; растровые изображения не могут. Из-за этого Illustrator используется для создания чертежей, которые нужно легко масштабировать - например, логотипы..
В этом руководстве Adobe Illustrator объясняются основные инструменты, необходимые для создания логотипа, поэтому ознакомьтесь с ним. Откройте Illustrator и следуйте инструкциям, чтобы по-настоящему ощутить потрясающую векторную программу Adobe.
Оглавление
§1. Введение
§2-Иллюстратор Рабочее пространство
§3-Создание логотипа в Illustrator
§4-Создание 3D-текста в Illustrator
§5 полезных советов
§6. Заключение
1. Введение
Если вы решили изучать Illustrator, то вам нужно начать с основ. Это действительно мощная программа, но также и сложная. Когда вы ознакомитесь с интерфейсом, основными инструментами, палитрами и рабочим пространством, вы сэкономите много времени и нервов, и ваш рабочий процесс будет казаться плавным и приятным.
Adobe Illustrator - это программа для векторного рисования. Он часто используется для создания логотипов, значков, иллюстраций, диаграмм, инфографики, футболок, визиток, канцелярских принадлежностей, конвертов, дизайна упаковки - вы называете это. В целом, он в основном используется для создания графики высокого разрешения, которая впоследствии может быть напечатана.
В отличие от Photoshop, в котором информация об изображениях хранится в точках, Illustrator использует математические уравнения при рисовании фигур. О чем это?
Это означает, что векторная графика (например, чертеж Illustrator) может быть масштабирована или увеличена до любого размера без потери качества, тогда как растровые изображения (например, изображения, отредактированные в Photoshop) будут пикселизироваться при масштабировании:
По сути, векторные рисунки могут быть масштабированы для размещения баннеров размером с небоскреб; растровые изображения не могут. Так что, если вы планируете использовать вашу работу для разных размеров, используйте векторную программу, такую как Illustrator.
• Преимущества векторной графики:
• Высокое разрешение в любом размере;
• Небольшой размер файла;
• Высокое качество печати;
• Нет потери разрешения при редактировании.
Недостатки:
• Трудно создавать реалистичные рисунки (но все же возможно).
Итак, вы все еще читаете это руководство. Это говорит мне о том, что вы действительно хотите сблизиться с Illustrator, поэтому я здесь, чтобы поделиться своими знаниями с вами. В этом руководстве я познакомлю вас с рабочим пространством, основными инструментами, формами и создадим наш первый логотип с помощью этого замечательного программного обеспечения..
Обратите внимание, что я использую Illustrator CS5 в Windows, поэтому пользователям Mac придется использовать несколько разные комбинации клавиш: команда ключ вместо Ctrl а также вариант вместо Alt.
2. Рабочая область Illustrator
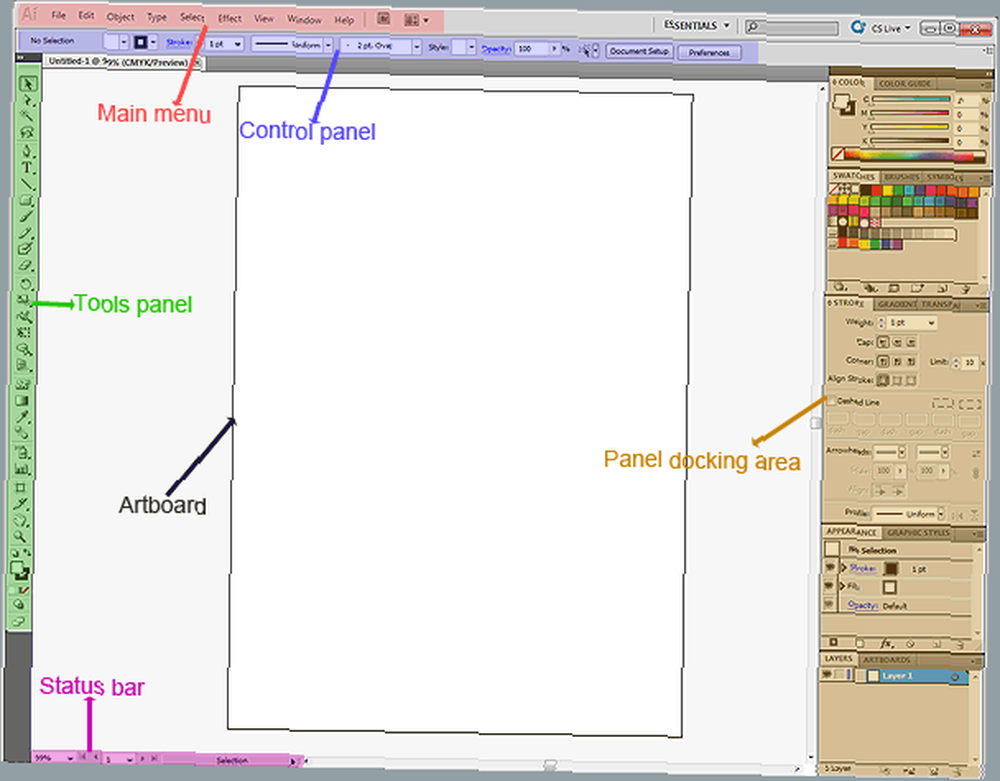
Если вы знакомы с Photoshop, то рабочее пространство Adobe Illustrator вас не сильно удивит, поскольку его основные части в основном одинаковы:
В первую очередь вы будете использовать панель «Инструменты», так как там есть все необходимые инструменты. Для настройки активного инструмента вы будете использовать панель управления, где хранятся все параметры текущего инструмента. И, конечно же, область стыковки панелей - в ней хранятся такие важные палитры, как образцы цветов, слои, параметры обводки, внешний вид, настройки градиента и т. Д. (Все палитры можно включать или выключать в Windows меню).
Давайте проверим инструменты панель первая.
2.1 Панель инструментов
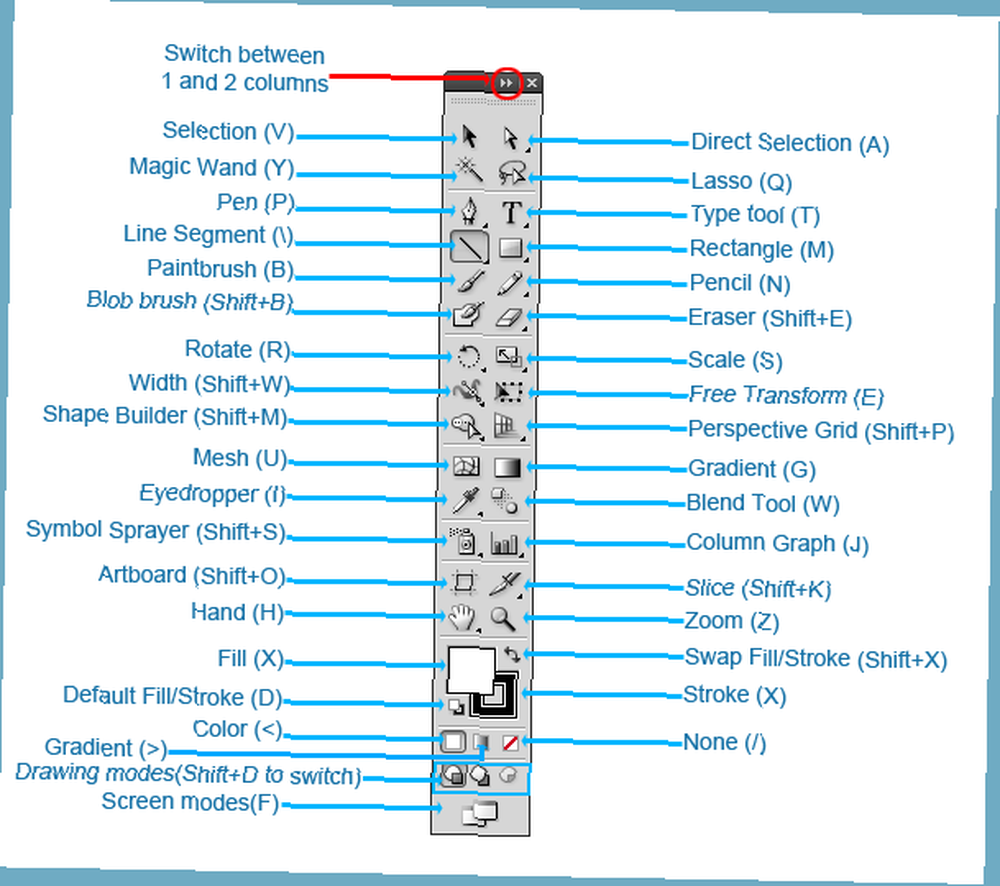
В наборе инструментов есть много инструментов, но вам не нужно запоминать все. Лишь немногие из них сделают работу.
Вот справочная таблица (некоторые инструменты, такие как Прямоугольник, содержит больше инструментов внутри, которые можно выбрать, удерживая значок инструмента):
Я всегда говорю, что лучший способ обучения - это практика. Итак, давайте изучим основные инструменты, фактически используя их.
3. Создание логотипа в Illustrator
Я обычно использую Adobe Illustrator для создания логотипов для своих клиентов. Почему бы нам не попробовать?
Давайте назовем нашу удивительную компанию LimeWorks. Нам нужно создать лайм и поставить под ним имя. Как это:
Имейте в виду, что мы создадим простой логотип, просто чтобы вы познакомились с некоторыми инструментами и методами. Давайте начнем с рисования сегментов извести.
3.1 Использование Pen Tool
Мы будем использовать Ручка инструмент, который является одним из наиболее часто используемых инструментов в Illustrator. Он используется для создания всевозможных форм и объектов. Выберите его, нажав на его значок на панели инструментов или используйте клавишу P.
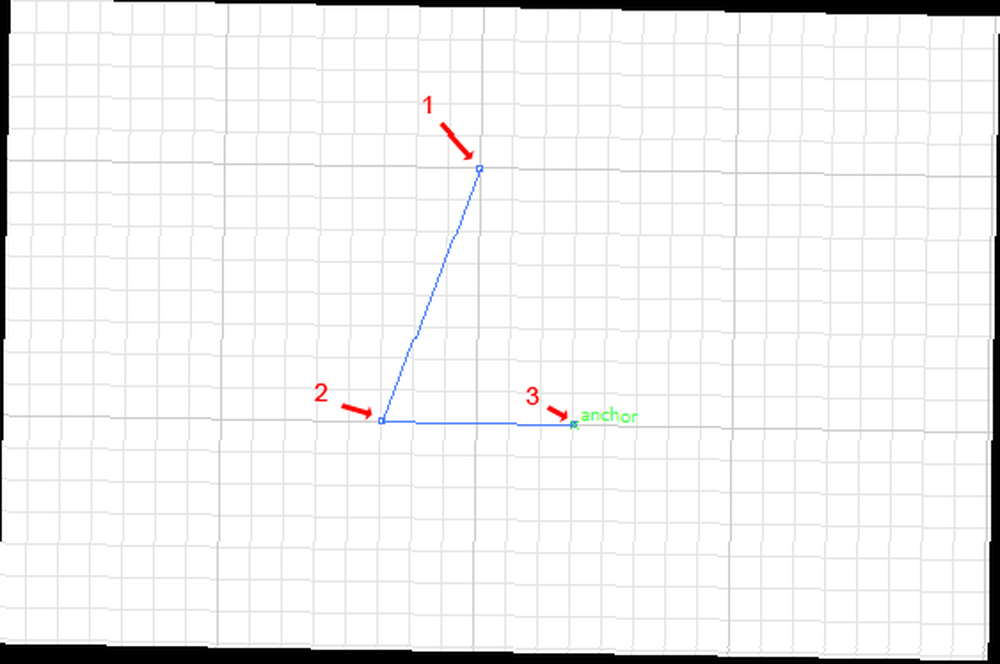
Используя инструмент «Перо», создайте свой первый треугольник, щелкнув три раза там, где вы хотите, чтобы края были:
Примечание: как видите, я использую Grid (Ctrl +), чтобы быть более точным.
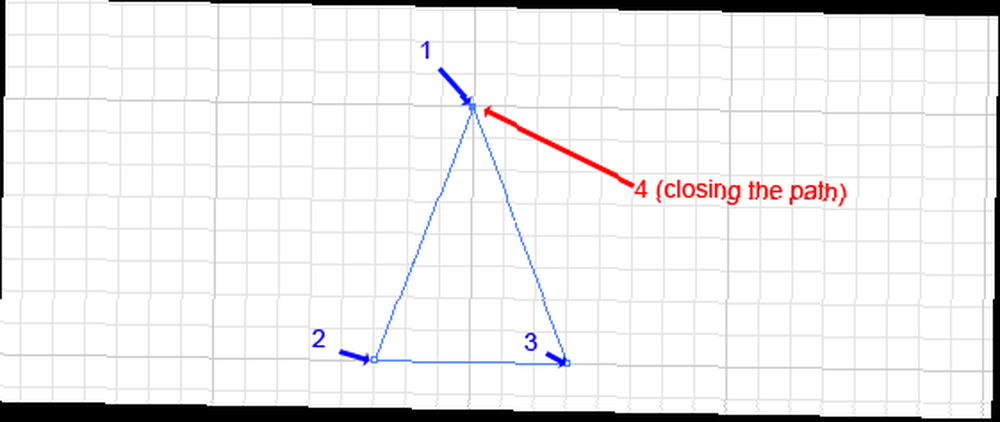
Чтобы закрыть путь, нажмите на первую точку:
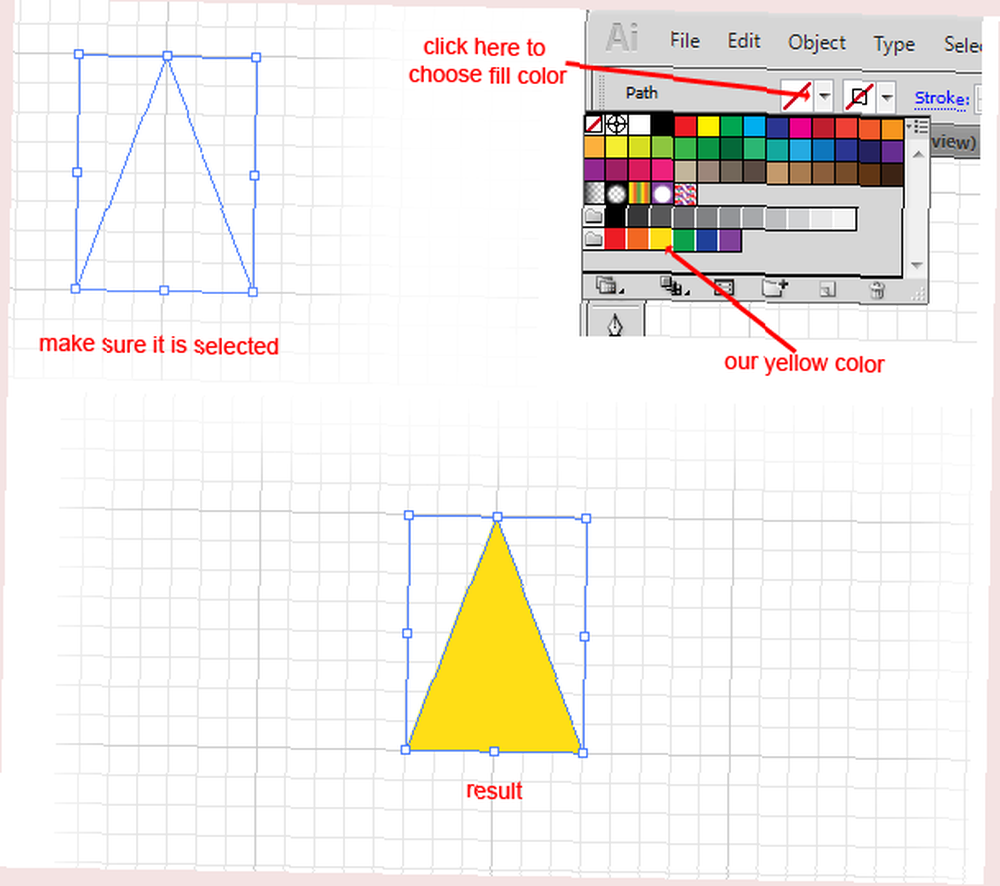
Теперь он готов к наполнению цветом. Убедитесь, что треугольник выбран (нажмите на него с помощью Инструмент выделения, V) и выберите желтый тон:
3.2 Изготовление круглых углов
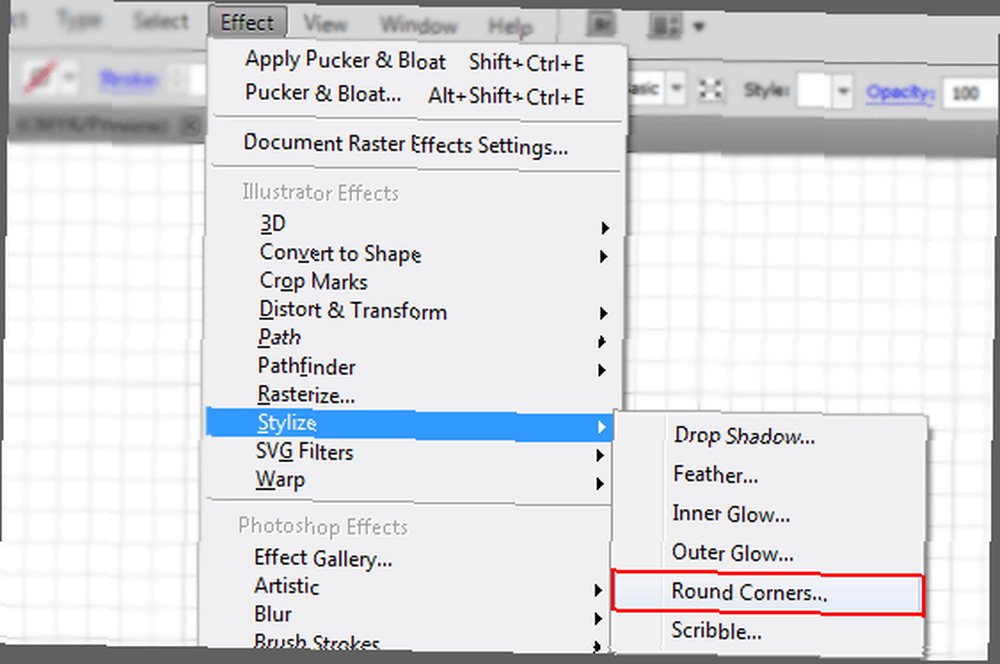
Нам нужны круглые углы, чтобы наш сегмент извести (треугольник) выглядел более гладким. Мы будем использовать Круглые углы эффект:
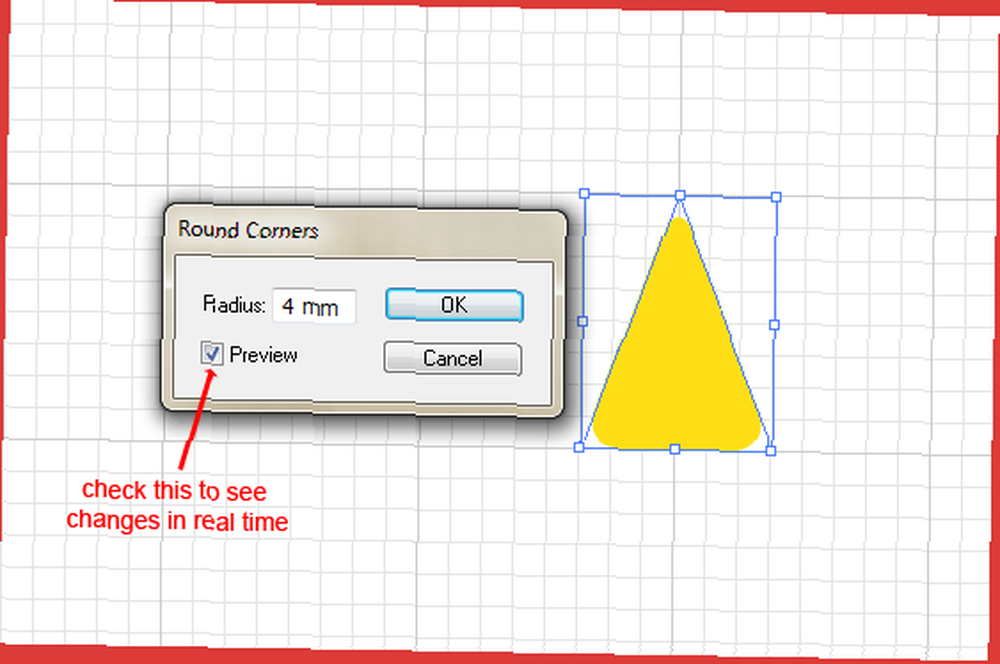
в Круглые углы диалоговое окно, поставить что-то вроде 4 мм (Я использую миллиметры в качестве единиц измерения) и нажимаю ОК, чтобы применить изменения:
Выглядит хорошо. Теперь давайте добавим текстуру, чтобы она выглядела более реалистично.
3.3 Добавление эффектов Photoshop
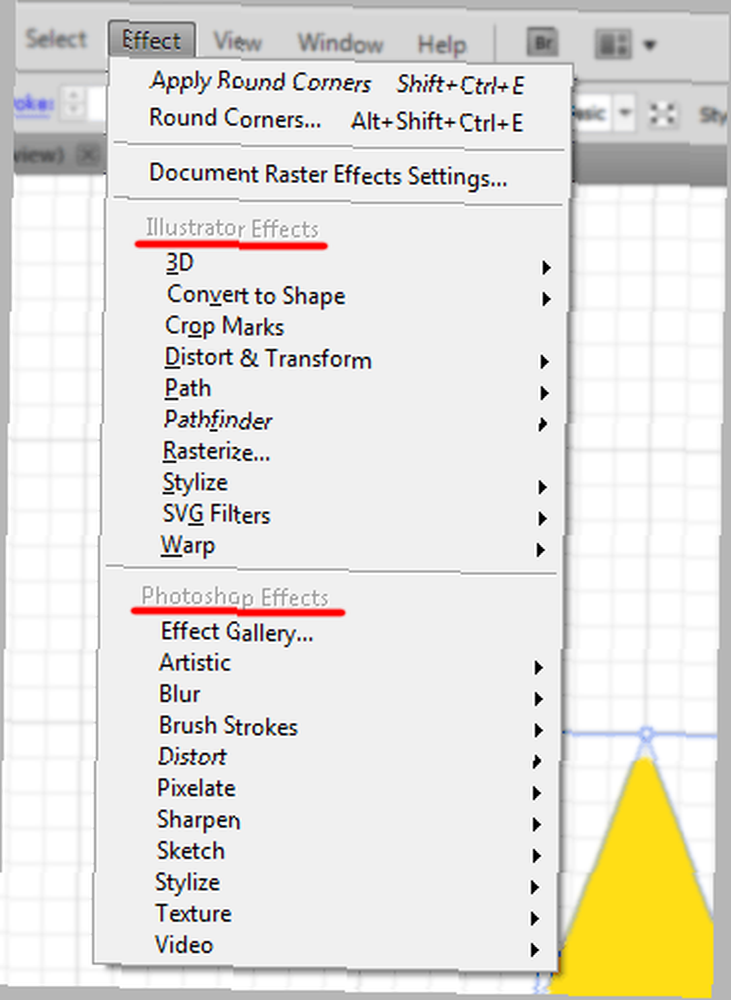
В Adobe Illustrator при переходе в меню «Эффекты» вы увидите, что есть «Эффекты Illustrator» и «Эффекты Photoshop»:
Мы будем использовать Витраж (Эффекты-> Текстура-> Витраж).
Но перед этим нам нужна копия нашего треугольника над исходным слоем.
3.4 Копирование объектов
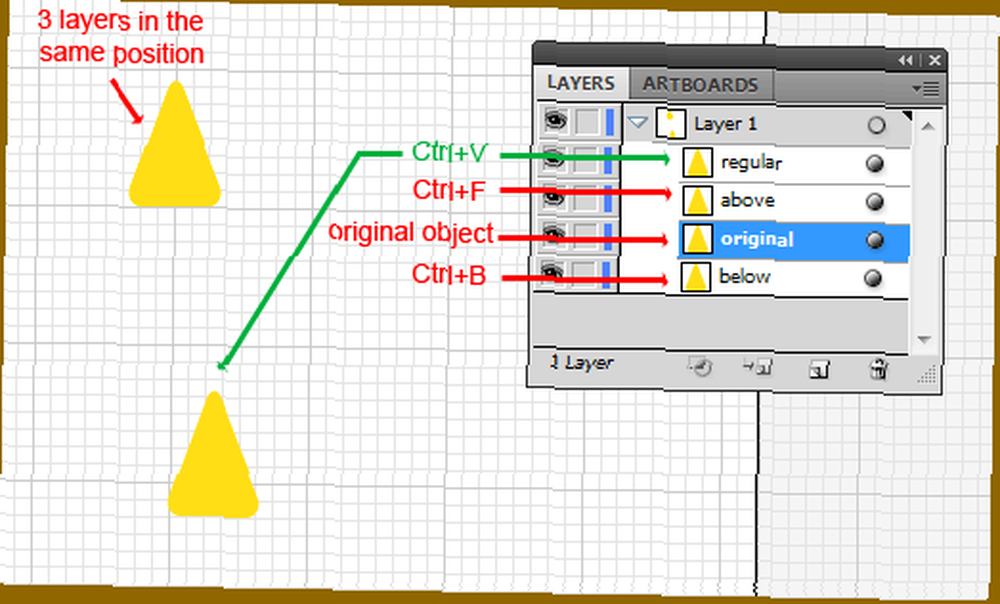
Я покажу вам несколько быстрых советов о том, как легко копировать и вставлять объекты выше текущего слоя и ниже, сохраняя при этом точное положение.
Чтобы вставить копию выбранного объекта выше исходного в точном положении, сначала скопируйте его (Ctrl + C) а затем вставьте его, используя Ctrl + F (если вы используете Ctrl + V, это вставит это в середину экрана). Чтобы вставить его ниже исходного объекта, используйте Ctrl + B,:
Хорошо, теперь вы знаете приемы копирования / вставки.
Скопируйте и вставьте наш треугольник прямо перед собой (Ctrl + F) и залейте вставленный объект белым цветом:
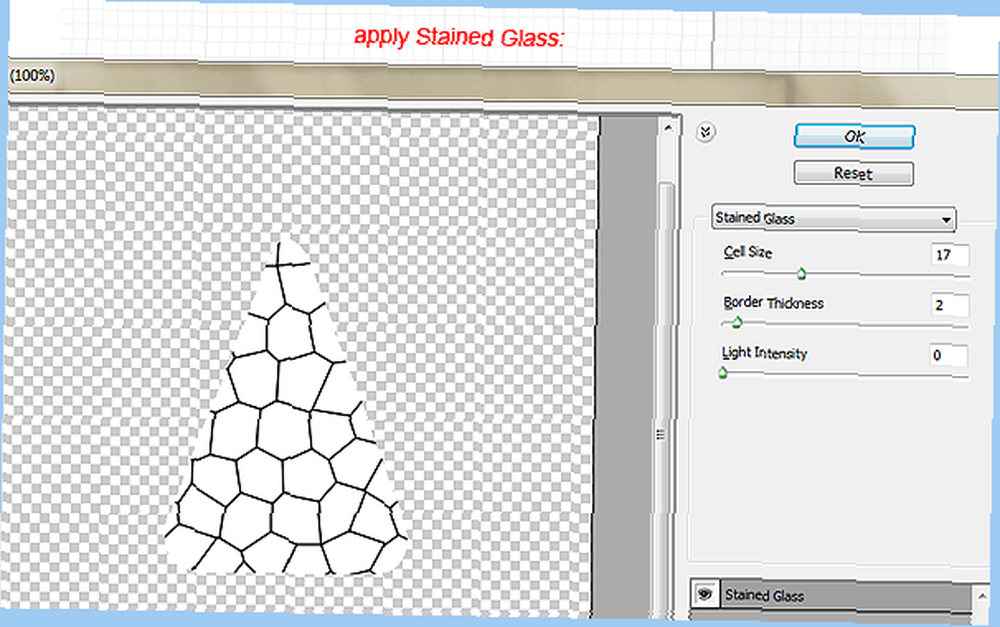
Открой Витраж диалоговое окно и установить как мое (Размер ячейки = 17; Толщина границы = 2; Интенсивность света = 0):
3.5 Расширить внешний вид
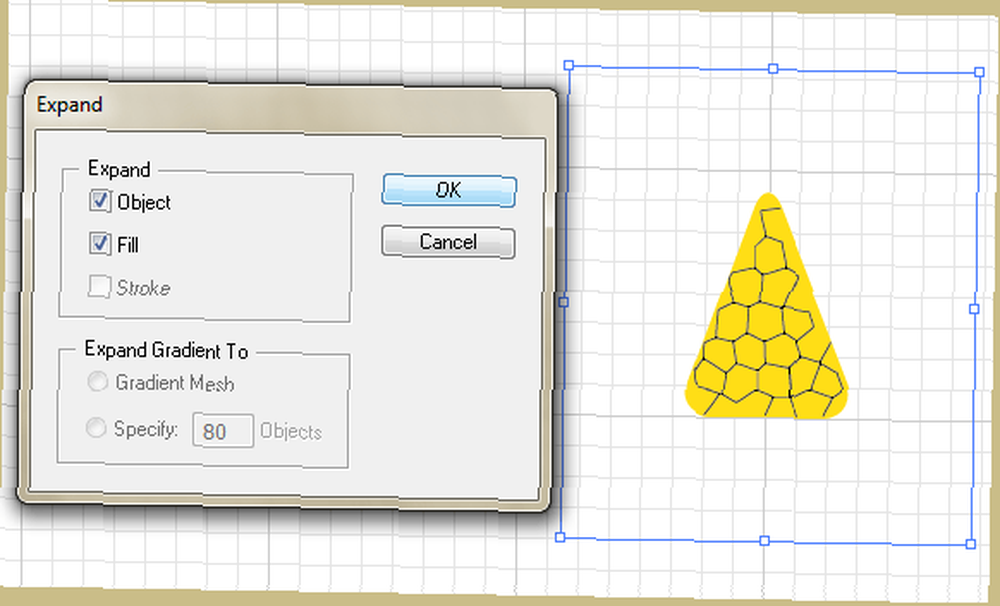
Развернуть внешний вид находится в объект меню и является одним из самых важных инструментов в Illustrator. Для подробного описания может потребоваться отдельное руководство, но сегодня мы только изучаем основы.
Итак, простыми словами, Развернуть внешний вид используется для разделения объекта на отдельные пути или изображения после применения к нему эффекта. Ну, это звучит немного запутанно. Давайте просто использовать его и посмотрим в действии.
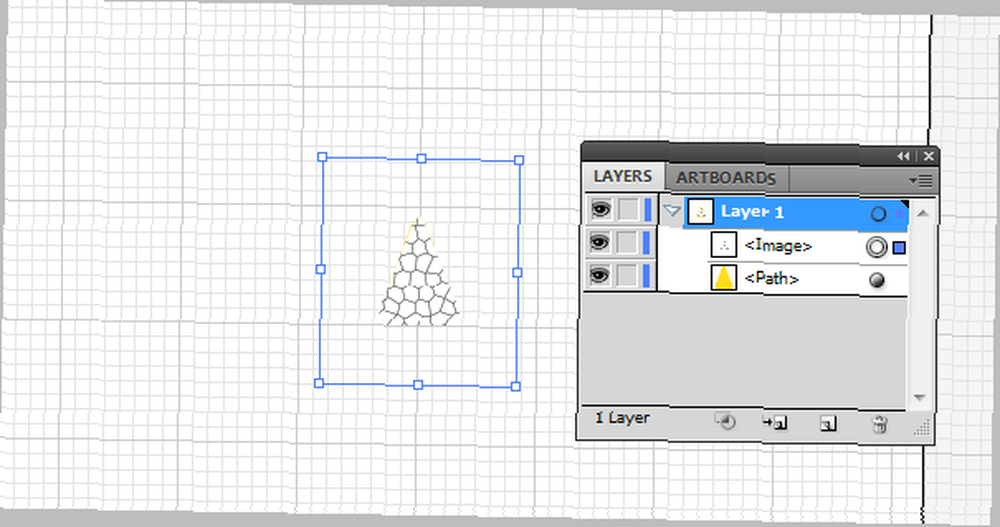
Убедитесь, что вы выбрали белый треугольник с Витраж повлиять на это и перейти к Объект-> Развернуть Внешний вид. Теперь наш объект - это изображение:
3.6 Live Trace
Еще одна интересная особенность Adobe Illustrator, Живой след используется для преобразования растровых изображений в объекты трассировки. Уже есть несколько предустановок трассировки по умолчанию, но мы будем использовать пользовательские настройки.
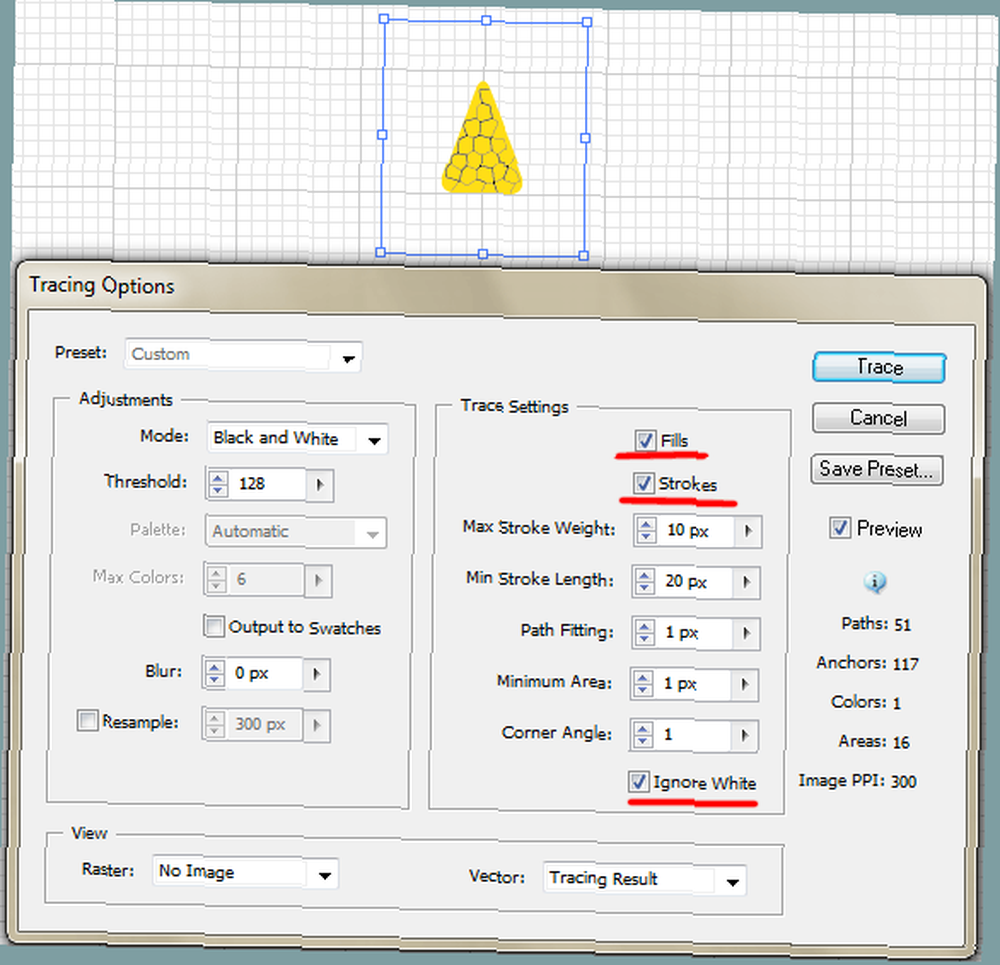
Идти к Объект-> Живая трассировка -> Параметры трассировки и установите значения, как показано ниже:
3.7 Развернуть
расширять используется для преобразования объектов трассировки в редактируемые пути (вектор). После отслеживания растрового изображения, вы должны использовать расширять.
Поскольку наш текстурированный объект теперь отслежен и готов к возврату в пути, мы будем использовать расширять:
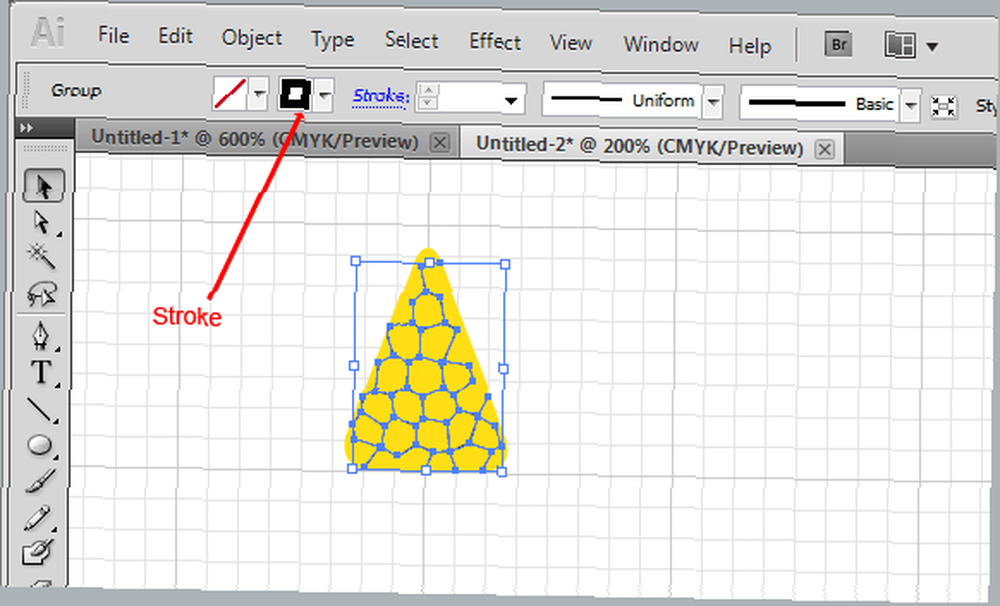
Как видите, наша текстура теперь представляет собой набор пути, но нам нужно изменить его цвет с черного на белый. На этот раз мы будем использовать Инсульт (так как текстура представляет собой набор штрихов):
ХОРОШО. Но теперь это слишком остро. Давай размыть это немного.
3.8 Эффект размытия
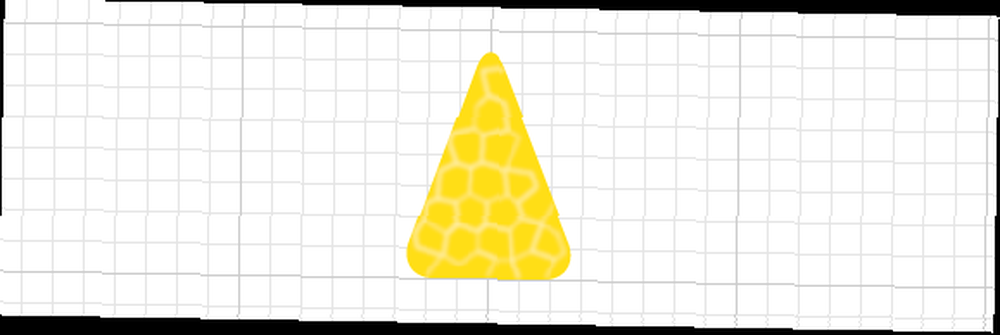
Идти к Эффекты-> Размытие-> Размытие по Гауссу, установите радиус 2,8 пикселей, и вы должны иметь это:
На этом мы закончили с ломтиком лайма. Остальное проще.
3.9 Группировка объектов
К этому моменту наш кусочек извести готов, и нам нужно его дублировать. Но он состоит из нескольких слоев (объектов), поэтому, чтобы упростить процесс дублирования, давайте группа их.
Чтобы сгруппировать набор объектов, выделите их все, перетащив мышью вокруг них и нажав Ctrl + G. Еще один удобный способ выбора нескольких объектов - удержание сдвиг и нажав на объекты.
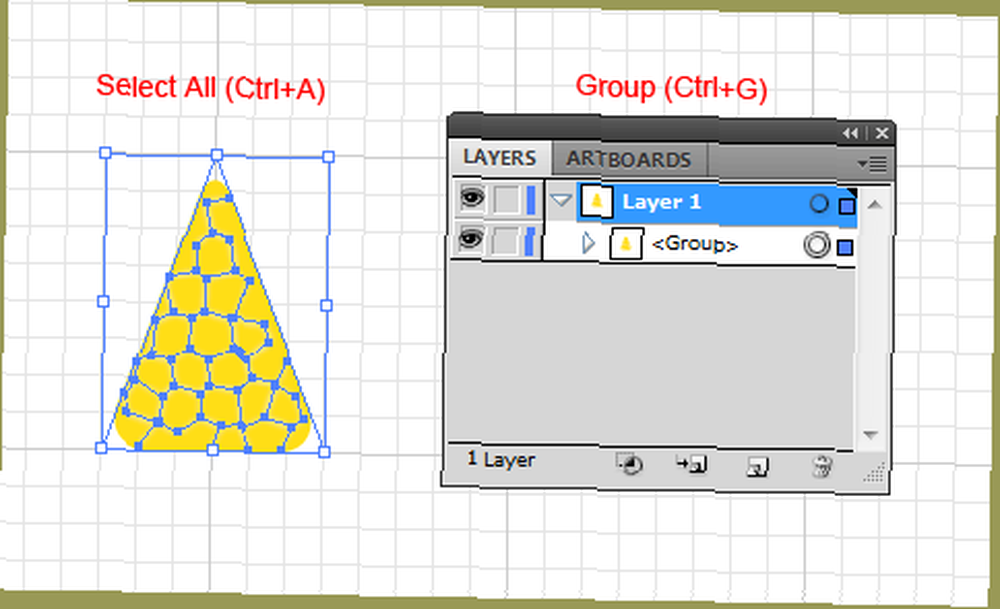
Но поскольку у нас нет других объектов на нашем артборде, вы можете вместо этого выбрать все объекты (Ctrl + A,) и сгруппировать их (Ctrl + G):
3.10 Использование инструмента Rotate
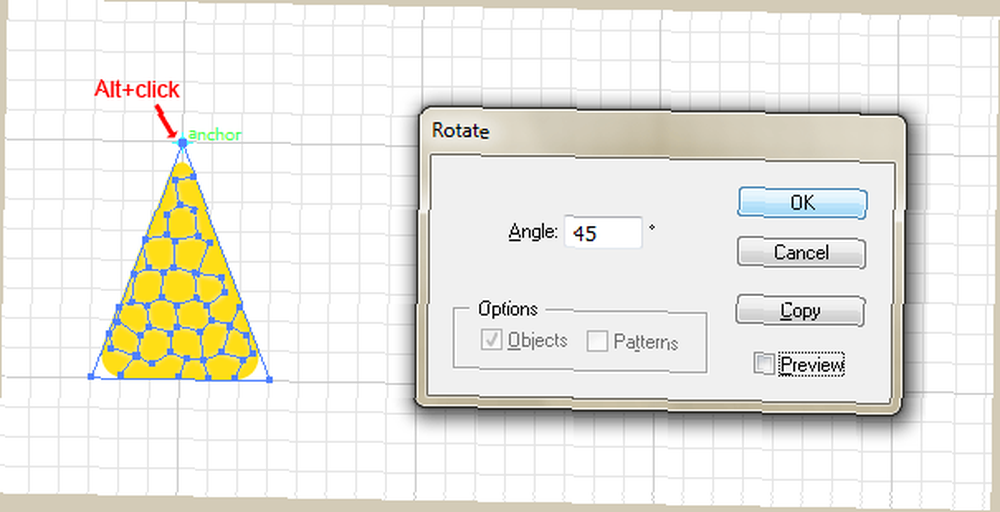
Поворот инструмент (R) используется для ... угадайте, что? Да, чтобы вращать объекты или фигуры.
Выберите инструмент Повернуть и Alt + клик в верхней части треугольника, чтобы установить наш центр вращения. Во всплывающем окне установите следующее и нажмите копия:
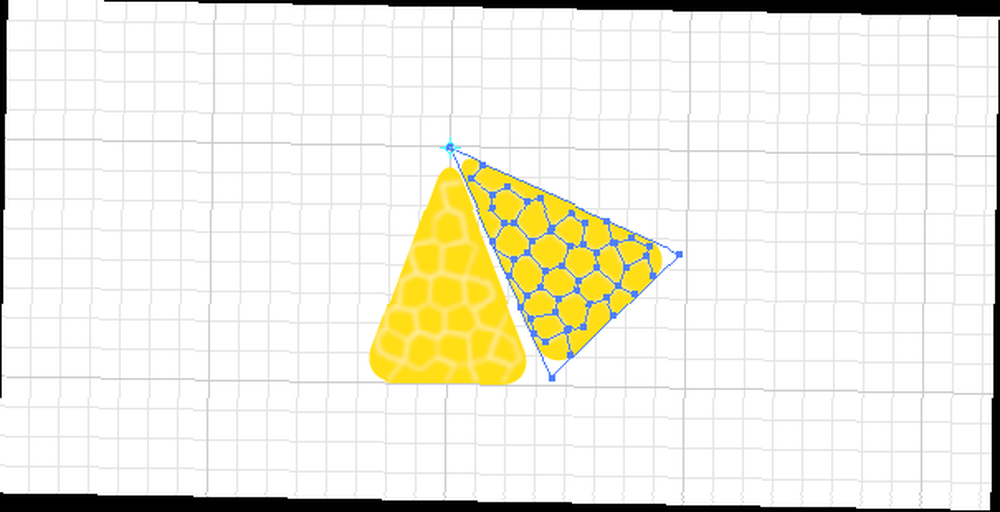
Вы должны иметь это сейчас:
3.11 Маленькая хитрость
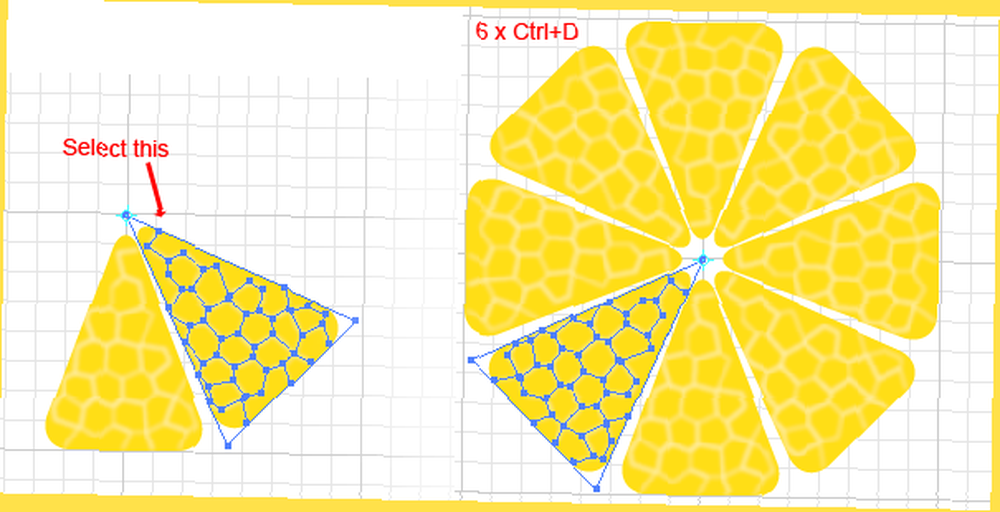
Есть небольшая хитрость (одна из многих), которая облегчит работу с Adobe Illustrator в будущих проектах. Трюк это просто сочетание клавиш (Ctrl + D,). Повторяет или применяет последнее преобразование к выбранному объекту.
Это удобно и для нашей практики. Выберите новый срез и используйте Ctrl + D, 6 раз:
Вуаля! У нас вкусный лимон. Теперь о некоторых деталях.
Прежде всего, сгруппируйте все кусочки вместе, чтобы все было в порядке. Затем убедитесь, что ничего не выбрано, нажав где-нибудь еще на артборде.
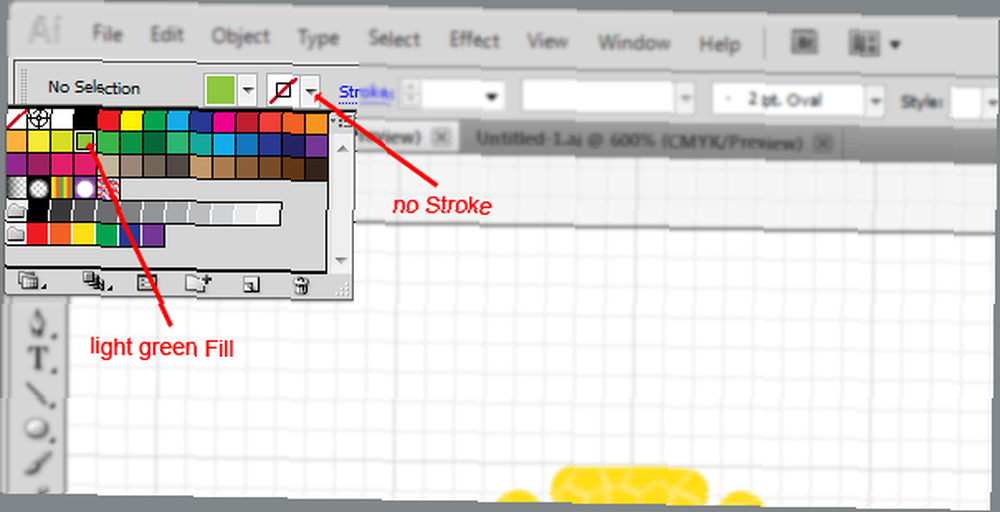
3.12. Рисование круга
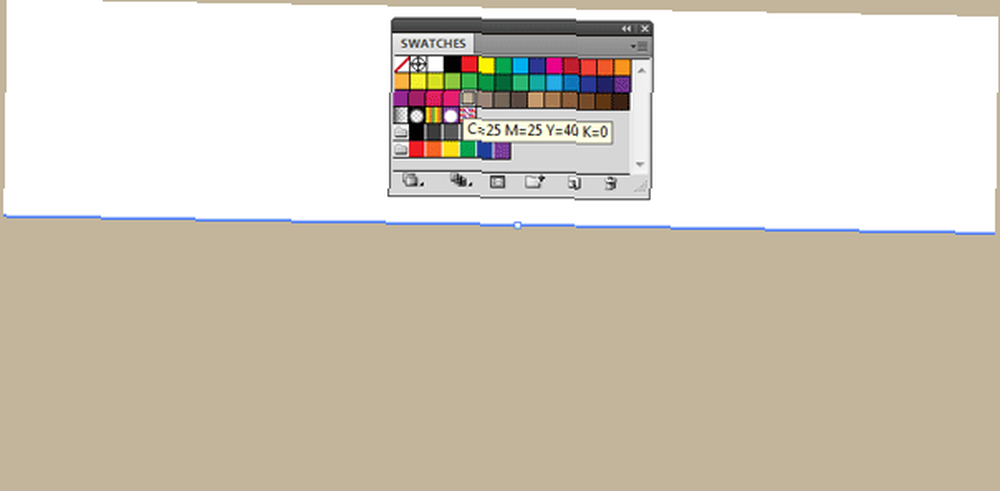
Выберите светло-зеленый цвет для заполнить и никто для Инсульт:
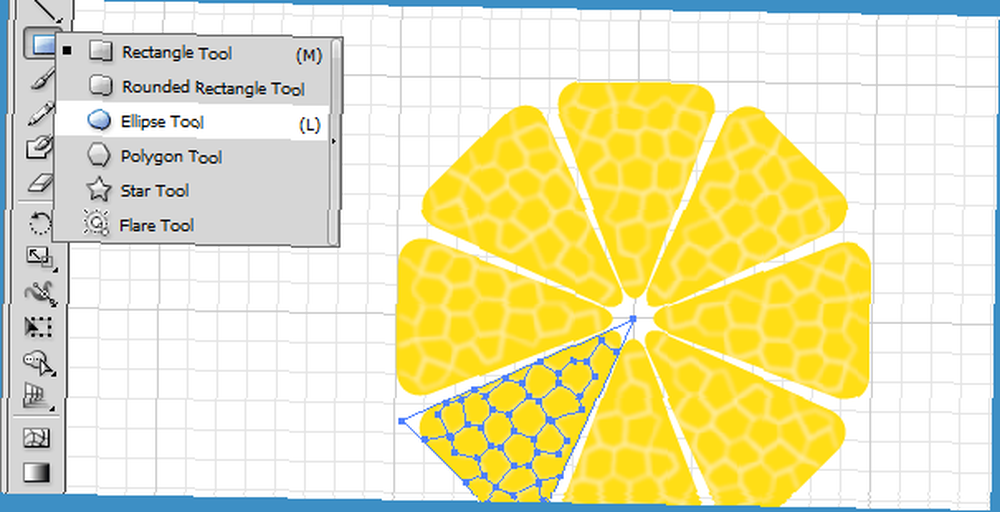
Выберите Эллипс инструмент (подинструмент под Прямоугольник или ударил L):
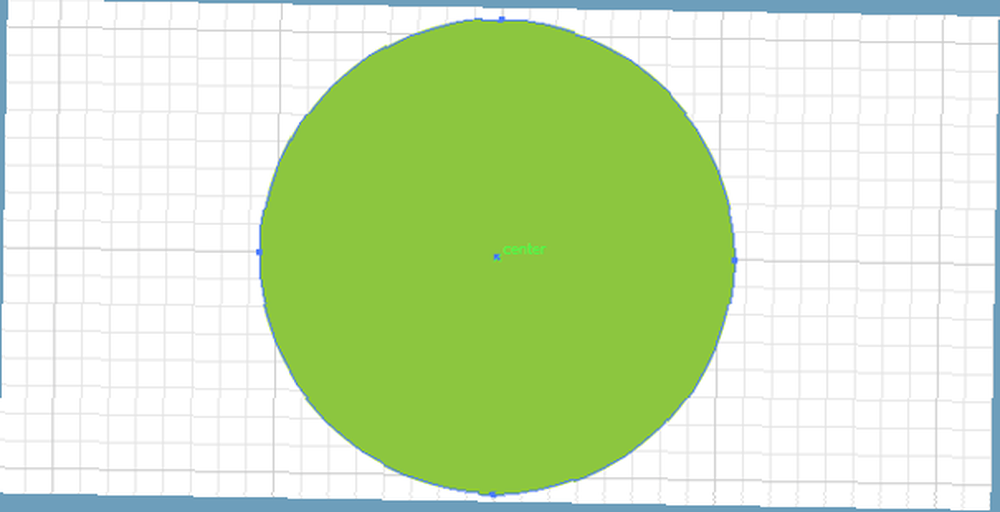
Держать Shift + Alt, Наведите указатель мыши на центр извести и перетаскивайте мышь, пока не получите круг, который охватывает всю извести:
Примечание: вам не нужно искать точный центр, чтобы начать с - мы выровняем объекты позже.
3.13 Расположение объектов
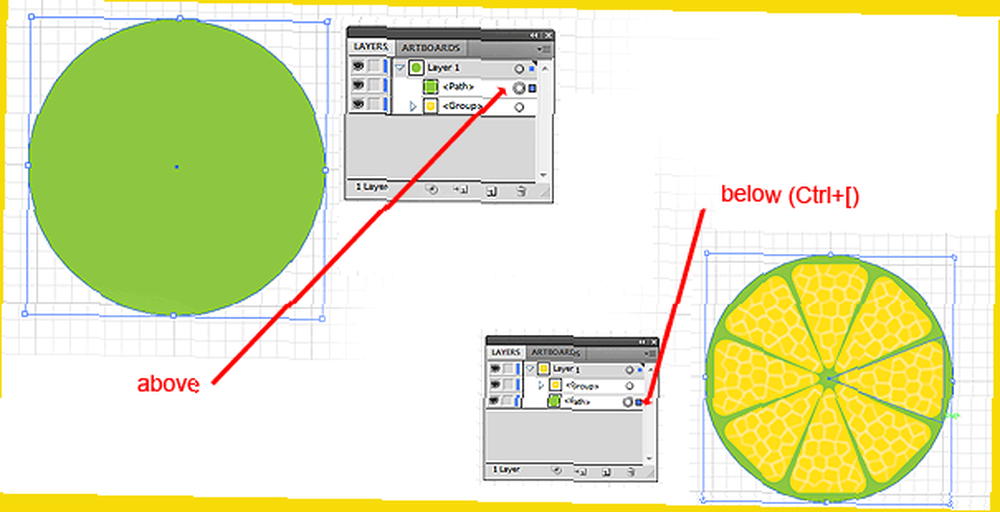
Как вы видите, зеленый круг перед или же выше наш лайм. Отправить назад или же ниже, выделите его и нажмите Ctrl + [(Ctrl +], чтобы поместить его выше текущего слоя):
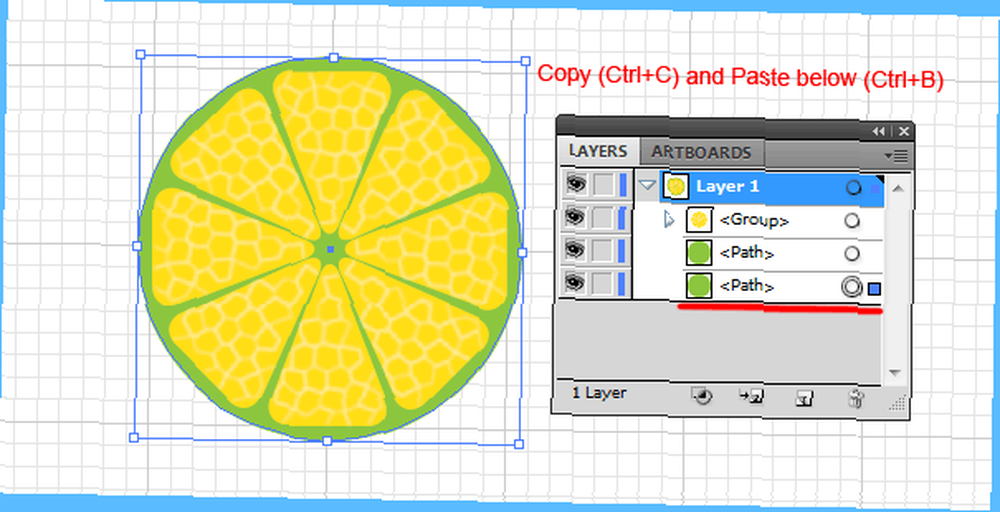
Хорошо. Выберите этот круг и продублируйте его под собой (как мы это делали в 3.4.) Ctrl + C, а потом Ctrl + B,:
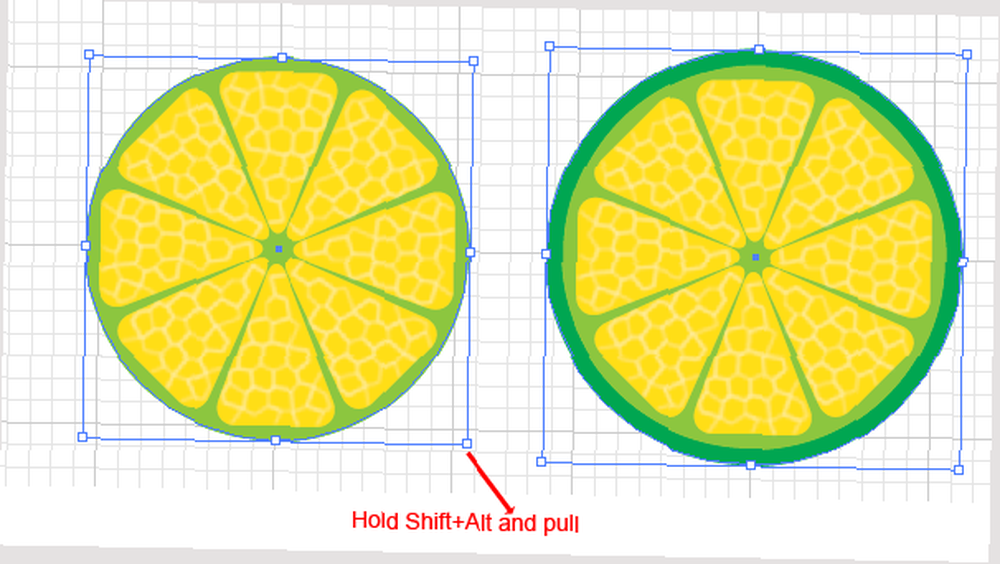
Измените его цвет заливки на темно-зеленый и сделайте его немного больше, чем первый круг, удерживая Shift + Alt и перетаскивая одну из его контрольных точек:
Это выглядит довольно хорошо. Еще лучше: мы закончили с трудной частью.
3.14 Добавление текста
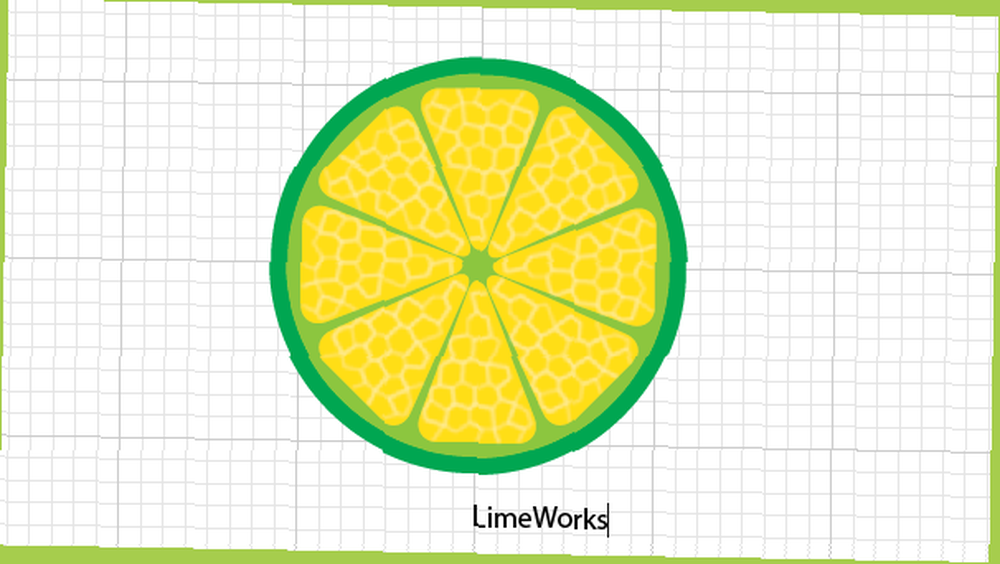
Давайте добавим название нашей компании под лаймом. Выбрать Тип инструмент (T), нажмите под лаймом и введите LimeWorks:
Теперь давайте выровняем все по центру.
3.15 Выравнивание объектов
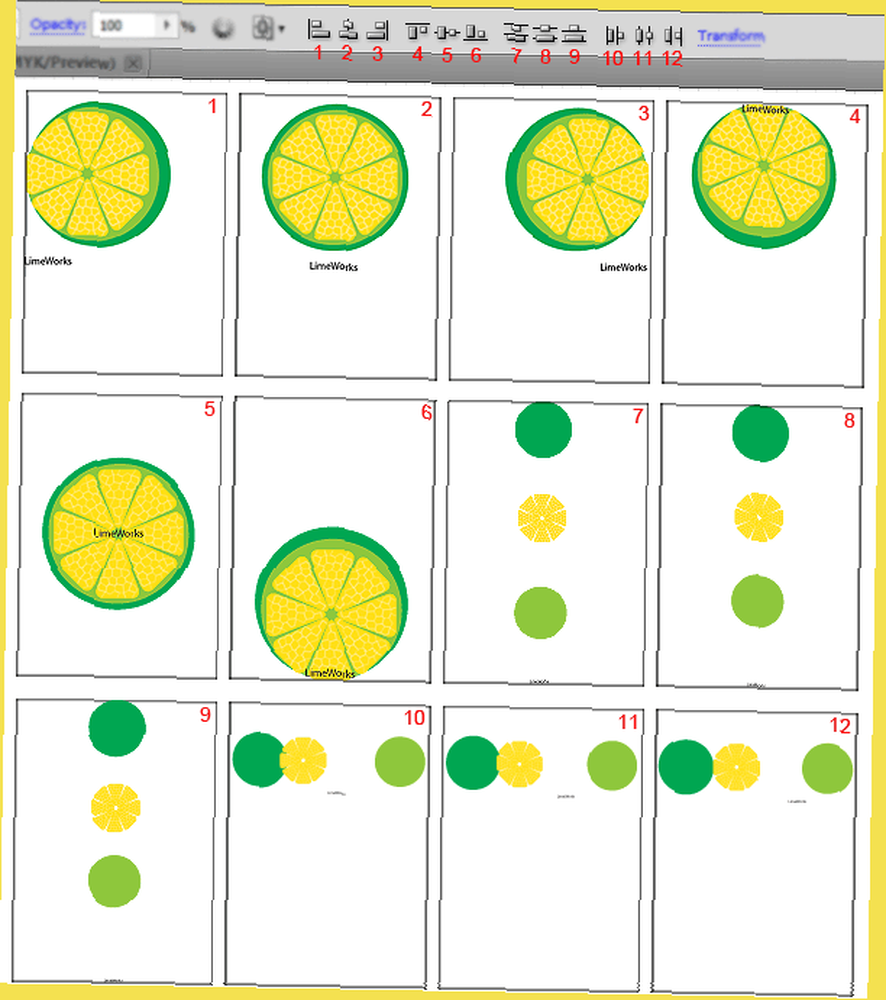
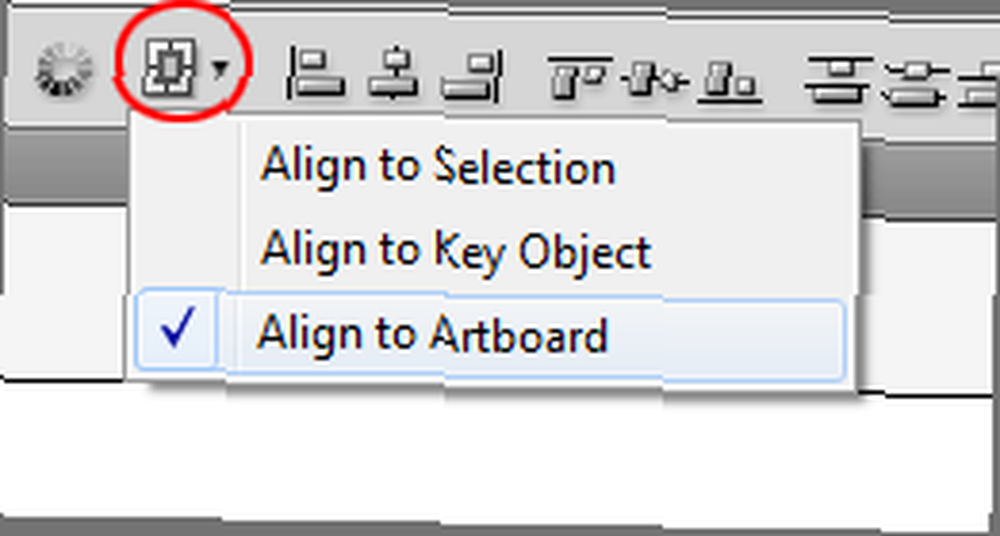
Чтобы идеально выровнять объекты, используйте инструменты выравнивания. Эти инструменты расположены на панели управления, когда инструмент выбора активен. Смотрите ниже, чтобы понять различные выравнивания:
Обратите внимание, что эти примеры верны для Выровнять по артборду:
Если вы выбираете Выровнять по выбору, тогда объекты будут выровнены относительно внешних границ выделения.
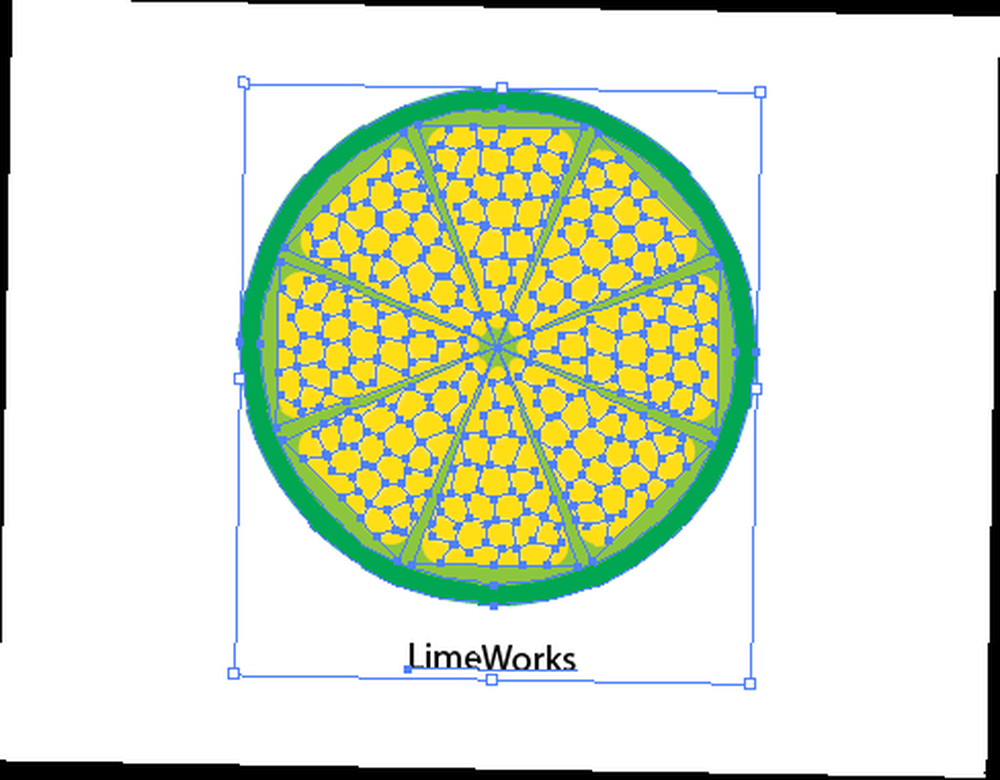
ХОРОШО. Выделите все объекты (Ctrl + A) и на панели управления нажмите на горизонтальный центр выравнивания (номер 2):
Вот и все. Теперь вы можете играть с размерами и цветами, если хотите.
Если вы сделаете лайм меньше и измените цвет текста, он будет выглядеть намного лучше:
Хорошо, поздравляю с вашим первым логотипом!
Давайте перейдем к сохранению и экспорту.
3.16 Сохранение и экспорт
Чтобы сохранить файлы Illustrator, просто нажмите Ctrl + S (как всегда), и это сохранит его в .искусственный интеллект формат.
Если вы хотите сохранить свой логотип в .PNG, тогда вы можете использовать один из двух способов: Файл-> Экспорт или Файл-> Сохранить для Интернета и устройств.
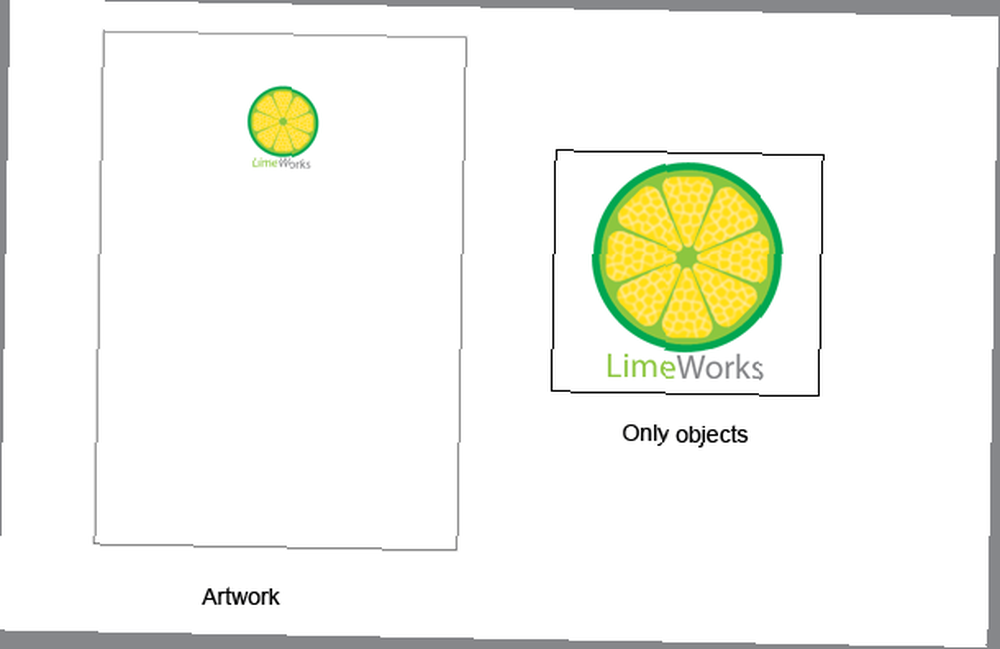
В то время как второй способ экспортирует весь артборд, первый способ позволяет вам экспортировать только ваши объекты.
Вот пример:
Заметка: вы всегда можете изменить размер вашего Artboard (Файл-> Настройка документа и нажмите на Редактировать монтажные области). После этого, когда вы используете Сохранить для Интернета и устройств вы увидите, что размер изображения - это новый размер вашего артборда.
Также обратите внимание: вы можете проверить прозрачность при сохранении для веб и у вас будет логотип с прозрачным фоном.
Давайте пройдемся по другому учебнику, чтобы изучить другие основные инструменты. Мы создадим 3D текст с шероховатым фоном.
4. Создание 3D-текста в Adobe Illustrator
Хотя векторная графика обычно двухмерная, вы также можете создавать красивые трехмерные объекты. В этом уроке мы создадим простой трехмерный текст с шероховатым фоном, как показано ниже:
Как я уже сказал, мы сейчас изучаем основы, чтобы вы лучше познакомились с интерфейсом и некоторыми полезными инструментами. Как только вы это сделаете, вы увидите, что нет никаких ограничений на то, что вы можете сделать с Illustrator.
4.1 Добавление шероховатого фона
Начнем с классного фона.
Зайдите на ваш любимый сайт для бесплатных текстур и фонов и найдите приятный шероховатый фон. Я принял одно от изображения запаса:
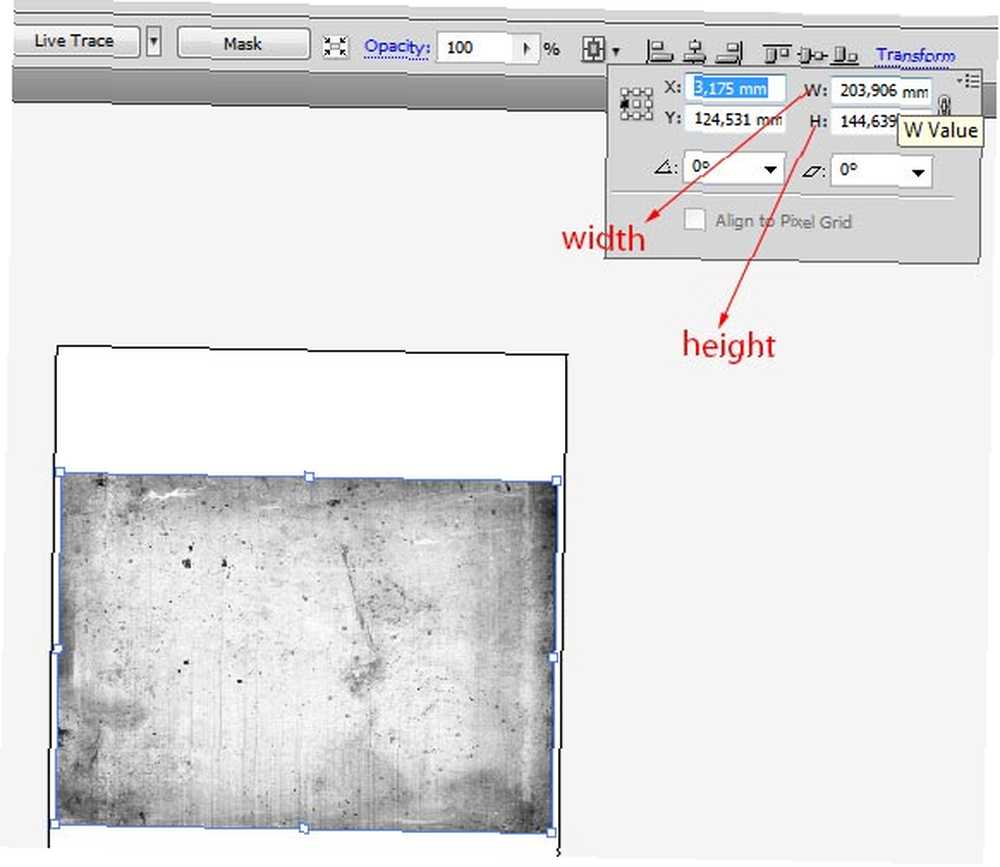
Скопируйте и вставьте его в документ Adobe Illustrator. Скорее всего, он будет слишком большим, поэтому вам придется уменьшить его. использование Панель трансформации контролировать размер вашего изображения:
Примечание: вы можете использовать свои собственные значения, просто убедитесь, что они соответствуют документу.
Теперь у нас есть готовое фоновое изображение, но давайте добавим к нему еще несколько эффектов. Сначала мы создадим прямоугольник, а затем добавим эффект «Внутреннее свечение» и воспользуемся панелью «Прозрачность», чтобы изменить наложение между изображением и прямоугольником..
4.2 Создание прямоугольника
Выберите «Прямоугольник» из «Инструменты» (M), нарисуйте прямоугольник того же размера, что и фоновое изображение (вы можете использовать преобразование панель, чтобы установить точные значения) и установить заполнить цвет до светло-коричневого и без обводки:
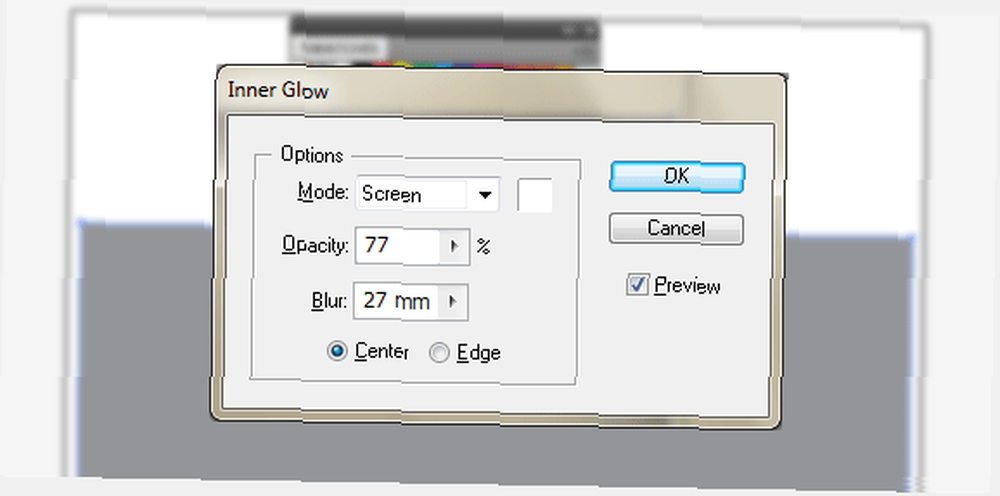
4.3 Добавление эффекта внутреннего свечения
Идти к Эффект-> Стилизация-> Внутреннее свечение и установите значения, как показано:
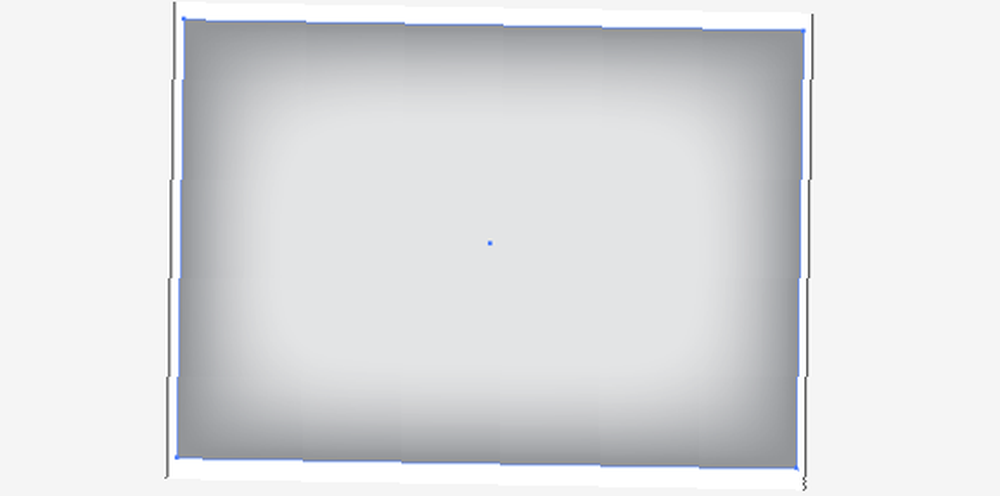
Вот что вы должны иметь:
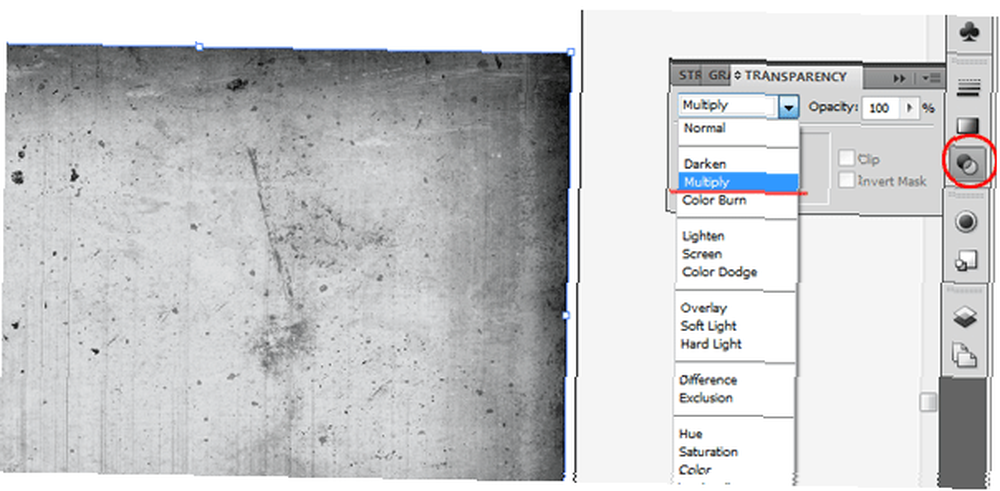
4.4 Использование панели прозрачности
Вы всегда можете использовать Панель прозрачности изменить способ смешивания объекта или слоя со слоями ниже. Прежде всего, давайте отправим наш прямоугольник позади изображения. Выберите прямоугольник, нажав на него и используйте Ctrl + [.
Теперь выберите слой изображения, нажав на изображение и откройте Панель прозрачности (Окно-> Прозрачность) и выбрать Умножение как режим смешивания:
Ницца. Мы закончили с фоном. Давайте перейдем к самому 3D тексту.
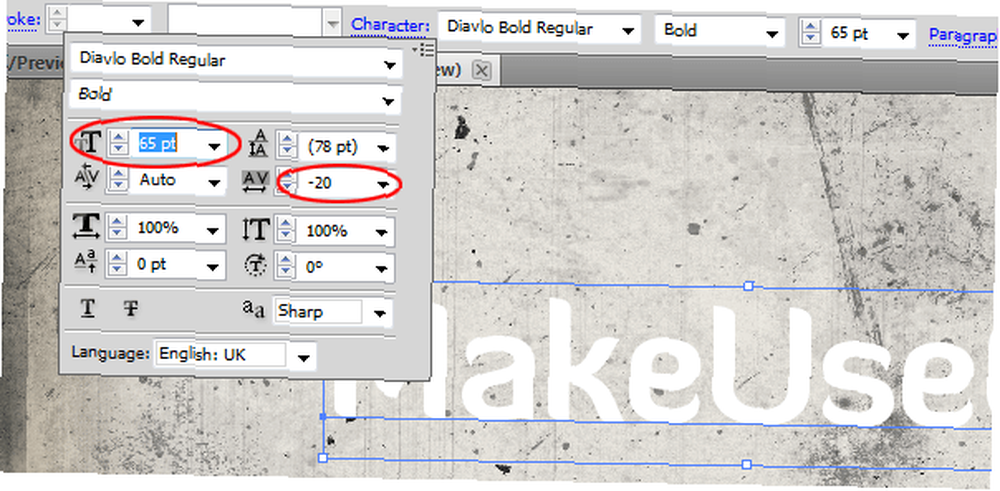
4.5 Работа с инструментом «Тип»
С использованием Тип инструмента (T) написать MakeUseOf с хорошим шрифтом (я выбрал Diavlo Bold, который можно скачать на exljbris Font Foundry). Сделайте это достаточно большим, как 65pt, установить отслеживание на -20 и выберите белый цвет:
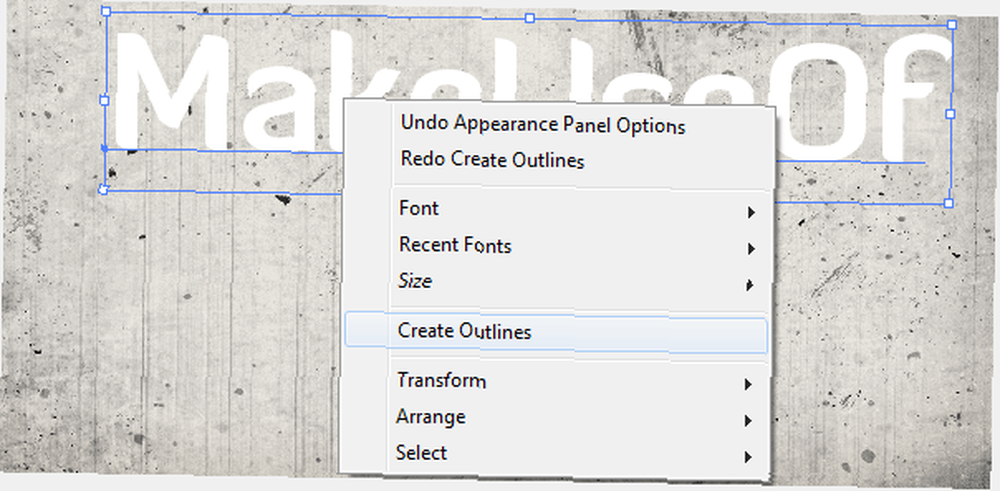
4.6 Создание контуров
использование Создать контуры - щелкните правой кнопкой мыши по тексту и выберите Создать контуры, преобразовать текст в векторные пути:
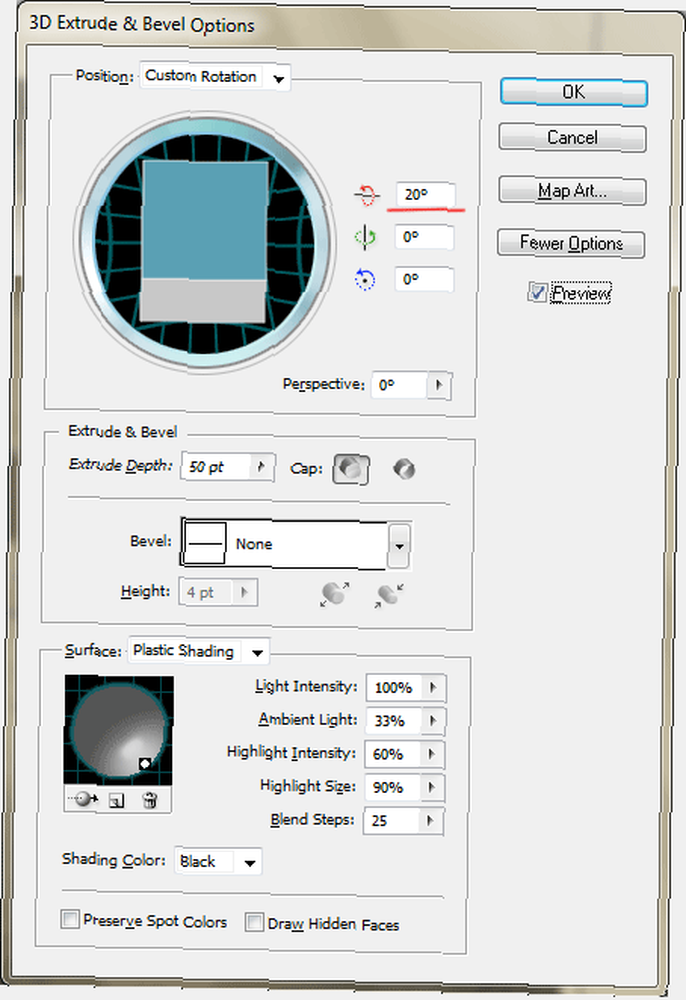
4.7 Добавление 3D-эффектов
3D-эффекты можно применять к любым объектам, а также к тексту. Выделите текст, перейдите к Эффект-> 3D-> Выдавливание и Скос и применять следующим образом:
Это то, что вы должны иметь так далеко:
Теперь нам нужно отделить грани текста и наш 3D-эффект друг от друга. использование Развернуть внешний вид сделать это (Объект-> Развернуть Внешний вид).
С Инструмент прямого выбора (A), выделите только грани текста (удерживайте сдвиг выбрать несколько объектов):
Совет: при выборе убедитесь, что якоря синий и ни один из них не белый. Чтобы сделать это, немного увеличьте масштаб и щелкните где-нибудь в середине объектов (здесь - текстовые лица).
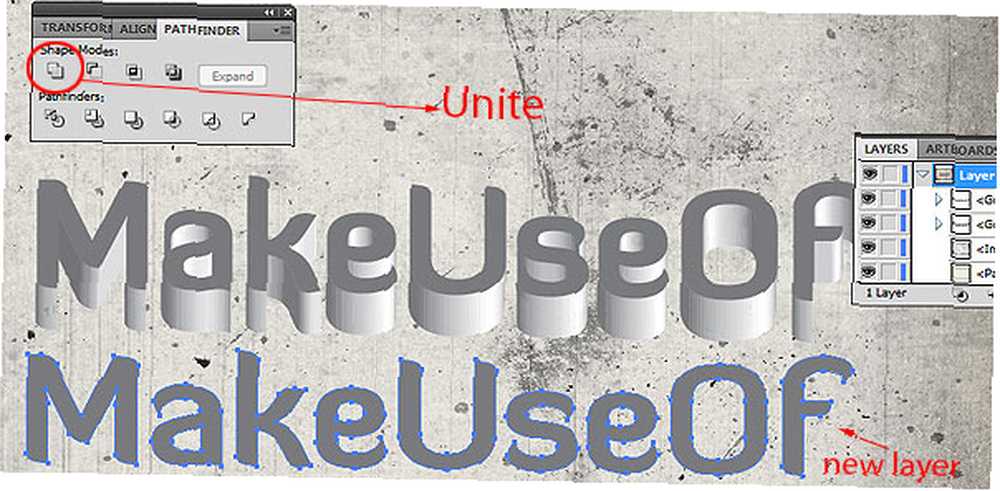
4.8 Использование Unite из панели Pathfinder
Теперь скопируйте и вставьте свой выбор и используйте Unite от следопыт панель для объединения всех выделенных граней в один сгруппированный путь:
Поместите новый слой поверх старого и установите его Цвет обводки к белому и Вес хода до 1pt:
Мы почти там.
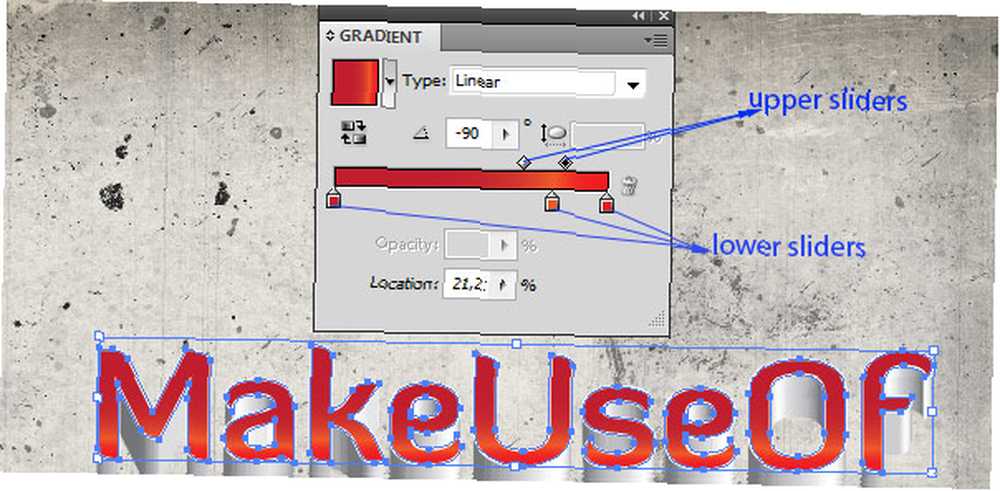
4.9 Добавление стиля градиента
Добавить градиент довольно просто - просто выберите объект, нажмите на градиент панель справа и настройте свои цвета. Кроме того, вы всегда можете использовать предопределенные Библиотеки от Окно-> Образцы библиотек-> Градиенты. Но на этот раз, давайте настроим это вручную.
в градиент панель, набор Тип к линейный, установите первый цвет в позиции 0% на темно-красный, второй цвет в позиции 80% на оранжевый и окончательный цвет на 100% на ярко-красный, угол до -90 °:
Совет: используйте верхний ползунок для управления цветовым диапазоном градиента.
4.10 Добавление тени
Чтобы придать нашему тексту некоторую глубину, давайте добавим к нему немного тени. Мы будем использовать Gaussian Blur эффект.
Сначала скопируйте (Ctrl + C,) наш новый слой и вставьте его перед (Ctrl + F). Затем измените его цвет на черный и установите обводку на none, отправьте его за слоем 3D-эффекта с помощью Ctrl + [ (убедитесь, что это выше фоновых слоев):
Переместите его вниз с помощью клавиш со стрелками (вы также можете изменить координаты Y на панели Transform, чтобы быть более точным):
4.11 Применение размытия по Гауссу
Наша тень не выглядит реалистичной сейчас; нам нужно немного размыть это. Идти к Эффект-> Размытие-> Размытие по Гауссу и установите радиус на 9 пикселей:
Мы сделали!
5. Несколько полезных советов
Советы и хитрости бесконечны, но я покажу вам некоторые из них:
• Блокировка слоев - если вы хотите выделить несколько небольших объектов перед другими объектами (например, фон), вместо нажатия Shift + на каждый из них вы можете просто заблокировать фон с помощью Ctrl + 2 или поставить знак блокировки в Панель слоев.
• Всегда проверяйте палитру слоев - при работе со многими объектами и слоями действительно полезно назвать свои слои и проверить, как они выровнены (находится ли слой над или под другим, заблокирован ли он и т. Д.);
• Повторно редактируйте стили слоя в любое время, когда вам нужно - да, вы всегда можете изменить настройки стиля или эффекта, которые вы уже применяли к объекту или слою ранее, через панель «Внешний вид» («Окно» -> «Внешний вид»);
• Используйте библиотеки - есть несколько хороших предопределенных библиотек, которые можно использовать в ваших работах. Перейдите в Window-> Библиотеки и выберите из Библиотеки кистей, Библиотеки образцов, Библиотеки стилей графики или Библиотеки символов. Их много.
6. Заключение
Надеюсь, все было достаточно ясно, чтобы начать любить Adobe Illustrator. В этом руководстве я рассмотрел только основы. В следующий раз я покажу более сложные способы использования других удивительных инструментов и приемов. До тех пор - практика.
Путеводитель Опубликовано: август 2012











